Matplotlib绘制炫酷散点图:从二维到三维,再到散点图矩阵的完整指南与实战【第58篇—python:Matplotlib绘制炫酷散点图】
文章目录
- Matplotlib绘制炫酷散点图:二维、三维和散点图矩阵的参数说明与实战
- 引言
- 二维散点图
- 三维散点图
- 散点图矩阵
- 二维散点图进阶:辅助线、注释和子图
- 三维散点图进阶:动画效果和交互性
- 散点图矩阵进阶:调整样式和添加密度图
- 总结与展望
- 附录:Matplotlib常用散点图参数说明
- 二维散点图参数说明
- 三维散点图参数说明
- 散点图矩阵参数说明
- 通用参数说明
Matplotlib绘制炫酷散点图:二维、三维和散点图矩阵的参数说明与实战
引言
Matplotlib是Python中常用的数据可视化库之一,广泛应用于科学计算、数据分析和机器学习等领域。在本文中,我们将探讨Matplotlib如何绘制炫酷的散点图,包括二维散点图、三维散点图以及散点图矩阵。我们将深入了解每种散点图的参数说明,并通过实战代码演示它们的应用。
二维散点图
Matplotlib中的scatter函数可用于绘制二维散点图。以下是一些常用参数说明:
x和y:指定散点图的x和y坐标。s:指定散点的大小。c:指定散点的颜色。marker:指定散点的标记样式。
import matplotlib.pyplot as plt
import numpy as np# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 1000 * np.random.rand(50)# 绘制二维散点图
plt.scatter(x, y, s=sizes, c=colors, marker='o', alpha=0.7, cmap='viridis')
plt.title('二维散点图')
plt.xlabel('X轴')
plt.ylabel('Y轴')
plt.colorbar(label='颜色深浅')
plt.show()

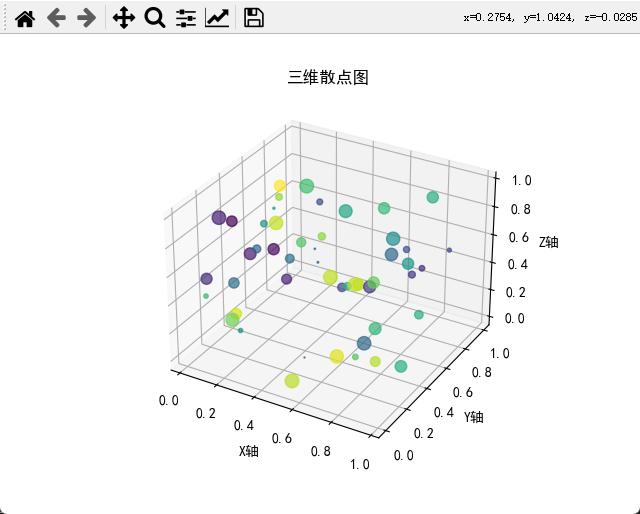
三维散点图
如果想要绘制三维散点图,可以使用mplot3d模块。以下是一些关键参数:
xs、ys和zs:指定散点的x、y和z坐标。c:指定散点的颜色。marker:指定散点的标记样式。
from mpl_toolkits import mplot3d# 生成随机数据
np.random.seed(42)
xs = np.random.rand(50)
ys = np.random.rand(50)
zs = np.random.rand(50)
colors = np.random.rand(50)
sizes = 100 * np.random.rand(50)# 绘制三维散点图
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
ax.scatter(xs, ys, zs, s=sizes, c=colors, marker='o', alpha=0.7, cmap='viridis')
ax.set_title('三维散点图')
ax.set_xlabel('X轴')
ax.set_ylabel('Y轴')
ax.set_zlabel('Z轴')
plt.show()

散点图矩阵
散点图矩阵是一种同时显示多个变量之间关系的图表,可通过scatter_matrix函数实现。以下是一些关键参数:
diagonal:指定对角线上绘制的图表类型。marker:指定散点的标记样式。c:指定散点的颜色。
from pandas.plotting import scatter_matrix
import pandas as pd# 生成随机数据
np.random.seed(42)
data = pd.DataFrame(np.random.rand(100, 4), columns=['A', 'B', 'C', 'D'])# 绘制散点图矩阵
scatter_matrix(data, alpha=0.8, figsize=(10, 10), marker='o', diagonal='kde', c='r')
plt.suptitle('散点图矩阵')
plt.show()
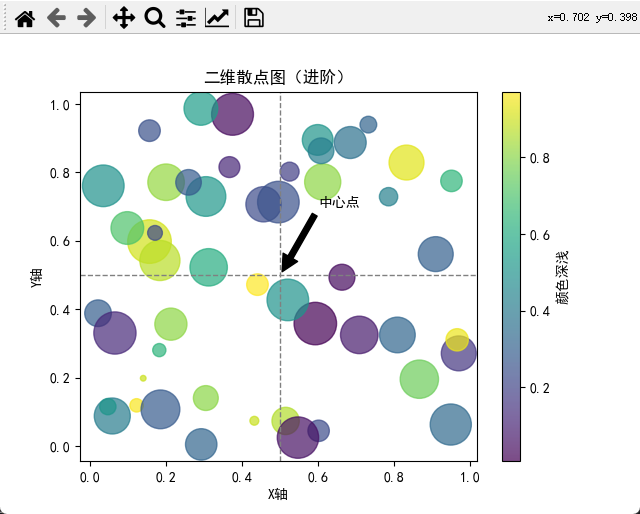
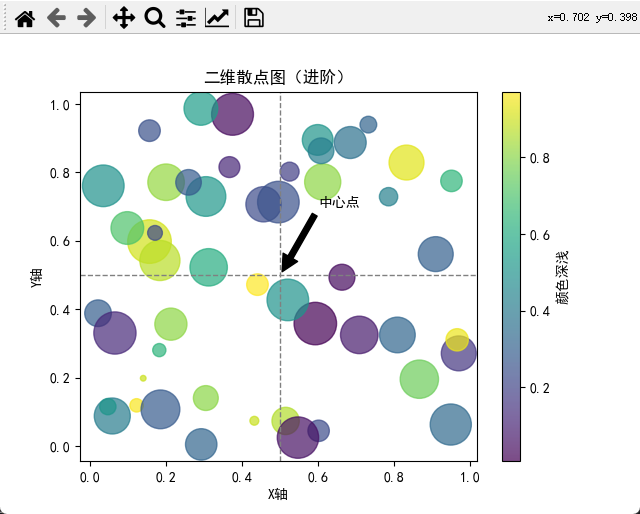
二维散点图进阶:辅助线、注释和子图
在绘制二维散点图时,我们可以进一步优化图表,增加辅助线、注释和子图,以提高可读性和信息传达。
import matplotlib.pyplot as plt
import numpy as np# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 1000 * np.random.rand(50)# 绘制二维散点图
fig, ax = plt.subplots()
sc = ax.scatter(x, y, s=sizes, c=colors, marker='o', alpha=0.7, cmap='viridis')# 添加辅助线和注释
ax.axhline(0.5, color='gray', linestyle='--', linewidth=1)
ax.axvline(0.5, color='gray', linestyle='--', linewidth=1)
ax.annotate('中心点', xy=(0.5, 0.5), xytext=(0.6, 0.7),arrowprops=dict(facecolor='black', shrink=0.05))# 设置标题和坐标轴标签
ax.set_title('二维散点图(进阶)')
ax.set_xlabel('X轴')
ax.set_ylabel('Y轴')# 添加颜色条
cbar = plt.colorbar(sc, label='颜色深浅')plt.show()

三维散点图进阶:动画效果和交互性
对于三维散点图,我们可以通过添加动画效果和交互性来增强用户体验。
from mpl_toolkits import mplot3d
from matplotlib.animation import FuncAnimation# 生成随机数据
np.random.seed(42)
xs = np.random.rand(50)
ys = np.random.rand(50)
zs = np.random.rand(50)
colors = np.random.rand(50)
sizes = 100 * np.random.rand(50)# 绘制动态的三维散点图
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')def update(frame):ax.cla()ax.scatter(xs, ys, zs, s=sizes, c=colors, marker='o', alpha=0.7, cmap='viridis')ax.set_title(f'三维散点图 - 帧 {frame}')ax.set_xlabel('X轴')ax.set_ylabel('Y轴')ax.set_zlabel('Z轴')ani = FuncAnimation(fig, update, frames=range(50), interval=200)
plt.show()
散点图矩阵进阶:调整样式和添加密度图
在散点图矩阵中,我们可以调整样式,并添加密度图以更全面地呈现变量之间的关系。
from pandas.plotting import scatter_matrix
import pandas as pd# 生成随机数据
np.random.seed(42)
data = pd.DataFrame(np.random.rand(100, 4), columns=['A', 'B', 'C', 'D'])# 绘制散点图矩阵(进阶)
scatter_matrix(data, alpha=0.8, figsize=(10, 10), marker='o', diagonal='kde', c='r', grid=True)
plt.suptitle('散点图矩阵(进阶)')
plt.show()
通过以上实例,我们了解了如何进一步优化二维散点图、三维散点图和散点图矩阵,使其更具信息密度和视觉吸引力。这些技巧在实际应用中能够提高图表的可解释性和交互性。希望这篇文章对你在使用Matplotlib进行数据可视化时有所帮助。
总结与展望
在本文中,我们深入探讨了Matplotlib库中绘制不同种类炫酷散点图的参数说明与实战应用。从基础的二维散点图到三维散点图,再到散点图矩阵,我们逐步学习了如何利用Matplotlib强大的功能创建多样化的散点图。
在二维散点图中,我们学习了如何设置散点的大小、颜色、标记样式,以及如何添加辅助线和注释。这些技巧可以提高图表的可读性和信息传达效果。
在三维散点图中,我们引入了mplot3d模块,学习了如何绘制动态的三维散点图。动画效果和交互性的加入能够使数据更生动,更直观地展示变化趋势。
最后,我们探讨了散点图矩阵的应用,通过调整样式和添加密度图,使图表更具吸引力和信息密度。
未来,Matplotlib仍然是数据可视化领域的热门工具之一。随着Python生态系统的发展,我们可以期待更多关于数据可视化的新工具和技术的涌现。无论是在科学研究、数据分析还是机器学习领域,熟练使用数据可视化工具将成为数据科学家和工程师的重要技能之一。
希望本文的内容对你在使用Matplotlib进行数据可视化时提供了帮助,并激发了你进一步深入学习和实践的兴趣。祝愿你在数据可视化的旅程中取得更多的成就!
附录:Matplotlib常用散点图参数说明
在本附录中,我们将总结Matplotlib中常用于绘制散点图的重要参数说明,以供读者参考。
二维散点图参数说明
x和y:指定散点图的x和y坐标。s:指定散点的大小。c:指定散点的颜色。marker:指定散点的标记样式。alpha:指定散点的透明度。cmap:指定颜色映射。
三维散点图参数说明
xs、ys和zs:指定散点的x、y和z坐标。s:指定散点的大小。c:指定散点的颜色。marker:指定散点的标记样式。alpha:指定散点的透明度。cmap:指定颜色映射。
散点图矩阵参数说明
alpha:指定散点的透明度。marker:指定散点的标记样式。diagonal:指定对角线上绘制的图表类型。c:指定散点的颜色。grid:是否显示网格。
通用参数说明
title:图表的标题。xlabel和ylabel:x和y轴的标签。colorbar:添加颜色条。
以上参数说明仅为常用参数,Matplotlib提供了更多可供调整的参数,读者可根据具体需求查阅官方文档。
希望这份附录能够帮助读者更好地理解Matplotlib中散点图绘制函数的使用方法,进一步发挥数据可视化的强大功能。
相关文章:

Matplotlib绘制炫酷散点图:从二维到三维,再到散点图矩阵的完整指南与实战【第58篇—python:Matplotlib绘制炫酷散点图】
文章目录 Matplotlib绘制炫酷散点图:二维、三维和散点图矩阵的参数说明与实战引言二维散点图三维散点图散点图矩阵二维散点图进阶:辅助线、注释和子图三维散点图进阶:动画效果和交互性散点图矩阵进阶:调整样式和添加密度图总结与展…...

Docker-Learn(一)使用Dockerfile创建Docker镜像
1.创建并运行容器 编写Dockerfile,文件名字就是为Dockerfile 在自己的工作工作空间当中新建文件,名字为Docerfile vim Dockerfile写入以下内容: # 使用一个基础镜像 FROM ubuntu:latest # 设置工作目录 WORKDIR /app # 复制当前目…...

问题:银行账号建立以后,一般需要维护哪些设置,不包括() #学习方法#经验分享
问题:银行账号建立以后,一般需要维护哪些设置,不包括() A.维护结算科目对照 B.期初余额初始化刷 C.自定义转账定义 D.对账单初始化 参考答案如图所示...

教授LLM思考和行动:ReAct提示词工程
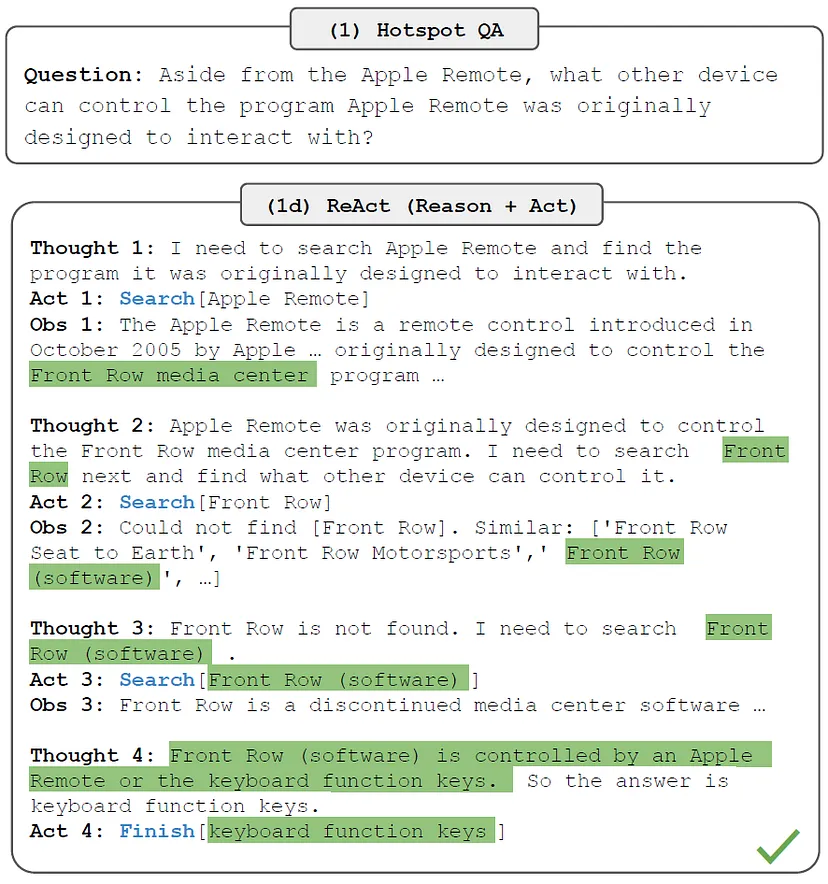
ReAct:论文主页 原文链接:Teaching LLMs to Think and Act: ReAct Prompt Engineering 在人类从事一项需要多个步骤的任务时,而步骤和步骤之间,或者说动作和动作之间,往往会有一个推理过程。让LLM把内心独白说出来&am…...

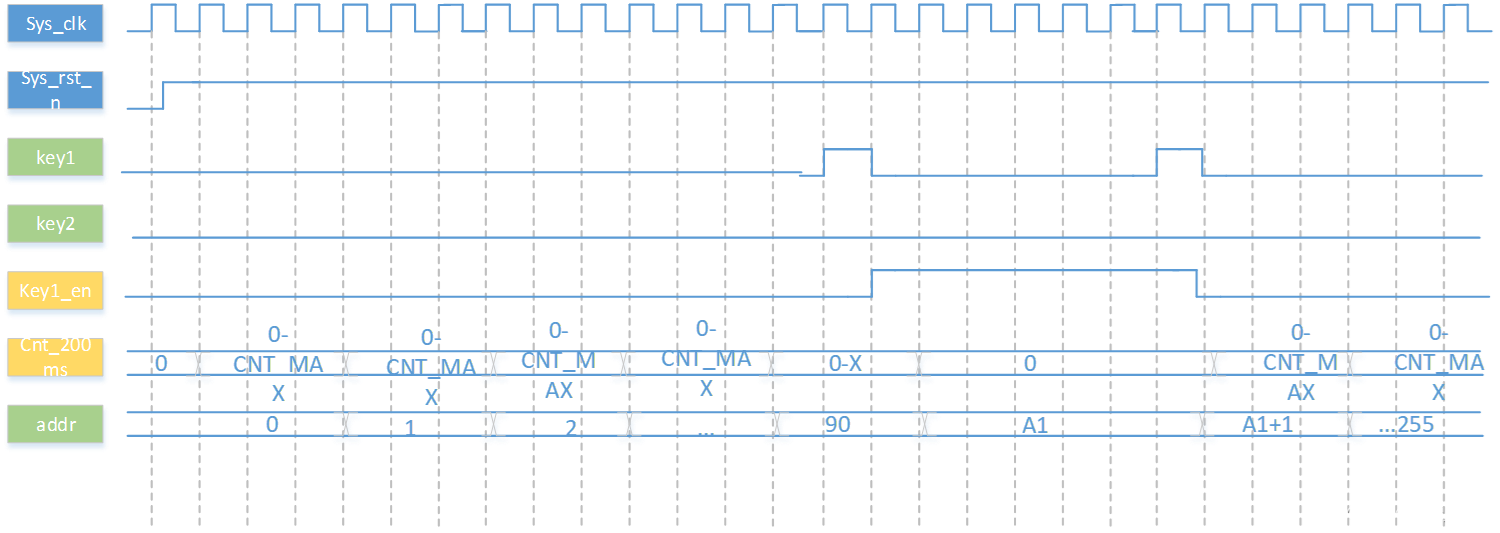
FPGA_工程_按键控制的基于Rom数码管显示
一 信号 框图: 其中 key_filter seg_595_dynamic均为已有模块,直接例化即可使用,rom_8*256模块,调用rom ip实现。Rom_ctrl模块需要重新编写。 波形图: 二 代码 module key_fliter #(parameter CNT_MAX 24d9_999_99…...

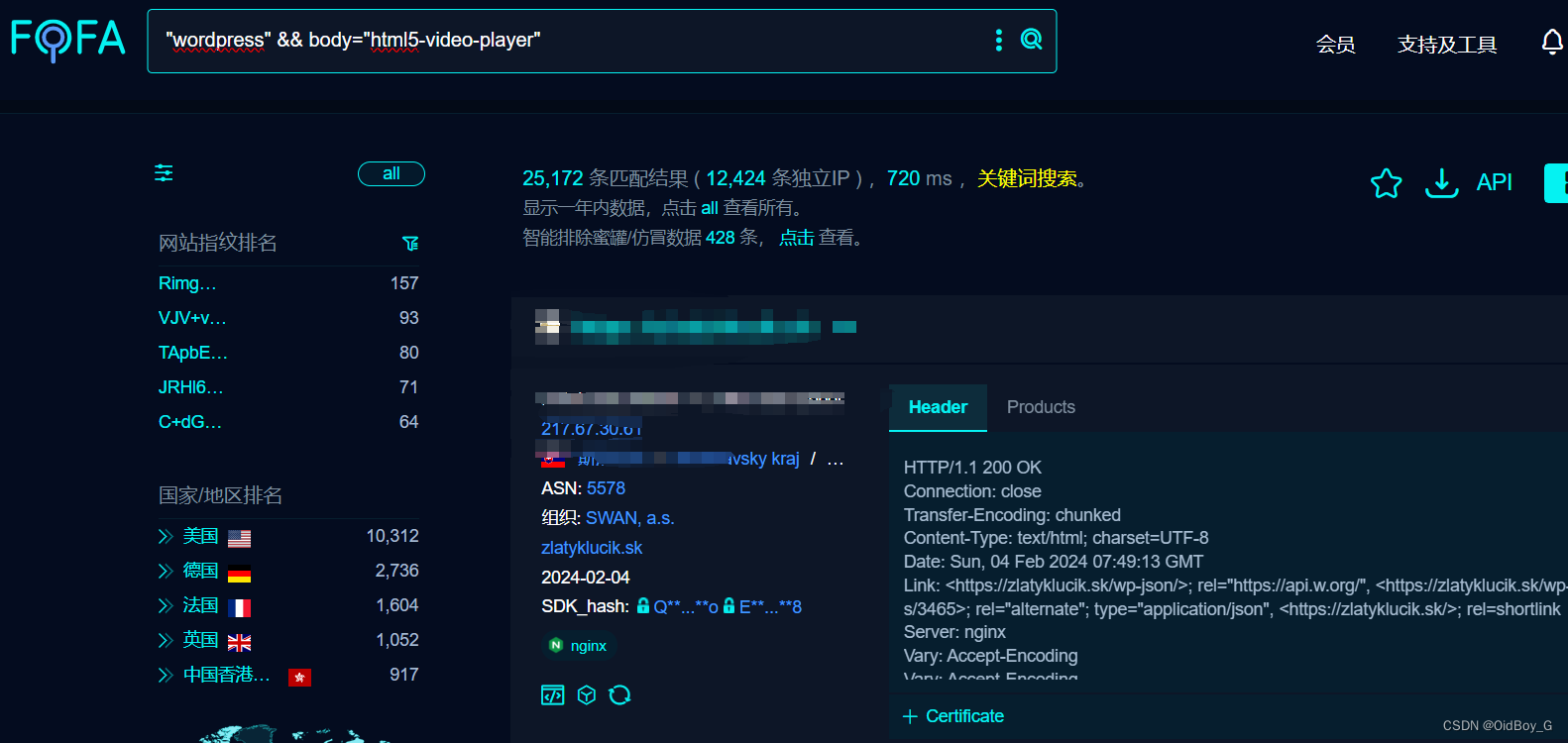
WordPress Plugin HTML5 Video Player SQL注入漏洞复现(CVE-2024-1061)
0x01 产品简介 WordPress和WordPress plugin都是WordPress基金会的产品。WordPress是一套使用PHP语言开发的博客平台。该平台支持在PHP和MySQL的服务器上架设个人博客网站。WordPress plugin是一个应用插件。 0x02 漏洞概述 WordPress Plugin HTML5 Video Player 插件 get_v…...

【Kotlin】Kotlin基本数据类型
1 变量声明 var a : Int // 声明整数类型变量 var b : Int 1 // 声明整数类型变量, 同时赋初值为1 var c 1 // 声明整数类型变量, 同时赋初值为1 val d 1 // 声明整数类型常量, 值为1(后面不能改变d的值) 变量命名规范如下。 变量名可以由字母、数字、下划线(_…...

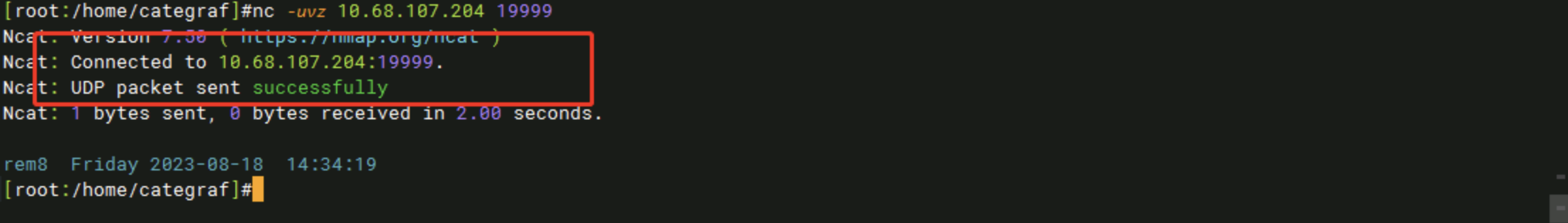
UDP端口探活的那些细节
一 背景 商业客户反馈用categraf的net_response插件配置了udp探测, 遇到报错了,如图 udp是无连接的,无法用建立连接的形式判断端口。 插件最初的设计是需要配置udp的发送字符,并且配置期望返回的字符串, [[instances]] targets…...

拦截器配置,FeignClient根据业务规则实现微服务动态路由
文章目录 业务场景拦截器用法Open Feign介绍 业务场景 我们服务使用Spring Cloud微服务架构,使用Spring Cloud Gateway 作为网关,使用 Spring Cloud OpenFeign 作为服务间通信方式我们现在做的信控平台,主要功能之一就是对路口信号机进行管控…...

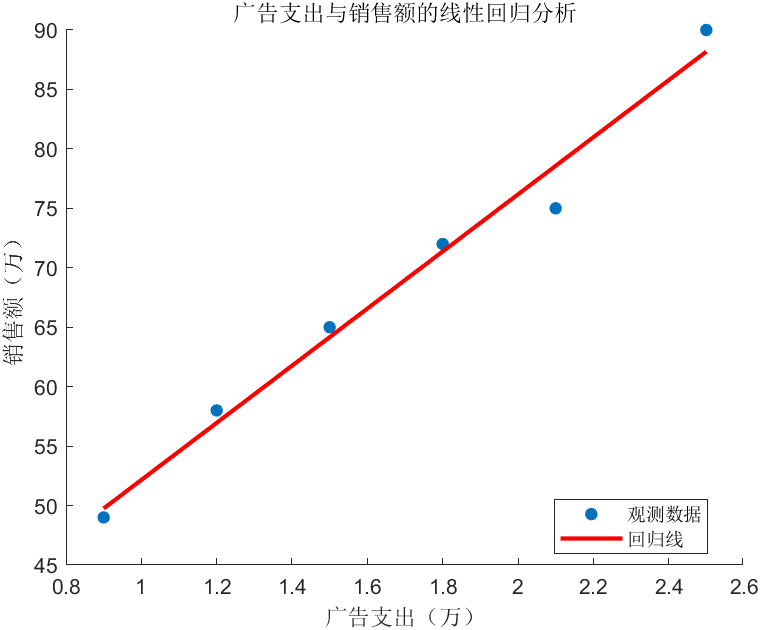
预测模型:MATLAB线性回归
1. 线性回归模型的基本原理 线性回归是统计学中用来预测连续变量之间关系的一种方法。它假设变量之间存在线性关系,可以通过一个或多个自变量(预测变量)来预测因变量(响应变量)的值。基本的线性回归模型可以表示为&…...

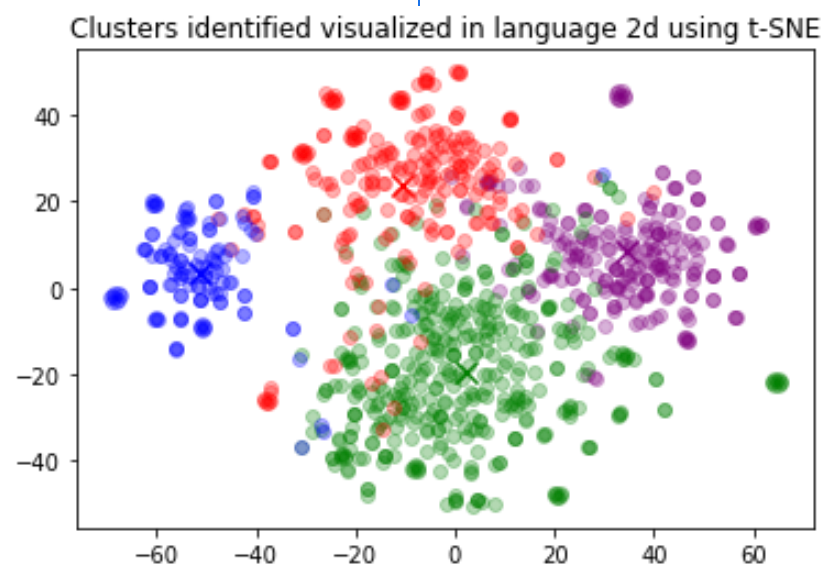
【人工智能】神奇的Embedding:文本变向量,大语言模型智慧密码解析(10)
什么是嵌入? OpenAI 的文本嵌入衡量文本字符串的相关性。嵌入通常用于: Search 搜索(结果按与查询字符串的相关性排序)Clustering 聚类(文本字符串按相似性分组)Recommendations 推荐(推荐具有…...

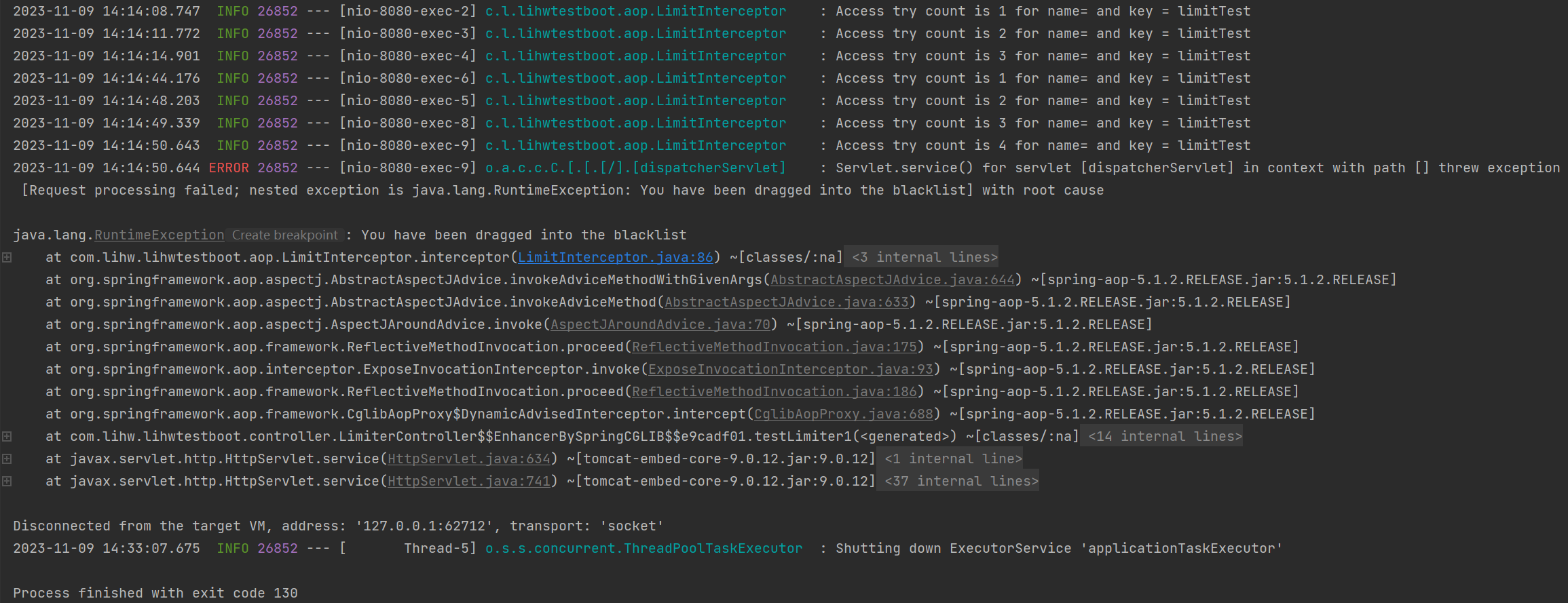
Redis + Lua 实现分布式限流器
文章目录 Redis Lua 限流实现1. 导入依赖2. 配置application.properties3. 配置RedisTemplate实例4. 定义限流类型枚举类5. 自定义注解6. 切面代码实现7. 控制层实现8. 测试 相比 Redis事务, Lua脚本的优点: 减少网络开销:使用Lua脚本&…...

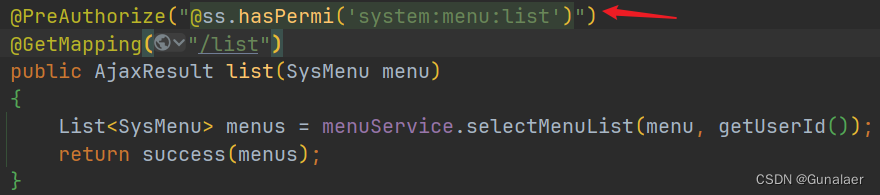
ruoyi若依框架SpringSecurity实现分析
系列文章 ruoyi若依框架学习笔记-01 ruoyi若依框架分页实现分析 ruoyi若依框架SpringSecurity实现分析 文章目录 系列文章前言具体分析一、项目中的SpringSecurity版本二、登录认证流程分析三、权限鉴定四、退出登录五、SpringSecurity配置类 总结 前言 在ruoyi-vue若依框…...

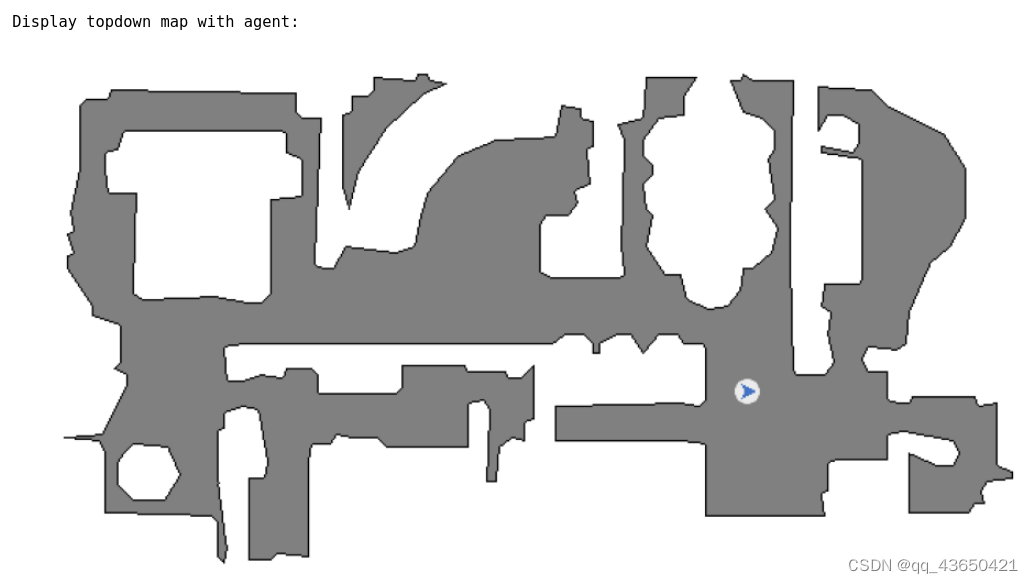
Habitat环境学习四:Habitat-sim基础用于导航——使用导航网格NavMesh
如何使用导航网格NavMesh 官方教程1、NavMesh基础定义1.1 使用NavMesh的原因1.2 什么是NavMesh 2、NavMesh的使用方法2.1 获取自上而下Top down view视角地图2.2 在NavMesh中进行查询以及随机产生可导航点2.3 查找最短路径2.4 场景加载NavMesh2.5 重新计算并生成NavMesh2.6 什么…...

python学习笔记 -- 字符串
目录 一、输出字符串的格式 二、字符串的一些函数 1、len函数:字符串长度 2、查找字符所在位置index 3、某字符在字符串中的个数count 4、字符切片 对字符串进行翻转 -- 利用步长 5、修改大小写字母: 6、判断开头和结尾 7、拆分字符串 一、输出…...

2024年GPT如何发展?
2023 年,人工智能领域最具影响的莫过于 GPT-4、ChatGPT 了。 ChatGPT 凭一己之力掀起了 AI 领域的热潮,火爆全球,似乎开启了第四次工业革命。 ChatGPT 入选《Nature》2023 年度十大人物(Nature’s 10),这…...

从REPR设计模式看 .NET的新生代类库FastEndpoints的威力
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅仅是技术还有人心,人心不可测,海水不可量,唯有技术,才是深沉黑夜中的一座闪烁的灯塔 !序言 又到了一年年末,春节将至…...
JavaScript 续)
前端入门:(五)JavaScript 续
10. 浏览器存储 10.1 Cookie的概念和使用 Cookie是一种存储在用户计算机上的小型文本文件,用于跟踪和识别用户。Cookie通常用于存储用户的偏好设置、会话信息等,可以通过JavaScript进行读取和设置。 // 示例:设置和读取Cookie document.co…...

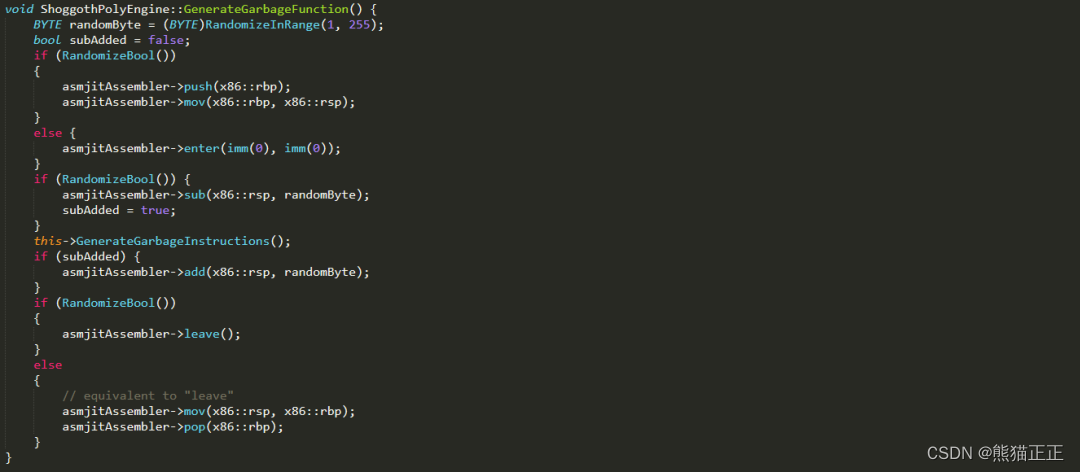
研究多态恶意软件,探讨网络安全与AI
前言 近期ChatGPT火遍全球,AI技术被应用到了全球各行各业当中,国内外各大厂商也开始推出自己的ChatGPT,笔者所在公司在前段时间也推出了自研的安全GPT,AI技术在网络安全行业得到了很多的应用,不管是网络安全研究人员、…...

linux驱动工作原理
linux或者windows驱动是如何对上和对下工作的,请用中文回答 在Linux系统中,设备驱动程序通过在/dev目录下创建文件系统条目与硬件通信。应用程序通过打开这些文件来获取描述符,以此来与设备交互。驱动程序内部使用主次设备号来标识设备。而在…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
