v-if 和v-show 的区别

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
本文章目录
- 专栏目标
- v-if: 条件渲染
- v-show: 显示/隐藏
- 代码示例
v-if和v-show都是Vue.js中的条件渲染指令,它们都可以根据表达式的值来决定是否渲染一个元素。但是它们的工作方式不同,因此在使用上也有一些区别。

v-if: 条件渲染
v-if指令根据表达式的值(真/假)来决定是否渲染一个元素。如果表达式的值为假(false),则元素及其子元素不会被渲染到DOM中;如果为真(true),则元素会被渲染。
使用规则:
单一用途: v-if适用于条件不经常改变的场景。每次条件改变时,Vue会创建或销毁元素,这意味着与该元素关联的数据绑定和事件监听器也会被创建或销毁。
块级作用域: v-if具有块级作用域,这意味着它会影响其内部所有子元素的渲染。
性能考虑: 频繁切换v-if可能会导致性能问题,因为每次状态改变都会导致元素的重新渲染。
v-show: 显示/隐藏
v-show指令用于控制元素的显示和隐藏,而不是真正地从DOM中移除或添加元素。它通过CSS的display属性来实现元素的显示和隐藏。
使用规则:
频繁切换: v-show适用于需要频繁切换条件的场景。因为它只是通过CSS来控制元素的显示和隐藏,所以不会像v-if那样导致元素的重新渲染。
性能考虑: 由于v-show只是通过CSS来控制元素的显示和隐藏,所以它的性能比v-if更好。
初始渲染: v-show在初始渲染时总是会渲染元素,无论条件是否满足。而v-if只有在条件满足时才会渲染元素。
代码示例
<template><div><button @click="toggle">Toggle</button><div v-if="isVisible" class="box">This is a box (v-if)</div><div v-show="isVisible" class="box">This is a box (v-show)</div></div>
</template><script>
export default {data() {return {isVisible: true};},methods: {toggle() {this.isVisible = !this.isVisible;}}
};
</script><style>
.box {width: 100px;height: 100px;background-color: #ccc;margin-top: 10px;
}
</style>在这个例子中,我们有两个div元素,分别使用v-if和v-show指令来控制它们的显示和隐藏。当点击“Toggle”按钮时,isVisible的值会切换,从而触发元素的显示和隐藏。可以看到,使用v-if的元素会在条件不满足时从DOM中移除,而使用v-show的元素只会通过CSS来控制显示和隐藏。
相关文章:

v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

LabVIEW网络测控系统
LabVIEW网络测控系统 介绍了基于LabVIEW的网络测控系统的开发与应用,通过网络技术实现了远程的数据采集、监控和控制。系统采用LabVIEW软件与网络通信技术相结合,提高了系统的灵活性和扩展性,适用于各种工业和科研领域的远程测控需求。 随着…...

攻防世界 CTF Web方向 引导模式-难度1 —— 11-20题 wp精讲
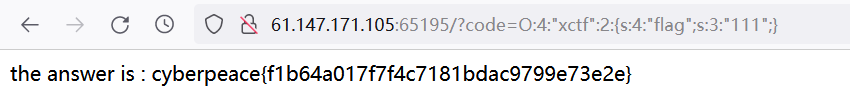
PHP2 题目描述: 暂无 根据dirsearch的结果,只有index.php存在,里面也什么都没有 index.phps存在源码泄露,访问index.phps 由获取的代码可知,需要url解码(urldecode )后验证id为admin则通过 网页工具不能直接对字母进行url编码 …...

华为Eth-Trunk级联堆叠接入IPTV网络部署案例
Eth-Trunk级联堆叠接入IPTV网络部署案例 组网图形 图2 Eth-Trunk级联堆叠IPTV基本组网图 方案简介配置注意事项组网需求数据规划配置思路操作步骤配置文件 方案简介 随着IPTV业务的迅速发展,IPTV平台承载的用户也越来越多,用户对IPTV直播业务的可靠性…...

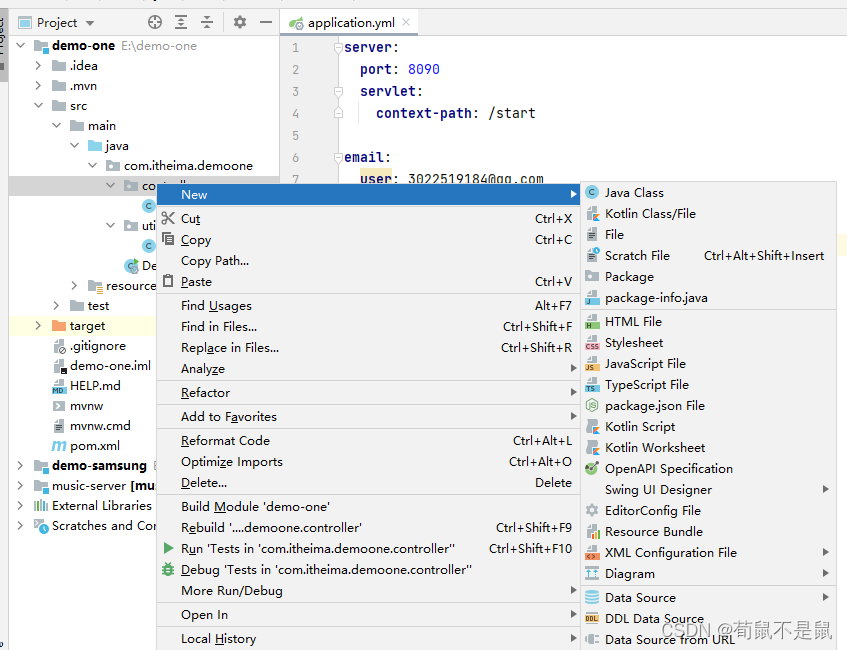
idea: 无法创建Java Class文件(SpringBoot)已解决
第一:点击file-->project Sructure... 第二步:点击Moudules 选择自己需要创建java的文件夹(我这里选择的是main)右键点击Sources,然后点击OK即可 然后就可以创建java类了...

ChinaXiv:中科院科技论文预发布平台
文章目录 Main彩蛋 Main 主页:https://chinaxiv.org/home.htm 彩蛋...
)
【人工智能】Fine-tuning 微调:解析深度学习中的利器(7)
在深度学习领域,Fine-tuning 微调是一项重要而强大的技术,它为我们提供了在特定任务上充分利用预训练模型的途径。本文将深入讨论 Fine-tuning 的定义、原理、实际操作以及其在不同场景中的应用,最后简要探讨Fine-tuning 的整体架构。 1. Fi…...

黄金交易策略(Nerve Nnife):大K线对技术指标的影响
我们使用heiken ashi smoothed来做敏感指标(大趋势借助其转向趋势预判,但不是马上转变),has默认使用6根k线的移动平均值来做计算的。若在6根k线规范内有一个突变的行情(k线很长),那么整个行情的…...

django中实现数据迁移
在Django中,数据迁移(data migrations)通常指的是将模型(models)中的数据从一个状态迁移到另一个状态。这可以涉及很多操作,比如添加新字段、删除字段、更新字段的数据类型,或者更改表之间的关系…...

全新抖音快手小红书去水印系统网站源码 | 支持几十种平台
全新抖音快手小红书去水印系统网站源码 | 支持几十种平台...

ChatGPT炸裂了
优质内容:ChatGPT太炸裂了 hello,我是小索奇 很多人在使用ChatGPT时遇到了两个主要问题,导致他们觉得这个工具并没有带来太多实际价值。首先,许多人发现ChatGPT的回答缺乏深度,缺乏实用性。其次,一些人在使…...

小白代码审计入门
最近小白一直在学习代码审计,对于我这个没有代码审计的菜鸟来说确实是一件无比艰难的事情。但是着恰恰应了一句老话:万事开头难。但是小白我会坚持下去。何况现在已经喜欢上了代码审计,下面呢小白就说一下appcms后台模板Getshell以及读取任意文件,影响的版本是2.0.101版本。…...

[开源]GPT Boss – 用图形化的方式部署您的私人GPT镜像网站
在这个以数据和智能为核心的时代,掌握最新的技术趋势是每个企业和个人都需要做到的。这就是GPT Boss存在的意义:一个基于OpenAI技术的一站式GPT应用解决方案。 自2022年起,GPT Boss团队便投身于人工智能领域,将OpenAI的GPT模型带给…...

FastAPI使用ORJSONResponse作为默认的响应类型
FastAPI默认使用Python的标准库来做json解析,如果换成rust编写的orjson,速度上会快一些 1. 安装依赖 pip install orjson 2. 设置为默认响应类型 from fastapi.responses import ORJSONResponseapp FastAPI(titlexxx, default_response_classORJSON…...

C++初阶:适合新手的手撕string类(模拟实现string类)
上次讲了常用的接口:C初阶:初识STL、String类接口详细讲解(万字解析) 今天就来进行模拟实现啦 文章目录 1.基本结构与文件规划2.构造函数(constructor)2.1构造函数2.1.1无参有参分开2.1.2利用缺省参数合起来 2.2拷贝构…...

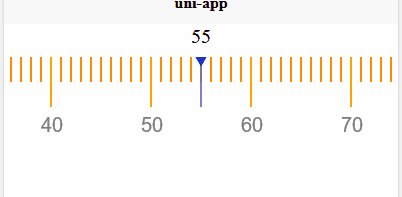
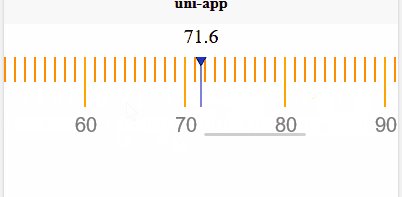
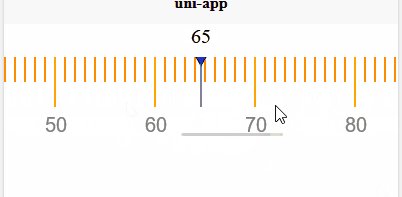
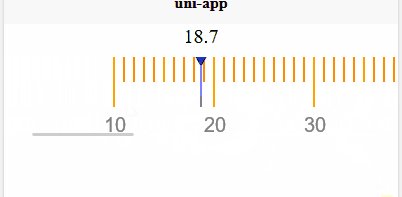
uniapp canvas游标卡尺效果
效果 根据公司业务仿照写的效果。原项目从微信小程序转uniapp,未测试该效果在android端效果。 uniapp直接使用canvas不可做子组件,否则无效果显示,其次显示时要考虑页面渲染超时的问题。 如效果所见,可以设置取值精度。 gitee地址:project_practice: 项目练习 - Gitee.…...

【django】建立python虚拟环境-20240205
1.确保已经安装pip3 install venv 2.新建虚拟环境 python -m venv myenv 3.安装虚拟环境的依赖包 pip install … 4.激活虚拟环境 cd myenv cd Scripts activate 激活activate.bat并进入虚拟环境 进入虚拟环境后,命令行前面显示(myenv࿰…...

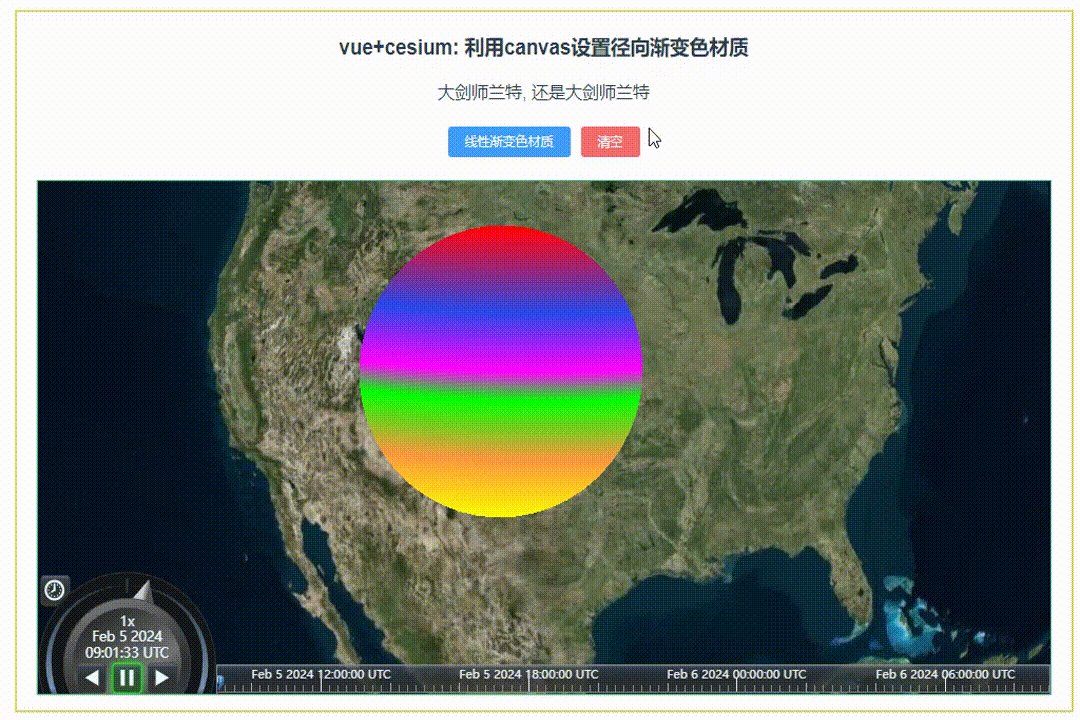
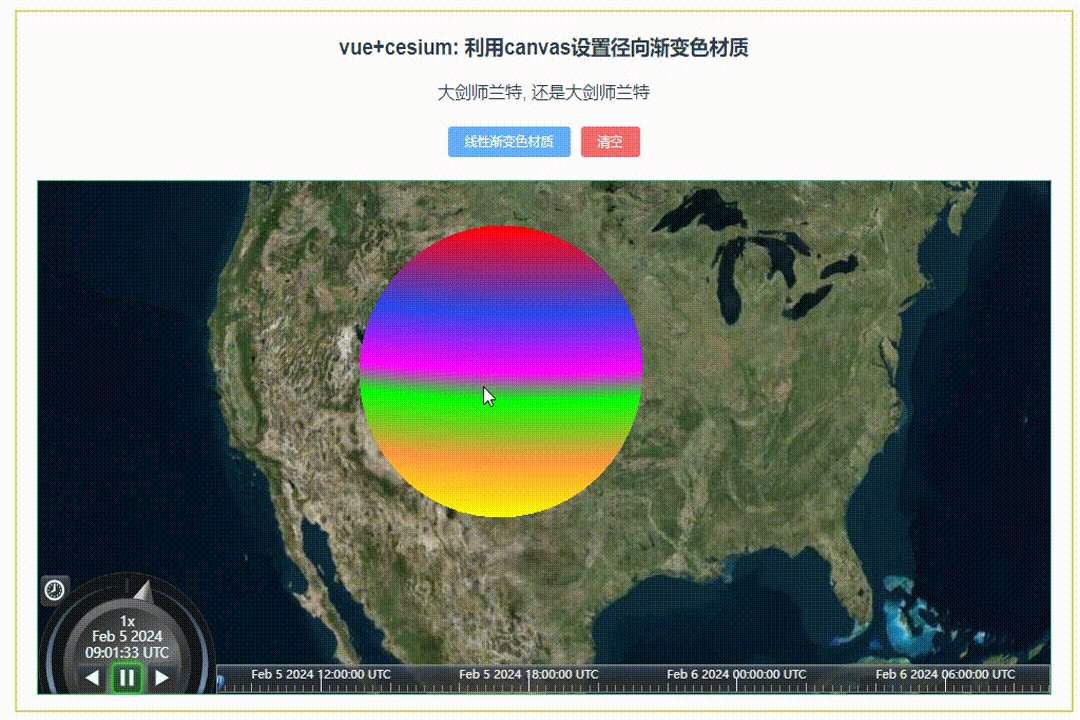
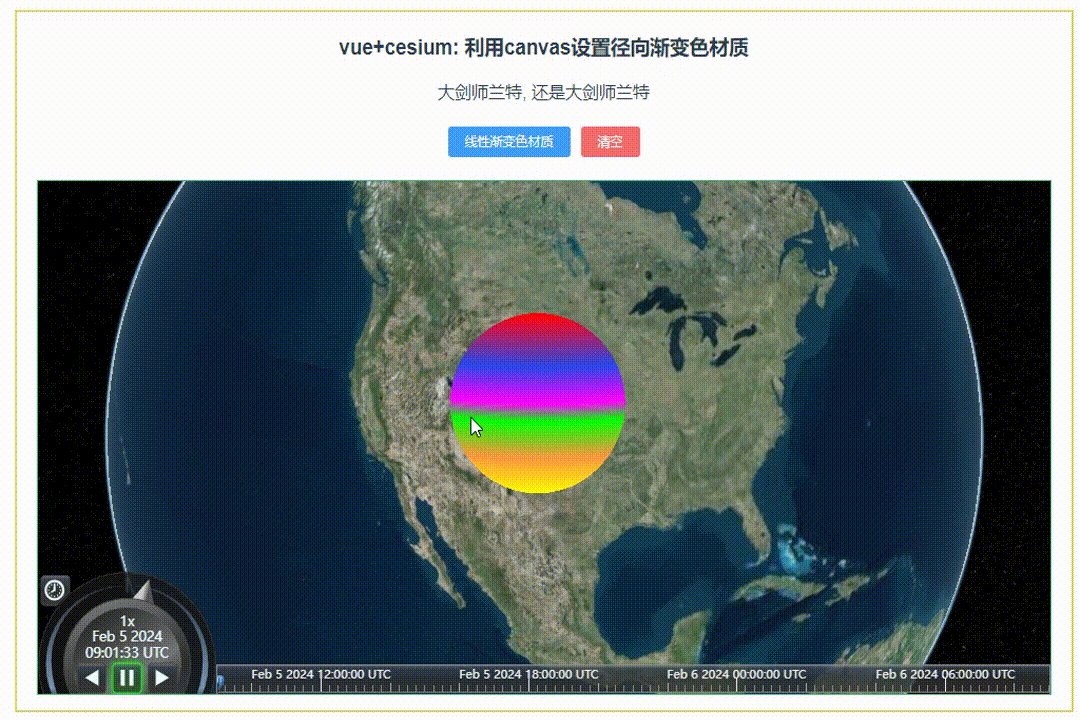
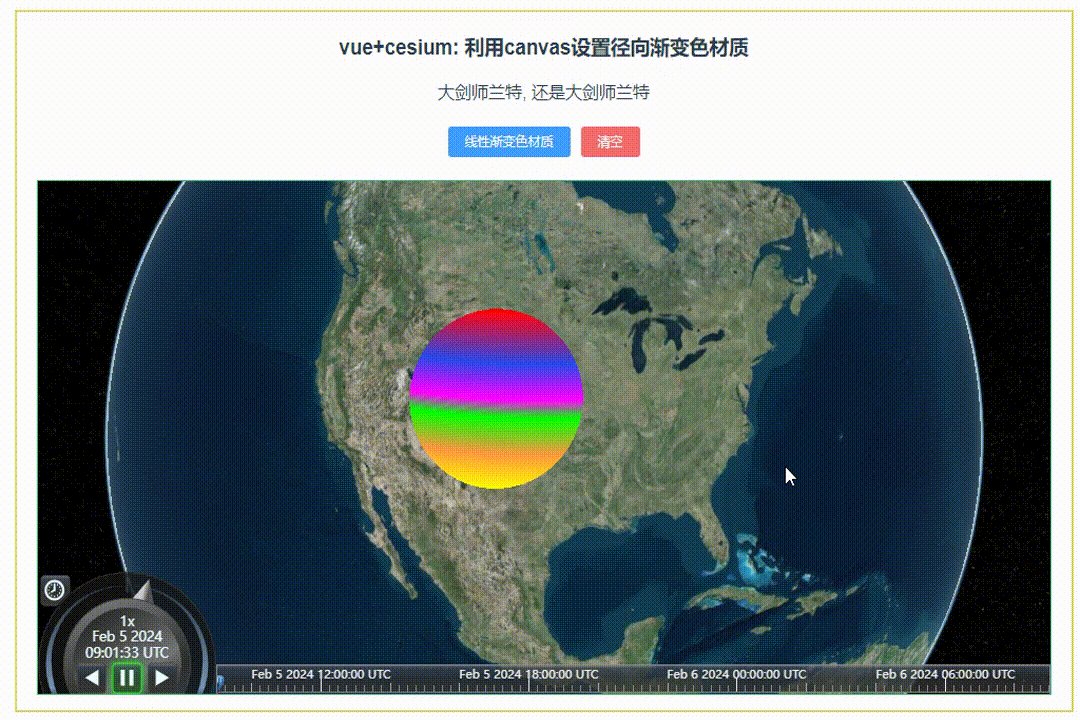
070:vue+cesium: 利用canvas设置线性渐变色材质
第070个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中设置线性渐变色的材质,这里使用canvas的辅助方法。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共104行)专栏目标示例效果 配置方式 1)查看基础…...

Electron+Vue实现仿网易云音乐实战
前言 这个项目是我跟着官方文档的那个Electron入门教程大致跑了一遍,了解了下Electron开发流程之后的实战项目,所以中间应该是会有很多写法不是很规范,安全性有可能也没考虑到,可实现的各种api也不是很了解,适合初学者。 必须感谢 https://github.com/Binaryify/NeteaseC…...
【玩转408数据结构】线性表——定义和基本操作
考点剖析 线性表是算法题命题的重点,该类题目实现相对容易且代码量不高,但需要最优的性能(也就是其时间复杂度以及空间复杂度最优),这样才可以获得满分。所以在考研复习中,我们需要掌握线性表的基本操作&am…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
