【前后端接口AES+RSA混合加解密详解(vue+SpringBoot)附完整源码】
前后端接口AES+RSA混合加解密详解(vue+SpringBoot)
- 前后端接口AES+RSA混合加解密
- 一、AES加密原理和为什么不使用AES加密
- 二、RSA加密原理和为什么不使用rsa加密
- 三、AES和RSA混合加密的原理
- 四、代码样例
- 前端
- 1. 请求增加加密标识
- 2. 前端加密工具类
- 3.前端axios请求统一封装,和返回统一封装
- 后端
- 1.后端加密工具类
- 2. 请求的返回实体封装
- 3. 配置过滤器对请求进行加解密操作
- 4.过滤器注册
- 5. 获取RSA公钥接口
- 总结:
前后端接口AES+RSA混合加解密
为什么需要对前后端接口加解密?主要是甲方要求。
一、AES加密原理和为什么不使用AES加密
AES是最常见的对称加密算法,加密和解密用到的密钥是相同的,这种加密方式加密速度非常快,适合经常发送数据的场合,且加密长文本比较方便。缺点是密钥的传输比较麻烦,只能将一把公钥分别在前后端代码中各存放一份,还有一个遇到的问题下面会讲到,那就是美国对AES加密密钥长度的限制。优点是加密效率高,缺点是安全性低。
二、RSA加密原理和为什么不使用rsa加密
RSA也就是非对称加密算法,是使用不同密钥进行加密和解密的算法,也称为公私钥加密。公钥和私钥是同时生成的,公钥用来加密,私钥用来解密,加解密的密钥是成对出现。但是不推荐用RSA加密请求报文,因为RSA加密后的报文会很长,经常会出现超过请求体长度限制。优点是安全性高,缺点是RSA的加密效率低。
三、AES和RSA混合加密的原理
我们可以结合两者的优点,AES的加密效率高,那我们可以使用aes来加密报文,而RSA的灵活性和安全性来加密aes的密钥。总的思路就是利用RSA来加密传输AES的密钥,用 AES的密钥来加密请求报文。
四、代码样例
前端
1. 请求增加加密标识
首先这个功能我们的出发点是可以灵活配置,所以我们在需要加密的请求头添加一个加密标识代码如下:
import axios from '@common/plugins/Axios'saveStudent: data => {return axios.request({url: `/demo/saveStudent`,method: 'post',headers: {//需要加密的请求在头部塞入标识isEncrypt: 1},data})}
2. 前端加密工具类
import JSEncrypt from 'jsencrypt'
import CryptoJS from 'crypto-js'//
// 加密
export function rsaEncrypt(Str, afterPublicKey) {const encryptor = new JSEncrypt()encryptor.setPublicKey(afterPublicKey) // 设置公钥return encryptor.encrypt(Str) // 对数据进行加密
}// 解密
export function rsaDecrypt(Str, frontPrivateKey) {const encryptor = new JSEncrypt()encryptor.setPrivateKey(frontPrivateKey) // 设置私钥return encryptor.decrypt(Str) // 对数据进行解密
}export function aesEncrypt(aeskey, Str) {// 设置一个默认值,如果第二个参数为空采用默认值,不为空则采用新设置的密钥var key = CryptoJS.enc.Utf8.parse(aeskey)var srcs = CryptoJS.enc.Utf8.parse(Str)var encrypted = CryptoJS.AES.encrypt(srcs, key, {// 切记 需要和后端算法模式一致mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7})return encrypted.toString()
}export function aesDecrypt(aeskey, Str) {var key = CryptoJS.enc.Utf8.parse(aeskey)var decrypt = CryptoJS.AES.decrypt(Str, key, {// 切记 需要和后端算法模式一致mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7})return CryptoJS.enc.Utf8.stringify(decrypt).toString()
}
/*** 获取16位随机码AES* @returns {string}*/
export function get16RandomNum() {var chars = [ '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K', 'L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z','a','b','c','d','e','f',
'g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z']var nums = ''//这个地方切记要选择16位,因为美国对密钥长度有限制,选择32位的话加解密会报错,需要根据jdk版本去修改相关jar包,有点恼火,选择16位就不用处理。for (var i = 0; i < 16; i++) {var id = parseInt(Math.random() * 61)nums += chars[id]}return nums
}
//获取rsa密钥对
export function getRsaKeys() {return new Promise((resolve, reject) => {window.crypto.subtle.generateKey({name: 'RSA-OAEP',modulusLength: 2048, //can be 1024, 2048, or 4096publicExponent: new Uint8Array([0x01, 0x00, 0x01]),hash: { name: 'SHA-512' } //can be "SHA-1", "SHA-256", "SHA-384", or "SHA-512"},true, //whether the key is extractable (i.e. can be used in exportKey)['encrypt', 'decrypt'] //must be ["encrypt", "decrypt"] or ["wrapKey", "unwrapKey"]).then(function(key) {window.crypto.subtle.exportKey('pkcs8', key.privateKey).then(function(keydata1) {window.crypto.subtle.exportKey('spki', key.publicKey).then(function(keydata2) {var privateKey = RSA2text(keydata1, 1)var publicKey = RSA2text(keydata2)resolve({ privateKey, publicKey })}).catch(function(err) {reject(err)})}).catch(function(err) {reject(err)})}).catch(function(err) {reject(err)})})
}
function RSA2text(buffer, isPrivate = 0) {var binary = ''var bytes = new Uint8Array(buffer)var len = bytes.byteLengthfor (var i = 0; i < len; i++) {binary += String.fromCharCode(bytes[i])}var base64 = window.btoa(binary)let text = base64.replace(/[^\x00-\xff]/g, '$&\x01').replace(/.{64}\x01?/g, '$&\n')return text
}
3.前端axios请求统一封装,和返回统一封装
import Axios from 'axios'
import { getRsaKeys, rsaEncrypt, rsaDecrypt, aesDecrypt, aesEncrypt, get32RandomNum } from '@common/util'
/*** axios实例* @type {AxiosInstance}*/
const instance = Axios.create({headers: {x_requested_with: 'XMLHttpRequest'}
})
let frontPrivateKey
/*** axios请求过滤器*/
instance.interceptors.request.use(async config => {if (sessionStorage.getItem('X-Access-Token')) {// 判断是否存在token,如果存在的话,则每个http header都加上tokenconfig.headers['X-Access-Token'] = sessionStorage.getItem('X-Access-Token')}if (config.headers['isEncrypt']) {config.headers['Content-Type'] = 'application/json;charset=utf-8'if (config.method === 'post' || config.method === 'put') {const { privateKey, publicKey } = await getRsaKeys()let afterPublicKey = sessionStorage.getItem('afterPublicKey')frontPrivateKey = privateKey//每次请求生成aeskeylet aesKey = get16RandomNum()//用登陆后后端生成并返回给前端的的RSA密钥对的公钥将AES16位密钥进行加密let aesKeyByRsa = rsaEncrypt(aesKey, afterPublicKey)//使用AES16位的密钥将请求报文加密(使用的是加密前的aes密钥)if (config.data) {let data = aesEncrypt(aesKey, JSON.stringify(config.data))config.data = {data: data,aeskey: aesKeyByRsa,frontPublicKey: publicKey}}if (config.params) {let data = aesEncrypt(aesKey, JSON.stringify(config.params))config.params = {params: data,aeskey: aesKeyByRsa,frontPublicKey: publicKey}}}}config.url ="你的后端接口请求地址" + config.urlreturn config},err => {return Promise.reject(err)}
)
/*** axios响应过滤器*/
instance.interceptors.response.use(response => {//后端返回的通过rsa加密后的aes密钥let aesKeyByRsa = response.data.aesKeyByRsaif (aesKeyByRsa) {//通过rsa的私钥对后端返回的加密的aeskey进行解密let aesKey = rsaDecrypt(aesKeyByRsa, frontPrivateKey)//使用解密后的aeskey对加密的返回报文进行解密response.data.data = JSON.parse(JSON.parse(aesDecrypt(aesKey, response.data.data)))return response.data}else{ return response} }},error => {if (error.response.status === 500) {const { data } = erro相关文章:
附完整源码】)
【前后端接口AES+RSA混合加解密详解(vue+SpringBoot)附完整源码】
前后端接口AES+RSA混合加解密详解(vue+SpringBoot) 前后端接口AES+RSA混合加解密一、AES加密原理和为什么不使用AES加密二、RSA加密原理和为什么不使用rsa加密三、AES和RSA混合加密的原理四、代码样例前端1. 请求增加加密标识2. 前端加密工具类3.前端axios请求统一封装,和返…...

React环境配置
1.安装Node.js Node.js官网:https://nodejs.org/en/ 下载之后按默认选项安装好 重启电脑即可自动完成配置 2.安装React 国内使用 npm 速度很慢,可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。 ①使用 winR 输入 cmd 打开终端 ②依…...

Pandas 数据处理-排序与排名的深度探索【第69篇—python:文本数据处理】
文章目录 Pandas 数据处理-排序与排名的深度探索1. sort_index方法2. sort_values方法3. rank方法4. 多列排序5. 排名方法的参数详解6. 处理重复值7. 对索引进行排名8. 多级索引排序与排名9. 更高级的排序自定义10. 性能优化技巧10.1 使用nsmallest和nlargest10.2 使用sort_val…...

第8节、双电机多段直线运动【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:前面章节主要介绍了bresenham直线插值运动,本节内容介绍让两个电机完成连续的直线运动,目标是画一个正五角星 一、五角星图介绍 五角星总共10条直线,10个顶点。设定左下角为原点…...

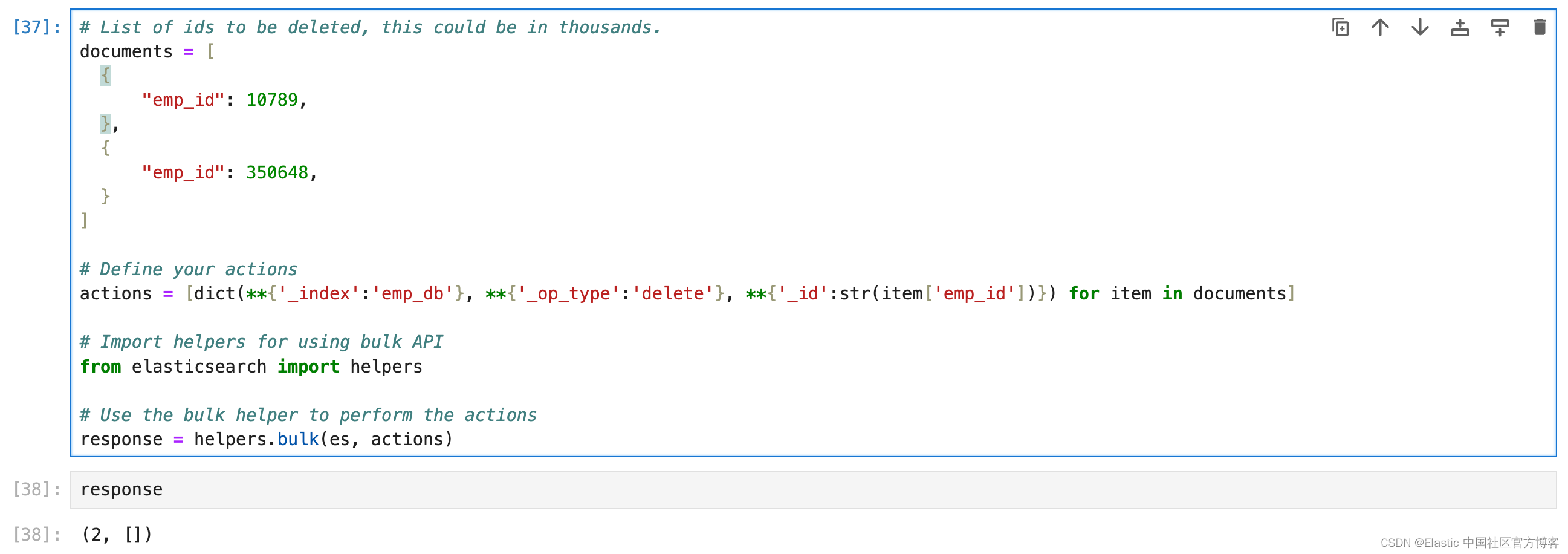
Elasticsearch:基本 CRUD 操作 - Python
在我之前的文章 “Elasticsearch:关于在 Python 中使用 Elasticsearch 你需要知道的一切 - 8.x”,我详细讲述了如何建立 Elasticsearch 的客户端连接。我们也详述了如何对数据的写入及一些基本操作。在今天的文章中,我们针对数据的 CRUD (cre…...

1992-2022年全国及31省对外开放度测算数据(含原始数据+计算结果)(无缺失)
1992-2022年全国及31省对外开放度测算数据(含原始数据计算结果)(无缺失) 1、时间:1992-2022年 2、来源:各省年鉴、国家统计局、统计公报、 3、指标:进出口总额(万美元)…...

JVM之GC垃圾回收
GC垃圾回收 如何判断对象可以回收 引用计数法 如果有对象引用计数加一,没有对象引用,计数减一,如果计数为零,则回收 但是如果存在循环引用,即A对象引用B对象,B对象引用A对象,会造成内存泄漏 可…...

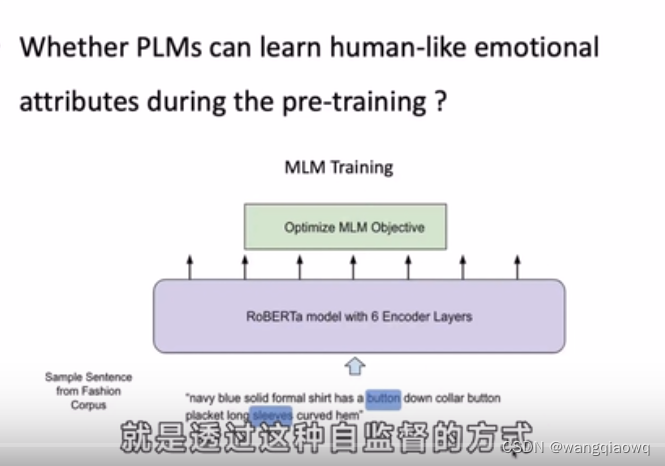
自然语言学习nlp 六
https://www.bilibili.com/video/BV1UG411p7zv?p118 Delta Tuning,尤其是在自然语言处理(NLP)和机器学习领域中,通常指的是对预训练模型进行微调的一种策略。这种策略不是直接更新整个预训练模型的权重,而是仅针对模型…...

fpga 需要掌握哪些基础知识?
个人根据自己的一些心得总结一下fpga 需要掌握的基础知识,希望对你有帮助。 1、数电(必须掌握的基础),然后进阶学模电, 2、掌握HDL(verilog或VHDL)一般建议先学verilog,然后可以学…...

Qt未来市场洞察
跨平台开发:Qt作为一种跨平台的开发框架,具有良好的适应性和灵活性,未来将继续受到广泛应用。随着多设备和多平台应用的增加,Qt的前景在跨平台开发领域将更加广阔。 物联网应用:由于Qt对嵌入式系统和物联网应用的良好支…...

GPT-4模型中的token和Tokenization概念介绍
Token从字面意思上看是游戏代币,用在深度学习中的自然语言处理领域中时,代表着输入文字序列的“代币化”。那么海量语料中的文字序列,就可以转化为海量的代币,用来训练我们的模型。这样我们就能够理解“用于GPT-4训练的token数量大…...

宽字节注入漏洞原理以及修复方法
漏洞名称:宽字节注入 漏洞描述: 宽字节注入是相对于单字节注入而言的,该注入跟HTML页面编码无关,宽字节注入常见于mysql中,GB2312、GBK、GB18030、BIG5、Shift_JIS等这些都是常说的宽字节,实际上只有两字节。宽字节带来的安全问…...

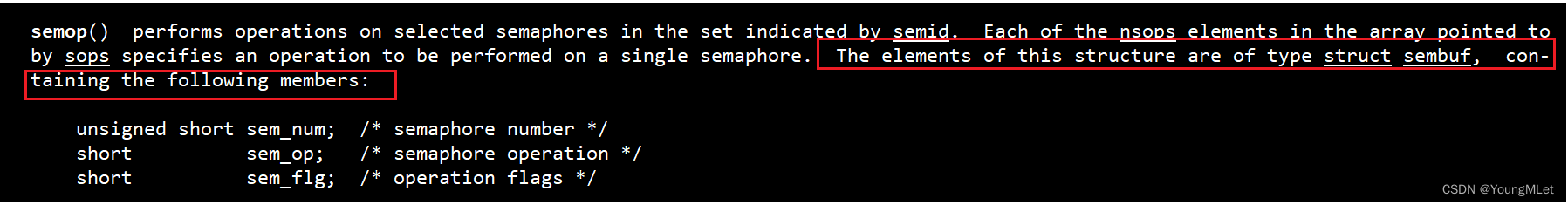
【Linux】SystemV IPC
进程间通信 一、SystemV 共享内存1. 共享内存原理2. 系统调用接口(1)创建共享内存(2)形成 key(3)测试接口(4)关联进程(5)取消关联(6)释…...

iview 页面中判断溢出才使用Tooltip组件
使用方法 <TextTooltip :content"contentValue"></TextTooltip> 给Tooltip再包装一下 <template><Tooltip transfer :content"content" :theme"theme" :disabled"!showTooltip" :max-width"300" :p…...

如何使用websocket
如何使用websocket 之前看到过一个面试题:吃饭点餐的小程序里,同一桌的用户点餐菜单如何做到的实时同步? 答案就是:使用websocket使数据变动时服务端实时推送消息给其他用户。 最近在我们自己的项目中我也遇到了类似问题…...

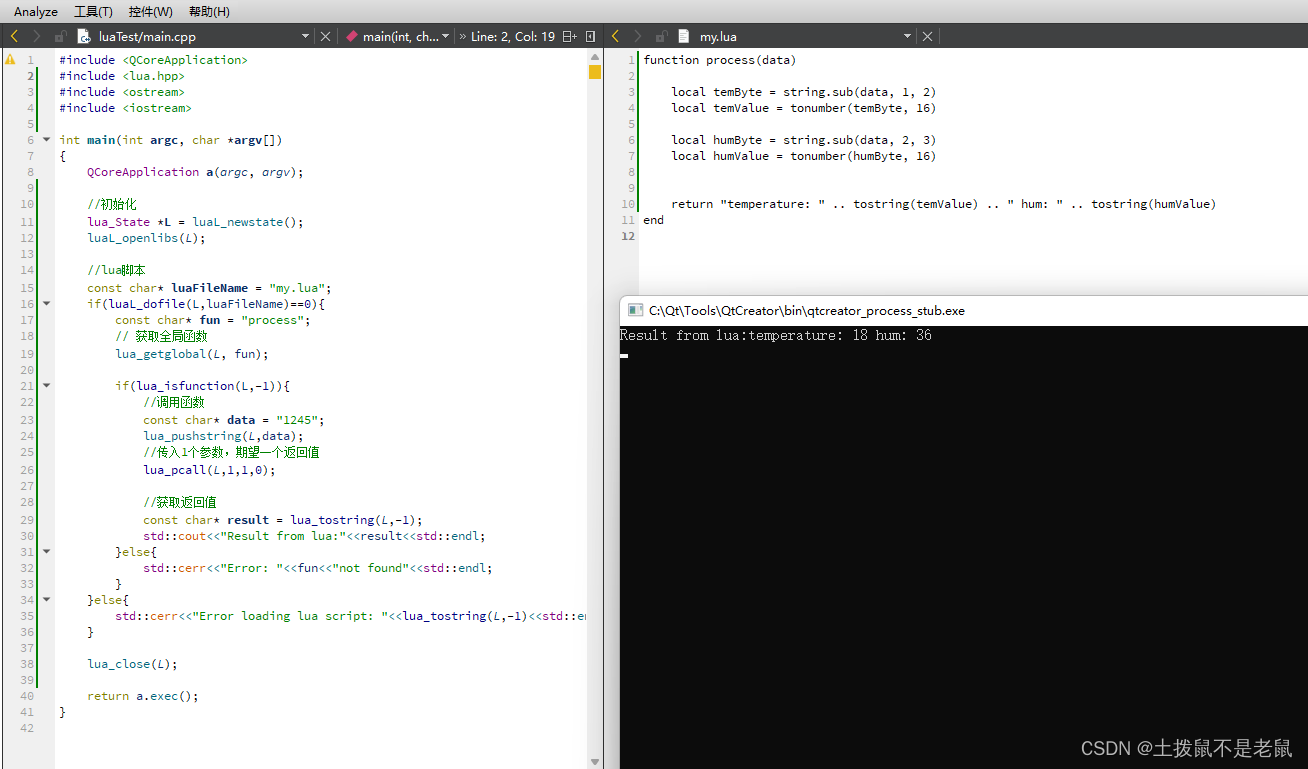
C++ 调用lua 脚本
需求: 使用Qt/C 调用 lua 脚本 扩展原有功能。 步骤: 1,工程中引入 头文件,库文件。lua二进制下载地址(Lua Binaries) 2, 调用脚本内函数。 这里调用lua 脚本中的process函数,并…...

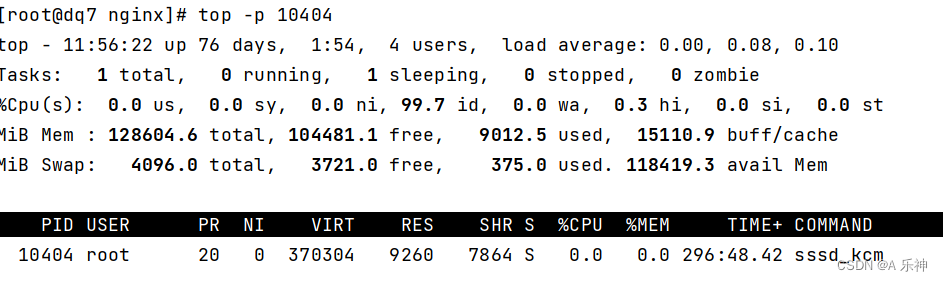
Centos 内存和硬盘占用情况以及top作用
目录 只查看内存使用情况: 内存使用排序取前5个: 硬盘占用情况 定位占用空间最大目录 top查看cpu及内存使用信息 前言-与正文无关 生活远不止眼前的苦劳与奔波,它还充满了无数值得我们去体验和珍惜的美好事物。在这个快节奏的世界中&…...

【数据结构】堆(创建,调整,插入,删除,运用)
目录 堆的概念: 堆的性质: 堆的存储方式: 堆的创建 : 堆的调整: 向下调整: 向上调整: 堆的创建: 建堆的时间复杂度: 向下调整: 向上调整ÿ…...

v-if 和v-for的联合规则及示例
第073个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

各互联网企业测绘资质调研
公司子公司产品产品介绍资质获得资质时间阿里巴巴高德高德地图作为阿里的全资子公司,中国领先的数字地图内容、导航和位置服务解决方案提供商,互联网地图行业龙头,2021年4月高德实现全月平均日活跃用户数超过1亿的重要里程碑,稳居…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
