CSS高级技巧
一、 精灵图
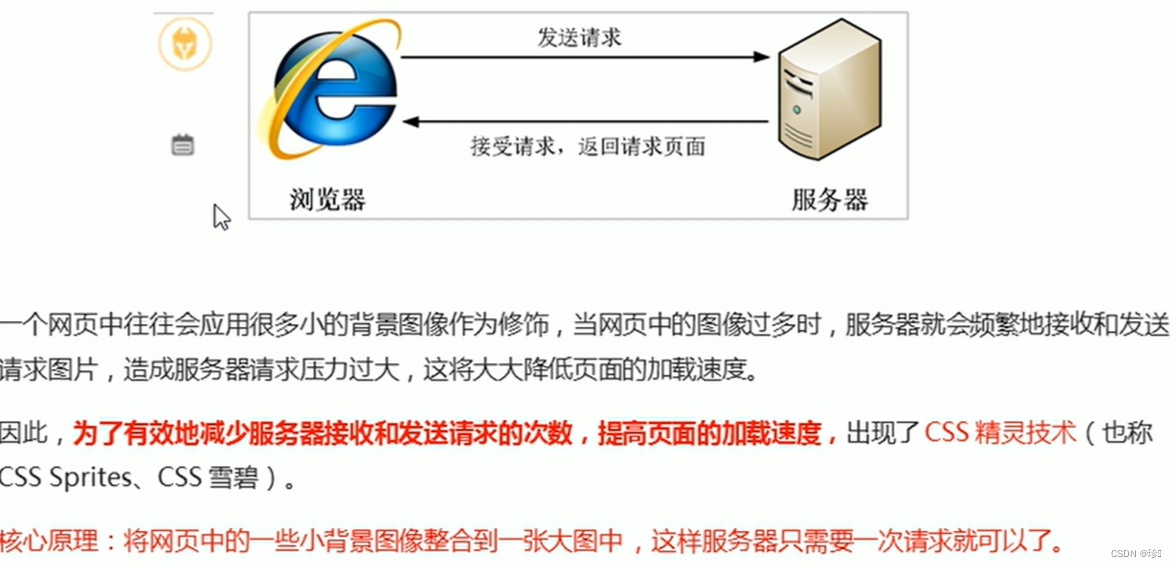
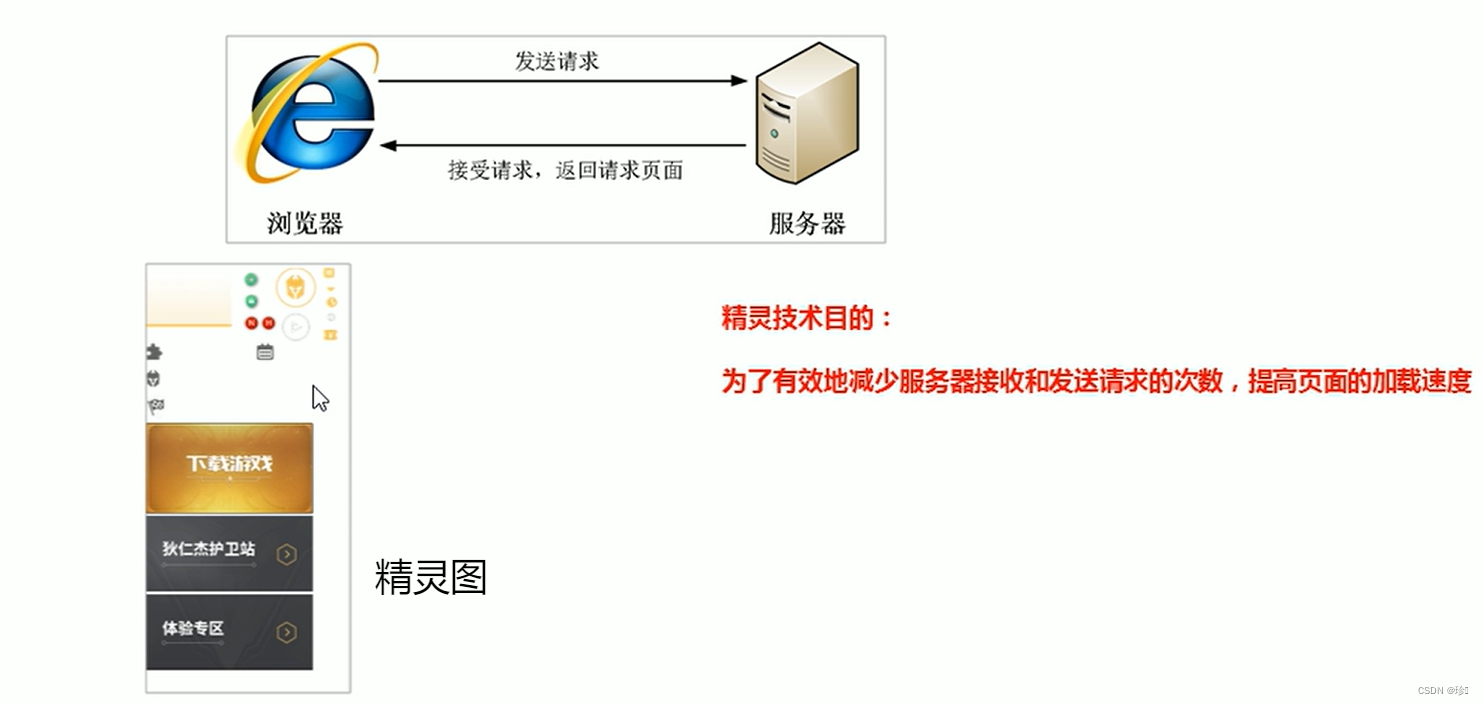
1.1 为什么需要精灵图?


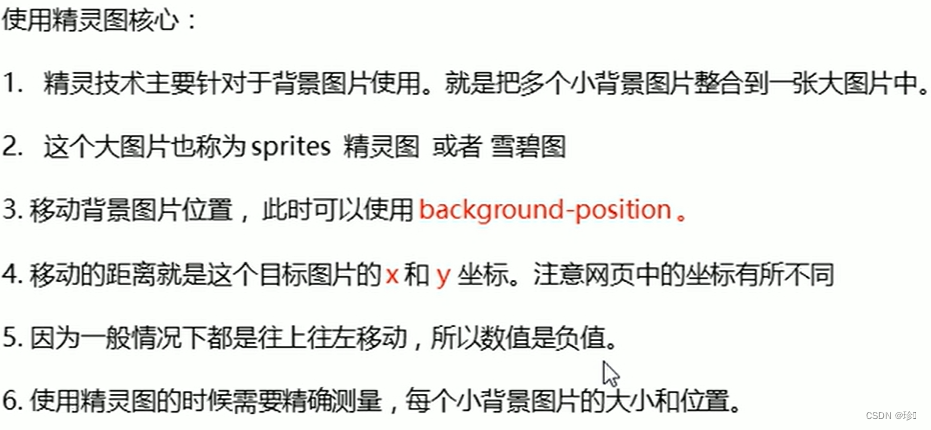
1.2 精灵图(sprites)的使用


二、 字体图标
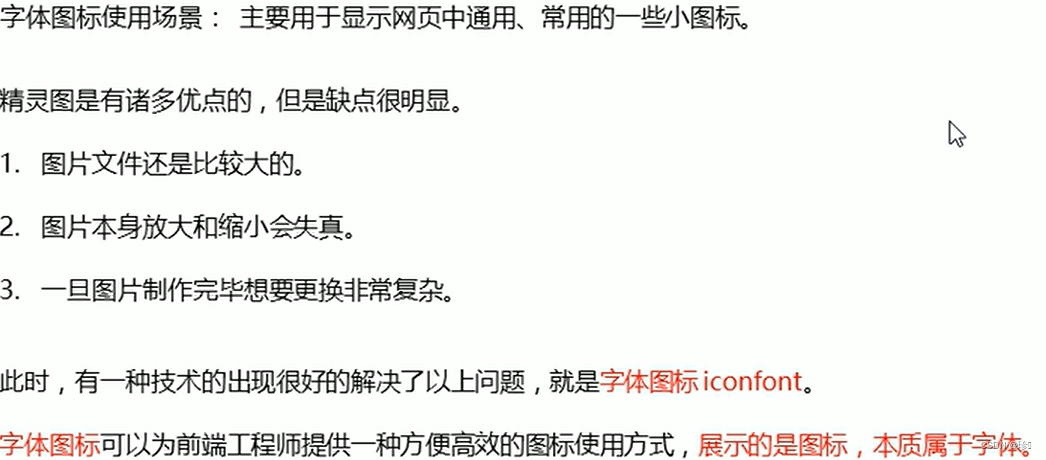
2.1 字体图标的产生

2.2 字体图标的优点


2.3 字体图标的下载
icomoom字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/

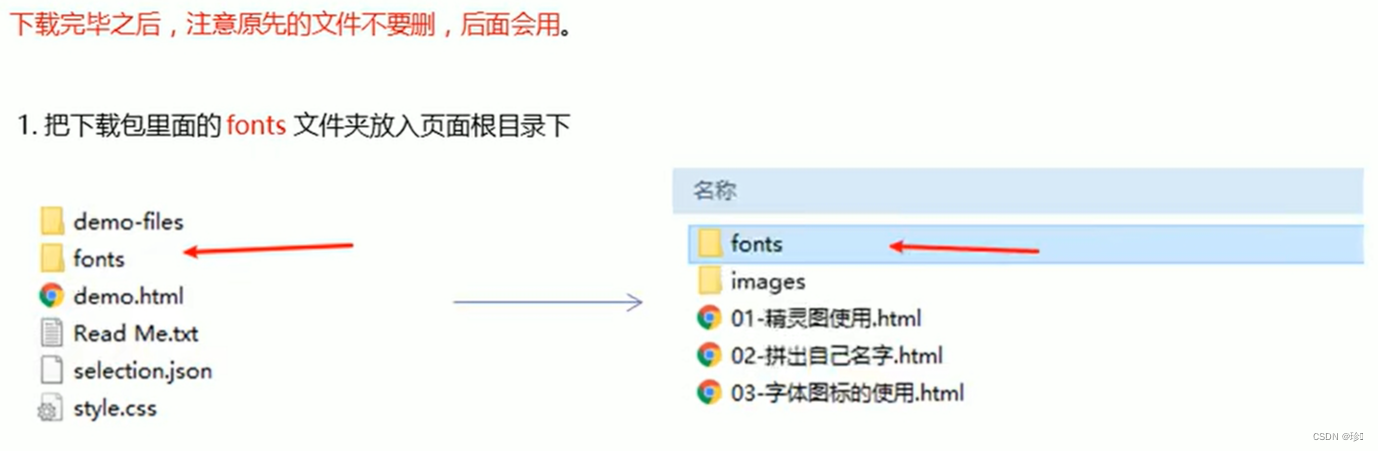
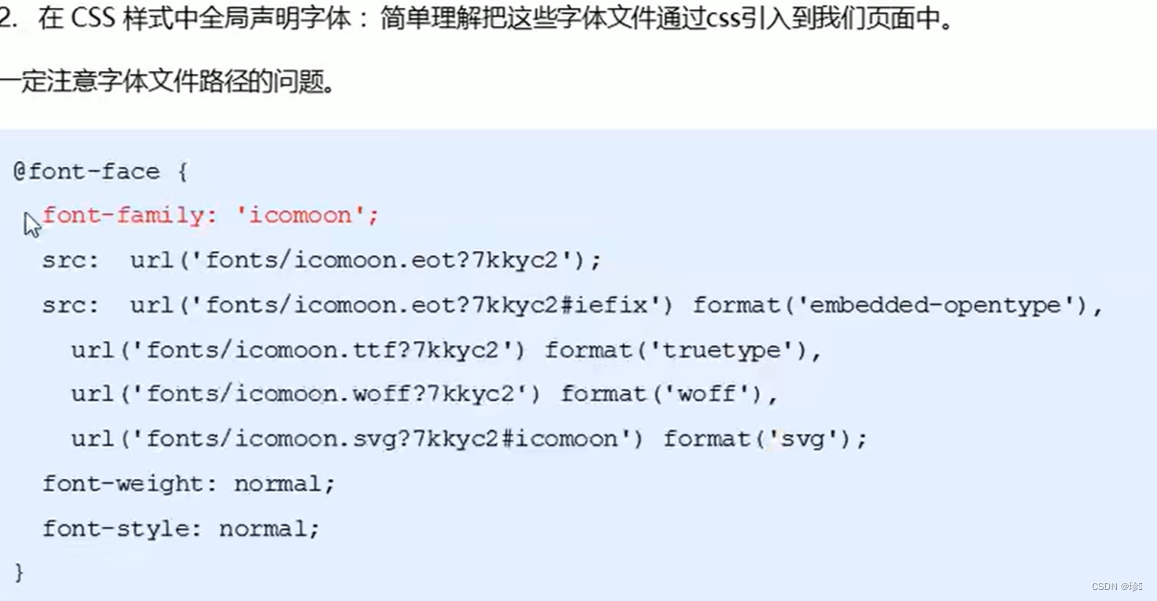
2.4 字体图标的引用



/*字体声明*/
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?7kkyc2');src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?7kkyc2') format('truetype'),url('fonts/icomoon.woff?7kkyc2') format('woff'),url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');font-weight: normal;font-style: normal;}
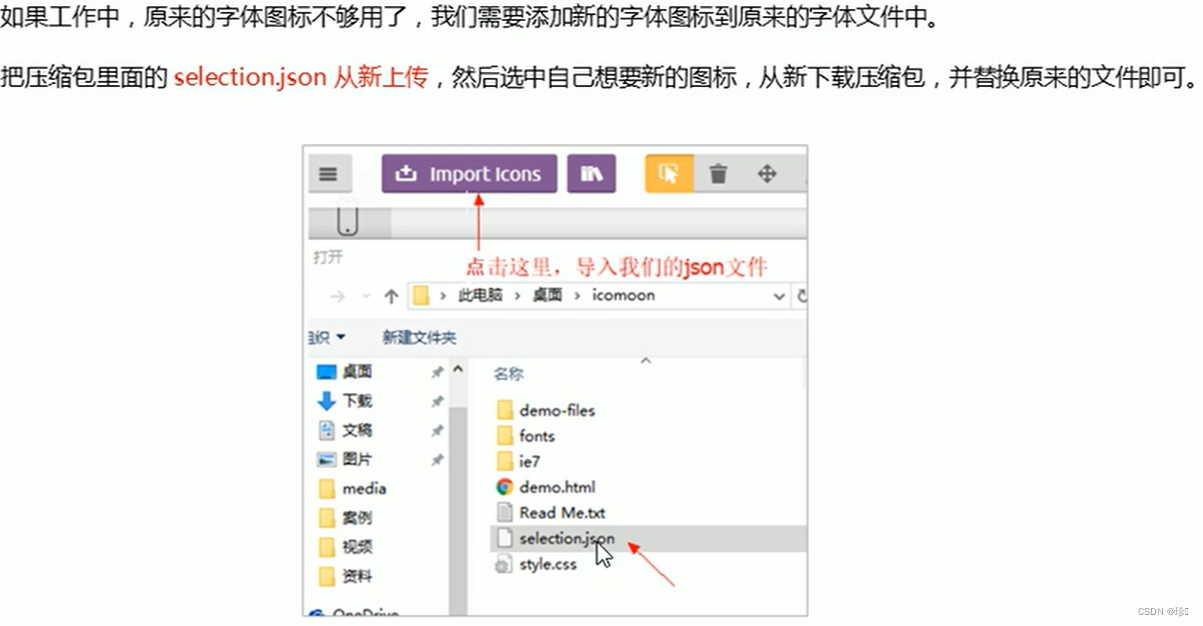
2.5 字体图标的追加

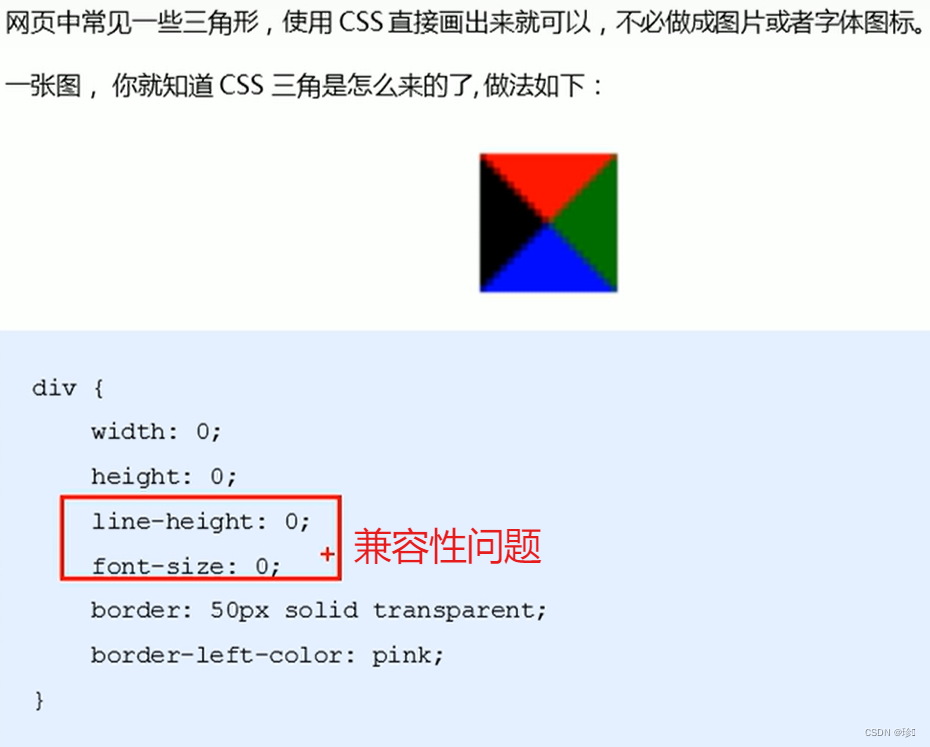
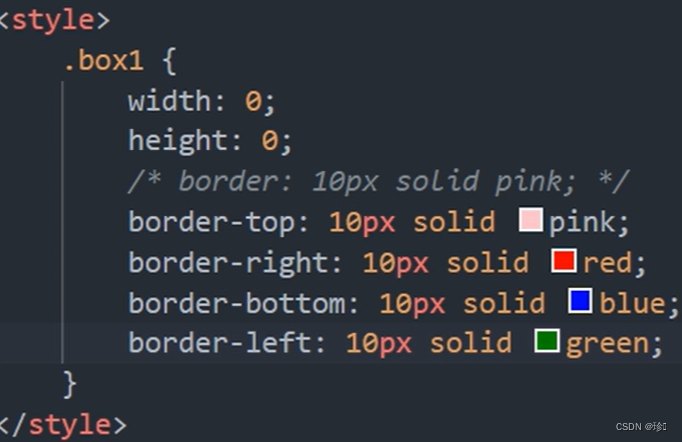
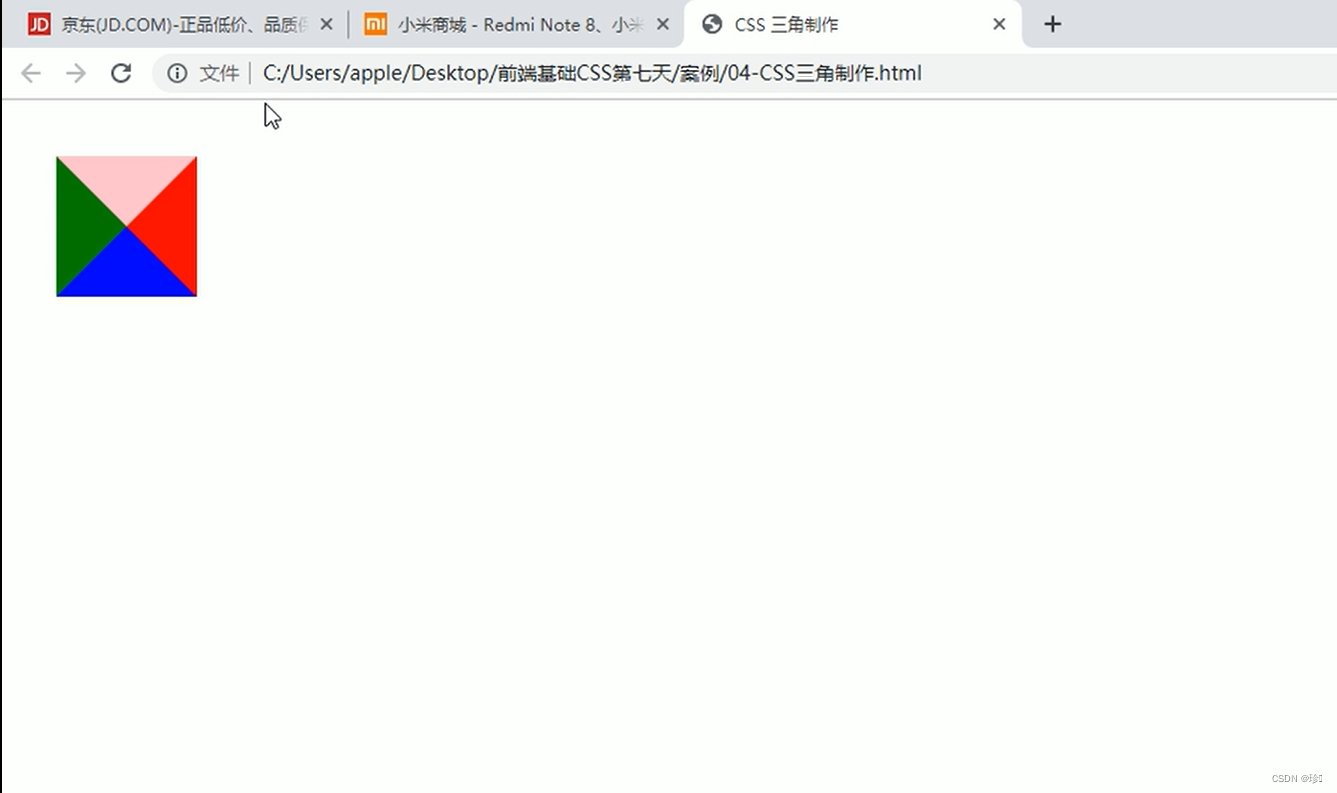
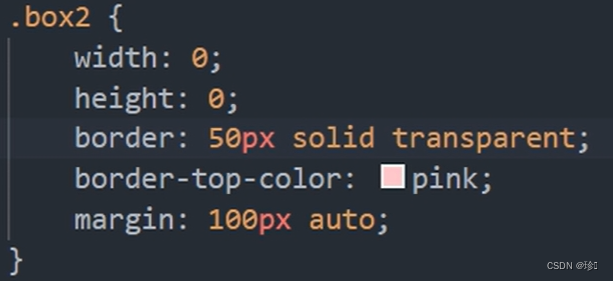
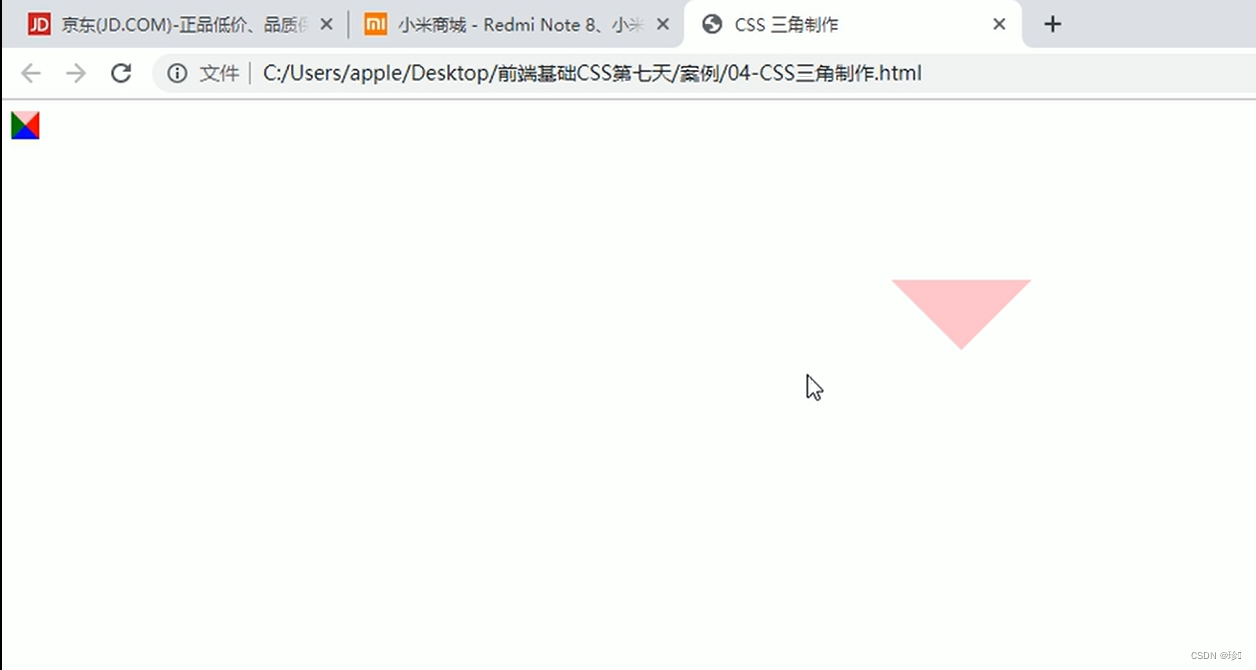
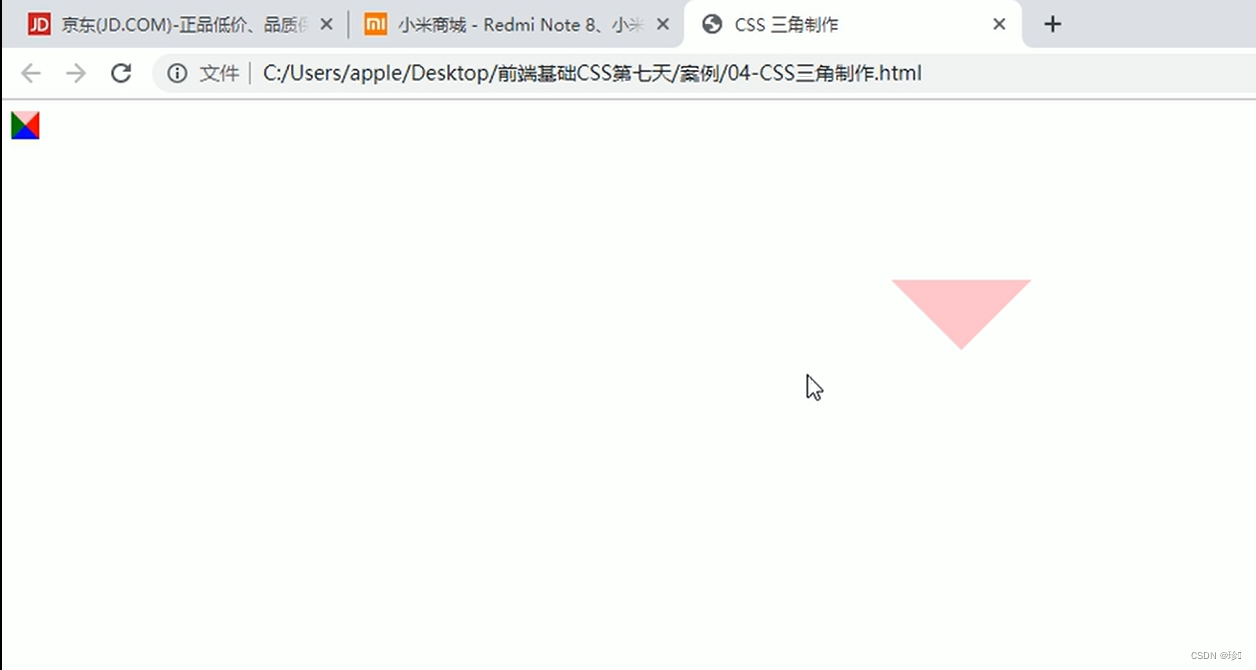
三、 CSS三角





四、 CSS用户界面样式
五、 vertical-align 属性应用
六、 溢出的文字省略号显示
七、 常见布局技巧
相关文章:

CSS高级技巧
一、 精灵图 1.1 为什么需要精灵图? 1.2 精灵图(sprites)的使用 二、 字体图标 2.1 字体图标的产生 2.2 字体图标的优点 2.3 字体图标的下载 icomoom字库 http://icomoon.io 阿里iconfont字库 http://www.iconfont.cn/ 2.4 字体图标的引用…...

Redis的数据类型Hash使用场景实战
Redis的数据类型Hash使用场景 常见面试题:redis在你们项目中是怎么用的,除了String数据类型还使用什么数据类型? 怎么保证缓存和数据一致性等问题… Hash模型使用场景 知识回顾: redisTemplate.opsForHash() 方法是 Redis 的 …...

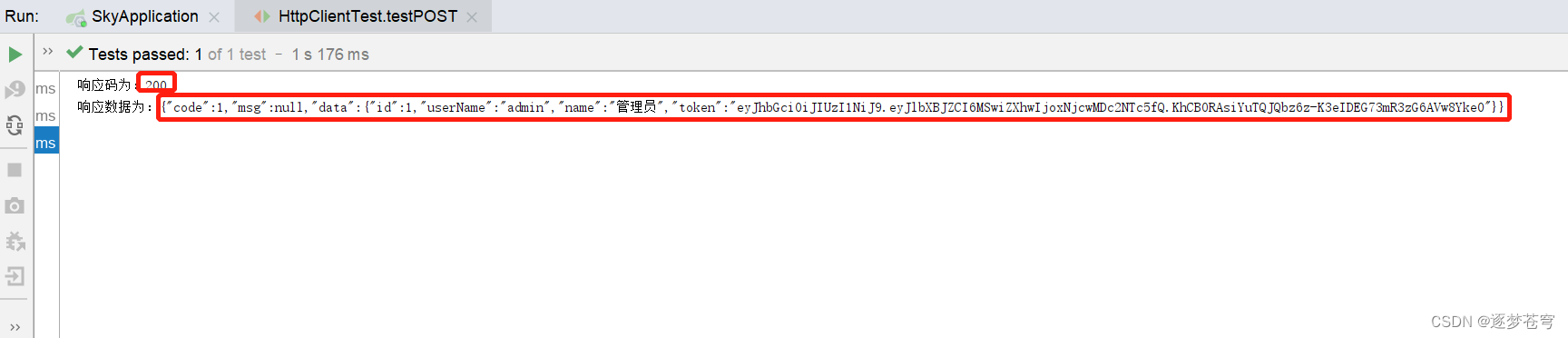
HttpClient | 支持 HTTP 协议的客户端编程工具包
目录 1、简介 2、应用场景 3、导入 4、API 5、示例 5.1、GET请求 5.2、POST请求 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初…...

DP第一天:力扣● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯
● 理论基础 DP大约五种问题: 动规基础(斐波那契数列、爬楼梯);背包问题;股票问题;打家劫舍;子序列问题。 要搞清楚: DP数组及其下标的含义;DP数组如何初始化&#x…...

Android Studio 安装Flutter插件但是没法创建项目
Android Studio 安装Flutter插件但是没法创建项目 如果你在Android Studio已经安装了Dart、Flutter插件,但是不能创建Flutter项目。 原因是因为Android Studio的版本更新,Android APK Support这个插件没被选中。 一旦勾选这个插件之后,就能…...

新春快乐(烟花、春联)【附源码】
新春快乐 一: C语言 -- 烟花二:Python -- 春联三:Python -- 烟花四:HTML -- 烟花 一: C语言 – 烟花 运行效果: #include <graphics.h> #include <math.h> #include <time.h> #include…...

nextcloud 优化扩展
cd /config vi config.php #ONLYOFFICE allow_local_remote_servers > true, #应用商店加速 appstoreenabled > true, appstoreurl > https://www.orcy.net/ncapps/v2/, #nginx配置调优 add_header Strict-Transport-Security max-age15552000; add…...

【CSS】css如何实现字体大小小于12px?
【CSS】css如何实现字体大小小于12px? 问题解决方案transform: scale(0.5)(常用)SVG 矢量图设置text 问题 文字需要显示为12px,但是小于12px的,浏览器是显示不来的 解决方案 transform: scale(0.5)(常用࿰…...

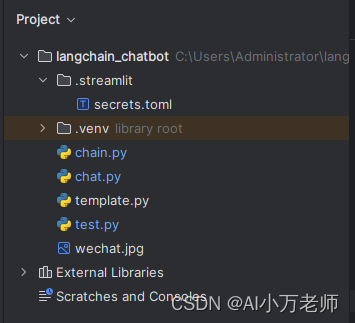
【Langchain+Streamlit】旅游聊天机器人
【LangchainStreamlit】打造一个旅游问答AI-CSDN博客 项目线上地址,无需openai秘钥可直接体验:http://101.33.225.241:8502/ github地址:GitHub - jerry1900/langchain_chatbot: langchainstreamlit打造的一个有memory的旅游聊天机器人&…...

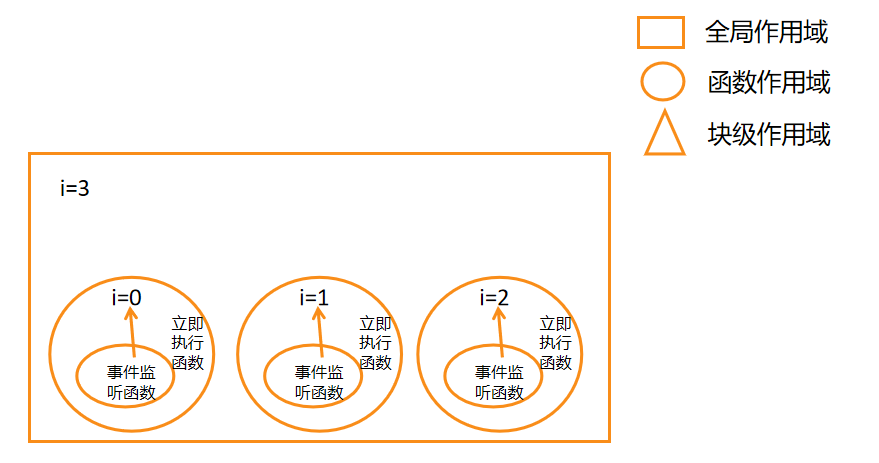
〖大前端 - ES6篇②〗- let和const
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司…...

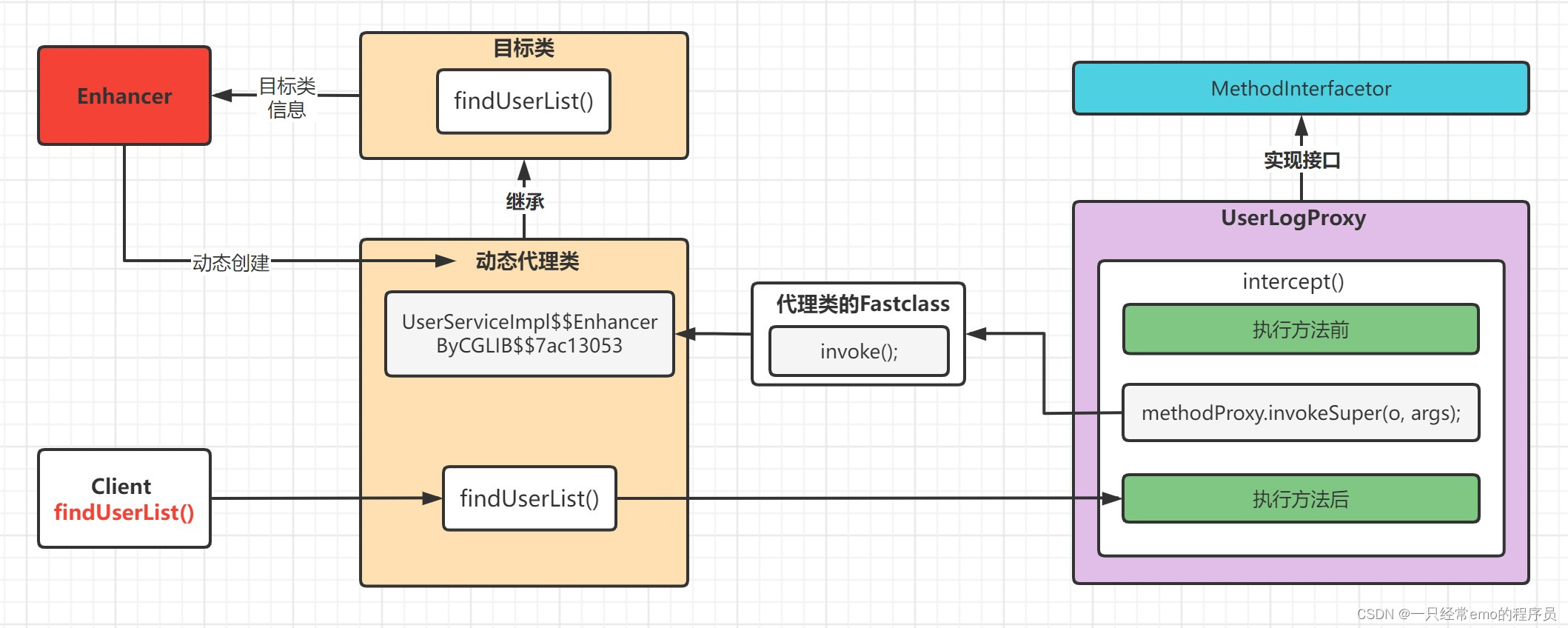
JAVA设计模式之代理模式详解
代理模式 1 代理模式介绍 在软件开发中,由于一些原因,客户端不想或不能直接访问一个对象,此时可以通过一个称为"代理"的第三者来实现间接访问.该方案对应的设计模式被称为代理模式. 代理模式(Proxy Design Pattern ) 原始定义是:让你能够提供对象的替代…...

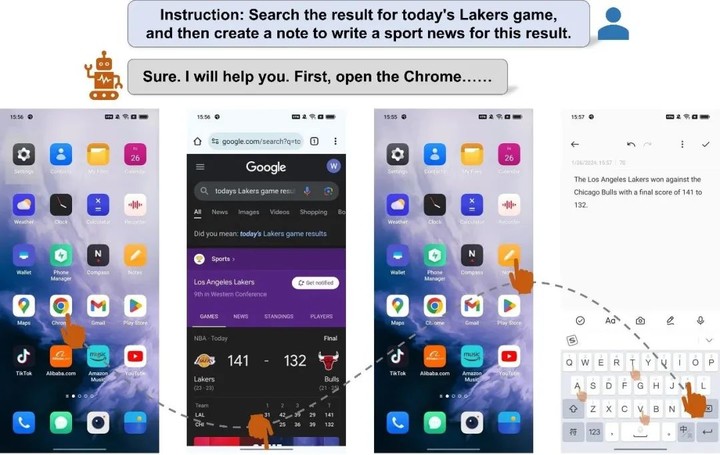
vivo发布2023 年度科技创新;阿里全新AI代理,可模拟人类操作手机
vivo 发布 2023 年度十大产品技术创新 近日,vivo 发布了「2023 年度科技创新」十大产品技术创新榜单,并将这些技术分为了 4 个板块。 「四大蓝科技」为 vivo 在去年推出的全新技术品牌,涵盖蓝晶芯片技术栈、蓝海续航系统、蓝心大模型、蓝河操…...

【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏15(附项目源码)
本节最终效果演示 文章目录 本节最终效果演示系列目录前言实现树倒下的效果拾取圆木砍树消耗卡路里斧头手臂穿模问题处理源码完结 系列目录 前言 欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中&…...

python巧用定理判断素数
目录 判断一个数n是否是素数 求一个数的素因数个数 求大于等于指定数的最小素数 在数论中有三个非常重要的关于素数的定理 1、任何数都可以表示成若干个素数的乘积 2、任意数的素因子一个大于根号n的自然数,另一个与其对应的因子则必小于根号n。 3、除了2和3以…...

2023年总结
人们总说时间会改变一切,但事实上你得自己来。 今年开始给自己的时间读书、工作、生活都加上一个2.0的release版本号,相比过去的一年还是有很多进步的。 就跟git commit一样,一步一步提交优化,年底了发个版本。用李笑来的话说&am…...

Git中为常用指令配置别名
目录 1 前言 2 具体操作 2.1 创建.bashrc文件 2.2 添加指令 2.3 使其生效 2.4 测试 1 前言 在Git中有一些常用指令比较长,当我们直接输入,不仅费时费力,还容易出错。这时候,如果能给其取个简短的别名,那么事情就…...

STM32内部Flash
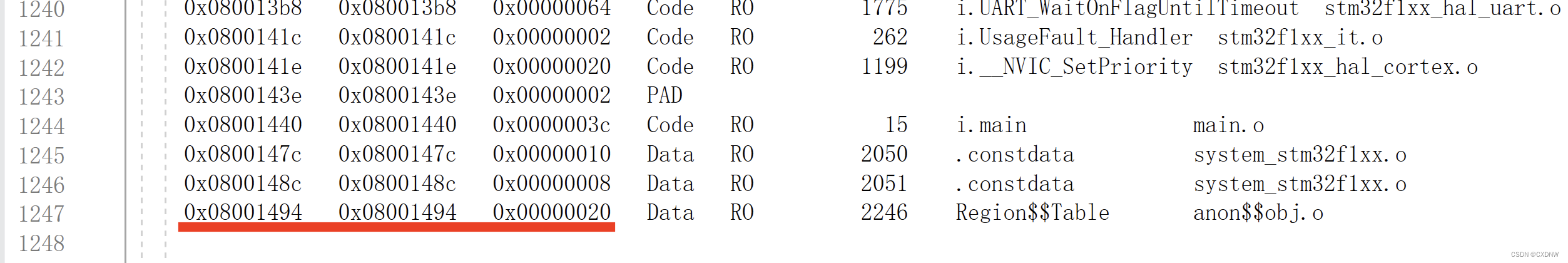
目录 一、内部Flash简介 二、内部Flash构成 1. 主存储器 2. 系统存储区 3. 选项字节 三、内部Flash写入过程 1. 解锁 2. 页擦除 3. 写入数据 四、工程空间分布 某工程的ROM存储器分布映像: 1. 程序ROM的加载与执行空间 2. ROM空间分布表 一、内部Flash…...

html5 audio video
DOMException: play() failed because the user didn‘t interact with the document first.-CSDN博客 不可用: 可用: Google Chrome Close AutoUpdate-CSDN博客...

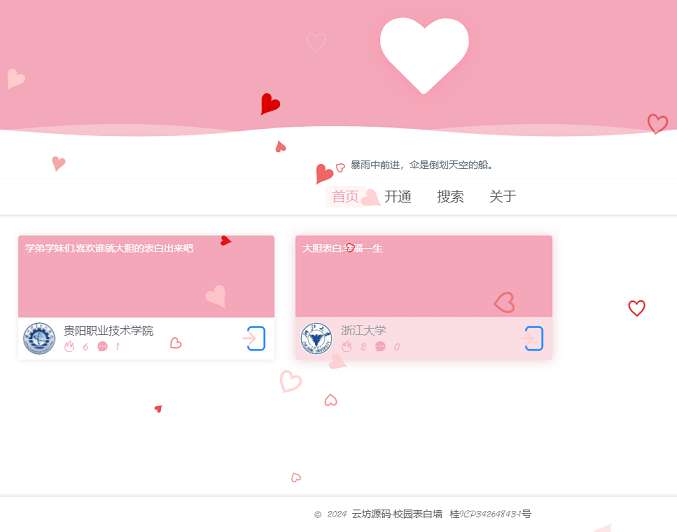
LoveWall v2.0Pro社区型校园表白墙源码
校园表白墙,一个接近于社区类型的表白墙,LoveWall。 源码特色; 点赞, 发评论, 发弹幕, 多校区, 分享页, 涉及违禁物等名词进行检测! 安装教程: 环境要求;…...

Flink cdc3.0动态变更表结构——源码解析
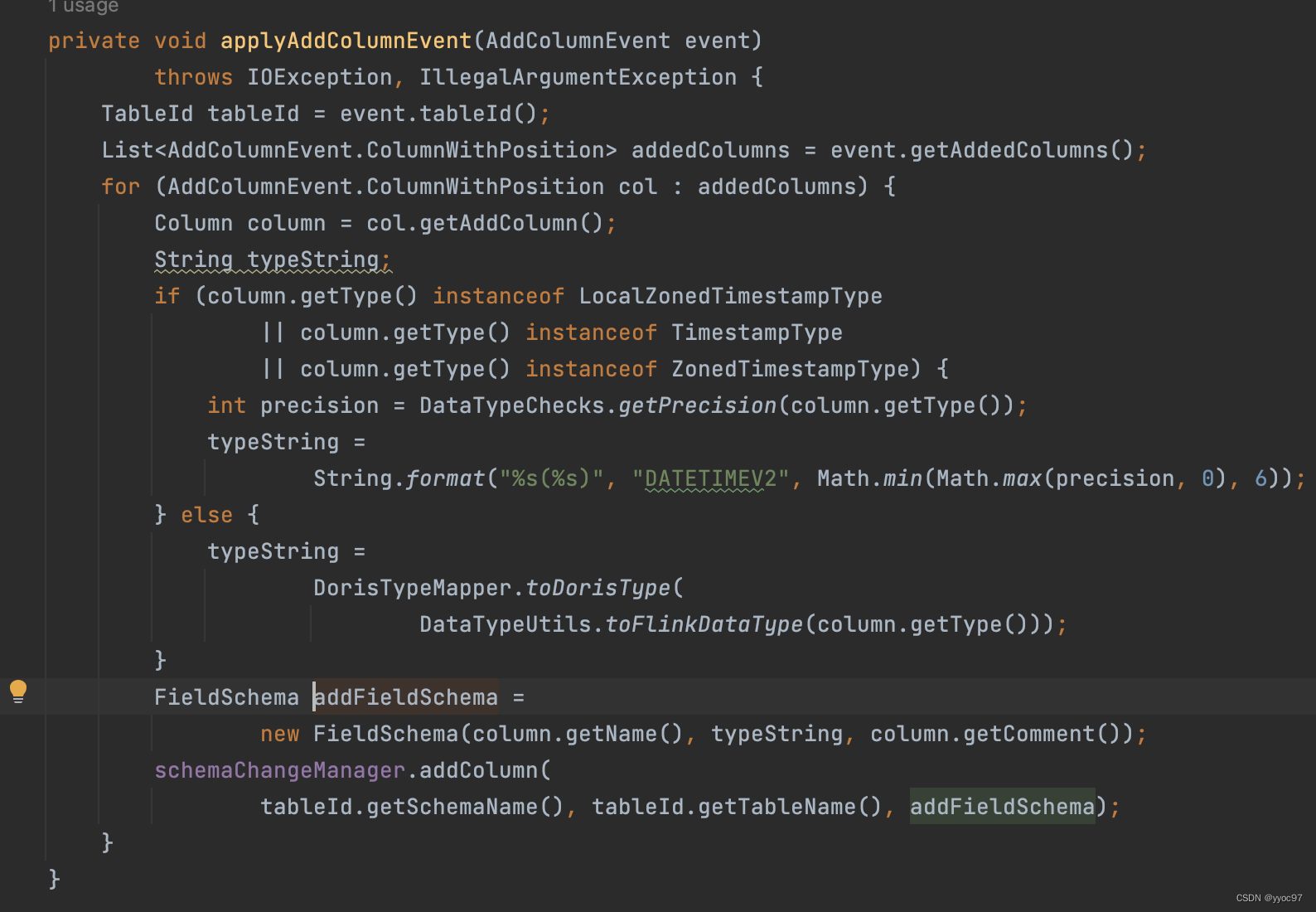
文章目录 前言源码解析1. 接收schema变更事件2. 发起schema变更请求3. schema变更请求具体处理4. 广播刷新事件并阻塞5. 处理FlushEvent6. 修改sink端schema 结尾 前言 上一篇Flink cdc3.0同步实例 介绍了最新的一些功能和问题,本篇来看下新功能之一的动态变更表结…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

