echarts 曲线图自定义提示框
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>曲线图</title><!-- 引入 ECharts 库 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script><style>/* 设置图表容器的大小 */#main {width: 800px;height: 600px;margin: 0 auto;}</style>
</head><body><!-- 图表容器 --><div id="main"></div><script>// 你的 JavaScript 函数function updateChart () {var chartDom = document.getElementById('main')var myChart = echarts.init(chartDom)// 示例数据var jsonData = [{ time: '2024-01-01', name: 'Series1', kongshen: 100, yongshuiliang: 50, leijifangshuiliang: 200, wendu: 25, shuiya: 1.5, CH4: 10 },{ time: '2024-01-02', name: 'Series2', kongshen: 120, yongshuiliang: 55, leijifangshuiliang: 220, wendu: 26, shuiya: 1.6, CH4: 12 },{ time: '2024-01-03', name: 'Series3', kongshen: 130, yongshuiliang: 60, leijifangshuiliang: 240, wendu: 27, shuiya: 1.7, CH4: 14 }]var timeData = []var series = []var kongshenData = []var yongshuiliangData = []var leijifangshuiliangData = []var wenduData = []var shuiyaData = []var CH4Data = []for (var i = 0; i < jsonData.length; i++) {var item = jsonData[i]timeData.push(item.time)kongshenData.push(item.kongshen)yongshuiliangData.push(item.yongshuiliang)leijifangshuiliangData.push(item.leijifangshuiliang)wenduData.push(item.wendu)shuiyaData.push(item.shuiya)CH4Data.push(item.CH4)series.push({name: item.name,type: 'line',stack: 'Total',data: [item.kongshen, item.yongshuiliang, item.leijifangshuiliang, item.wendu, item.shuiya, item.CH4],lineStyle: {width: 4, // 设置折线宽度为4(加粗)}})}var option = {title: {// text: '名称'},tooltip: {trigger: 'axis',formatter: function (params) {var html = '';params.forEach(function (param) {var name = param.seriesName;var value = param.value;var unit = '';var color = param.color;switch (name) {case '孔深':unit = 'm';break;case '涌水量':unit = 'm³/h';break;case '水温':unit = '℃';break;case '水压':unit = 'MPa';break;case '累计放水量':unit = 'm³';break;case 'CH4':unit = '%';break;default:break;}html += '<span style="color:' + color + '">●</span> ' + name + ': ' + value + ' ' + unit + '<br>';});return html;
}},legend: {data: ['孔深', '涌水量', '累计放水量', '水压', '水温', 'CH4'],textStyle: {color: 'blue' // 设置图例文字颜色为白色},formatter: function (name) {if (name == '孔深') {return name + '(m)'} else if (name == '涌水量') {return name + '(m³/h)'} else if (name == '水温') {return name + '(℃)'} else if (name == '水压') {return name + '(MPa)'} else if (name == '累计放水量') {return name + '(m³)'} else {return name + '(%)'}}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: timeData},yAxis: [{type: 'value'}],series: [{name: '孔深',type: 'line',stack: 'Total',data: kongshenData,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}},{name: '涌水量',type: 'line',stack: 'Total',data: yongshuiliangData,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}},{name: '累计放水量',type: 'line',stack: 'Total',data: leijifangshuiliangData,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}},{name: '水压',type: 'line',data: shuiyaData,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}},{name: '水温',type: 'line',data: wenduData,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}},{name: 'CH4',type: 'line',data: CH4Data,lineStyle: {normal: {width: 4, // 设置折线宽度为4(加粗)}}}]}option && myChart.setOption(option)}// 在页面加载完毕后执行函数window.onload = function () {// 调用你的函数updateChart()};</script>
</body></html>主要代码就是
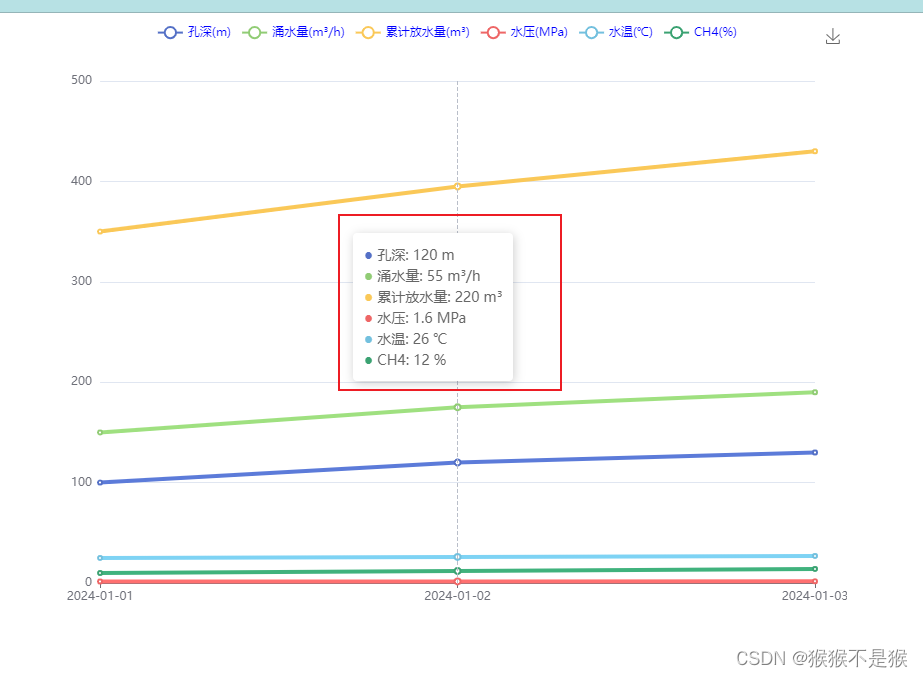
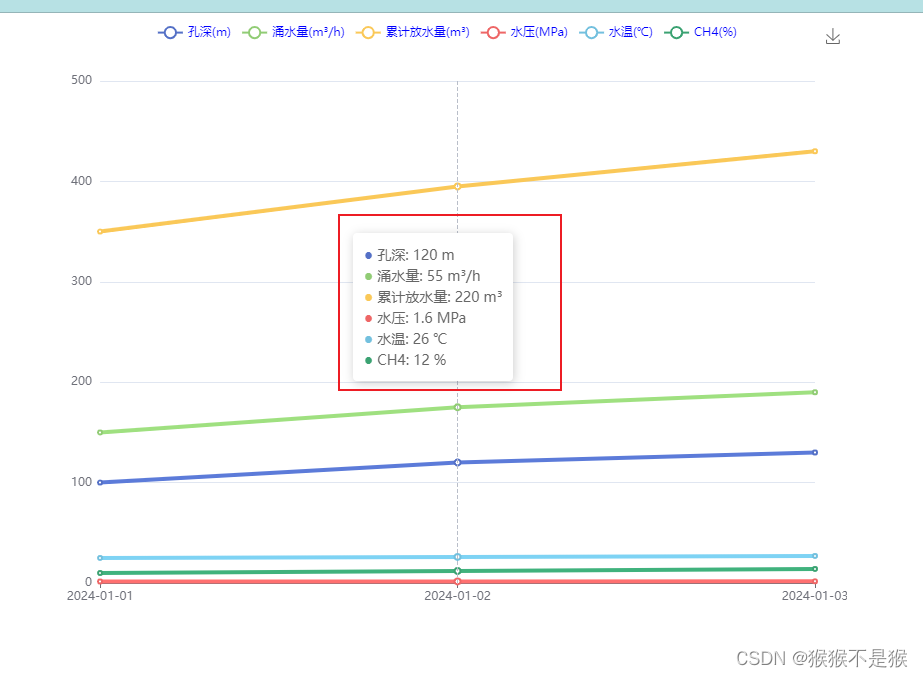
formatter: function (params) {var html = ''params.forEach(function (param) {var name = param.seriesNamevar value = param.valuevar unit = ''var color = param.colorswitch (name) {case '孔深':unit = 'm'breakcase '涌水量':unit = 'm³/h'breakcase '水温':unit = '℃'breakcase '水压':unit = 'MPa'breakcase '累计放水量':unit = 'm³'breakcase 'CH4':unit = '%'breakdefault:break}html += '<span style="color:' + color + '">●</span> ' + name + ': ' + value + ' ' + unit + '<br>'})return html}效果如下

相关文章:

echarts 曲线图自定义提示框
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>曲线图</title><!-- 引入 ECharts 库 -->…...

幻兽帕鲁服务器怎么搭建?Palworld多人联机教程
玩转幻兽帕鲁服务器,阿里云推出新手0基础一键部署幻兽帕鲁服务器教程,傻瓜式一键部署,3分钟即可成功创建一台Palworld专属服务器,成本仅需26元,阿里云服务器网aliyunfuwuqi.com分享2024年新版基于阿里云搭建幻兽帕鲁服…...
DAY39: 动态规划不同路径问题62
Leetcode: 62 不同路径 机器人从(0 , 0) 位置出发,到(m - 1, n - 1)终点。 基本思路 1、确定dp数组(dp table)以及下标的含义 dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条…...

idea开发工具的简单使用与常见问题
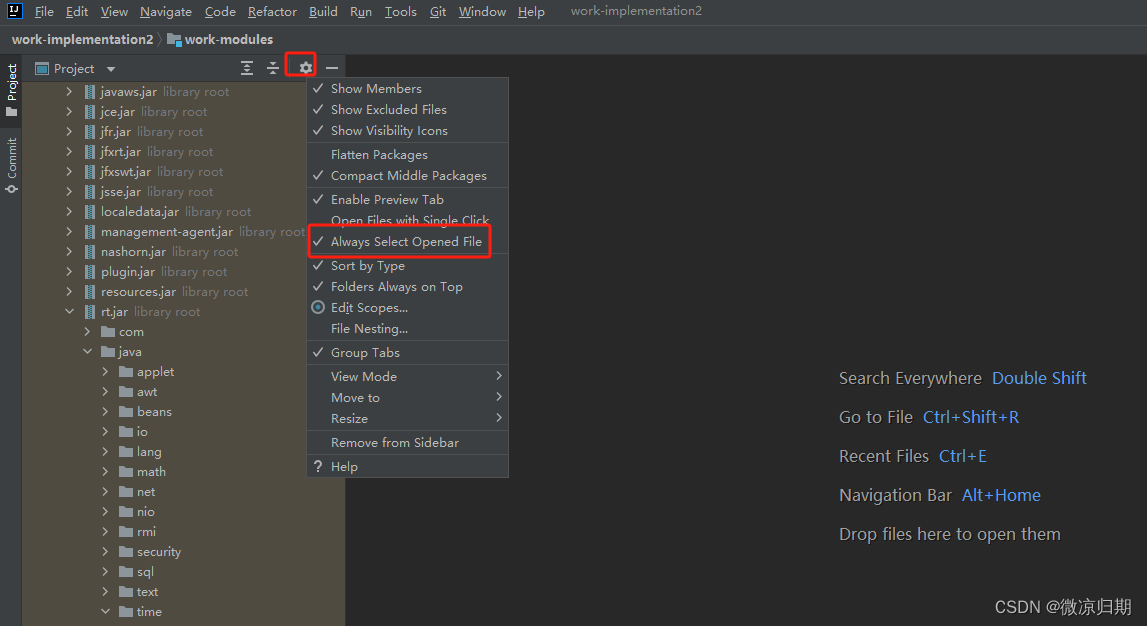
1、配置git 选择左上角目录file->setting 打开,Version Control 目录下Git,选择git安装目录下的git.exe文件; 点击test,出现git版本,则表示git识别成功,点击右下角确认即可生效。 2、配置node.js 选…...

使用 WMI 查询安全软件信息
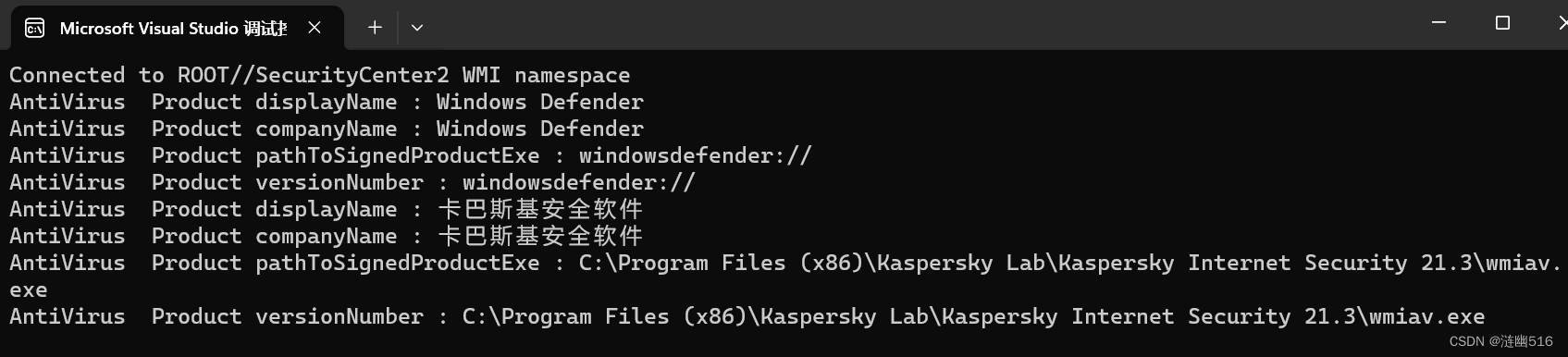
在这篇文章中,我们将详细介绍如何使用 Windows Management Instrumentation (WMI) API 来查询当前计算机上安装的安全软件的基本信息。我们将分析代码的各个部分,并解释每个步骤所涉及的技术和原理。 一、什么是 WMI? WMI 是 Windows Manag…...

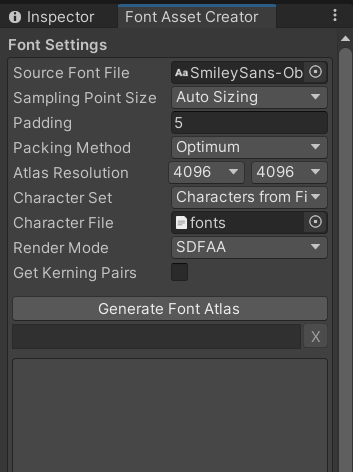
创建TextMeshPro字体文件
相比于Unity的Text组件,TextMesh Pro提供了更强大的文本格式和布局控制,更高级的文本渲染技术,更灵活的文本样式和纹理支持,更好的性能以及更易于使用的优点。但unity自带TextMeshPro字体不支持中文。这里使用普通字体文件生成Tex…...

信创ARM架构QT应用开发环境搭建
Linux ARM架构QT应用开发环境搭建 前言交叉工具链Ubuntu上安装 32 位 ARM 交叉工具链Ubuntu上安装 64 位 ARM 交叉工具链 交叉编译 QT 库下载 QT 源码交叉编译 QT 源码 Qt Creator交叉编译配置配置 Qt Creator Kits创建一个测试项目 小结 前言 有没有碰到过这种情况࿱…...

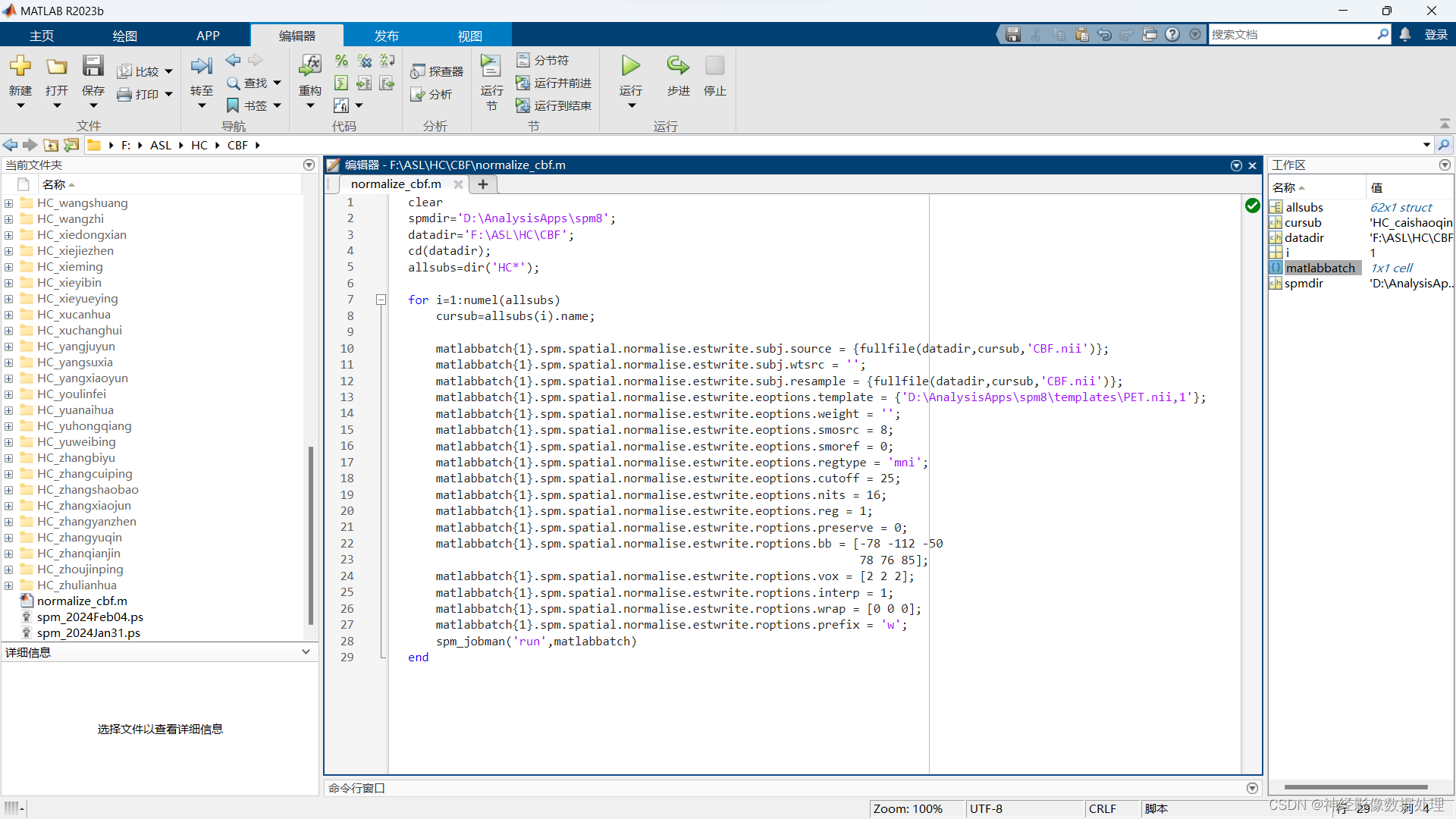
使用SPM_batch进行批量跑脚本(matlab.m)
软件:spm8matlab2023bwin11 数据格式: F:\ASL\HC\CBF\HC_caishaoqing\CBF.nii F:\ASL\HC\CBF\HC_caishaoqing\T1.nii F:\ASL\HC\CBF\HC_wangdonga\CBF.nii F:\ASL\HC\CBF\HC_wangdonga\T1.nii clear spmdirD:\AnalysisApps\spm8; datadirF:\ASL\HC\CBF…...

力扣0124——二叉树的最大路径和
二叉树的最大路径和 难度:困难 题目描述 二叉树中的 路径 被定义为一条节点序列,序列中每对相邻节点之间都存在一条边。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经过根节点。 路径和 是路径中各节点…...

c# 字符串帮助类
public class StringHelper { #region 全角半角互相转换 /// <summary> /// 转全角的函数(SBC case) /// </summary> /// <param name"str">任意字符串</param> /// <returns>全…...

LabVIEW双光子荧光显微成像系统开发
双光子显微成像是一种高级荧光显微技术,广泛用于生物学和医学研究,尤其是用于活体组织的深层成像。在双光子成像过程中,振镜(Galvo镜)扮演了非常关键的角色,它负责精确控制激光束在样本上的扫描路径。以下是…...

Prim模板
通过代码探索Prim算法:最小生成树之旅 在计算机科学领域,图算法占据了至关重要的位置,尤其是在设计高效的网络(无论是社交网络、计算机网络还是交通网)时。在这些算法中,寻找最小生成树(MST&am…...

CSS之盒子模型
盒子模型 01-选择器 结构伪类选择器 基本使用 作用:根据元素的结构关系查找元素。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IE…...

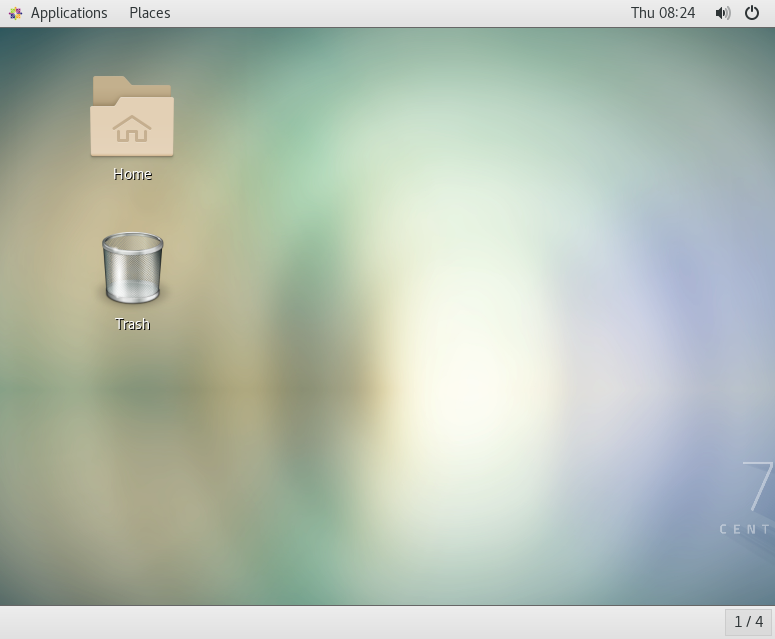
Linux系统安装(CentOS Vmware)
学习环境安装 VMware安装 VMware下载&安装 访问官网:https://www.vmware.com 在此处可以选择语言 点击China(简体中文) 点击产品,点击Workstation Pro 下滑,点击下载试用版 下滑找到Workstation 17 Pro for Wi…...

STM32 硬件随机数发生器(RNG)
STM32 硬件随机数发生器 文章目录 STM32 硬件随机数发生器前言第1章 随机数发生器简介1.1 RNG主要特性1.2.RNG应用 第2章 RNG原理框图第3章 RNG相关寄存器3.1 RNG 控制寄存器 (RNG_CR)3.2 RNG 状态寄存器 (RNG_SR)3.3 RNG 数据寄存器 (RNG_DR) 第3章 RNG代码部分第4章 STM32F1 …...

Window环境下使用go编译grpc最新教程
网上的grpc教程都或多或少有些老或者有些问题,导致最后执行生成文件时会报很多错。这里给出个人实践出可执行的编译命令与碰到的报错与解决方法。(ps:本文代码按照煎鱼的教程编写:4.2 gRPC Client and Server - 跟煎鱼学 Go (gitbook.io)&…...
简单介绍、分类、读写流程及注意事项)
STM32——FLASH(1)简单介绍、分类、读写流程及注意事项
文章目录 FLASH的特点Nor flash和nand flashflash的读写flash 的存储单位 flash的读写过程 FLASH的特点 可擦写数据可修改可重写访问速度<ROM Nor flash和nand flash Nor flash 1、与SDRAM相似,用户可以直接运行装载到NORFLASH里面的代码,减少SRAM…...

MySQL的DML语言
DML:Data Manipulation Language(数据操作语言) DML语言用来对数据库中表的数据记录进行增、删、改操作。 一、添加数据命令 注意: 插入数据时,指定的字段顺序需要与值的顺序是一一对应的。 字符串和日期型数据应该包…...

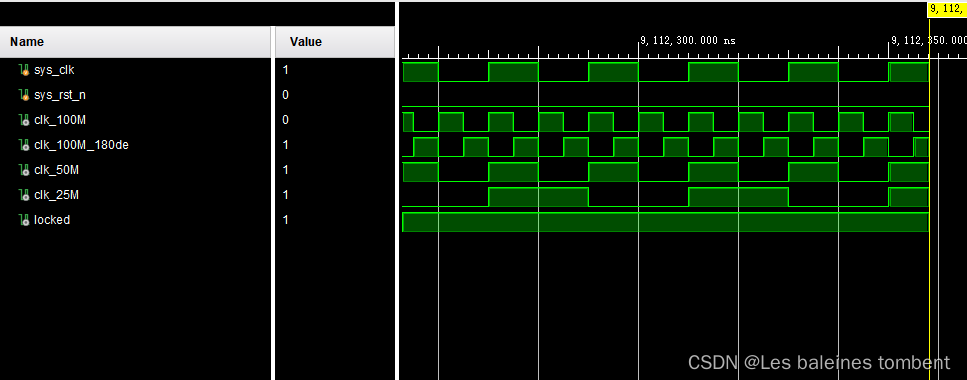
Vivado-IP核
Vivado-IP核 主程序 timescale 1ns / 1ps ////module ip_clk_wiz(input sys_clk,input sys_rst_n,output clk_out1,output clk_out2,output clk_out3,output clk_out4,output locked);clk_wiz_0 instance_name(// Clock out ports.clk_out1(clk_out1), // output clk_out…...

品牌如何营造生活感氛围?媒介盒子分享
「生活感」简而言之是指人们对生活的感受和意义,它往往没有充斥在各种重要的场合和事件中,而是更隐藏在细碎平凡的生活场景中。在营销越来越同质化的当下,品牌应该如何打破常规模式,洞察消费情绪,找到更能打动消费者心…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
