Ajax+JSON学习二
Ajax+JSON学习二
文章目录
- 前言
- 三、前后端数据交互
- 3.1. GET请求
- 3.2. POST请求
- 3.3. jQuery 中的 Ajax
- 3.4. Ajax 的替代品:fetch
- 3.5. 小结
- 四、JSON
- 4.1. JSON简介
- 4.2. JSON 语法规则
- 4.3. JSON的解析和序列化
- 总结
前言
三、前后端数据交互
3.1. GET请求
GET 请求一般用于信息获取,它没有请求主体,而是使用 URL 传递参数(即:传递数据给后台)。
GET 传递参数的方式,分两步:
- 对所需发送的数据(具有名称和值)执行普通的 URL 编码,即:由一对对 “名称=值” 组成(称为:名/值对),每一对之间用 “&” 拼接,如 “name=value&name=value&…&name=value”;
- 由于 名/值对 会附加在 URL 地址后面,因此在这串字符参数的最前面需要添加个 “?”,表示 URL 的 查询参数 开始。
// GET请求的后端接口
var url = "/statics/demosource/demo_get_json.php";// 获取用户输入的表单数据
var country = document.getElementById("country").value,city = document.getElementById("city").value;// 将需要传递的参数拼接为 "名称=值" 对的形式
var query = "country=" + country + "&city=" + city;// 在 query 前面添加个 "?",再拼接后端接口
var queryURL = url + "?" + query;// 发起GET请求:使用拼接好的 queryURL
ajaxGet(queryURL);
扩展:因 JavaScript 对象数据是键值对的形式,它与上述的名值对具有类似的性质,因此在 Ajax 的应用中,传递的数据通常直接来自一个 JavaScript 对象,这时只需遍历这个 JavaScript 对象,将每一个键值对按 “名称=值” 的形式进行拼接即可。
function urlencodeData (data) {if (!data) return "";var pairs = []; // 存储名/值对for (var name in data) {if (!data.hasOwnProperty(name)) continue; // 如果是继承属性则跳过if (typeof data[name] === "function") continue; // 如果是方法则跳过// 将 null 与 undefined 改为空字符串var value = (data[name] === null || data[name] === undefined) ? "" : data[name].toString();// encodeURIComponent 用于对空格、中文等特殊字符进行 URI 编码pairs.push(encodeURIComponent(name) + "=" + encodeURIComponent(value));}return pairs.join("&");
}
3.2. POST请求
POST 请求一般用于修改服务器上的资源,它需要发送一个请求主体,客户端传递给服务器的数据就包含在这个请求主体中。
前置知识:"Content-Type"请求头用于设置请求主体的编码格式。
POST 请求使用 表单编码 的方式来发送数据的关键步骤:
- 对所需发送的数据(具有名称和值)执行普通的 URL 编码,即:像 GET 请求那样拼接为 名/值 对的形式;
- 将"Content-Type"请求头的值设置为"application/x-www-form-urlencoded"。
JSON 是一种轻量级的前后端数据交换格式,直接使用JSON.stringify原生 API 即可实现 JSON 编码,比表单编码的方式更加快捷。
POST 请求使用 JSON编码 的方式来发送数据的关键步骤:
- “Content-Type"请求头的值需要为"application/json”;
- 对请求主体进行序列化,在 JavaScript 中可使用JSON.stringify完成这步操作。
// 获取用户输入的表单数据
var country = document.getElementById("country").value,city = document.getElementById("city").value;// 将数据转换为 JavaScript 对象
var data = {country : country,city : city
}var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {// ... ... 省略事件处理程序
}// 指定 POST 请求
xhr.open("POST", "/statics/demosource/demo_json_data.php");// 设置请求主体的编码方法
xhr.setRequestHeader("Content-Type", "application/json");// 编码请求主体并发送
xhr.send(JSON.stringify(data));
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Tryrun 11</title>
</head>
<body><div id="form"><label for="country">国家:<input type="text" name="country" id="country"></label><label for="city">城市:<input type="text" name="city" id="city"></label></div><hr><div>你查询的国家是:<span id="ipt_country"></span></div><div>你查询的城市是:<span id="ipt_city"></span></div><br><button type="button" id="search">查询</button>(查询成功后会把你输入的值显示在上方)<script>var oSearch = document.getElementById("search"),oIpt_country = document.getElementById("ipt_country"),oIpt_city = document.getElementById("ipt_city");oSearch.onclick = function () {var country = document.getElementById("country").value,city = document.getElementById("city").value;var query = "country=" + country + "&city=" + city;var xhr = window.XMLHttpRequest ? new window.XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");xhr.onreadystatechange = function () {if (xhr.readyState === 4) {if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {var res = JSON.parse(xhr.responseText);oIpt_country.innerText = res.params.country;oIpt_city.innerText = res.params.city;}}}xhr.open("POST", "/statics/demosource/demo_post_json.php");xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xhr.send(query);}</script>
</body>
3.3. jQuery 中的 Ajax
jQuery 是一个 JavaScript 工具库,它封装了 JavaScript 常用的功能代码,包括我们刚刚学完的 Ajax。
jQuery 中,Ajax 常见的请求方式有以下几种:
$.ajax(url, options)
$.get(url, data, callback, dataType)
$.post(url, data, callback, dataType)
$.getJSON(url, data, callback)
$.getScript(url, callback)
jQuery元素.load(url, data, callback)
// 使用jQuery发起ajax请求
$.ajax("/statics/demosource/demo_get_json.php", {//请求类型type: "GET",//要发送的数据data: {country: country,city: city},//数据格式dataType: "json",//请求成功后执行success: function (res) { // res为响应成功返回的数据oIpt_country.innerText = res.params.country;oIpt_city.innerText = res.params.city;},//请求失败后执行error: function (res) { // 这里的res为响应失败返回的数据alert("请求失败:" + res.status);}
});
3.4. Ajax 的替代品:fetch
Fetch API 是随 ES6 发展而出现的一个 JavaScript 原生接口,与 Ajax 一样允许开发者异步发起 HTTP 请求,但却以更加简单明了的调用方式、基于 Promise 的数据处理方式被称作是 Ajax 的替代品。
fetch("/statics/demosource/demo_json_data.php", {method: "POST",header: new Headers({"Content-Type" : "application/json"}),body: JSON.stringify(data)
})
.then(function (res) {return res.ok ? res.json() : Promise.reject(res);
})
.then(function (data) {oIpt_country.innerText = data.country;oIpt_city.innerText = data.city;
})
.catch(function (res) {alert("请求失败:" + res.status);
})3.5. 小结
通过学习 Ajax,明白了:XMLHttpRequest对象其实就是 HTTP 规范在客户端 JavaScript 中的实现,一次 HTTP 请求,就对应着一个XMLHttpRequest实例,在这个实例上,可以取到 HTTP 协议中规定的各种协议属性。
四、JSON
4.1. JSON简介
JSON = JavaScript Object Notation,意思是:JavaScript 对象表示法,是一种轻量级的数据交换格式。
JSON 是 JavaScript 的子集,它利用了 JavaScript 中的一些模式来表示结构化数据,是在 JavaScript 中读写结构化数据的更好方式。
关于 JSON,要明白它只是一种数据格式,独立于编程语言,虽然与 JavaScript 具有相同的语法形式,但并不是只有 JavaScript 才能使用 JSON,很多编程语言都有针对 JSON 的解析器和序列化器。
4.2. JSON 语法规则
JSON 的语法可以表示以下三种类型的值:
- 简单值:使用与 JavaScript 相同的语法,可以在 JSON 中表示number、string、boolean 与 null,但 JSON 不支持 JavaScript 中的特殊值undefined;
- 对象:对象作为一种复杂数据类型, 表示的是一组无序的键值对,而每个键值对中的值可以是简单值,也可以是复杂数据类型的值;
- 数组:数组也是一种复杂数据类型,表示一组有序的值的列表,数组的值也可以是任意类型 —— 简单值、对象 或 数组。
注意:
JSON字符串 与 JavaScript字符串 的最大区别在于,JSON 字符串必须使用 双引号,单引号会导致语法错误。
与 JavaScript 的字面量相比,JSON 对象的键(属性名) 必须 加 双引号。
JSON 数组采用的就是 JavaScript 中的数组字面量形式
4.3. JSON的解析和序列化
JSON 对象的方法:
JSON.stringify():用于序列化 JavaScript 对象,将其转换为 JSON 字符串;
JSON.parse():用于解析 JSON 字符串,将其转换为 JavaScript 值。
知识点补充:解析 JSON 字符串的其它方法
方法一:使用 JavaScript 的eval()函数
var obj = eval("(" + json + ")");
因为eval()函数会将传入的字符串当作 JavaScript 代码执行,为了防止 JavaScript 对象的花括号{}被误解析为 JavaScript 函数的花括号,需要对 JSON 字符串加上圆括号。
方法二:巧妙使用 Function 构造函数
var obj = new Function("return (" + json + ")")();
总结
2023–12-17
相关文章:

Ajax+JSON学习二
AjaxJSON学习二 文章目录 前言三、前后端数据交互3.1. GET请求3.2. POST请求3.3. jQuery 中的 Ajax3.4. Ajax 的替代品:fetch3.5. 小结 四、JSON4.1. JSON简介4.2. JSON 语法规则4.3. JSON的解析和序列化 总结 前言 三、前后端数据交互 3.1. GET请求 GET 请求一般用…...

STM32单片机的基本原理与应用(六)
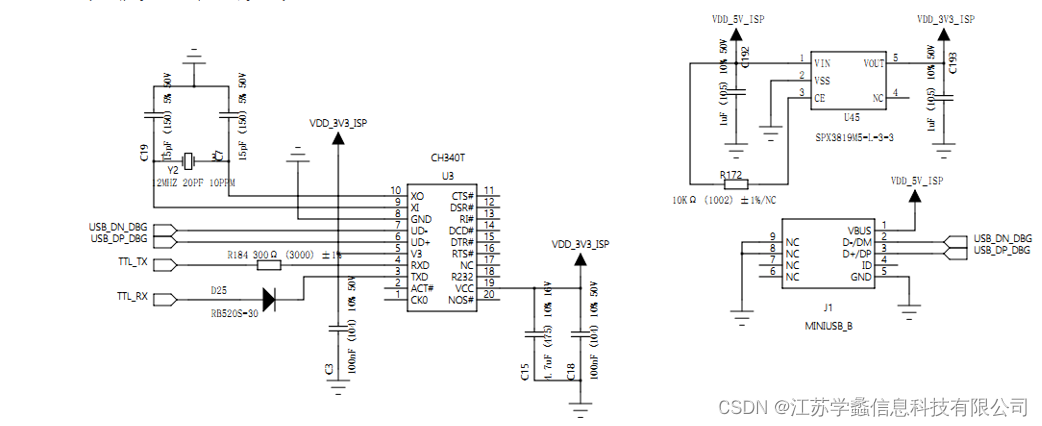
串口测试实验 基本原理 在串口实验中,是通过mini_USB线搭建终端与电脑端(也可称终端,为做区分称电脑端)的“桥梁”,电脑端的串口调试助手通过mini_USB线向终端发送信息,由CH340芯片将USB接口进行转换&…...

《MySQL 简易速速上手小册》第4章:数据安全性管理(2024 最新版)
文章目录 4.1 用户认证和权限控制4.1.1 基础知识4.1.2 重点案例:使用 Python 管理 MySQL 用户权限4.1.3 拓展案例 4.2 防止 SQL 注入和其他安全威胁4.2.1 基础知识4.2.2 重点案例:使用 Python 和 MySQL 进行安全的数据查询4.2.3 拓展案例 4.3 数据加密和…...

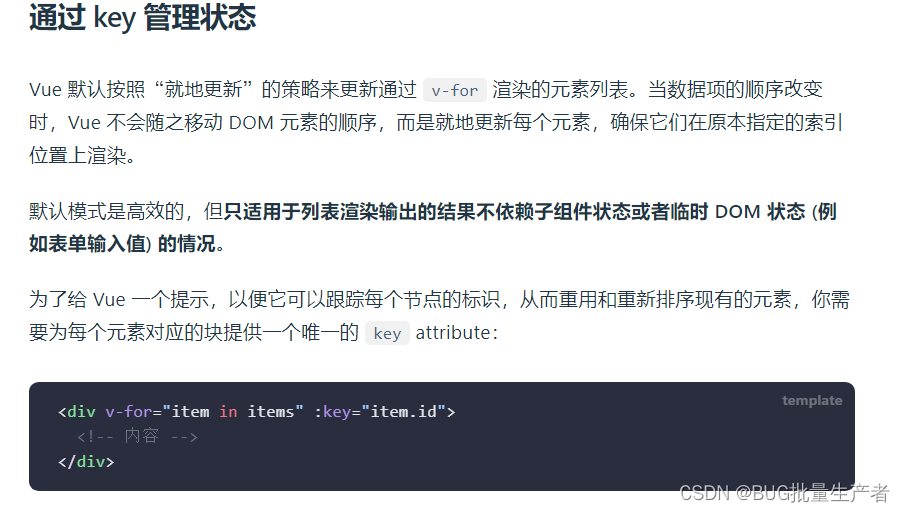
VUE学习之路——列表渲染
<p v-for"item in items">{{ item }}</p>使用v-for进行列表的渲染。 这仅仅是一个简单的demo,使用v-for可以用来遍历数组和对象,具体如下: 注意:遍历数组或对象的时候,()…...

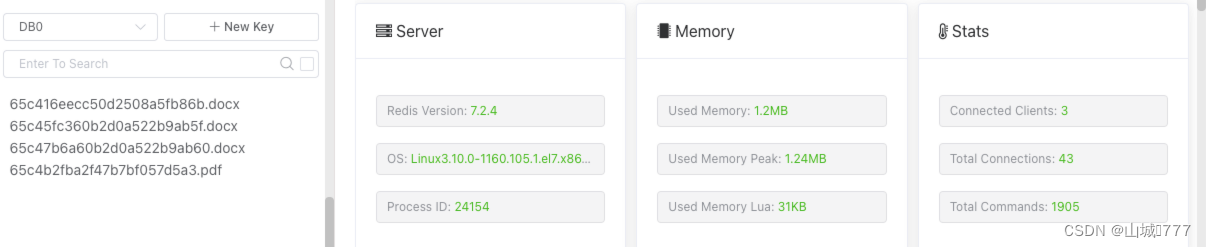
CentOS 安装 redis 7.2
nginx官网 https://redis.io/download/ 把鼠标放到这里,复制下载地址 在服务器找个文件夹执行命令 wget https://github.com/redis/redis/archive/7.2.4.tar.gz tar -zxvf 7.2.4.tar.gz make make install 看到这几行就说明安装成功了 不放心的话再查看下b…...

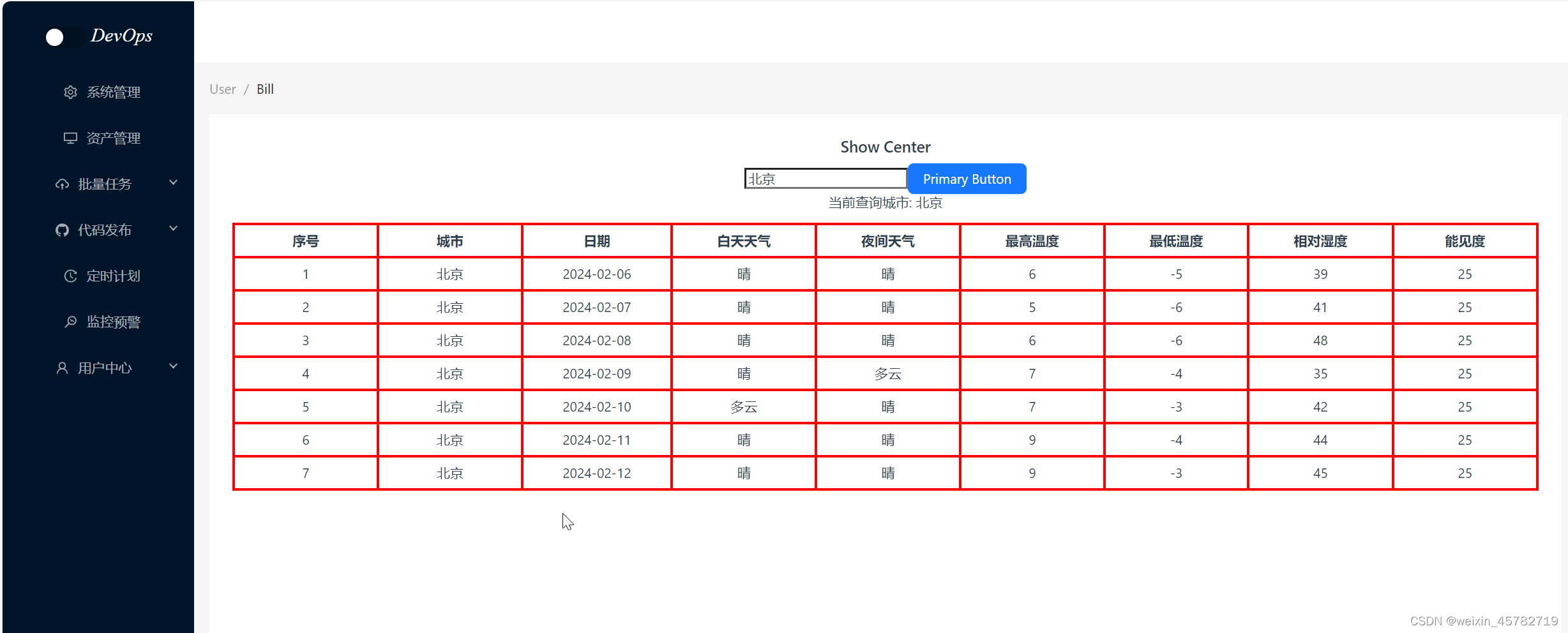
运维自动化bingo前端
项目目录结构介绍 项目创建完成之后,我们会看到bingo_web项目其实是一个文件夹,我们进入到文件夹内部就会发现一些目录和文件,我们简单回顾一下里面的部分核心目录与文件。 ├─node_modules/ # node的包目录,项目运行的依赖包…...

Project2013下载安装教程,保姆级教程,附安装包和工具
前言 Project是一款项目管理软件,不仅可以快速、准确地创建项目计划,而且可以帮助项目经理实现项目进度、成本的控制、分析和预测,使项目工期大大缩短,资源得到有效利用,提高经济效益。软件设计目的在于协助专案经理发…...

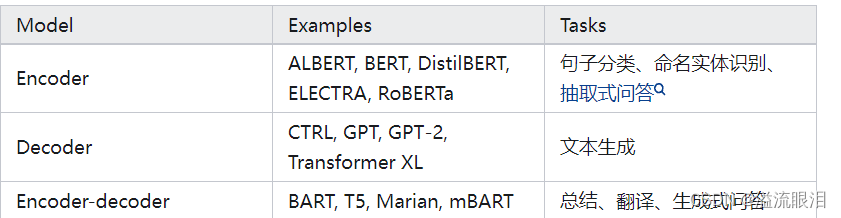
【机器学习与自然语言处理】预训练 Pre-Training 各种经典方法的概念汇总
【机器学习与自然语言处理】预训练 Pre-Training 各种经典方法的概念汇总 前言请看此正文预训练 Pre-Training无监督学习 unsupervised learning概念:标签PCA 主成分分析(Principal Component Analysis)降维算法LSA 潜在语义分析(…...

Mac电脑如何通过终端隐藏应用程序?
在我们使用Mac电脑的时候难免会遇到想要不想看到某个应用程序又不想卸载它们。值得庆幸的是,macOS具有一些强大的文件管理功能,允许用户轻松隐藏(以及稍后显示)文件甚至应用程序。 那么,Mac电脑如何通过终端隐藏应用程…...

linker list
linker list是利用lds 描述符实现同类型数据连续排布的一种机制。 下面是uboot里面的应用说明 lds文件里面需要增加section描述: . ALIGN(4);.u_boot_list : {KEEP(*(SORT(.u_boot_list*)));}linker_list.h: /* SPDX-License-Identifier: GPL-2.0 */ /** include…...

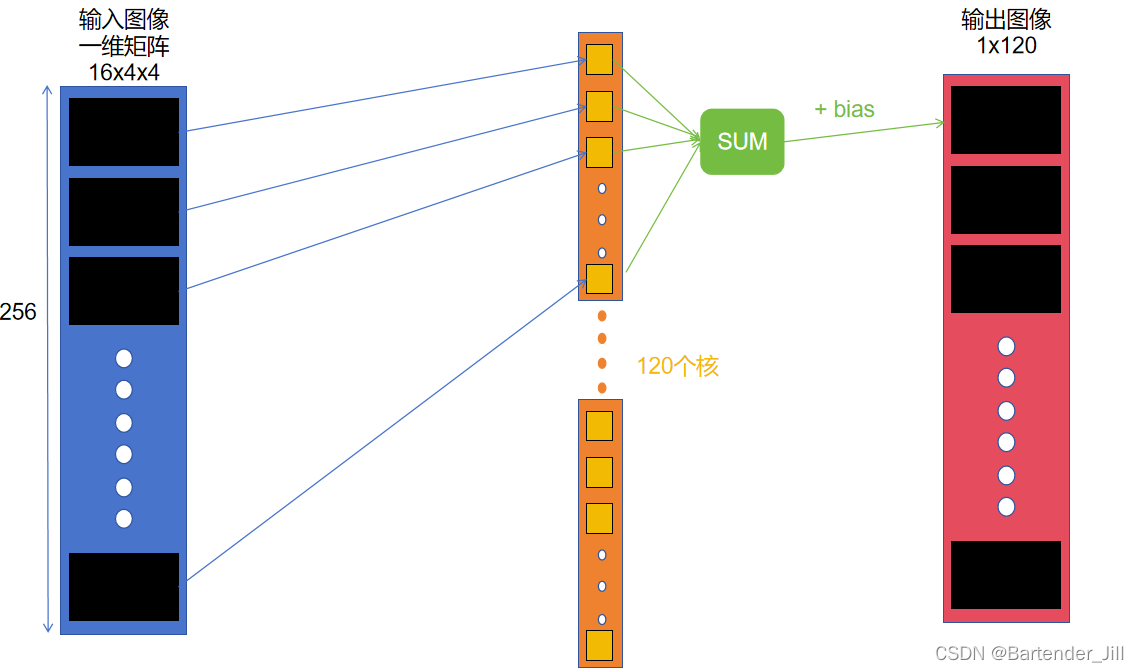
[CUDA手搓]从零开始用C++ CUDA搭建一个卷积神经网络(LeNet),了解神经网络各个层背后算法原理
文章目录 前言一、所需环境二、实现思路2.1. 定义了LeNet网络模型结构,并训练了20次2.2 以txt格式导出训练结果(模型的各个层权重偏置等参数)2.3 (可选)以pth格式导出训练结果,以方便后期调试2.4 C CUDA要做的事 三、C CUDA具体实现3.1 新建.cu文件并填好…...

【开源】基于JAVA+Vue+SpringBoot的数据可视化的智慧河南大屏
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 A4.2 数据模块 B4.3 数据模块 C4.4 数据模块 D4.5 数据模块 E 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数据可视化的智慧河南大屏,包含了GDP、…...

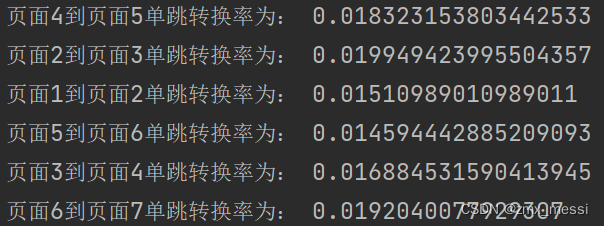
页面单跳转换率统计案例分析
需求说明 页面单跳转化率 计算页面单跳转化率,什么是页面单跳转换率,比如一个用户在一次 Session 过程中访问的页面路径 3,5,7,9,10,21,那么页面 3 跳到页面 5 叫一次单跳,7-9 也叫一次单跳, 那么单跳转化率就是要统计…...

眸思MouSi:“听见世界” — 用多模态大模型点亮盲人生活
文章目录 1. Introduction1.1 APP细节展示2. Demo2.1 论文链接2.2 联系方式3. Experiment3.1 多专家的结合是否有效?3.2 如何更好的将多专家整合在一起?Reference让盲人听见世界,复旦眸思大模型打破视觉界限,用科技点亮新生活 1. Introduction 在这个世界上,视力是探索万…...

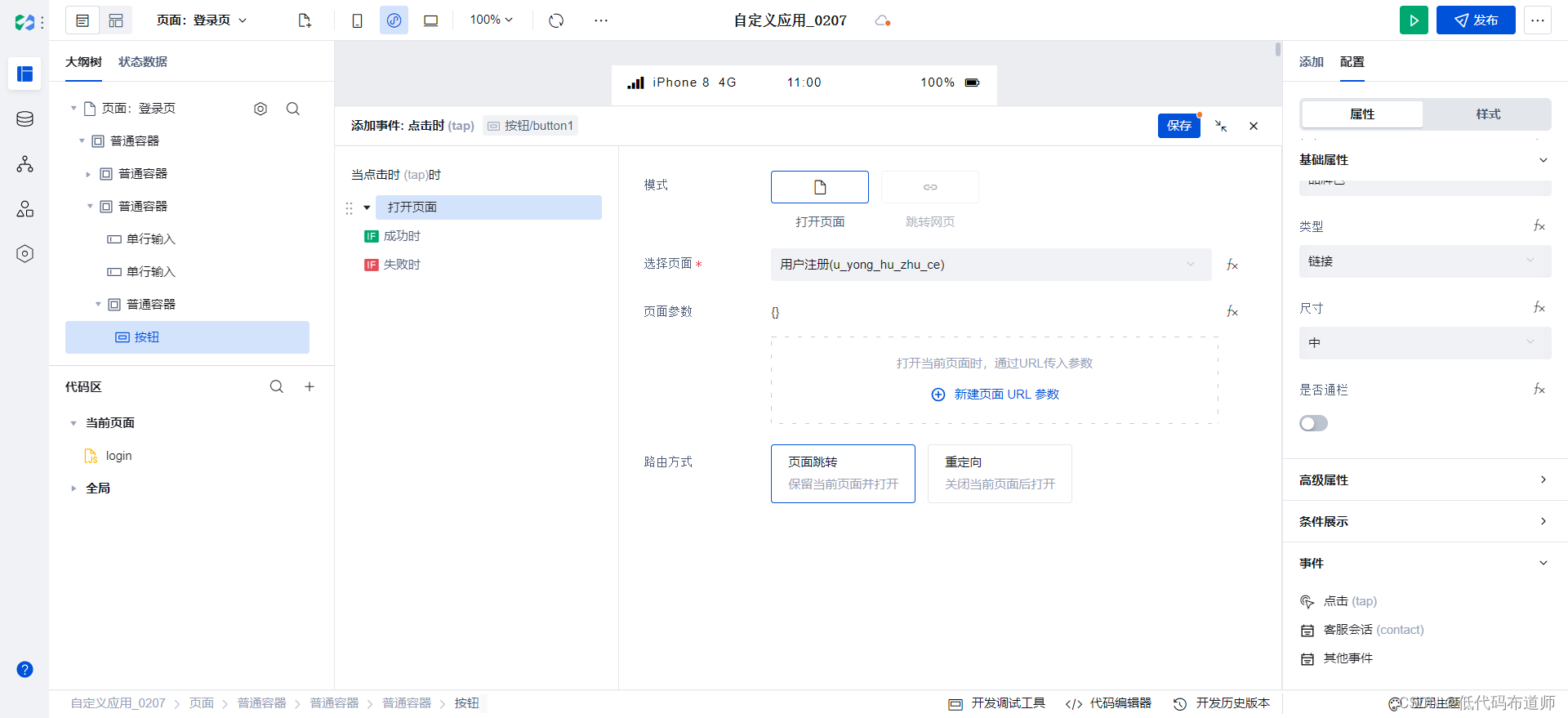
电商小程序05用户注册
目录 1 搭建页面2 设置默认跳转总结 我们上一篇拆解了登录功能,如果用户没有账号就需要注册了。本篇我们介绍一下注册功能的实现。 1 搭建页面 打开应用,点击左上角的新建页面 输入页面的名称,用户注册 删掉网格布局,添加表单容…...

什么是UI设计?
用户界面(UI)它是人与机器互动的载体,也是用户体验(UX)一个组成部分。用户界面由视觉设计 (即传达产品的外观和感觉) 和交互设计 (即元素的功能和逻辑组织) 两部分组成。用户界面设计的目标是创建一个用户界面…...

React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。 数据状态 表单元素的输入状态管理,可以基于react state 实现。 …...

PlantUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

自学Python第二十二天- Django框架(六) django的实用插件:cron、APScheduler
django-crontab 和 django-cron 有时候需要django在后台不断的执行一个任务,简单的可以通过中间件来实现,但是中间件是根据请求触发的。如果需要定时执行任务,则需要使用到一些插件。 django-crontab 和 django-cron 是常用的用于处理定时任…...

医院挂号预约|医院挂号预约小程序|基于微信小程序的医院挂号预约系统设计与实现(源码+数据库+文档)
医院挂号预约小程序目录 目录 基于微信小程序的医院挂号预约系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序用户端 2、系统服务端 (1) 用户管理 (2)医院管理 (3)医生管理 &…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
