web 前端实现一个根据域名的判断 来显示不同的logo 和不同的标题
1.需求
有可能我做一个后台 web端 我想实现一套代码的逻辑 显示不同的公司主题logo以及内容,但是实际上 业务逻辑一样
2.实现

建一个store oem.ts 这个名为是 oem系统
oem.ts
import { defineStore } from 'pinia';import { store } from '@/store';const oemDataList = [{domain: ['www.xxxx.com'],logoUrl: '/oem/xxx/logo1.jpg',name: 'xxx管理平台',companyName: '河北xxxx有限公司',},{domain: ['www.xxxx.com'],logoUrl: '/oem/xxx/logo1.jpg',name: 'xxx管理平台',companyName: '河北xxxx有限公司',},
];const currentOemData = () => {// 根据当前域名匹配oem数据const currentDomain = window.location.hostname;const oemData = oemDataList.find((item) => {return item.domain.includes(currentDomain);});console.log(currentDomain, 'currentDomain');console.log(oemData, 'oemData');return oemData || oemDataList[0];
};export const useOemStore = defineStore('oem', {state: () => ({logoUrl: currentOemData().logoUrl,name: currentOemData().name,companyName: currentOemData().companyName,}),getters: {},actions: {},persist: true,
});export function getOemStore() {return useOemStore(store);
}
3.说明
这样这些字段就成为了一个全局的变量 显示在页面上就可以了
相关文章:

web 前端实现一个根据域名的判断 来显示不同的logo 和不同的标题
1.需求 有可能我做一个后台 web端 我想实现一套代码的逻辑 显示不同的公司主题logo以及内容,但是实际上 业务逻辑一样 2.实现 建一个store oem.ts 这个名为是 oem系统 oem.ts import { defineStore } from pinia;import { store } from /store;const oemDataLis…...

复制和粘贴文本时剥离格式的5种方法(MacWindows)
您可能每天复制和粘贴多次。虽然它是一个非常方便的功能,但最大的烦恼之一就是带来了特殊的格式。从网络上获取一些文本,您经常会发现粘贴到文档中时,它保持原始样式。 我们将展示如何使用一些简单的技巧在不格式化的情况下复制和粘贴。 1.…...

SpringBoot实现即时通讯
SpringBoot实现即时通讯 功能简述 好友管理群组管理聊天模式:私聊、群聊消息类型:系统消息、文本、语音、图片、视频会话列表、发送消息、接收消息 核心代码 package com.qiangesoft.im.core;import com.alibaba.fastjson2.JSONObject; import com.q…...

【每日一题】LeetCode——反转链表
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

精通Python爬虫:掌握日志配置
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在开发Python爬虫时,日志记录是一个不可或缺的特性,它帮助我们捕捉运行时信息、调试代码和监控爬虫的健康状况。合理地配置日志系统是提高爬虫可维护性的关键。本篇技术博客将详细介绍…...

Python_百度贴吧评论情感分析
一、评论爬取 以百度贴吧中“美团骑手吧”为例,对页面中的帖子评论进行爬取,并将结果以json的格式保存到本地中。 from lxml import etree import requests import json# 根据网页url获取评论 def GetComments(url):# 使用requests库发送GET请求&#…...

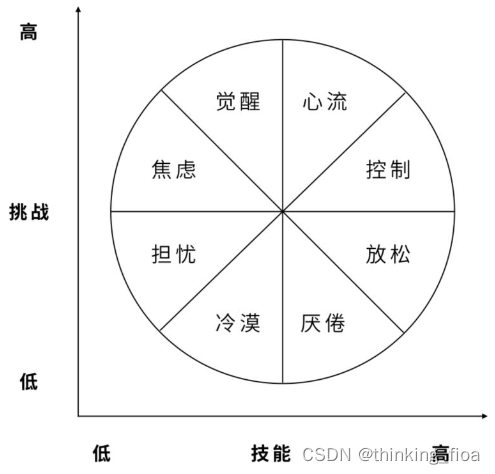
如何运行心理学知识(心流)来指导工作和生活
如何运用心流来指导工作和生活 如何联系我 作者:鲁伟林 邮箱:thinking_fioa163.com或vlinyes163.com GitHub:https://github.com/thinkingfioa/ReadingSummary 版权声明:文章和记录为个人所有,如果转载或个人学习…...

精简还是全能?如何在 Full 和 Lite 之间做出最佳选择!关于Configuration注解的Full模式与Lite模式(SpringBoot2)
🏃♂️ 微信公众号: 朕在debugger© 版权: 本文由【朕在debugger】原创、需要转载请联系博主📕 如果文章对您有所帮助,欢迎关注、点赞、转发和订阅专栏! 前言 关于 Configuration 注解,相信在座的各位 Javaer 都…...

springboot微信小程序uniapp学习计划与日程管理系统
基于springboot学习计划与日程管理系统,确定学习计划小程序的目标,明确用户需求,学习计划小程序的主要功能是帮助用户制定学习计划,并跟踪学习进度。页面设计主要包括主页、计划学习页、个人中心页等,然后用户可以利用…...

236.二叉树的最近公共祖先
题目来源: leetcode题目,网址:236. 二叉树的最近公共祖先 - 力扣(LeetCode) 解题思路: 分别获得从根节点到两个目标节点的链路,寻找到最后一个相同节点即可。 解题代码: /***…...

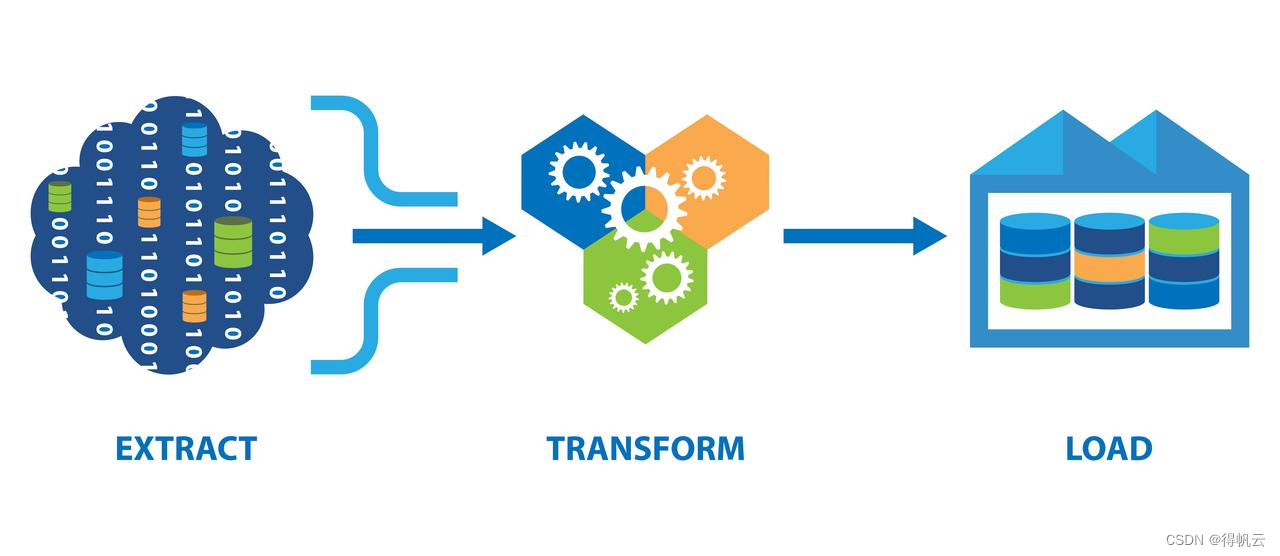
ETL是什么,有哪些ETL工具?就业前景如何?
ETL是什么 ETL(Extract-Transform-Load),用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目标端的过程。ETL一词较常用在数据仓库,但其对象并不限于数据仓库。它可以自动化数据处理过程,减少…...

无人机系统组装与调试,多旋翼无人机组装与调试技术详解,无人机飞控系统原理
多旋翼无人机飞控系统的组装 在开始组装前,确保您已准备好所有必要的工具和材料。这包括螺丝刀、电烙铁、焊台、杜邦线、飞控板、GPS模块、电机、桨叶等。 飞控安装 安全开关安装,将安全开关固定在机架上。将安全开关的线插到飞控SWITCH插口上。 电调…...

Log360,引入全新安全与风险管理功能,助力企业积极抵御网络威胁
ManageEngine在其SIEM解决方案中推出了安全与风险管理新功能,企业现在能够更主动地减轻内部攻击和防范入侵。 SIEM 这项新功能为Log360引入了安全与风险管理仪表板,Log360是ManageEngine的统一安全信息与事件管理(SIEM)解决方案…...

【开源】JAVA+Vue.js实现高校实验室管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 实验室类型模块2.2 实验室模块2.3 实验管理模块2.4 实验设备模块2.5 实验订单模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示五、样例代码5.1 查询实验室设备5.2 实验放号5.3 实验预定 六、免责说明 一、摘…...

Flink CDC 与 Kafka 集成:Snapshot 还是 Changelog?Upsert Kafka 还是 Kafka?
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,京东购书链接:https://item.jd.com/12677623.html,扫描左侧二维…...
极智一周 | 国产CPU系列汇总、鲲鹏、飞腾、平头哥 And so on
欢迎关注我的公众号 [极智视界],获取我的更多技术分享 大家好,我是极智视界,带来本周的 [极智一周],关键词:国产CPU系列汇总、鲲鹏、飞腾、平头哥 And so on。 邀您加入我的知识星球「极智视界」,星球目前…...

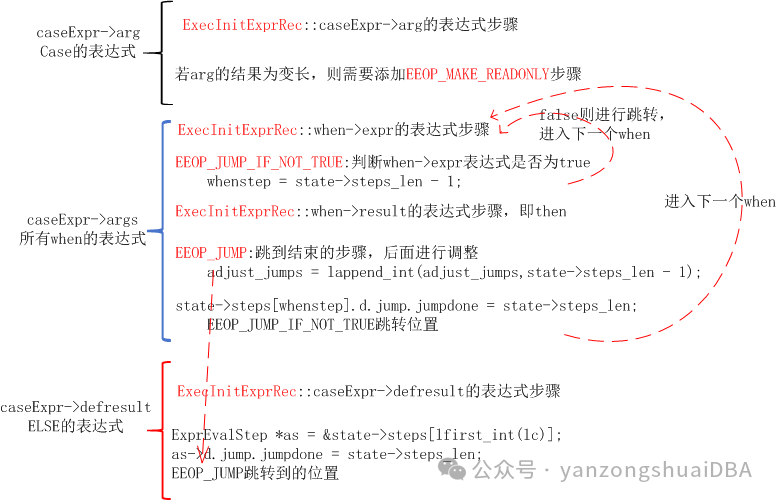
PgSQL技术内幕 - case when表达式实现机制
PgSQL技术内幕 - case when表达式实现机制 CASE表达式如同 C语言中的if/else语句一样,为SQL添加了条件逻辑处理能力,可以根据不同条件返回不同结果。PgSQL支持两种语法:简单表达式和搜索表达式。 1、搜索表达式 语法如下: CASE WH…...

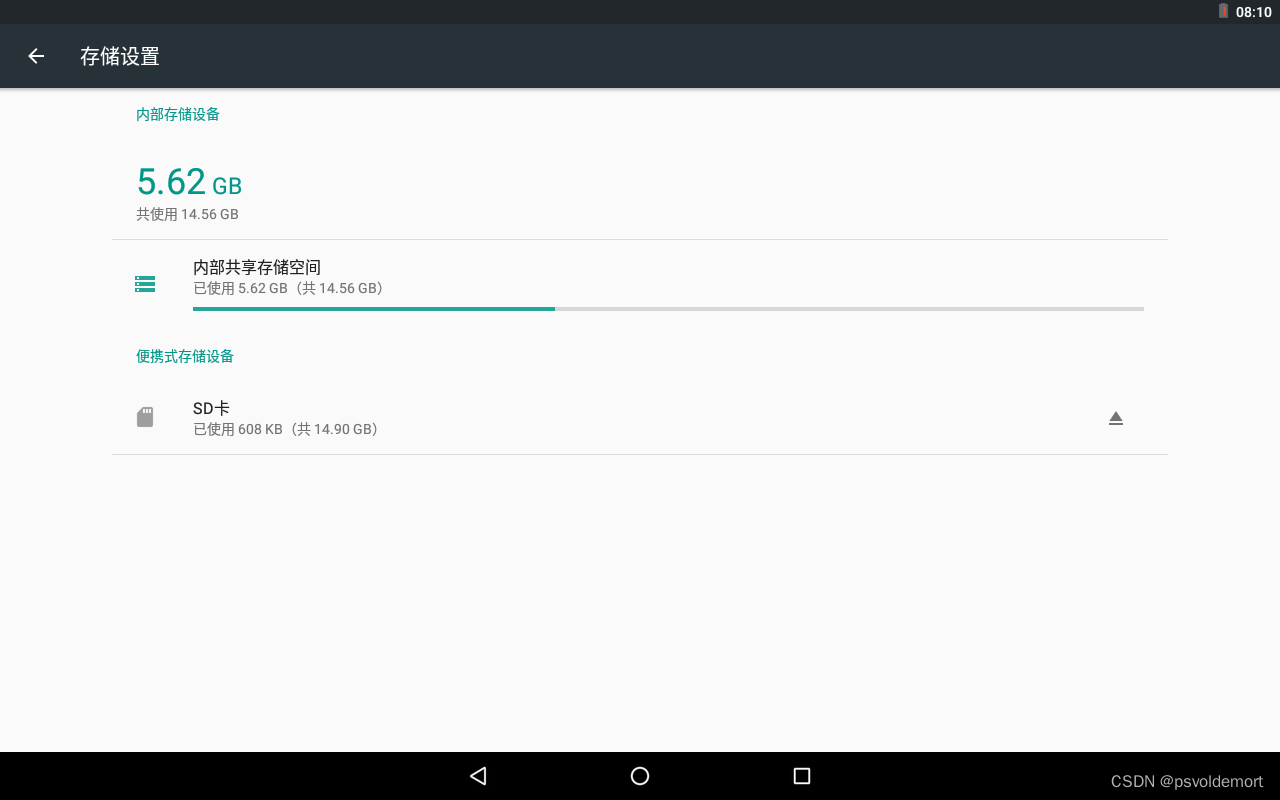
Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案
声明:原创文章,禁止转载! Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案 分析Android11 系统对于EMMC/UFS作为内部存储、SD卡被格式化为内部存储、SD卡/U盘被格式化为便携式存储的不同处理 一.现象描述 实测Android9 Android10 A…...

音视频色彩:RGB/YUV
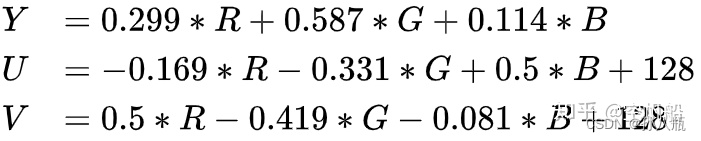
目录 1.RGB 1.1介绍 1.2分类 1.2.1RGB16 1)RGB565 2)RGB555 1.2.2RGB24 1.2.3RGB222 2.YUV 2.1介绍 2.2分类 2.2.1 YUV444 2.2.2 YUV 422 2.2.3 YUV 420 2.3存储格式 2.3.1 YUYV 2.3.2 UYVY 2.3.3 YUV 422P 2.3.4 YUV420P/YUV420SP 2.3.5 YU12 和…...

MySQL之密码策略和用户授权
华子目录 密码策略查看数据库当前的密码策略密码策略详解caching_sha2_password_auto_generate_rsa_keyscaching_sha2_password_digest_roundscaching_sha2_password_private_key_pathcaching_sha2_password_public_key_pathdefault_password_lifetimedisconnect_on_expired_pa…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
