Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
记录个人的一个操作步骤, 顺序不分先后, 嫌啰嗦请出门右转!
环境说明:
服务器: 阿里云轻量应用服务器
服务器系统: CentOS8.2
本地环境: macOS 12.7.2
Node: 20.10.0
MySQL: 8.0.26
Vue: 3.3.11
Koa: 2.7.0
pm2: 5.3.1
Nginx: 1.14.1
一, 环境配置
除 Nginx 外, 服务器环境 和 本地环境 都是上述配置, Nginx 仅在 服务器端有配置.
MySQL 也可以不在本地安装, 我项目中一直使用的都是服务器上的数据库.
本地和服务器版本 保持一致 的目的是本地调试通过之后, 再上传服务器的话不会有什么误差.
环境配置的具体步骤就不再一一赘述了. 我是阿里云服务器, 所以直接找的 阿里云文档, 文档步骤非常清晰.
二, 前端配置
使用 Vue 官网项目创建指令, 创建单文件应用.
npm create vue@latest
根据我个人项目需求, 我选择配置了 Vue Router, Pinia, 没有选用 TS.
这里提一句, Vue 3之后, 使用 Vite 来搭建的项目框架, 好多配置都不用再新建 vue.config.js 来配置, 可以通过 vite.config.js 来配置.
跨域配置
这部分专门写了一篇博客, 传送门.
最开始是在 Koa 项目中配置了 Cors 来实现的跨域, 后期修改为 前端配置 proxy 实现. 实际开发过程的话, 还是建议前端配置比较方便, 要不然后端上线还要再修改关于 Cors 的配置.
三, 后端配置
项目创建可以参考这篇文章, 注意使用的是 koa2, 不要弄错, 传送门.
koa2 -e my-app
跨域
起初使用 koa2-cors 在后端配置了跨域资源共享, 后期修改为 Vue 配置 proxy 实现. 这里顺便说一下使用方式:
安装指令:
npm install --save koa2-cors
然后, 在 app.js 文件中进行配置
// 跨域相关配置
const cors = require('koa2-cors') //引入koa2-corsapp.use(cors()); //后端允许跨域访问
注意放置位置, 要在 路由的 use 之前.
pm2.conf.json
因为要使用 pm2 来管理后端项目运行, 因此本地全局安装了 pm2.
安装指令:
npm install pm2@latest -g
然后再在 koa 项目的根目录中新建了 pm2.conf.json 文件, 用于 pm2 的相关配置, 我的配置内容如下:
{"apps": {"name": "xxx-project","script": "bin/www","watch": true,"ignore_watch": ["node_modules","logs"],"instances": 1,"error_file": "logs/err.log","out_file": "logs/out.log","log_date_format": "YYYY-MM-DD HH:mm:ss"}
}
之后本地再启动 koa 的话, 使用的指令就可以是:
pm2 start pm2.conf.json
pm2 常用的几个指令:
# 通过 pm2.config.json 来启动某个服务
pm2 start pm2.conf.json# 显示 pm2 所管理的服务列表
pm2 ls 或者 pm2 l# 关闭 某一个 pm2.conf.json 的服务
pm2 stop pm2.conf.json# 根据 xxx_name 来启动某一个服务
pm2 start xxx_name# 根据 xxx_name 来关闭某一个服务
pm2 stop xxx_name# 删除所有服务
pm2 delete all
四, 本地 MySQL 安装
Mac 中安装 MySQL 最早一直使用的是 Homebrew, 这次 Homebrew 反复探索, 发现不好使了, 也有一篇博客记录安装方式, 有需要的小伙伴可以去围观
不过, 实际开发时, 我并没有使用本地 MySQL, 直接使用的服务器上的 MySQL.
五, 阿里云服务器安装 MySQL
具体步骤记不清了, 以下是安装 MySQL 使用的终端指令历史记录, 大家可以参考:
# 查看 dnf 指令是否可用
dnf# 使用 dnf 安装 mysql
dnf install mysql-server -y# 启动 mysql, sudo 可以不用加
sudo systemctl start mysqld# 开启启动 mysql, 同样 sudo 可以不用加
sudo systemctl enable mysqld# 查看 mysql 版本
mysqladmin --version# 查看 mysql 的状态
systemctl status mysqld# 对 mysql 进行安全配置
sudo mysql_secure_installation
# 具体配置项略, 网上有大把 mysql 安全配置项的解释, 不再赘述# 使用刚刚配置好的密码登录 mysql
mysql -uroot -p
最好是根据自己 服务器的系统版本来搜索对应的安装步骤.
六, 服务器安装 Nginx
直接上指令.
再次提醒: 我的服务器安装的是 CentOS 8.2 的系统, 可能跟你的不一样, 以下是我使用的指令:
yum install nginxservice nginx start
接下来就是编码的过程了, 前后端路由注意对应就行了
提一句, 域名购买和备案按照官网要求的走就行了.
七, 上线准备
上线前服务器还需要安装 node 和 pm2
node 的作用就不再赘述了.
pm2 的作用是管理后端项目, 使用其可以一站式管理所有的后端应用的 启动/停止 等, 非常方便.
node 安装
我这里使用了 nvm 来管理 node 版本, 具体指令:
# 要使用 git 来安装 nvm, 因此先安装 git
yum install git -y# 使用 git 克隆(安装) nvm
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`# 依次运行以下命令,配置NVM的环境变量。
echo ". ~/.nvm/nvm.sh" >> /etc/profile
source /etc/profile# 运行以下命令,修改npm镜像源为阿里云镜像,以加快Node.js下载速度。
export NVM_NODEJS_ORG_MIRROR=https://npmmirror.com/mirrors/node# 运行以下命令,查看Node.js版本。
nvm list-remote# 使用 nvm 安装某版本的 node
nvm install v20.10.0# 输出 nvm 所管理的 node 版本
nvm ls# 验证 node 和 npm 版本, 有了 nvm ls 后, 不验证也没有问题, 奈何强迫症
node -v
npm -v
这里有 阿里云 的详细步骤文档, 传送门
pm2 安装
直接上指令:
# 安装 pm2
npm install pm2@latest -g# 验证安装是否成功
pm2 -v
关于 pm2 的使用, 请自行查看官网介绍.
八, 上线
这里会涉及几个问题:
1, 前端(npm run build)之后的 dist 放置在哪里
2, 后端 koa 工程放置在哪里
1, 前端文件放置位置
放置于 Nginx 静态资源放置位置由 Nginx 来管理前端项目.
位置: /usr/share/nginx/html/XXX
注意: 这个 XXX 是我用来替换 dist 这个文件夹的, 因为以后还想放置其他项目, 都是 dist 就不对了, 因此就新建了文件夹, 然后将前端打包后 dist 文件夹中的内容, 上传到了这个 XXX 文件夹中.
至于如何 上传文件至服务器 , 这个需求阿里云帮助文档中提供了好几种方式, 我使用的是 FilleZilla.
这里设置好之后, 还需要同步设置 Nginx 的配置文件, 我的配置文件核心内容如下:
server {listen 80 default_server;listen [::]:80 default_server;server_name _;# 静态资源, 也就是 前端页面需要放置的位置# root /usr/share/nginx/html; 默认配置方式# html 文件夹中新增 XXX 文件夹之后修改# root /usr/share/nginx/html/XXX;# 又换了一种配置方式, 注释了上一行 root 格式的配置location / {root html/XXX;index index.html index.htm;# 主要是这个 try_files 字段的配置, 可以保证刷新后页面正常, try_files 表示检查文件是否存在,返回第一个找到的文件,这里设置是index.html内部重定向。# 变量解释:# 1, try_files: 固定语法# 2, $uri: 指代home文件(ip地址后面的路径,假如是127.0.0.1/index/a.png,那就指代index/a.png)# 3, $uri/: 指代home文件夹# 4, /index.html: 向ip/index.html 地址发起请求# 尝试解析下列2个文件/文件夹(自动分辨出,IP后面的路径是文件还是文件夹), $uri/$uri/,# 如果解析到,返回第一个,# 如果都没有解析到,向 127.0.0.1/index.html 发起请求跳转(该路由必须真实,不然会报错)try_files $uri $uri/ /index.html;}# Load configuration files for the default server block.# 配置文件地址include /etc/nginx/default.d/*.conf;# 反向代理location /XXXApi/ { # 前端访问 XXXApi 下的接口时,会代理到proxy_pass指向的地址proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $http_host;proxy_pass http://127.0.0.1:3000; # 反向代理,用户访问api接口时,指向本地服务3000端口}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}
}
这里有两个重要配置 location / 和 location /XXXApi/ :
location /: 这里主要是管理 80 端口的静态资源, 也就是前端 html, css, js 等文件该从哪里返回给浏览器, 怎么返回等问题.
location /XXXApi/: 这个配置是反向代理, 目的是支持 html 中的网络请求的. 这样配置的意思是 请求 XXXApi 这个接口时, 指向本地 3000 端口, 这个 3000 端口就是后端 koa 项目所运行的端口了.
2, 后端文件放置位置
后端文件我放置于 root 文件夹下: /root/xxx_server
操作步骤:
1, 本地的 koa 工程, 除 node_modules 文件夹之外, 全部上传至 xxx_server 文件夹
2, 服务器打开终端, cd 进 xxx_server 文件夹, 然后 执行: npm i 来加载 xxx_server 所需的 node_modules 文件
3, 然后再执行终端指令: pm2 start pm2.conf.json
以上操作之后, 项目就可以在服务器运行了, 可以在浏览器输入自己的 ip 或者域名试试了.
接下来, 再起一篇博客, 记录以下自己在项目中遇到的一些问题和处理方式.
本章完!
相关文章:

Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
Vue 3 Koa2 MySQL 开发和上线部署个人网站 记录个人的一个操作步骤, 顺序不分先后, 嫌啰嗦请出门右转! 环境说明: 服务器: 阿里云轻量应用服务器 服务器系统: CentOS8.2 本地环境: macOS 12.7.2 Node: 20.10.0 MySQL: 8.0.26 Vue: 3.3.11 Koa: 2.7.0 pm2: 5.3.1 Nginx: 1.1…...
uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1. pages下创建三个不同用户身份的“我的”页面。 显示第几个tabbar,0是管理员 1是财务 2是司机 2. 在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件…...

源支付V7开心1.9修复版,非网络上泛滥不能那种
源支付V7开心1.9修复版,非网络上泛滥不能那种 修复版源码,非网络泛滥版,防止源码泛滥,会员专属源码, 本站会员免费下载所有资源 注:开发不易,仅限交流学习使用,如商业使用,请支持正…...

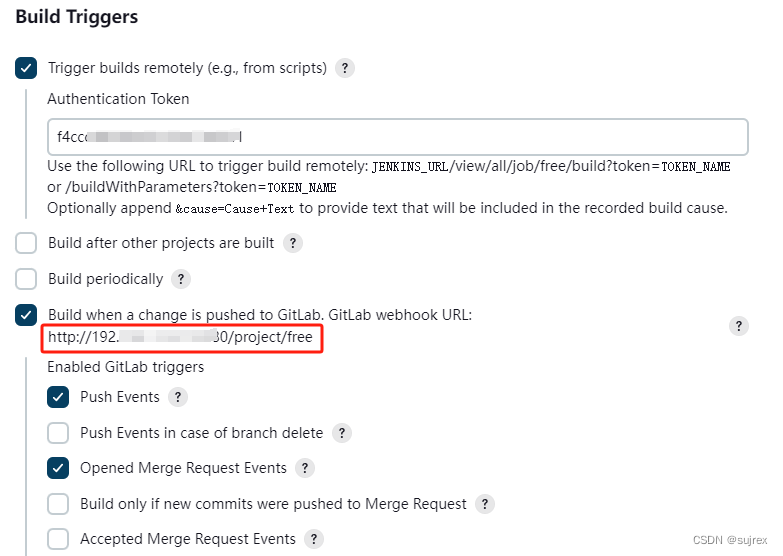
Gitlab和Jenkins集成 实现CI (二)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 配置Gitlab api token 配置 Gitlab 进入gitlab #mermaid-svg-t84fR8wrT4sB4raQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:…...

Java:内部类、枚举、泛型以及常用API --黑马笔记
内部类 内部类是类中的五大成分之一(成员变量、方法、构造器、内部类、代码块),如果一个类定义在另一个类的内部,这个类就是内部类。 当一个类的内部,包含一个完整的事物,且这个事物没有必要单独设计时&a…...

【持续更新】2024牛客寒假算法基础集训营3 题解 | JorbanS
A - 智乃与瞩目狸猫、幸运水母、月宫龙虾 string solve() {string a, b; cin >> a >> b;if (isupper(a[0])) a[0] a - A;if (isupper(b[0])) b[0] a - A;return a[0] b[0] ? yes : no; }B - 智乃的数字手串 string solve() {cin >> n;int cnt 0;for (…...

Java基于微信小程序的驾校报名小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Android中AGP与Gradle、AS、JDK的版本关系
文章目录 AGP版本所要求的Gradle、JDK、SDK Build Tools最小版本Android Studio所要求的AGP最小版本 本文介绍了 在Android开发中由于AGP与gradle、JDK、AS等版本不匹配导致的编译失败问题屡见不鲜,尤其是对于新手而言更是叫苦不迭。新手经常遇到拿到别人的工程代码…...

web 前端实现一个根据域名的判断 来显示不同的logo 和不同的标题
1.需求 有可能我做一个后台 web端 我想实现一套代码的逻辑 显示不同的公司主题logo以及内容,但是实际上 业务逻辑一样 2.实现 建一个store oem.ts 这个名为是 oem系统 oem.ts import { defineStore } from pinia;import { store } from /store;const oemDataLis…...

复制和粘贴文本时剥离格式的5种方法(MacWindows)
您可能每天复制和粘贴多次。虽然它是一个非常方便的功能,但最大的烦恼之一就是带来了特殊的格式。从网络上获取一些文本,您经常会发现粘贴到文档中时,它保持原始样式。 我们将展示如何使用一些简单的技巧在不格式化的情况下复制和粘贴。 1.…...

SpringBoot实现即时通讯
SpringBoot实现即时通讯 功能简述 好友管理群组管理聊天模式:私聊、群聊消息类型:系统消息、文本、语音、图片、视频会话列表、发送消息、接收消息 核心代码 package com.qiangesoft.im.core;import com.alibaba.fastjson2.JSONObject; import com.q…...

【每日一题】LeetCode——反转链表
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

精通Python爬虫:掌握日志配置
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在开发Python爬虫时,日志记录是一个不可或缺的特性,它帮助我们捕捉运行时信息、调试代码和监控爬虫的健康状况。合理地配置日志系统是提高爬虫可维护性的关键。本篇技术博客将详细介绍…...

Python_百度贴吧评论情感分析
一、评论爬取 以百度贴吧中“美团骑手吧”为例,对页面中的帖子评论进行爬取,并将结果以json的格式保存到本地中。 from lxml import etree import requests import json# 根据网页url获取评论 def GetComments(url):# 使用requests库发送GET请求&#…...

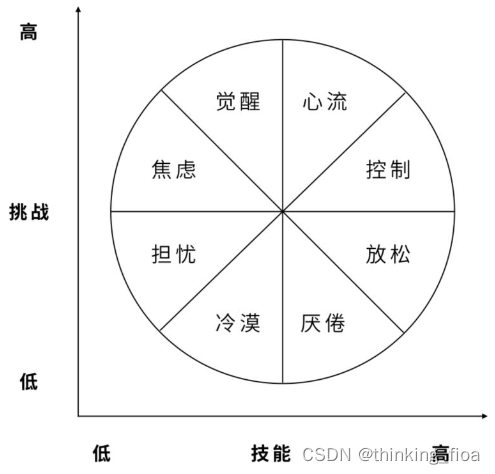
如何运行心理学知识(心流)来指导工作和生活
如何运用心流来指导工作和生活 如何联系我 作者:鲁伟林 邮箱:thinking_fioa163.com或vlinyes163.com GitHub:https://github.com/thinkingfioa/ReadingSummary 版权声明:文章和记录为个人所有,如果转载或个人学习…...

精简还是全能?如何在 Full 和 Lite 之间做出最佳选择!关于Configuration注解的Full模式与Lite模式(SpringBoot2)
🏃♂️ 微信公众号: 朕在debugger© 版权: 本文由【朕在debugger】原创、需要转载请联系博主📕 如果文章对您有所帮助,欢迎关注、点赞、转发和订阅专栏! 前言 关于 Configuration 注解,相信在座的各位 Javaer 都…...

springboot微信小程序uniapp学习计划与日程管理系统
基于springboot学习计划与日程管理系统,确定学习计划小程序的目标,明确用户需求,学习计划小程序的主要功能是帮助用户制定学习计划,并跟踪学习进度。页面设计主要包括主页、计划学习页、个人中心页等,然后用户可以利用…...

236.二叉树的最近公共祖先
题目来源: leetcode题目,网址:236. 二叉树的最近公共祖先 - 力扣(LeetCode) 解题思路: 分别获得从根节点到两个目标节点的链路,寻找到最后一个相同节点即可。 解题代码: /***…...

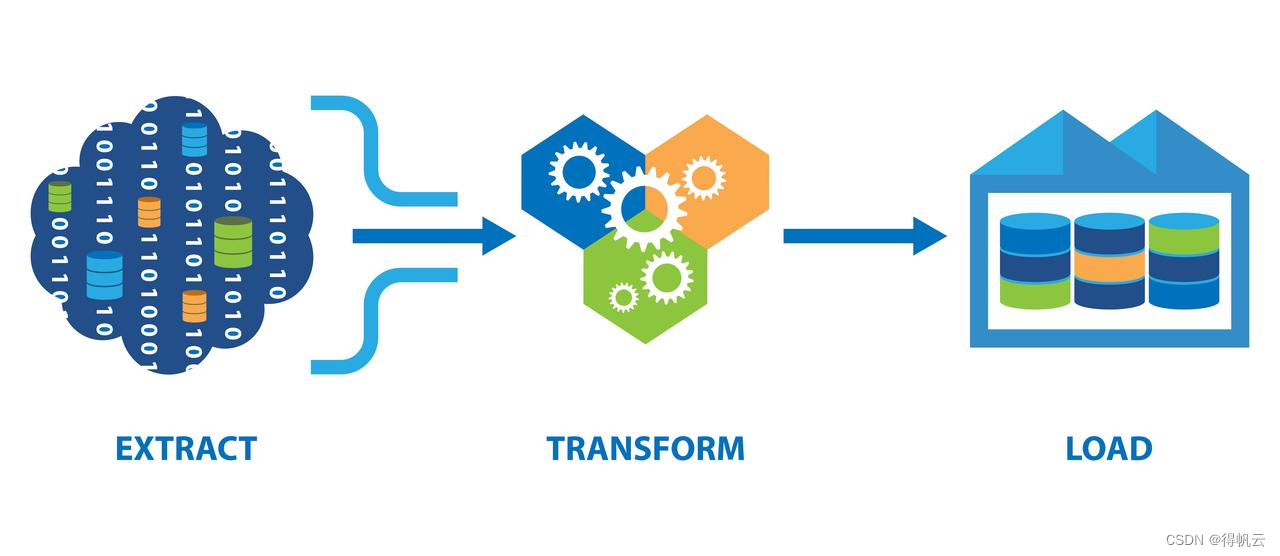
ETL是什么,有哪些ETL工具?就业前景如何?
ETL是什么 ETL(Extract-Transform-Load),用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目标端的过程。ETL一词较常用在数据仓库,但其对象并不限于数据仓库。它可以自动化数据处理过程,减少…...

无人机系统组装与调试,多旋翼无人机组装与调试技术详解,无人机飞控系统原理
多旋翼无人机飞控系统的组装 在开始组装前,确保您已准备好所有必要的工具和材料。这包括螺丝刀、电烙铁、焊台、杜邦线、飞控板、GPS模块、电机、桨叶等。 飞控安装 安全开关安装,将安全开关固定在机架上。将安全开关的线插到飞控SWITCH插口上。 电调…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
