第三百一十三回
文章目录
- 1. 概念介绍
- 2. 实现方法
- 2.1 obscureText属性
- 2.2 decoration属性
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"如何实现倒计时功能"相关的内容,本章回中将介绍如何实现密码输入框.闲话休提,让我们一起Talk Flutter吧。

1. 概念介绍
在实际项目中会遇到输入密码需求,我们将在本章回中介绍如何实现密码输入框。该需求基于TextField组件实现,通过使用组件中相关的属性可以实现密码输入框功能.
我们在前面章回中介绍过TextFiled组件的基本用法,本章回中的内容可以看作是TextField组件的扩展用法。
2. 实现方法
实现密码输入框功能主要使用TextField组件的obscureText和decoration属性,接下来我们分别介绍这两个属性的用法:
2.1 obscureText属性
该属性主要用来控制显示或者隐藏输入框中的内容,这里说的隐藏是指输入密码时显示小黑点,而不是具体的内容。该属性是bool类型,它的值为true时正常显示输入框
中的内容,它的值为false时隐藏显示输入框中的内容。
2.2 decoration属性
该属性主要用来显示密码图标,点击图标后可以显示或者隐藏输入框中输入的内容。我们通常使用InputDecoration组件给它赋值,同时在该组件的suffixIcon属性
中存放一个IconButton组件,这样就可以通过点击图标按钮来显示或者隐藏输入框中的内容。我们将在后面的小节中通过具体的示例代码来演示。
3. 示例代码
TextField(obscureText: !isPasswordVisible,keyboardType: TextInputType.text,decoration: InputDecoration(///用来去掉输入框下面的横线border: InputBorder.none,///实现显示和隐藏密码功能suffixIcon: IconButton(icon:isPasswordVisible ? const Icon(Icons.visibility) : const Icon(Icons.visibility_off),onPressed: () {setState(() {isPasswordVisible = !isPasswordVisible;});},),),///这里的值配合光标监听器和两个border一起实现红色边框错误提示功能onChanged: (value) {setState(() {pwdValue = value;});},
),
我们在上面示例代码中定义了一个bool类型的变量isPasswordVisible,并且将它赋值给obscureText属性。然后在点击按钮时修改它的值,这样就可以显示或者隐
藏输入框中的内容。此外,这个值还用来控制图标的样式,代码中使用了睁眼和闭眼两个图标,它的值为true时显示睁眼图标,反之显示闭眼图标。这里的按钮就是存放
在suffixIcon属性中的组件,它会在输入框最右侧显示一个睁眼或者闭眼的图标。
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- 使用TextField组件的obscureText属性可以显示或者隐藏输入框中内容;
- 使用TextField组件的decoration属性可以在输入框最右侧显示一个图标;
- 在图标中响应点击事件,并且在点击事件中修改bscureText的属性值;
- 修改bscureText的属性值时要及时更新组件的状态,不然修改后也没有效果;
看官们,与"如何实现密码输入框"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第三百一十三回
文章目录 1. 概念介绍2. 实现方法2.1 obscureText属性2.2 decoration属性 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何实现倒计时功能"相关的内容,本章回中将介绍如何实现密码输入框.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍…...

倒计时61天
M-智乃的36倍数(normal version)_2024牛客寒假算法基础集训营3 (nowcoder.com) //非ac代码,超时了,54.17/100#include<bits/stdc.h> using namespace std; const int N1e55; const int inf0x3f3f3f3f; #define int long long int n; string s1[N]; void solve() {cin>…...
)
npm后Truffle找不到命令(ubantu20系统)
Truffle找不到命令 方法1方法2 方法1 # 编辑.profile vim ~/.profile # 在.profile末尾把nodejs的解压路径添加到$PATH环境变量中 PATH"$HOME/bin:$HOME/.local/bin:路径:$PATH" source 文件方法2 #ls -l 在nodejs的bin目录下查看truffle链接的脚本文件 truffle -&…...

嵌入式学习第三篇——51单片机
目录 1,嵌入式系统 1,嵌入式系统的定义 2,单片机的定义 2,51单片机 1,开发环境 2,开发板使用的基本思路 1,查看原理图,查看芯片手册 2,获得调用硬件的管…...

RabbitMQ详解
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&a…...

CGAL::2D Arrangements-4
4. Free函数 Arrangement_on_surface_2类模板是用曲线切分二维的面。因为它的接口设计是最简化的,这意味着它的成员函数很少执行几何操作。本章将解释怎么利用这些Free function来达到Arrangement操作。执行这些操作通常需要优秀的几何算法,而且有时会对…...

终端命令提示符:如何查看我们电脑端口是否被占用和处理方式
文章目录 端口信息查看1、Windows:2、Linux/macOS: 使用 netstat使用 lsof 端口信息查看 在不同的操作系统中,查看端口是否被占用的指令有所不同。以下是一些常见的指令: 1、Windows: 使用命令行工具 netstat 来查看端口占用情况。 电脑键盘按住 win…...

elasticsearch重置密码操作
安装es的时候需要测试这个url:http://127.0.0.1:9200/ 出现弹窗让我输入账号和密码。我第一次登录,没有设置过账号和密码, 解决方法是:在es的bin目录下打开cmd窗口,敲命令:.\elasticsearch-reset-password…...
—— 导航)
从零开始手写mmo游戏从框架到爆炸(零)—— 导航
从今天开始我们尝试从零开始写一个mmo的游戏。主要技术还是netty。参考了网上很多的大神的框架,本来希望基于ioGame或者vert.x等来直接写功能的,觉得从零开始更有意义,而且咱们也不需要太NB的底层功能,够用就行。 下面是导航&…...
)
机器学习7-K-近邻算法(K-NN)
K-Nearest Neighbors(K-近邻算法,简称KNN)是一种基本的监督学习算法,用于解决分类和回归问题。KNN的核心思想是基于距离度量,在特征空间中找到最近的K个样本,然后使用它们的标签进行决策。以下是KNN的基本概…...

相机图像质量研究(7)常见问题总结:光学结构对成像的影响--镜片固化
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

猫头虎分享已解决Bug || Go Error: cannot convert int to string
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

前端bug手册
JavaScript错误:常见的JavaScript错误包括语法错误、未定义的变量、类型错误等。这些错误可能导致页面无法正常运行或功能无法正常使用。样式问题:前端开发中常见的样式问题包括布局错乱、元素位置不正确、样式覆盖等。这些问题可能导致页面显示不正常或…...

Elasticsearch中Document Routing特性
Document Routing在Elasticsearch中是一种高级特性,它允许用户在索引文档时指定一个路由值。通过这种方式,可以确保具有相同路由值的所有文档都存储在同一个分片中。这对于提高查询效率特别有用,因为它允许查询只针对包含相关文档的特定分片&…...

【Git版本控制 03】远程操作
目录 一、克隆远程仓库 二、推送远程仓库 三、拉取远程仓库 四、忽略特殊文件 五、命令配置别名 一、克隆远程仓库 Git是分布式版本控制系统,同⼀个Git仓库,可以分布到不同的机器上。怎么分布呢? 找⼀台电脑充当服务器的⻆⾊ÿ…...

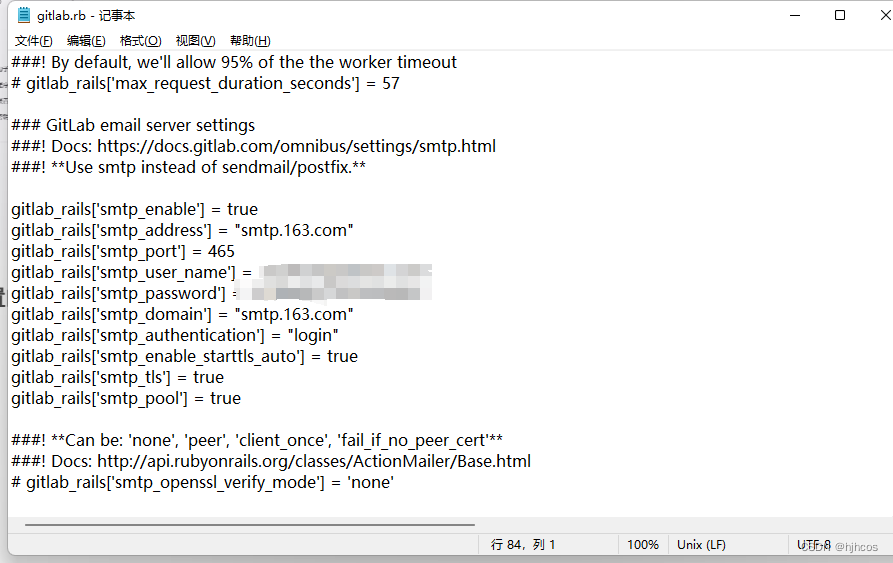
【Git】Windows下通过Docker安装GitLab
私有仓库 前言基本思路拉取镜像创建挂载目录创建容器容器启动成功登录仓库设置中文更改密码人员审核配置邮箱 前言 由于某云存在人数限制,这个其实很好理解,毕竟使用的是云服务器,人家也是要交钱的。把代码完全放在别人的服务器上面…...

flutter 操作mysql
引入模块 dependencies: flutter: sdk: flutter mysql1: ^0.20.0 mysql helper 的代码 import dart:async; import package:mysql1/mysql1.dart; class MySqlHelper { static const _host localhost; static const _port 3333; static const _user user; static c…...

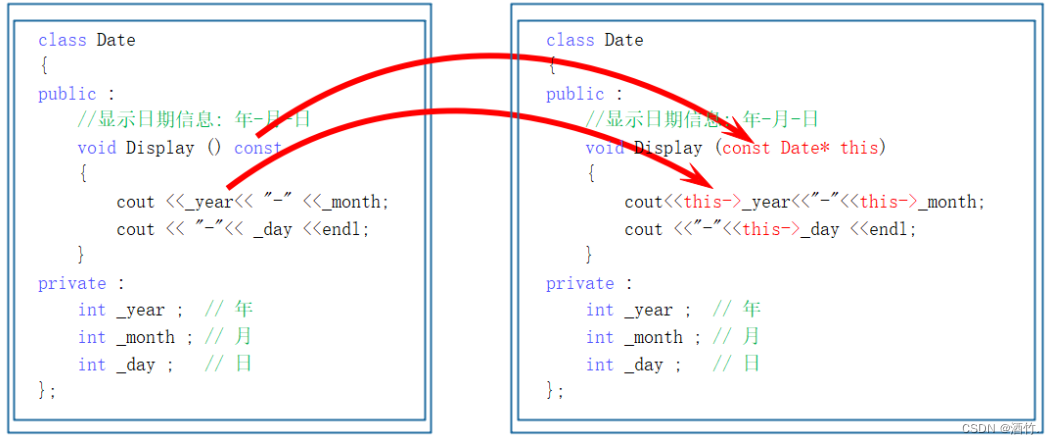
c++阶梯之类与对象(中)< 续集 >
前文: c阶梯之类与对象(上)-CSDN博客 c阶梯之类与对象(中)-CSDN博客 前言: 在上文中,我们学习了类的六个默认成员函数之构造,析构与拷贝构造函数,接下来我们来看看剩下…...

GitLag所有操作-汇总
1、MAC Git环境设置 跳转 Git通过Token拉代码: 跳转 Git基础操作:拉、put、删 跳转 Git回滚操作: 跳转 Git回滚操作-复杂 跳转 对于Commit但是还没有push的代码,如果回滚: 跳转...

JSch - 配置SFTP服务器SSH免密登录
文章目录 1. 什么是SFTP2. 什么是Jsch以及它的作用3. Linux中配置SSH密钥登录4. sftp服务器认证机制5. publickey和password两种方式登录sftp的API调用6. 代码可以如下改造: 需求:做一个通过ssh免密登录的需求,是基于原先密码登录sftp服务器的…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
