音视频色彩:RGB/YUV
目录
1.RGB
1.1介绍
1.2分类
1.2.1RGB16
1)RGB565
2)RGB555
1.2.2RGB24
1.2.3RGB222
2.YUV
2.1介绍
2.2分类
2.2.1 YUV444
2.2.2 YUV 422
2.2.3 YUV 420
2.3存储格式
2.3.1 YUYV
2.3.2 UYVY
2.3.3 YUV 422P
2.3.4 YUV420P/YUV420SP
2.3.5 YU12 和 YU21
2.3.6 NV12 和 NV21
3. YUV 与 RGB 转换
1.RGB
1.1介绍
RGB是一种颜色标准,指的是R(red)红色、G(green)绿色、B(blue)蓝色这三种颜色,所有的颜色是通过对这三种颜色通道的变化以及相互之间的叠加来得到的,是目前运用最广的颜色系统之一。
1.2分类
1.2.1RGB16
RGB16就是用16位(2个字节)作为一个存储单元,实现一个RGB像素的存储
1)RGB565
RGB565就是R占比5位,G占比6位,B占比5位
高字节 -------> 低字节
R R R R R G G G G G G B B B B B2)RGB555
RGB555就是最高位不使用,R占比5位、G占比5位、B占比5位
高字节 -------> 低字节
空 R R R R R G G G G G B B B B B
1.2.2RGB24
与RGB16不同,RGB24将RGN分为3份,每一份占比8位,先排列B,再排列G,最后排列R
高字节 -------> 低字节
B B B B B B B B G G G G G G G G R R R R R R R R 空 空 空 空 空 空 空 空1.2.3RGB222
RGB222是一种8位的RGB格式,各分量占用2bit位,剩下的2bit位不用,这种格式一般用于灰度图。
2.YUV
2.1介绍
1)YUV是指亮度参量和色度参量分开表示的像素格式.
其中“Y”表示明亮度(Luminance或Luma),也就是灰度值;
而“U”和“V”表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。
2)YCbCr其中Y是指亮度分量,Cb指蓝色色度分量,而Cr指红色色度分量。
一般人们所讲的YUV大多是指YCbCr。
2.2分类
叉子表示Y;圆圈表示UV
2.2.1 YUV444
YUV 4:4:4 表示 Y、U、V 三分量采样率相同,即每个像素的三分量信息完整,都是 8bit,每个像素占用 3 个字节。

四个像素为: [Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
采样的码流为: Y0 U0 V0 Y1 U1 V1 Y2 U2 V2 Y3 U3 V3
映射出的像素点为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]2.2.2 YUV 422
YUV 4:2:2 表示 UV 分量的采样率是 Y 分量的一半

四个像素为: [Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
采样的码流为: Y0 U0 Y1 V1 Y2 U2 Y3 U3
映射出的像素点为:[Y0 U0 V1]、[Y1 U0 V1]、[Y2 U2 V3]、[Y3 U2 V3]其中,每采样一个像素点,都会采样其 Y 分量,而 U、V 分量都会间隔采集一个,映射为像素点时,第一个像素点和第二个像素点共用了 U0、V1 分量,以此类推。从而节省了图像空间。
比如一张 1920 * 1280 大小的图片,采用 YUV 4:2:2 采样时的大小为:
(1920 * 1280 * 8 + 1920 * 1280 * 0.5 * 8 * 2 ) / 1024 / 1024 = 4.68M
可以看出,比 RGB 节省了三分之一的存储空间。
2.2.3 YUV 420
YUV 4:2:0 并不意味着不采样 V 分量。它指的是对每条扫描线来说,只有一种色度分量以 2:1 的采样率存储,相邻的扫描行存储不同的色度分量。也就是说,如果第一行是 4:2:0,下一行就是 4:0:2,在下一行就是 4:2:0,以此类推。

图像像素为:
[Y0 U0 V0]、[Y1 U1 V1]、 [Y2 U2 V2]、 [Y3 U3 V3]
[Y5 U5 V5]、[Y6 U6 V6]、 [Y7 U7 V7] 、[Y8 U8 V8]
采样的码流为:
Y0 U0 Y1 Y2 U2 Y3
Y5 V5 Y6 Y7 V7 Y8
映射出的像素点为:
[Y0 U0 V5]、[Y1 U0 V5]、[Y2 U2 V7]、[Y3 U2 V7]
[Y5 U0 V5]、[Y6 U0 V5]、[Y7 U2 V7]、[Y8 U2 V7]其中,每采样一个像素点,都会采样 Y 分量,而 U、V 分量都会隔行按照 2:1 进行采样。
一张 1920 * 1280 大小的图片,采用 YUV 4:2:0 采样时的大小为:
(1920 * 1280 * 8 + 1920 * 1280 * 0.25 * 8 * 2 ) / 8 / 1024 / 1024 = 3.51M
2.3存储格式
2.3.1 YUYV
YUYV 格式属于 YUV422,采用打包格式进行存储,Y 和 UV 分量按照 2:1 比例采样,每个像素都采集 Y 分量,每隔一个像素采集它的 UV 分量。
Y0 U0 Y1 V0 Y2 U2 Y3 V2
2.3.2 UYVY
UYVY 也是 YUV422 采样的存储格式中的一种,只不过与 YUYV 排列顺序相反。
U0 Y0 V0 Y1 U2 Y2 V2 Y3
2.3.3 YUV 422P
YUV422P 属于 YUV422 的一种,它是一种 planer 模式,即 Y、U、V 分别存储。
2.3.4 YUV420P/YUV420SP
YUV420P 是基于 planar 平面模式进行存储,先存储所有的 Y 分量,然后存储所有的 U 分量或者 V 分量。

同样,YUV420SP 也是基于 planar 平面模式存储,与 YUV420P 的区别在于它的 U、V 分量是按照 UV 或者 VU 交替顺序进行存储。

2.3.5 YU12 和 YU21
YU12 和 YV12 格式都属于 YUV 420P 类型,即先存储 Y 分量,再存储 U、V 分量,区别在于:YU12 是先 Y 再 U 后 V,而 YV12 是先 Y 再 V 后 U 。
2.3.6 NV12 和 NV21
NV12 和 NV21 格式都属于 YUV420SP 类型。它也是先存储了 Y 分量,但接下来并不是再存储所有的 U 或者 V 分量,而是把 UV 分量交替连续存储。
NV12 是 IOS 中有的模式,它的存储顺序是先存 Y 分量,再 UV 进行交替存储。
NV21 是 安卓 中有的模式,它的存储顺序是先存 Y 分量,在 VU 交替存储。
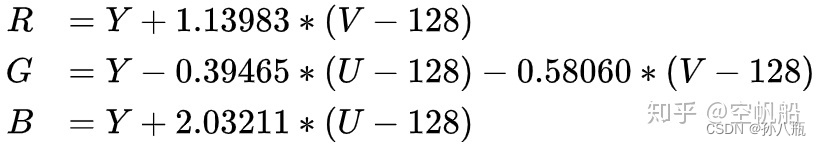
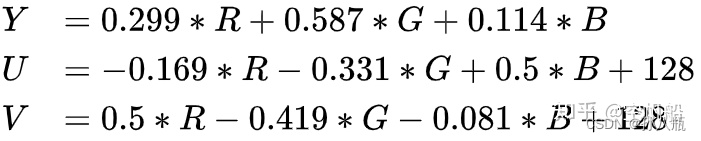
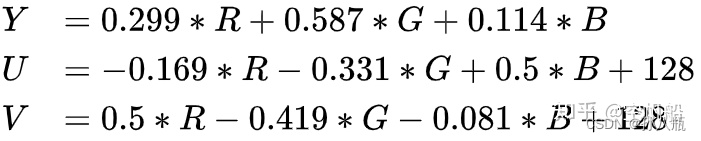
3. YUV 与 RGB 转换


相关文章:

音视频色彩:RGB/YUV
目录 1.RGB 1.1介绍 1.2分类 1.2.1RGB16 1)RGB565 2)RGB555 1.2.2RGB24 1.2.3RGB222 2.YUV 2.1介绍 2.2分类 2.2.1 YUV444 2.2.2 YUV 422 2.2.3 YUV 420 2.3存储格式 2.3.1 YUYV 2.3.2 UYVY 2.3.3 YUV 422P 2.3.4 YUV420P/YUV420SP 2.3.5 YU12 和…...

MySQL之密码策略和用户授权
华子目录 密码策略查看数据库当前的密码策略密码策略详解caching_sha2_password_auto_generate_rsa_keyscaching_sha2_password_digest_roundscaching_sha2_password_private_key_pathcaching_sha2_password_public_key_pathdefault_password_lifetimedisconnect_on_expired_pa…...

电脑通电自启动设置
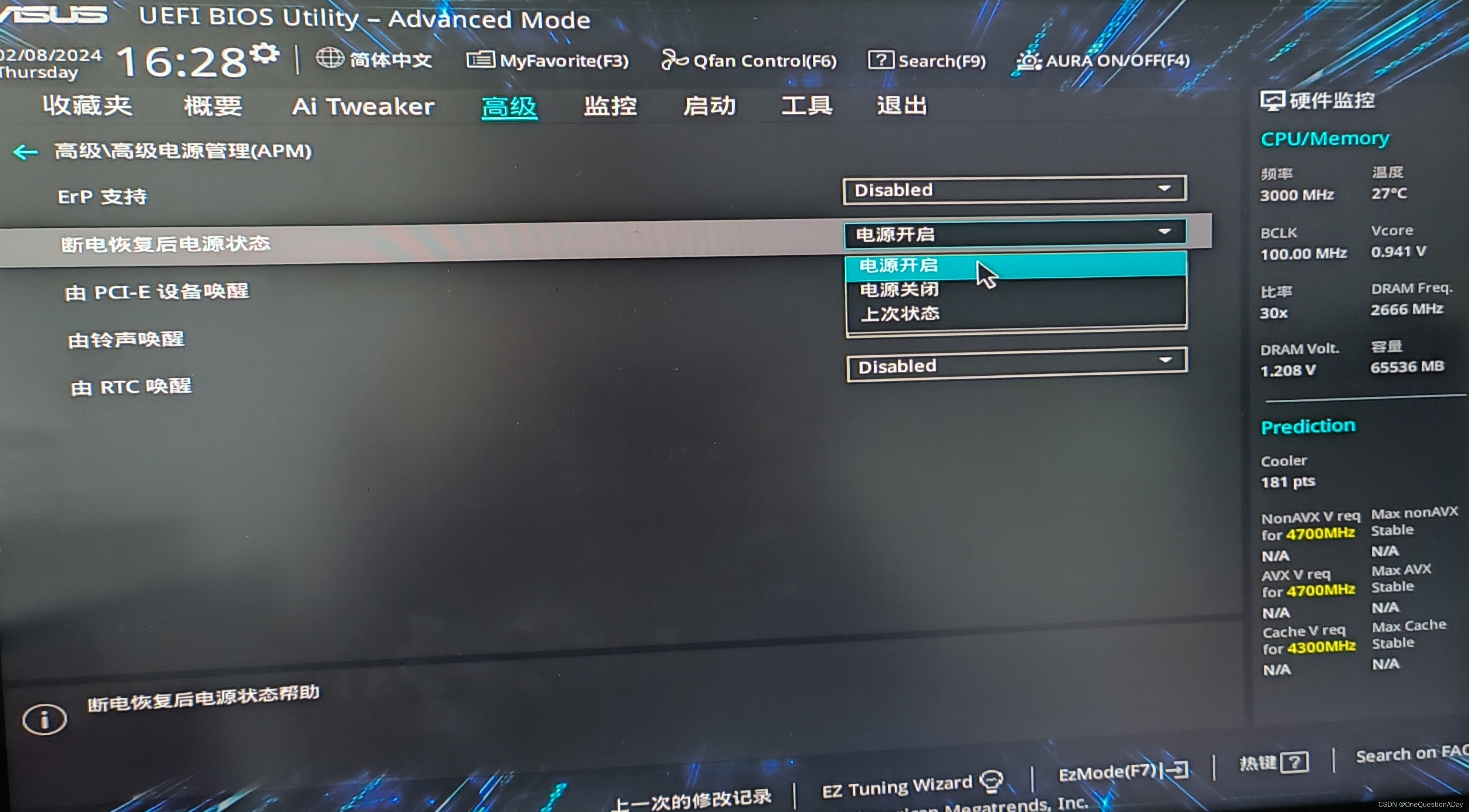
首先要进入BIOS,以华硕为例,按下电源键,在开机之前按下delete键,其他电脑可能是esc或者某个f键,请自行查找。 进入BIOS后要找到电源管理,可以在高级选项中找一找,如上图右下角选择高级模式。 …...

hive表加字段
目录 1.给表添加字段2.为什么使用cascade3.使用场景 1.给表添加字段 alter table database.tablename add columns(字段名 字段类型 comment 字段中文含义) cascade;2.为什么使用cascade 在Hive中,当你想要修改表结构,例如添加字段时,可能会…...

从零构建Hugo主题 - I
这是一个系列博客,记录了我从零开始构建Hugo主题https://github.com/tomowang/hugo-theme-tailwind的过程。全系列包括四篇文章,这是第一篇: I. 主要介绍我构建Hugo主题的背景,我对主题的功能想法,以及开发环境的搭建…...

【HarmonyOS应用开发】HTTP数据请求(十四)
文章末尾含相关内容源代码 一、概述 日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更加丰富、更加实用的体验。 那么…...

MongoDB聚合: $sortByCount
$sortByCount聚合根据指定表达式的值对输入文档进行分组,然后计算每个不同分组中的文档数。 每个输出文档包含两个字段:一个是包含不同分组值的_id字段,另一个是包含属于该分组或类别的文档数量的计数字段。 文档按计数降序排序。 语法 {…...

FY-SA-20237·8-AI‘sIQ
Translated from the Scientific American, July/August 2023 issue. AI’s IQ ChatGPT aced a test but showed that intelligence cannot be measure by IQ alone. —— By Eka Roivainen 翻译:ChatGPT在一项测试中取得了优异的成绩,但也表明智力不能…...

react将选中文本自动滑动到容器可视区域内
// 自动滚动到可视区域内useEffect(() > {const target ref;const wrapper wrapperRef?.current;if (target && wrapperRef) {const rect target.getBoundingClientRect();const wrapperRect wrapper.getBoundingClientRect();const isVisible rect.bottom &l…...
)
Rust语言入门小结(第1篇)
Rust是一种新兴编程语言,既有高级语言的风格,又有底层语言级别的性能;是对于实时性、安全性要求高的应用开发的理想语言。 笔者的自学记录,供参考 环境搭建与第一个Rust程序 以Linux环境为例 # 下载并安装 curl --proto https -…...

前端实现支付跳转以及回跳
// 支付地址 const baseURL http://pcapi-xiaotuxian-front-devtest.itheima.net/ const backURL http://127.0.0.1:5173/paycallback const redirectUrl encodeURIComponent(backURL) const payUrl ${baseURL}pay/aliPay?orderId${route.query.id}&redirect${redirec…...

黑豹程序员-封装组件-Vue3 setup方式子组件传值给父组件
需求 封装组件 需要使用到Vue3中如何定义父子组件,由子组件给父组件传值 核心代码 如何使用emits 组件 <template><button click"sendData">点击按钮</button> </template><script setup> import {ref, defineEmits}…...

PySpark(三)RDD持久化、共享变量、Spark内核制度,Spark Shuffle、Spark执行流程
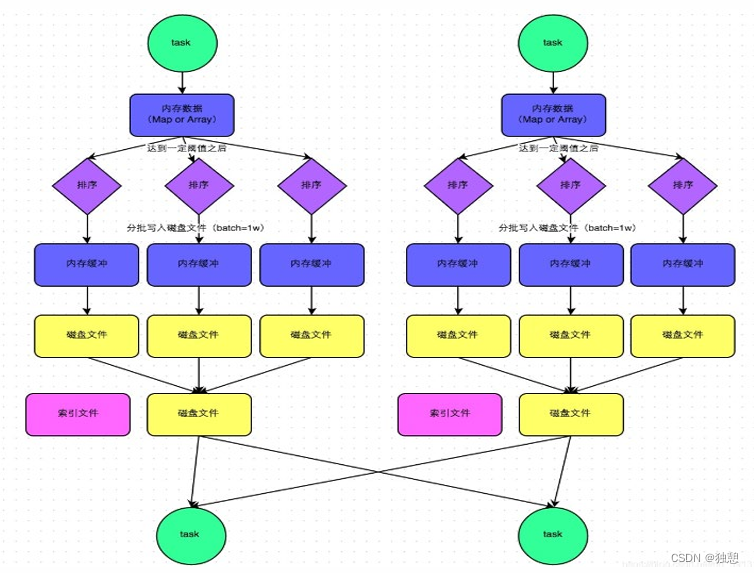
目录 RDD持久化 RDD 的数据是过程数据 RDD 缓存 RDD CheckPoint 共享变量 广播变量 累加器 Spark 内核调度 DAG DAG 的宽窄依赖和阶段划分 内存迭代计算 Spark是怎么做内存计算的? DAG的作用?Stage阶段划分的作用? Spark为什么比MapReduce快? Spa…...

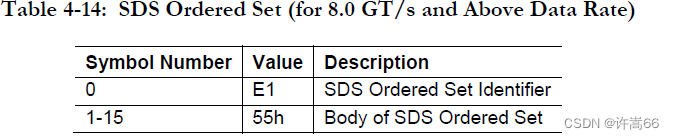
PCIE Order Set
1 Training Sequence Training Sequence是由Order Set(OS) 组成,它们主要是用于bit aligment,symbol aligment,交换物理层的参数。当data_rate 2.5GT or 5GT 它们不会被扰码(scramble),当date_rate 8GT or higher 根据特殊的规则…...
)
nginx upstream server主动健康检测模块ngx_http_upstream_check_module 使用和源码分析(下)
目录 7. 实现一个UDP健康检测功能7.1 功能定义7.2 定义一个新的健康检测类型7.3 增加udp特定的健康检测需要的配置指令7.3.1 ngx_http_upstream_check_srv_conf_s结构体的扩展7.3.2 check_udp_send的实现7.3.3 check_udp_expect的实现7.3.4 16进制解码代码的实现7.4 ngx_http_u…...

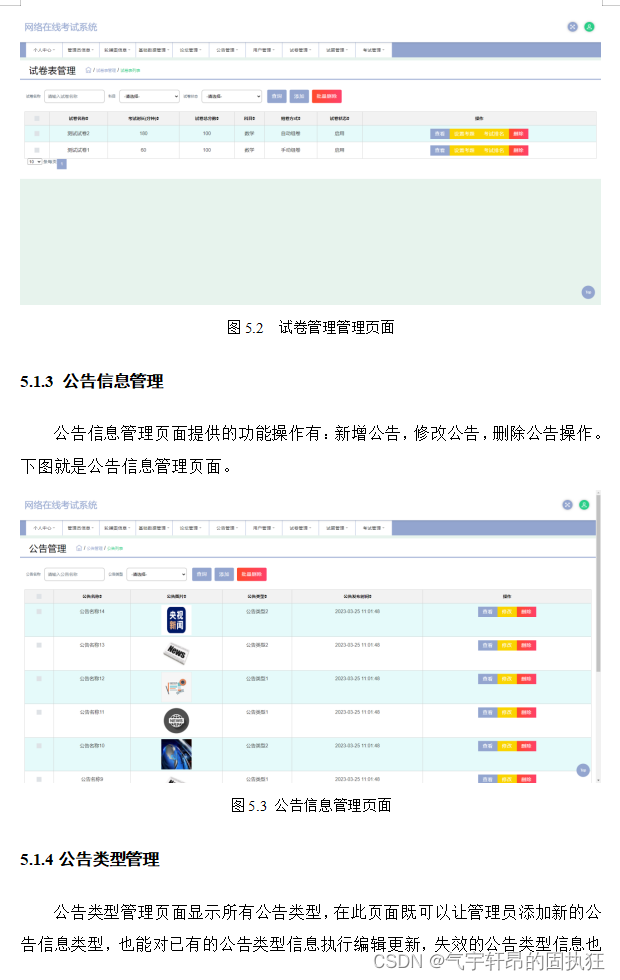
基于SSM的网络在线考试系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的网络在线考试系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring …...

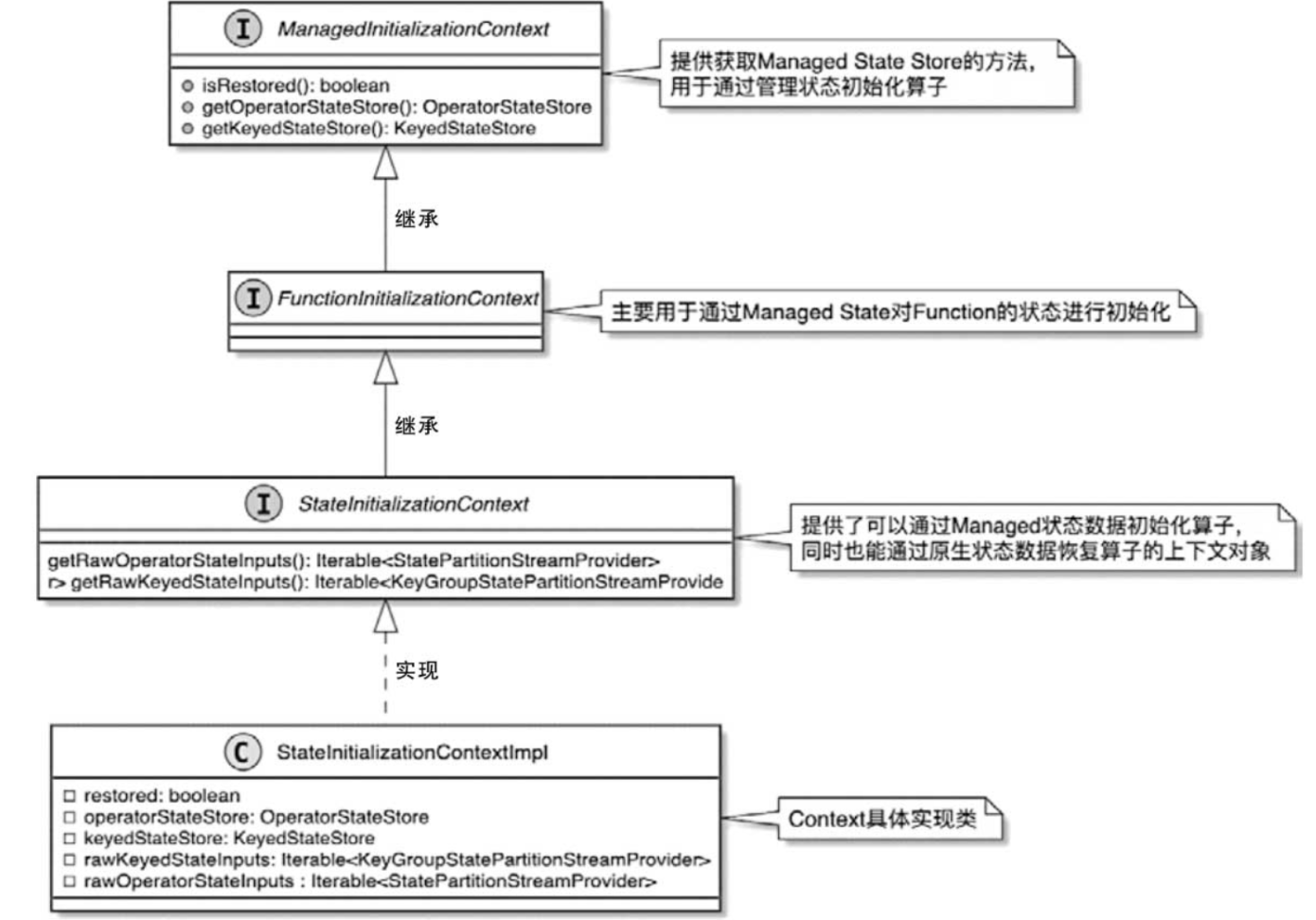
【Flink状态管理(二)各状态初始化入口】状态初始化流程详解与源码剖析
文章目录 1. 状态初始化总流程梳理2.创建StreamOperatorStateContext3. StateInitializationContext的接口设计。4. 状态初始化举例:UDF状态初始化 在TaskManager中启动Task线程后,会调用StreamTask.invoke()方法触发当前Task中算子的执行,在…...

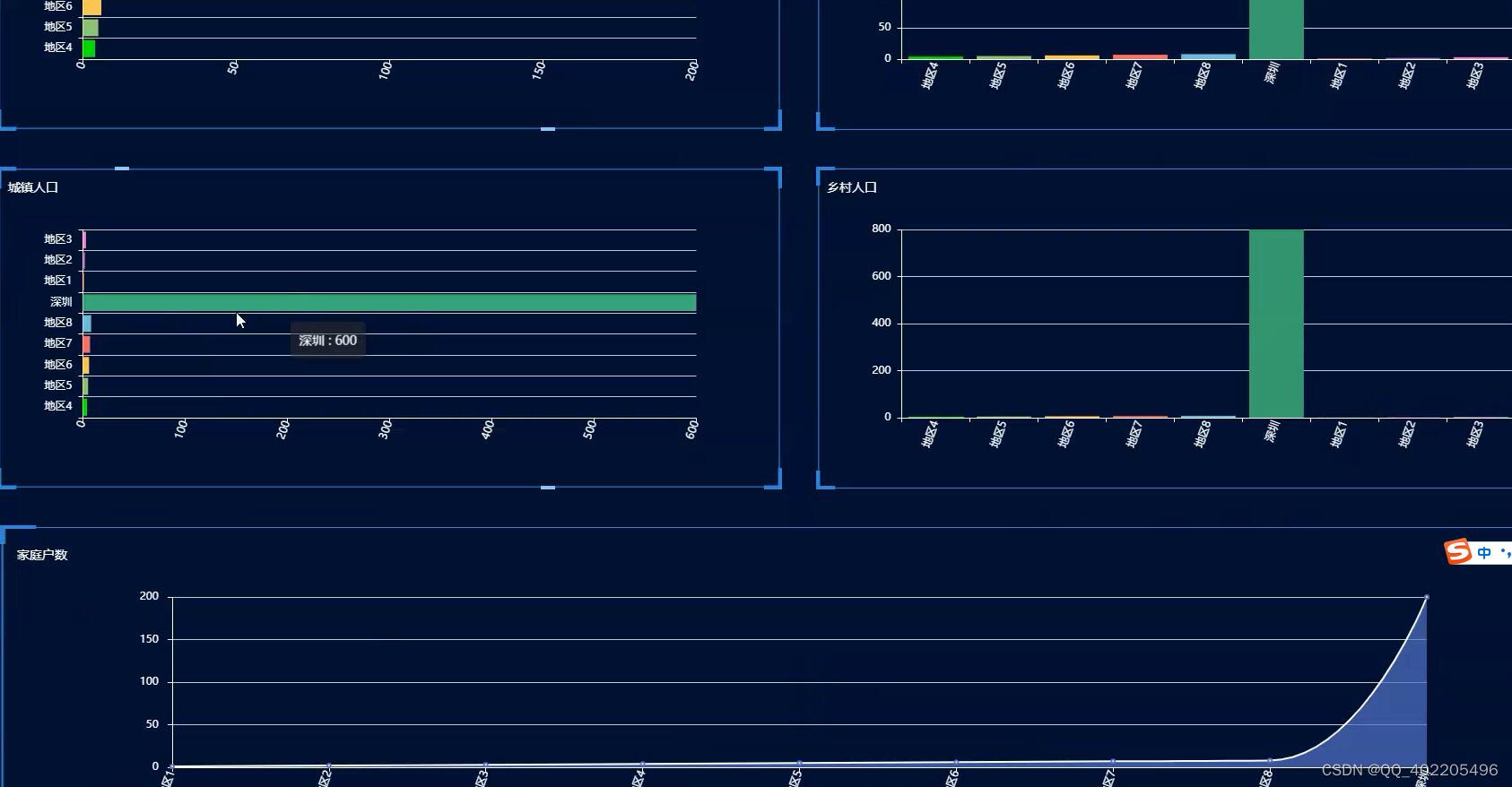
python+flask人口普查数据的应用研究及实现django
作为一款人口普查数据的应用研究及实现,面向的是大多数学者,软件的界面设计简洁清晰,用户可轻松掌握使用技巧。在调查之后,获得用户以下需求: (1)用户注册登录后,可进入系统解锁更多…...

C语言:函数
C语言:函数 函数的概念库函数自定义函数实参与形参return语句数组做参数声明与定义externstatic 嵌套调用 函数的概念 在C语言中,存在一个函数的概念,有人也将其翻译为子程序。 在数学中,函数是一个完成特定功能的公式࿰…...

jmeter-问题一:关于线程组,线程数,用户数详解
文章目录 jmeter参数介绍1.线程数2.准备时长(Ramp-up)3.循环次数4.same user on each iteratio5.调度器 场景一:当你的线程组中线程数为1,循环为1场景二:当你的线程组中线程数为2,循环为1场景三:当你的线程组中线程数为1ÿ…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
