Ubuntu22.04 gnome-builder gnome C 应用程序习练笔记(一)
一、序言
gnome-builder构建器是gnome程序开发的集成环境,支持主力语言C, C++, Vala, jscript, python等,界面以最新的 gtk 4.12 为主力,将其下版本的gtk直接压入了depreciated,但gtk4.12与普遍使用的gtk3有很大区别,原来的glade设计器不能支持,原有的gtk3界面ui要用gtk-builder-tool转换,但转换时会提示许多不能转换的不兼容项要自己修改。cambalache正在快速进步中,已经能够支持gtk4的界面开发,是glade的后继者,它能够import签入gnome-builder程序中的ui文件,加工处理后必须export出gnome-builder可用的gtk4界面ui,它们之间尚不能自动签入签出,但已经可以支持gnome-builder做界面设计使用了。如果习惯了gtk界面ui的xml,大部份界面可以在gnome-builder上直接修改xml,或是不用ui文件而直接通过语句书写,在这方面 gtk4 提供了许多灵活性。
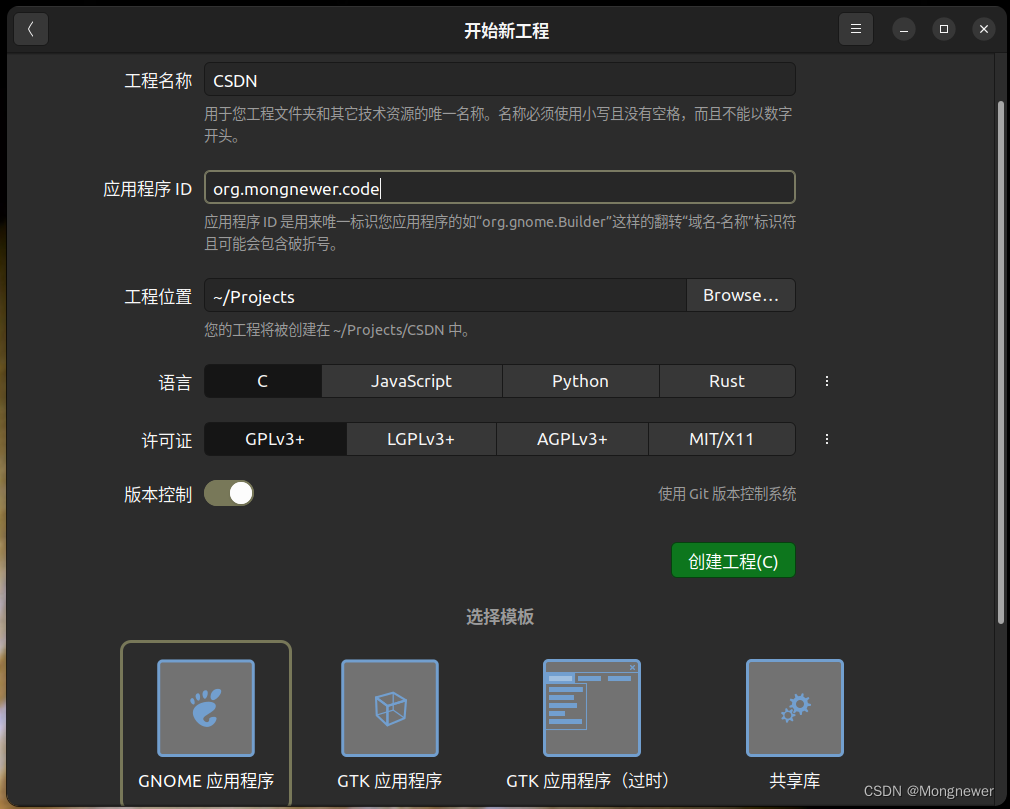
二、创建gnome应用程序

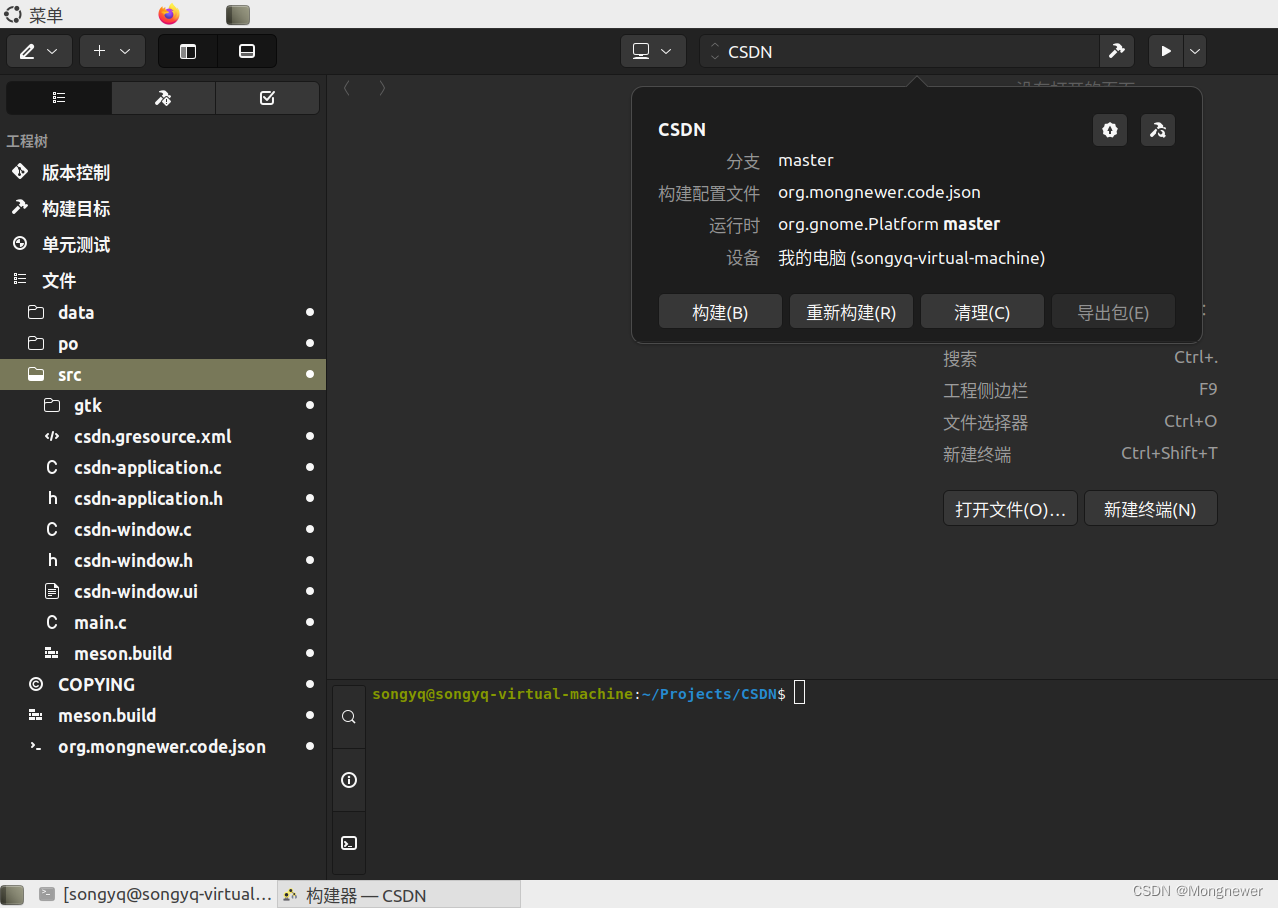
工程名自己起,比如CSDN,这个名字会在程序中和ui中加上window后使用,后面会看到它的具体使用。创建新项目后,一个完整的框架就生成了,默认是meson build,直接构建后即可试运行,点开CSDN构建栏,可在构建后直接导出 flatpak 安装包。

构建后运行,程序自带一个menu,有快捷方式和关于,界面上是一个 label显示Hello,world!

三、换新界面
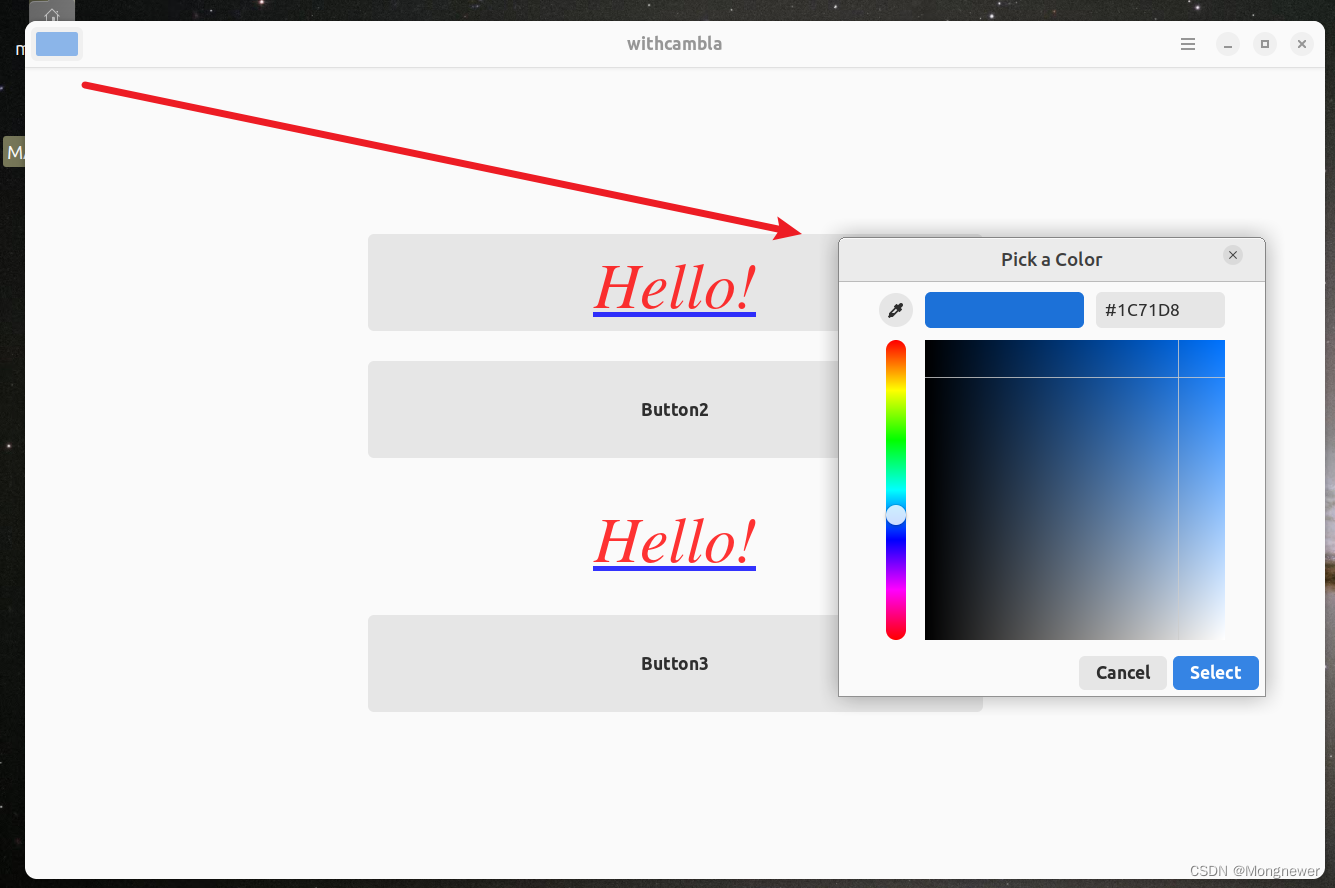
界面一:增加一个color选择项,三个button,一个label,和控制信号

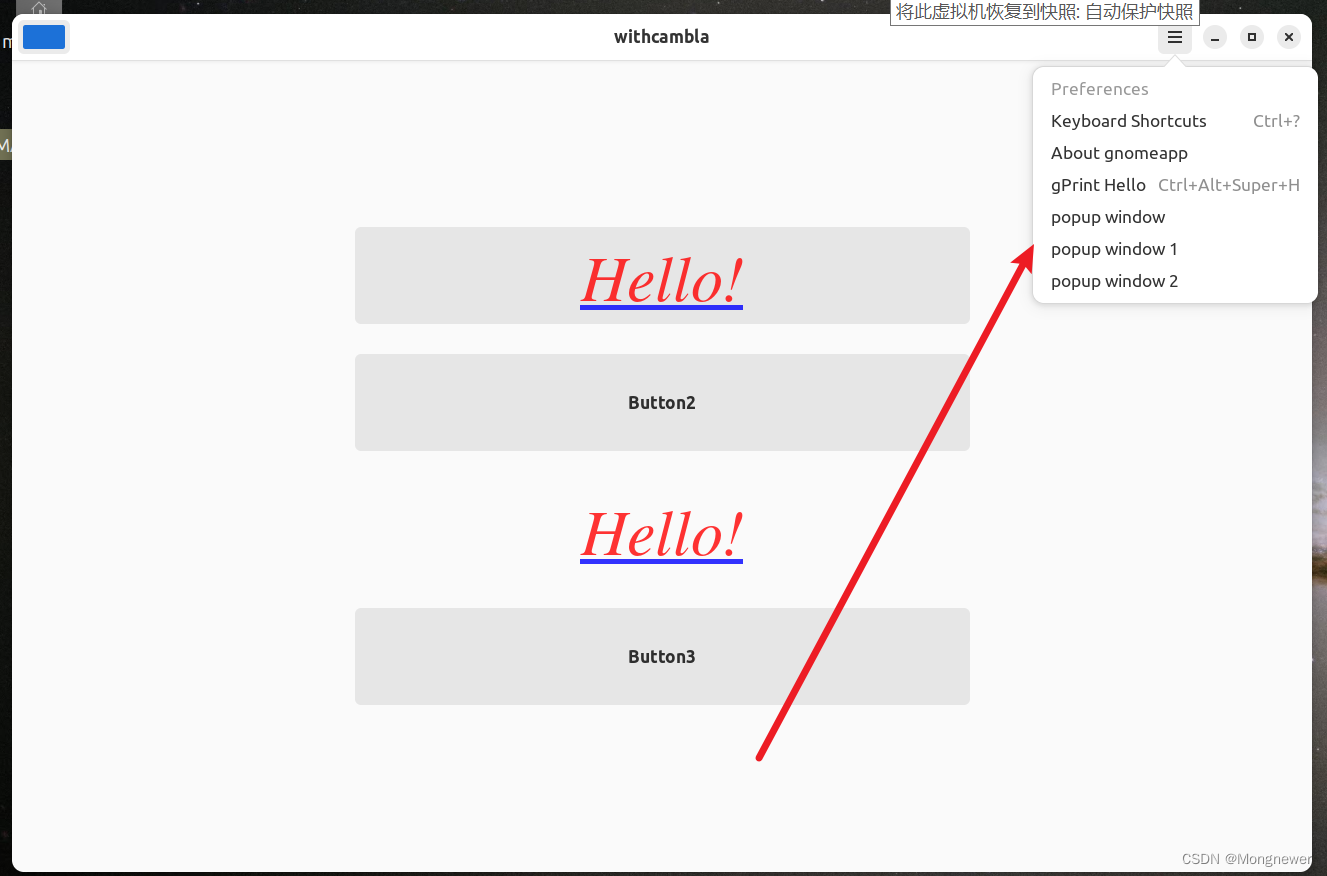
界面二:增加菜单项,和控制信号

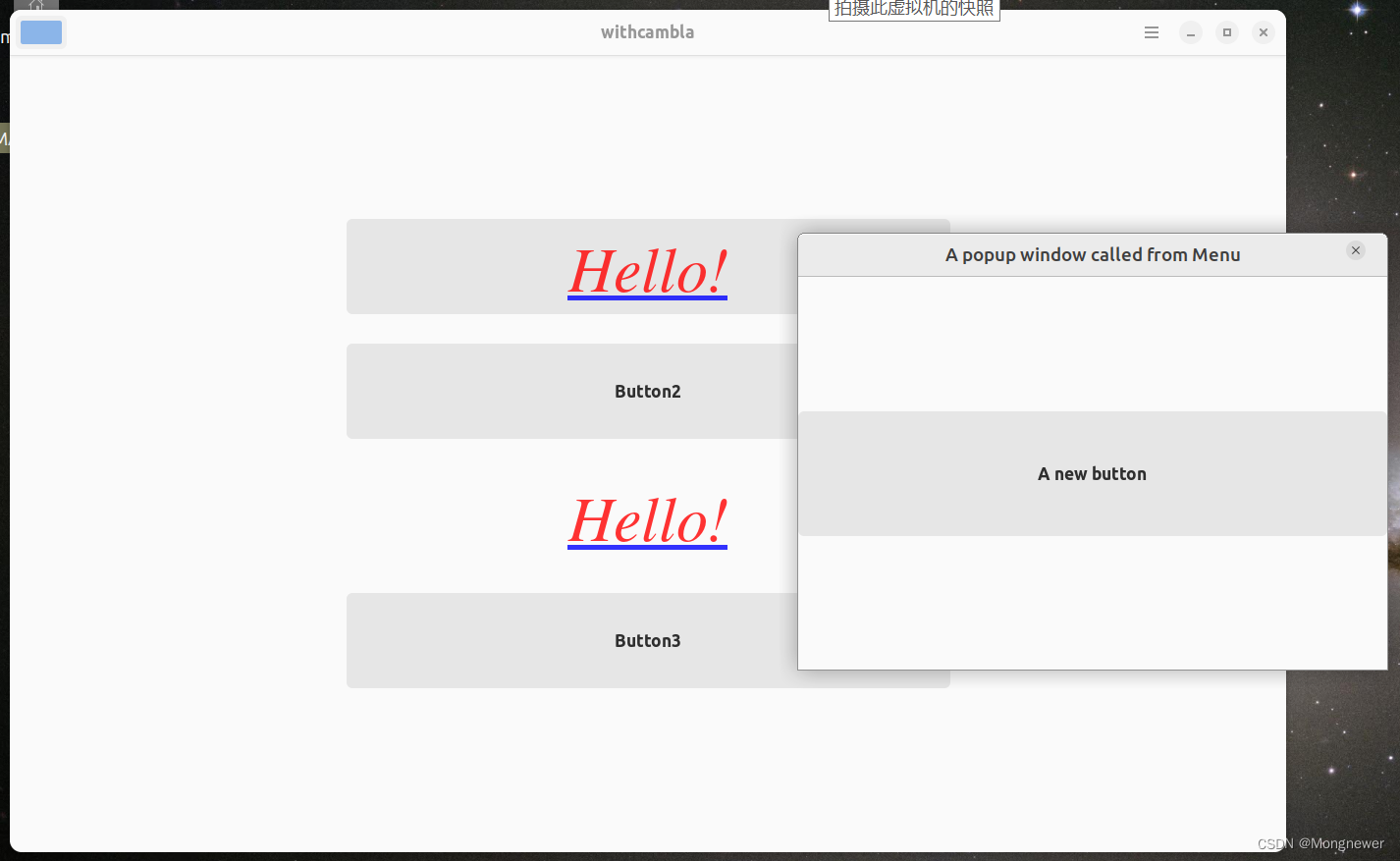
界面三:通过菜单项和主界面button点击,通过语句生成新的子窗口

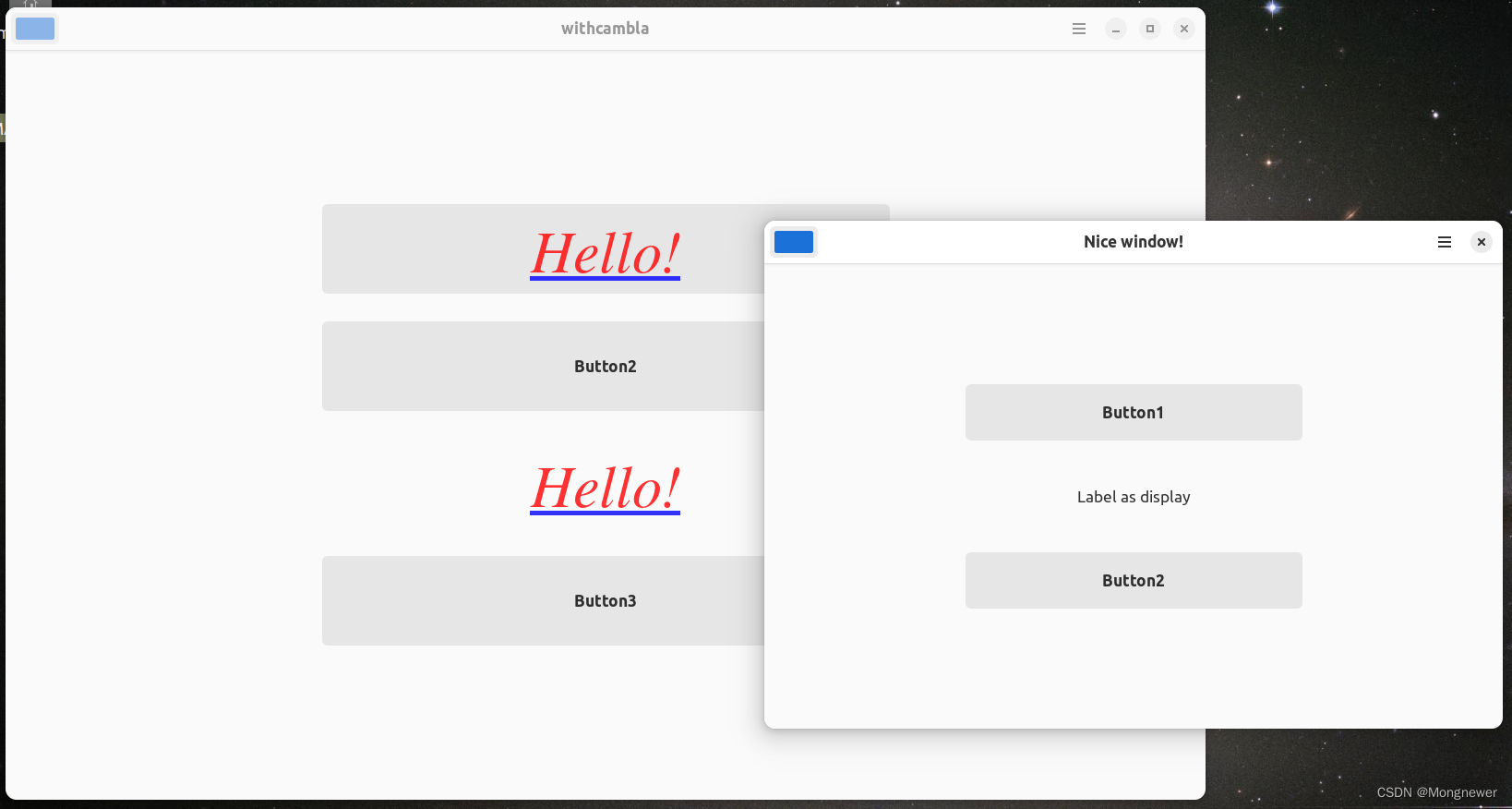
界面四:通过ui文件生成新的子窗体

上述窗体的ui设计,会简单说一下cambalache的使用。
四、主界面设计
设计思路:去掉原来的label,加上一个grid,在grid中加入三个button和一个label,这样grid需要六行四列 6x4 的格子,如果在excel上画出来的话,就是下面的样子。

spaceer1和spacer2是空的label,column span是跨4个格子; button和label跨2个格子。下面是ui文件的内容(我实际习练的程序名称是withcambla,不是CSDN,因此后面ui文件和程序中就直接使用withcambla了。CSDN只是创建主程序的示例)
<?xml version='1.0' encoding='UTF-8'?>
<!-- Created with Cambalache 0.16.0 -->
<interface><!-- interface-name newui.ui --><requires lib="gio" version="2.0"/><requires lib="gtk" version="4.12"/><template class="WithcamblaWindow" parent="GtkApplicationWindow"><property name="default-height">900</property><property name="default-width">1300</property><child type="titlebar"><object class="GtkHeaderBar" id="header_bar"><child type="start"><object class="GtkColorButton"><property name="rgba">rgb(28,113,216)</property><property name="show-editor">True</property></object></child><child type="end"><object class="GtkMenuButton"><property name="icon-name">open-menu-symbolic</property><property name="menu-model">primary_menu</property></object></child></object></child><child><object class="GtkGrid" id="grid1"><property name="column-homogeneous">True</property><property name="column-spacing">10</property><property name="hexpand">True</property><property name="hexpand-set">True</property><property name="margin-bottom">30</property><property name="margin-end">30</property><property name="margin-start">30</property><property name="margin-top">30</property><property name="row-homogeneous">True</property><property name="row-spacing">10</property><property name="vexpand">True</property><property name="vexpand-set">True</property><child><object class="GtkLabel" id="topspacer"><layout><property name="column">0</property><property name="column-span">4</property><property name="row">0</property><property name="row-span">1</property></layout></object></child><child><object class="GtkLabel" id="bottomspacer"><layout><property name="column">0</property><property name="column-span">4</property><property name="row">5</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button1"><property name="label">Button1</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">1</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button2"><property name="label">Button2</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">2</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button3"><property name="label">Button3</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">4</property><property name="row-span">1</property></layout></object></child><child><object class="GtkLabel" id="label1"><property name="label">Label as display</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">3</property><property name="row-span">1</property></layout></object></child></object></child></template><menu id="primary_menu"><section><item><attribute name="action">app.preferences</attribute><attribute name="label" translatable="yes">_Preferences</attribute></item><item><attribute name="action">win.show-help-overlay</attribute><attribute name="label" translatable="yes">_Keyboard Shortcuts</attribute></item><item><attribute name="action">app.about</attribute><attribute name="label" translatable="yes">_About gnomeapp</attribute></item><item><attribute name="action">app.ghello</attribute><attribute name="label" translatable="yes">_gPrint Hello</attribute></item><item><attribute name="action">app.popwin</attribute><attribute name="label" translatable="yes">_popup window</attribute></item><item><attribute name="action">app.popwin1</attribute><attribute name="label" translatable="yes">_popup window 1</attribute></item><item><attribute name="action">app.popwin2</attribute><attribute name="label" translatable="yes">_popup window 2</attribute></item></section></menu>
</interface>
这个文件可以在 cambalache 中import后修改,修改后export回去。
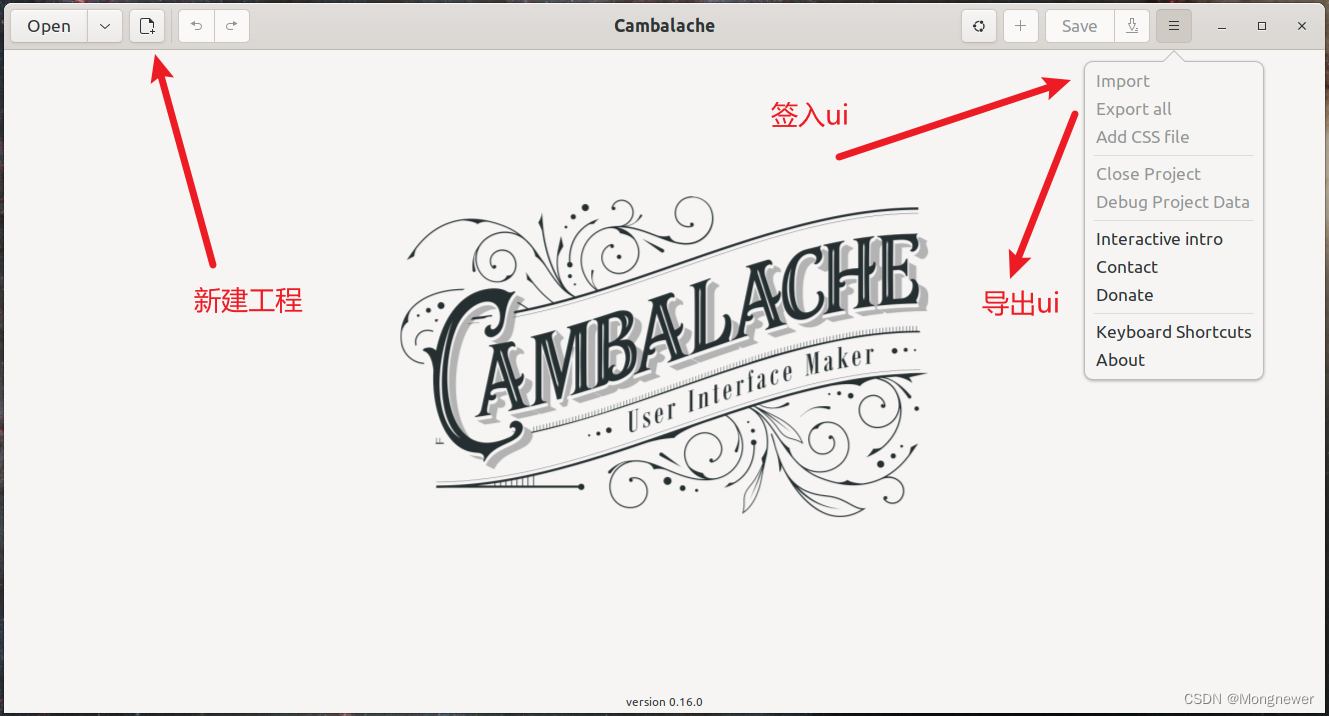
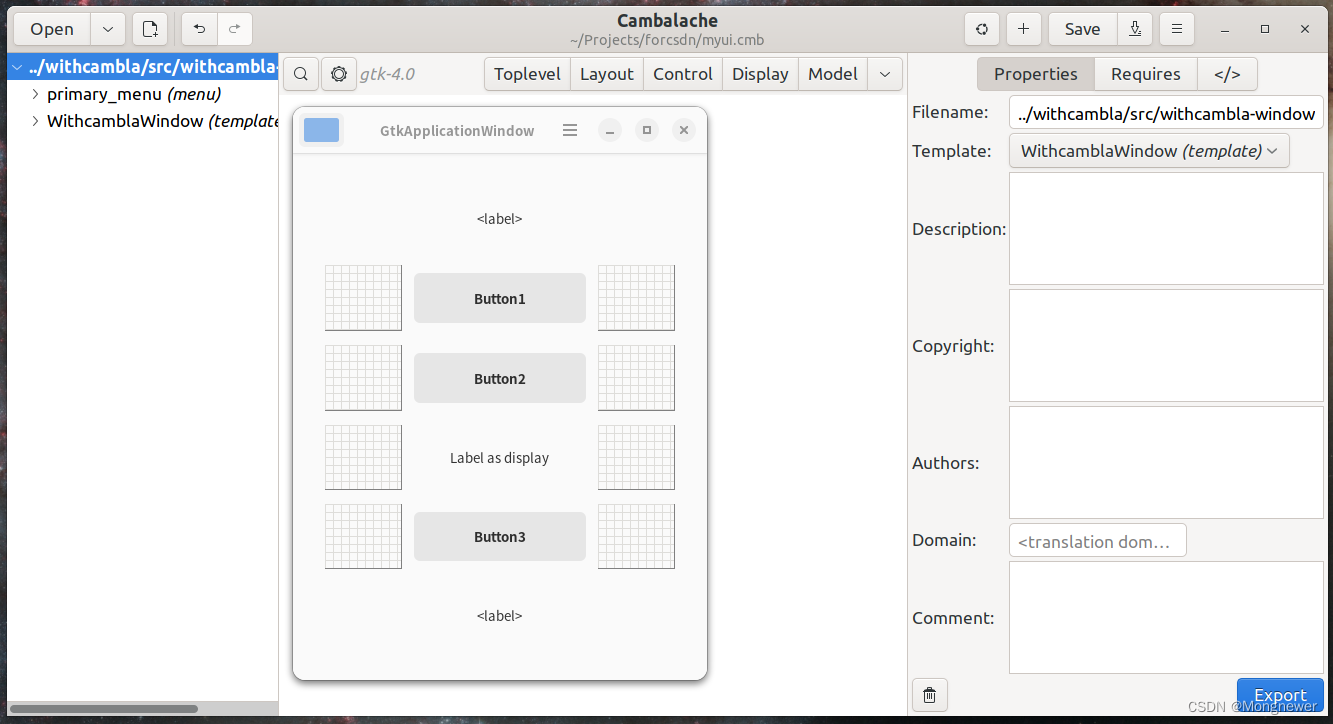
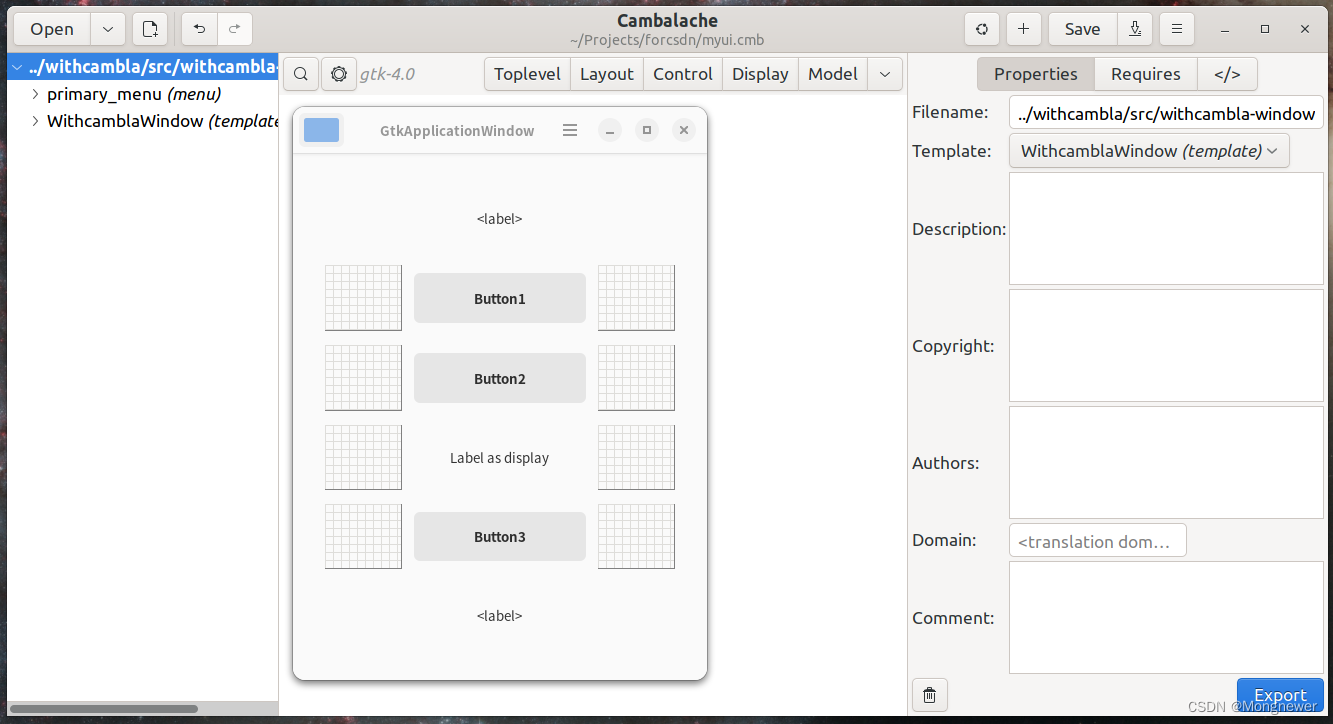
五、cambalache使用

建个工程,起任何合规则的名字,进入后删除掉,import 进来 gnome-builder构建器中的ui文件(ui文件在gnome-builder工程目录的src下)。

这个地方有几处要注意的,一是窗体的template开关要打开,这样生成的ui文件是带template标签的,在gnome-builder中要用到它,二是窗口名不要改,它是创建工程时的工程名后面加上window合成的,程序代码中用到的窗体名和ui的窗体名要求是一致的。界面修改好后,点Export,写回原来import的ui,此时在 gnome-builder中点显工程树中的 ui 文件时,会提示已经被修改,点重新载入即可。
六、主界面创建 - 代码实现
有了上面的主界面ui,要通过程序代码读入ui,创建 structure、绑定template、class初始化和窗口初始化完成,这与gtk3程序的方式是不同的,下一篇笔记定代码实现部分。
相关文章:

Ubuntu22.04 gnome-builder gnome C 应用程序习练笔记(一)
一、序言 gnome-builder构建器是gnome程序开发的集成环境,支持主力语言C, C, Vala, jscript, python等,界面以最新的 gtk 4.12 为主力,将其下版本的gtk直接压入了depreciated,但gtk4.12与普遍使用的gtk3有很大区别,原…...

ESP32QRCodeReader库使用,ESP32-CAM识别二维码并向自写接口发出请求确认身份。
#include <Arduino.h> #include <WiFi.h> #include <HTTPClient.h> #include <ESP32QRCodeReader.h>#define WIFI_SSID "username" #define WIFI_PASSWORD "password" // 连接电脑主机的IP地址的8088端口 #define WEBHOOK_URL &qu…...

什么是网络渗透,应当如何防护?
什么是网络渗透 网络渗透是攻击者常用的一种攻击手段,也是一种综合的高级攻击技术,同时网络渗透也是安全工作者所研究的一个课题,在他们口中通常被称为"渗透测试(Penetration Test)"。无论是网络渗透(Network Penetration)还是渗透…...

掌握C++中的动态数据:深入解析list的力量与灵活性
1. 引言 简介std::list和其在C中的角色 std::list是C标准模板库(STL)中提供的一个容器类,实现了双向链表的数据结构。与数组或向量等基于连续内存的容器不同,std::list允许非连续的内存分配,使得元素的插入和删除操作…...

天地伟业接入视频汇聚/云存储平台EasyCVR详细步骤
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

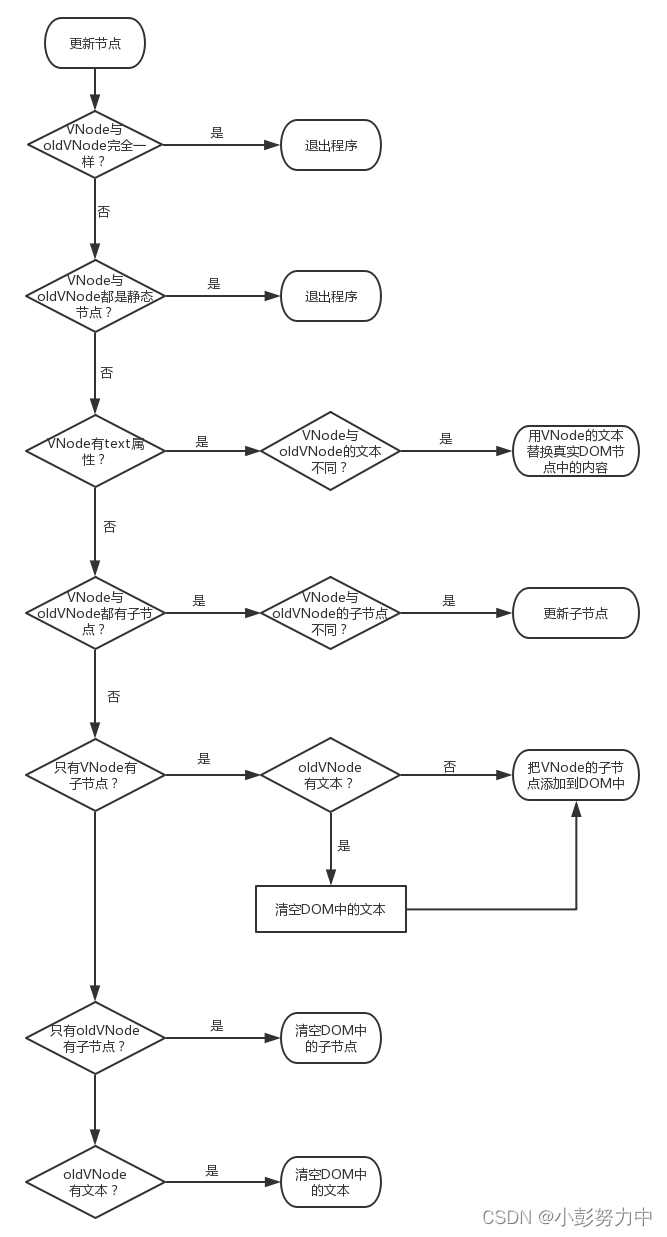
Vue源码系列讲解——虚拟DOM篇【二】(Vue中的DOM-Diff)
目录 1. 前言 2. patch 3. 创建节点 4. 删除节点 5. 更新节点 6. 总结 1. 前言 在上一篇文章介绍VNode的时候我们说了,VNode最大的用途就是在数据变化前后生成真实DOM对应的虚拟DOM节点,然后就可以对比新旧两份VNode,找出差异所在&…...

基于AST实现一键自动提取替换国际化文案
背景:在调研 formatjs/cli 使用(使用 formatjs/cli 进行国际化文案自动提取 )过程中,发现有以下需求formatjs/cli 无法满足: id 需要一定的语义化; defaultMessage和Id不能直接hash转换; 需要…...

嵌入式硬件工程师与嵌入式软件工程师
嵌入式硬件工程师与嵌入式软件工程师 纯硬件设备与嵌入式设备 纯硬件设备是指内部不包含微处理器,无需烧写软件就能够运行的电子设备。如天线、老式收音机、老式电视机、老式洗衣机等。这类设备通常功能简单,易于操作,用户通常只需要打开电…...

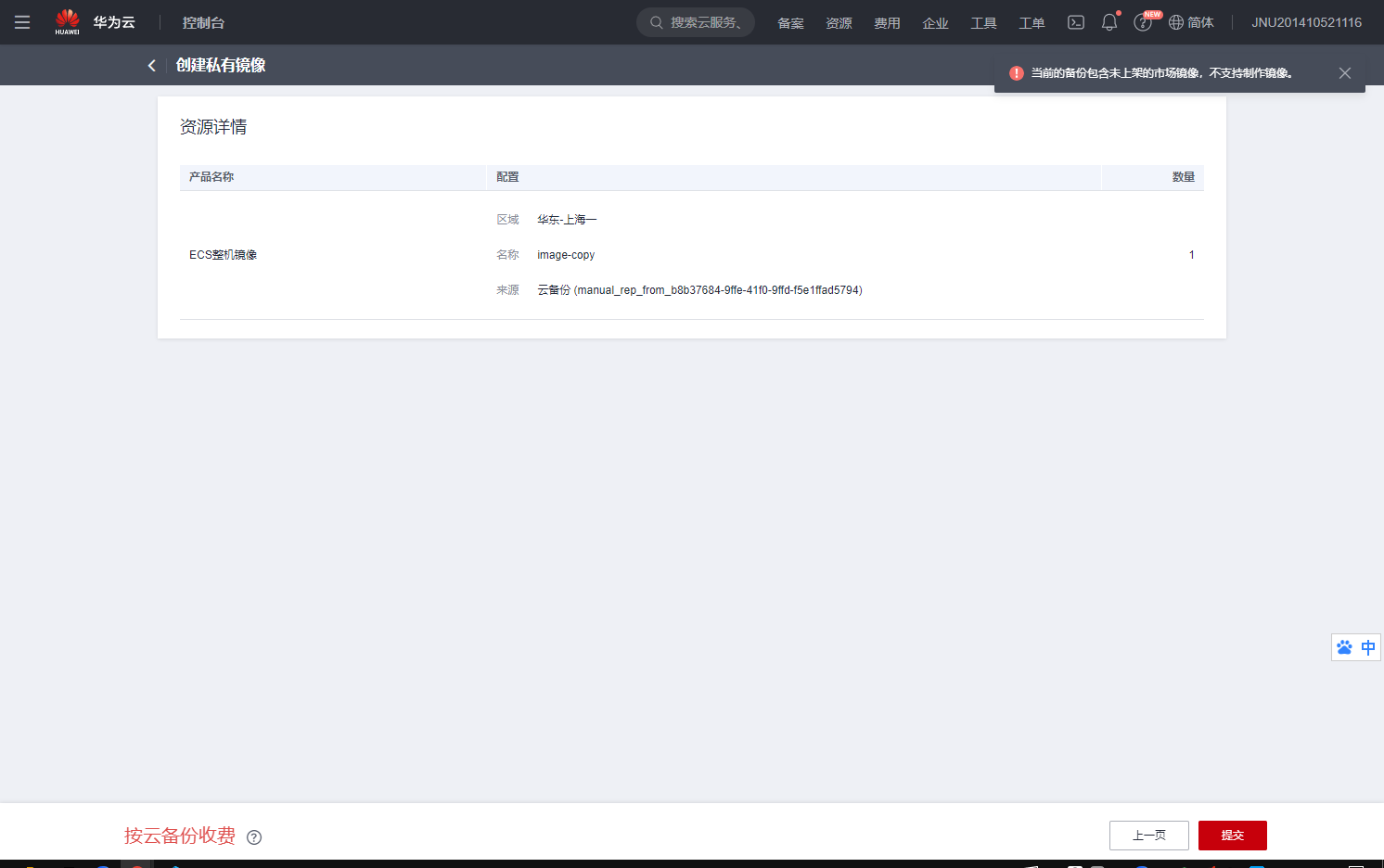
【华为云】云上两地三中心实践实操
写在前面 应用上云之后,如何进行数据可靠性以及业务连续性的保障是非常关键的,通过华为云云上两地三中心方案了解相关方案认证地址:https://connect.huaweicloud.com/courses/learn/course-v1:HuaweiXCBUCNXI057Self-paced/about当前内容为华…...

Linux大集合
Linux Linux是什么? Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户、多任务、 支持多线程和多CPU的操作系统。它能运行主要的UNIX工具软件、应用程序和网络协议。它支持32位和 64位硬件。 Linux内核 是一个Linux系统…...

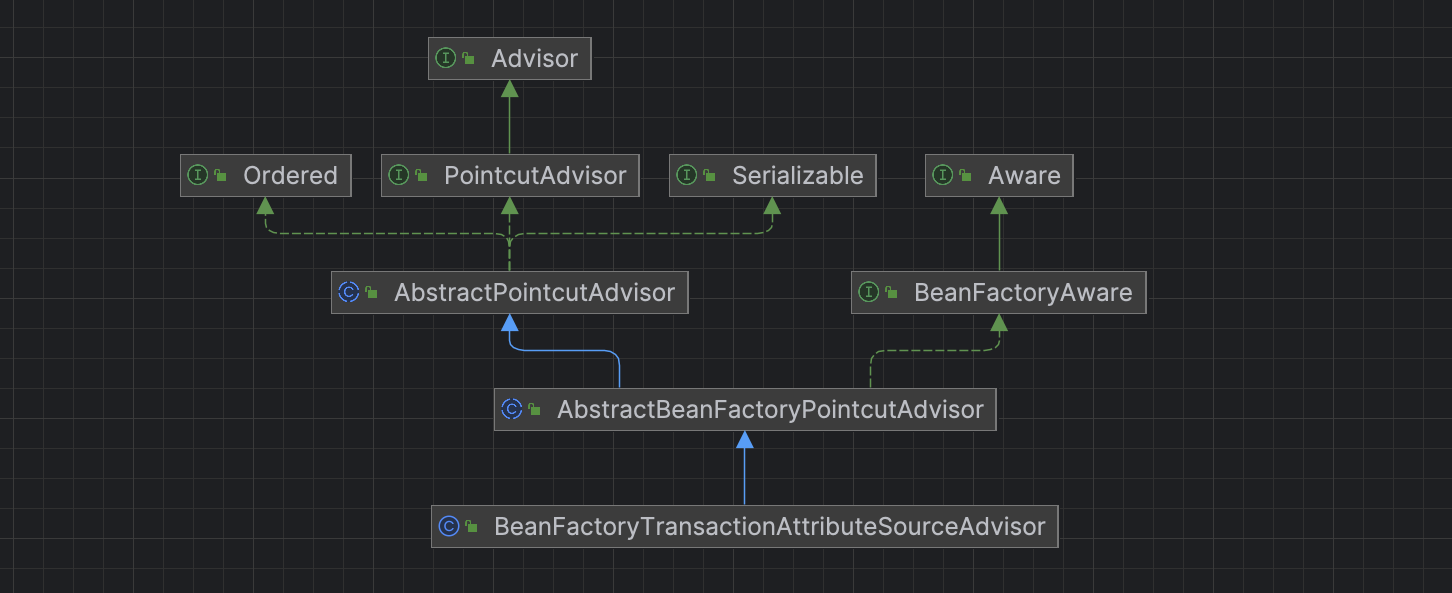
深入解析 Spring 事务机制
当构建复杂的企业级应用程序时,数据一致性和可靠性是至关重要的。Spring 框架提供了强大而灵活的事务管理机制,成为开发者处理事务的首选工具。本文将深入探讨 Spring 事务的使用和原理,为大家提供全面的了解和实际应用的指导。 本文概览 首…...

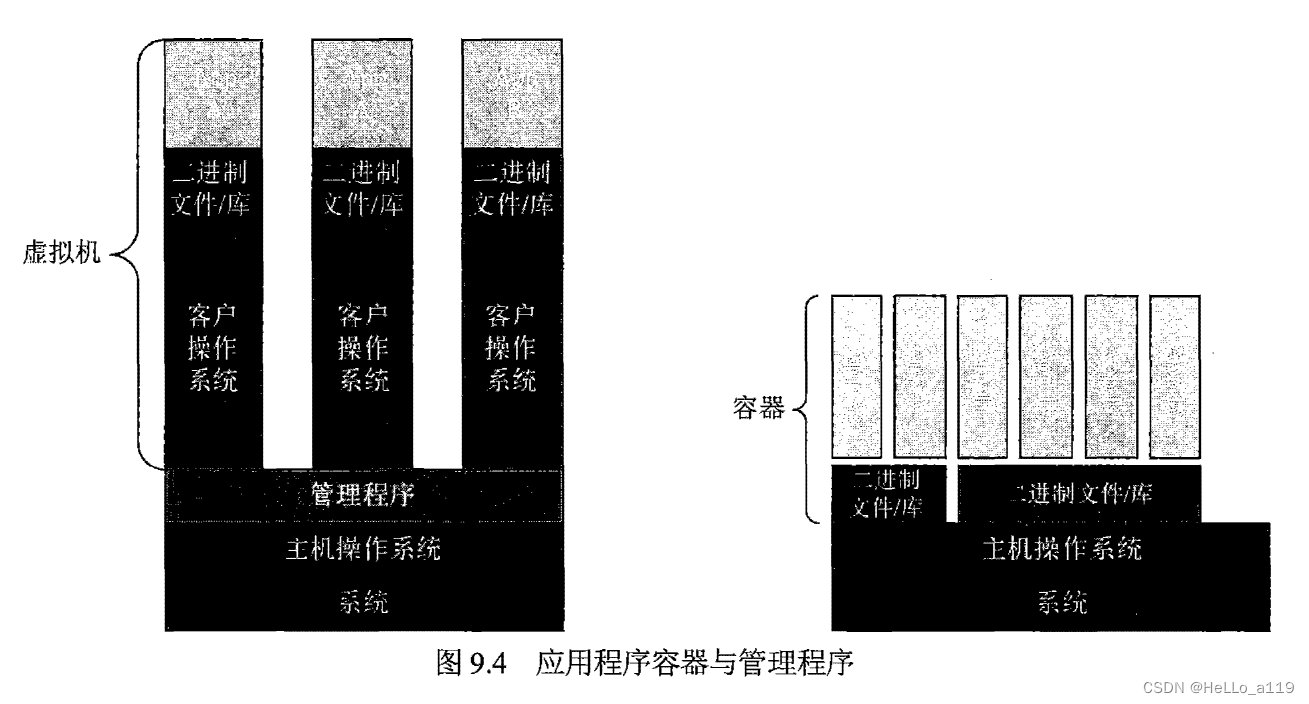
第9章 安全漏洞、威胁和对策(9.11-9.16)
9.11 专用设备 专用设备王国疆域辽阔,而且仍在不断扩张。 专用设备是指为某一特定目的而设计,供某一特定类型机构使用或执行某一特定功能的任何设备。 它们可被看作DCS、物联网、智能设备、端点设备或边缘计算系统的一个类型。 医疗设备、智能汽车、…...

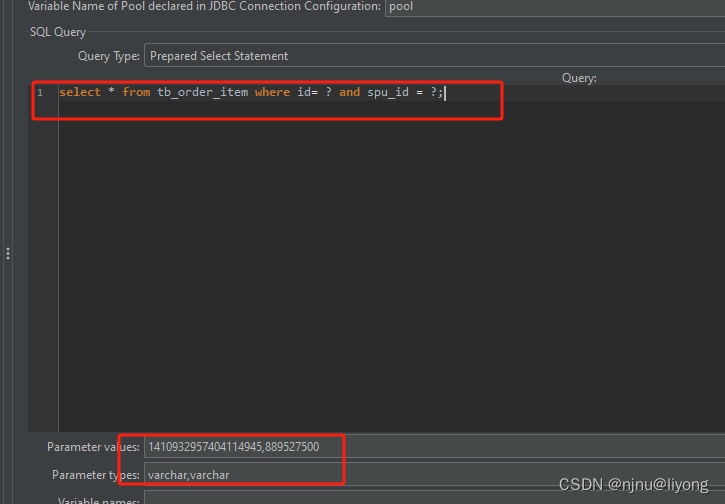
Mysql-数据库压力测试
安装软件 官方软件 安装插件提供了更多的监听器选项 数据库驱动 数据库测试 配置 这里以一个简单的案例进行,进行连接池为10,20,30的梯度压测: select * from tb_order_item where id 1410932957404114945;新建一个线程组 新增一个连接池配置 新建一…...

CI/CD总结
bitbucket deployment: Bitbucket Cloud resources | Bitbucket Cloud | Atlassian Support Jenkins:...

【CSS】margin塌陷和margin合并及其解决方案
【CSS】margin塌陷和margin合并及其解决方案 一、解决margin塌陷的问题二、避免外边距margin重叠(margin合并) 一、解决margin塌陷的问题 问题:当父元素包裹着一个子元素且父元素没有边框的时候,当给子元素设置margin-top:100px&…...

Python并发
Python是运行在解释器中的语言,查找资料知道,python中有一个全局锁(GIL),在使用多线程(Thread)的情况下,不能发挥多核的优势。而使用多进程(Multiprocess),则可以发挥多核的优势真正地提高效率。…...
)
2024-02-04(hive)
1.Hive中的分区表 可以选择字段作为表分区。 分区其实就是HDFS上的不同文件夹。 分区表可以极大的提高特定场景下Hive的操作性能。 2.分区语法 create table tablename(...) partitioned by (分区列 列类型, ...) row format delimited fields terminated by ; 3.Hive中的…...

P9420 [蓝桥杯 2023 国 B] 子 2023 / 双子数--2024冲刺蓝桥杯省一
点击跳转例题 子2023思路:dp。最开始想着枚举,但是超时,想着优化以下,但是还是不行。 那么切换算法,应该是dp: 1.f [i] 表示当前字符串 以 2023 为第 i 位的数量方案:如f [0] 表示 前i个字符串…...

The Back-And-Forth Method (BFM) for Wasserstein Gradient Flows windows安装
本文记录了BFM算法代码在windows上的安装过程。 算法原网站:https://wasserstein-gradient-flows.netlify.app/ github:https://github.com/wonjunee/wgfBFMcodes 文章目录 FFTWwgfBFMcodesMATLABpython注 FFTW 官网/下载路径:https://ww…...

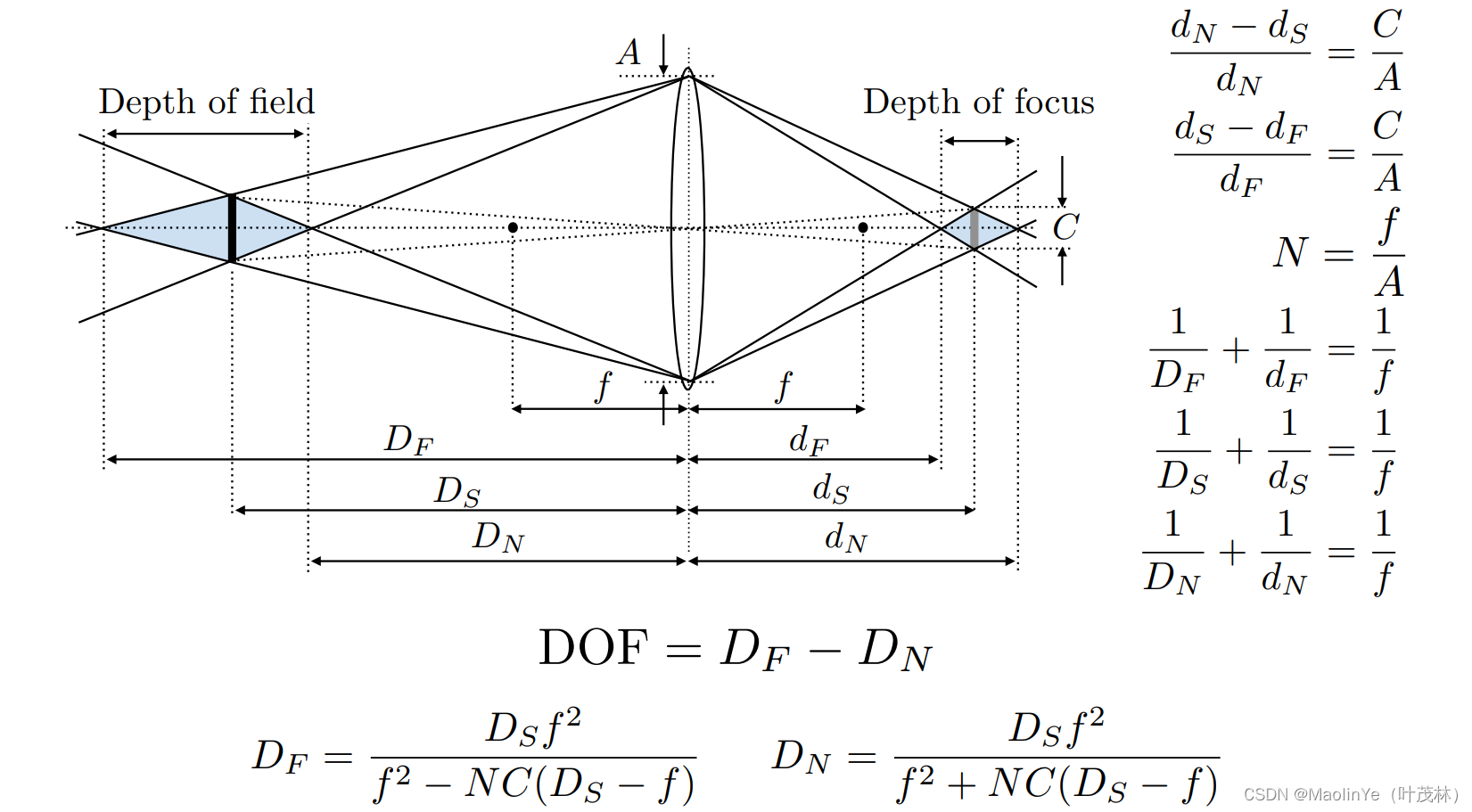
【GAMES101】Lecture 19 透镜
目录 理想的薄透镜 模糊 利用透镜模型做光线追踪 景深(Depth of Field) 理想的薄透镜 在实际的相机中都是用的一组透镜来作为这个镜头 这个因为真实的棱镜无法将光线真正聚焦到一个点上,它只能聚在一堆上 所以方便研究提出了一种理想化的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
