UE4运用C++和框架开发坦克大战教程笔记(十九)(第58~60集)完结
UE4运用C++和框架开发坦克大战教程笔记(十九)(第58~60集)完结
- 58. 弹窗显示与隐藏
- 59. UI 面板销毁
- 60. 框架完成与总结
58. 弹窗显示与隐藏
这节课我们先来补全 TransferMask() 里对于 Overlay 布局类型面板的遮罩转移逻辑,大体上与 Canvas 布局类型的差不多。
接下来就是编写弹窗的隐藏和重新显示的逻辑。
在写重新显示弹窗的逻辑时我们发现 DoEnterUIPanel() 有一段代码可以复用,但是发现了一处逻辑上的错误,所以要调整一下代码。
DDFrameWidget.cpp
void UDDFrameWidget::DoEnterUIPanel(FName PanelName)
{// ... 省略// 此处作更改 if (!WorkLayout) {if (UnActiveCanvas.Num() == 0) {WorkLayout = WidgetTree->ConstructWidget<UCanvasPanel>(UCanvasPanel::StaticClass());WorkLayout->SetVisibility(ESlateVisibility::SelfHitTestInvisible);}elseWorkLayout = UnActiveCanvas.Pop();// 添加布局控件到界面最顶层UCanvasPanelSlot* FrameCanvasSlot = RootCanvas->AddChildToCanvas(WorkLayout);FrameCanvasSlot->SetAnchors(FAnchors(0.f, 0.f, 1.f, 1.f));FrameCanvasSlot->SetOffsets(FMargin(0.f, 0.f, 0.f, 0.f));// 添加到激活画布组ActiveCanvas.Push(WorkLayout); }// ... 省略// 此处作更改if (!WorkLayout) {if (UnActiveOverlay.Num() == 0) {WorkLayout = WidgetTree->ConstructWidget<UOverlay>(UOverlay::StaticClass());WorkLayout->SetVisibility(ESlateVisibility::SelfHitTestInvisible);}elseWorkLayout = UnActiveOverlay.Pop();// 添加布局控件到界面最顶层UCanvasPanelSlot* FrameCanvasSlot = RootCanvas->AddChildToCanvas(WorkLayout);FrameCanvasSlot->SetAnchors(FAnchors(0.f, 0.f, 1.f, 1.f));FrameCanvasSlot->SetOffsets(FMargin(0.f, 0.f, 0.f, 0.f));// 添加到激活画布组ActiveOverlay.Push(WorkLayout); }// ... 省略
}void UDDFrameWidget::HidePanelReverse(UDDPanelWidget* PanelWidget)
{// 获取弹窗栈到数组TArray<UDDPanelWidget*> PopStack;PopPanelStack.GenerateValueArray(PopStack);// 如果不是最上层的弹窗,直接返回if (PopStack[PopStack.Num() - 1] != PanelWidget) {DDH::Debug() << PanelWidget->GetObjectName() << " Is Not Last Panel In PopPanelStack" << DDH::Endl();return;}// 从栈中移除PopPanelStack.Remove(PanelWidget->GetObjectName());// 执行隐藏函数PanelWidget->PanelHidden();// 调整弹窗栈PopStack.Pop();if (PopStack.Num() > 0) {UDDPanelWidget* PrePanelWidget = PopStack[PopStack.Num() - 1];// 转移遮罩到新的最顶层的弹窗的下一层TransferMask(PrePanelWidget);// 恢复被冻结的最顶层的弹窗PrePanelWidget->PanelResume();}// 如果没有弹窗就移除遮罩elseRemoveMaskPanel();
}void UDDFrameWidget::ShowPanelReverse(UDDPanelWidget* PanelWidget)
{// 如果弹窗栈里有元素,冻结最顶层的弹窗if (PopPanelStack.Num() > 0) {TArray<UDDPanelWidget*> PanelStack;PopPanelStack.GenerateValueArray(PanelStack);PanelStack[PanelStack.Num() - 1]->PanelFreeze();}// 弹窗对象必须从当前父控件移除,再重新添加到最顶层的界面(因为弹窗只是隐藏而不是销毁了)if (PanelWidget->UINature.LayoutType == ELayoutType::Canvas) {UCanvasPanel* PreWorkLayout = Cast<UCanvasPanel>(PanelWidget->GetParent());UCanvasPanelSlot* PrePanelSlot = Cast<UCanvasPanelSlot>(PanelWidget->Slot);FAnchors PreAnchors = PrePanelSlot->GetAnchors();FMargin PreOffsets = PrePanelSlot->GetOffsets();// 将 PanelWidget 从当前父控件移除PanelWidget->RemoveFromParent();// 处理父控件if (PreWorkLayout->GetChildrenCount() == 0) {PreWorkLayout->RemoveFromParent();ActiveCanvas.Remove(PreWorkLayout);UnActiveCanvas.Push(PreWorkLayout);}// 寻找最顶层的 WorkLayoutUCanvasPanel* WorkLayout = NULL;// 判断最底层的布局控件是否是 Canvasif (RootCanvas->GetChildrenCount() > 0)WorkLayout = Cast<UCanvasPanel>(RootCanvas->GetChildAt(RootCanvas->GetChildrenCount() - 1));if (!WorkLayout) {// 如果没有任何对象if (UnActiveCanvas.Num() == 0) {WorkLayout = WidgetTree->ConstructWidget<UCanvasPanel>(UCanvasPanel::StaticClass());WorkLayout->SetVisibility(ESlateVisibility::SelfHitTestInvisible);}elseWorkLayout = UnActiveCanvas.Pop();// 添加布局控件到界面最顶层UCanvasPanelSlot* FrameCanvasSlot = RootCanvas->AddChildToCanvas(WorkLayout);FrameCanvasSlot->SetAnchors(FAnchors(0.f, 0.f, 1.f, 1.f));FrameCanvasSlot->SetOffsets(FMargin(0.f, 0.f, 0.f, 0.f));// 添加到激活画布组ActiveCanvas.Push(WorkLayout); }// 激活遮罩到最顶层弹窗ActiveMask(WorkLayout, PanelWidget->UINature.PanelLucencyType);// 把弹窗添加到获取的最顶层的父控件UCanvasPanelSlot* PanelSlot = WorkLayout->AddChildToCanvas(PanelWidget);PanelSlot->SetAnchors(PreAnchors);PanelSlot->SetOffsets(PreOffsets);}else {UOverlay* PreWorkLayout = Cast<UOverlay>(PanelWidget->GetParent());UOverlaySlot* PrePanelSlot = Cast<UOverlaySlot>(PanelWidget->Slot);FMargin PrePadding = PrePanelSlot->Padding;TEnumAsByte<EHorizontalAlignment> PreHAlign = PrePanelSlot->HorizontalAlignment;TEnumAsByte<EVerticalAlignment> PreVAlign = PrePanelSlot->VerticalAlignment;// 将 PanelWidget 从当前父控件移除PanelWidget->RemoveFromParent();// 处理父控件if (PreWorkLayout->GetChildrenCount() == 0) {PreWorkLayout->RemoveFromParent();ActiveOverlay.Remove(PreWorkLayout);UnActiveOverlay.Push(PreWorkLayout);}UOverlay* WorkLayout = NULL;// 如果存在布局控件,试图把最后一个布局控件转换成 Overlayif (RootCanvas->GetChildrenCount() > 0)WorkLayout = Cast<UOverlay>(RootCanvas->GetChildAt(RootCanvas->GetChildrenCount() - 1));if (!WorkLayout) {if (UnActiveOverlay.Num() == 0) {WorkLayout = WidgetTree->ConstructWidget<UOverlay>(UOverlay::StaticClass());WorkLayout->SetVisibility(ESlateVisibility::SelfHitTestInvisible);}elseWorkLayout = UnActiveOverlay.Pop();// 添加布局控件到界面最顶层UCanvasPanelSlot* FrameCanvasSlot = RootCanvas->AddChildToCanvas(WorkLayout);FrameCanvasSlot->SetAnchors(FAnchors(0.f, 0.f, 1.f, 1.f));FrameCanvasSlot->SetOffsets(FMargin(0.f, 0.f, 0.f, 0.f));// 添加到激活画布组ActiveOverlay.Push(WorkLayout); }// 激活遮罩到最顶层弹窗ActiveMask(WorkLayout, PanelWidget->UINature.PanelLucencyType);// 添加弹窗到获取到的最顶层的布局控件UOverlaySlot* PanelSlot = WorkLayout->AddChildToOverlay(PanelWidget);PanelSlot->SetPadding(PrePadding);PanelSlot->SetHorizontalAlignment(PreHAlign);PanelSlot->SetVerticalAlignment(PreVAlign);}// 添加弹窗到栈PopPanelStack.Add(PanelWidget->GetObjectName(), PanelWidget);// 显示弹窗PanelWidget->PanelDisplay();
}void UDDFrameWidget::TransferMask(UDDPanelWidget* PanelWidget)
{// ... 省略if (PanelWidget->UINature.LayoutType == ELayoutType::Canvas) {// ... 省略}else {UOverlay* WorkLayout = Cast<UOverlay>(PanelWidget->GetParent());int32 StartOrder = WorkLayout->GetChildIndex(PanelWidget);for (int i = StartOrder; i < WorkLayout->GetChildrenCount(); ++i) {UDDPanelWidget* TempPanelWidget = Cast<UDDPanelWidget>(WorkLayout->GetChildAt(i));if (!TempPanelWidget)continue;// 保存 UI 面板以及布局数据AbovePanelStack.Push(TempPanelWidget);FUINature TempUINature;UOverlaySlot* TempPanelSlot = Cast<UOverlaySlot>(TempPanelWidget->Slot);TempUINature.Offsets = TempPanelSlot->Padding;TempUINature.HAlign = TempPanelSlot->HorizontalAlignment;TempUINature.VAlign = TempPanelSlot->VerticalAlignment;AboveNatureStack.Push(TempUINature);}// 循环移除上层 UI 面板for (int i = 0; i < AbovePanelStack.Num(); ++i)AbovePanelStack[i]->RemoveFromParent();// 添加遮罩到新的父控件UOverlaySlot* MaskSlot = WorkLayout->AddChildToOverlay(MaskPanel);MaskSlot->SetPadding(FMargin(0.f, 0.f, 0.f, 0.f));MaskSlot->SetHorizontalAlignment(HAlign_Fill);MaskSlot->SetVerticalAlignment(VAlign_Fill);// 根据透明类型设置透明度switch (PanelWidget->UINature.PanelLucencyType) {case EPanelLucencyType::Lucency:MaskPanel->SetVisibility(ESlateVisibility::Visible);MaskPanel->SetColorAndOpacity(NormalLucency);break;case EPanelLucencyType::Translucence:MaskPanel->SetVisibility(ESlateVisibility::Visible);MaskPanel->SetColorAndOpacity(TranslucenceLucency);break;case EPanelLucencyType::ImPenetrable:MaskPanel->SetVisibility(ESlateVisibility::Visible);MaskPanel->SetColorAndOpacity(ImPenetrableLucency);break;case EPanelLucencyType::Penetrate:MaskPanel->SetVisibility(ESlateVisibility::Hidden);MaskPanel->SetColorAndOpacity(NormalLucency);break;}// 将 UI 面板填充回布局控件for (int i = 0; i < AbovePanelStack.Num(); ++i) {UOverlaySlot* PanelSlot = WorkLayout->AddChildToOverlay(AbovePanelStack[i]);PanelSlot->SetPadding(AboveNatureStack[i].Offsets);PanelSlot->SetHorizontalAlignment(AboveNatureStack[i].HAlign);PanelSlot->SetVerticalAlignment(AboveNatureStack[i].VAlign);}}
}
接下来我们测试一下弹窗隐藏和重新显示的逻辑是否正常运行。依旧是修改协程方法里的调用顺序。
RCGameUIFrame.cpp
// 修改协程方法如下
DDCoroTask* URCGameUIFrame::UIProcess()
{DDCORO_PARAM(URCGameUIFrame);#include DDCORO_BEGIN()// 显示状态栏和小地图D->ShowUIPanel("StatePanel");D->ShowUIPanel("MiniMapPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f); // 缩短时间// 显示菜单栏D->ShowUIPanel("MenuPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);// 显示设置栏D->ShowUIPanel("OptionPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);// 隐藏菜单栏,这个操作会失败并输出 Debug 错误D->HideUIPanel("MenuPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);// 隐藏设置栏D->HideUIPanel("OptionPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);// 隐藏菜单栏,本次操作成功D->HideUIPanel("MenuPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f); // 显示菜单栏D->ShowUIPanel("MenuPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);// 显示设置栏D->ShowUIPanel("OptionPanel");#include DDCORO_END()
}
运行游戏,可见界面上有状态栏和小地图,
3 秒后菜单弹窗伴随着遮罩出现,菜单弹窗可交互;
再 3 秒后设置弹窗出现,遮罩移到它的底下,菜单弹窗不可交互,设置弹窗可交互;
再 3 秒后试图隐藏菜单弹窗,但是它不是最靠前的弹窗,所以左上角输出 Debug 语句提示失败。
再 3 秒后设置弹窗隐藏,遮罩移到菜单弹窗的底下,并且菜单弹窗又恢复可交互;
再 3 秒菜单弹窗和遮罩隐藏;
再 3 秒,菜单弹窗和遮罩重新出现,菜单弹窗可交互;
最后再 3 秒,设置弹窗出现,遮罩移到它的底下,菜单弹窗不可交互,设置弹窗可交互;

说明我们写的遮罩管理器以及弹窗的隐藏和重新显示都没有问题。
59. UI 面板销毁
UI 框架已经实现了大半,我们接下来继续实现 UI 的销毁功能。对于销毁逻辑也需要根据面板类型来使用相应的方法。
DDFrameWidget.h
public:// 销毁 UIUFUNCTION()void ExitUIPanel(FName PanelName);// 处理 UI 面板销毁后的父控件(供反射系统调用)UFUNCTION()void ExitCallBack(ELayoutType LayoutType, UPanelWidget* InLayout);protected:// 销毁 UIvoid ExitPanelDoNothing(UDDPanelWidget* PanelWidget);void ExitPanelHideOther(UDDPanelWidget* PanelWidget);void ExitPanelReverse(UDDPanelWidget* PanelWidget);
DDFrameWidget.cpp
void UDDFrameWidget::ExitUIPanel(FName PanelName)
{// 如果正在预加载但是没有加载完成(这种情况出现在执行第一次显示或提前加载后就马上执行销毁界面)if (!AllPanelGroup.Contains(PanelName) && LoadedPanelName.Contains(PanelName)) {DDH::Debug() << "Do Not Exit UI Panel when Loading Panel" << DDH::Endl();return;}// 如果这个 UI 面板没有加载到全部组if (!AllPanelGroup.Contains(PanelName))return;// 获取 UI 面板UDDPanelWidget* PanelWidget = *AllPanelGroup.Find(PanelName);// 是否在显示组或者弹窗栈内if (!ShowPanelGroup.Contains(PanelName) && !PopPanelStack.Contains(PanelName)) {AllPanelGroup.Remove(PanelName);LoadedPanelName.Remove(PanelName);// 运行 PanelExit 生命周期,具体的内存释放代码在该周期函数里面PanelWidget->PanelExit();// 直接返回return;}// 处理隐藏 UI 面板相关的流程switch (PanelWidget->UINature.PanelShowType) {case EPanelShowType::DoNothing:ExitPanelDoNothing(PanelWidget);break;case EPanelShowType::HideOther:ExitPanelHideOther(PanelWidget);break;case EPanelShowType::Reverse:ExitPanelReverse(PanelWidget);break;}
}void UDDFrameWidget::ExitPanelDoNothing(UDDPanelWidget* PanelWidget)
{// 从显示组,全部组,加载名字组移除ShowPanelGroup.Remove(PanelWidget->GetObjectName());AllPanelGroup.Remove(PanelWidget->GetObjectName());LoadedPanelName.Remove(PanelWidget->GetObjectName());// 运行销毁生命周期PanelWidget->PanelExit();
}void UDDFrameWidget::ExitPanelHideOther(UDDPanelWidget* PanelWidget)
{// 从显示组,全部组,加载名字组移除ShowPanelGroup.Remove(PanelWidget->GetObjectName());AllPanelGroup.Remove(PanelWidget->GetObjectName());LoadedPanelName.Remove(PanelWidget->GetObjectName());// 显示同一层级下的其他 UI 面板,如果该面板是 Level_All 层级,显示所有显示组的面板for (TMap<FName, UDDPanelWidget*>::TIterator It(ShowPanelGroup); It; ++It) {if (PanelWidget->UINature.LayoutLevel == ELayoutLevel::Level_All || PanelWidget->UINature.LayoutLevel == It.Value()->UINature.LayoutLevel)It.Value()->PanelDisplay();}// 运行销毁生命周期PanelWidget->PanelExit();
}void UDDFrameWidget::ExitPanelReverse(UDDPanelWidget* PanelWidget)
{// 获取弹窗栈到数组TArray<UDDPanelWidget*> PopStack;PopPanelStack.GenerateValueArray(PopStack);// 如果不是最上层的弹窗,直接返回if (PopStack[PopStack.Num() - 1] != PanelWidget) {DDH::Debug() << PanelWidget->GetObjectName() << " Is Not Last Panel In PopPanelStack" << DDH::Endl();return;}// 从栈,全部组,加载名字组中移除PopPanelStack.Remove(PanelWidget->GetObjectName());AllPanelGroup.Remove(PanelWidget->GetObjectName());LoadedPanelName.Remove(PanelWidget->GetObjectName());// 运行销毁生命周期函数PanelWidget->PanelExit();// 调整弹窗栈PopStack.Pop();if (PopStack.Num() > 0) {UDDPanelWidget* PrePanelWidget = PopStack[PopStack.Num() - 1];// 转移遮罩到新的最顶层的弹窗的下一层TransferMask(PrePanelWidget);// 恢复被冻结的最顶层的弹窗PrePanelWidget->PanelResume();}elseRemoveMaskPanel();
}void UDDFrameWidget::ExitCallBack(ELayoutType LayoutType, UPanelWidget* InLayout)
{if (LayoutType == ELayoutType::Canvas) {UCanvasPanel* WorkLayout = Cast<UCanvasPanel>(InLayout);if (WorkLayout->GetChildrenCount() == 0) {WorkLayout->RemoveFromParent();ActiveCanvas.Remove(WorkLayout);UnActiveCanvas.Push(WorkLayout);}}else {UOverlay* WorkLayout = Cast<UOverlay>(InLayout);if (WorkLayout->GetChildrenCount() == 0) {WorkLayout->RemoveFromParent();ActiveOverlay.Remove(WorkLayout);UnActiveOverlay.Push(WorkLayout);}}
}
来到 DDPanelWidget,编写销毁 UI 的具体逻辑。
因为需要考虑面板销毁后父控件是否还有子面板(如果没有就没必要存在了),所以我们利用反射系统声明一个方法来调用 DDFrameWidget 里的方法来移除没有内容的父控件。
DDPanelWidget.h
protected:// 销毁动画回调函数void RemoveCallBack();protected:// UIFrame 管理器所在的模组 ID,约定在 HUD 下,数值是 1static int32 UIFrameModuleIndex;// UIFrame 管理器的对象名,约定是 UIFramestatic FName UIFrameName;// 销毁回调函数名字static FName ExitCallBackName;protected:DDOBJFUNC_TWO(ExitCallBack, ELayoutType, LayoutType, UPanelWidget*, WorkLayout);
DDPanelWidget.cpp
int32 UDDPanelWidget::UIFrameModuleIndex(1);FName UDDPanelWidget::UIFrameName(TEXT("UIFrame"));FName UDDPanelWidget::ExitCallBackName(TEXT("ExitCallBack"));void UDDPanelWidget::PanelExit()
{// 如果 UI 面板正在显示if (GetVisibility() != ESlateVisibility::Hidden)InvokeDelay(PanelHiddenName, DisplayLeaveMovie(), this, &UDDPanelWidget::RemoveCallBack);elseRemoveCallBack();
}void UDDPanelWidget::RemoveCallBack()
{// 获取父控件UPanelWidget* WorkLayout = GetParent();// 这个判断条件会在下一集补充// 已经加载了 UI 面板,但是一直没有运行显示命令的情况下,WorkLayout 为空if (WorkLayout) {RemoveFromParent();// 告诉 UI 管理器处理父控件ExitCallBack(UIFrameModuleIndex, UIFrameName, ExitCallBackName, UINature.LayoutType, WorkLayout);}// 执行销毁DDDestroy();
}
接下来测试下销毁 UI 的逻辑是否正常运行,依旧是调整协程方法里的调用逻辑。
RCGameUIFrame.cpp
// 修改协程方法如下
DDCoroTask* URCGameUIFrame::UIProcess()
{DDCORO_PARAM(URCGameUIFrame);#include DDCORO_BEGIN()D->ShowUIPanel("StatePanel");D->ShowUIPanel("MiniMapPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);D->ShowUIPanel("BigMapPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);D->ShowUIPanel("MenuPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);D->ShowUIPanel("OptionPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);DDH::Debug() << "ExitUIPanel MiniMapPanel" << DDH::Endl();D->ExitUIPanel("MiniMapPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);DDH::Debug() << "ExitUIPanel OptionPanel" << DDH::Endl();D->ExitUIPanel("OptionPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);DDH::Debug() << "ExitUIPanel BigMapPanel" << DDH::Endl();D->ExitUIPanel("BigMapPanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);DDH::Debug() << "ExitUIPanel StatePanel" << DDH::Endl();D->ExitUIPanel("StatePanel");#include DDYIELD_READY()DDYIELD_RETURN_SECOND(3.f);DDH::Debug() << "ExitUIPanel MenuPanel" << DDH::Endl();D->ExitUIPanel("MenuPanel");#include DDCORO_END()
}
运行游戏,首先可看到状态栏和小地图;接着是大地图出现(状态栏和小地图收起);菜单弹窗出现;设置弹窗出现;
随后销毁小地图、销毁设置弹窗、销毁大地图(状态栏出现)、销毁状态栏,最后销毁菜单弹窗。
说明销毁 UI 的功能也写好了。

60. 框架完成与总结
课程已经接近尾声,本集开头会修改一些疏漏的地方,笔者已经在先前的课程里标注了。
我们前面写了很多 UI 框架的方法,但是看起来都是管理类在操控面板,我们打算让面板自己也能执行这些操控方法,只要通过反射系统让管理类执行就可以实现了。
DDPanelWidget.h
protected:void ShowSelfPanel();void HideSelfPanel();void ExitSelfPanel();void AdvanceLoadPanel(FName PanelName);void ShowUIPanel(FName PanelName);void HideUIPanel(FName PanelName);void ExitUIPanel(FName PanelName);protected:// 显示 UI 方法名static FName ShowUIPanelName;// 隐藏 UI 方法名static FName HideUIPanelName;// 销毁 UI 方法名static FName ExitUIPanelName;// 预加载方法名static FName AdvanceLoadPanelName;protected:DDOBJFUNC_ONE(OperatorUIPanel, FName, PanelName);
DDPanelWidge.cpp
FName UDDPanelWidget::ShowUIPanelName(TEXT("ShowUIPanel"));FName UDDPanelWidget::HideUIPanelName(TEXT("HideUIPanel"));FName UDDPanelWidget::ExitUIPanelName(TEXT("ExitUIPanel"));FName UDDPanelWidget::AdvanceLoadPanelName(TEXT("AdvanceLoadPanel"));void UDDPanelWidget::ShowSelfPanel()
{ShowUIPanel(GetObjectName());
}void UDDPanelWidget::HideSelfPanel()
{HideUIPanel(GetObjectName());
}void UDDPanelWidget::ExitSelfPanel()
{ExitUIPanel(GetObjectName());
}void UDDPanelWidget::AdvanceLoadPanel(FName PanelName)
{OperatorUIPanel(UIFrameModuleIndex, UIFrameName, AdvanceLoadPanelName, PanelName);
}void UDDPanelWidget::ShowUIPanel(FName PanelName)
{OperatorUIPanel(UIFrameModuleIndex, UIFrameName, ShowUIPanelName, PanelName);
}void UDDPanelWidget::HideUIPanel(FName PanelName)
{OperatorUIPanel(UIFrameModuleIndex, UIFrameName, HideUIPanelName, PanelName);
}void UDDPanelWidget::ExitUIPanel(FName PanelName)
{OperatorUIPanel(UIFrameModuleIndex, UIFrameName, ExitUIPanelName, PanelName);
}
最后再改一些地方的错误。
DDTypes.h
// 执行 Execute 方法之前必须手动调用 IsBound() 方法判定是否有绑定函数
template<typename RetType, typename... VarTypes>
RetType DDCallHandle<RetType, VarTypes...>::Execute(VarTypes... Params)
{// 删除原来的 是否绑定 判断return MsgQuene->Execute<RetType, VarTypes...>(CallName, Params...);
}
DDDriver.cpp
#if WITH_EDITOR
void ADDDriver::PostEditChangeProperty(FPropertyChangedEvent& PropertyChangedEvent)
{Super::PostEditChangeProperty(PropertyChangedEvent);if (PropertyChangedEvent.Property && PropertyChangedEvent.Property->GetFName() == GET_MEMBER_NAME_CHECKED(ADDDriver, ModuleType)) {Center->IterChangeModuleType(Center, ModuleType);}
}
#endif// 下面这两个方法要放在预编译的 #if WITH_EDITOR 之外,笔者检查的时候已经是放在外面的了,应该是在前面的课程也有提到这个修改
void ADDDriver::ExecuteFunction(DDModuleAgreement Agreement, DDParam* Param)
{Center->AllotExecuteFunction(Agreement, Param);
}void ADDDriver::ExecuteFunction(DDObjectAgreement Agreement, DDParam* Param)
{Center->AllotExecuteFunction(Agreement, Param);
}
最后我们来看一下梁迪老师的 DataDriven 框架实现了如下功能:
- 模块化树状结构(适合分模块多人合作开发)
- 更多生命周期函数
- 反射事件系统(零耦合, 调用方便)
- 注册事件系统(零耦合, 运行效率高, 适合大批量调用时使用)
- 协程系统(全面实现 Unity 协程的功能)
- 延时事件系统
- 多按键绑定系统
- 资源同异步加载系统
- UI 框架
至于坦克大战,应该是没有的了。不过能系统地学习梁迪老师的这个框架,相信读者也能收获到很多。笔者在此衷心感谢梁迪老师的优质课程 : )
相关文章:

UE4运用C++和框架开发坦克大战教程笔记(十九)(第58~60集)完结
UE4运用C和框架开发坦克大战教程笔记(十九)(第58~60集)完结 58. 弹窗显示与隐藏59. UI 面板销毁60. 框架完成与总结 58. 弹窗显示与隐藏 这节课我们先来补全 TransferMask() 里对于 Overlay 布局类型面板的遮罩转移逻辑ÿ…...

ModuleNotFoundError: No module named ‘_ctypes‘报错解决方案
1、须命令安装libbffi-devel软件包: yum install libffi-devel -y2、安装完后再重装python3,无须卸载 找到之前的python3安装包,如果安装包删除了通过 history | grep python命令找到最初安装时的包下载的命令下载,保证版本一样&…...

【服务器数据恢复】服务器RAID模块硬件损坏的数据恢复案例
服务器数据恢复环境&故障: 某品牌服务器中有一组由数块SAS硬盘组建的RAID5磁盘阵列,服务器操作系统是WINDOWS SERVER,服务器中存放企业数据,无数据库文件。 服务器出故障之前出现过几次意外断电的情况,服务器断电…...

spring boot3x登录开发-上(整合jwt)
⛰️个人主页: 蒾酒 🔥系列专栏:《spring boot实战》 🌊山高路远,行路漫漫,终有归途。 目录 前置条件 jwt简介 导依赖 编写jwt工具类 1.配置项直接嵌入代码,通过类名.静态方法使用 2.配置项写到…...

git 克隆拉取代码出现私钥权限问题。
问题反馈: rootdd:~/android/boost-1.74-for-android-r20b# git clone https://github.com/liulilittle/boost-1.74-for-android-r20b.git Cloning into boost-1.74-for-android-r20b... WARNING: UNPROTECTED PRIVATE KEY FILE! Permissions 0777 for /root/…...

【5G NR】【一文读懂系列】移动通讯中使用的信道编解码技术-卷积码原理
目录 一、引言 二、卷积编码的发展历史 2.1 卷积码的起源 2.2 主要发展阶段 2.3 重要里程碑 三、卷积编码的基本概念 3.1 基本定义 3.2 编码器框图 3.3 编码多项式 3.4 网格图(Trellis)描述 四、MATLAB示例 一、引言 卷积编码,作为数字通信领域中的一项…...

揭开Markdown的秘籍:标题|文字样式|列表
🌈个人主页:聆风吟 🔥系列专栏:Markdown指南、网络奇遇记 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. ⛳️Markdown 标题二. ⛳️Markdown 文字样式2.1 🔔斜体2.2 &…...

移动最小二乘法
移动最小二乘法(Moving Least Square,MLS)主要应用于曲线与曲面拟合,该方法基于紧支撑加权函数(即函数值只在有限大小的封闭域中定义大于零,而在域外则定义为零)和多项式基函数,通过…...

【LeetCode】37. 解数独(困难)——代码随想录算法训练营Day30
题目链接:37. 解数独 题目描述 编写一个程序,通过填充空格来解决数独问题。 数独的解法需 遵循如下规则: 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只能出现一次。数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。&…...

VUE学习——属性绑定
属性绑定,就是给html添加id、class这样类似的操作。 <template><div v-bind:id"dynamicId"><div v-bind:class"dynamicClass">Test</div></div> </template><script>export default{data(){return{…...

vue3 之 通用组件统一注册全局
components/index.js // 把components中的所组件都进行全局化注册 // 通过插件的方式 import ImageView from ./ImageView/index.vue import Sku from ./XtxSku/index.vue export const componentPlugin {install (app) {// app.component(组件名字,组件配置对象)…...

[Java][算法 双指针]Day 02---LeetCode 热题 100---04~07
LeetCode 热题 100---04~07 第一题:移动零 思路 找到每一个为0的元素 然后移到数组的最后 但是需要注意的是 要在给定的数组原地进行修改 并且其他非零元素的相对顺序不能改变 我们采用双指针法 定义两个指针i和j i和j一开始分别都在0索引位置 然后判断j所…...

【问题解决】如何将一个服务器的docker迁移到另一个服务器
要将Docker容器从一台机器迁移到另一台机器,可以按照以下步骤操作: 在机器A上提交容器为镜像: 使用docker commit命令将运行中的容器保存为新的镜像。这里需要容器的ID或名称,以及你想要命名的目标镜像名。 docker commit [容器…...

C++单例模式详解
目录 0. 前言 1. 懒汉式单例模式 1.1 最简单的单例模式 1.2 防止内存泄漏 1.2.1 智能指针的方法 1.2.2 静态嵌套的方法 1.3 保证线程安全 1.4 C11版本的优雅解决方案 2. 饿汉式单例模式 0. 前言 起因是在程序中重复声明了一个单例模式的变量,后来程序怎么调…...

LLM应用开发与落地:流式响应
一、背景 最近智能客服产品给到一个游戏客户那边,客户那边的客服负责人体验后认为我们产品回答的准确率是还是比较高的。同时,他反馈了几个需要改进的地方,其中一个就是机器人回复慢。机器人回复慢有很多原因,也有优化方式&#…...

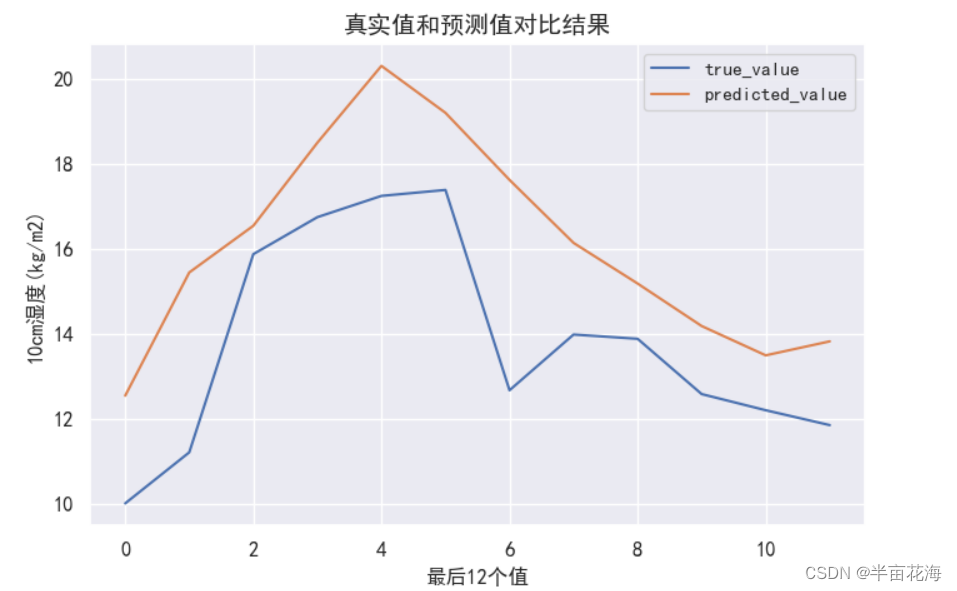
神经网络 | 基于 CNN 模型实现土壤湿度预测
Hi,大家好,我是半亩花海。在现代农业和环境监测中,了解土壤湿度的变化对于作物生长和水资源管理至关重要。通过深度学习技术,特别是卷积神经网络,我们可以利用过去的土壤湿度数据来预测未来的湿度趋势。本文将使用 Pad…...

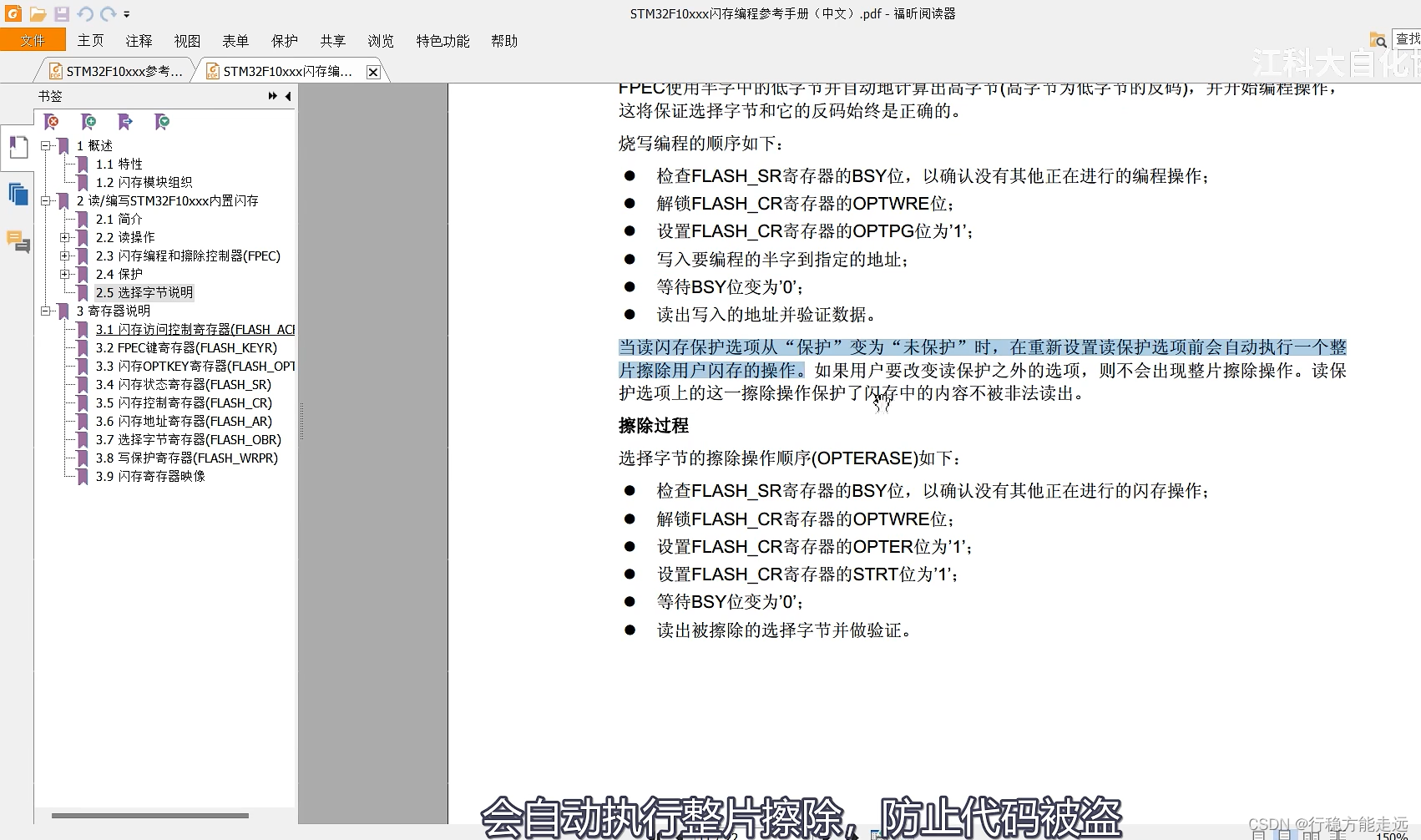
江科大STM32 终
目录 SPI协议10.1 SPI简介W25Q64简介10.3 SPI软件读写W25Q6410.4 SPI硬件外设读写W25Q64 BKP备份寄存器、PER电源控制器、RTC实时时钟11.0 Unix时间戳代码示例:读写备份寄存器BKP11.2 RTC实时时钟 十二、PWR电源控制12.1 PWR简介代码示例:修改主频12.3 串…...

《MySQL 简易速速上手小册》第10章:未来趋势和进阶资源(2024 最新版)
文章目录 10.1 MySQL 在云计算和容器化中的应用10.1.1 基础知识10.1.2 重点案例:使用 Python 部署 MySQL 到 Kubernetes10.1.3 拓展案例 1:在 AWS RDS 上部署 MySQL 实例10.1.4 拓展案例 2:使用 Docker 部署 MySQL 10.2 MySQL 和 NoSQL 的整合…...

Stable Diffusion 模型下载:GhostMix(幽灵混合)
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 GhostMix 是绝对让你惊艳的模型,也是自己认为现在最强的2.5D模型。我认为模型的更新应该是基于现有的画面整体不大变的前提下,提高模型的成…...

django解决Table ‘xx‘ already exists的方法
1,首先看已存在的这个库表结构是什么样的,先让对应的model.py恢复到和他一样的字段 2,删除对应app下的migrations目录里面除__init__.py文件的其他所有文件 3,回到manage.py所在目录执行python manage.py makemigrations 4&#x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
