【Android-Compose】Material3 新版下拉刷新 PullRefresh
这里写自定义目录标题
- 1、`(新)`用于 Jetpack Compose 的刷新指示器
- 1.1 SwipeRefresh 迁移到新的 PullRefresh
- 1.2 迁移步骤
- 1.3 自定义指示器
- 2、原始文档(SwipeRefresh )的使用
- 依赖导入
- 2.1 使用方法
- 2.2 完整示例(包括视图模型的实现)
- 2.3 无需轻扫即可显示刷新
- 2.4 指标
- 2.5 自定义指标
翻译和简单修改,原文:https://google.github.io/accompanist/swiperefresh/#migration
1、(新)用于 Jetpack Compose 的刷新指示器
1.1 SwipeRefresh 迁移到新的 PullRefresh
在 Compose Material 1.3.0 中,Accompanist SwipeRefresh 已被 PullRefresh 所取代。实现方式类似,但它不是一个可组合函数,而是一个可应用于可组合函数的修改器。
下面是一个简单的示例:
// 状态可以由 ViewModel 提供
val viewModel: MyViewModel = viewModel()
val refreshing by viewModel.isRefreshing// 当前是否要刷新// 获取状态:使用 ViewModel 中的状态初始化
val pullRefreshState = rememberPullRefreshState(refreshing, { viewModel.refresh() })// 你自定义容器,比如Box,使用其中的 Modifier 的函数即可控制
Box(Modifier.pullRefresh(pullRefreshState)) {LazyColumn(Modifier.fillMaxSize()) {// 列表...}PullRefreshIndicator(// 指示器refreshing, // 当前是否要刷新pullRefreshState, Modifier.align(Alignment.TopCenter))
}
1.2 迁移步骤
- 将 SwipeRefresh 替换为方框或你选择的其他布局,将你的 onRefresh lambda 保存到下一步。
- 将 rememberSwipeRefreshState() 替换为 rememberPullRefreshState(refreshing, onRefresh)
- 在布局中添加默认的 PullRefreshIndicator 或自定义实现。
1.3 自定义指示器
与其使用提供的可组合 PullRefreshIndicator,您可以创建您自己的
旧的文档参考:
2、原始文档(SwipeRefresh )的使用
一个提供刷新用户体验模式的布局库,类似于 Android 的 SwipeRefreshLayout。
依赖导入
repositories {mavenCentral()
}dependencies {implementation "com.google.accompanist:accompanist-swiperefresh:<version>"// 本次我用的版本:0.30.1
}
2.1 使用方法
要实现这种用户体验模式,需要两个关键的应用程序接口: SwipeRefresh(提供布局)和 rememberSwipeRefreshState()(提供一些记忆状态)。
使用 ViewModel 的 SwipeRefresh 的基本用法如下:
val viewModel: MyViewModel = viewModel()
val isRefreshing by viewModel.isRefreshing.collectAsState()SwipeRefresh(state = rememberSwipeRefreshState(isRefreshing),onRefresh = { viewModel.refresh() },
) {LazyColumn {items(30) { index ->// TODO: list items}}
}
2.2 完整示例(包括视图模型的实现)
内容需要 “可垂直滚动”,SwipeRefresh() 才能对轻扫手势做出反应。LazyColumn 等布局可以自动垂直滚动,但 Column 或 LazyRow 等布局则不行。在这种情况下,你可以为该内容提供一个 Modifier.verticalScroll 修改器,就像这样:
SwipeRefresh(// ...
) {Column(Modifier.verticalScroll(rememberScrollState())) {// content}
}
2.3 无需轻扫即可显示刷新
由于该库是通过一个独立的状态对象构建的,因此很容易显示刷新指示器,而无需轻扫触发。
下面这个不切实际的示例就显示了一个永远刷新的指示器:
val swipeRefreshState = rememberSwipeRefreshState(true)SwipeRefresh(state = swipeRefreshState,onRefresh = { /* todo */ },
) {LazyColumn {items(30) { index ->// TODO: list items}}
}
2.4 指标
库提供了一个默认指示器: SwipeRefreshIndicator() 是 SwipeRefresh 自动使用的指示器。您可以自定义默认指示器,甚至使用指示器槽提供自己的指示器内容。
自定义默认指示器
要自定义默认指示器,我们可以提供自己的指示器内容块,使用自定义参数调用 SwipeRefreshIndicator() :
SwipeRefresh(state = /* ... */,onRefresh = /* ... */,indicator = { state, trigger ->SwipeRefreshIndicator(// Pass the SwipeRefreshState + trigger throughstate = state,refreshTriggerDistance = trigger,// Enable the scale animationscale = true,// Change the color and shapebackgroundColor = MaterialTheme.colors.primary,shape = MaterialTheme.shapes.small,)}
)
2.5 自定义指标
如前所述,您也可以提供自己的自定义指示器内容。我们会为指示器内容槽提供一个 SwipeRefreshState,其中包含对刷新手势做出反应所需的信息。
相关文章:

【Android-Compose】Material3 新版下拉刷新 PullRefresh
这里写自定义目录标题 1、(新)用于 Jetpack Compose 的刷新指示器1.1 SwipeRefresh 迁移到新的 PullRefresh1.2 迁移步骤1.3 自定义指示器 2、原始文档(SwipeRefresh )的使用依赖导入2.1 使用方法2.2 完整示例(包括视图…...

FANUC机器人外部远程启动的相关参数设置示例
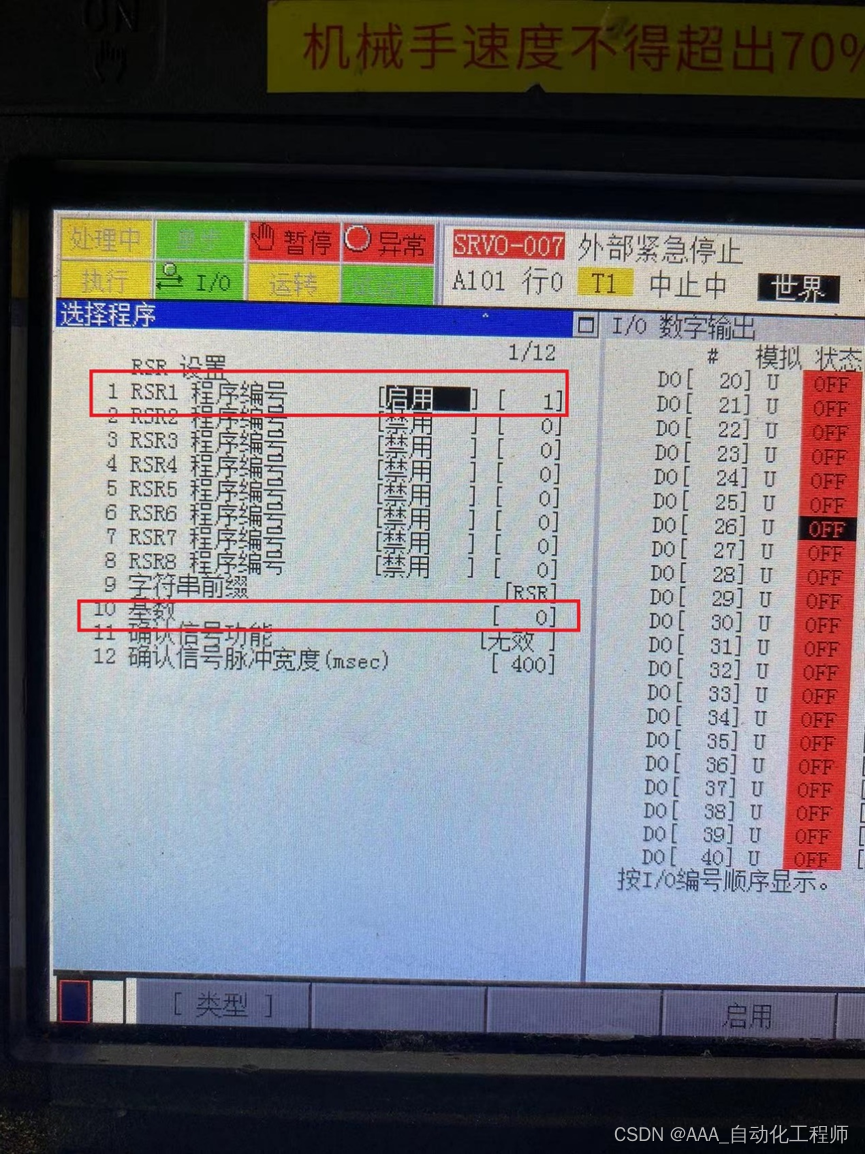
FANUC机器人外部远程启动的相关参数设置示例 如下图所示,在MENU---设置---选择程序中,设置程序选择模式:RSR(这个根据自己实际使用的自动启动方式来决定,你用RSR选RSR,用PNS就选PNS), 自动运行开始方法:选择UOP,即RSR1-RSR8的启动信号分别对应UI9-UI16, 最后,点击…...

供货商、品牌方、供应链如何对接快团团头部大团长?这三个关键点你一定要记住
供货商、品牌方、供应链如何对接快团团头部大团长?这三个关键点你一定要记住 有很多的品牌方、供应链、工厂在线上拿到了不少的社群快团团团长的资源,但是真正对接上的寥寥无几,哪怕自己的品做得非常好,但是都在这个行业触了霉头…...

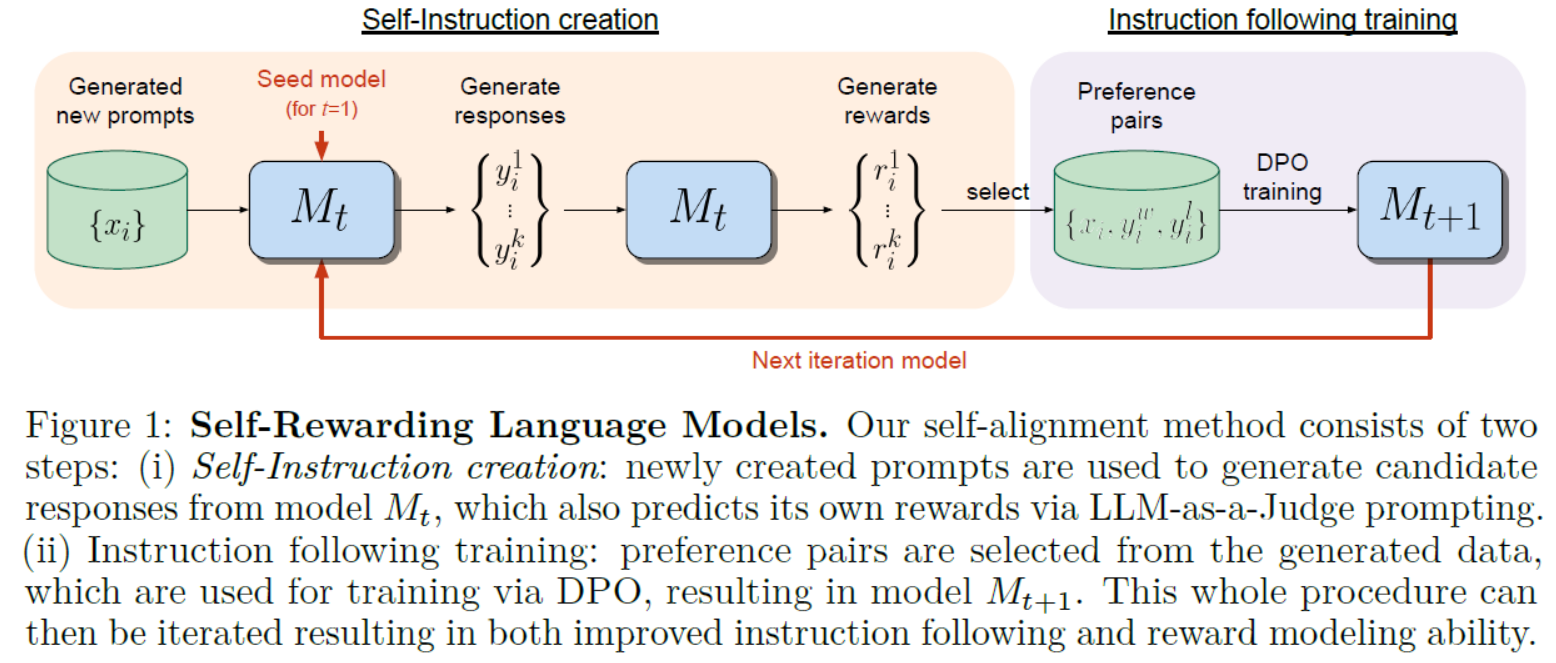
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读 目录 《Self-Rewarding Language Models》翻译与解读 Abstract 5 Conclusion结论 6 Limitations限制 《Self-Rewarding Language Models》翻译与解读 地址 文章地址࿱…...

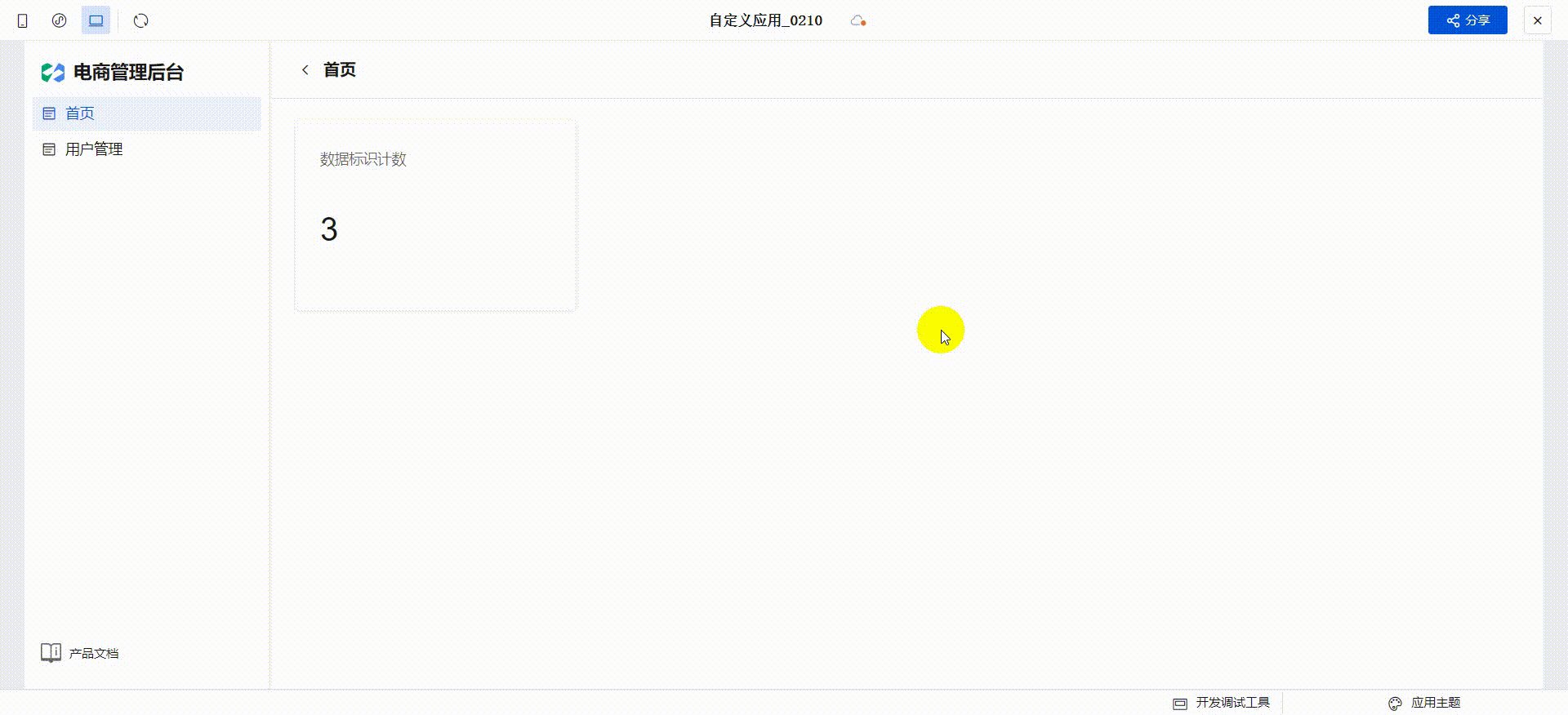
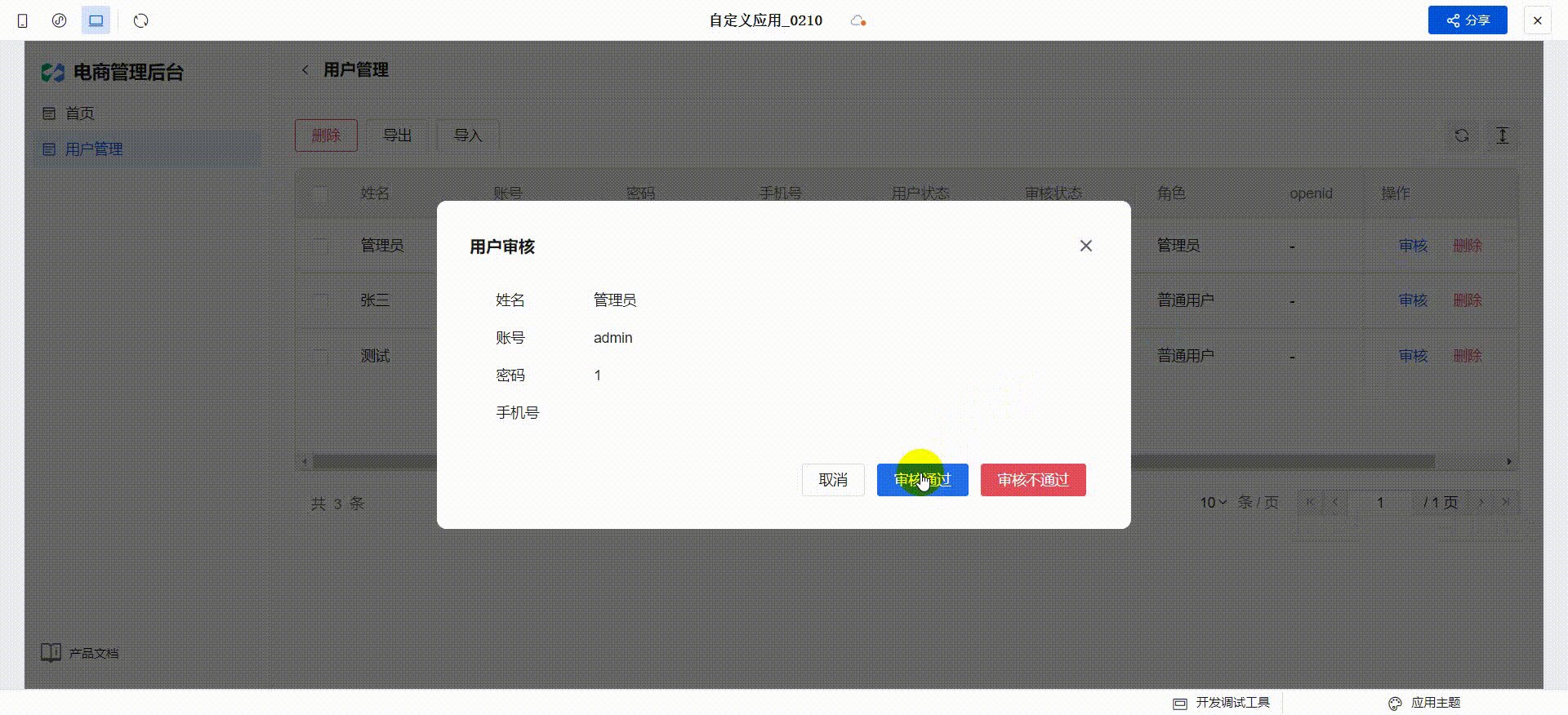
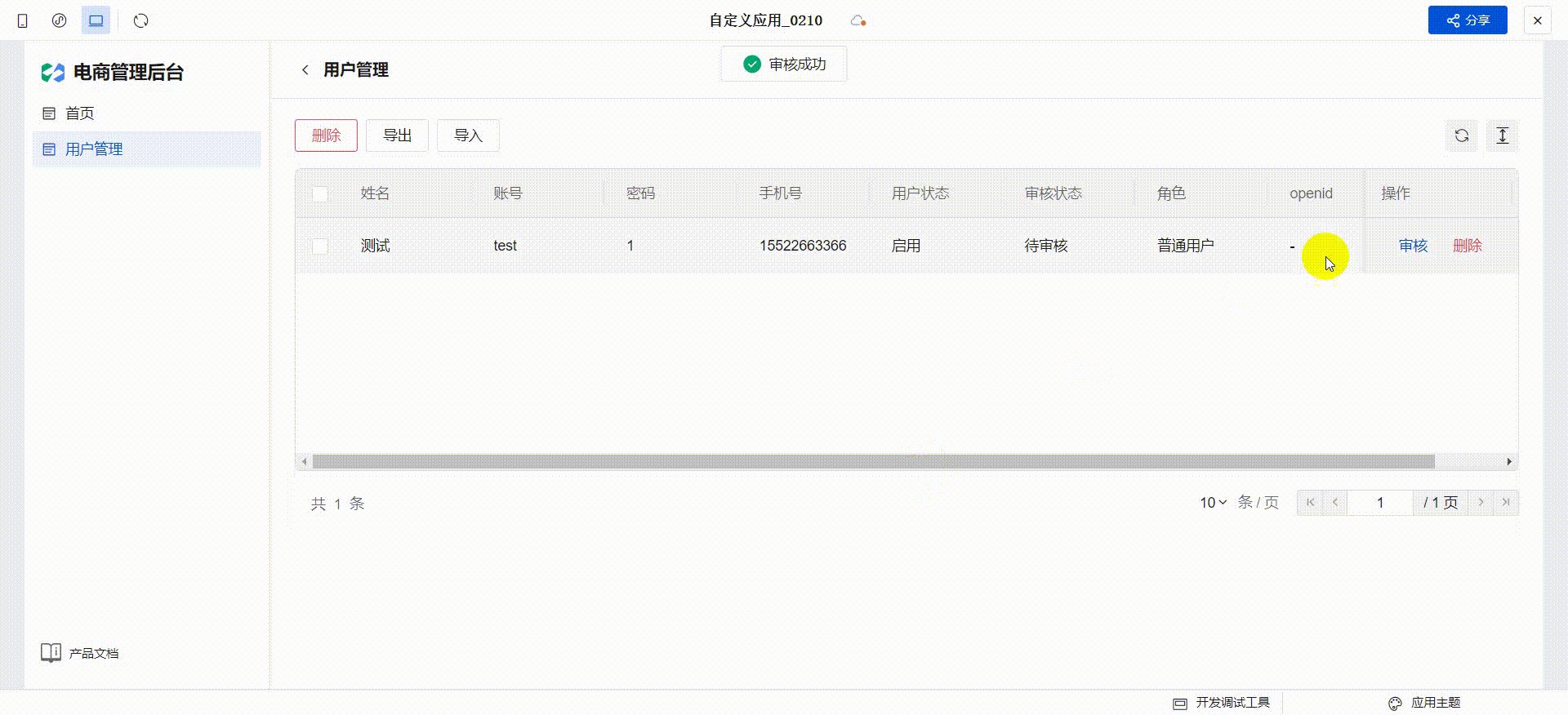
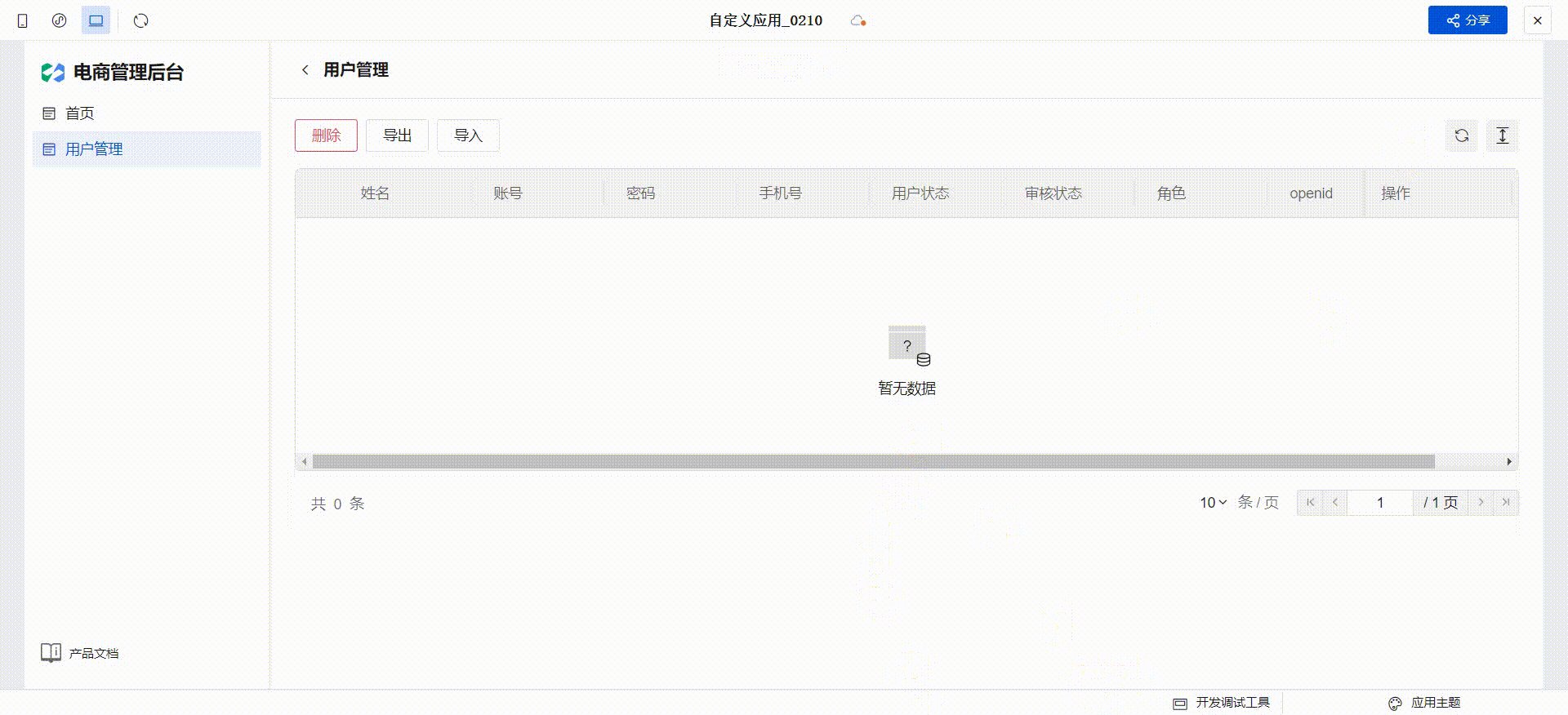
电商小程序06用户审核
目录 1 创建自定义应用2 显示待办数量3 创建审核页面4 开发审核功能5 搭建布局6 最终效果总结 上一篇我们讲解了用户注册的功能,用户注册之后状态是待审核,需要管理员进行审核。通常给管理员提供一套PC端的软件进行相关的操作,在低代码中&…...
通信:事件总线【Event Bus】)
vue3跨组件(多组件)通信:事件总线【Event Bus】
★推荐方案:使用 events npm库; 可用范围:vue、react、angular等任何框架都可使用;且使用方式完全一致; 本文仅介绍、讲解对web页面端项目的常用API;通过events实现事件总线功能; event库概述&a…...

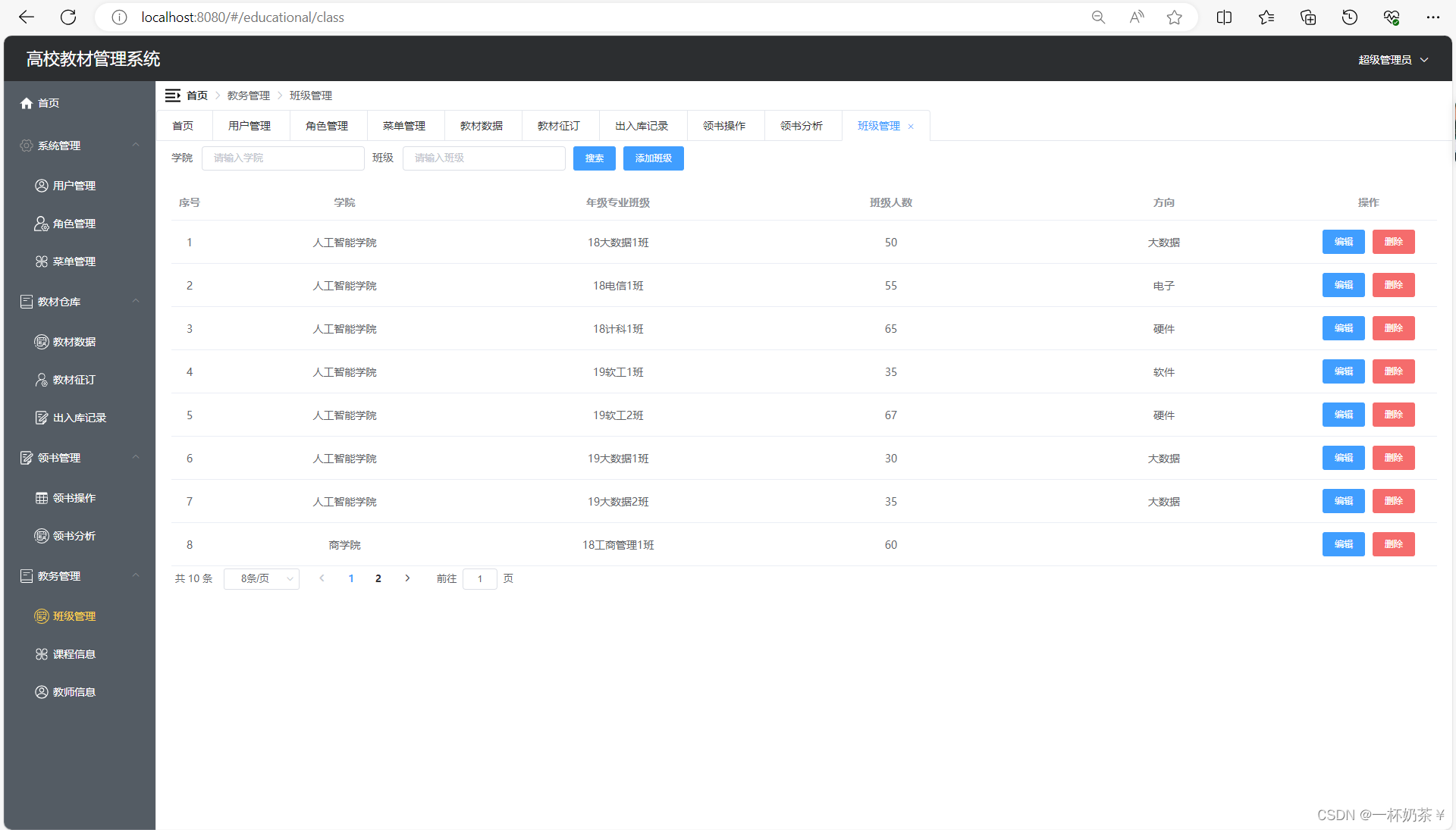
教材管理系统
文章目录 教材管理系统一、系统演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 教材管理系统 一、系统演示 教材管理系统 二、项目介绍 语言:nodejs 框架:egg.js、Vue 数据库…...

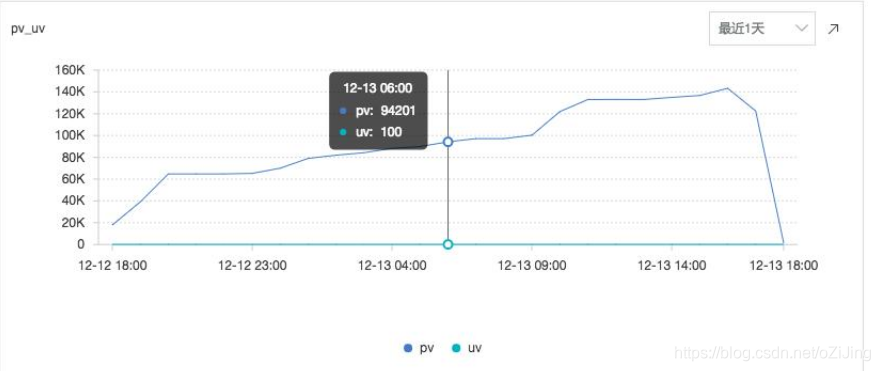
PV、UV、IP
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1. PV1.1 PV 计算1.2 PV 的影响因素 2. UV2.1 UV 计算2.2UV 的影响因素 3. IP3.1 IP和UV①UV大于IP②UV小于IP 三者的关系PV 和 UV 前言 PV、UV、IP是我们在运…...

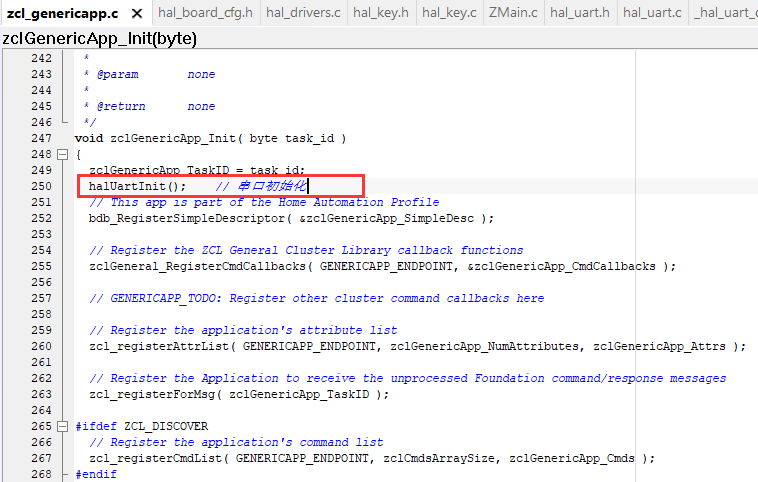
ZigBee学习——在官方例程上实现串口通信
Z-Stack版本为3.0.2 IAR版本为10.10.1 文章目录 一、添加头文件二、定义接收缓冲区三、编写Uart初始化函数四、编写串口回调函数五、函数声明六、函数调用七、可能遇到的问题(function “halUartInit“ has no prototype) 以下所有操作都是在APP层进行,也就是这个文…...

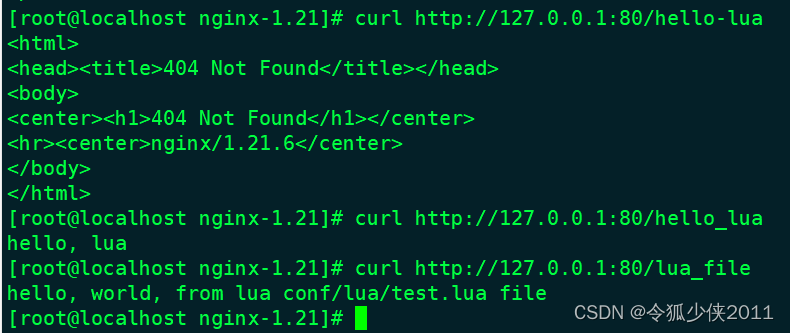
nginx添加lua模块
目录 已安装了nginx,后追加lua模块nginx 重新编译知识参考: 从零安装一、首先需要安装必要的库(pcre、zlib、openssl)二、安装LUA环境及相关库 (LuaJIT、ngx_devel_kit、lua-nginx-module)注意:…...

Csapp-chapter3-压栈和弹栈
bp与sp(压栈和弹栈) 在计算机内部的寄存器组中,有一对寄存器非常有意思:%ebp,%esp 文章目录 bp与sp(压栈和弹栈)寄存器组示例图%ebp与%esp总结 寄存器组示例图 首先我们应该对于计算机中的寄存…...

Rust入门1——HelloWorld
文章目录 一、HelloWorld二、控制台输入 以最简单的两个Rust程序例子入门Rust。首先需要下载安装Rust,之后在VSCode或Clion中运行Rust需要下载Rust插件 一、HelloWorld fn main(){println!("Hello World!"); }二、控制台输入 use std::io::stdin; fn …...

android中使用Bitmp对象绘制图形
1、引言 你是否还在因为不懂UI设计而不得不去借用别人的图片,甚至使用各种网图作为界面布局的一部分,那么今天就教你使用Bitmap对象去绘制自定义图形,并保存为png格式的图片,须知图片编辑软件本就是程序员开发出来的,我…...

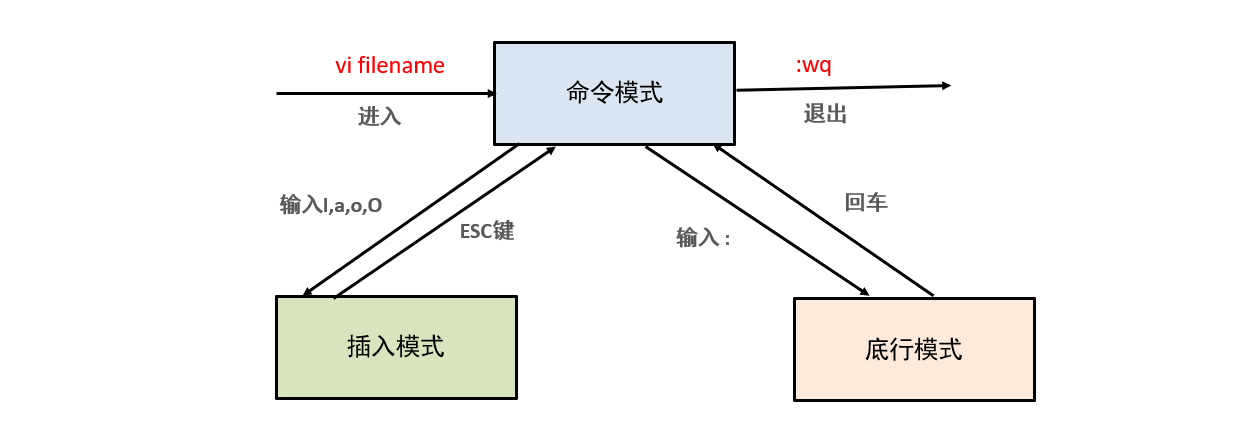
Linux操作系统基础(八):Linux的vi/vim编辑器
文章目录 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 二、打开文件 三、VIM编辑器的三种模式(重点) 四、命令模式相关命令 五、底行模式相关命令 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 vi是visual interface的简称, 是Linux中最经典的文本编辑器 vi的核心设计思想…...

nginx限制网段访问
文章目录 nginx限制网段访问介绍:使用:示例:介绍网段:nginx限制网段访问 介绍: Nginx的deny和allow指令是由ngx_http_access_module模块提供, Nginx安装默认内置了该模块 使用: nginx访问控制模块: 想禁止哪个ip访问就加上deny IP, 想允许哪个ip访问就加上allow…...

Linux开机自动执行自定义脚本或命令
尝试了多种方法,现总结如下: 在用户登录之前自动执行 1. /etc/init.d/rcS 2. /etc/inittab 在用户登录之后自动执行:下述方法,实际尝试发现,之后再输入用户名和密码后才会自动执行。当如果不需要输入用户名或密码时…...

【Linux】 网络编程套接字
目录 预备知识 网络字节序 网络字节序和主机字节序转换的库函数 socket编程接口 socket常见API sockaddr结构 套接字的种类 预备知识 1.在IP数据包头部中,有两个IP地址,分别叫做源IP地址和目的IP地址。 2.端口号:是传输层协议的内容…...

MATLAB矩阵的操作(第二部分)
师从清风 矩阵的创建方法 在MATLAB中,矩阵的创建方法主要有三种,分别是:直接输入法、函数创建法和导入本地文件中的数据。 直接输入法 输入矩阵时要以中括号“[ ]”作为标识符号,矩阵的所有元素必须都在中括号内。 矩阵的同行元…...

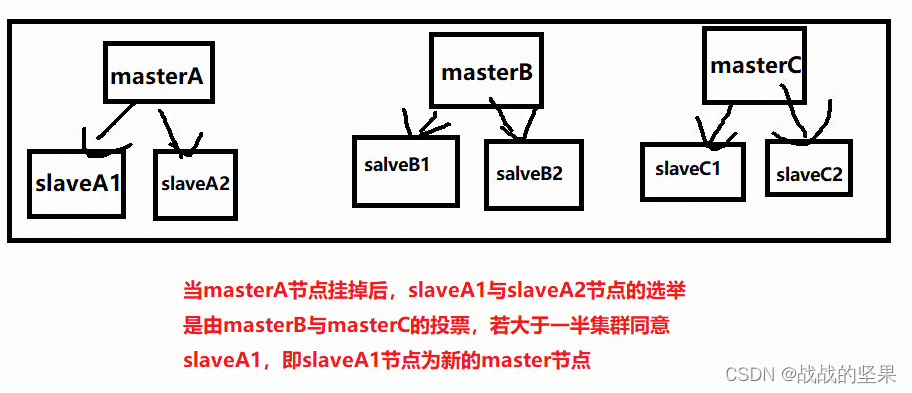
基础面试题整理6之Redis
1.Redis的应用场景 Redis支持类型:String、hash、set、zset、list String类型 hash类型 set类型 zset类型 list类型 一般用作缓存,例如 如何同时操作同一功能 2.redis是单线程 Redis服务端(数据操作)是单线程,所以Redis是并发安全的,因…...
-常用的字符串函数)
MySQL基础查询篇(7)-常用的字符串函数
MySQL数据库是目前广泛应用于各种系统中的一种关系型数据库管理系统。在MySQL中,有许多常见的字符串函数,可以对字符串进行各种处理和操作。本文将介绍MySQL数据库中常用的一些字符串函数,并提供详细示例。 CONCAT函数:用于将两个…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
