51单片机之数码管显示表白数字篇
朝菌不知晦朔
蟪蛄不知春秋
眼界决定境界
CSDN 请求进入专栏
是否进入《51单片机专栏》?
确定
目录
数码管的简介
数码管引脚定义
数码管的原理图
74HC245
代码实现
静态数码管的显示
动态数码管的显示
数码管实现表白画面

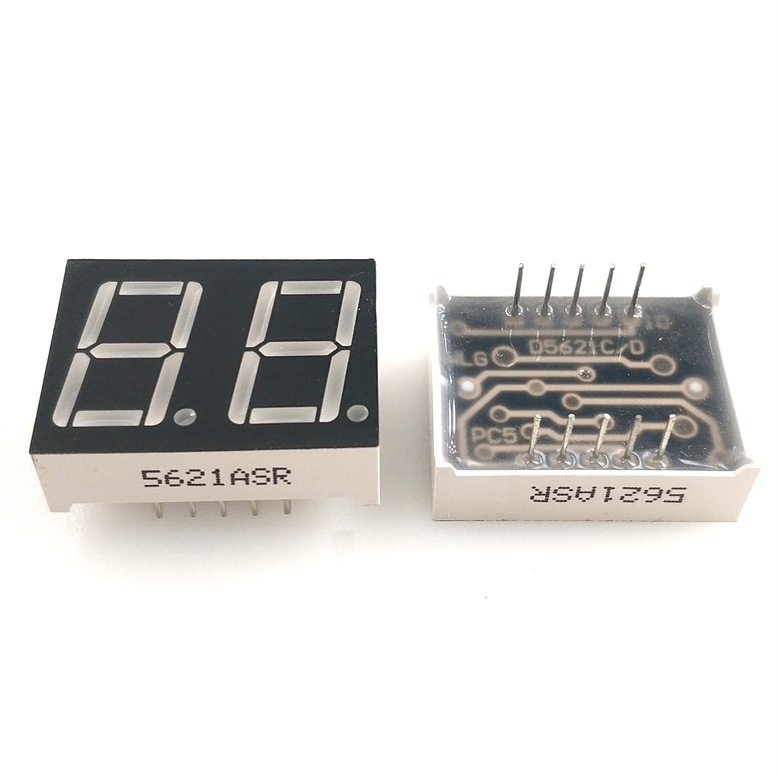
数码管的简介
LED数码管(LED Segment Displays):由多个 发光二极管 封装在一起组成 8 字型的器件,引线已在内部连接完成,只需引出它们的各个笔划,公共电极。数码管实际上是由七个发光管组成 8 字形构成的,加上小数点就是 8 个。这些段分别由字母 a b c d e f g dp 来表示
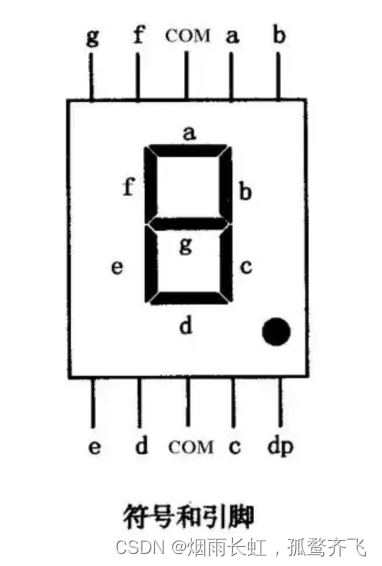
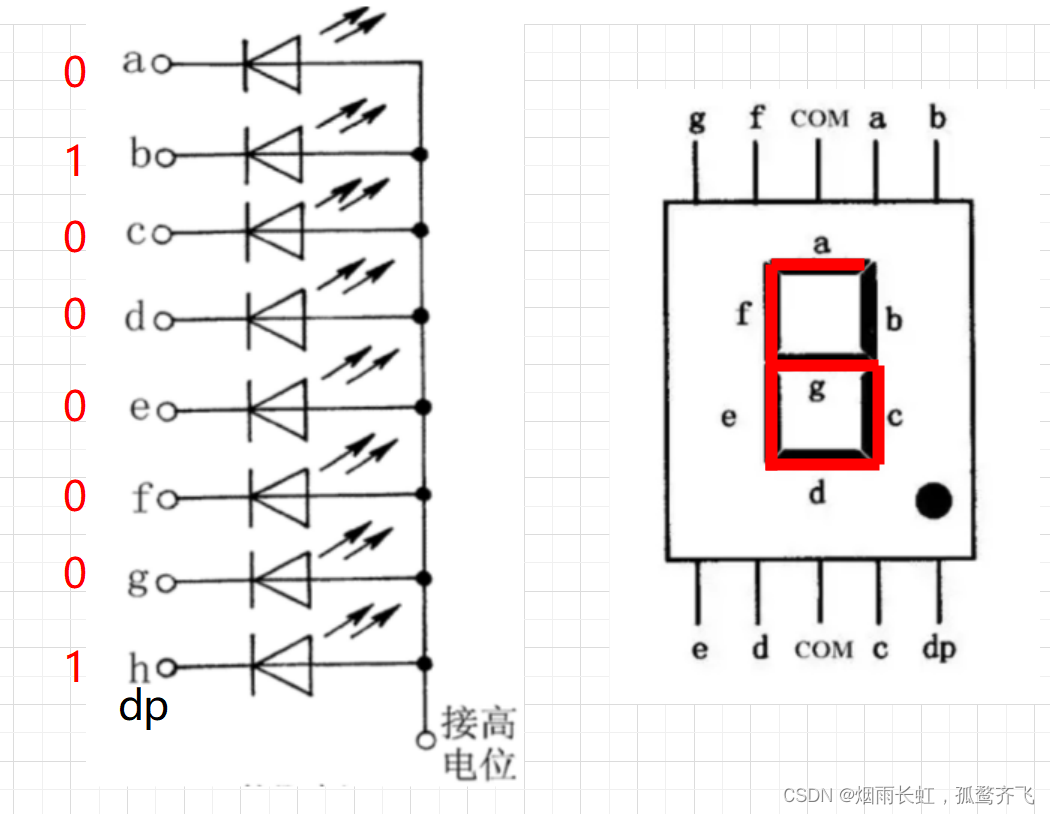
数码管引脚定义
使数码管显示数字的方法就是控制不同的发光体来发光,达到显示不同数字的目的
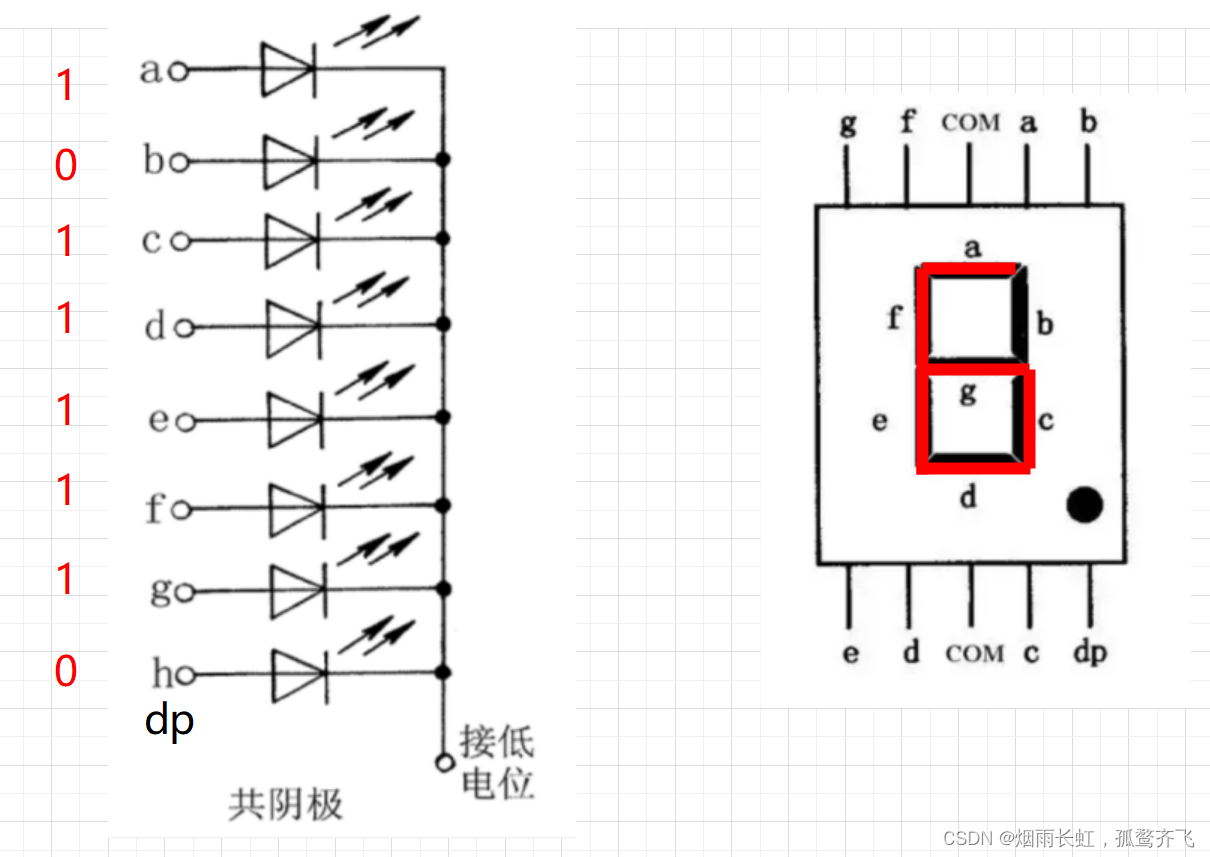
八段数码管中八个LED发光体有两种接法:共阴极 和 共阳极
共阴极:公共端为阴极,加阳极数码管点亮
即当真值为 1 时,数码管点亮;真值为 0 时,数码管不亮
共阳极:公共端为阳极,加阴极数码管点亮
即当真值为 0 时,数码管点亮;真值为 1 时,数码管不亮
注意:
我们的单片机数码管上端是共阴极的,所以发光的条件是上端赋予低电平,下端赋予高电平
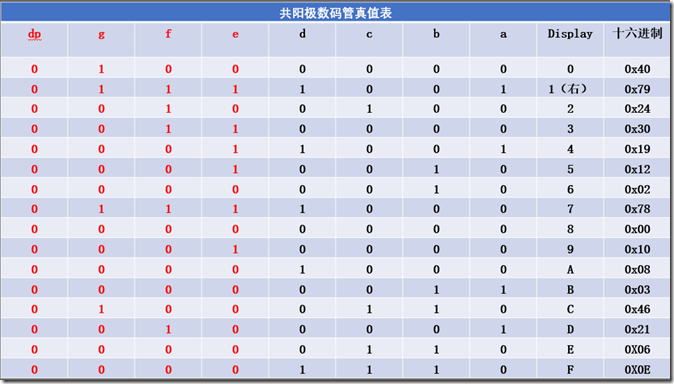
为了下面的方便这里总结出单片机的段码
/*0~9*/0x3f,0x06,0x5b,0x4f,0x66,0x6d,0x7d,0x07,0x7f,0x6f /*A~F*/0x77,0x7c,0x39,0x5e,0x79,0x71
位选:在使用时,需要程序选定使用哪几个数码管
段选:选定数码管后再对选定的数码管进行操作,其操作与单个数码管的操作一致
如果我们想在数码管显示我们的数字 6
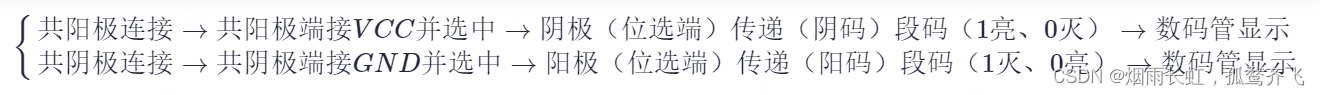
共阴极:
<1>共阴极的公共端要接地(低电平)
<2>阳极(位选端)根据LED的亮灭需求给数据 0 或 1(1亮、0灭) ,这串数据称为 段码
<3>共阴极的环境下我们应该位选 a b c d e f 个数码管
<4>再对数码管进行电频的输入:1 0 1 1 1 1 1 0 (段码)也就是 0x7d
共阳极:
<1>共阳极端的公共端要接到 VCC(高电平),阴极给数据 0 或 1 (1灭,0亮)
<2>共阳极的环境下我们应该位选 a b c d e f 个数码管
<3>再对数码管进行电频的输入:0 1 0 0 0 0 0 1
通过以上我们可以知道:共阴极与共阳极的段选是 互补 的
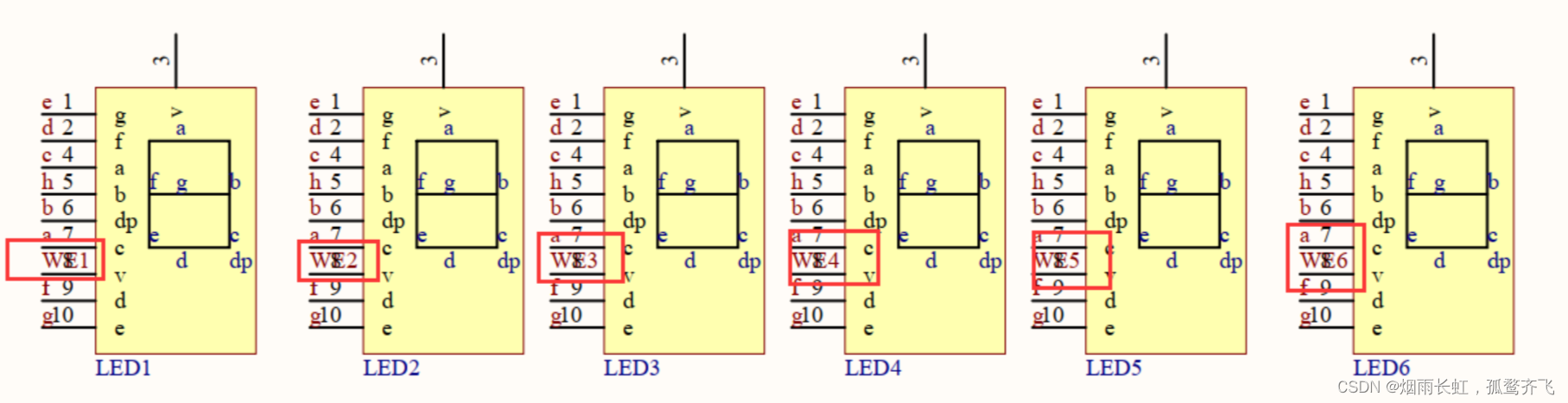
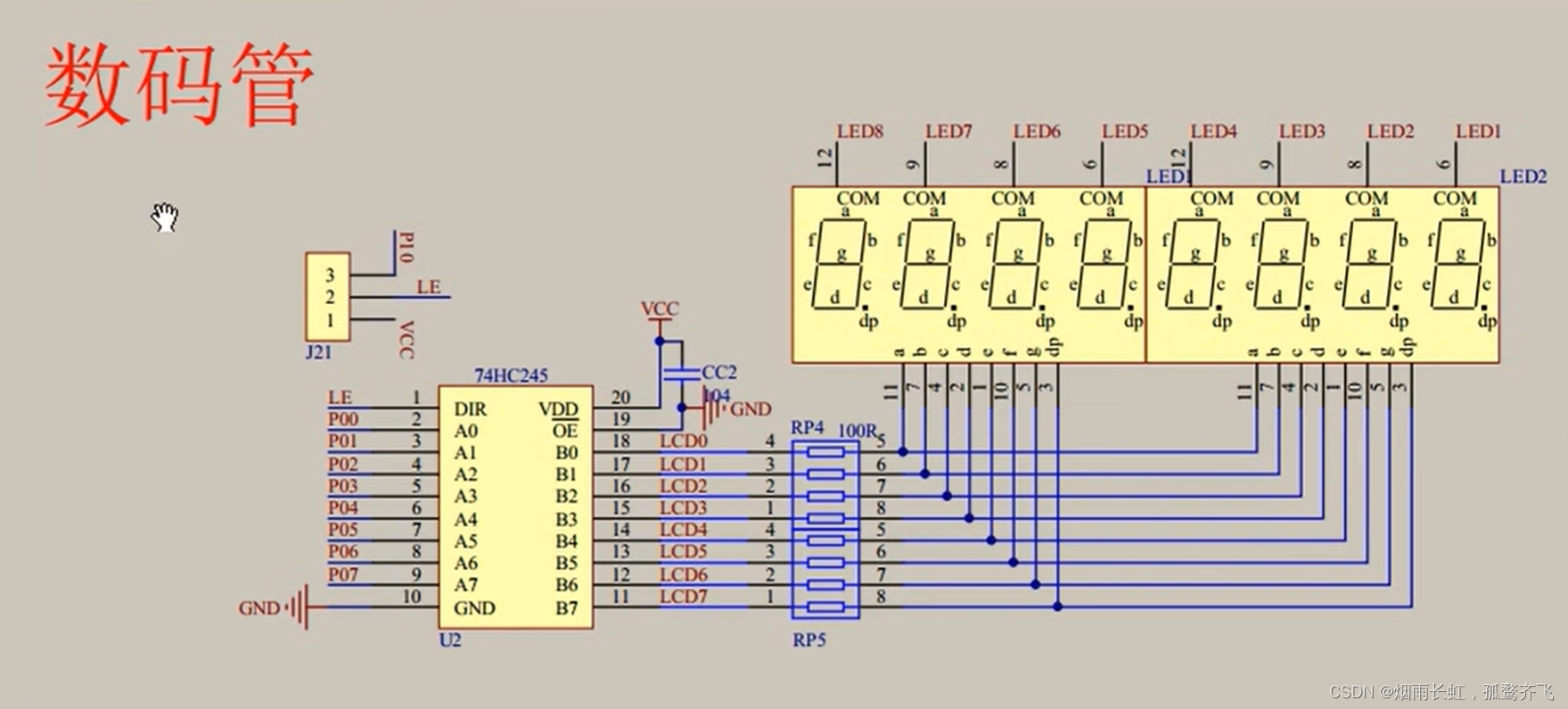
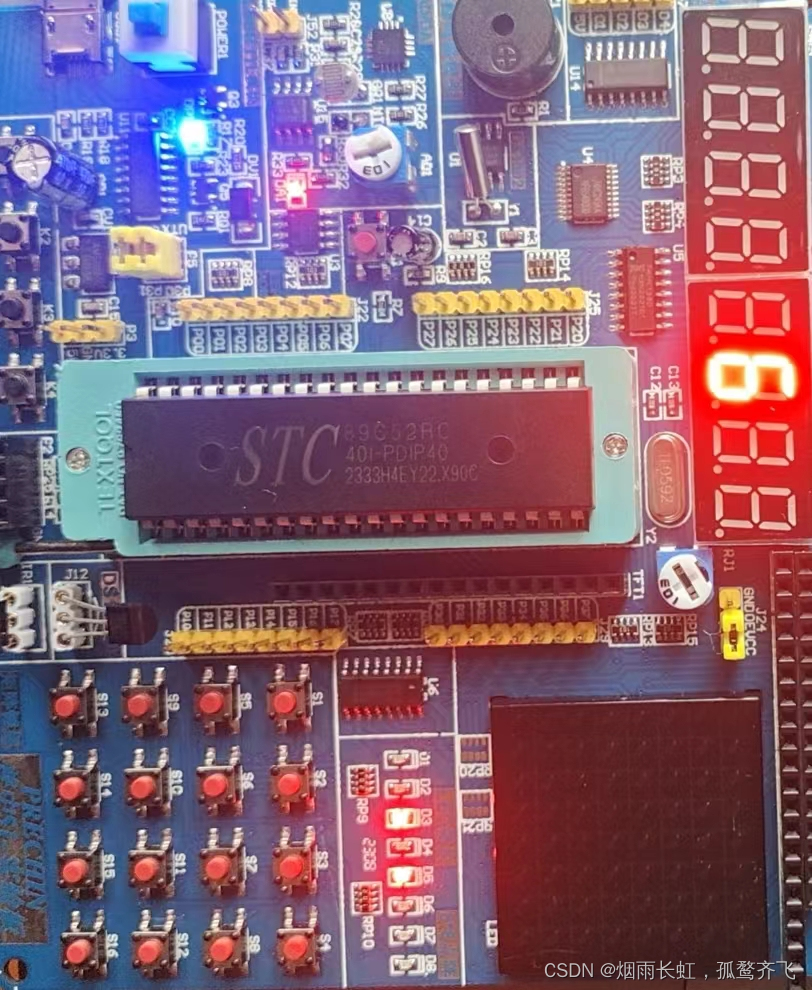
数码管的原理图
<1>数码管连接方式为共阴极连接
<2>而上面的 LED1 ~ 8,其实接在了138译码器的输出端138译码器正好可以实现让LED1 ~ 8输出 0 或 1
<3>138译码器可将LED 1 ~ 8的八个端口转化为由3个端口 (P22、P23、P24)控制,而G1、G2A、G2B端口被称为 使能端
<4>38译码器也叫 38线译码器 ,是由3个线到8个线,其中C是高位、A是低位,CBA组成的数符合 8 进制,控制着Y0 ~ Y7 这 8 个端口
<5>138译码器的作用就是用来选中某一位数码管的
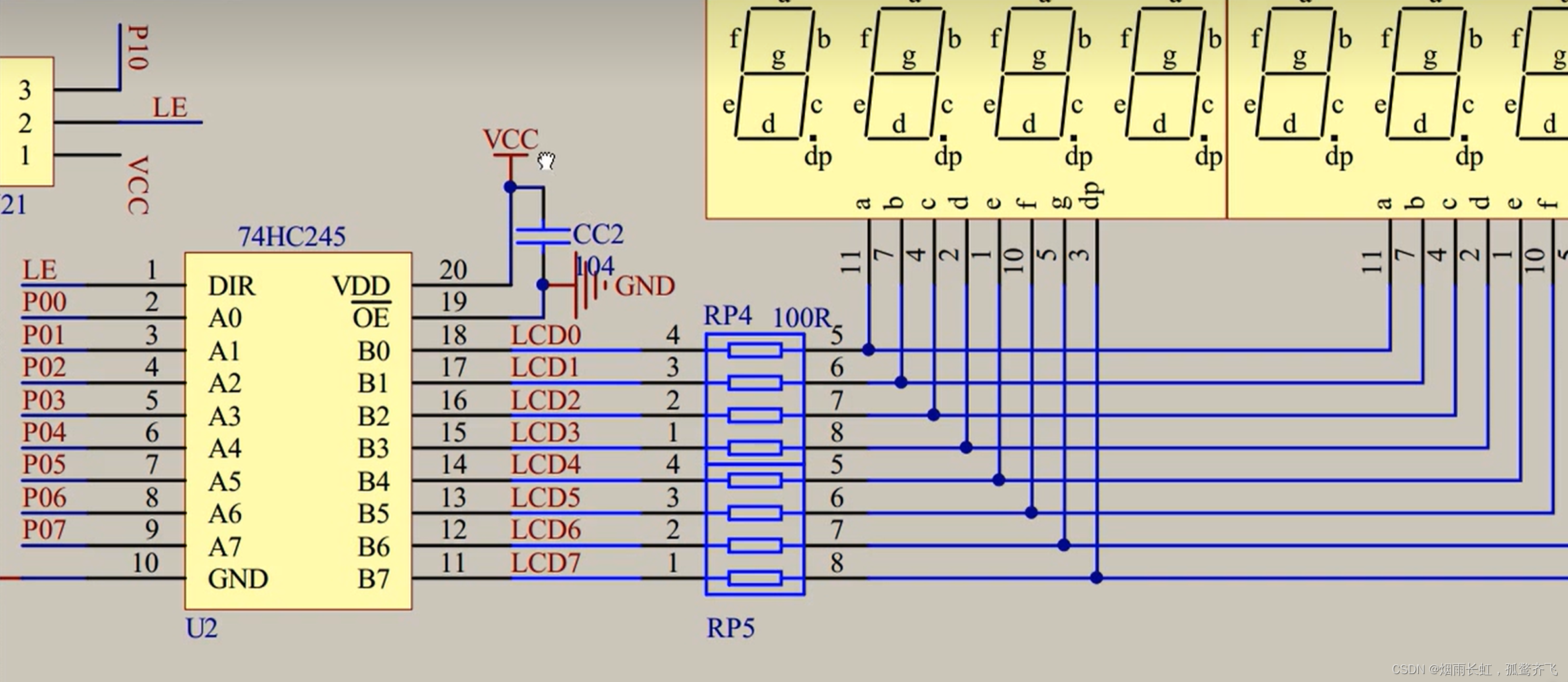
74HC245
<1>74HC245是一种 双向数据缓冲器,
输出使能(OE),方向控制(DIR),电源(VDD)和地(GND)<2>
方向控制(DIR):它接到了VCC(高电平)上,将数据从左边输出到右边,从右边将数据读取回左边<3>单片机的高电频驱动能力弱,低电频驱动能力强
<4>CC2电容是用来 稳定 电源的,叫电源滤波
<5>上图的中间位置有一排电阻(100R),作用为限流电阻 ,防止数码管的电流过大
代码实现
静态数码管的显示
#include <REGX52.H>unsigned char NixieTable[] = {0x3F,0x06,0x5B,0x4F,0x66,0x6D,0x7D,0x07,0x7F,0x6F,0x77,0x7F,0x39,0x3F,0x79,0x71};void Nixie(unsigned char Location,Number) {switch(Location){case 1:P2_4 = 1;P2_3 = 1;P2_2 = 1;break;case 2:P2_4 = 1;P2_3 = 1;P2_2 = 0;break;case 3:P2_4 = 1;P2_3 = 0;P2_2 = 1;break;case 4:P2_4 = 1;P2_3 = 0;P2_2 = 0;break;case 5:P2_4 = 0;P2_3 = 1;P2_2 = 1;break;case 6:P2_4 = 0;P2_3 = 1;P2_2 = 0;break;case 7:P2_4 = 0;P2_3 = 0;P2_2 = 1;break;case 8:P2_4 = 0;P2_3 = 0;P2_2 = 0;break;}P0 = NixieTable[Number]; }void main() {Nixie(6,6);while(1){} }
动态数码管的显示
#include <REGX52.H>unsigned char NixieTable[] = {0x3F,0x06,0x5B,0x4F,0x66,0x6D,0x7D,0x07,0x7F,0x6F,0x77,0x7F,0x39,0x3F,0x79,0x71};void Delay(unsigned int xms) //@12.000MHz {unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;} }void Nixie(unsigned char Location,Number) {switch(Location){case 1:P2_4 = 1;P2_3 = 1;P2_2 = 1;break;case 2:P2_4 = 1;P2_3 = 1;P2_2 = 0;break;case 3:P2_4 = 1;P2_3 = 0;P2_2 = 1;break;case 4:P2_4 = 1;P2_3 = 0;P2_2 = 0;break;case 5:P2_4 = 0;P2_3 = 1;P2_2 = 1;break;case 6:P2_4 = 0;P2_3 = 1;P2_2 = 0;break;case 7:P2_4 = 0;P2_3 = 0;P2_2 = 1;break;case 8:P2_4 = 0;P2_3 = 0;P2_2 = 0;break;}P0 = NixieTable[Number];Delay(1);P0 = 0x00; }void main() {while(1){Nixie(1,1);Nixie(2,2);Nixie(3,3);} }
数码管实现表白画面
#include <REGX52.H>unsigned int sum = 3; unsigned char NixieTable[] = {0x3F,0x06,0x5B,0x4F,0x66,0x6D,0x7D,0x07,0x7F,0x6F,0x77,0x7F,0x39,0x3F,0x79,0x71,0x40};void Delay(unsigned int xms) {unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;} }void Nixie(unsigned char Location,Number) {switch(Location){case 1:P2_4 = 1;P2_3 = 1;P2_2 = 1;break;case 2:P2_4 = 1;P2_3 = 1;P2_2 = 0;break;case 3:P2_4 = 1;P2_3 = 0;P2_2 = 1;break;case 4:P2_4 = 1;P2_3 = 0;P2_2 = 0;break;case 5:P2_4 = 0;P2_3 = 1;P2_2 = 1;break;case 6:P2_4 = 0;P2_3 = 1;P2_2 = 0;break;case 7:P2_4 = 0;P2_3 = 0;P2_2 = 1;break;case 8:P2_4 = 0;P2_3 = 0;P2_2 = 0;break;}P0 = NixieTable[Number];Delay(500); P0 = 0x00; }void Nixie1(unsigned char Location,Number) {switch(Location){case 1:P2_4 = 1;P2_3 = 1;P2_2 = 1;break;case 2:P2_4 = 1;P2_3 = 1;P2_2 = 0;break;case 3:P2_4 = 1;P2_3 = 0;P2_2 = 1;break;case 4:P2_4 = 1;P2_3 = 0;P2_2 = 0;break;case 5:P2_4 = 0;P2_3 = 1;P2_2 = 1;break;case 6:P2_4 = 0;P2_3 = 1;P2_2 = 0;break;case 7:P2_4 = 0;P2_3 = 0;P2_2 = 1;break;case 8:P2_4 = 0;P2_3 = 0;P2_2 = 0;break;}P0 = NixieTable[Number];Delay(100); P0 = 0x00; }void Nixie2(unsigned char Location,Number) {switch(Location){case 1:P2_4 = 1;P2_3 = 1;P2_2 = 1;break;case 2:P2_4 = 1;P2_3 = 1;P2_2 = 0;break;case 3:P2_4 = 1;P2_3 = 0;P2_2 = 1;break;case 4:P2_4 = 1;P2_3 = 0;P2_2 = 0;break;case 5:P2_4 = 0;P2_3 = 1;P2_2 = 1;break;case 6:P2_4 = 0;P2_3 = 1;P2_2 = 0;break;case 7:P2_4 = 0;P2_3 = 0;P2_2 = 1;break;case 8:P2_4 = 0;P2_3 = 0;P2_2 = 0;break;}P0 = NixieTable[Number];Delay(1); P0 = 0x00; }void main() {Nixie(1,5);Nixie(2,2);Nixie(3,0);Nixie(4,16);Nixie(5,1);Nixie(6,3);Nixie(7,1);Nixie(8,4);while(sum--){Nixie1(1,5);Nixie1(2,2);Nixie1(3,0);Nixie1(4,16);Nixie1(5,1);Nixie1(6,3);Nixie1(7,1);Nixie1(8,4);}while(1){Nixie2(1,5);Nixie2(2,2);Nixie2(3,0);Nixie2(4,16);Nixie2(5,1);Nixie2(6,3);Nixie2(7,1);Nixie2(8,4);} }

相关文章:

51单片机之数码管显示表白数字篇
朝菌不知晦朔 蟪蛄不知春秋 眼界决定境界 CSDN 请求进入专栏 是否进入《51单片机专栏》? 确定 目录 数码管的简介 数码管引脚定义 数码管的原理图 74HC245 代码实现 静态数码管的显示 动态数码管的显示 数码管实现表白画面 数码管的简介 L…...
代码随想录算法训练营DAY16 | 二叉树 (3)
一、LeetCode 104 二叉树的最大深度 题目链接:104.二叉树的最大深度https://leetcode.cn/problems/maximum-depth-of-binary-tree/ 思路:采用后序遍历递归求解。 class Solution {int ans 0;public int maxDepth(TreeNode root) {if(root null){retur…...

springboot(ssm大学生计算机基础网络教学系统 在线课程系统Java系统
springboot(ssm大学生计算机基础网络教学系统 在线课程系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mys…...

前端架构: 脚手架的开发流程和常用框架
脚手架的开发流程 脚手架的创建 $ npm init 脚手架的开发 分包 分包是指当我们一个脚手架比较复杂的时候,不可能把所有的js代码全部写在一个脚手架当中势必会把它建很多的不同的模块 package,通常我们会把它称之为一个分包的过程会和实际的这个项目一样…...

3.0 Hadoop 概念
本章着重介绍 Hadoop 中的概念和组成部分,属于理论章节。如果你比较着急可以跳过。但作者不建议跳过,因为它与后面的章节息息相关。 Hadoop 整体设计 Hadoop 框架是用于计算机集群大数据处理的框架,所以它必须是一个可以部署在多台计算机上…...

mysql 对于null字段排序处理
最近遇到一个需求 ,需要对一个报表的多个字段进行多字段复杂条件排序 排序字段为NULL时 Mysql对于排序字段为NULL时,有自身默认的排序规则,默认是认为null 值 是无穷小 ELECT id,script_id,last_modified,live_count,next_show FROM virtua…...

NLP_语言模型的雏形 N-Gram 模型
文章目录 N-Gram 模型1.将给定的文本分割成连续的N个词的组合(N-Gram)2.统计每个N-Gram在文本中出现的次数,也就是词频3.为了得到一个词在给定上下文中出现的概率,我们可以利用条件概率公式计算。具体来讲,就是计算给定前N-1个词时࿰…...

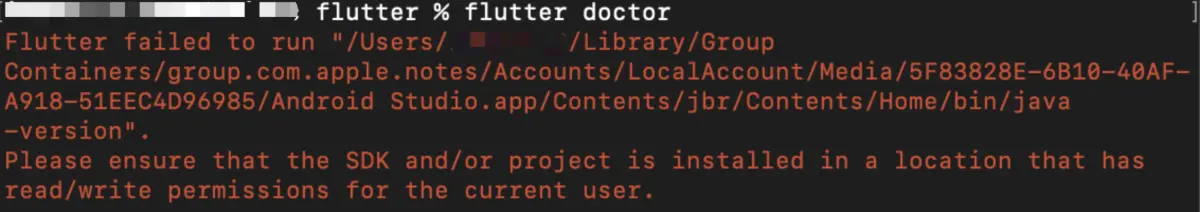
mac电脑flutter环境配置,解决疑难问题
准备工作 首先搭建flutter的环境需要使用到flutter的sdk,可以直接跳去官网下载:Choose your first type of app - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter,下载时要注意你电脑所使用的芯片是Intel的还是苹果的芯片。 下载好的…...

C++ bool 布尔类型
在C 中 bool类型占用1个字节长度,bool 类型只有两个取值,true 和 false,true 表示“真”,false 表示“假”。 需要注意的C中使用cout 打印的时候是没有true 和 false 的 只有0和1 ,这里0表示假,非0表示真 …...

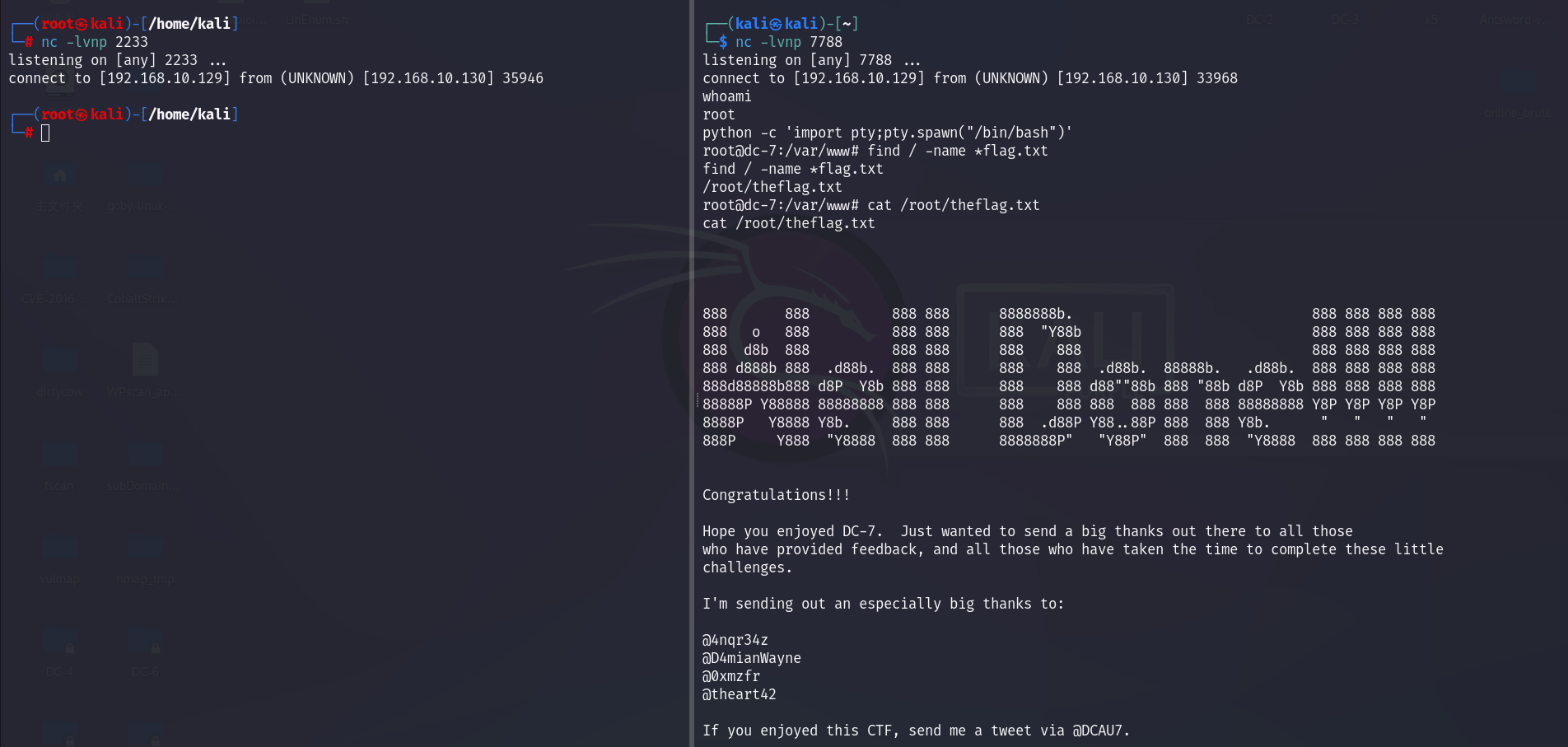
DC-7靶机渗透详细流程
信息收集: 1.存活扫描: 由于靶机和kali都是nat的网卡,都在一个网段,我们用arp-scan会快一点: arp-scan arp-scan -I eth0 -l └─# arp-scan -I eth0 -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:dd:ee:6…...

提速MySQL:数据库性能加速策略全解析
提速MySQL:数据库性能加速策略全解析 引言理解MySQL性能指标监控和评估性能指标索引优化技巧索引优化实战案例 查询优化实战查询优化案例分析 存储引擎优化InnoDB vs MyISAM选择和优化存储引擎存储引擎优化实例 配置调整与系统优化配置调整系统优化优化实例 实战案例…...

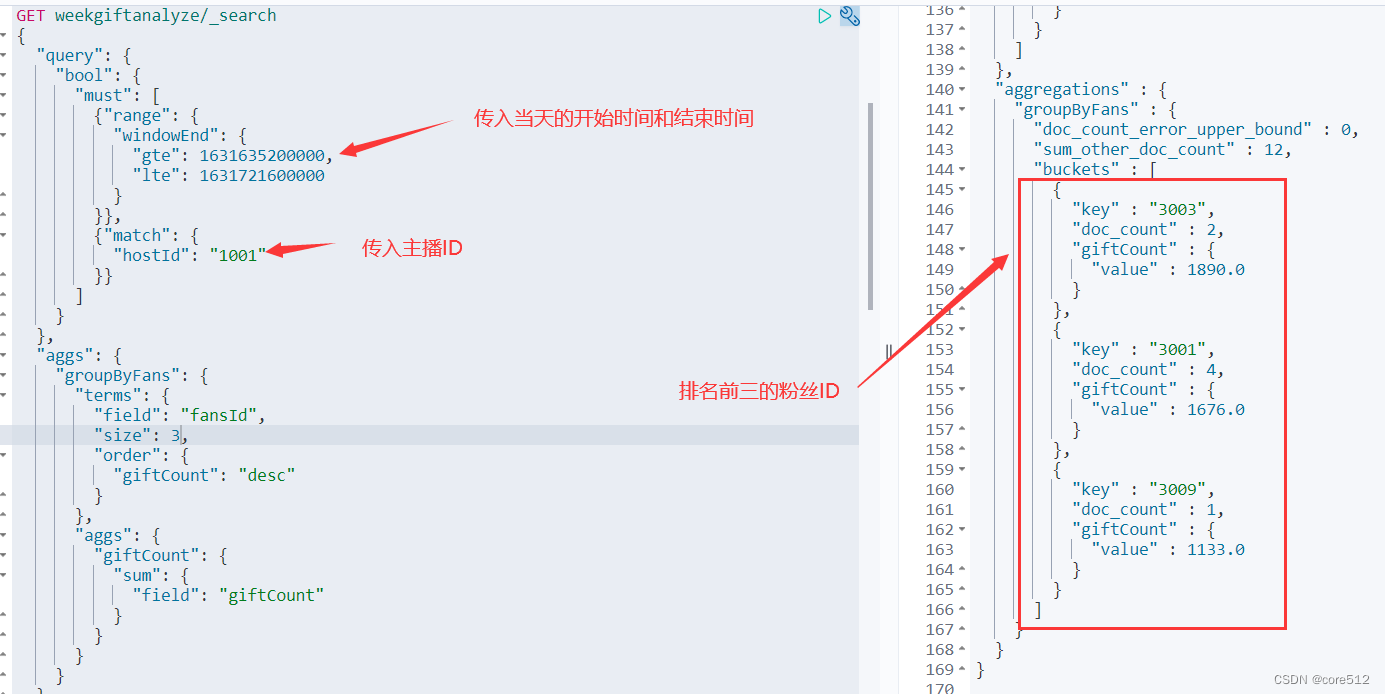
Flink实战六_直播礼物统计
接上文:Flink实战五_状态机制 1、需求背景 现在网络直播平台非常火爆,在斗鱼这样的网络直播间,经常可以看到这样的总榜排名,体现了主播的人气值。 人气值计算规则:用户发送1条弹幕互动,赠送1个荧光棒免费…...
 | Scaffold - 脚手架)
Compose | UI组件(十五) | Scaffold - 脚手架
文章目录 前言一、Scaffold脚手架简介二、Scaffold的主要组件三、如何使用Scaffold四、Compose中Scaffold脚手架的具体例子例子1:基本Scaffold布局例子2:带有Drawer的Scaffold布局例子3:带有Snackbar的Scaffold布局 总结 前言 Compose中的Sca…...

Vue-60、Vue技术router-link的replace属性
1、作用:控制路由跳转时操作浏览器历史记录的模式 2、浏览器的历史记录有两种写入方式:分别是push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push 3、如何开启replace模式: <router-link rep…...

Hive与Presto中的列转行区别
Hive与Presto列转行的区别 1、背景描述2、Hive/Spark列转行3、Presto列转行 1、背景描述 在处理数据时,我们经常会遇到一个字段存储多个值,这时需要把一行数据转换为多行数据,形成标准的结构化数据 例如,将下面的两列数据并列转换…...

探讨CSDN等级制度:博客等级、原力等级、创作者等级
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

2.8作业
sqlite3数据库操作接口详细整理,以及常用的数据库语句 头文件: #include <sqlite3.h> 编译时候要加上-lsqlite3 gcc a.c -lsqlite3 1)sqlite3_open 打开一个数据库,如果数据库不存在,则创建一个数据库 2&am…...

机器学习中常用的性能度量—— ROC 和 AUC
什么是泛化能力? 通常我们用泛化能力来评判一个模型的好坏,通俗的说,泛化能力是指一个机器学期算法对新样本(即模型没有见过的样本)的举一反三的能力,也就是学以致用的能力。 举个例子,高三的…...

微服务入门篇:Nacos注册中心(Nacos安装,快速入门,多级存储,负载均衡,环境隔离,配置管理,热更新,集群搭建,nginx反向代理)
目录 1.Nacos安装1.官网下载2.解压到本地3.启动nacos 2.Nacos快速入门1.在父工程中导入nacos依赖2.给子项目添加客户端依赖3.修改对应服务的配置文件4.启动服务,查看nacos发现情况 3.Nacos服务多级存储模型4.NacosRule负载均衡5. 服务实例的权重设置6.环境隔离&…...

解决CORS错误(Spring Boot)
记录一下错误,以博客的形式 前言 跨域(Cross-Origin)是指在Web开发中,当一个Web应用试图从一个源(域名、协议、端口组合)获取资源时,该请求的目标与当前页面的源不同。具体来说,当一…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...