使用Postman做API自动化测试
Postman最基本的功能用来重放请求,并且配合良好的response格式化工具。
高级点的用法可以使用Postman生成各个语言的脚本,还可以抓包,认证,传输文件。
仅仅做到这些还不能够满足一个系统的开发,或者说过于琐碎,你仍需要频繁地在开发环境,测试环境,生产环境中来回切换。单一的请求也不够,你需要维护系统所有API的请求,并且每个请求还带有不同的querystring和body。
1、Collection
对服务器端的所有请求按功能或者业务模块进行组织,使用markdown对所有请求和示例添加适当的描述,这时候就用到了Collection。以下是postman的一些术语以及组织请求的建议。
详细参考PostmanSDKConcepts以及creatingcollections。
Collection:对应一个Application,组内各个成员(server,client,QA)共享一个Collection。可以对整个Collection添加测试,文档。对于一开始未在postman组织请求的应用,可以设置Proxy,跑一遍应用,对应用的所有请求进行抓包。
Folder(Item Group):对应一个模块,或者各层级子路由。如router.use(‘/users’)所有的请求都在一个Folder,可以根据路由互相嵌套Folder。
Request(Item):对应一个请求,可以添加认证信息。也可以设置代理,进行抓包。详见capturinghttprequests。
Example:对应一个请求不同的参数以及响应,用于MockServer以及文档。
postman可以根据Collection的结构生成文档与MockServer。不过都是付费功能,免费版有次数限制。
2、文档
postman自动生成文档有助于团队协作,解决了手动写文档,以及更新不及时的重大bug。
对于GET请求,Postman上可以添加对该字段的描述,生成文档。
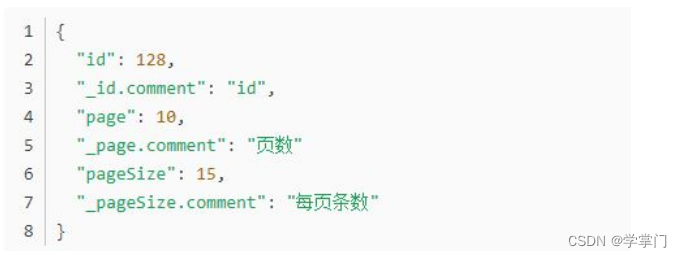
对于POST以及PUT请求,如果Content-Type是form-data或者x-www-form-urlencoded可以添加描述生成文档。不过如今传递json更方便灵活,所以application/json也会有很多,而且json又是不能添加注释的。如果需要对json添加文档说明的话,可以添加冗余字段_{key}.comment标明注释:

不过这样冗余字段过多,更好的解决方案是在测试中对请求进行json校验,同时充当了一部分文档的功能。毕竟json-schema就是用来描述数据使数据更加可读。
以上说到请求,对于响应的文档,可以json-schema校验或者每个字段的描述,以及更多的测试用例代表更多的细节。
3、Mock
当服务器端还没有写好API时,客户端可以根据Examples来生成MockServer。
建议客户端端自己做Mock,与项目集成在一起,纳入版本控制,方便灵活。强烈推荐json-server,简单好用。
4、测试
对于每一个Request都需要有测试用例。验证响应是否成功,响应时间是否过长或者响应json的数据类型是否正确。
测试可以使用pm.expect进行BDD测试,风格和chai很像,如果熟悉chai就很容易上手。
postman内置了一些第三方库,如果你更喜欢chai,可以直接使用,也可以使用pm.expect底层使用chai实现,与chaiBDDAPI一致。
postman也有一些http相关的测试API,如statuscode,header,body,并且也提供了一些snippets。

5、Json Schema
json-schema可以用来描述json信息,使json更加易读,同时也可以用来校验json的合法性。主流语言都有实现json-schema的库。
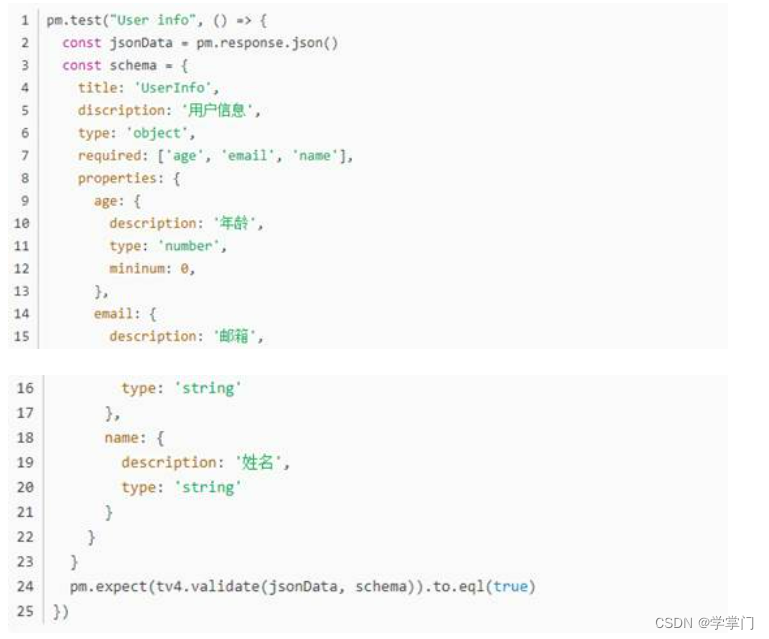
建议对所有GET响应进行json-schema校验,一来校验数据,二来也可以作为文档使用,使用tv4校验json。
 同样对于请求也可以添加json校验,不过更复杂一些,因为postman没有直接给出获取全部请求参数的api,需要自己解析和计算
同样对于请求也可以添加json校验,不过更复杂一些,因为postman没有直接给出获取全部请求参数的api,需要自己解析和计算

如果postman可以根据请求参数的json-schema自动生成数据就好了…
参考:
json-schema.org
tv4Documentaion
chaibdd-API
postmansandboxapireference
6、测试请求参数
一个请求带有若干参数,如GET的querystring(search)以及POST的body,不同的参数会有不同的响应。
假设一个请求不同参数返回的jsonschema完全不同,则可以写成两个Request分开测试。如果返回的jsonschema相同,只是值不同,则需要考虑传递了哪些参数,参数是多少。
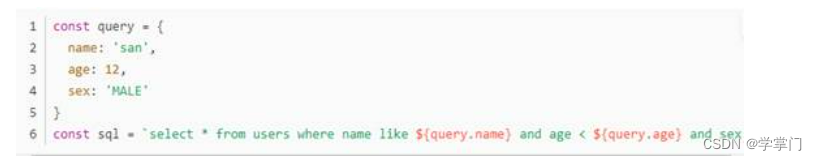
一个经典的场景,根据filter来筛选符合条件的列表。拿用户列表举例,伪代码如下:

一个思路是根据请求的参数进行测试,一段重要的snipet是在postman中获取querystring,query是一种PropertyList的数据,定义在postman-collection-PropertyList。如下:
 当然以上filter只包含了最简单的场景,其中只涉及到了相等测试。但是有不等以及包含关系呢。
当然以上filter只包含了最简单的场景,其中只涉及到了相等测试。但是有不等以及包含关系呢。

这种请求参数依赖于前后端的协商交流,当然对测试或者一个不知情的开发来说很不友好的。
当然对于后端也是不友好的,因为需要对你传入的每个query来进行处理,而且以后每添加一个筛选字段,都需要手动改一下。
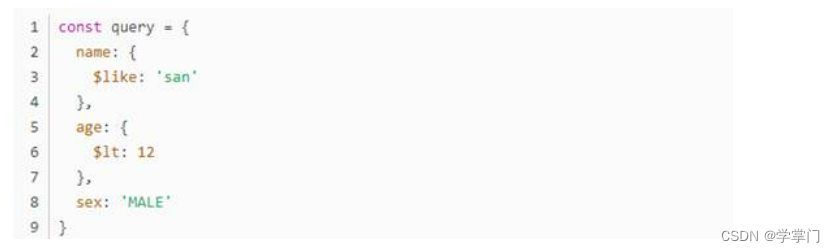
可以由前端自行决定需要筛选的数据,比如使用类似于mongo的检索语法。
graphql是相当酷的,值得尝试一下。

不过这对于测试的开发能力要求也比较高了,测试人员需要解析参数并且测试接口。
7、测试多次请求
当对一个函数进行单元测试时,需要大量的输入以及期望输出,在postman中,可以使用data来模拟多次输入。
data是一种变量,只能在Runner中使用,有必要对每个Folder建立相关的datafile,并且加入版本控制。
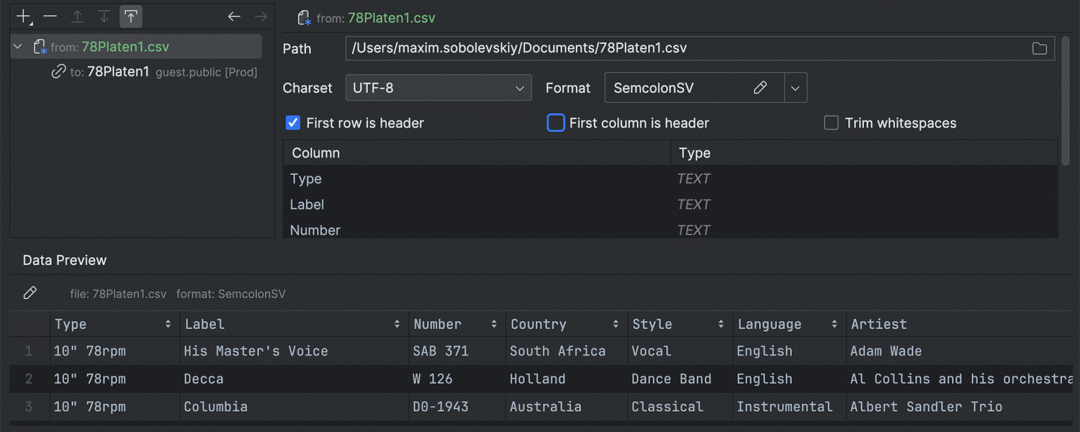
using csvan djson files in the postman collection runner
8、集成测试
单个API测试通过后,需要把所有请求集成在一起进行测试。这时候出现了两个问题:
如何确保API依赖
API之间如何传递数据
请求在Collection的顺序就是他们的发起请求的顺序,如果需要强制更改顺序,可以使用setNextRuest()
在postman中有三种作用域的数据,data,environment,global。在请求中用{{}}占位符替代。
environment可以用来更改HOST,避免在url中频繁手动切换本地环境,开发环境和生产环境。另外也可以用来传递数据。
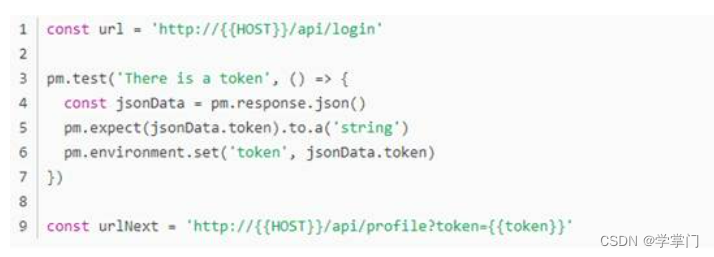
一个常见的场景是项目使用token来保存登录信息,每次请求都需要携带token。可以在登录的测试代码中设置token的环境变量。

9、测试Collection
确保依赖后,可以对Collection新建一个Runner,并且引入一个data文件来测试所有的请求。对局部的Folder也可以使用Runner以及data进行测试。
最新版本的postman已经可以支持,为每个Postman新建变量以及Test
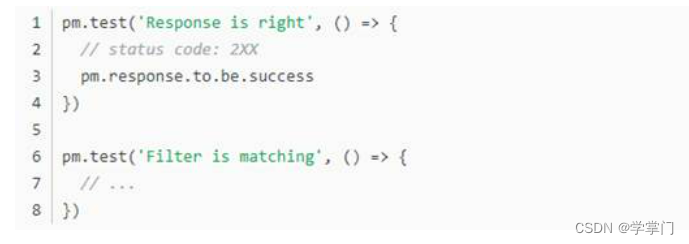
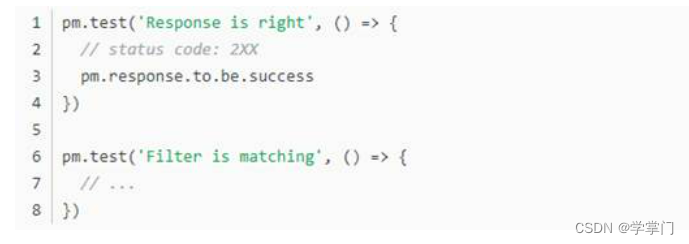
所有的请求都会有一些共同测试,比如测试接口是否响应成功以及以上提到的测试filter。

10、持续集成
当可以测试Collection后,需要对测试加入版本控制,与项目集成在一起,保留测试记录,以便准时定位bug。可以与postman的官方工具newman集成在一起,但是有一点不方便的是,持续集成仅仅可以保存记录,并不能还原记录。
11、对比UI自动化测试
按照我的理解,UI自动化测试目的是用来测试流程是否通畅,比如登陆,注册,退出,如果用例没通过则截屏。但是前端需求的不断变化,加上现在各种前端框架,导致selector不是特别容易获取到且流程容易更改。
而API自动化测试用来测试数据是否正确。而且大部分问题是出在数据问题上,所以API自动化测试性价比比较高一些。
12、总结
1)如何编写测试用例
postman底层使用chai.js的bdd语法作为断言库,另外加了一些特有的语法。
2)如何debug
点击菜单栏View->ShowDevtools(ShowPostmanConsole)可以查看响应,检查输出,不过不能打断点。对于系统的单个请求,可以使用Proxy监听请求进行调试。
3)如何使用js第三方库对请求就行预处理以及后处理
比如:发送请求时,服务器端要求时间为timestmap(unix)的格式,但接口调试时可读性过弱,是否可以使用moment转化时间。
收到响应时,也需要moment对时间进行解析,获得更好的展现形式。或者使用lodash一些函数进行数据的处理。
可以在Tests和Pre-requestScript中编写脚本对请求以及响应做一些处理。但是不能对数据格式化,比如日期。
建议前后端交流日期时使用ISO格式的字符串,前后端都容易解析,并且可读性强。
4)如何管理请求依赖
比如:两个API需要有依赖关系,比如当创建完一个用户后(注册),获取他的个人信息。获取个人信息就需要依赖创建用户这个API,使用Environment Variables可以管理依赖。
5)如何设置统一的请求参数
比如:大部分接口都需要统一的token参数。目前好像没什么办法。
6)如何集成到服务器端项目中
如果系统后续版本没有通过API测试,则保留测试记录是很重要的,版本控制可以得知该时间段内的代码变更。以git为例,需要每次提交后运行测试,并保留测试结果。可以使用npm包newman来集成到项目中。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理
相关文章:

使用Postman做API自动化测试
Postman最基本的功能用来重放请求,并且配合良好的response格式化工具。 高级点的用法可以使用Postman生成各个语言的脚本,还可以抓包,认证,传输文件。 仅仅做到这些还不能够满足一个系统的开发,或者说过于琐碎&#…...

入门指南|Chat GPT 的兴起:它如何改变数字营销格局?
随着数字营销的不断发展,支持数字营销的技术也在不断发展。OpenAI 的 ChatGPT 是一项备受关注的突破性工具。凭借其先进的自然语言处理能力,ChatGPT 已被证明是全球营销人员的宝贵资产。在这份入门指南中,我们将探讨Chat GPT对数字营销专家及…...

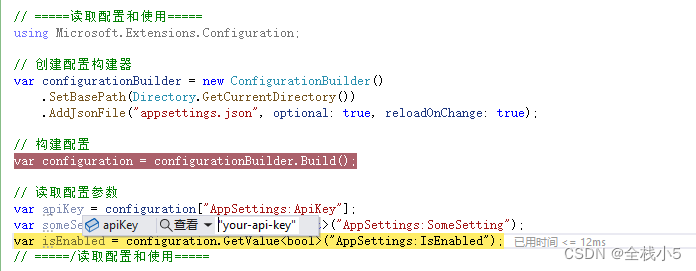
【C#】.net core 6.0 创建默认Web应用,以及默认结构讲解,适合初学者
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

Linux中的numactl命令指南
假设我们想控制线程如何被分配到处理器核心,或者选择我们想分配数据的位置,那么numactl命令就适合此类任务。在这篇文章中,我们讨论了如何使用numactl命令执行此类操作。 目录: 介绍语法命令总结参考文献 简介 现代处理器采用…...

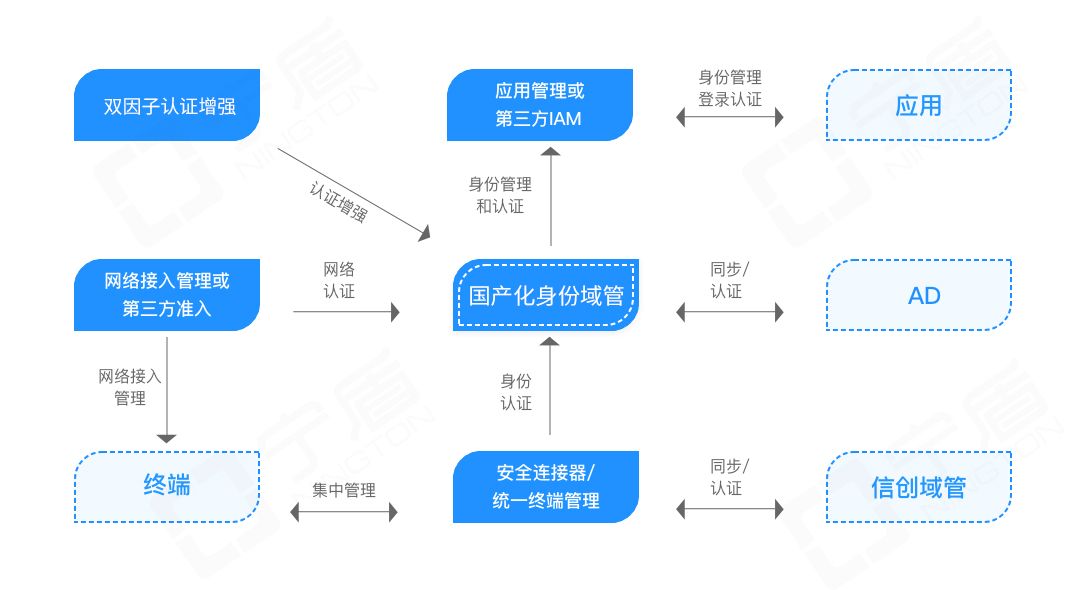
AD域国产替代方案,助力某金融企业麒麟信创电脑实现“真替真用”
近期收到不少企业客户反馈采购的信创PC电脑用不起来,影响信创改造的进度。例如,某金融企业积极响应国产化信创替代战略,购置了一批麒麟操作系统电脑。分发使用中发现了如下问题: • 当前麒麟操作系统电脑无法做到统一身份认证&…...

抽象springBoot报错
Failed to configure a DataSource: url attribute is not specified and no embedded datasource could be configured. 中文翻译:无法配置DataSource:未指定“url”属性,并且无法配置嵌入数据源。 DataSource 翻译:数据源 得…...

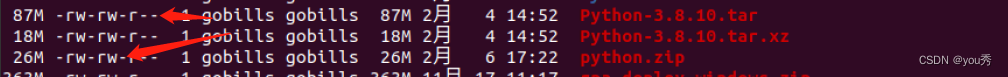
Linux的打包压缩与解压缩---tar、xz、zip、unzip
最近突然用到了许久不用的压缩解压缩命令,真的陌生, 哈哈,记录一下,后续就不用搜索了。 tar的打包 tar -cvf 压缩有的文件名称 需要压缩的文件或文件夹tar -cvf virtualbox.tar virtualbox/ tar -zcvf virtualbox.tar virtualbo…...

在angular12中proxy.conf.json中配置详解
一、proxy.conf.json文件的目录 二、proxy.conf.json文件中的配置 "/xxx/api": {"target": "地址/api","secure": false,"logLevel": "debug","changeOrigin": true,"pathRewrite": {"…...

PyTorch 中音频信号处理库torchaudio的详细介绍
torchaudio 是 PyTorch 深度学习框架的一部分,是 PyTorch 中处理音频信号的库,专门用于处理和分析音频数据。它提供了丰富的音频信号处理工具、特征提取功能以及与深度学习模型结合的接口,使得在 PyTorch 中进行音频相关的机器学习和深度学习…...

OpenAI研究揭示:ChatGPT对生物武器制造影响有限
### OpenAI研究揭示:ChatGPT对生物武器制造影响有限 在最近的一项引人注目的研究中,OpenAI探索了其旗舰人工智能产品GPT-4在辅助制造生物武器方面的潜力。尽管公众对人工智能可能带来的潜在风险表示担忧,但OpenAI的发现却意味着这种担忧可能…...

IntelliJ IDEA 2023.3发布,AI 助手出世,新特性杀麻了!!
目录 关键亮点 对 Java 21 功能的完全支持 调试器中的 Run to Cursor(运行到光标)嵌入选项 带有编辑操作的浮动工具栏 用户体验优化 Default(默认)工具窗口布局选项 默认颜色编码编辑器标签页 适用于 macOS 的新产品图标 Speed Sear…...

async 与 await(JavaScript)
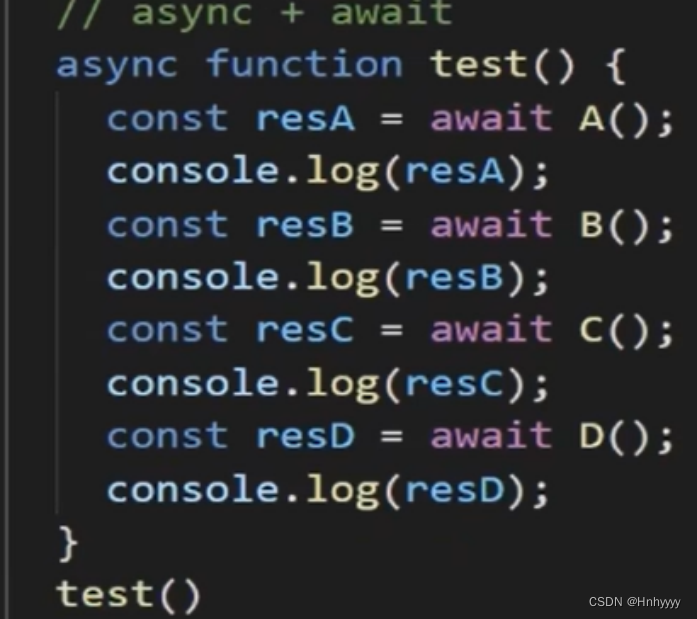
目录捏 前言一、async二、await三、使用方法总结 前言 async / await 是 ES2017(ES8) 提出的基于 Promise 解决异步的最终方案。上一篇文章介绍了 回调地狱 与 Promise(JavaScript),因为 Promise 的编程模型依然充斥着大量的 then 方法&#…...

GPT-1, GPT-2, GPT-3, GPT-3.5, GPT-4论文内容解读
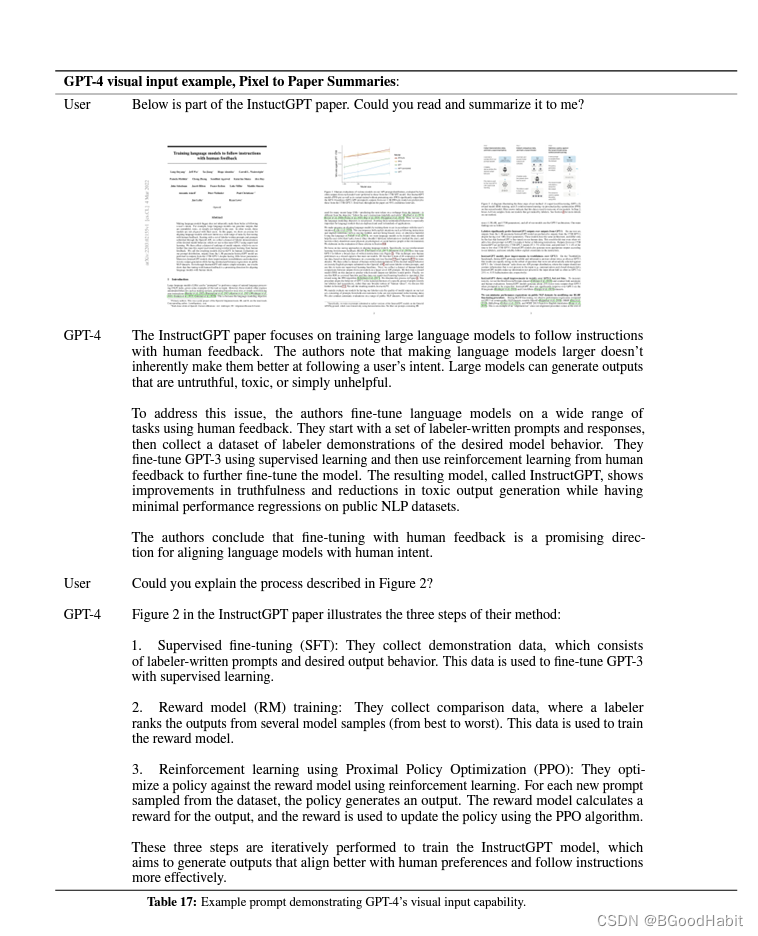
目录 1 ChatGPT概述1.1 what is chatGPT1.2 How does ChatGPT work1.3 The applications of ChatGPT1.3 The limitations of ChatGPT 2 算法原理2.1 GPT-12.1.1 Unsupervised pre-training2.1.2 Supervised fine-tuning2.1.3 语料2.1.4 分析 2.2 GPT-22.3 GPT-32.4 InstructGPT…...

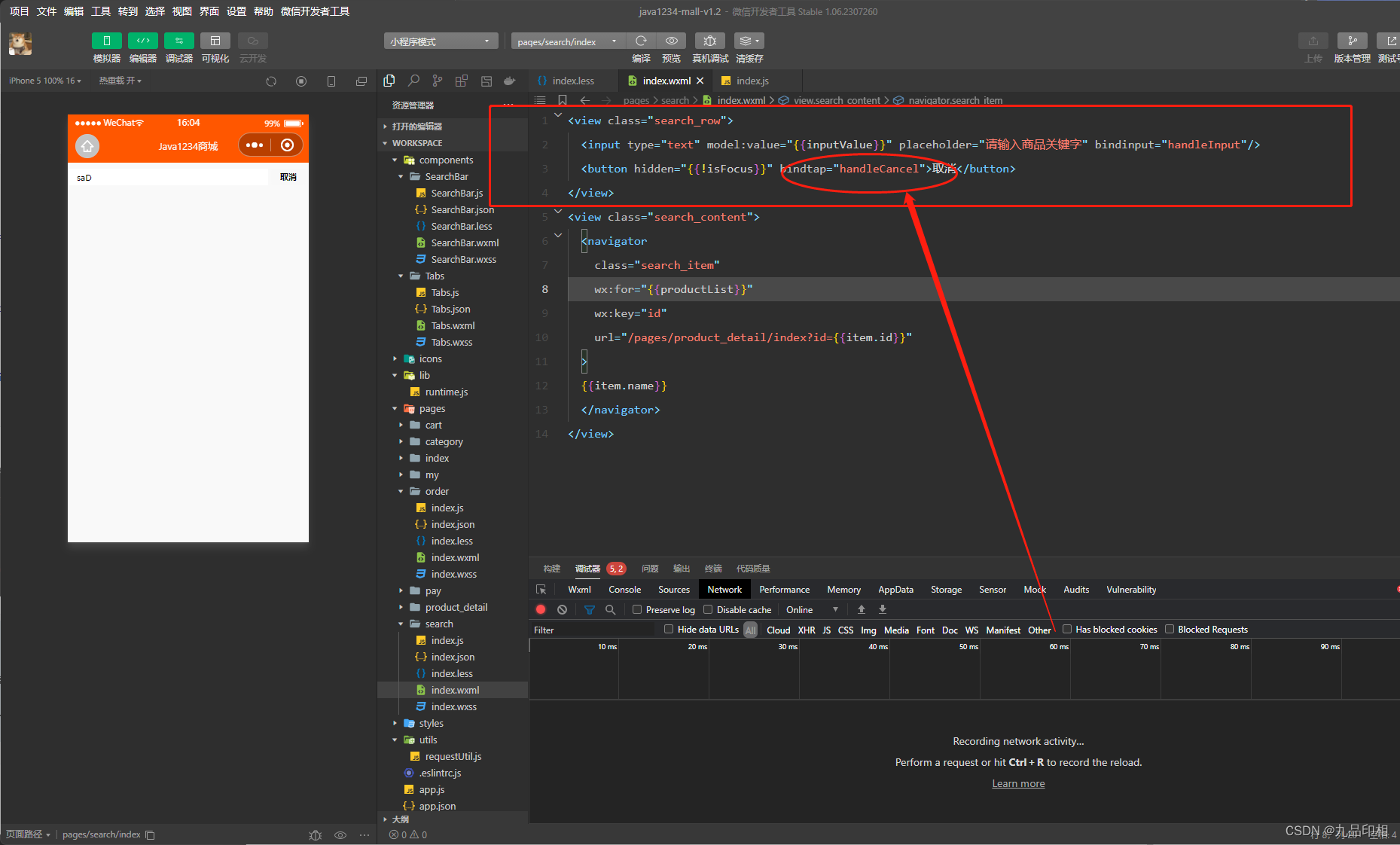
第62讲商品搜索动态实现以及性能优化
商品搜索后端动态获取数据 后端动态获取数据: /*** 商品搜索* param q* return*/GetMapping("/search")public R search(String q){List<Product> productList productService.list(new QueryWrapper<Product>().like("name", q)…...

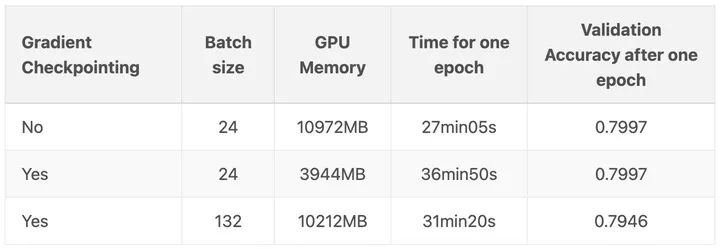
我的PyTorch模型比内存还大,怎么训练呀?
原文:我的PyTorch模型比内存还大,怎么训练呀? - 知乎 看了一篇比较老(21年4月文章)的不大可能训练优化方案,保存起来以后研究一下。 随着深度学习的飞速发展,模型越来越臃肿,哦不&a…...

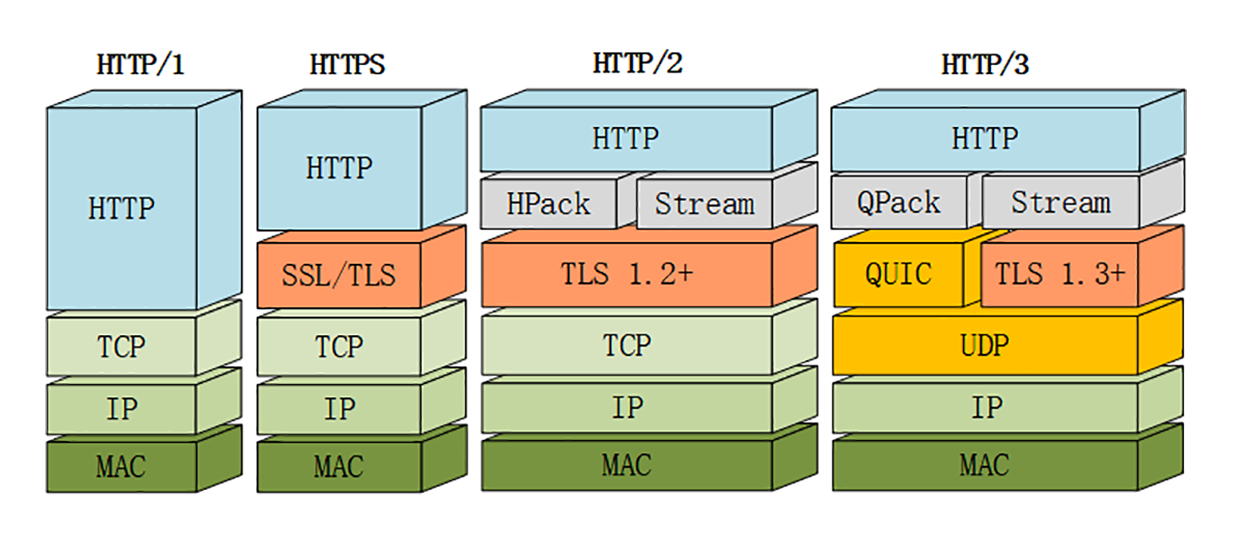
HTTP协议笔记
HTTP协议笔记 参考: (建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系 《透视 HTTP 协议》——chrono 目录: 1、说说你对HTTP的了解吧。 1. HTTP状态码。 2. HTTP请求头和响应头,其中包括cookie、跨域响…...

零基础学Python之网络编程
1.什么是socket 官方定义: 套接字(socket)是一个抽象层,应用程序可以通过它发送或接收数据,可对其进行像对文件一样的打开、读写和关闭等操作。套接字允许应用程序将I/O插入到网络中,并与网络中的其他应用…...

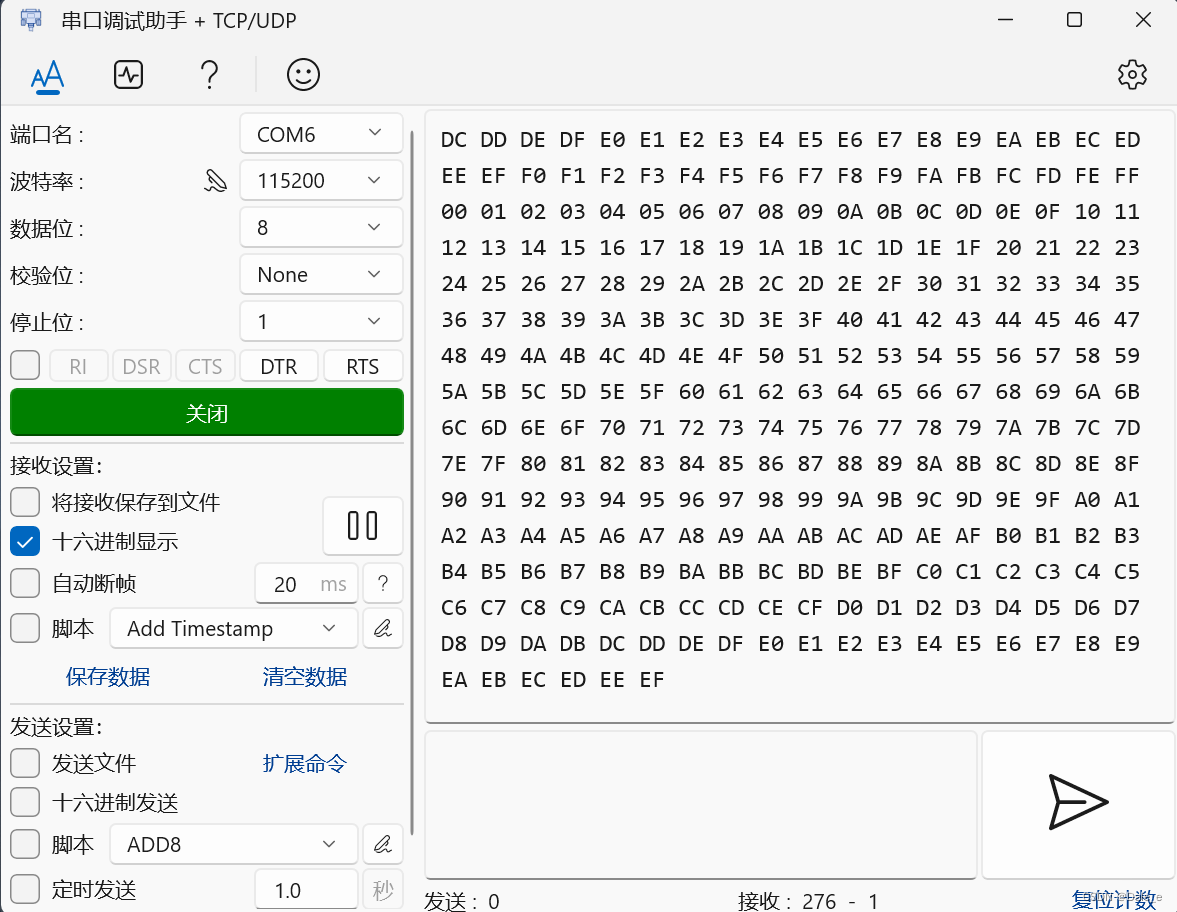
09 AB 10串口通信发送原理
通用异步收发传输器( Universal Asynchronous Receiver/Transmitter, UART)是一种异步收发传输器,其在数据发送时将并行数据转换成串行数据来传输, 在数据接收时将接收到的串行数据转换成并行数据, 可以实现…...

[145] 二叉树的后序遍历 js
题目描述:给你一棵二叉树的根节点 root ,返回其节点值的 后序遍历 解题思路: 迭代法: 后序(左右根) 先序是根左右 后序是左右根 后序翻转一下就是 根右左 所以后序的结果实际就是 先序的方法࿰…...
)
开源模型应用落地-业务优化篇(四)
一、前言 经过线程池优化、请求排队和服务实例水平扩容等措施,整个AI服务链路的性能得到了显著地提升。但是,作为追求卓越的大家,绝不会止步于此。我们的目标是在降低成本和提高效率方面不断努力,追求最佳结果。如果你们在实施AI项目方面有经验,那一定会对GPU服务器的高昂…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...
