【stm32】hal库学习笔记-ADC模数转换(超详细)
【stm32】hal库学习笔记-ADC模数转换(超详细)
本篇章介绍了ADC实现电压检测的三种方式
ADC原理及选型
ADC将连续的模拟电压信号转换为二进制的数字信号
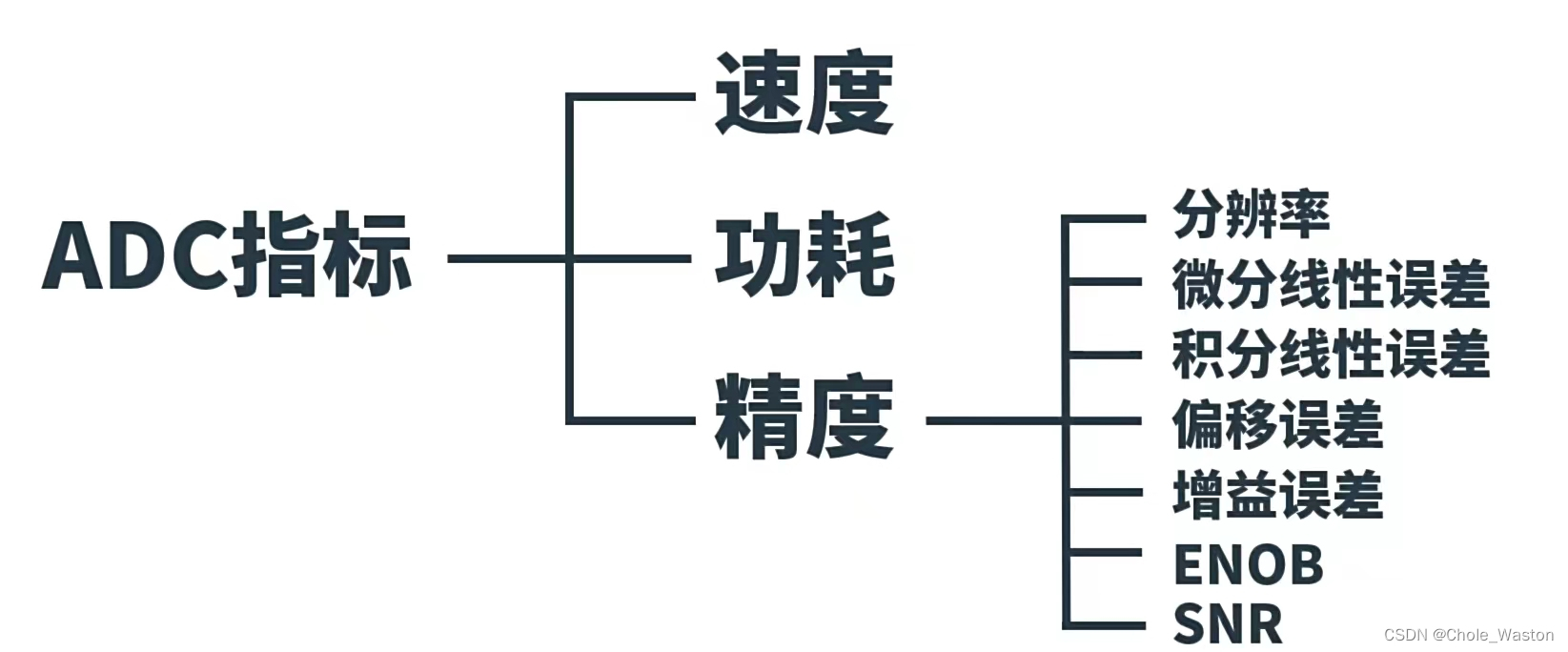
选型参数
速度(采样频率)
功耗
精度
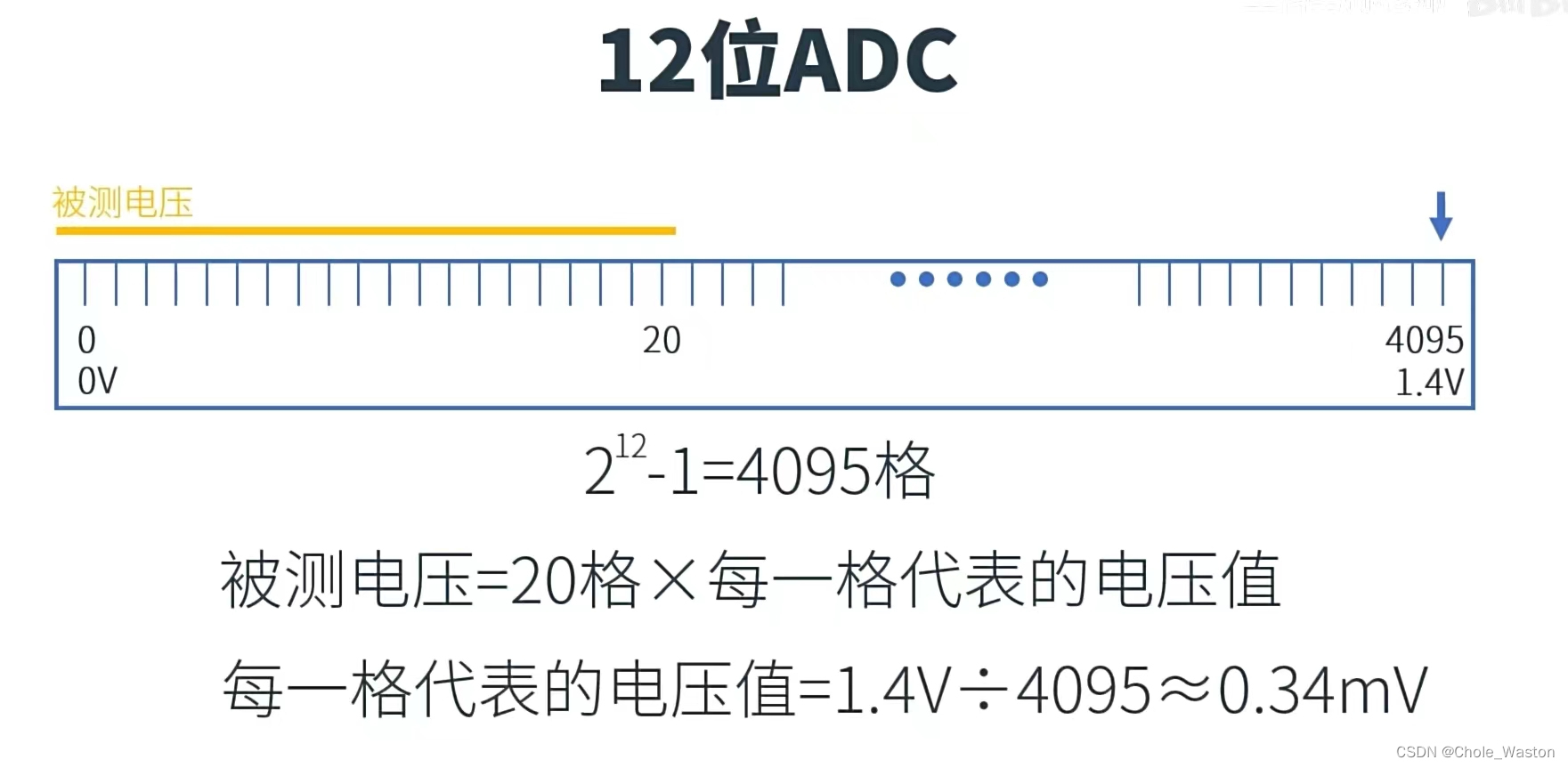
转换原理

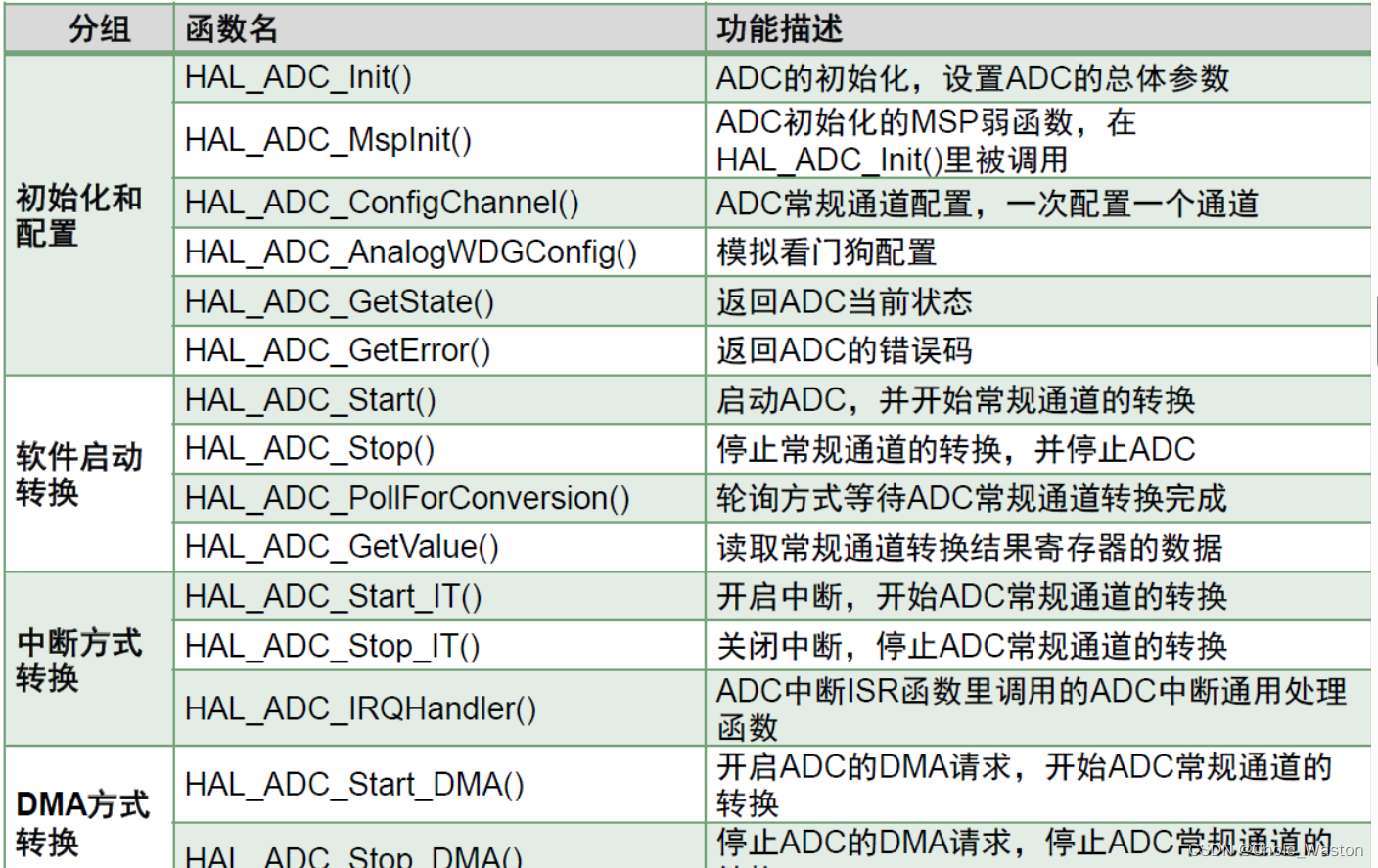
ADC hal库驱动函数

普通通道检测电压
CubeMX图形化配置
导入TFT_LCD配置(配置方法见上一篇博客)
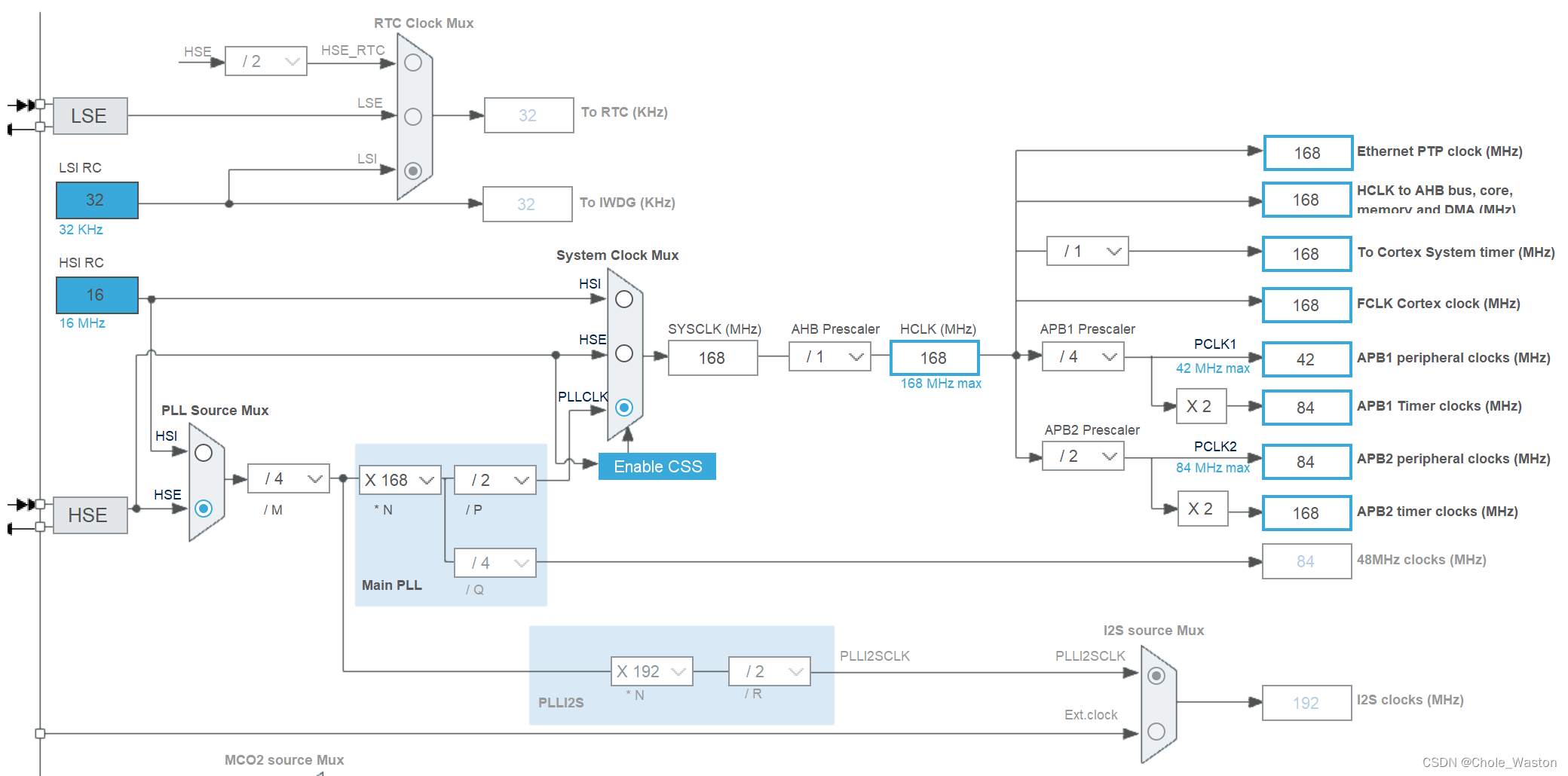
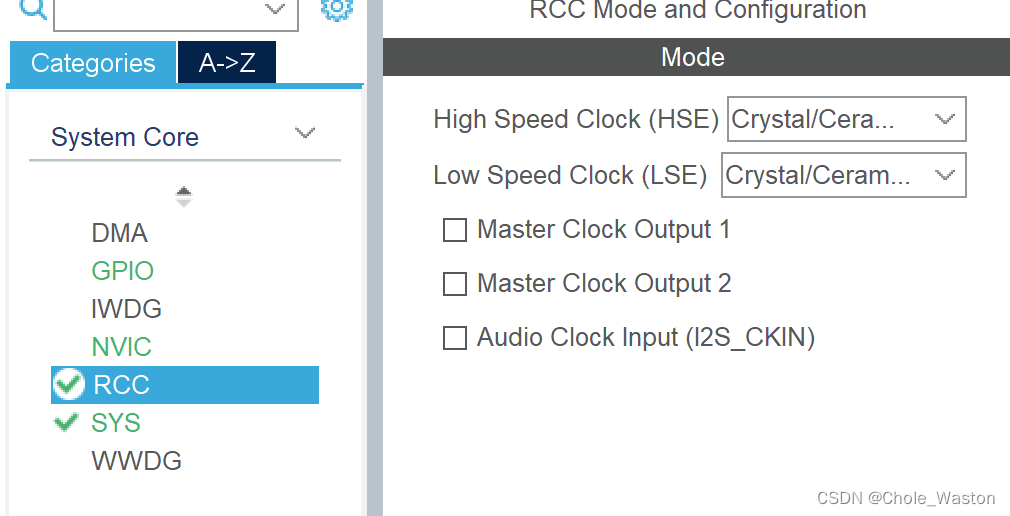
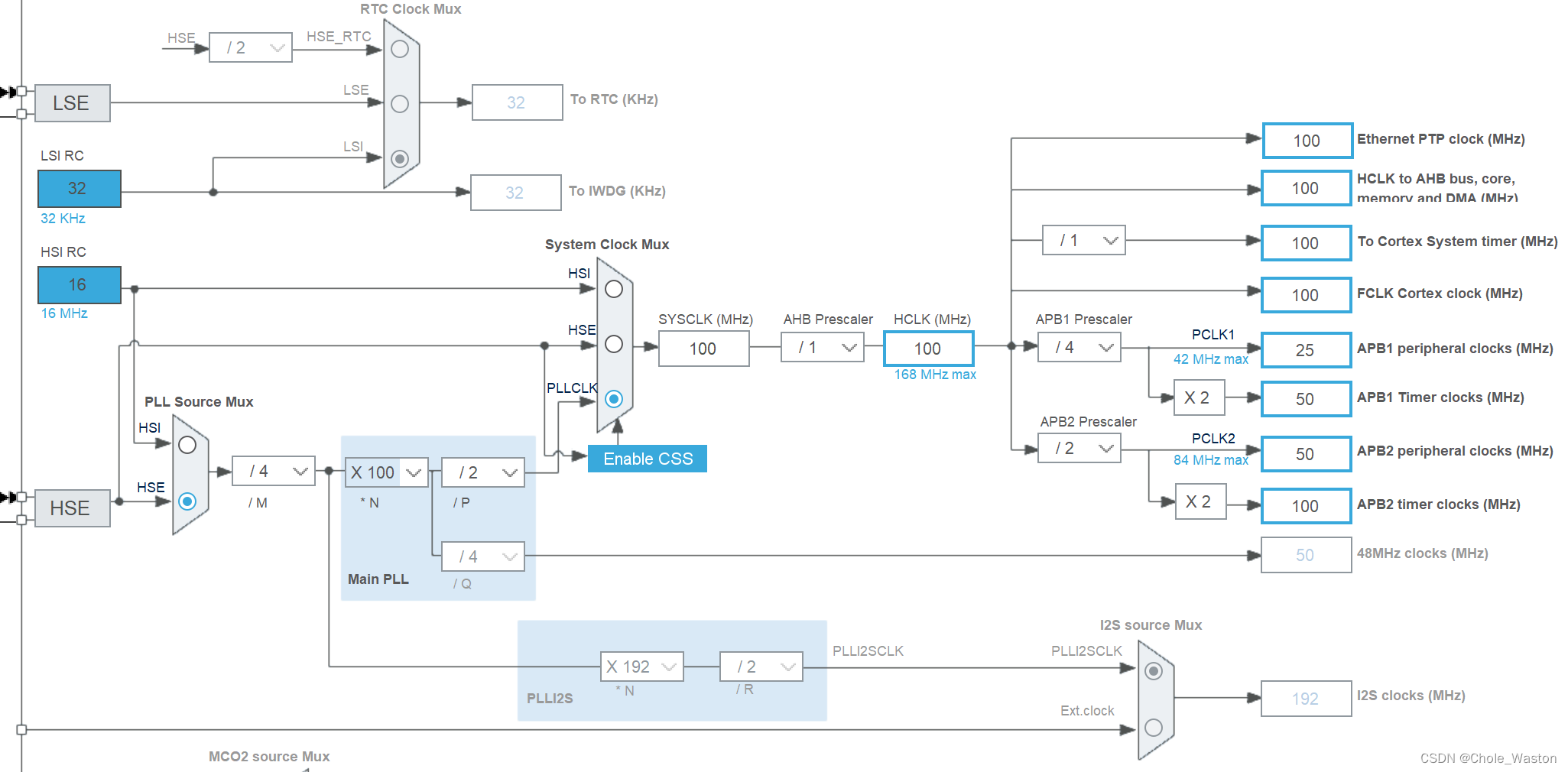
时钟树配置

打开外部时钟

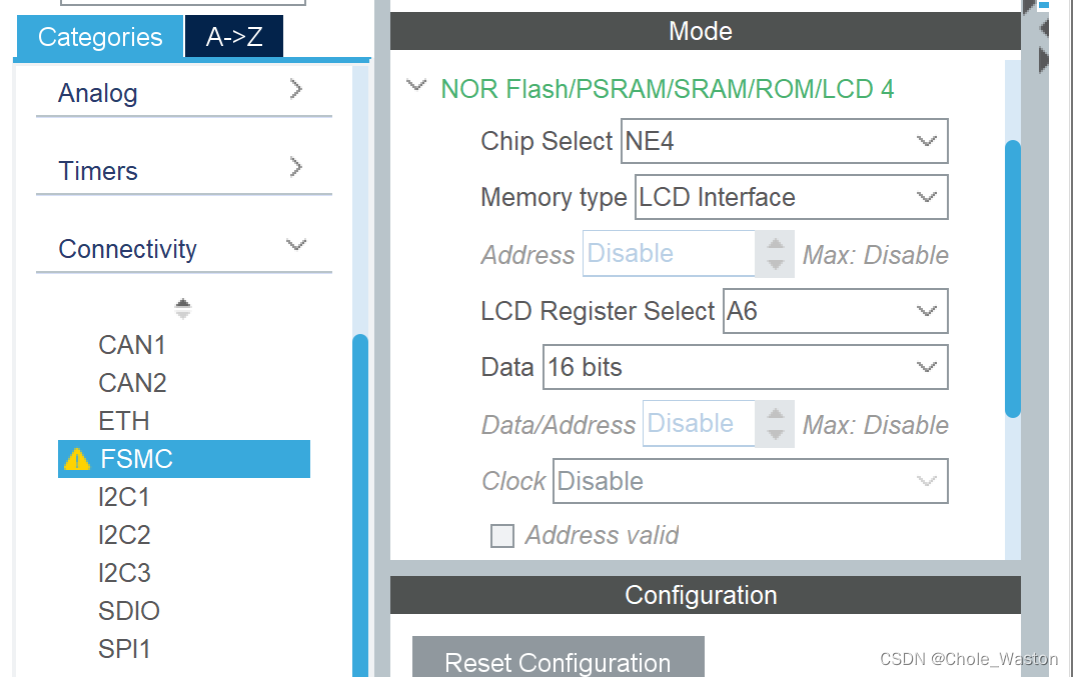
FSMC配置

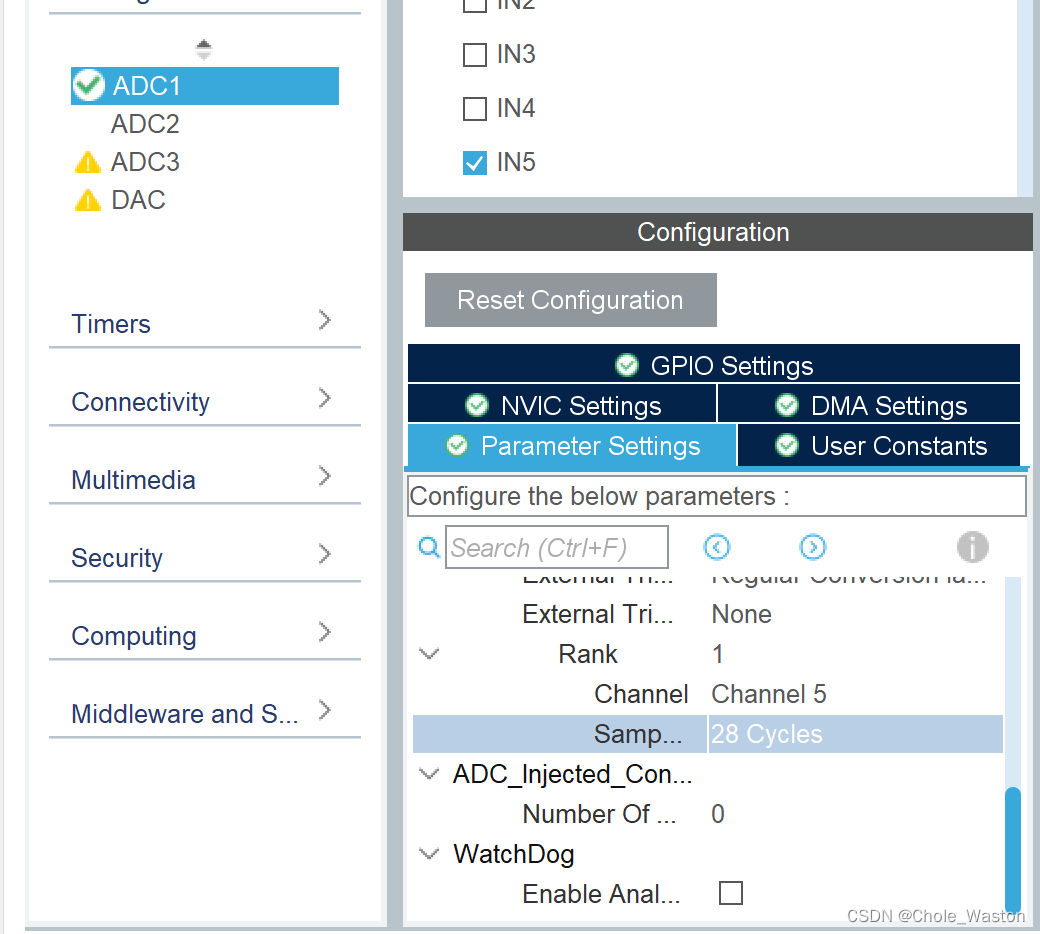
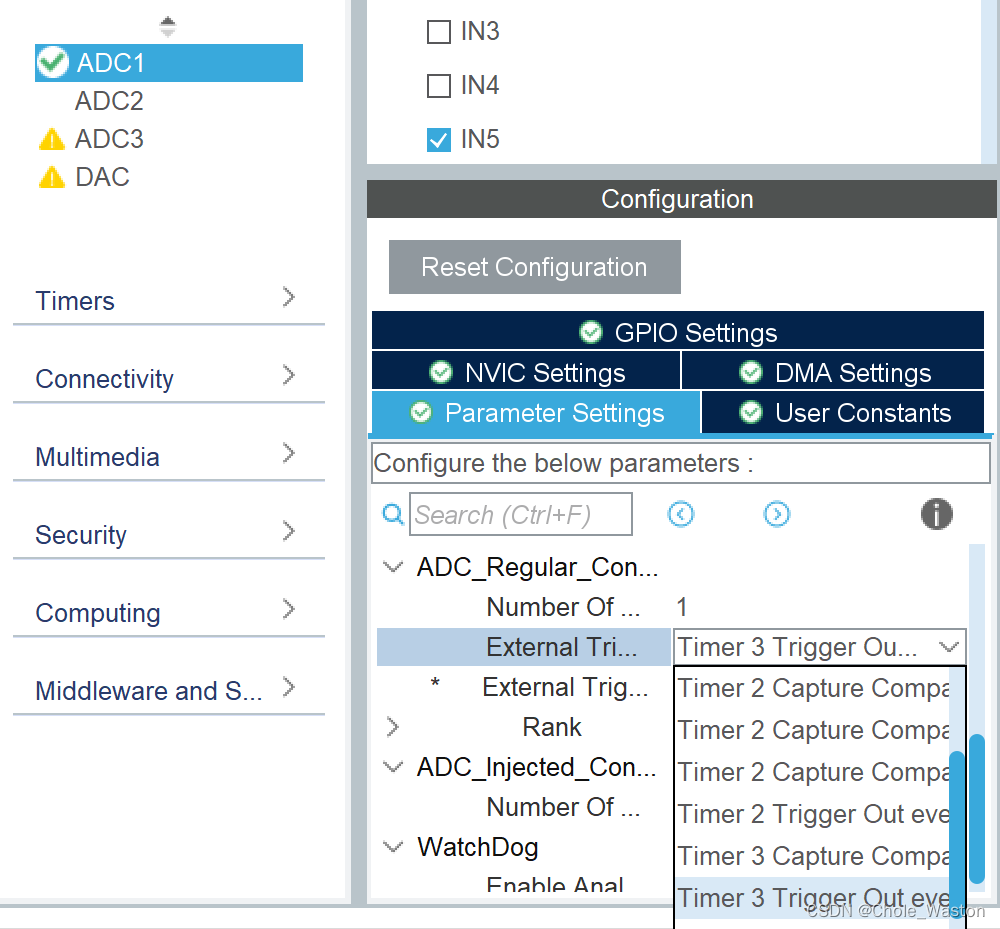
ADC配置

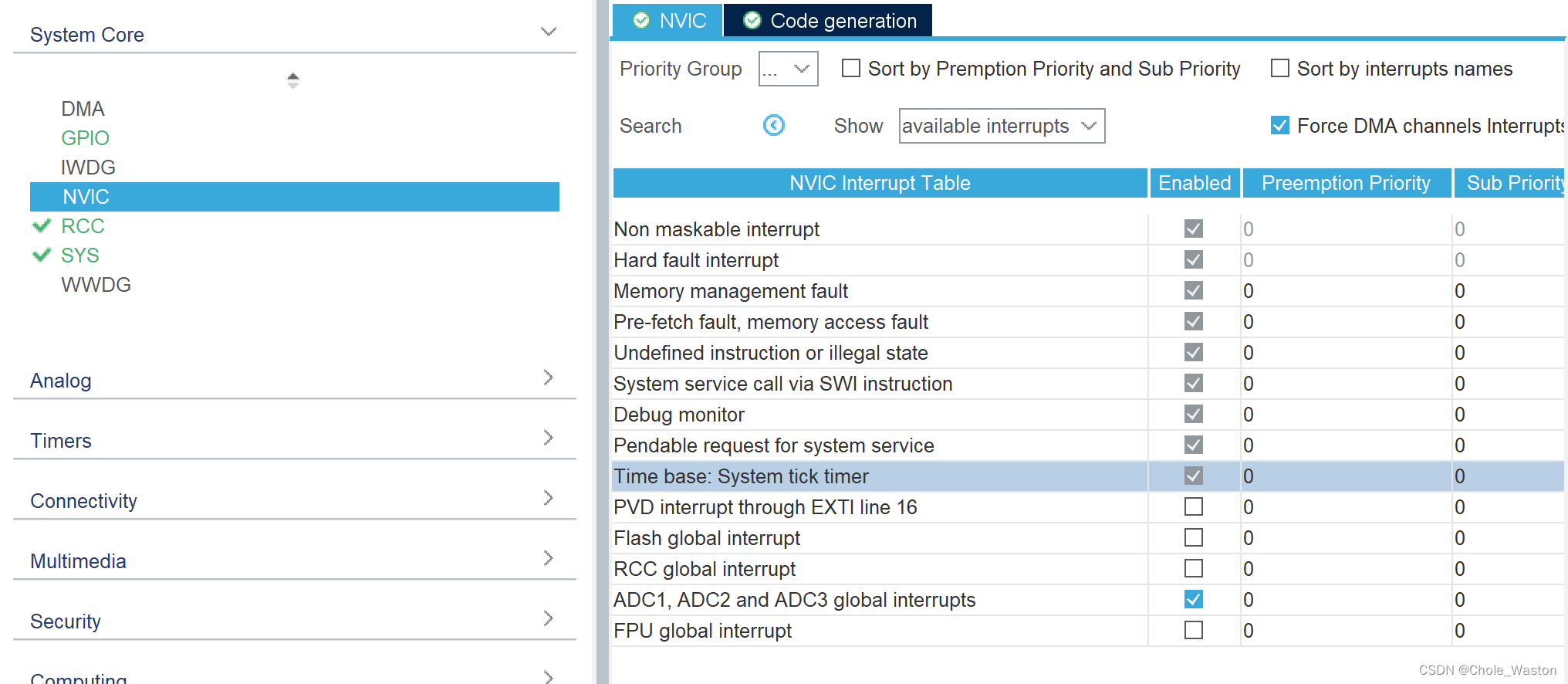
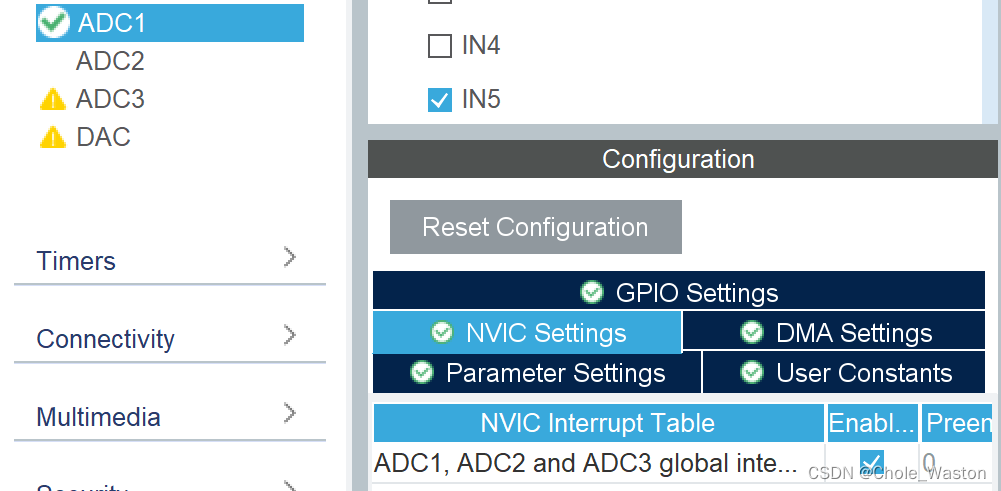
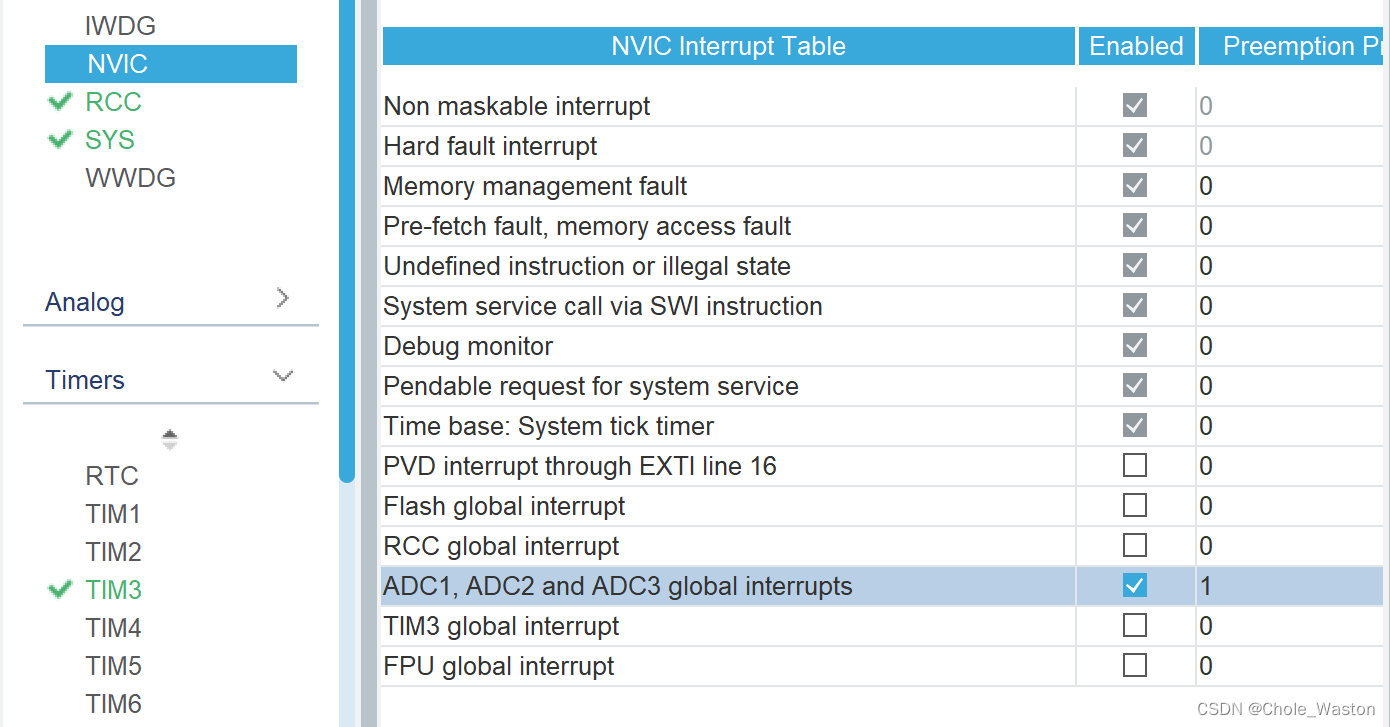
将Time base的优先级调为0 打开中断

代码实现
/* USER CODE BEGIN 2 */lcd_init();
// lcd_show_str(10, 40, 24, "ADC1-IN5 channel", RED);
// lcd_show_str(10, 70, 24, "Please set jumper at first", RED);
// lcd_show_str(10,100, 24, "Tune potentiometer for input", RED);lcd_show_str(10,130, 24, "ADC 12-bits Value = ", RED);lcd_show_str(10,190, 24, "Voltage(mV) = ", RED);/* USER CODE END 2 *//* Infinite loop *//* USER CODE BEGIN WHILE */while (1){HAL_ADC_Start(&hadc1);if (HAL_ADC_PollForConversion(&hadc1, 200) == HAL_OK) {uint32_t val = HAL_ADC_GetValue(&hadc1);lcd_show_num(50, 160, val, 4, 24, RED);uint32_t Volt = 3300 * val >> 12;lcd_show_num(50, 220, Volt, 4, 24, RED);}//HAL_ADC_Stop(&hadc1);HAL_Delay(500);/* USER CODE END WHILE */
实现效果

每0.5秒采样一次(不精确)
外部中断触发检测电压
CubeMX图形化配置
打开外部中断触发


修改时钟树

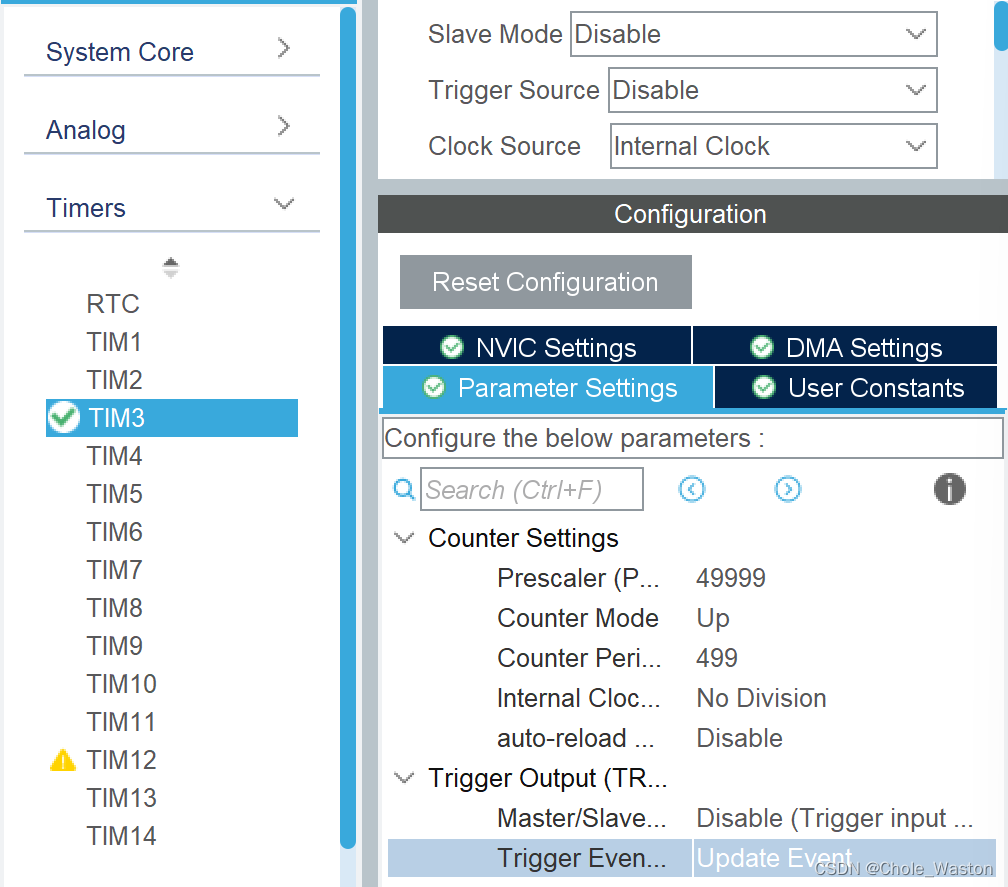
设置TIM3

参数设置原理见博客定时器篇章
更改中断优先级

代码实现
/* USER CODE BEGIN 2 */lcd_init();lcd_show_str(10,160, 24, "ADC 12-bits Value = ", RED);lcd_show_str(10,220, 24, "Voltage(mV) = ", RED);HAL_ADC_Start_IT(&hadc1);HAL_TIM_Base_Start(&htim3);/* USER CODE END 2 */
重写回调函数
/* USER CODE BEGIN 4 */
__weak void HAL_ADC_ConvCpltCallback(ADC_HandleTypeDef* hadc) {if (hadc->Instance == ADC1) {uint32_t val = HAL_ADC_GetValue(&hadc1);lcd_show_num(50, 190, val, 4, 24, RED);uint32_t Volt = 3300 * val >> 12;lcd_show_num(50, 250, Volt, 4, 24, RED);}
}
/* USER CODE END 4 */
实现效果
每0.5秒采样一次(较精确)
DMA和多通道传输
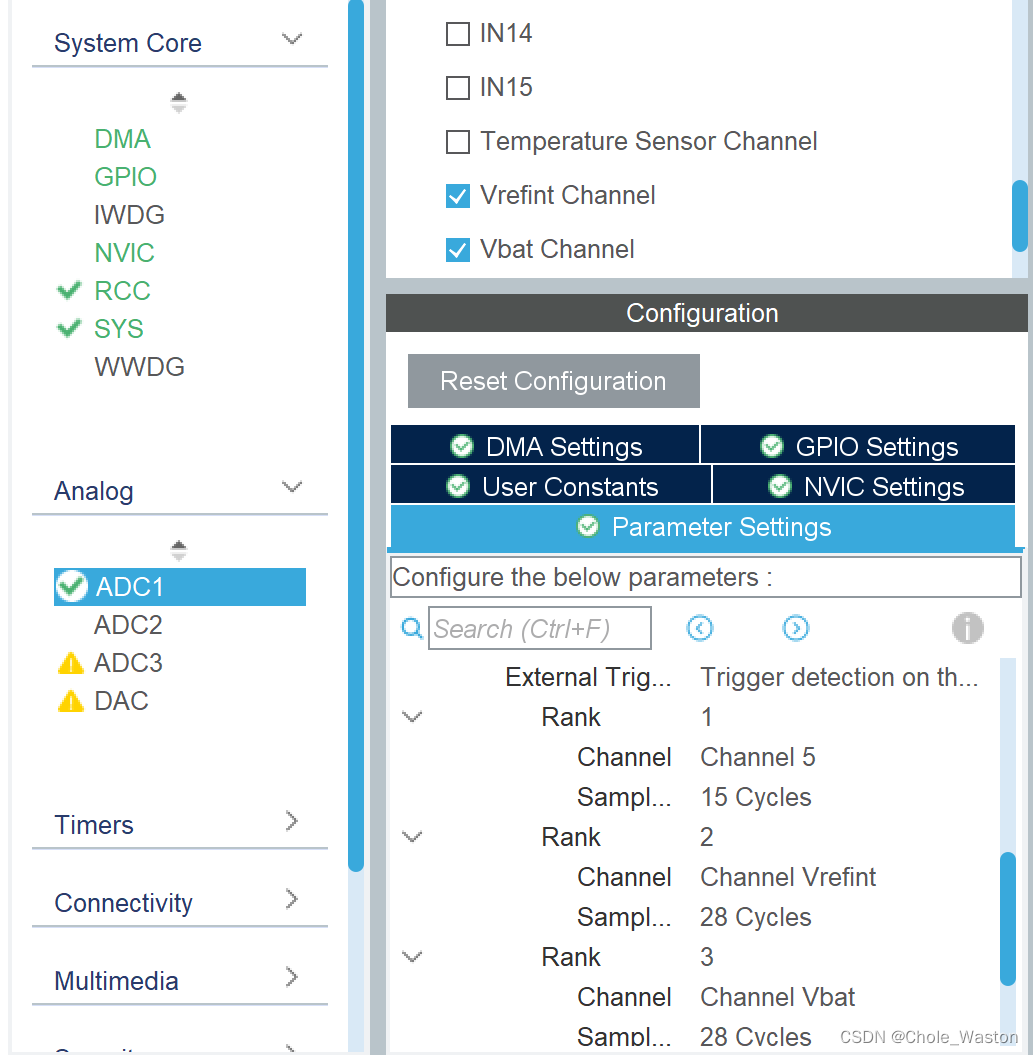
设置三个输入通道
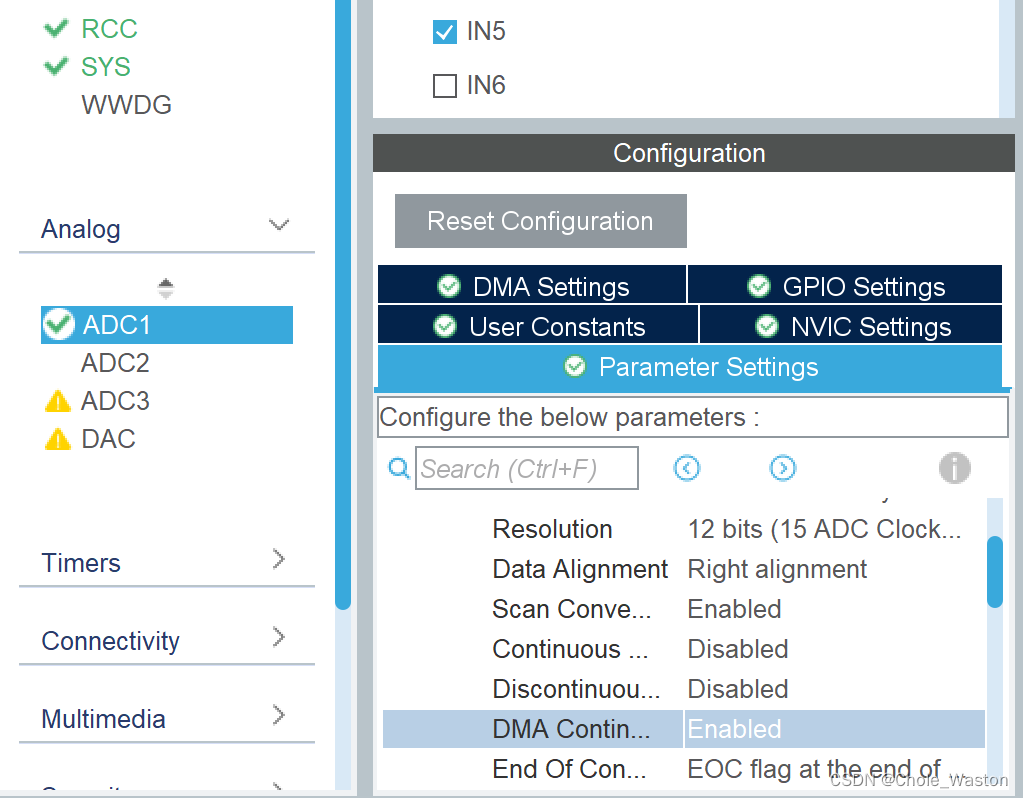
使用扫描转换模式
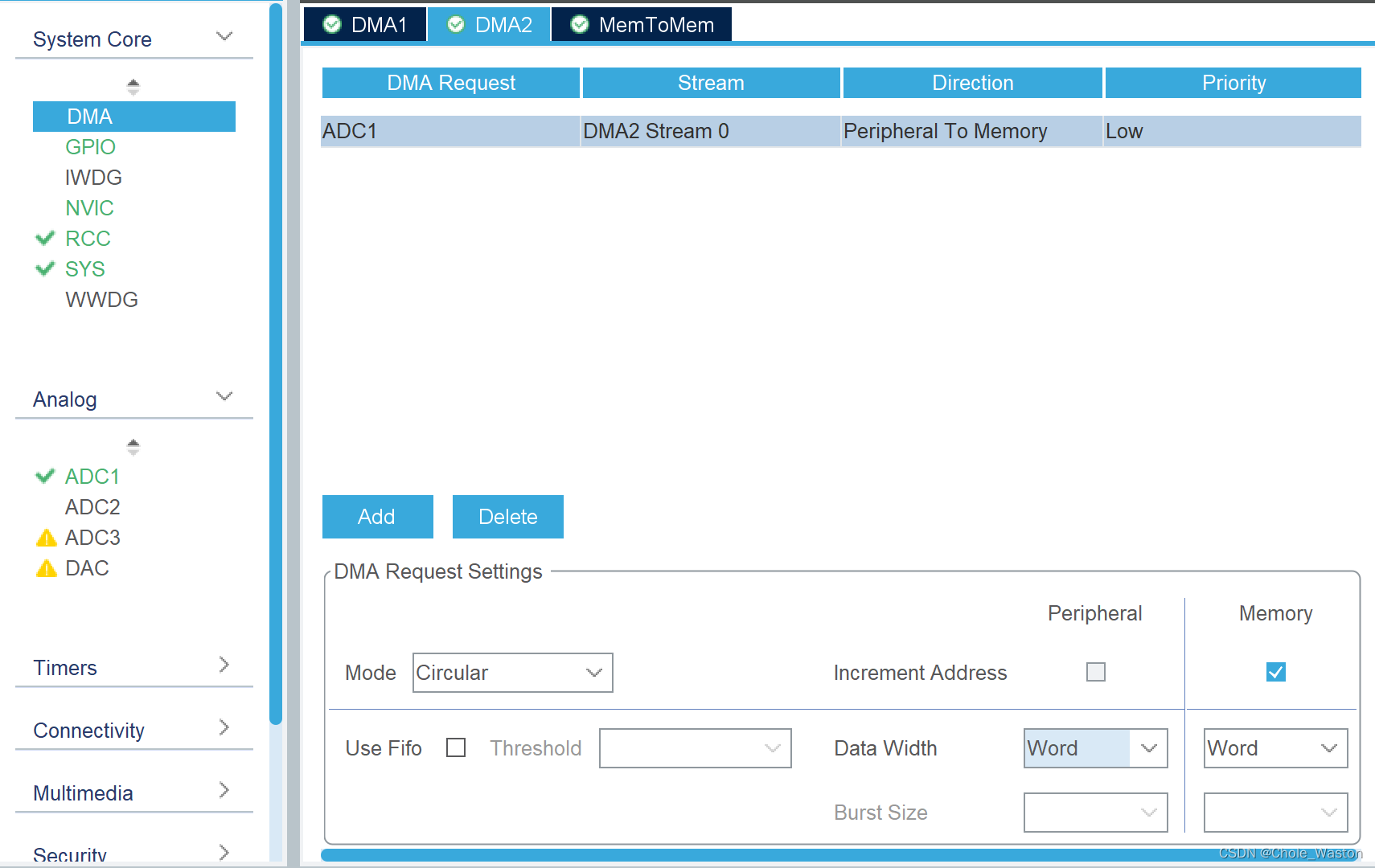
利用DMA方式传输数据
CubeMX图形化配置
DMA设置

ADC设置


代码实现
#define BATCH_DATA_LEN 3
uint32_t dmaDataBuffer[BATCH_DATA_LEN];
/* USER CODE END PV */
/* USER CODE BEGIN 2 */lcd_init();
// lcd_show_str(10, 40, 24, "Conversion triggered by", RED);
// lcd_show_str(10, 70, 24, "TIM3 with interval of 500ms", RED);lcd_show_str(10,100, 24, "Channel 5 Voltage(mV) = ", RED);lcd_show_str(10,160, 24, "Reference Voltage(mV) = ", RED);lcd_show_str(10,220, 24, "Battery Voltage(mV) = ", RED);HAL_ADC_Start_DMA(&hadc1, dmaDataBuffer, BATCH_DATA_LEN);HAL_TIM_Base_Start(&htim3);/* USER CODE END 2 */
重写回调函数
/* USER CODE BEGIN 4 */
__weak void HAL_ADC_ConvCpltCallback(ADC_HandleTypeDef* hadc) {uint32_t adcValue = 0, Volt;for (uint8_t i = 0; i < BATCH_DATA_LEN; ++i) {adcValue = dmaDataBuffer[i];Volt = 3300 * adcValue >> 12;if (i % 3 == 0) {lcd_show_num(50, 130, Volt, 4, 24, RED);} else if (i % 3 == 1) {lcd_show_num(50, 190, Volt, 4, 24, RED);} else if (i % 3 == 2) {lcd_show_num(50, 250, Volt, 4, 24, RED);}}
}
/* USER CODE END 4 */
实现效果

相关文章:

【stm32】hal库学习笔记-ADC模数转换(超详细)
【stm32】hal库学习笔记-ADC模数转换(超详细) 本篇章介绍了ADC实现电压检测的三种方式 ADC原理及选型 ADC将连续的模拟电压信号转换为二进制的数字信号 选型参数 速度(采样频率) 功耗 精度 转换原理 ADC hal库驱动函数 普通…...

蓝桥杯基础知识6 pair
蓝桥杯基础知识6 pair pair 的定义和结构:在C中,pair是一个模板类,用于表示一对值的组合,头文件<utility>。 pair类 的定义: template<class T1, class T2> struct pair{T1 first; // 第一个值T2 seco…...

后端返回给前端的数据格式有哪些?
后端返回的数据格式有很多种,常见的包括JSON、XML、HTML、CSV等。这些格式各有特点,适用于不同的应用场景。 JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,易于阅读和编写,…...

Transformer的PyTorch实现之若干问题探讨(一)
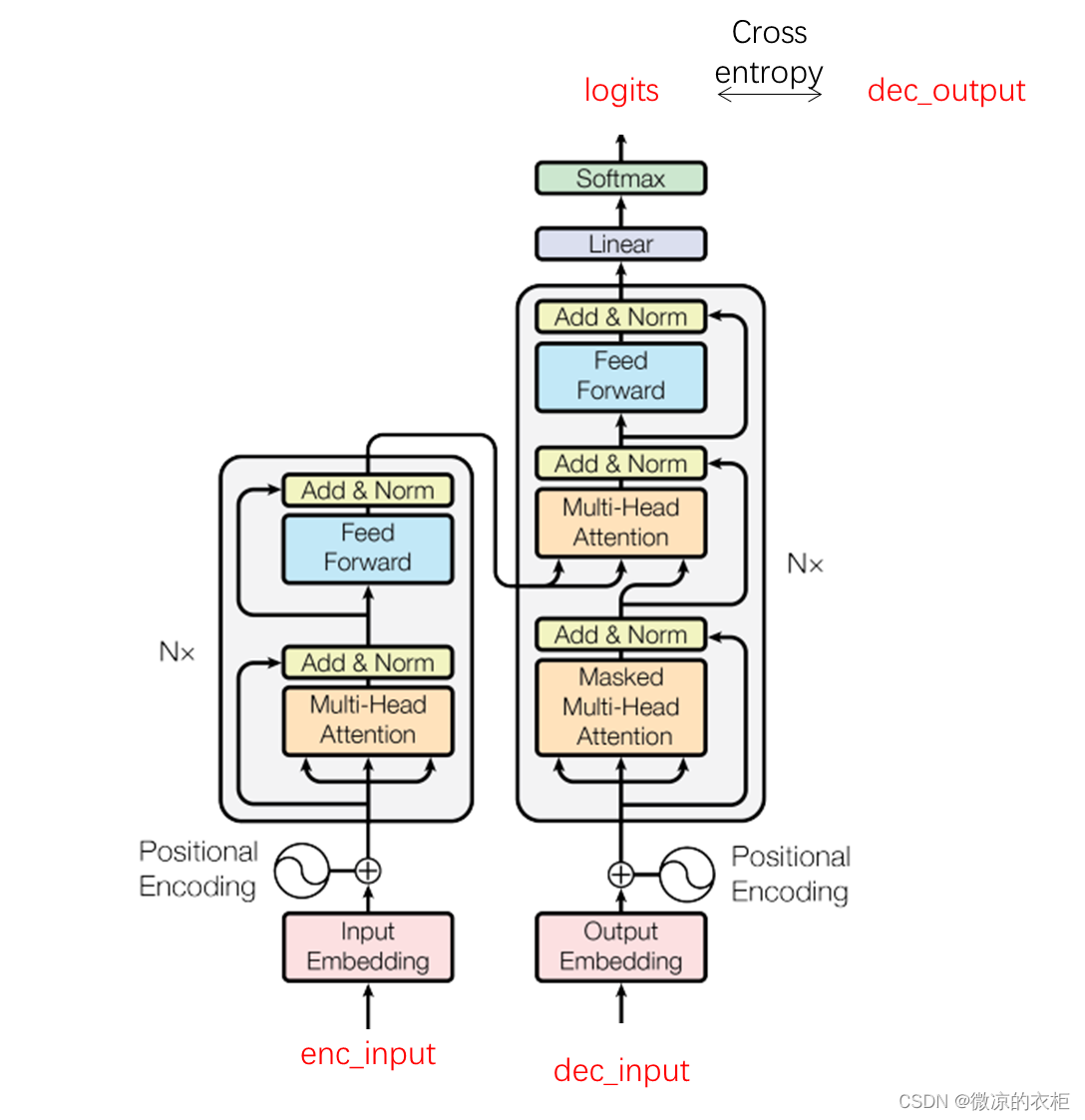
《Transformer的PyTorch实现》这篇博文以一个机器翻译任务非常优雅简介的阐述了Transformer结构。在阅读时存在一些小困惑,此处权当一个记录。 1.自定义数据中enc_input、dec_input及dec_output的区别 博文中给出了两对德语翻译成英语的例子: # S: de…...

系统参数SystemParameters.MinimumHorizontalDragDistance
SystemParameters.MinimumHorizontalDragDistance 是一个系统参数,它表示在拖放操作中鼠标水平移动的最小距离。 当用户按下鼠标左键并开始移动鼠标时,系统会检查鼠标的水平移动距离是否超过了 SystemParameters.MinimumHorizontalDragDistance。只有当…...

平屋顶安装光伏需要注意哪些事项?
我国对于房屋建设的屋顶形式,主要有平屋顶、斜屋顶、曲面屋顶和多波式折板屋顶等。今天来讲讲在平屋顶安装光伏,需要注意的事项。 1.屋顶结构:在安装光伏系统之前,需要对屋顶结构进行评估,确保屋顶能够承受光伏系统的…...

《Git 简易速速上手小册》第7章:处理大型项目(2024 最新版)
文章目录 7.1 Git Large File Storage (LFS)7.1.1 基础知识讲解7.1.2 重点案例:在 Python 项目中使用 Git LFS 管理数据集7.1.3 拓展案例 1:使用 Git LFS 管理大型静态资源7.1.4 拓展案例 2:优化现有项目中的大文件管理 7.2 性能优化技巧7.2.…...

从0开始学Docker ---Docker安装教程
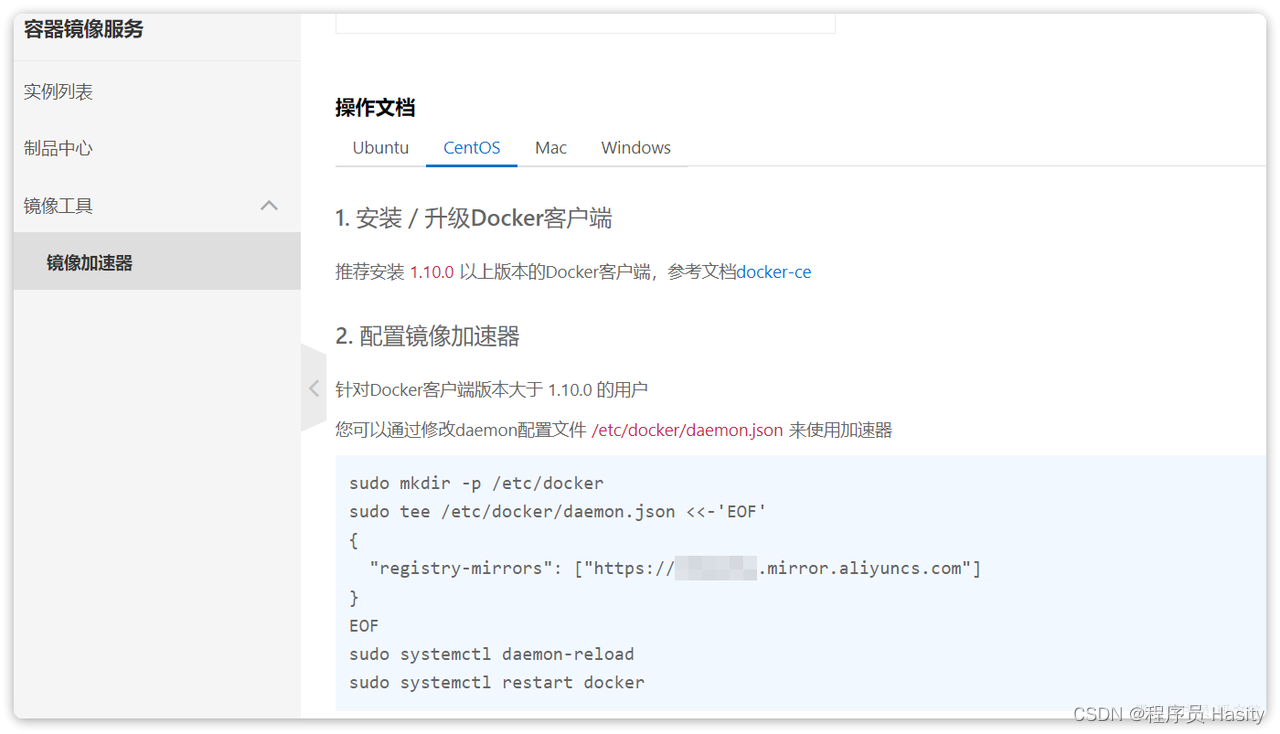
Docker安装教程 本安装教程参考Docker官方文档,地址如下: https://docs.docker.com/engine/install/centos/ 1.卸载旧版 首先如果系统中已经存在旧的Docker,则先卸载: yum remove docker \docker-client \docker-client-latest…...

嵌入式学习之Linux入门篇笔记——15,Linux编写第一个自己的命令
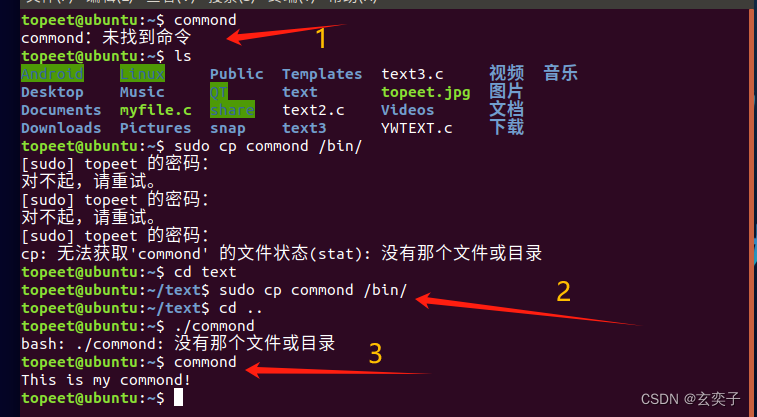
配套视频学习链接:http://【【北京迅为】嵌入式学习之Linux入门篇】 https://www.bilibili.com/video/BV1M7411m7wT/?p4&share_sourcecopy_web&vd_sourcea0ef2c4953d33a9260910aaea45eaec8 1.什么是命令? 命令就是可执行程序。 比如 ls -a…...

【C语言】SYSCALL_DEFINE3(socket, int, family, int, type, int, protocol)
一、SYSCALL_DEFINE3与系统调用 在Linux操作系统中,为了从用户空间跳转到内核空间执行特定的内核级操作,使用了一种机制叫做"系统调用"(System Call)。系统调用是操作系统提供给程序员访问和使用内核功能的接口。例如&…...
C++实现鼠标点击和获取鼠标位置(编译环境visual studio 2022)
1环境说明 2获取鼠标位置的接口 void GetMouseCurPoint() {POINT mypoint;for (int i 0; i < 100; i){GetCursorPos(&mypoint);//获取鼠标当前所在位置printf("% ld, % ld \n", mypoint.x, mypoint.y);Sleep(1000);} } 3操作鼠标左键和右键的接口 void Mo…...

Matplotlib绘制炫酷散点图:从二维到三维,再到散点图矩阵的完整指南与实战【第58篇—python:Matplotlib绘制炫酷散点图】
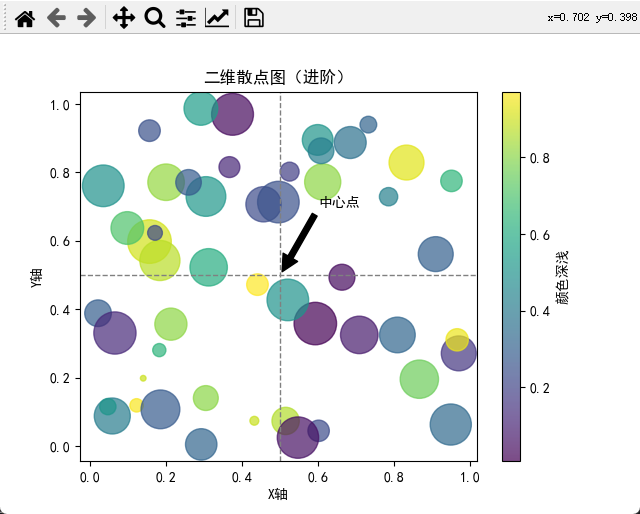
文章目录 Matplotlib绘制炫酷散点图:二维、三维和散点图矩阵的参数说明与实战引言二维散点图三维散点图散点图矩阵二维散点图进阶:辅助线、注释和子图三维散点图进阶:动画效果和交互性散点图矩阵进阶:调整样式和添加密度图总结与展…...

Docker-Learn(一)使用Dockerfile创建Docker镜像
1.创建并运行容器 编写Dockerfile,文件名字就是为Dockerfile 在自己的工作工作空间当中新建文件,名字为Docerfile vim Dockerfile写入以下内容: # 使用一个基础镜像 FROM ubuntu:latest # 设置工作目录 WORKDIR /app # 复制当前目…...

问题:银行账号建立以后,一般需要维护哪些设置,不包括() #学习方法#经验分享
问题:银行账号建立以后,一般需要维护哪些设置,不包括() A.维护结算科目对照 B.期初余额初始化刷 C.自定义转账定义 D.对账单初始化 参考答案如图所示...

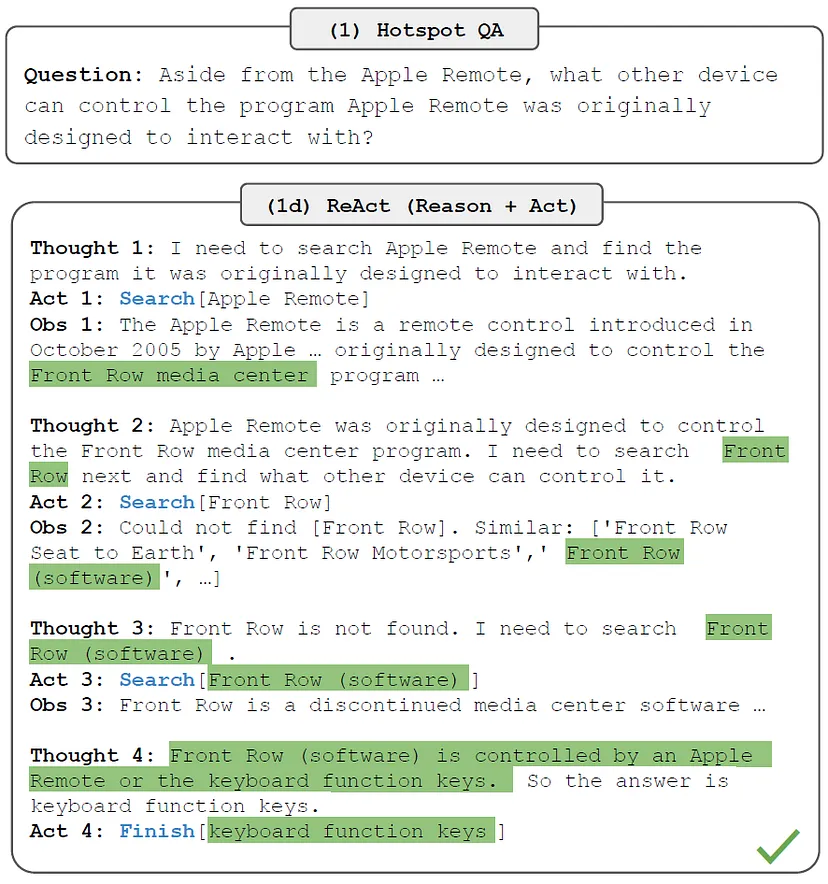
教授LLM思考和行动:ReAct提示词工程
ReAct:论文主页 原文链接:Teaching LLMs to Think and Act: ReAct Prompt Engineering 在人类从事一项需要多个步骤的任务时,而步骤和步骤之间,或者说动作和动作之间,往往会有一个推理过程。让LLM把内心独白说出来&am…...

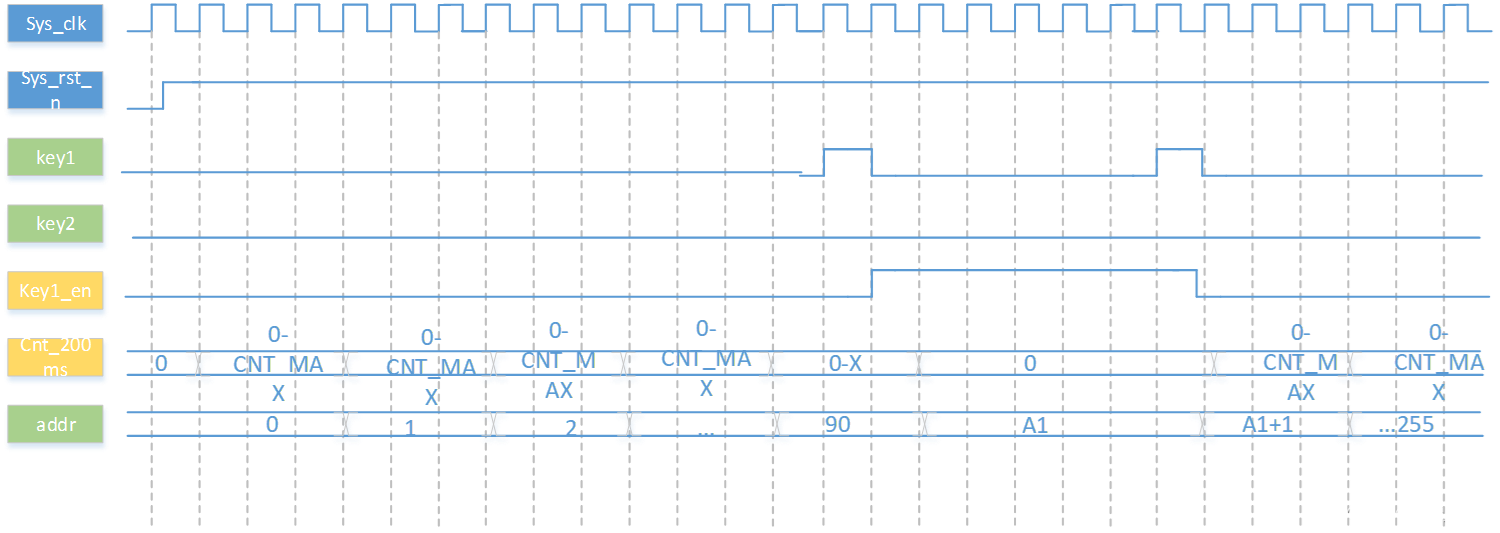
FPGA_工程_按键控制的基于Rom数码管显示
一 信号 框图: 其中 key_filter seg_595_dynamic均为已有模块,直接例化即可使用,rom_8*256模块,调用rom ip实现。Rom_ctrl模块需要重新编写。 波形图: 二 代码 module key_fliter #(parameter CNT_MAX 24d9_999_99…...

WordPress Plugin HTML5 Video Player SQL注入漏洞复现(CVE-2024-1061)
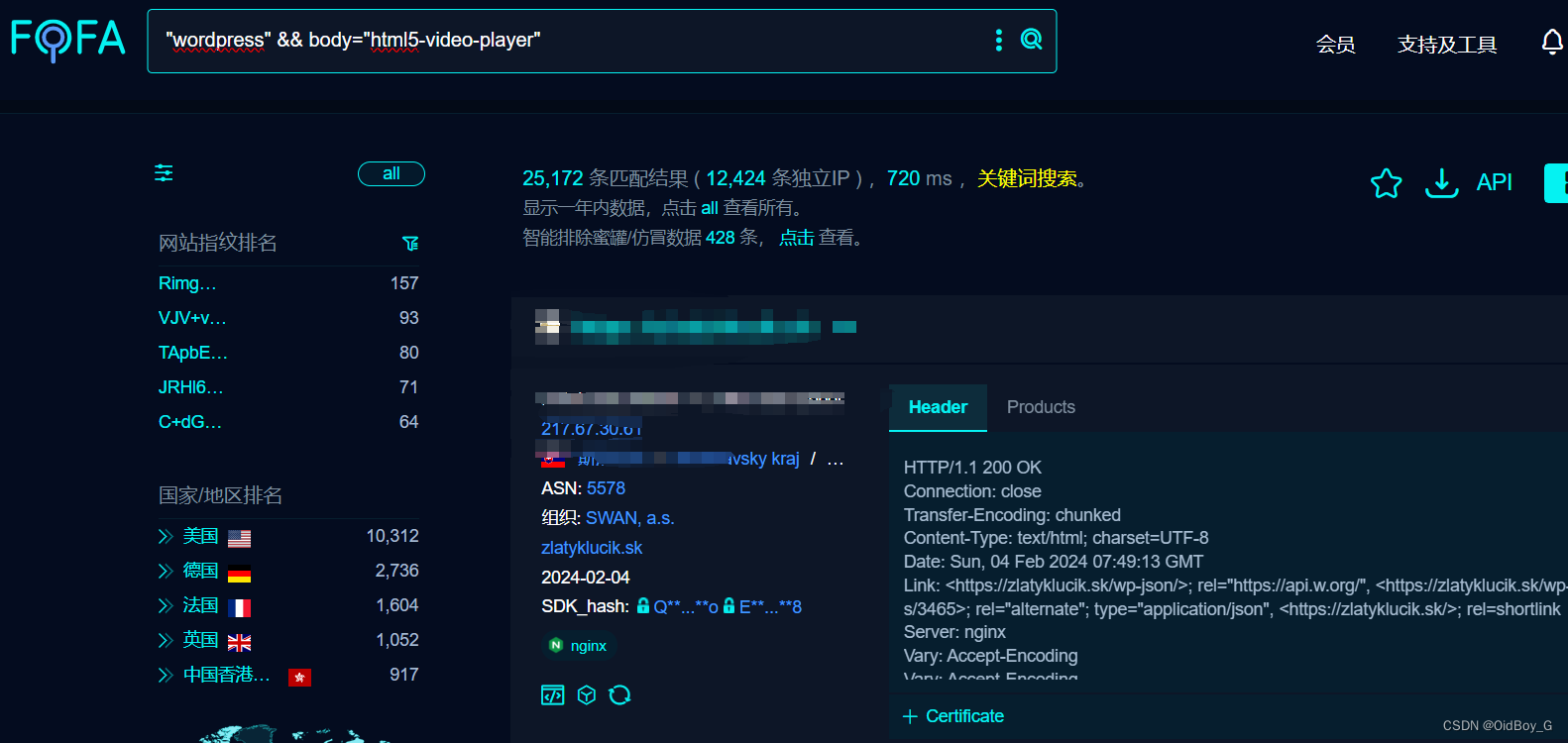
0x01 产品简介 WordPress和WordPress plugin都是WordPress基金会的产品。WordPress是一套使用PHP语言开发的博客平台。该平台支持在PHP和MySQL的服务器上架设个人博客网站。WordPress plugin是一个应用插件。 0x02 漏洞概述 WordPress Plugin HTML5 Video Player 插件 get_v…...

【Kotlin】Kotlin基本数据类型
1 变量声明 var a : Int // 声明整数类型变量 var b : Int 1 // 声明整数类型变量, 同时赋初值为1 var c 1 // 声明整数类型变量, 同时赋初值为1 val d 1 // 声明整数类型常量, 值为1(后面不能改变d的值) 变量命名规范如下。 变量名可以由字母、数字、下划线(_…...

UDP端口探活的那些细节
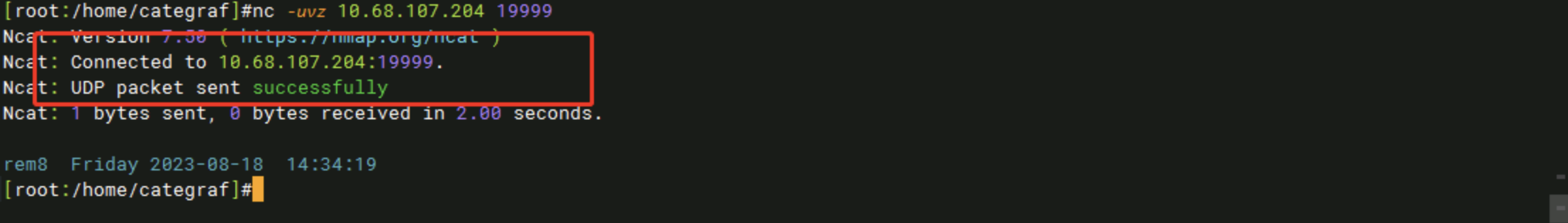
一 背景 商业客户反馈用categraf的net_response插件配置了udp探测, 遇到报错了,如图 udp是无连接的,无法用建立连接的形式判断端口。 插件最初的设计是需要配置udp的发送字符,并且配置期望返回的字符串, [[instances]] targets…...

拦截器配置,FeignClient根据业务规则实现微服务动态路由
文章目录 业务场景拦截器用法Open Feign介绍 业务场景 我们服务使用Spring Cloud微服务架构,使用Spring Cloud Gateway 作为网关,使用 Spring Cloud OpenFeign 作为服务间通信方式我们现在做的信控平台,主要功能之一就是对路口信号机进行管控…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
