表单标记(html)
前言
发现input的type属性还是有挺多的,这里把一些常用的总结一下。
HTML 输入类型 (w3school.com.cn)![]() https://www.w3school.com.cn/html/html_form_input_types.asp
https://www.w3school.com.cn/html/html_form_input_types.asp
text-文本
文本输入,如果文字太长,超出的部分就不会显示。
定义供文本输入的单行输入字段
姓名:<input type="text" name="name">
password-密码
密码,会用实心的小圆点代替输入的字符。
定义密码字段
密码:<input type="password" name="password">radio- 收音机
单选按钮,用checked="checked"默认选中“男”,用label增大他的命中范围,使得点击字符“男”或“女”可以达到选中单选按钮的效果,同时通过name属性使得两个是一组,两者同时只能有一个被选中。
定义单选按钮
性别:<label><input type="radio" name="gender" value="1" checked="checked">男</label><label><input type="radio" name="gender" value="2">女</label> 

checkbox- 复选框
和单选按钮不同的是,可以同时选中几个,同样使用label标签来增大命中的范围。
定义复选框
爱好:<label><input type="checkbox" name="hobby" value="ppq">乒乓球</label><label><input type="checkbox" name="hobby" value="lq">篮球</label><label><input type="checkbox" name="hobby" value="zq">足球</label>
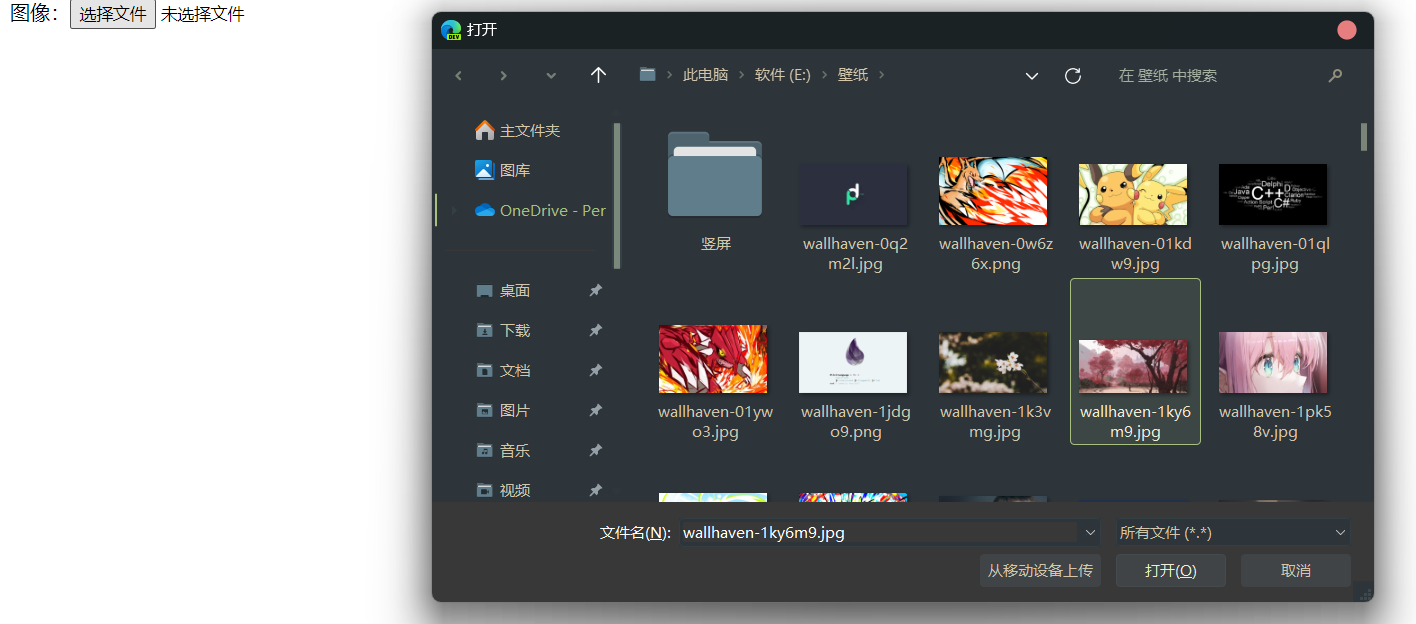
file-文件夹
可以上传计算机上面的文件,图片。
图像:<input type="file" name="image">

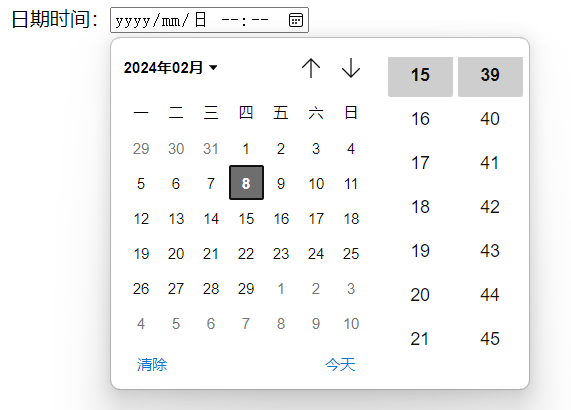
date- 日期
选择日期。
用于应该包含日期的输入字段
生日:<input type="date" name="birthday">

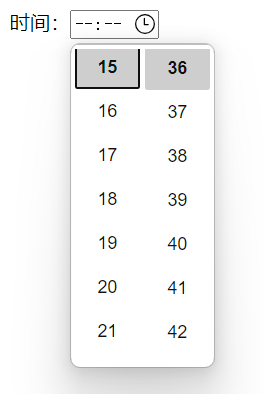
time- 时间
选择时间。
允许用户选择时间(无时区)
时间:<input type="time" name="time">

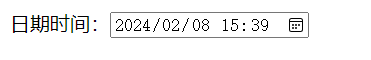
datetime-local-本地时间
选择日期和时间。
允许用于选择日期和时间(无时区),datetime是有时区
日期时间:<input type="datetime-local" name="datetime"> 

email-电子邮件
文本输入要符合电子邮件地址的规范。
用于应该包含电子邮件地址的输入字段
邮箱;<input type="email" name="email"><input type="submit" value="提交">
number- 数字
只能输入数字字符,且右边可以自增自减。
用于应该包含数字值的输入字段
年龄:<input type="number" name="age">![]()
| 属性 | 描述 |
| disabled | 规定输入字段应该被禁用 |
| max | 规定输入字段的最大值 |
| maxlength | 规定输入字段的最大字符数 |
| min | 规定输入字段的最小值 |
| pattern | 规定通过其检查输入值的正则表达式 |
| readonly | 规定输入字段为只读(无法修改) |
| required | 规定输入字段是必需的(必需填写) |
| size | 规定输入字段的宽度(以字符计) |
| step | 规定输入字段的合法数字间隔 |
| value | 规定输入字段的默认值 |
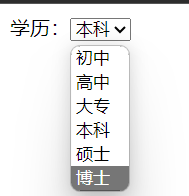
select- 选择
下拉列表,通过selected默认选中。
学历:<select name="degree"><option value="1">初中</option><option value="2">高中</option><option value="3">大专</option><option value="4" selected="selected">本科</option><option value="5">硕士</option><option value="6">博士</option></select> 
textarea-多行文本输入区
文本域, cols列,rows行。
描述:<textarea name="description" cols="30" rows="10"></textarea>
button-按钮
之后可以结合js来使用。
<input type="button" value="按钮">
reset-重置
把表单写的内容和清空,重新填写。
<input type="reset" value="重置">
submit-提交
把表单的信息post。
<input type="submit" value="提交">
总结
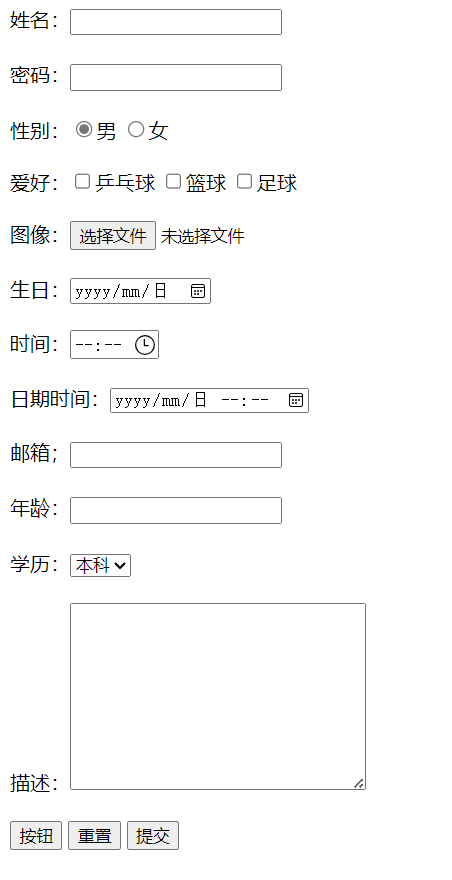
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title>
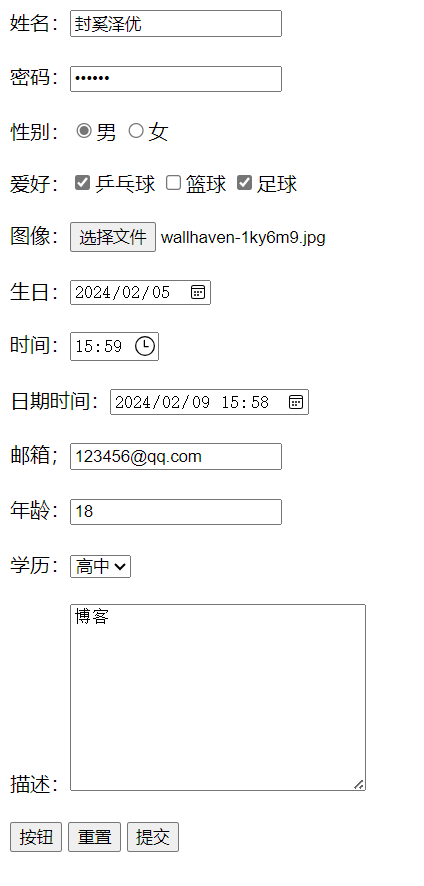
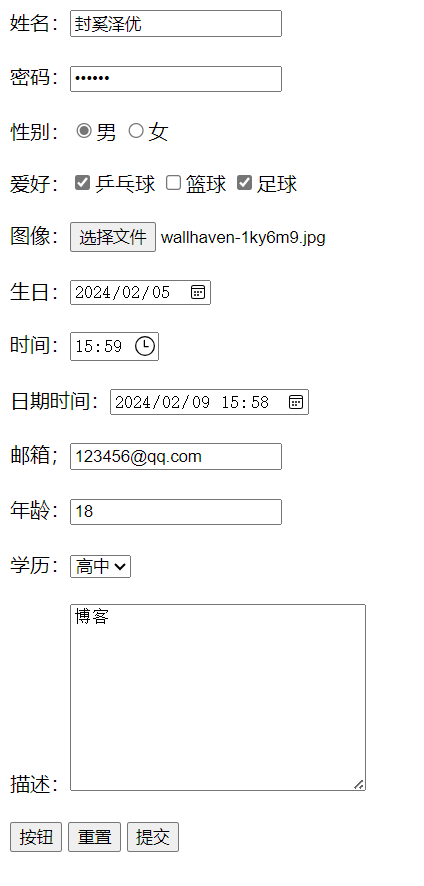
</head><body><form action="" method="post">姓名:<input type="text" name="name"><br><br>密码:<input type="password" name="password"><br><br>性别:<label><input type="radio" name="gender" value="1" checked="checked">男</label><label><input type="radio" name="gender" value="2">女</label><br><br>爱好:<label><input type="checkbox" name="hobby" value="ppq">乒乓球</label><label><input type="checkbox" name="hobby" value="lq">篮球</label><label><input type="checkbox" name="hobby" value="zq">足球</label><br><br>图像:<input type="file" name="image"><br><br>生日:<input type="date" name="birthday"><br><br>时间:<input type="time" name="time"><br><br>日期时间:<input type="datetime-local" name="datetime"><br><br>邮箱;<input type="email" name="email"><br><br>年龄:<input type="number" name="age"><br><br>学历:<select name="degree"><option value="1">初中</option><option value="2">高中</option><option value="3">大专</option><option value="4" selected="selected">本科</option><option value="5">硕士</option><option value="6">博士</option></select><br><br>描述:<textarea name="description" cols="30" rows="10"></textarea><br><br><input type="hidden" name="id" value="1"><input type="button" value="按钮"><input type="reset" value="重置"><input type="submit" value="提交"></form>
</body></html>

这个日期属性我之前还用的是下拉框,没想到有date属性,比用select要方便一点。
相关文章:

表单标记(html)
前言 发现input的type属性还是有挺多的,这里把一些常用的总结一下。 HTML 输入类型 (w3school.com.cn)https://www.w3school.com.cn/html/html_form_input_types.asp text-文本 文本输入,如果文字太长,超出的部分就不会显示。 定义供文本输入的单行…...

Linux文件和目录管理
目录基础 Linux操作系统以目录的方式来组织和管理系统中的所有文件。所谓的目录,就是将所有文件的说明信息采用树状结构组织起来。每个目录节点之下会有文件和子目录。 所有一切都从 ‘根’ 开始,用 ‘/’ 代表, 并且延伸到子目录。 bin:B…...

【go】gorm\xorm\ent事务处理
文章目录 1 gorm1.1 开启事务1.2 执行操作1.3 提交或回滚 2 xorm2.1 开启事务2.2 执行操作2.3 提交或回滚 3 ent3.1 开启事务3.2 执行操作3.3 提交或回滚 前言:本文介绍golang三种orm框架对数据库事务的操作 1 gorm Begin开启事务 tx *gorm.DB 1.1 开启事务 tx :…...

【数据分享】1929-2023年全球站点的逐月平均风速(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、能见度等指标,说到气象数据,最详细的气象数据是具体到气象监测站点的数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全球气象站…...

IP地址详解
IP地址是互联网协议(Internet Protocol)用于标识并定位网络中主机(如计算机、服务器、路由器等)的一串数字。它是一个32位的二进制数,通常以四个数字(每个数字范围为0-255)的形式显示࿰…...

Python爬虫http基本原理#2
Python爬虫逆向系列(更新中):http://t.csdnimg.cn/5gvI3 HTTP 基本原理 在本节中,我们会详细了解 HTTP 的基本原理,了解在浏览器中敲入 URL 到获取网页内容之间发生了什么。了解了这些内容,有助于我们进一…...

Web Services 服务 是不是过时了?创建 Web Services 服务实例
Web Services 是不是过时了? 今天是兔年最后一天,先给大家拜个早年 。 昨天上午视频面试一家公司需要开发Web Services 服务,这个也没有什么,但还需要用 VB.net 开发。这个是多古老的语言了,让我想起来了 10年 前 写 …...

redis单线程还快的原因
1. 内存存储和高效数据结构: 内存存储: Redis将数据存储在内存中,因此可以实现非常高的读写速度,而无需频繁的磁盘I/O操作。 高效数据结构: Redis内置了丰富且高效的数据结构,如字符串、哈希表、列表、集合…...

【flutter】报错 cmdline-tools component is missing
在flutterSDK目录下,双击flutter_console.bat,调出命令行。 输入flutter doctor,如果第三个诊断为[x],报cmdline-tools component is missing错(我这已经修改好了,所以是勾了),那就可…...

以用户为中心,酷开科技荣获“消费者服务之星”
在企业顺应消费升级的道路中,企业自身不仅要着力强化对于消费者服务意识的提升,并且要树立诚信自律的行业示范带头作用,助力消费环境稳中向好,不断满足人民群众对美好生活的期待。企业的发展需要消费者的认可,酷开科技…...

Days 27 ElfBoard 板 AltiumDesigner 相同电路快速布局布线
在进行设计开发的时候,总会遇到相同的电路,或者模块,这些电路可以使用相同的布局和走线,例如 DC-DC 电源、网口 PHY 电路部分。这类型的电路,我们可以采用AltiumDesigner 中的 Room 进行布局和布线的快速复制ÿ…...

除夕快乐(前端小烟花)
家人们,新的一年好运常在,愿大家在新的一年里得偿所愿,发财暴富,愿大家找到属于自己的那个公主,下面就给大家展示一下给公主的烟花 前端烟花 新的一年,新的挑战,愿我们不忘初心,砥砺…...

fast.ai 深度学习笔记(二)
深度学习 2:第 1 部分第 4 课 原文:medium.com/hiromi_suenaga/deep-learning-2-part-1-lesson-4-2048a26d58aa 译者:飞龙 协议:CC BY-NC-SA 4.0 来自 fast.ai 课程的个人笔记。随着我继续复习课程以“真正”理解它,这…...

风行智能电视G32Y 强制刷机升级方法,附刷机升级数据MstarUpgrade.bin
升级步骤: 1、下载刷机数据,如是压缩包,需要先解压,然后将刷机bin格式的文件重命名为MstarUpgrade.bin 2、将此文件放到U盘根目录 (U盘格式FAT32,单分区,建议4G的优盘刷机成功率高)…...

tsgctf-2021-lkgit-无锁竞争-userfaultfd
启动脚本 qemu-system-x86_64 \-kernel ./bzImage \-initrd ./rootfs.cpio \-nographic \-monitor /dev/null \-cpu kvm64,smep,smap \-append "consolettyS0 kaslr oopspanic panic1 quiet" \-no-reboot \-m 256M题目 lkgit_hash_object #define HASH_SIZE …...

物联网数据隐私保护技术
在物联网(IoT)的世界中,无数的设备通过互联网连接在一起,不断地收集、传输和处理数据。这些数据有助于提高生产效率、优化用户体验并创造新的服务模式。然而,随着数据量的剧增,数据隐私保护成为了一个不能忽…...

RabbitMQ-1.介绍与安装
介绍与安装 1.RabbitMQ1.0.技术选型1.1.安装1.2.收发消息1.2.1.交换机1.2.2.队列1.2.3.绑定关系1.2.4.发送消息 1.2.数据隔离1.2.1.用户管理1.2.3.virtual host 1.RabbitMQ 1.0.技术选型 消息Broker,目前常见的实现方案就是消息队列(MessageQueue&…...

CSS高级技巧
一、 精灵图 1.1 为什么需要精灵图? 1.2 精灵图(sprites)的使用 二、 字体图标 2.1 字体图标的产生 2.2 字体图标的优点 2.3 字体图标的下载 icomoom字库 http://icomoon.io 阿里iconfont字库 http://www.iconfont.cn/ 2.4 字体图标的引用…...

Redis的数据类型Hash使用场景实战
Redis的数据类型Hash使用场景 常见面试题:redis在你们项目中是怎么用的,除了String数据类型还使用什么数据类型? 怎么保证缓存和数据一致性等问题… Hash模型使用场景 知识回顾: redisTemplate.opsForHash() 方法是 Redis 的 …...

HttpClient | 支持 HTTP 协议的客户端编程工具包
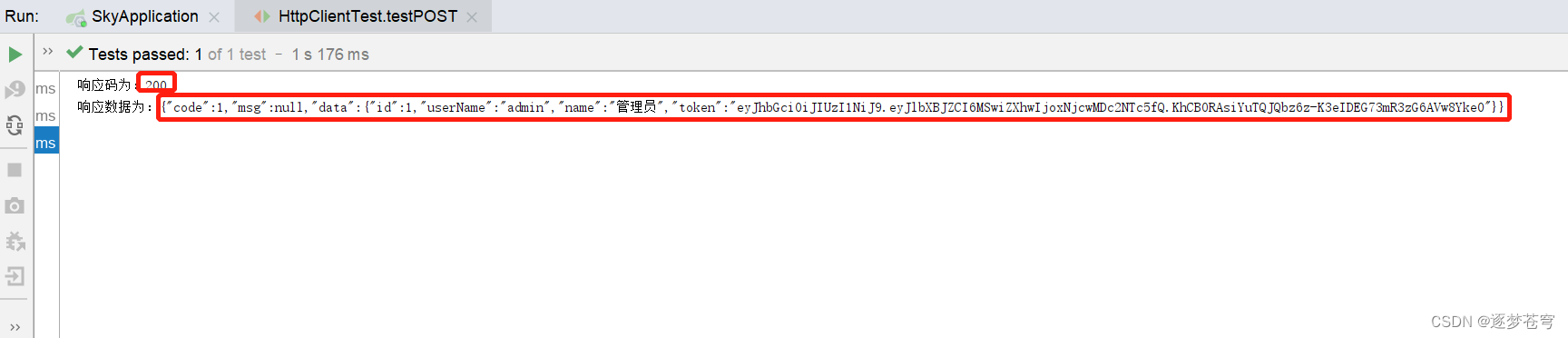
目录 1、简介 2、应用场景 3、导入 4、API 5、示例 5.1、GET请求 5.2、POST请求 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
