PlateUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款强大的工具,用于绘制UML图和其他类型的图表,包括系统架构图。在本教程中,我们将使用PlantUML插件在VSCode中绘制系统架构图。
一、PlantUML基本语法
PlantUML是一种使用文本描述生成UML图的工具,其语法简洁而直观。以下是对你提供的代码的PlantUML语法总结:
1、定义类
使用 !define RECTANGLE class 定义一个类。类的名称放在花括号内,类的成员通过 + 符号表示。
!define RECTANGLE class RECTANGLE "类名" { +成员1() +成员2() }2、绘制类之间的关系
使用箭头表示不同类之间的关系。例如,A -> B: 消息表示A类向B类发送消息。
A -> B: 消息3、绘制类之间的关联关系
使用->箭头表示关联关系,如A -> B表示A关联到B。
A -> B4、创建实例:
使用类定义语法,如RECTANGLE "实例名" {},定义一个类的实例。
RECTANGLE "实例名" { }5、绘制时序
使用->箭头表示时序,如 A -> B: 操作表示A执行操作后,将消息传递给B。
A -> B: 操作6、注释
使用'符号表示单行注释。
' 这是注释7、隐藏脚注
使用hide footbox命令隐藏脚注。
hide footbox8、定义集合
使用collections命令定义集合,如collections Harmony设备 as B #lightblue。
collections Harmony设备 as B #lightblue9、定义队列
使用queue命令定义队列,如queue 云服务器 as C #orange。
queue 云服务器 as C #orange10、定义数据库
使用database命令定义数据库,如database 云数据库 as D #blue。
database 云数据库 as D #blue11、定义实体
使用entity命令定义实体,如entity 开发板 as F #lightgreen。
entity 开发板 as F #lightgreen12、添加注释
使用note over命令添加注释,如note over F : 环境更新事件。
note over F : 环境更新事件13、激活组件
使用activate命令激活组件的执行状态,如activate F #lightgreen。
activate F #lightgreen14、绘制同步关系
使用-[#color]>箭头表示同步关系,如F-[#lightgreen]>G : 请求更新表示开发板向数据库发起请求更新。
F-[#lightgreen]>G : 请求更新15、停用组件
使用deactivate命令停用组件,如deactivate G。
F-[#lightgreen]>C : 请求同步云端
通过这些基本的语法元素,开发者可以利用PlantUML轻松描述和绘制各种UML图,从而更好地可视化和理解系统的结构和交互关系。
二、实例演示
1、安装VSCode
首先,确保你已经安装了Visual Studio Code。
2、安装PlantUML插件
然后,按照以下步骤安装PlantUML插件:
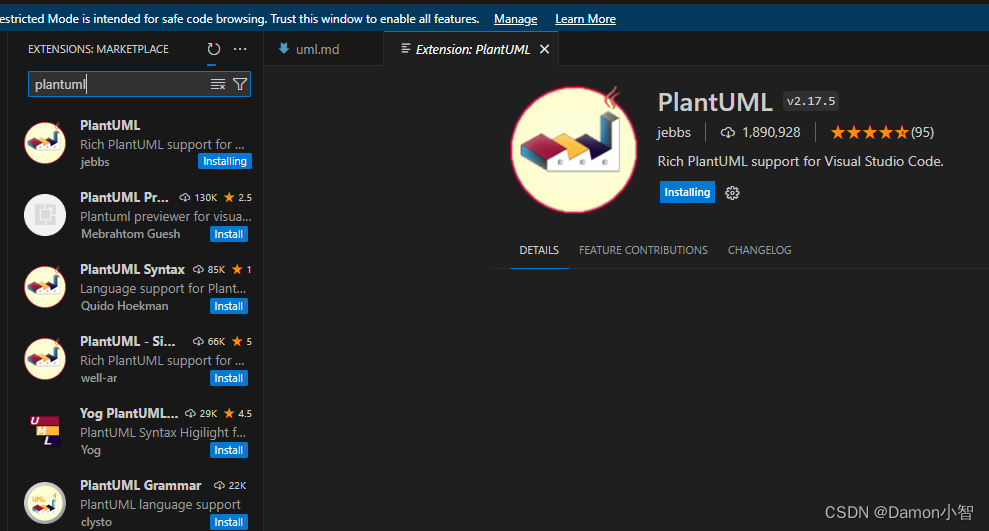
- 打开VSCode,进入Extensions(Extensions图标或通过快捷键Ctrl+Shift+X)。
- 搜索"PlantUML"并安装"PlantUML"插件。

3、编写PlantUML代码
使用PlantUML的语法,我们可以描述系统架构并绘制图表。
① 绘制流程图
以下是我绘制的一个流程图的PlantUML代码:
@startuml!define RECTANGLE classRECTANGLE "EVB RK3568\n开发板" {
}RECTANGLE "Node.js和\nNode-RED" {+getData()+processData()
}RECTANGLE "SQLite\n数据库模块" {+storeData()
}RECTANGLE "Opcua\n数据获取" {+fetchData()
}RECTANGLE "MQTT" {+publishData()
}RECTANGLE "Windows10+DevEco Studio\n用户界面" {+displayData()+setThreshold()
}RECTANGLE "服务器" {+receiveData()+triggerAlarm()
}"EVB RK3568\n开发板" -> "Node.js和\nNode-RED": 传感器数据
"Node.js和\nNode-RED" -> "SQLite\n数据库模块": storeData()
"Node.js和\nNode-RED" -> "Opcua\n数据获取": fetchData()
"Node.js和\nNode-RED" -> "MQTT": publishData()
"MQTT" -> "服务器": receiveData()"服务器" -> "Windows10+DevEco Studio\n用户界面": displayData()
"Windows10+DevEco Studio\n用户界面" -> "服务器": setThreshold()@enduml
代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下:

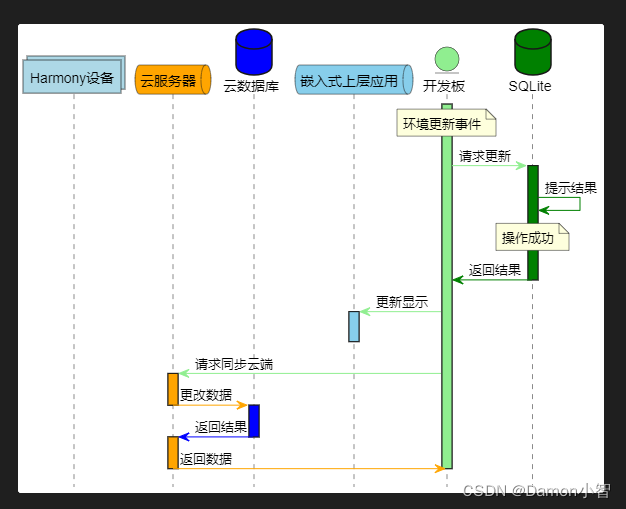
② 绘制时序图1
以下是我绘制的一个时序图的PlantUML代码:
@startuml
hide footbox
collections Harmony设备 as B #lightblue
queue 云服务器 as C #orange
database 云数据库 as D #blue
queue 嵌入式上层应用 as E #skyblue
entity 开发板 as F #lightgreen
database SQLite as G #greennote over F : 环境更新事件
activate F #lightgreen
F-[#lightgreen]>G : 请求更新
activate G #green
G-[#green]>G : 提示结果
note over of G:操作成功
G-[#green]>F : 返回结果
deactivate G
F-[#lightgreen]>E : 更新显示
activate E #skyblue
deactivate E
F-[#lightgreen]>C : 请求同步云端
activate C #orange
C-[#orange]>D : 更改数据
deactivate C
activate D #blue
D-[#blue]>C : 返回结果
deactivate D
activate C #orange
C-[#orange]> F : 返回数据
deactivate C
deactivate F@enduml代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下:

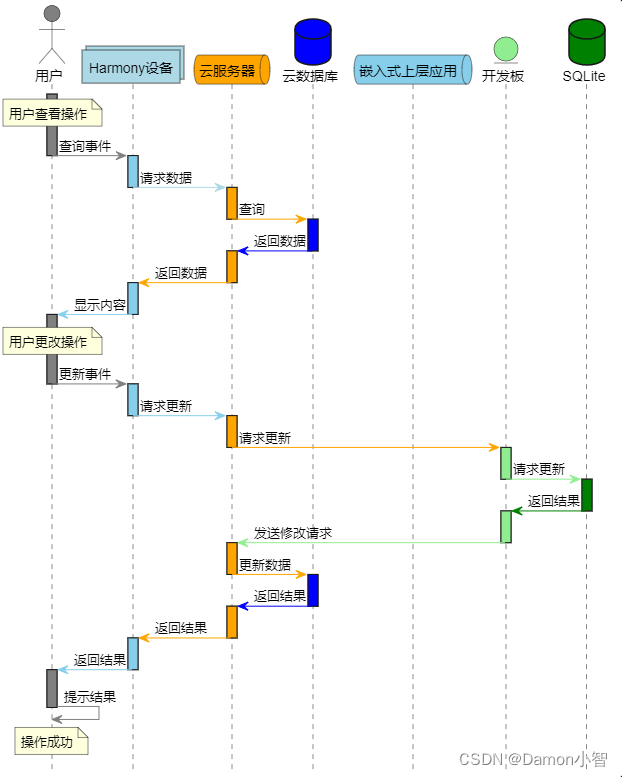
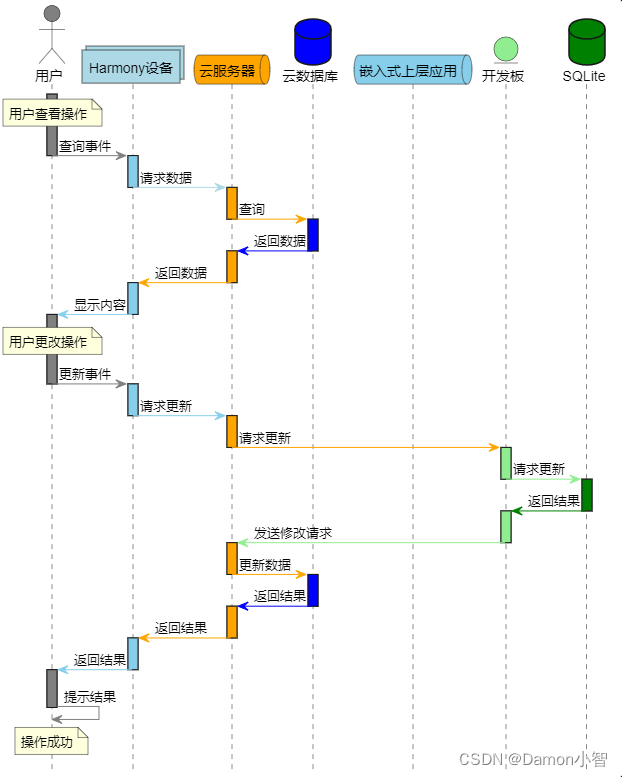
③ 绘制时序图2
以下是我绘制的一个时序图的PlantUML代码:
@startuml
hide footbox
actor 用户 as A #grey
collections Harmony设备 as B #lightblue
queue 云服务器 as C #orange
database 云数据库 as D #blue
queue 嵌入式上层应用 as E #skyblue
entity 开发板 as F #lightgreen
database SQLite as G #greenactivate A #grey
note over A : 用户查看操作
A-[#grey]>B : 查询事件
deactivate A
activate B #skyblue
B-[#lightblue]>C : 请求数据
deactivate B
activate C #orange
C-[#orange]>D : 查询
deactivate C
activate D #blue
D-[#blue]>C : 返回数据
deactivate D
activate C #orange
C-[#orange]>B : 返回数据
deactivate C
activate B #skyblue
B-[#skyblue]>A : 显示内容
deactivate Bactivate A #grey
note over A : 用户更改操作
A-[#grey]>B : 更新事件
deactivate A
activate B #skyblue
B-[#skyblue]>C : 请求更新
deactivate B
activate C #orange
C-[#orange]>F : 请求更新
deactivate C
activate F #lightgreen
F-[#lightgreen]>G : 请求更新
deactivate F
activate G #green
G-[#green]>F : 返回结果
deactivate G
activate F #lightgreen
F-[#lightgreen]>C : 发送修改请求
deactivate F
activate C #orange
C-[#orange]>D : 更新数据
deactivate C
activate D #blue
D-[#blue]>C : 返回结果
deactivate D
activate C #orange
C-[#orange]>B : 返回结果
deactivate C
activate B #skyblue
B-[#skyblue]>A : 返回结果
deactivate B
activate A #grey
A-[#grey]>A : 提示结果
note over of A:操作成功
deactivate A@enduml
代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下:

相关文章:

PlateUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

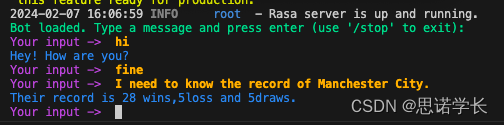
自然语言处理(NLP)——使用Rasa创建聊天机器人
1 基本概念 1.1 自然语言处理的分类 IR-BOT:检索型问答系统 Task-bot:任务型对话系统 Chitchat-bot:闲聊系统 1.2 任务型对话Task-Bot:task-oriented bot 这张图展示了一个语音对话系统(或聊天机器人)的基本组成部分和它们之间的…...

使用虚拟主机部署多站点
网站目录权限的管理和虚拟主机的配置。 目录权限控制...

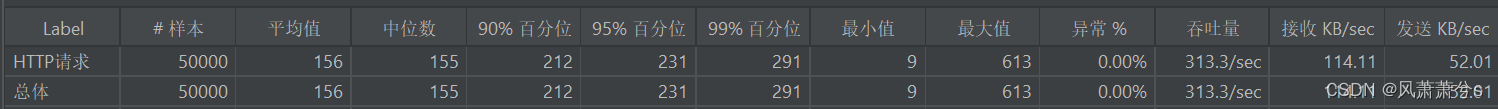
Openresty+Lua+Redis实现高性能缓存
一、背景 当我们的程序需要提供较高的并发访问时,往往需要在程序中引入缓存技术,通常都是使用Redis作为缓存,但是要再更进一步提升性能的话,就需要尽可能的减少请求的链路长度,比如可以将访问Redis缓存从Tomcat服务器…...
基于Vue2用keydown、keyup事件实现长按键盘任意键(或组合键)3秒触发自定义事件(以F1键为例)
核心代码 <template></template> <script> export default {created() {//监听长按快捷键addEventListener("keydown", this.keydown);addEventListener("keyup", this.keyup);},destroyed(d) {//移除长按快捷键removeEventListener(&…...

【C#】.net core 6.0 设置根目录下某个文件夹可访问,访问创建的图片等资源
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

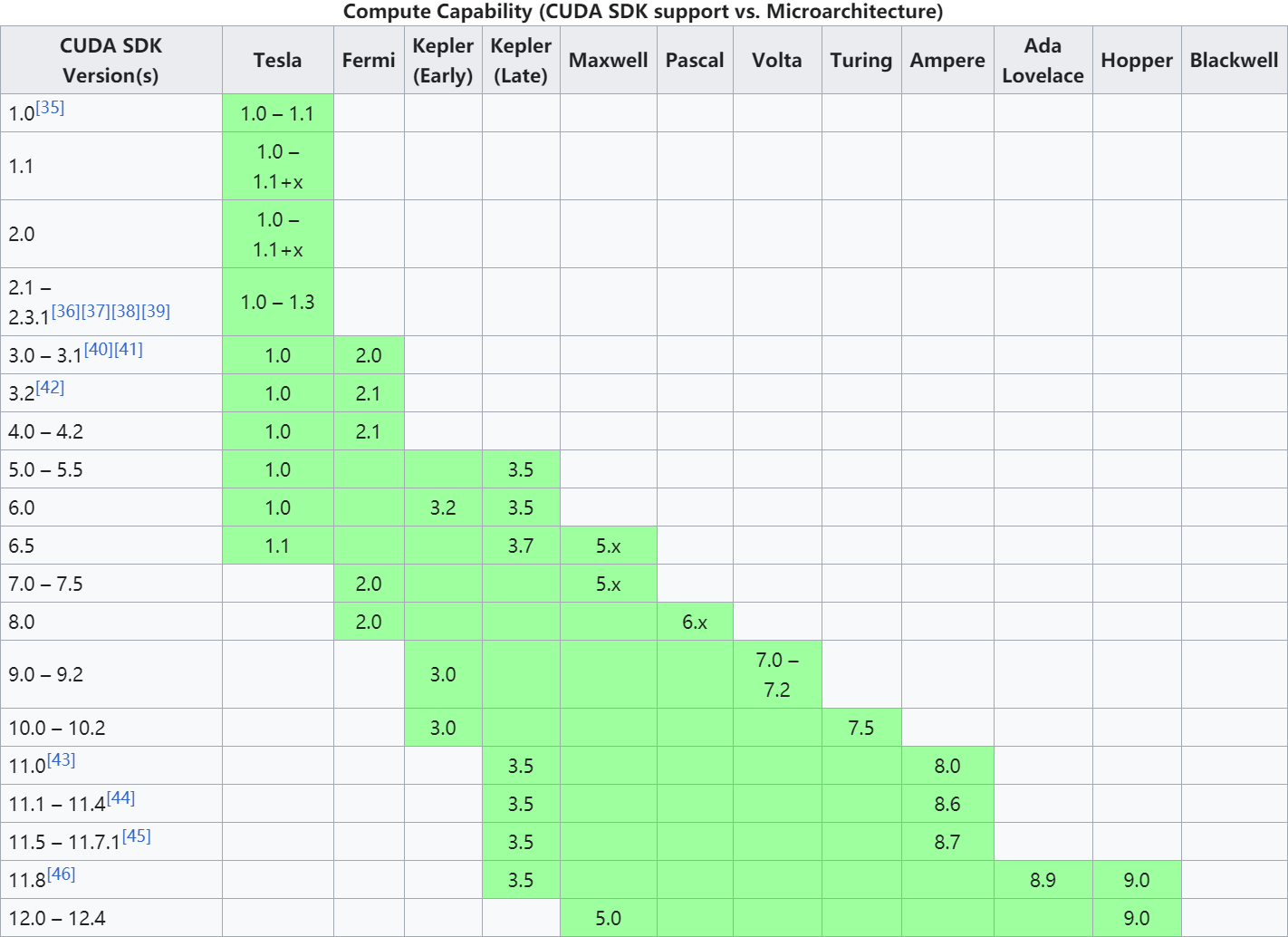
报错ValueError: Unknown CUDA arch (8.6) or GPU not supported
文章目录 问题描述解决方案参考文献 问题描述 报错 ValueError: Unknown CUDA arch (8.6) or GPU not supported 本人显卡为 RTX 3060,CUDA 为 10.2,PyTorch 为 1.5 解决方案 修改 C:\Users\Administrator\Envs\test\Lib\site-packages\torch\utils\c…...

Golang 并发 Cond条件变量
Golang 并发 Cond条件变量 背景 编写代码过程中, 通常有主协程和多个子协程进行协作的过程,比如通过 WaitGroup 可以实现当所有子协程完成之后, 主协程再继续执行。 如上的场景是主协程等待子协程达到某个状态再继续运行。 但是反过来怎么…...

linux 下 chrome 无法在设置里面配置代理的解决方法
文章目录 [toc]解决方法查找 chrome 命令路径查看 chrome 启动文件方式一方法二 在 linux 环境下,使用 chrome 没办法像 firefox 一样在设置里面配置代理,打开 chrome 的设置会有下面的内容显示 When running Google Chrome under a supported desktop e…...

C#上位机与三菱PLC的通信03--MC协议之A-1E报文解析
1、MC协议帧 MC协议可以在串口通信,也可以在以太网通信,有A-1E和Qna-3E两种模式,这两种都是三菱PLC通信协议中比较常用的两种,一般我们使用比较多的是以太网通信,对于FX5U系列/Q系列/Qna系列/L系列的PLC,…...

nodeJS 的 npm 设置国内高速镜像之淘宝镜像的方法
1、我们知道 nodeJS 是老外搞出来的,服务器放在了国外,国内的小朋友访问起来会比较慢,阿里巴巴的淘宝给出了有力支持,现在我们就将 nodeJS 的镜像地址切换为国内的淘宝镜像。 2、查看当前的镜像地址: npm get registr…...

Nginx方向代理和负载均衡配置
1. Nginx介绍 2.Nginx常用命令 cd /usr/local/nginx/sbin/ ./nginx 启动 ./nginx -s stop 停止 ./nginx -s quit 安全退出 ./nginx -s reload 重新加载配置文件 如果我们修改了配置文件,就需要重新加载。 ps aux|grep nginx 查看nginx进程3.nginx配置文件 …...

贪心算法篇
“靠漫步,将生趣填饱~” 贪心算法简介? 贪心算法(Greedy Algorithm),也称为贪婪算法,是一种在解决问题时采取贪心策略的方法。其基本原理是很简单的: “在每个决策点上都选择当下看似最好的选项…...

springboot/ssm大学生就业服务平台就业招聘宣传管理系统Java系统
springboot(ssm大学生就业服务平台 就业招聘宣传管理系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql…...

上下固定中间自适应布局
实现上下固定中间自适应布局 1.通过position:absolute实现 定义如下结构 <body> <div class"container"> <div class"top"></div> <div class"center"></div> <div class"bottom&…...

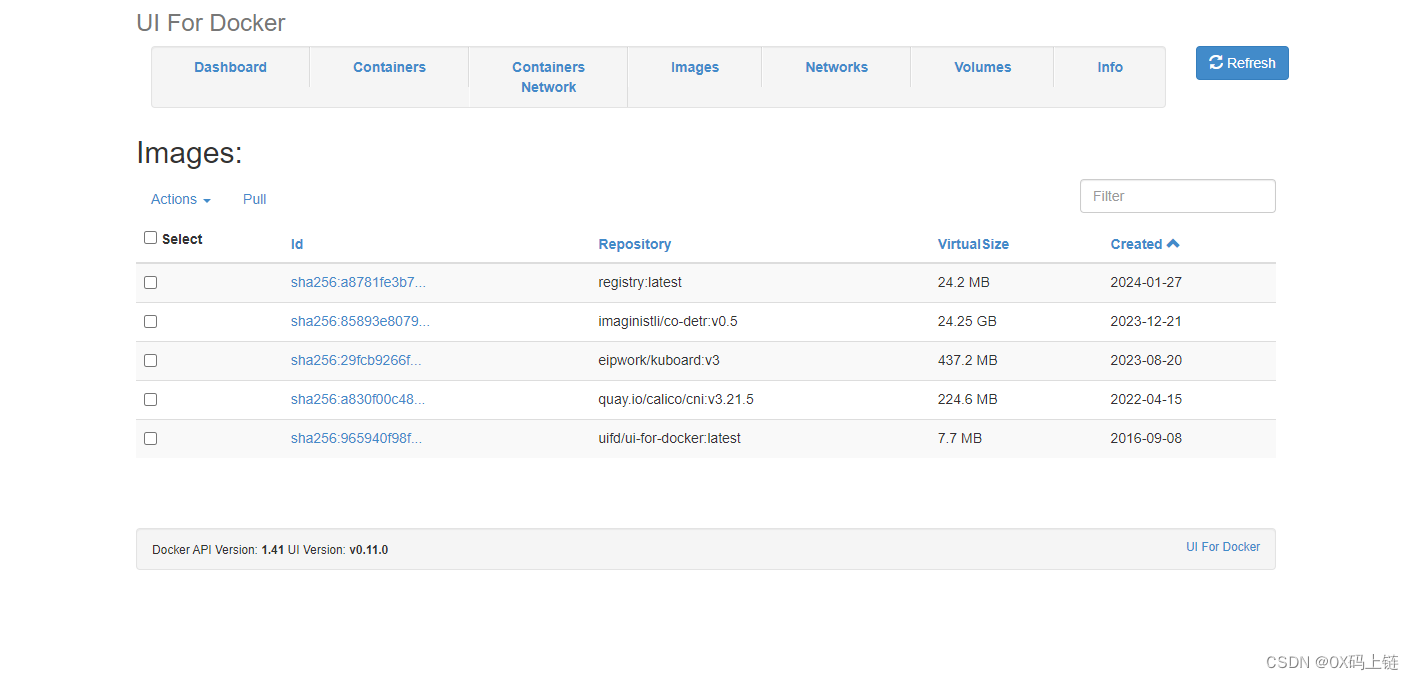
3分钟部署完成Docker Registry及可视化管理工具Docker-UI
安装docker-registry 由于镜像文件会非常占用空间,因此需要选择一个磁盘充裕的位置来存放镜像数据。 这里设置为:-v /data/registry:/var/lib/registry,其中/data/registry是宿主机存放数据的位置。 docker run -d -p 5000:5000 --restart…...

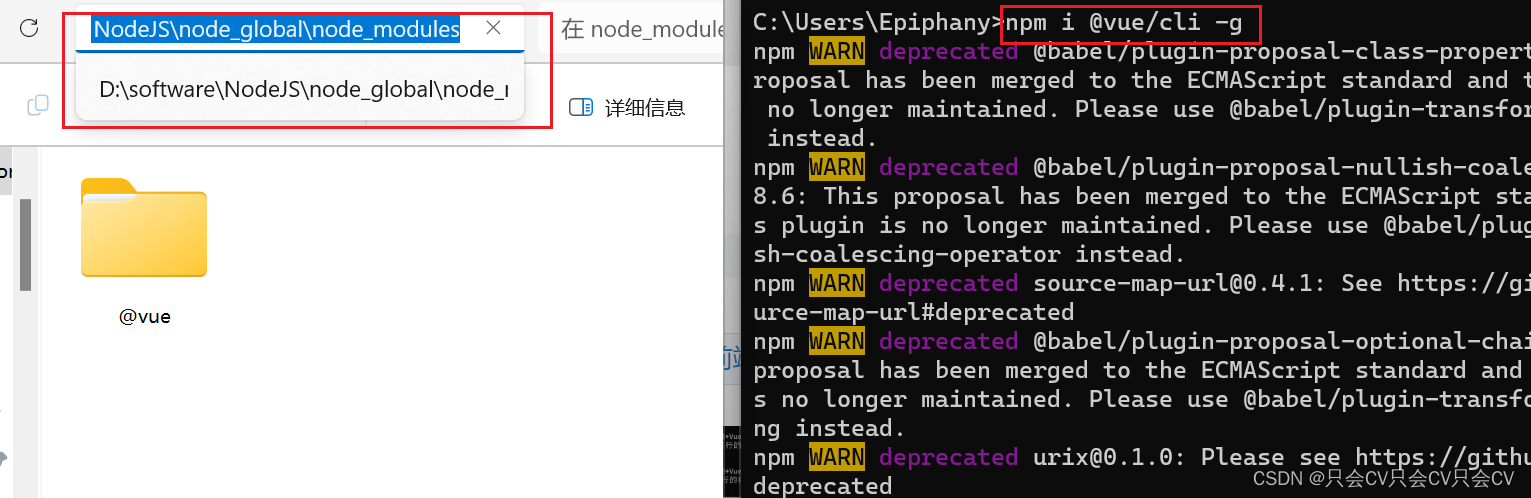
【npm】修改npm全局安装包的位置路径
问题 全局安装的默认安装路径为:C:\Users\admin\AppData\Roaming\npm,缓存路径为:C:\Users\admin\AppData\Roaming\npm_cache(其中admin为自己的用户名)。 由于默认的安装路径在C盘,太浪费C盘内存啦&#…...

数据库切片大对决:ShardingSphere与Mycat技术解析
欢迎来到我的博客,代码的世界里,每一行都是一个故事 数据库切片大对决:ShardingSphere与Mycat技术解析 前言ShardingSphere与Mycat简介工作原理对比功能特性对比 前言 在数据库的舞台上,有两位颇受欢迎的明星,它们分别…...

macbook电脑如何永久删除app软件?
在使用MacBook的过程中,我们经常会下载各种App来满足日常的工作和娱乐需求。然而,随着时间的积累,这些App不仅占据了宝贵的硬盘空间,还可能拖慢电脑的运行速度。那么,如何有效地管理和删除这些不再需要的App呢…...
)
安卓——计算器应用(Java)
步骤 1: 设置Android Studio项目 创建一个新的Android项目,选择Java作为编程语言。 步骤 2: 设计用户界面 打开activity_main.xml文件,在res/layout目录下,设计你的计算器用户界面。这个例子使用了LinearLayout来排列两个EditText输入框和…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
