React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。
数据状态
表单元素的输入状态管理,可以基于react state 实现。
const [formData, setFormData] = useState(initial_data);参数校验
在表单元素变更后,对变更结果进行验证,若验证失败,则更新失败状态,若验证成功,则更新数据状态, 并移除之前老的失败状态。
/*** 表单错误状态*/
const [errors, setErrors] = useState({});/*** 表单数据变更处理函数*/
const setFieldData = (name, value) => {// 进行参数校验if (validators && validators[name]) {const error = validators[name](value);if (error) {setErrors((errors) => ({...errors, [name]: error}));return;}setErrors((errors) => {const newErrors = {...errors};delete newErrors[name];return newErrors;})}// 更新表单数据setFormData({...formData,[name]: value});
}表单提交
表单提交需要判断是否有校验失败错误,如果有的话提交失败,如果没有提交成功。
/*** 表单提交处理函数*/
const handleSubmit = (e) => {e.preventDefault();if (errors && Object.keys(errors).length > 0) {console.log('表单校验未通过');return;}if (submitFunc) {console.log('开始执行提交函数');submitFunc(formData);}
}
表单项组件
表单项组件会根据参数不同的类型返回不同的组件,并且error和fieldData,setFieldData与父组件Form绑定。
/*** 表单项组件*/
const FormItem = ({name, type, error, label, fieldData, setFieldData}) => {if (type === 'submit') {return (<div><input type="submit" value={label}/></div>)} else if (type === 'text') {return (<div><label htmlFor={name}>{label}</label><input type="text" name={name} value={fieldData} onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)} else if (type === 'password') {return (<div><label htmlFor={name}>{label}</label><input type="password" name={name} value={fieldData}onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)}return null;
}组件整体代码
Form组件是基于React实现,并对表单form的功能进行日常封装。
import {useState} from "react";/*** 表单组件* @param initial_data 初始数据* @param validators 校验器* @param submitFunc 提交函数* @param children FormItem组件列表*/
const Form = ({initial_data, validators, submitFunc, children}) => {/*** 表单数据状态*/const [formData, setFormData] = useState(initial_data);/*** 表单错误状态*/const [errors, setErrors] = useState({});/*** 表单数据变更处理函数*/const setFieldData = (name, value) => {// 进行参数校验if (validators && validators[name]) {const error = validators[name](value);if (error) {setErrors((errors) => ({...errors, [name]: error}));return;}setErrors((errors) => {const newErrors = {...errors};delete newErrors[name];return newErrors;})}// 更新表单数据setFormData({...formData,[name]: value});}/*** 表单提交处理函数*/const handleSubmit = (e) => {e.preventDefault();if (errors && Object.keys(errors).length > 0) {console.log('表单校验未通过');return;}if (submitFunc) {console.log('开始执行提交函数');submitFunc(formData);}}return (<><div><form onSubmit={handleSubmit}>{children.map((child, index) => {return (<FormItemkey={index}name={child.props.name}label={child.props.label}error={errors[child.props.name]}type={child.props.type}setFieldData={setFieldData}>{child}</FormItem>)})}</form></div></>)
}/*** 表单项组件*/
const FormItem = ({name, type, error, label, fieldData, setFieldData}) => {if (type === 'submit') {return (<div><input type="submit" value={label}/></div>)} else if (type === 'text') {return (<div><label htmlFor={name}>{label}</label><input type="text" name={name} value={fieldData} onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)} else if (type === 'password') {return (<div><label htmlFor={name}>{label}</label><input type="password" name={name} value={fieldData}onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)}return null;
}export {Form, FormItem};
使用样例
效果图见下图,使用样例代码见下方代码。 
function App() {return (<div><Form submitFunc={(data) => console.log(data)} initial_data={{username: 'vicyor', password: '123456'}}validators={{password: (val) => {if (val.length < 6) {return '密码长度不能小于6';}}}}>< FormItem name="username" label="用户名" type='text'/><FormItem name="password" label="密码" type='password'/><FormItem name="submit" label="提交" type='submit'/></Form></div>);
}相关文章:

React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。 数据状态 表单元素的输入状态管理,可以基于react state 实现。 …...

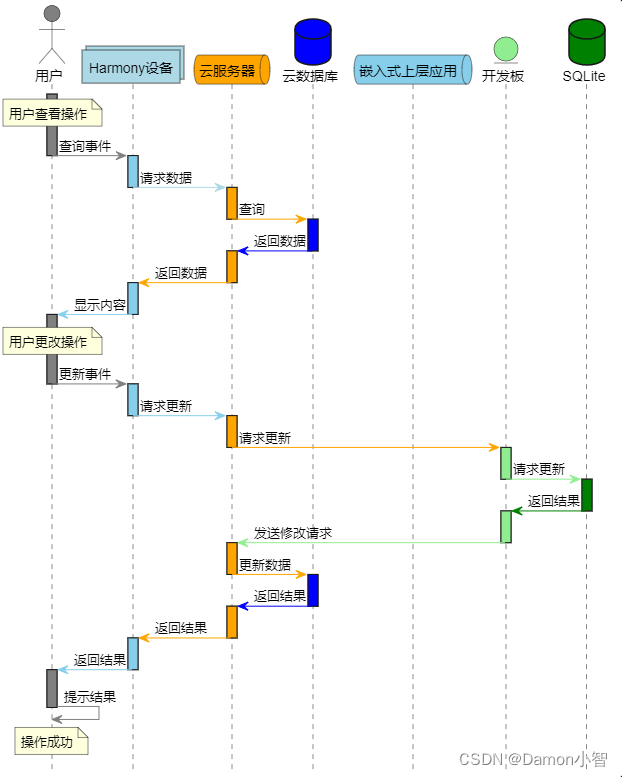
PlantUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

自学Python第二十二天- Django框架(六) django的实用插件:cron、APScheduler
django-crontab 和 django-cron 有时候需要django在后台不断的执行一个任务,简单的可以通过中间件来实现,但是中间件是根据请求触发的。如果需要定时执行任务,则需要使用到一些插件。 django-crontab 和 django-cron 是常用的用于处理定时任…...

医院挂号预约|医院挂号预约小程序|基于微信小程序的医院挂号预约系统设计与实现(源码+数据库+文档)
医院挂号预约小程序目录 目录 基于微信小程序的医院挂号预约系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序用户端 2、系统服务端 (1) 用户管理 (2)医院管理 (3)医生管理 &…...

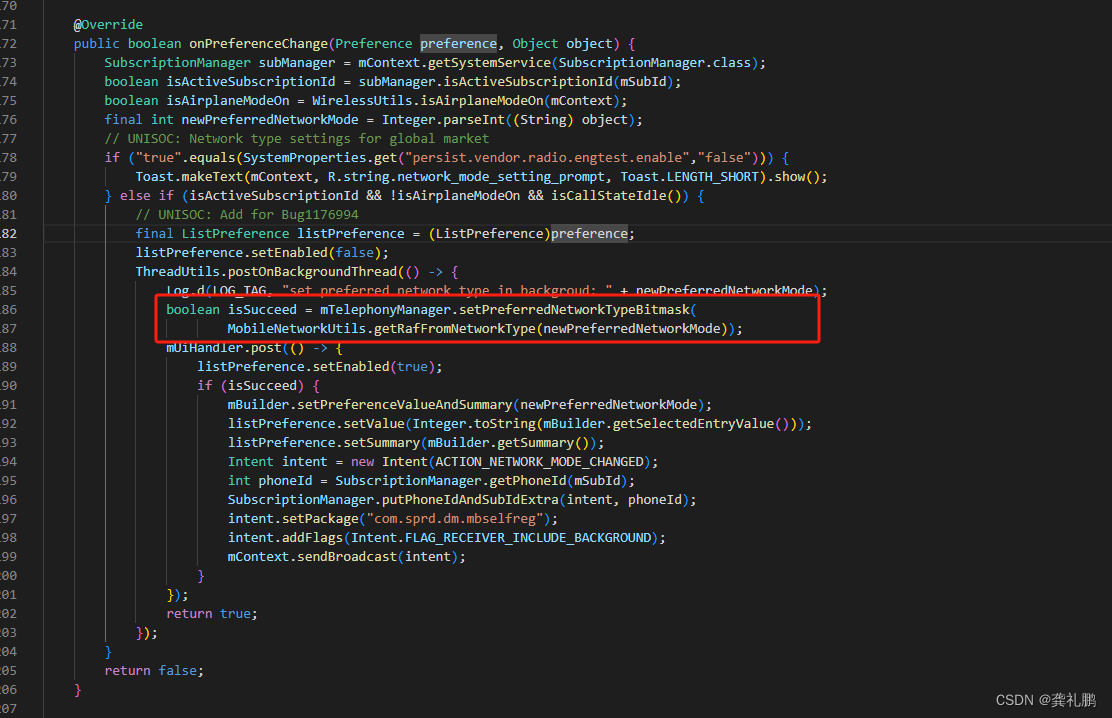
网络选择流程分析(首选网络类型切换流程)
首先是界面,我在此平台的界面如下: 对应的入口源码位置在Settings的UniEnabledNetworkModePreferenceController中,当然其他平台可能在PreferredNetworkModePreferenceController中,流程上都是大同小异 然后点击切换按钮会调用到UniEnabledNetworkModePreferenceControlle…...
6.1-Vector的汽车电子开发工具链简介)
AutoSAR(基础入门篇)6.1-Vector的汽车电子开发工具链简介
目录 前言 一、PREEvision 二、vVIRTUALtarget 三、DaVinci 四、CANoe 五、CANape 其他 前言 因为国内用...

TI的电量计驱动在卸载时导致Linux卡死
背景 最近移植TI电量计芯片bq40z50的驱动,移植完毕后,能正常读取电池信息了,但是无意中发现驱动卸载会导致Linux卡死,死前终端闪过大量打印,将putty的缓冲区都耗尽了,必须启用syslog转发并用visual syslog…...

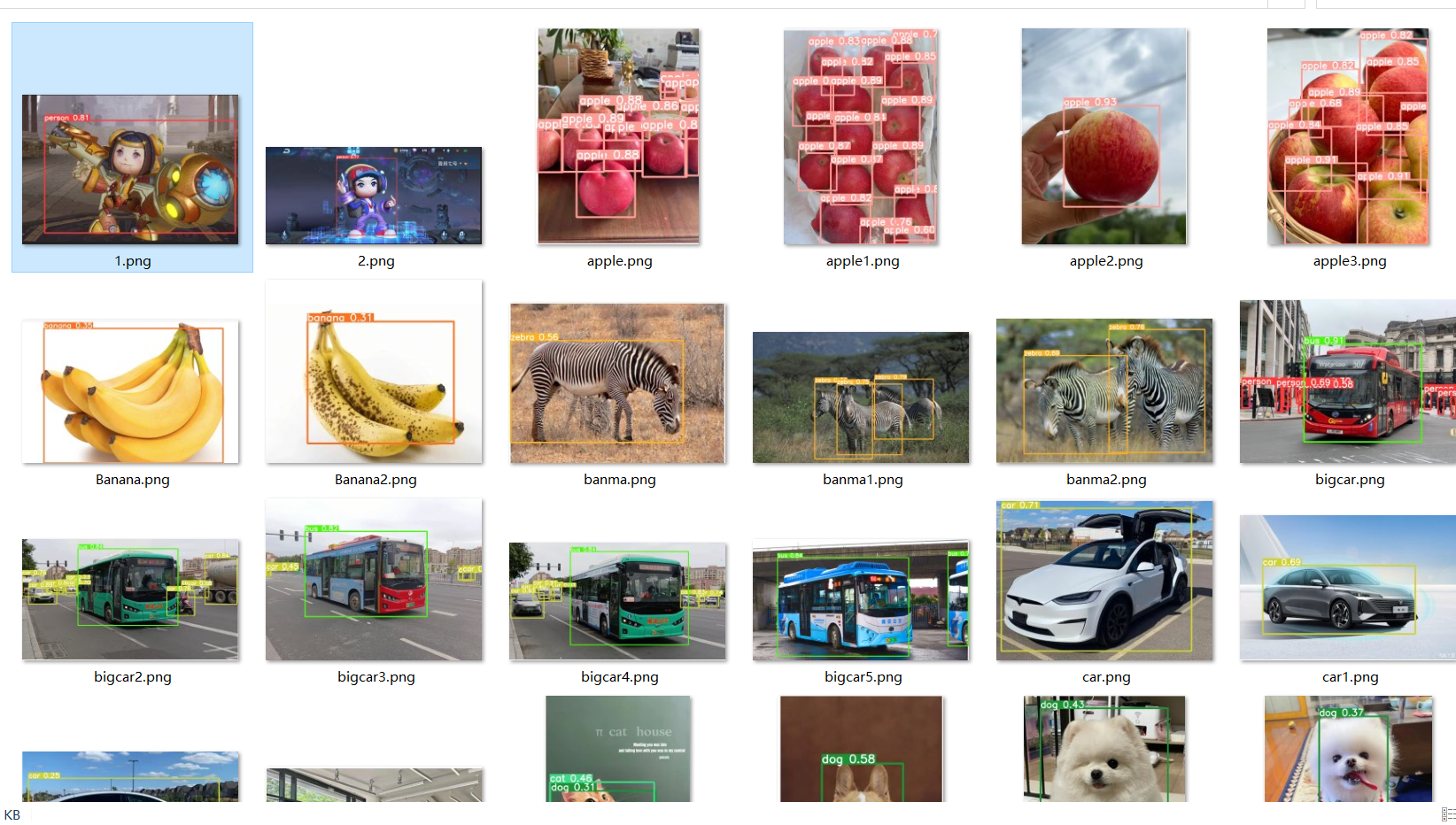
使用yolo训练自己的模型
YOLO(You Only Look Once)是一种用于目标检测的深度学习模型,旨在实时检测图像或视频中的多个对象。与传统的目标检测方法不同,YOLO一次性处理整个图像,而不是通过滑动窗口或区域提议进行多次检测。这种方法使得YOLO在…...

堆的概念实现
前言 本文将详细讲解堆。堆是一种二叉树(一般是完全二叉树)使用顺序结构的数组来存储。 tip:这里我们需要注意区分堆在不同地方的含义,这里的堆是一个数据结构,操作系统虚拟进程地址空间的堆是操作系统中管理内存的一块…...

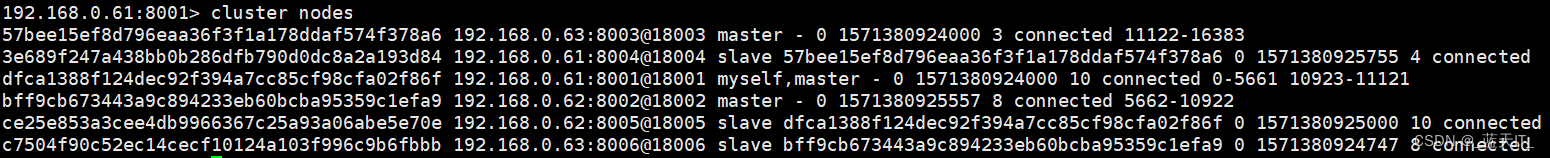
Redis(三)主从架构、Redis哨兵架构、Redis集群方案对比、Redis高可用集群搭建、Redis高可用集群之水平扩展
转自 极客时间 Redis主从架构 redis主从架构搭建,配置从节点步骤: 1、复制一份redis.conf文件2、将相关配置修改为如下值: port 6380 pidfile /var/run/redis_6380.pid # 把pid进程号写入pidfile配置的文件 logfile "6380.log" …...

pnpm + vite 从外网迁移到内网环境开发
离线安装pnpm 在有外网的机器上执行以下命令,下载pnpm的tgz压缩包至桌面,注意下载版本和当前使用版本保持一致 npm pack -g pnpm7.4.0 --pack-destination ~/Desktop将tgz压缩包拷贝至离线机器在离线机器中执行命令 npm -g i /home/user/offline/pnpm…...

寒假作业7
sql语句 创建表格 create table 表名 (字段名 数据类型,字段名 数据类型) create table if not exists 表名 (字段名 数据类型, 字段名 数据类型) 删除表格 drop table 表名; 插入记录 全字…...
)
【0257】关于pg内核shared cache invalidation messages (概念篇)
文章目录 1. inval messages2. 可配置参数(Configurable parameters)1. inval messages 所谓“共享缓存无效消息(shared cache invalidation messages)”,从概念上讲,共享缓存无效消息存储在一个无限数组中,其中maxMsgNum是存储提交消息的下一个数组下标, minMsgNum是…...

Nginx 缓存集成、清除、设置不缓存资源
文章目录 前言1. web缓存服务1.1 原理1.2 指令1.2.1 proxy_cache_path1.2.2 proxy_cache1.2.3 proxy_cache_key1.2.4 proxy_cache_valid1.2.5 proxy_cache_min_uses1.2.6 proxy_cache_methods 2. 缓存案例3. 缓存的清除3.1 删除对应的缓存目录3.2 使用第三方扩展模块ngx_cache_…...

C++面试宝典第27题:完全平方数之和
题目 给定正整数 n,找到若干个完全平方数(比如:1、4、9、16、...),使得它们的和等于n。你需要让组成和的完全平方数的个数最少。 示例1: 输入:n = 12 输出:3 解释:12 = 4 + 4 + 4。 示例2: 输入:n = 13 输出:2 解释:13 = 4 + 9。 解析 这道题主要考察应聘者对于…...

webrtc native api的几个要点
文章目录 基本流程状态回调类sdp的中媒体行pc对象 基本流程 webrtc native的接口,主要就是围绕着PeerConnection对象,一个PeerConnection对象它代表了一次音视频会话。 那么通过PeerConnection对象建立音视频通话,包括如下步骤: …...

MinMaxScaler, StandardScaler数据预处理中常用的两种缩放方法,用于将数据标准化或归一化到特定的范围或分布
MinMaxScaler 和 StandardScaler 是数据预处理中常用的两种缩放方法,用于将数据标准化或归一化到特定的范围或分布。这两种缩放方法的主要区别在于它们的目标和实现方式。 MinMaxScaler MinMaxScaler 会将数据缩放到一个指定的范围,通常是 [0, 1] 或 […...

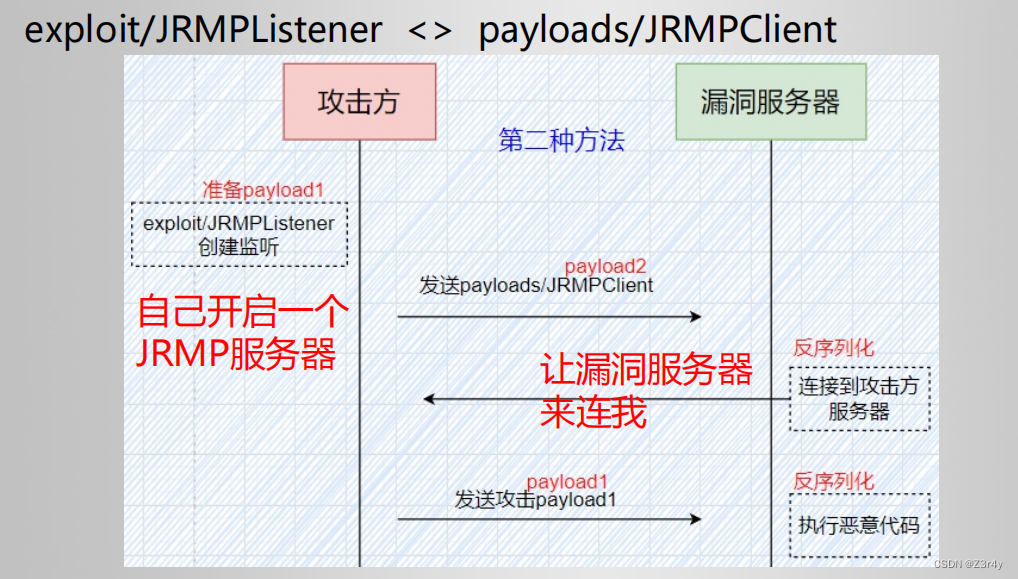
【Web】vulhub Shiro-550反序列化漏洞复现学习笔记
目录 Shiro简介 复现流程 工具一把梭 半脚本半手动 原理分析 反序列化入口 常见的key 登录过程 验证过程 利用原理 Shiro简介 Apache Shiro 是一个强大且易于使用的 Java 安全框架,用于身份验证、授权、加密和会话管理等安全功能。Shiro 的设计目标是简单…...

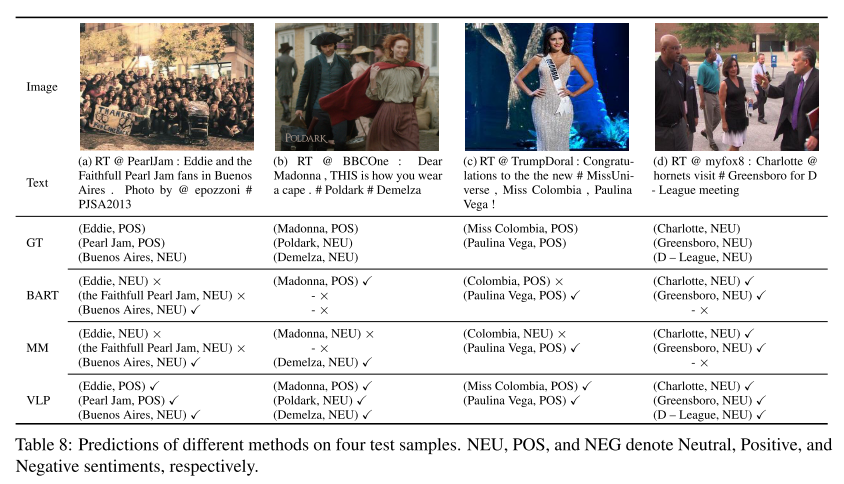
【论文精读】多模态情感分析 —— VLP-MABSA
Vision-Language Pre-Training for Multimodal Aspect-Based Sentiment Analysis 本篇论文发表于ACL-2022 原文链接 https://arxiv.org/abs/2204.07955 源码 GitHub - NUSTM/VLP-MABSA 模态:图像文本 基于多模态方面的情感分析(MABSA)近年来越来越受到关注。然而&am…...

SQL SELECT TOP, LIMIT, ROWNUM 子句
在数据库中,LIMIT是一个用于限制结果集的关键字,它可以与SELECT语句一起使用。它有以下几种用法: LIMIT n:返回前n条记录。例如,LIMIT 10将返回结果集中的前10条记录。 LIMIT m, n:返回从第m1条记录开始的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
