C++入门(一)— 使用VScode开发简介
文章目录
- C++ 介绍
- C++ 擅长领域
- C++ 程序是如何开发
- 编译器、链接器和库
- 编译预处理
- 编译阶段
- 汇编阶段
- 链接阶段
- 安装集成开发环境 (IDE)
- 配置编译器:构建配置
- 配置编译器:编译器扩展
- 配置编译器:警告和错误级别
- 配置编译器:选择语言标准
C++ 介绍
C++(发音为“see plus plus”)由贝尔实验室的Bjarne Stroustrup开发,作为C的扩展,从1979年开始。C++ 为 C 语言添加了许多新特性,也许最好将其视为 C 的超集,尽管这并不完全正确(因为 C99 引入了一些 C++ 中不存在的功能)。C++之所以声名鹊起,主要是因为它是一种面向对象的语言。至于什么是“对象”,以及它与传统编程方法有何不同,我们将在后面的章节中介绍。
C++在1998年由ISO委员会标准化(这意味着ISO标准委员会批准了描述C++语言的文档,以帮助确保所有编译器都遵守同一组标准)。2003年发布了该语言的一个小更新(称为C++03)。
从那时起,对 C++ 语言进行了五次重大更新(C++11、C++14、C++17、C++20 和 C++23),每次都增加了额外的功能。特别是C++11增加了大量的新功能,并被广泛认为是该语言的新基线版本。预计未来每三年左右对该语言进行一次升级。
该语言的每个新正式版本都称为语言标准(或语言规范)。标准以发布年份命名。例如,没有C++15,因为2015年没有新标准。
C++ 擅长领域
以下是一些最有可能用 C++ 编写的常见应用程序类型:
- 电子游戏
- 实时系统(例如用于运输、制造等)
- 高性能金融应用(例如高频交易)
- 图形化应用和模拟
- 生产力/办公应用
- 嵌入式软件
- 音频和视频处理
- 人工智能和神经网络
C++ 程序是如何开发
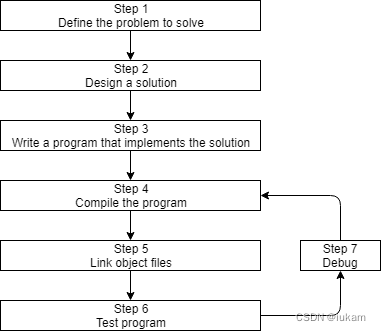
下面是一个图形,概述了一种简单的方法:

- 第 1 步:定义要解决的问题
- 第 2 步:确定您将如何解决问题
- 第 3 步:编写程序:
- 编译阶段
- 链接阶段
- 测试程序
编译器、链接器和库
创建三个C++脚本文件:
test.h
int add(int a, int b);
test.cpp
#include "test.h"int add(int a, int b)
{return a + b;
}
main.cpp
#include <iostream>
#include "test.h"int main()
{int sum = add(1, 2);std::cout << "sum: " << sum << std::endl;return 0;
}然后进行编译,过程步骤:
编译预处理
g++ -E [*.cpp *.h, ...] -o [*.ii],
主要对包含的头文件(#include …), (#define …) 进行处理。
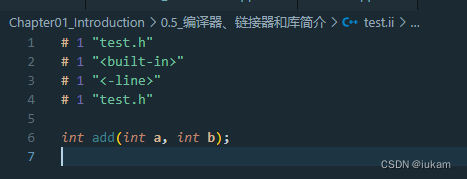
g++ -E test.cpp test.h -o test.ii
在test.ii文件可以查看预处理过程

编译阶段
g++ -S [*.ii ...] -o [*.s]
主要是进行c++的语法检查,检查无误将代码翻译成汇编语言。
g++ -S test.ii -o test.s

汇编阶段
g++ -c [*.s ...] -o [*.o ... ]
将汇编代码生成可以链接的二进制代码。
g++ -c test.s -o test.o

链接阶段
g++ [*.o *.so *.a ...] -o main.exe
链接动态库, 静态库, 可执行.o文件,组成可执行文件。
缺保下面这两步执行,并生成 main.o 和 test.o 文件
g++ test.cpp -c -o test.o
g++ main.cpp -c -o main.o
执行
g++ main.o test.o -o main.exe
生成 main.exe 文件

最后执行,命令行
./main.exe

整个编译过程到这里就结束了。

安装集成开发环境 (IDE)
对于入门来说,使用Visual Studio (for Windows)是很方便的。
我这里使用的VSCode+MinGW,个人习惯罢了。
配置编译器:构建配置
首次运行程序时,在资源管理器窗格中的 .vscode 文件夹下创建了一个名为 tasks.json 的新文件。打开tasks.json文件,找到“args”,然后在该部分中找到“${file}”行。
在“${file}”行上方,在调试时添加包含以下命令(每行一个命令)的新行:
“-ggdb”,
在“${file}”行上方,为发布版本添加包含以下命令(每行一个命令)的新行:
“-O2”,
“-DNDEBUG”,
配置编译器:编译器扩展
禁用编译器扩展,以确保您的程序(和编码实践)保持符合 C++ 标准,并且可以在任何系统上运行。
- 打开tasks.json文件,找到 ,然后找到该部分中的行。“args”“${file}”
- 在该行上方,添加一个包含以下命令的新行:“${file}”
“-pedantic-errors”,
在撰写本文时,VS Code 不会自动在缺少换行符的代码文件的末尾添加换行符(这是 C++ 标准迂腐地要求的)。幸运的是,我们可以告诉 VS Code 这样做:
- 打开 VS Code,然后转到“文件(如果使用 Mac,则为代码)”>“首选项”>“设置”。这将打开一个设置对话框。
- 进入搜索栏。insert final newline
- 在“工作区设置”和“用户设置”选项卡中,确保选中标记为“文件:插入最后换行符”的复选框。
配置编译器:警告和错误级别
将警告级别调到最大,尤其是在学习时。它将帮助您识别可能的问题。
打开tasks.json文件,找到“args”,然后在该部分中找到“${file}”行。
在“${file}”行上方,添加包含以下命令的新行(每行一个):
"-Wall",
"-Weffc++",
"-Wextra",
"-Wconversion",
"-Wsign-conversion",
配置编译器:选择语言标准
下面是代号到最终名称的映射:
c++0x = C++11
c++1y = C++14
c++1z = C++17
c++2a = C++20
c++2b = C++23
C++2c = C++26(尚未最终确定)
对于 VS Code,可以使用编译器标志 、 、 或分别启用 C++11/14/17/20 支持。如果您使用的是 GCC 8 或 9,则需要改用 C++20 支持。“-std=c++11”,“-std=c++14”,“-std=c++17”,“-std=c++20”,“-std=c++2a”,
将适当的语言标准标志(包括双引号和逗号)放在配置文件的 section 中,放在 之前的自己的行上。tasks.json"args"“${file}”
我们还希望将 Intellisense 配置为使用相同的语言标准。对于 C++20,在 中,更改或在其自己的行上添加以下设置:。settings.json"C_Cpp.default.cppStandard": “c++20”
相关文章:

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

【grafana】使用教程
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

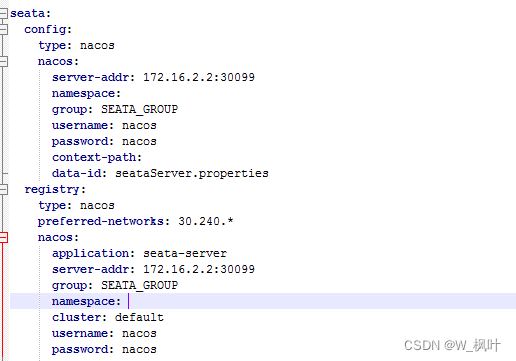
seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

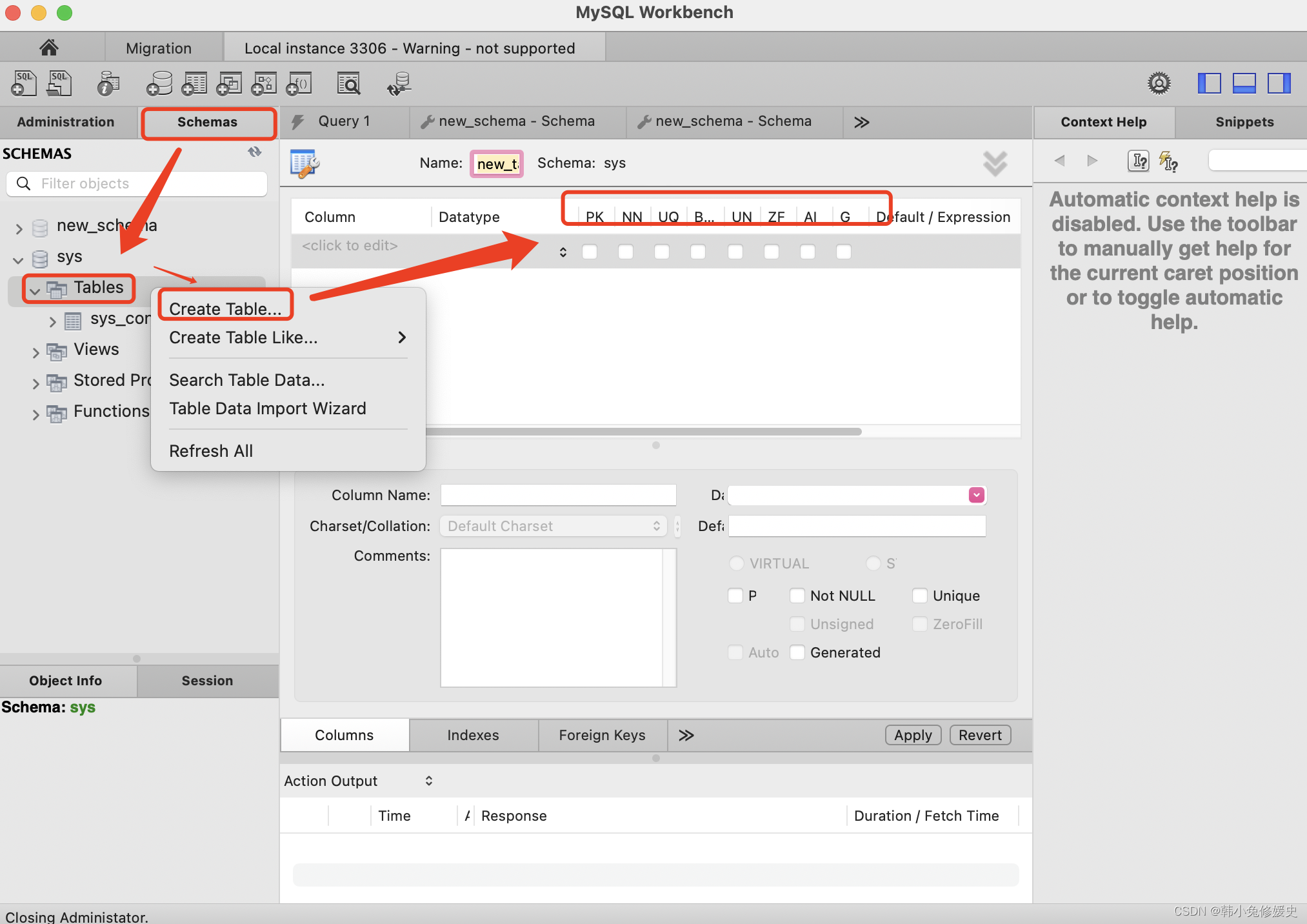
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

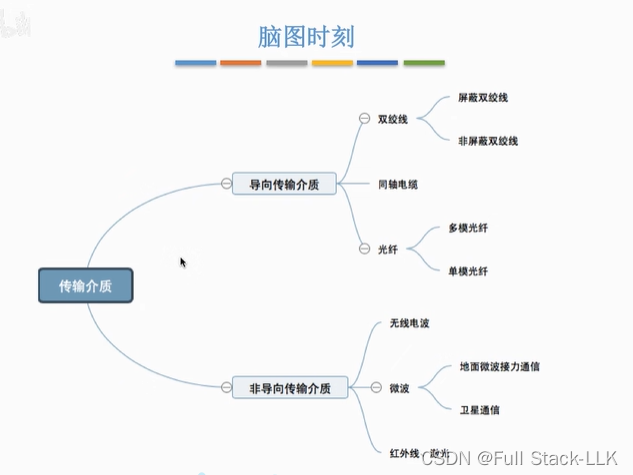
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

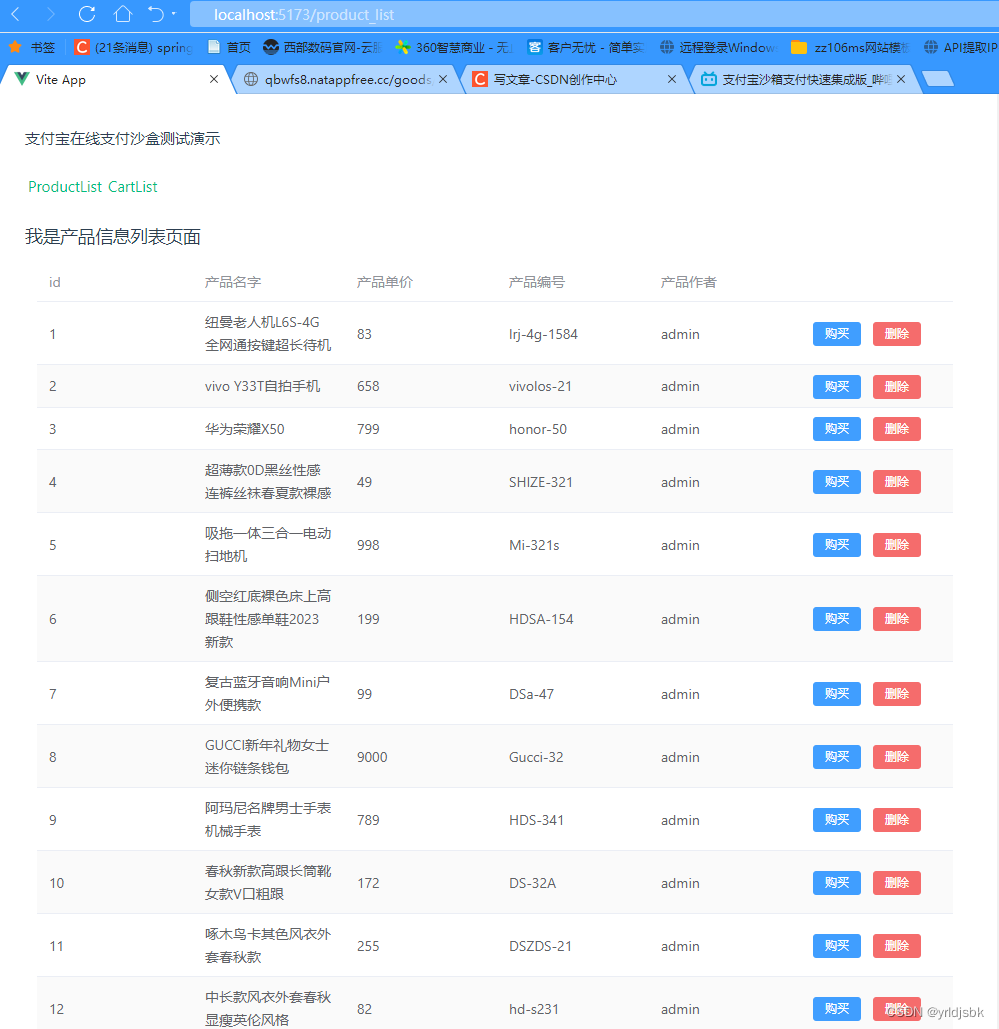
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

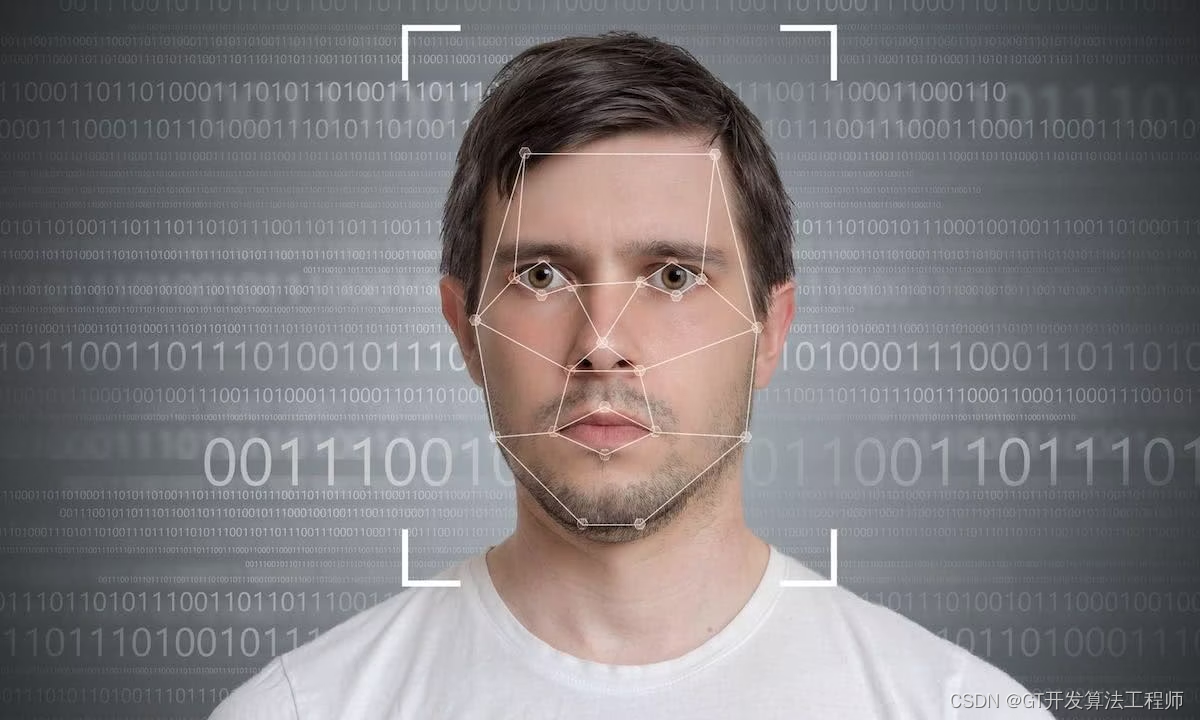
使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...
