Chrome扩展开发纪要
1. 开发人员模式
以Edge(Chromium)为例, 可在管理扩展页, 在左侧开发人员模式打开, 只有此项开启后才能加载未压缩的扩展, 虽然也可以打包扩展, 但是浏览器会检测, 未上线的crx包是无法被安装的. 所以不打算上架的crx只能使用 加载解压缩的扩展 安装
2. 创建扩展
2.1 建立文件夹mycrx
2.2 创建manifest.json
{"manifest_version": 3, // 扩展版本, 现在只能用3"name": "MyCrx", // 扩展名称"description": "这是我的扩展描述", // 扩展描述"version": "1.0.0", // 版本号"action": { // popup配置"default_title": "TkImPlus","default_icon": "img/logo.png","default_popup": "popup.html", // 指定popup页面},"author": "AriFe.Liu", // 作者信息, 俗称免费广告位"background":{ // background.js配置"type":"module", // 该配置用于使其支持使用import动态导入文件"service_worker":"service.js" // 指定background.js文件},"permissions":[ // 扩展权限, 具体需要使用哪些需要根据自身需求查阅文档"tabs","storage","webRequest","declarativeNetRequest","cookies","notifications"],"host_permissions":[ // 这个忘了是做什么用的了"*://*/*"],"content_scripts": [ // content.js配置{"matches":["*://affiliate-us.tiktok.com/seller/im?*"], // 这里指仅在匹配到该网址时才生效"js": ["content.js"], // 指定content.js文件"run_at": "document_idle", // 执行时机"css": ["content.css"] // 附加的css文件}]}
3. 核心文件说明
3.1 content.js
这个文件是在匹配到指定url时, 会被插入到对应页面中, 在该文件内, 可操作被插入页面的DOM, 也就是说, 如果需要修改页面的样式, 删除某些元素, 插入新的元素, 都可在本文件中实现, 但是它并不能操作页面的JS. 但是可以调用扩展的chrome.runtime, chrome.extension等API.
也就是说, 页面1原生加载的JS1, 这里的content.js就是JS2, 虽然JS都可以操作页面1, 但是JS2和JS1不互通, 也就意味着, 你在content.js里面写的方法等, 通过给页面中的元素附加事件等是无法触发的.
###3.2 background.js
这个文件是在浏览器启动后直接运行在后台的, 它不可操作页面dom, 但是它可以发起跨域请求, 可以调用chrome的更多的api, 可以理解为content是前端, 而background是后端, 比如前端需要跨域调用接口等, 可以直接告知background来进行处理获取后返回.
3.3 popup
这个是点击扩展图标时弹出的页面, 焦点移开就会关闭, 一般用来做些临时的交互, 这个页面大小会自适应, 但是最大好像宽度只有750px, 高度应该只有550px, 所以最大只有这么大的话, 可以自己考虑自己的扩展有什么是需要放在这里用的
3.4 inject.js
这个文件是为了弥补content.js无法操作页面JS而衍生出来的, 这个就和页面中的普通JS一样, 页面原本附带的JS能做什么它也能做什么. 而且也不能调用扩展的API
3.5 other
除了这些还有一些其它的, 但我做过的几个实际上并没有用到过, 一般来说仅靠content和background就可以完成绝大部分操作. content不能执行的操作,例如跨域等, 就发消息给background来操作, 然后监听后台发来的消息再进行下一步处理
4. 通信说明
短链接
在content中, chrome.runtime.sendMessage即可发送消息给background
在background中, chrome.runtime.onMessage.addListener((data,sender,sendResponse)=>{})即可接收并发送响应. 但在实际开发中, 我发现在接受消息时如果处理事件耗时过长(比如此时执行了fetch等), 则content就会收不到消息, 报错提示大意是说,在发送消息给指定端口时, 这个端口已经被关闭了. 也有可能是因为异步操作等原因, 我处理的有问题, 但实际测试了很多次没找到什么办法解决.所以引出了我使用长连接的案例
长链接
在content中, chrome.runtime.connect即可发起长连接请求, 返回port, 再使用port.postMessage可发送消息, 使用port.onMessage.addListener监听消息
在background中, chrome.runtime.onConnect.addListener用来监听连接请求, 使用方法也挺简单, 具体可以看下方参考资料
在实际使用中我发现, 长连接好像是会自动断开的, 查询官方文档, 意思大概是说30秒没有交互后, 这个连接就会被休眠. 官方建议是自行处理这些异常的发生, 同时建议使用chrome.stroge来存储信息而不是使用全局变量
在很多业务中, 使用content和background,搭配上通信即可实现绝大部分需求
5. 相关资料
【干货】Chrome插件(扩展)开发全攻略 - 我是小茗同学 - 博客园
API 参考 | Chrome for Developers
扩展程序 | Extensions | Chrome for Developers
相关文章:

Chrome扩展开发纪要
1. 开发人员模式 以Edge(Chromium)为例, 可在管理扩展页, 在左侧开发人员模式打开, 只有此项开启后才能加载未压缩的扩展, 虽然也可以打包扩展, 但是浏览器会检测, 未上线的crx包是无法被安装的. 所以不打算上架的crx只能使用 加载解压缩的扩展 安装 2. 创建扩展 2.1 建立文…...

LeetCode-第28题-找出字符串中第一个匹配项的下标
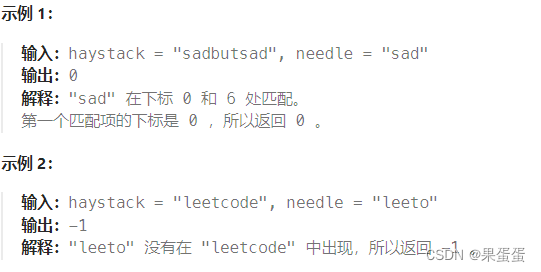
1.题目描述 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 2.样例描述 3.思路描述 可以让字符串 …...

分享90个行业PPT,总有一款适合您
分享90个行业PPT,总有一款适合您 90个行业PPT下载链接:https://pan.baidu.com/s/1bHvhk_42-IFAjNdjPPtMZw?pwd8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易…...

【原创 附源码】Flutter海外登录--Tiktok登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月7日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…...
)
国内chatGPT3.5升级到chatGPT4.0的教程(24年2月更新)
最新的充值方法看这里。 通过虚拟卡 WildCard 的方式来升级 GPT 4.0 最快了,大概2分钟就可以升级完成, 而且升级 GPT 4.0 价钱也不贵,虚拟卡一年10美元,GPT4 每个月也才 20美元。如果你觉得 GPT 4.0 对你可能有帮助,那就赶快来升级…...

【python量化交易】qteasy使用教程01 - 安装方法及初始化配置
qteasy教程1 - 安装方法及初始化配置 qteasy教程1 - 安装方法及初始配置qteasy安装前的准备工作1, 创建安装环境2,安装MySQL数据库 (可选)安装pymysql 3,创建tushare账号并获取API token (可选)4,安装TA-lib (可选)WindowsMac OSL…...

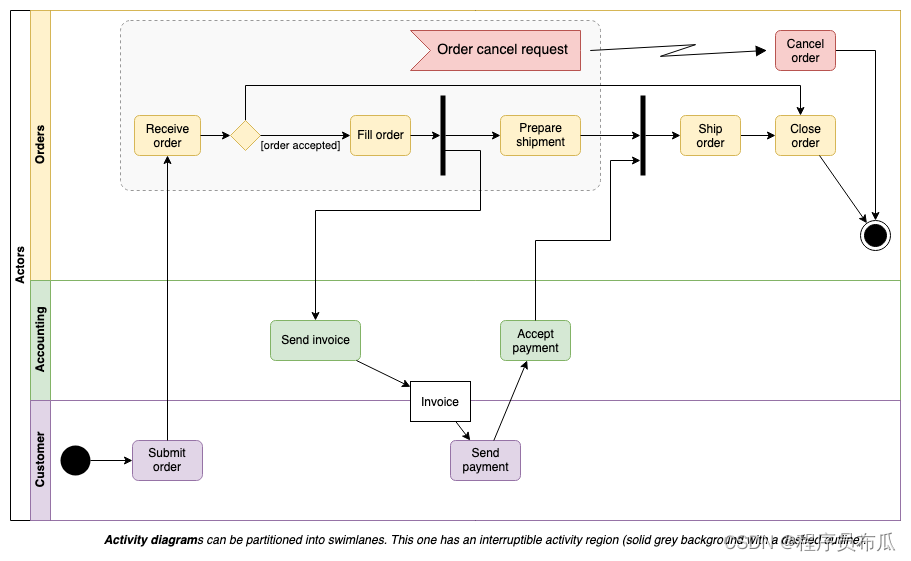
UML 2.5图形库
UML 2.5图形库 drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址drawon.cn或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储&#…...

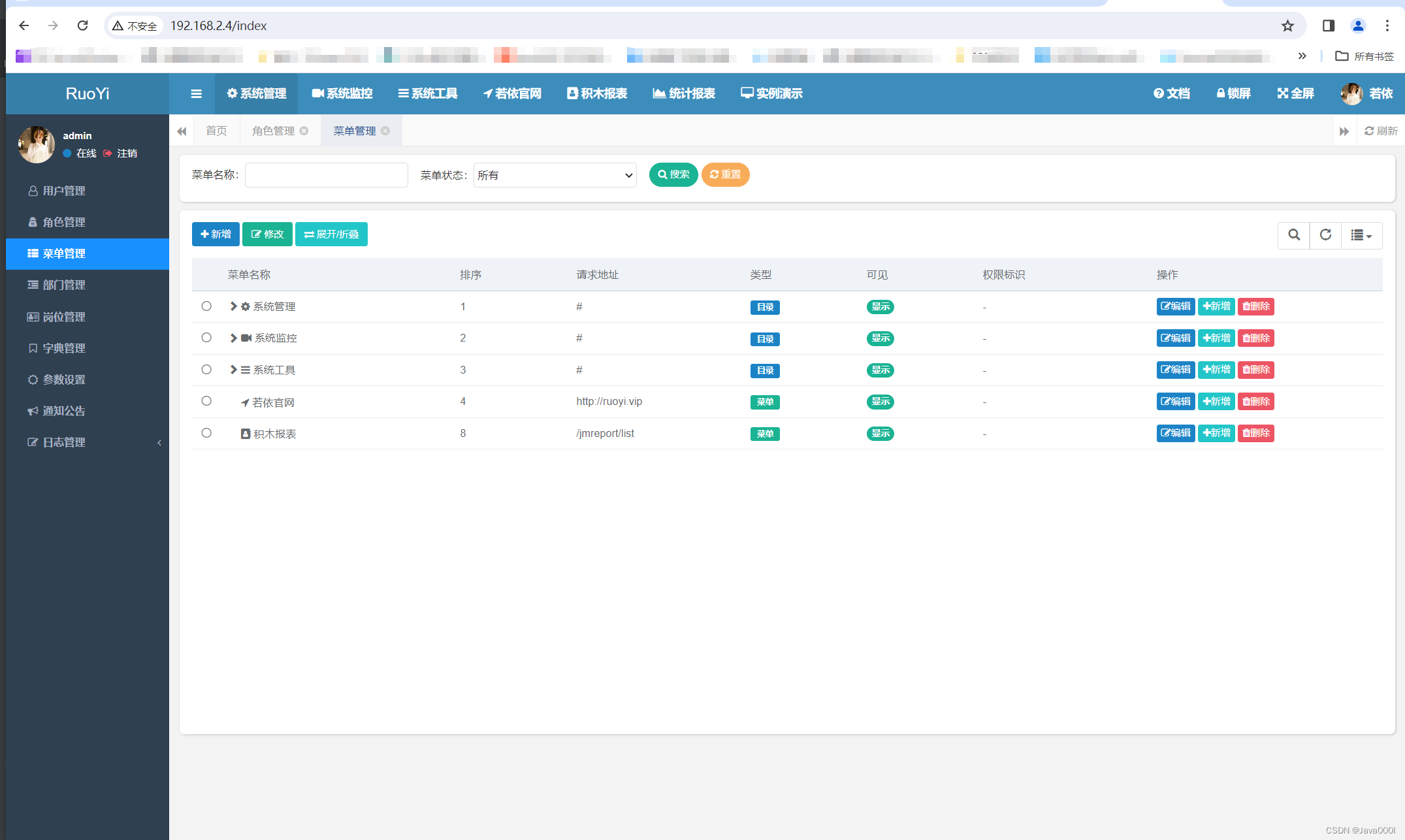
分享springboot框架的一个开源的本地开发部署教程(若依开源项目开发部署过程分享持续更新二开宝藏项目PostgresSQL数据库版)
1首先介绍下若依项目: 若依是一个基于Spring Boot和Spring Cloud技术栈开发的多租户权限管理系统。该开源项目提供了一套完整的权限管理解决方案,包括用户管理、角色管理、菜单管理、部门管理、岗位管理等功能。 若依项目采用前后端分离的架构…...

打卡今天学习 Linux
过年了,祝大家过年快乐 在今天的学习中,我们涉及了一些关键的 Linux 系统管理知识点,包括 systemctl、IP 地址配置、域名解析、映射的创建、软链接等。让我们简要回顾一下这些主题。 1. systemctl systemctl 是一个强大的 Linux 系统管理工…...

单片机精进之路-3流水灯
P1代表单片机的P1口的8个io的寄存器,使用_crol_函数:将 k进行1位左位移,并将值以unsigned char类型返回,再将K的值赋给P1,这样就点亮了P1口对应的IO为低电平的led灯。 //flow light and beep #include <reg51.h>…...

c# File.WriteAllLines 和 File.WriteAllText
File.WriteAllLines 和 File.WriteAllText 都是 C# 中用于写入文本文件的方法,但它们有一些区别。 1. File.WriteAllLines 方法: File.WriteAllLines 方法用于将字符串数组的内容按行写入文本文件。每个数组元素都被写入文件的一行,且方法会…...

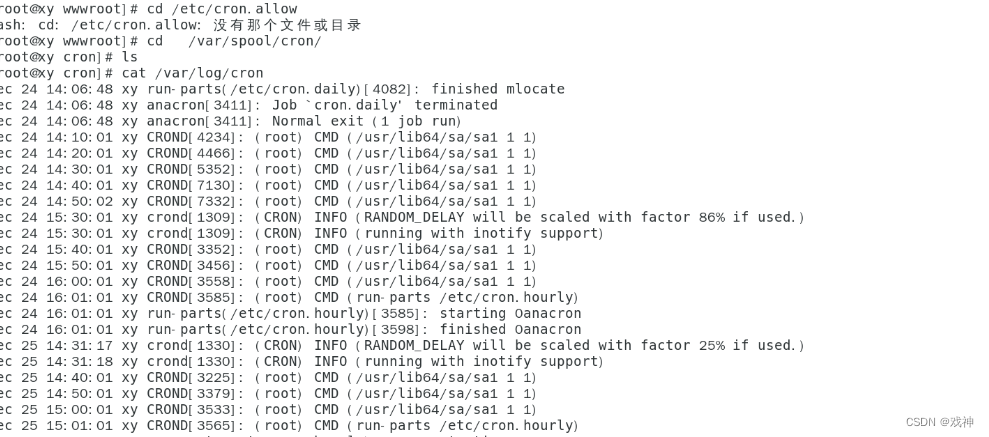
linux系统定时任务管理
crontab使用 一、crontab简介 crontab 这个指令所设置的工作将会循环的一直进行下去!可循环的时间为分钟、小时、每周、每月或每年等。crontab 除了可以使用指令执行外,亦可编辑 /etc/crontab 来支持。 至于让 crontab 可以生效的服务则是 crond 这个服…...

mysql的慢sql优化
为什么要优化慢sql ? 慢sql会长时间占用 数据库连接数,如果项目中有大量的慢sql,那么可用的数据库连接数就会变少,进而会影响业务。 慢sql优化 优化慢sql,最常见的就是添加索引。查询语句中不要使用select *尽量减少…...

排序算法---插入排序
原创不易,转载请注明出处。欢迎点赞收藏~ 插入排序是一种简单直观的排序算法,它的基本思想是将待排序的元素分为已排序和未排序两部分,每次从未排序部分中选择一个元素插入到已排序部分的合适位置,直到所有元素都插入到已排序部分…...

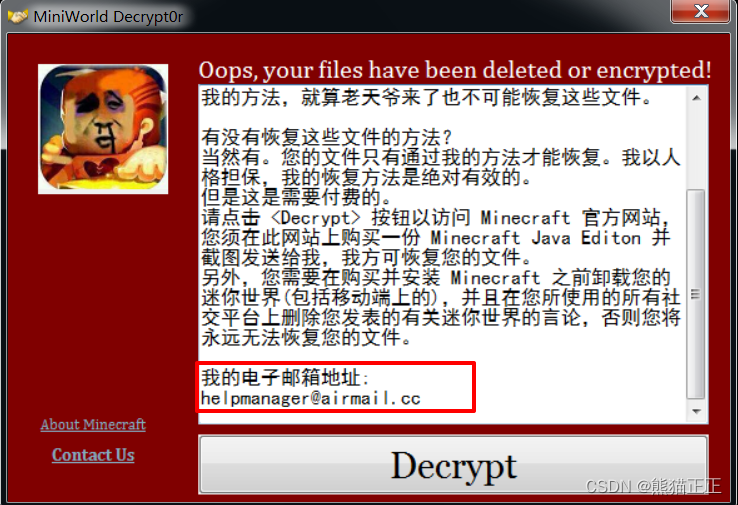
迷你世界勒索病毒,你的文件被删了吗?
前言 笔者在某恶意软件沙箱平台分析样本的时候,发现了一款比较有意思的勒索病毒MiniWorld迷你世界勒索病毒,它的解密界面与此前的WannaCry勒索病毒的界面相似,应该是作者仿冒的WannaCry的UI,如下所示: 这款勒索病毒既…...

QT styleSheet——控件设置样式表
QT开发中,需要设置多种多样的控件表现形式,QT实现的styleSheet能够满足多种多样的场景,这里简单的记录下一些我常用的 设置透明背景,鼠标悬浮时,设置背景色: pushButton->setStyleSheet("QPushBu…...

Linux学习
1 Linux的目录结构介绍 bin存放常用的命令etc存放配置文件bootlinux启动的文件home存放用户lib存放动态库,给应用程序使用lostfound一般是空的,但系统异常关机会产生文件media自动挂载,如u盘,光盘mnt手动挂载,一般自己…...

MFC研发自验用例编写应注意哪些关键测试点
MFC(Microsoft Foundation Classes)是一个用于开发Windows应用程序的C类库。在MFC应用程序的研发过程中,自验用例(自我验证测试用例)的编写是非常重要的一环,它有助于确保代码的质量、稳定性和功能正确性。…...
支持多模态语音和图像)
ChatGPT升级版本GPT-4V(ision)支持多模态语音和图像
ChatGPT升级指南:迎接GPT-4V(ision)的全新多模态时代 ChatGPT最新升级引入了GPT-4V(ision),这是一个突破性的多模态版本,支持语音和图像输入。现在,用户可以与ChatGPT进行更加丰富和互动的对话。以下是您升级到GPT-4V(ision)所需…...

机器人搬砖 - 华为OD统一考试
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第 i 堆中有 bricks[i] 块砖头,要求在8小时内搬完。 机器人每小时能搬砖的数量…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
