next项目页面性能调优
next项目页面性能调优
一般来说性能优化可以分为加载时、运行时两部分的优化。
扩展参考链接:
前端性能优化 24 条建议
Webpack 4进阶–从前的日色变得慢 ,一下午只够打一次包
Webpack 分包优化首屏加载
参考指标
- FCP(First Contentful Paint):首次内容绘制时间,白屏时间
- LCP(Largest Contentful Paint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间。
- TTL(Time to Interactive):首次可交互时间。
- FMP(First Meaningful Paint):首次有意义的渲染帧,从页面加载开始,到大部分或者主要内容已经在首屏上渲染的时间点。
性能测试方式
- 本地 / 测试环境 可直接使用google devtool自带的测试工具Lighthouse
- 正式环境:
https://gtmetrix.com/
https://pagespeed.web.dev/report
https://www.webpagetest.org/
优化方法
一、开启webpack具体分析&Lighthouse treeMap,减少主包文件大小、代码分割分包
- 使用next提供的dynamic组件异步导入依赖,代码分割
基本上非首屏内容皆可分割出去。是否在服务端渲染可以自行测试,不过经过我的尝试,在服务端渲染过一次、客户端直接拿数据优化效果更好。
import dynamic from 'next/dynamic';
const Component = dynamic(import('./component'));
// const Component = dynamic(import('./component'),{ssr:false});
- 代码分割后使用webpack-analyze查看包的大小,主包大小多大,页面打包后大小多大,是否tree-shaking,是否开启压缩,是否关闭source-map。
以及最重要的是否把重复引入的库合并,不能每个包都打包进去了,那样就浪费资源了。
可以参考之前的文章,webpack分类下的文章。
参考:
Next.js的Babel及拆包优化
前端小杂记 - 基于 NextJS 的网站构建、优化与发布
Webpack中 SplitChunks 插件用法详解
我的项目中,我发现主包build后有800多k
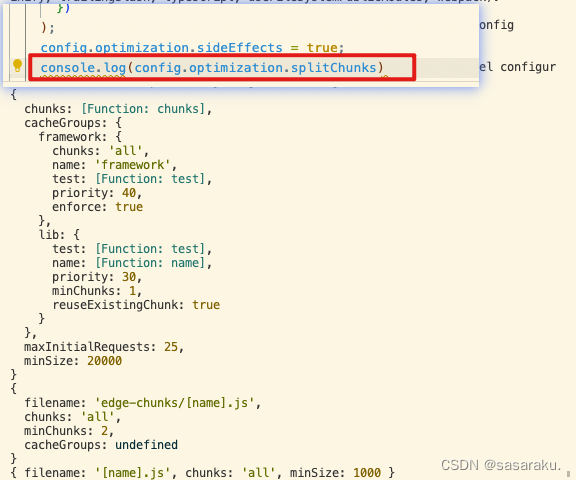
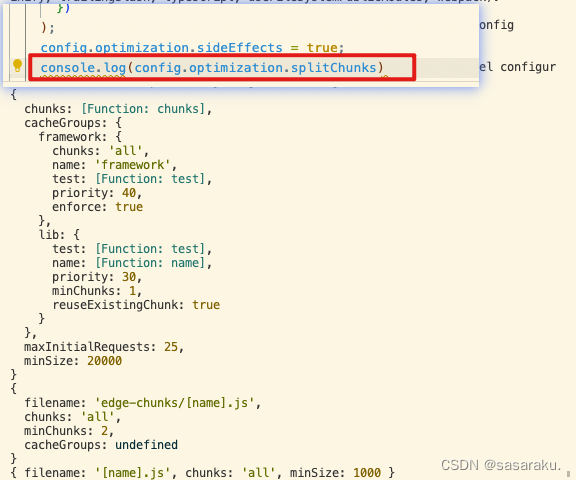
经过打印next自带的webpack.optimization信息,发现next拆包策略如下:

于是我想把主包里的800多k的包拆出来,仔细查看主包,发现里面有一些公共utils包,比如mobx / antd的内容,还有一些和其他包重复引用的部分,于是我想把这部分包提出来,怎么做呢,参考以前的webpack相关博客,可以使用cacheGroup,所以添加如下分包策略:
// 需判断是否是服务端打包,我们只修改非服务端打包的策略
// framework是next自带的分包策略,里面打包react相关try {if (!isServer && !dev) {const cacheGroups = config.optimization.splitChunks.cacheGroups;// 1.mobxcacheGroups.antd = {name: 'antd',test: /[\\/]node_modules[\\/](antd|@ant-design)[\\/]/,enforce: true,chunks: 'all',};// 2.工具类cacheGroups.vendors = {name: 'vendors',test: /[\\/]node_modules[\\/](mobx|axios|lodash|moment)[\\/]/,enforce: true,chunks: 'all',priority: 20,};// 3.utils&configcacheGroups.utils = {name: 'utils',test: /[\\/]src[\\/]utils[\\/]/,enforce: true,chunks: 'all',priority: 20,};}
} catch (e) {console.log(e);
}
经过本次分包后,主包肉眼可见地从800多k变为了500多k,里面杂乱重复引入的工具包减少了。而总体的打包大小从一开始的10多M变为9.7多M.
但是绝望滴事情发生鸟,当我自信满满地npm start想要看看优化效果时,报了node错误[nodemon] app crashed - waiting for file changes before starting...。。项目启动不了了
问题肯定是出在新加的这一段代码上,于是try / catch一下,提示:Cannot set property 'antd' of undefined,是因为本地dev环境自动配置的splitChunks为false,好吧,因此修改上述代码中增加判断条件:!isServer && !dev
- Tree-shaking+sideEffects
treeshaking应该是自动在生产环境生效的,但是副作用标识我没有启用,虽然启用之后项目文件大小确实小了,但是担心对整个项目产生其他影响,测试不充分。
参考:
webpack之sideEffects
webpack4新增了一个sideEffects新特性,它允许我们通过配置的方式,去标识我们的代码是否有副作用,从而为Tree-shaking提供更大的压缩空间。
这里的副作用指的是模块执行时除了导出成员之外所做的事情。
sideEffects一般用于npm包标记是否有副作用。
二、 视频、图片加载优化&懒加载
参考以前的文章怎么优化一个多图多视频的页面
1. next/image做了很多图片加载优化的工作,以及最好使用相关懒加载组件,等图片出现时再加载请求;
从NextJS的封装的Image组件看如何优化图片加载
- import LazyLoad from ‘react-lazyload’;
- import Image from ‘next/image’; next提供的图片加载优化组件,也可以实现懒加载的功能。
2. 减少图片大小以及减少请求消耗带宽资源。
- 可以使用next/image压缩,或者使用webp格式,fontIcon代替svg。
- 使用CDN缓存图片静态资源,雪碧图合并图片等。
- 图片可以渐进式加载
// 我们可以使用webP格式的图片或者分辨率较低的压缩图,再叠加一层清晰的 png 图片,实现快速显示的效果。 // 叠加 png 图片的目的是防止某些浏览器不支持 webP 格式。 background-image: url("img/beijing.webp"),url("img/beijing.png");// 使用picture标签,保底img为webp格式 <picture><source media="(min-width:465px)" srcset="/i/photo/tulip.jpg"><img src="/i/photo/flower.gif" alt="Flowers" style="width:auto;"> </picture>
压缩工具:
- https://squoosh.app/
- https://tinypng.com/
- https://imagecompressor.com/
3. 页面视频 懒加载监听
使用intersectionObserver来监听是否进入页面视野。
提供一份监听全页面视频懒加载工具函数。
/*** @description 视频懒加载* - <video data-src={src} data-poster={poster} autoPlay playsInline loop muted/>*/function VideoLazyLoad(threshold = 300) {function videoLoaded(video) {return video.getAttribute('src');}const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]'));if ('IntersectionObserver' in window) {let lazyVideoObserver = new IntersectionObserver(function (entries, observer) {entries.forEach(function (_video, _index) {const video = _video.target;const videoPlaying =video.currentTime > 0 && !video.paused && !video.ended && video.readyState > video.HAVE_CURRENT_DATA;if (_video.isIntersecting) {if (videoLoaded(video)) {video.play();} else {video.poster = video.getAttribute('data-poster');video.src = video.getAttribute('data-src');video.load();video.play();}} else {if (videoLoaded(video) && videoPlaying) {video.pause();}}});},{root: document.getElementById('_next'),rootMargin: `${threshold}px 0px`,});lazyVideos.forEach(function (lazyVideo) {lazyVideoObserver.observe(lazyVideo);});} else {lazyVideos.forEach(function (video) {video.src = video.getAttribute('data-src');video.poster = video.getAttribute('data-poster');video.load();});}
}/** 视频懒加载,但是在首次进入视野时加载一次,之后是否暂停、播放由用户手动控制。 */
export function VideoLazyLoadFirst(threshold = 300) {const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]'));if ('IntersectionObserver' in window) {let lazyVideoObserver = new IntersectionObserver(function (entries, observer) {entries.forEach((_video, _index) => {const video = _video.target;if (_video.isIntersecting && !video.src) {video.poster = video.getAttribute('data-poster');video.src = video.getAttribute('data-src');video.load();video.play();}});},{root: document.getElementById('_next'),rootMargin: `${threshold}px 0px`,});lazyVideos.forEach(function (lazyVideo) {lazyVideoObserver.observe(lazyVideo);});} else {lazyVideos.forEach(function (video) {video.src = video.getAttribute('data-src');video.poster = video.getAttribute('data-poster');video.load();});}
}
组件按需加载
如果一个包不合常理地比较大,可以看源代码里是否引入了其他不需要的代码,需注意lodash / @ant-design/Icon。
比如@ant-design/icons ,最好改成:@ant-design/icons/lib
了解IntersectionObserver&优化懒加载和业务方案思路
Intersection Observer API MDN
IntersectionObserver MDN
IntersectionObserver API可以帮助我们实现“检测一个元素是否可见或者两个元素是否相交”,具体应用于实现图片视频资源懒加载、内容无限滚动、广告曝光埋点等功能。
过去这类边界检测的功能通过getBoundingClientRect()或者scroll事件监听实现,它们运行在主线程上,频繁的触发会让性能变差,而IntersectionObserver提供了一种更加优雅的检测方式,它在渲染进程上监听交集事件,主线程上异步接受通知并调用回调函数,因此有部分人认为:IntersectionObserver的回调方法里可以随意写高消耗代码,不会影响主线程,这种观点是错误的,JS代码执行是单线程的,因此JS代码的解释执行都在主线程上,因此我们在回调函数中也要注意尽量写的简单一些。
MDN————
请留意,你注册的回调函数将会在主线程中被执行。所以该函数执行速度要尽可能的快。如果有一些耗时的操作需要执行,建议使用 Window.requestIdleCallback() 方法。
API
// 创建实例,创建一个新的 IntersectionObserver(观察器) 对象,当其监听到目标元素的可见部分(的比例)超过了一个或多个阈值(threshold)时,会执行指定的回调函数。
const observer = new IntersectionObserver(callback, option);// 开始观察element1 / 2,如果需要观察多个对象,可以使用observe方法多次,而每个dom节点的交点变动都会触发callback
observer.observe(element1);
observer.observe(element2);
[domsArray].forEach(d=>observer.observe(d));// 返回所有观察目标的 IntersectionObserverEntry 对象数组
IntersectionObserver.takeRecords()// 停止观察
observer.unobserve(element);// 关闭观察器
observer.disconnect();
new IntersectionObserver(callback, options)
可以将这个交集观察构造函数理解到两个对象,一个是根对象(窗口对象),一个是被观察对象(我们要观察的目标),callback的触发时间就是当 我们要观察的目标和 窗口对象产生交集的时候。
options 对象可用于控制窗口对象的参数。
root
指定根 (root) 元素,用于检查目标的可见性。必须是目标元素的父级元素。如果未指定或者为null,则默认为浏览器视窗。rootMargin
根 (root) 元素的外边距。类似于 CSS 中的 margin 属性,比如 “10px 20px 30px 40px” (top、right、bottom、left)。如果有指定 root 参数,则 rootMargin 也可以使用百分比来取值。该属性值是用作 root 元素和 target 发生交集时候的计算交集的区域范围,使用该属性可以控制 root 元素每一边的收缩或者扩张。默认值为四个边距全是 0。threshold
触发的阈值设定。可以是单一的 number 也可以是 number 数组,target 元素和 root 元素相交程度达到该值的时候 IntersectionObserver 注册的回调函数将会被执行。
如果你只是想要探测当 target 元素的在 root 元素中的可见性超过 50% 的时候,你可以指定该属性值为 0.5。如果你想要 target 元素在 root 元素的可见程度每多 25% 就执行一次回调,那么你可以指定一个数组 [0, 0.25, 0.5, 0.75, 1]。默认值是 0 (意味着只要有一个 target 像素出现在 root 元素中,回调函数将会被执行)。该值为 1.0 含义是当 target 完全出现在 root 元素中时候 回调才会被执行。
如果 isIntersecting 为真,target 元素的至少已经达到 thresholds 属性值当中规定的其中一个阈值,如果为假,则 target 元素不在给定的阈值范围内可见。
现在假如我的观察目标对象设置为某个视频,想要让它懒加载,通过这个懒加载方案来理解上述属性吧。
Q1:想要实现每次视频的可见程度75%的时候播放,可见程度25%的时候暂停,这种效果怎么办呢
可见程度75%,则 不可见程度25%,可以将threshold设定在0.25这个点,即可见程度25%或者不可见程度25%的时候它都会触发一次回调函数,具体的判断可以使用观察器对象的intersectionRatio属性,这个属性是当前目标在窗口中的可见比例。
PS:0.25这个属性对左右方向的进入视窗也同样成立。
Q2:我不想在视频进入视窗内才开始加载,能不能提前200px加载呢?
可以。修改rootMargin为200px 0即可,即将视窗口 上下 各加长200px,这时滚轮上下滑动,视频提前了200px触及视窗,也就提前了200px加载。
Q3:threshold和rootMargin是什么关系呢?
我能不能达到:视频在视窗口提前200px加载,而在到达视窗被我们看到的时候播放呢?
答案是:不能。
我经过尝试,发现,当使用rootMargin让视窗扩大的同时,它的交集区域也在扩大,曾经我们rootMargin默认是窗口大小的时候,threshold设置成0,就可以在用户看到的同时调用回调函数。但是rootMargin设置成200px 0时,threshold设置仍然为0,此时触发回调函数的时候,视频还在视窗的上200px呢。所以“视频什么时候达到视窗”的这个阶段也就无法估计了。(无法得知200px和视频大小和视窗长度之间的关系,因此无法算出比例)。
不过想想,就算达到200px时提前加载和播放,实际上也能达到我们想要的效果,大差不差吧。
callback回调函数与使用
其实搞懂了option基本上就搞懂了这个观察API。但是callback中传入给我们的“目标对象”还经过了一些观察者的包装,有很多我们可以用的上的属性。
// 简单使用
const callback = (entries, observer) => {// entries被观察的目标对象数组。entries.forEach(entry => {// Each entry describes an intersection change for one observed target element:// entry.boundingClientRect // 目标对象在视窗内的top / bottom / left / right等距离。// entry.intersectionRect // 同上类似,用的不多没有仔细研究。// entry.intersectionRatio // 目标对象在视窗内的交集比例。(用的比较多)// entry.isIntersecting // 当前目标是否视窗内可见(达到设定的阈值)// entry.rootBounds // 边界检测// entry.target // 当前目标的DOM节点实例。(底下当时传入观察的element1)// entry.time});
};const observer = new IntersectionObserver(callback, option);
observer.observe(element1);最后,实际使用。
我们重新修改了上面的lazyloadVideo方法,目的在于希望视频在25%这个节点再去播放,不可见75%的时候暂停,这样节省一些内存消耗。
当然,这个函数还有改进的空间:比如一个多视频的页面,当用户快速滑下,上一批视频还未加载完的情况,将阻塞后续的视频加载,这时候需要取消上一批不可见视频的加载,腾出空间给下一批,这个后续再安排吧。
/** * - <video data-src={src} data-poster={poster} autoPlay playsInline loop muted/>* @param {number} rootMarginY 上下方向 视口窗的扩张/收缩距离* @param {number} rootMarginX 左右方向 视口窗的扩张/收缩距离* @param {number|string} threshold 视频的可见程度提醒断点*/function VideoLazyLoad(rootMarginY = 150, rootMarginX = 0, threshold) {function videoLoaded(video) {return video.getAttribute('src');}const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]'));if ('IntersectionObserver' in window) {let lazyVideoObserver = new IntersectionObserver(function (entries, observer) {entries.forEach(function (_video, _index) {const video = _video.target;const videoPlaying =video.currentTime > 0 && !video.paused && !video.ended && video.readyState > video.HAVE_CURRENT_DATA;if (!_video.isIntersecting && videoLoaded(video) && videoPlaying) {video.pause();}// 可见度0-2 先配置视频封面,视频不允许播放。if (_video.intersectionRatio > 0 && _video.intersectionRatio < 0.25) {if (!video.getAttribute('poster')) {if (video.getAttribute('data-poster')) {video.poster = video.getAttribute('data-poster');} else {video.src = video.getAttribute('data-src');}}if (videoLoaded(video) && videoPlaying) {video.pause();}}if (_video.intersectionRatio >= 0.25) {if (videoLoaded(video)) {video.play();} else {if (!video.getAttribute('poster')) {video.poster = video.getAttribute('data-poster');}video.src = video.getAttribute('data-src');video.load();video.play();}}});},{root: document.getElementById('_next'),rootMargin: `${rootMarginY}px ${rootMarginX}px`,threshold: threshold ?? [0, 0.25],});lazyVideos.forEach(function (lazyVideo) {lazyVideoObserver.observe(lazyVideo);});} else {lazyVideos.forEach(function (video) {video.src = video.getAttribute('data-src');video.poster = video.getAttribute('data-poster');video.load();});}
}
——————————————
下方内容新更新于2024-02-07
——————————————
针对性能分析指标进行项目优化
通过Chrome提供的lightHouse / performace等工具,以及第三方性能检测工具比如gtmetrix等,都可以给到我们一些建议指标。
对于项目的进一步优化,除了之前已经提过很多次的懒加载、媒体资源压缩、webpack分包优化等等,其实我们也可以根据报告对某个指标进行优化。
TTL
一些第三方资源请求太多,阻碍了主要网页资源请求,造成TTL很高,打开列表一看全是第三方资源。
于是有以下几个措施:
- 对于第三方资源进行延迟加载,需要用户对页面进行交互才开始下载资源,新增对用户交互行为的监听以及创建变量,一些非首屏的懒加载方案同样可以使用。
- 合理分包减少请求大小、合并小资源请求减少请求数量。
- 做好缓存处理。
CLS
- 查看是什么DOM节点造成的页面重排,CLS指标偏高。
- 图片设置好宽高。
相关文章:

next项目页面性能调优
next项目页面性能调优 一般来说性能优化可以分为加载时、运行时两部分的优化。 扩展参考链接: 前端性能优化 24 条建议 Webpack 4进阶–从前的日色变得慢 ,一下午只够打一次包 Webpack 分包优化首屏加载 参考指标 FCP(First Contentful P…...

性能评测|虚拟化和裸金属 K8s 哪个性能更好?
本文重点 整体而言,SKS(虚拟机 Kubernetes)可以达到裸金属 Kubernetes 性能的 82% – 96%,满足绝大部分场景下生产容器应用的性能需求。更多虚拟化与裸金属 Kubernetes 架构、特性、适用场景与性能对比,欢迎阅读文末电…...

【大厂AI课学习笔记】【1.6 人工智能基础知识】(1)人工智能、机器学习、深度学习之间的关系
6.1 人工智能、机器学习与深度学习的关系 必须要掌握的内容: 如上图:人工智能>机器学习>深度学习。 机器学习是人工智能的一个分支,该领域的主要研究对象是人工智能,特别是如何在经验学习中改进具体算法的性能。 深度学习…...

计算机毕业设计基于的农村蔬菜销售系统SSM
项目运行 环境配置: Jdk1.8 Tomcat7.0 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。 项目技术: vue mybatis Maven mysql5.7或8.0等等组成,B…...

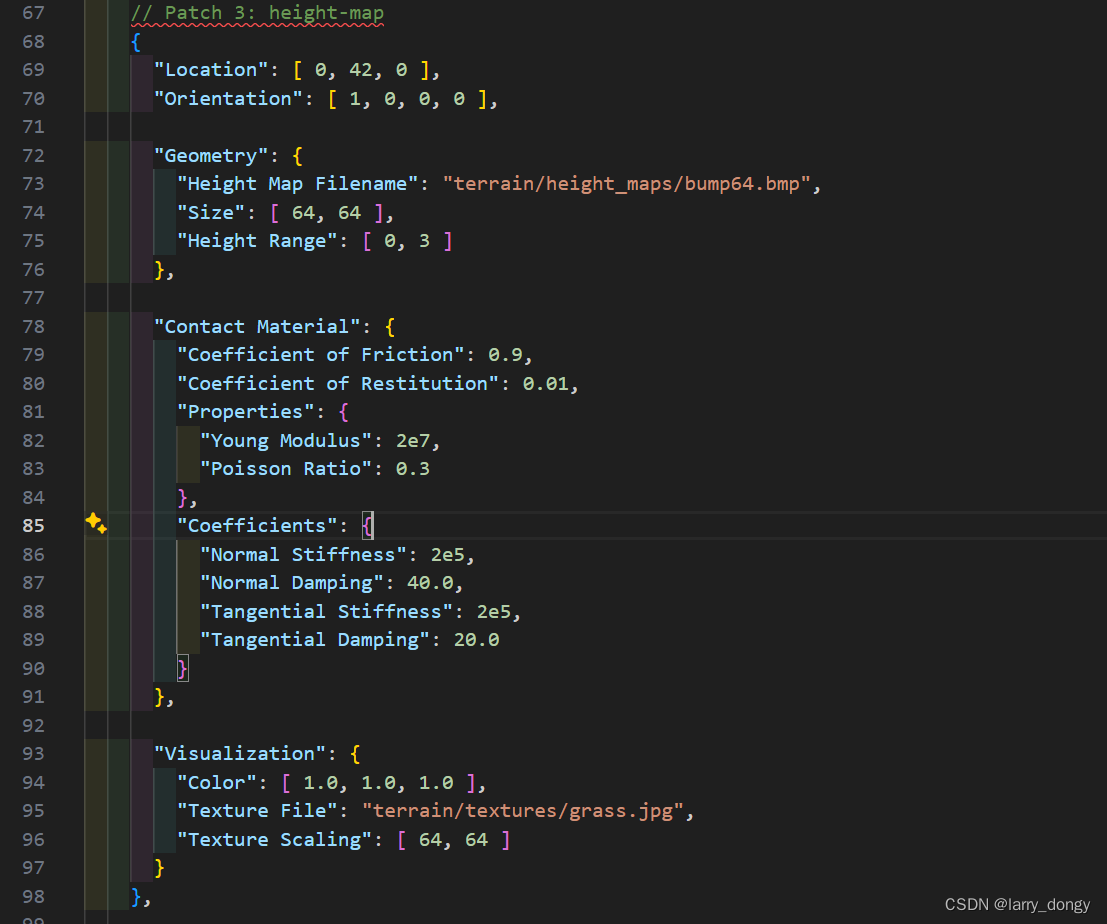
【Chrono Engine学习总结】3-地型terrain
由于Chrono的官方教程在一些细节方面解释的并不清楚,自己做了一些尝试,做学习总结。 1、关于物体材质 在介绍地型之前,要初步了解chrono中关于材质的一些基本概念。 首先,最基本的材质类是ChMaterialSurface,其进一步包括&…...

【Linux】构建模块
🔥博客主页:PannLZ 🎋系列专栏:《Linux系统之路》 🥊不要让自己再留有遗憾,加油吧! 文章目录 构建第一个模块1模块的makefile2内核树内构建3内核树外构建 构建第一个模块 可以在两个地方构建模…...

vscode远程连接失败
目录 解决方案尝试1解决方案尝试2 解决方案尝试1 最近通过vscode一直使用腾讯云的服务器作为远程开发环境,以前一直很好用。 直到最近重装了系统之后,发现vscode没法对云服务器进行连接了,即使在远程主机添加了本地的公钥也不行。直接报错:…...
)
C#系列-C#访问FTP服务器实现上传下载(8)
FTP Server是什么? FTP Server(File Transfer Protocol Server),即文件传输协议服务器,是在互联网上提供文件存储和访问服务的计算机。它依照FTP协议提供服务,专门用来传输文件。 FTP Server允许不同的客…...

django中实现登录
Django中实现登录功能,通常涉及以下几个步骤: 一:实现步骤 1:创建用户模型:Django自带了一个用户认证系统,通常使用内置的User模型来管理用户。你也可以根据需要自定义用户模型。 2:创建登录表…...

【安卓操作系统——讲解】
安卓操作系统 安卓操作系统 安卓操作系统 安卓(Android)是一种基于Linux内核和其他开源软件的移动操作系统,主要用于触屏移动设备如智能手机和平板电脑。由Andy Rubin等人开发,最初的目的是创建一个先进的操作系统,用…...

Linux发行版全景:选择、使用和未来趋势
1. 引言 Linux操作系统的简介 Linux是一种自由和开源的操作系统内核,由Linus Torvalds在1991年首次发布。随着时间的发展,Linux已经成为世界上最流行的操作系统之一,广泛用于服务器、桌面电脑、移动设备以及嵌入式系统。Linux的主要特点是其…...

STM32 与 ARM 的联系
STM32 和 ARM 是两个不同的概念,但它们之间存在一定的联系。 STM32是一种微控制器产品,由意法半导体(STMicroelectronics)推出,其内核采用了 ARM Cortex-M 核。ARM 是一家英国芯片设计公司,专注于设计和许可…...

每日五道java面试题之java基础篇(二)
第一题. 为什么说 Java 语⾔“编译与解释并存”? ⾼级编程语⾔按照程序的执⾏⽅式分为编译型和解释型两种。 简单来说,编译型语⾔是指编译器针对特定的操作系统将源代码⼀次性翻译成可被该平台执⾏的机器码;解释型语⾔是指解释器对源程序逐…...

【Linux】Shell编程
Shell编程 目录 Shell编程1.shell基础1.输入重定向 & 输出重定向2.管道3.特殊字符(3.1)通配符(3.2)引号(3.3)注释符(#) 4.别名5.命令历史history 2.Shell脚本Shell脚本的执行方式(1)为脚本文件加上可执行权限,然后在命令行直接输入shell脚本文件名执行。(2)sh shell脚本名(…...

斯巴鲁Subaru EDI需求分析
斯巴鲁Subaru是日本运输集团斯巴鲁公司(前身为富士重工)的汽车制造部门,以性能而闻名,曾赢得 3 次世界拉力锦标赛和 10 次澳大利亚拉力锦标赛。 斯巴鲁Subaru EDI 需求分析 企业与斯巴鲁Subaru建立EDI连接,首先需要确…...

golang 集成sentry:PostgreSQL
本文介绍通过 pgx库集成sentry, pgx 特点是速度快,可以完全控制,并且支持所有 postgres 数据类型。 pgx地址: https://github.com/jackc/pgx 最简单的接入方式是自定义一个logger, 然后注入到pgx, 完整示…...

ubuntu20.04 安装mysql(8.x)
安装mysql命令 sudo apt-get install mysql-server安装完毕后,立即初始化密码 sudo mysql -u root # 初次进入终端无需密码ALTER USER rootlocalhost IDENTIFIED WITH caching_sha2_password BY yourpasswd; # 设置本地root密码设置mysql远程登录 设置远程登录账…...

ChatGPT升级至GPT-4 Turbo:性能升级同时更为经济
ChatGPT升级至GPT-4 Turbo:性能升级同时更为经济 随着技术的进步,ChatGPT迎来了其最新的迭代版本——GPT-4 Turbo。这一最新版本不仅在性能上得到了显著提升,而且在成本效益上也更加引人注目。 性能提升 GPT-4 Turbo带来了诸多改进&#x…...

Android 粒子喷泉动效
一、前言: 在学习open gl es实现动效的时候,打算回顾了一下用普通的2D坐标系实现粒子效果和 open gl 3d 坐标系的区别,以及难易程度,因此本篇以Canvas 2D坐标系实现了一个简单的demo。 粒子动效原理: 粒子动效本质上…...

fast.ai 深度学习笔记(一)
深度学习 2:第 1 部分第 1 课 原文:medium.com/hiromi_suenaga/deep-learning-2-part-1-lesson-1-602f73869197 译者:飞龙 协议:CC BY-NC-SA 4.0 来自 fast.ai 课程的个人笔记。随着我继续复习课程以“真正”理解它,这…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
