Nginx 配置 SSL证书
成功配置
SSL证书后,您将能够通过HTTPS加密通道安全访问Nginx服务器。
一、准备材料
SSL证书绑定的域名已完成DNS解析,即您的域名与主机IP地址相互映射。您可以通过DNS验证证书工具,检测域名DNS解析是否生效。具体操作:
【1】登录数字证书管理服务控制台。
【2】在左侧导航栏,选择证书工具 > DNS验证。
【3】在DNS页签,选择您域名所在的运营商和地域,并输入您的网站域名,单击立即检测。DNS检测结果列表中的解析结果与您在解析配置中的记录值一致时,代表解析正常生效。
已通过数字证书管理服务控制台签发证书。

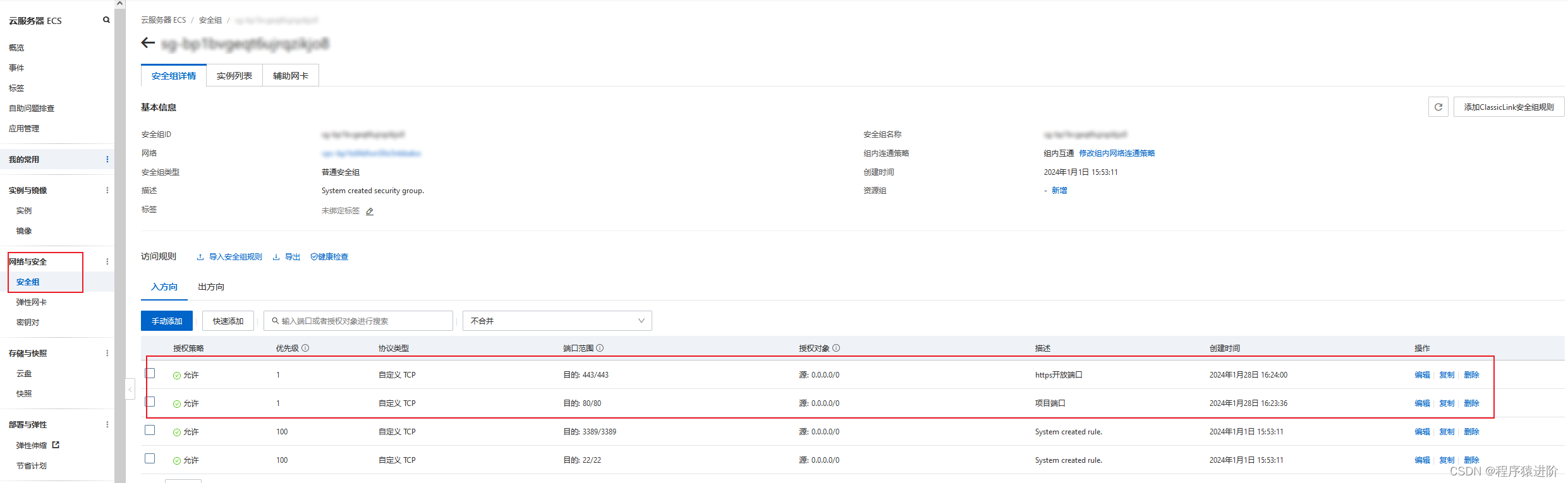
已在Web服务器开放443端口(HTTPS通信的标准端口): 如果您使用的是阿里云ECS服务器,请确保已经在安全组规则入方向添加TCP 443端口和TCP 80端口。

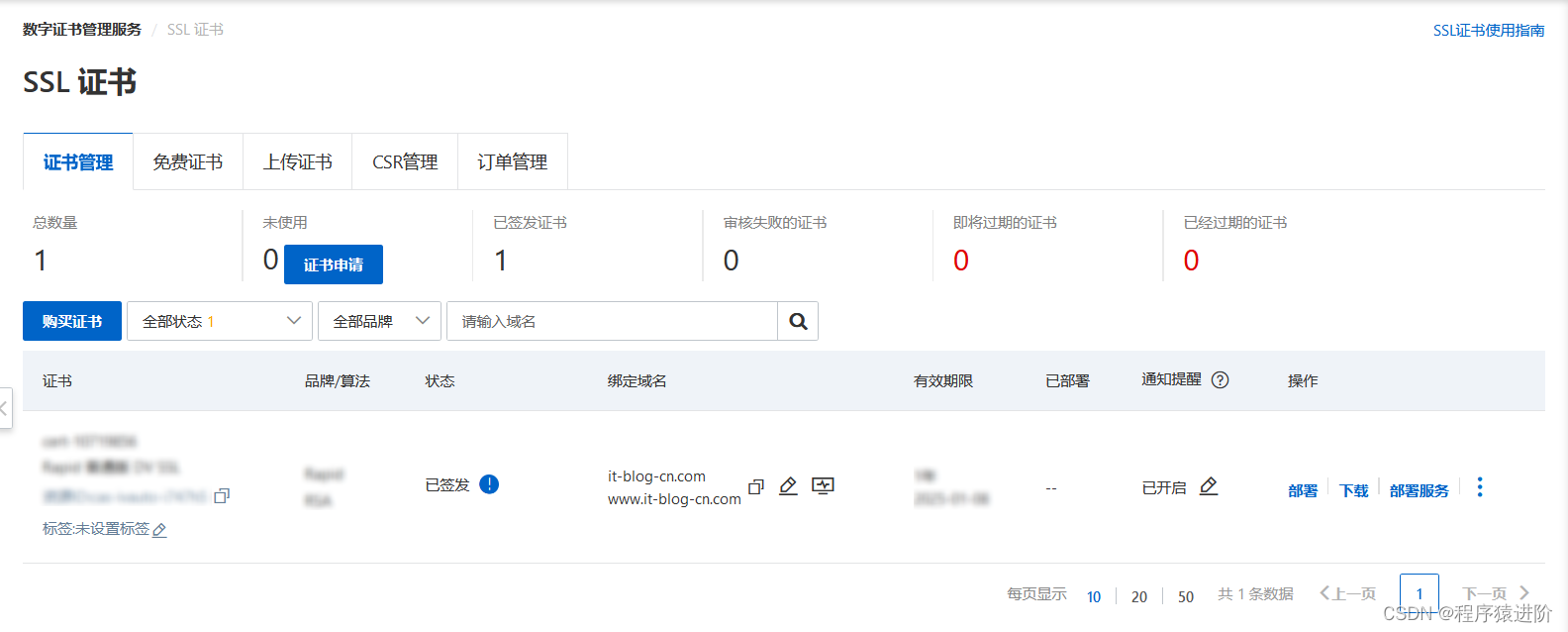
二、下载SSL证书
【1】登录数字证书管理服务控制台
【2】在左侧导航栏,单击SSL证书。
【3】在SSL证书页面,定位到目标证书,在操作列,单击下载。
【4】在服务器类型为Nginx的操作列,单击下载。

【5】解压缩已下载的SSL证书压缩包:根据您在提交证书申请时选择的CSR生成方式,解压缩获得的文件不同。证书文件(PEM格式): Nginx支持安装PEM格式的文件,PEM格式的证书文件是采用Base64编码的文本文件,且包含完整证书链。解压后,该文件以证书ID_证书绑定域名命名。私钥文件(KEY格式): 默认以证书绑定域名命名。

三、安装Nginx
已安装的可以忽略该步骤
直接在Linux服务上使用wget命令把Nginx安装包下载到/usr/local/目录中
wget -c http://nginx.org/download/nginx-1.24.0.tar.gz
安装Nginx相关依赖
#安装nginx所需要的依赖包
yum install -y gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel
安装Nginx:解压Nginx安装包
#解压安装包
tar -zxvf nginx-1.24.0.tar.gz
进入解压之后的Nginx目录下:
#进入nginx目录
cd /usr/local/nginx
执行配置脚本,--prefix是指定安装目录
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
编译安装
#对nginx编译和安装
make & make install
启动Nginx服务:安装好的Nginx服务在/usr/local/nginx下:
[root@xxx sbin]# pwd
/usr/local/nginx/sbin# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
查看Nginx是否启动成功
[root@xxx sbin]# ps -ef | grep nginx
root 1399 1320 0 Jan27 ? 00:00:00 nginx: master process nginx -g daemon off;
root 1574 1399 0 Jan27 ? 00:00:00 nginx: worker process
root 1575 1399 0 Jan27 ? 00:00:00 nginx: worker process
root 20336 1 0 21:21 ? 00:00:00 nginx: master process ./nginx
nobody 20337 20336 0 21:21 ? 00:00:00 nginx: worker process
root 20366 13337 0 21:21 pts/3 00:00:00 grep --color=auto nginx
设置nginx的开机启动
vim /etc/rc.local
文本底部追加
/usr/local/nginx/sbin/nginx
编辑安装目录conf下的nginx.conf文件:
server {listen 80;server_name yourdomain.com; # 修改为你自己的域名或IP地址location / {root /path/to/your/vuepress/site; # 修改为你的VuePress站点路径,也就是vue npm run build 打包后放置静态文件dist的路径index index.html index.htm;try_files $uri $uri/ /index.html;}
}
三、在Nginx服务器安装证书
【1】执行以下命令,在Nginx的conf目录下创建一个cert用于存放证书的目录。
[root@iZuf65h6i43ltlzhqolumyZ conf]# cd /usr/local/nginx/conf --进入Nginx默认配置文件目录。该目录为手动编译安装Nginx时的默认目录,如果您修改过默认安装目录或使用其他方式安装,请根据实际配置调整。
[root@iZuf65h6i43ltlzhqolumyZ conf]# cd cert/
[root@iZuf65h6i43ltlzhqolumyZ cert]# ll
total 12
-rw-r--r-- 1 root root 1679 Feb 8 18:29 it-blog-cn.com.key
-rw-r--r-- 1 root root 4772 Feb 8 18:29 it-blog-cn.com.pem
.pem:证书文件。PEM文件的扩展名为CRT格式。
.key:证书的密钥文件。申请证书时如果未选择自动创建CRS,则下载的证书文件压缩包中不会包含.key文件,需要您将自己手动常见的私钥文件拷贝到cert目录下。
【2】更改nginx.conf设置vim nginx.conf找到server块,将HTTPS server部分注释去掉【从需要删除的部分开始安装ctrl+v,然后ctrl+d删除】并修改:
# HTTPS server# 将 it-blog-cn.com 修改为自己的域名server {listen 443 ssl;server_name it-blog-cn.com;ssl_certificate /usr/local/nginx/conf/cert/it-blog-cn.com.pem;ssl_certificate_key /usr/local/nginx/conf/cert/it-blog-cn.com.key;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;}}
【3】通过nginx -t校验nginx文件语法。如果提示找不到证书文件,说明文件路径配置的不正确。
[root@iZuf65h6i43ltlzhqolumyZ conf]# ../sbin/nginx -t
nginx: [emerg] cannot load certificate "/usr/local/nginx/conf/it-blog-cn.com.pem": BIO_new_file() failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen('/usr/local/nginx/conf/it-blog-cn.com.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file)
如果提示success,表示校验成功
[root@iZuf65h6i43ltlzhqolumyZ conf]# ../sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
【4】通过nginx -s reload重启nginx
【5】检查443端口
[root@iZuf65h6i43ltlzhqolumyZ conf]# netstat -ntlp lgrep 443
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 20336/nginx: master
【5】查询防火墙的状态
[root@iZuf65h6i43ltlzhqolumyZ conf]# firewall -cmd --state
running
查询防火墙是否放开了443端口,结果显示只有80端口
[root@iZuf65h6i43ltlzhqolumyZ conf]# firewall -cmd --list-prots
80/tcp
打开443端口,完成后执行reload命令
[root@iZuf65h6i43ltlzhqolumyZ conf]# firewall -cmd --zone=public --add-prot=443/toc --permanent
success
[root@iZuf65h6i43ltlzhqolumyZ conf]# firewall -cmd --reload
success
[root@iZuf65h6i43ltlzhqolumyZ conf]# firewall -cmd --list-ports
80/tcp 443/tcp
【6】执行echo命令在服务器上模拟客户端,将测试命令中的it-blog-cn更换为自己的域名。检查本地443端口加载的HTTPS服务以及证书是否正常。如下出现SSL-Session表示HTTPS服务正常运行,服务器配置的SSL证书是可用的。如果提示connect:errno=111表示没有服务,建议检查Nginx是否启动。
[root@iZuf65h6i43ltlzhqolumyZ conf]# echo | openssl s_client -connect 127.0.0.1:443 -servername it-blog.cn 2>/dev/null
CONNECTED(00000003)
---
Certificate chain0 s:/CN=uat.bestcms.neti:/C=US/O=DigiCert Inc/OU=www.digicert.com/CN=Encryption Everywhere DV TLS CA - G11 s:/C=US/O=DigiCert Inc/OU=www.digicert.com/CN=Encryption Everywhere DV TLS CA - G1i:/C=US/O=DigiCert Inc/OU=www.digicert.com/CN=DigiCert Global Root CA
---
Server certificate
-----BEGIN CERTIFICATE-----
MIIF8TCCBNmgAwIBAgIQBIMiUQP6TMpfAZzWUm5rAzANBgkqhkiG9w0BAQsFADBu
MQswCQYDVQQGEwJVUzEVMBMGA1UEChMMRGlnaUNlcnQgSW5jMRkwFwYDVQQLExB3
d3cuZGlnaWNlcnQuY29tMS0wKwYDVQQDEyRFbmNyeXB0aW9uIEV2ZXJ5d2hlcmUg
RFYgVExTIENBIC0gRzEwHhcNMjExMTI1MDAwMDAwWhcNMjIxMTI1MjM1OTU5WjAa
MRgwFgYDVQQDEw91YXQuYmVzdGNtcy5uZXQwggEiMA0GCSqGSIb3DQEBAQUAA4IB
DwAwggEKAoIBAQC3iIwMOkLN7RfFY4BfLxqp9OYoaAh3gEiBZii9LnUquEqBVTWk
bXfMlx2z7Wi4nVMnB6h1+OQsUQRgzHL3nVzACcXPPY8MHpA0F2Zen3dAkQFuVdXF
FgSSTJMqs/6IZdr1Q0YKahy99j5iA6TfYgKxm37wWG42+aXv4M8I5a2B/BH69lLZ
KKt5fyVNyvaxmdIJySPAUCh214BuHjV6AGehGCGv3DrUY0sNRytaiMSJdI/VbRkY
YeQKNMXbBhYxlv51AT2eGo4RNmz/kMrm6a6LHF3ARYOp3A+PGJaa8ZVuOikO+I1A
whfggIcRyKe94ZXqMRD7bu054w9ftHojF/wlAgMBAAGjggLdMIIC2TAfBgNVHSME
GDAWgBRVdE+yck/1YLpQ0dfmUVyaAYca1zAdBgNVHQ4EFgQU9to7lciGa8p+OhHn
4uQGhbMuNfMwGgYDVR0RBBMwEYIPdWF0LmJlc3RjbXMubmV0MA4GA1UdDwEB/wQE
AwIFoDAdBgNVHSUEFjAUBggrBgEFBQcDAQYIKwYBBQUHAwIwPgYDVR0gBDcwNTAz
BgZngQwBAgEwKTAnBggrBgEFBQcCARYbaHR0cDovL3d3dy5kaWdpY2VydC5jb20v
Q1BTMIGABggrBgEFBQcBAQR0MHIwJAYIKwYBBQUHMAGGGGh0dHA6Ly9vY3NwLmRp
Z2ljZXJ0LmNvbTBKBggrBgEFBQcwAoY+aHR0cDovL2NhY2VydHMuZGlnaWNlcnQu
Y29tL0VuY3J5cHRpb25FdmVyeXdoZXJlRFZUTFNDQS1HMS5jcnQwCQYDVR0TBAIw
ADCCAXwGCisGAQQB1nkCBAIEggFsBIIBaAFmAHUARqVV63X6kSAwtaKJafTzfREs
QXS+/Um4havy/HD+bUcAAAF9VSvu6AAABAMARjBEAiAc98z9JhFji8wdRV2E0I/C
pc4In9+I5tLAUagQM9TOvwIgKWBYxroCMKGz626Gw7Iv5kfnDeGWL1WowLQLG3Cf
4NIAdgBRo7D1/QF5nFZtuDd4jwykeswbJ8v3nohCmg3+1IsF5QAAAX1VK+7TAAAE
AwBHMEUCIDUPBWCGV3M8mNwrIhEN28Df0lvJnV+2HrRqfmvfvmbiAiEAhtsDnXpI
rRrMXt7DJnTIUNt8FrlJNm5KhDfN0CwKBCQAdQBByMqx3yJGShDGoToJQodeTjGL
GwPr60vHaPCQYpYG9gAAAX1VK+6ZAAAEAwBGMEQCID3zJ7IuSdi3+7VWwbQxIwhv
6N8DMR0srFyGLu0Bi3P5AiAO7CvwwF1Yjdo8G6q94FR/RcDHwZq61qk95MMiAkx5
yzANBgkqhkiG9w0BAQsFAAOCAQEAjXlHgK2lC2U9Cgl4GUU1LHtu/nDNx7ciIgWf
cMRObBSE0o4iSCG10iZG57STswAgwVLuG2yCDLD47lWwr2+/XPzKs3PsRCtm45pm
gjuawC9k0c3PsiGalob+U+c/42fU6SqU2H8GxySZIN4GR44ToYy+I+G3nnnTWnsJ
VPZz8+19B4+0QaHGD1mcj/QF9FwH04am8BEIBBDzoO7vuC7/B4kJy9F4VVU4i9hE
qS6e2pOYjvxp7t4k0EbEUovqz2VtYA51IkEpaUUvitCJXqih2QiFLKEWhZA5t+3d
g2OrNpOdvF6MShEIFDk/Nv79rElpyrrlsKpesbkx/ZFJkL9dng==
-----END CERTIFICATE-----
subject=/CN=uat.bestcms.net
issuer=/C=US/O=DigiCert Inc/OU=www.digicert.com/CN=Encryption Everywhere DV TLS CA - G1
---
No client certificate CA names sent
Peer signing digest: SHA256
Server Temp Key: ECDH, P-256, 256 bits
---
SSL handshake has read 3416 bytes and written 434 bytes
---
New, TLSv1/SSLv3, Cipher is ECDHE-RSA-AES128-GCM-SHA256
Server public key is 2048 bit
Secure Renegotiation IS supported
Compression: NONE
Expansion: NONE
No ALPN negotiated
SSL-Session:Protocol : TLSv1.2Cipher : ECDHE-RSA-AES128-GCM-SHA256Session-ID: 79CEF4E325845ED2B21C77C85FFF4B01B68B72362EE14A05C354E65C074F166DSession-ID-ctx: Master-Key: 48EE5A3E66D294F5F9B7F2A04EE6A58A7D8CF1211C103B86F31231BAC30BA63325A1200A7915D7B556F516E215848F65Key-Arg : NoneKrb5 Principal: NonePSK identity: NonePSK identity hint: NoneTLS session ticket lifetime hint: 300 (seconds)TLS session ticket:0000 - 8b c1 a2 a1 8e cd 5d 7b-f9 1e d0 0a d7 44 2b 89 ......]{.....D+.0010 - 09 f3 f4 4d 98 74 37 b7-57 cf ab e2 a5 ed 90 1e ...M.t7.W.......0020 - 9d 4a 9b 2b fa 07 cd 51-d1 bd 4c 8c 41 be 8f 39 .J.+...Q..L.A..90030 - b8 4d 25 0e e7 0d 67 6a-0e a2 56 4c ea ad 38 63 .M%...gj..VL..8c0040 - 14 ed ed d0 2a 13 11 6a-81 0c e9 ae 10 3e f1 1c ....*..j.....>..0050 - 22 08 9c 1e 7e 11 80 0f-00 61 38 85 6c da 28 b7 "...~....a8.l.(.0060 - f8 82 06 ea 80 12 cd a7-27 18 45 c1 84 97 07 13 ........'.E.....0070 - 9c 41 82 35 14 80 e4 de-8e ee cb af 55 4e 3e 59 .A.5........UN>Y0080 - 23 ad 6d cb 25 e1 fc 25-7b 3a cb f7 e7 e7 0c 48 #.m.%..%{:.....H0090 - 49 bf a8 fb 44 fc de 03-9f a4 f5 40 a7 0a ea 7e I...D......@...~00a0 - 61 ab 50 87 1e 6a 5f 92-45 26 25 73 5c 06 0d b4 a.P..j_.E&%s\...00b0 - ed 8c cd 01 e4 86 9c 00-ab 42 22 b1 15 5e c4 ed .........B"..^..Start Time: 1707407211Timeout : 300 (sec)Verify return code: 10 (certificate has expired)
---
四、更新ECS安全组
放行TCP协议443端口的入方向请求,并在浏览器端通过HTTPS访问域名成功。

五、HTTP 强制跳转 HTTPS
修改nginx.conf
[root@iZuf65h6i43ltlzhqolumyZ conf]# vim nginx.conf
在80端口下方添加rewrite ^(.*)$ https://$host$1;,并通过nginx -t校验语法,并通过nginx -s reload重新启动nginx
server {listen 80;server_name localhost;rewrite ^(.*)$ https://$host$1;
六、Nginx 配置文件
nginx.conf配置全文
#user nobody;worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name it-blog-cn.com;rewrite ^(.*)$ https://$host$1;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://127.0.0.1:8080/; #代理的地址和端口client_max_body_size 100M;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Real-PORT $remote_port;proxy_set_header X-Forwarded-For $host;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server#server {listen 443 ssl;server_name it-blog-cn.com;ssl_certificate /usr/local/nginx/conf/cert/it-blog-cn.com.pem;ssl_certificate_key /usr/local/nginx/conf/cert/it-blog-cn.com.key;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;}}
}
相关文章:

Nginx 配置 SSL证书
成功配置SSL证书后,您将能够通过HTTPS加密通道安全访问Nginx服务器。 一、准备材料 SSL证书绑定的域名已完成DNS解析,即您的域名与主机IP地址相互映射。您可以通过DNS验证证书工具,检测域名DNS解析是否生效。具体操作: 【1】登录…...

如何正确理解和获取S参数
S参数是网络参数,定义了反射波和入射波之间的关系,给定频率的S参数矩阵指定端口反射波b的矢量相对于端口入射波a的矢量,如下所示: bS∙a 在此基础上,如下图所示,为一个常见的双端口网络拓扑图:…...

Sping Cloud Hystrix 参数配置、简单使用、DashBoard
Sping Cloud Hystrix 文章目录 Sping Cloud Hystrix一、Hystrix 服务降级二、Hystrix使用示例三、OpenFeign Hystrix四、Hystrix参数HystrixCommand.Setter核心参数Command PropertiesFallback降级配置Circuit Breaker 熔断器配置Metrix 健康统计配置Request Context 相关参数C…...

CSS太极动态图
CSS太极动态图 1. 案例效果 我们今天学习用HTML和CSS实现动态的太极,看一下效果。 2. 分析思路 太极图是由两个旋转的圆组成,一个是黑圆,一个是白圆。实现现原理是使用CSS的动画和渐变背景属性。 首先,为所有元素设置默认值为0…...

TI毫米波雷达开发——High Accuracy Demo 串口数据接收及TLV协议解析 matlab 源码
TI毫米波雷达开发——串口数据接收及TLV协议解析 matlab 源码 前置基础源代码功能说明功能演示视频文件结构01.bin / 02.binParseData.mread_file_and_plot_object_location.mread_serial_port_and_plot_object_location.m函数解析configureSport(comportSnum)readUartCallback…...

基于tomcat运行jenkins常见的报错处理
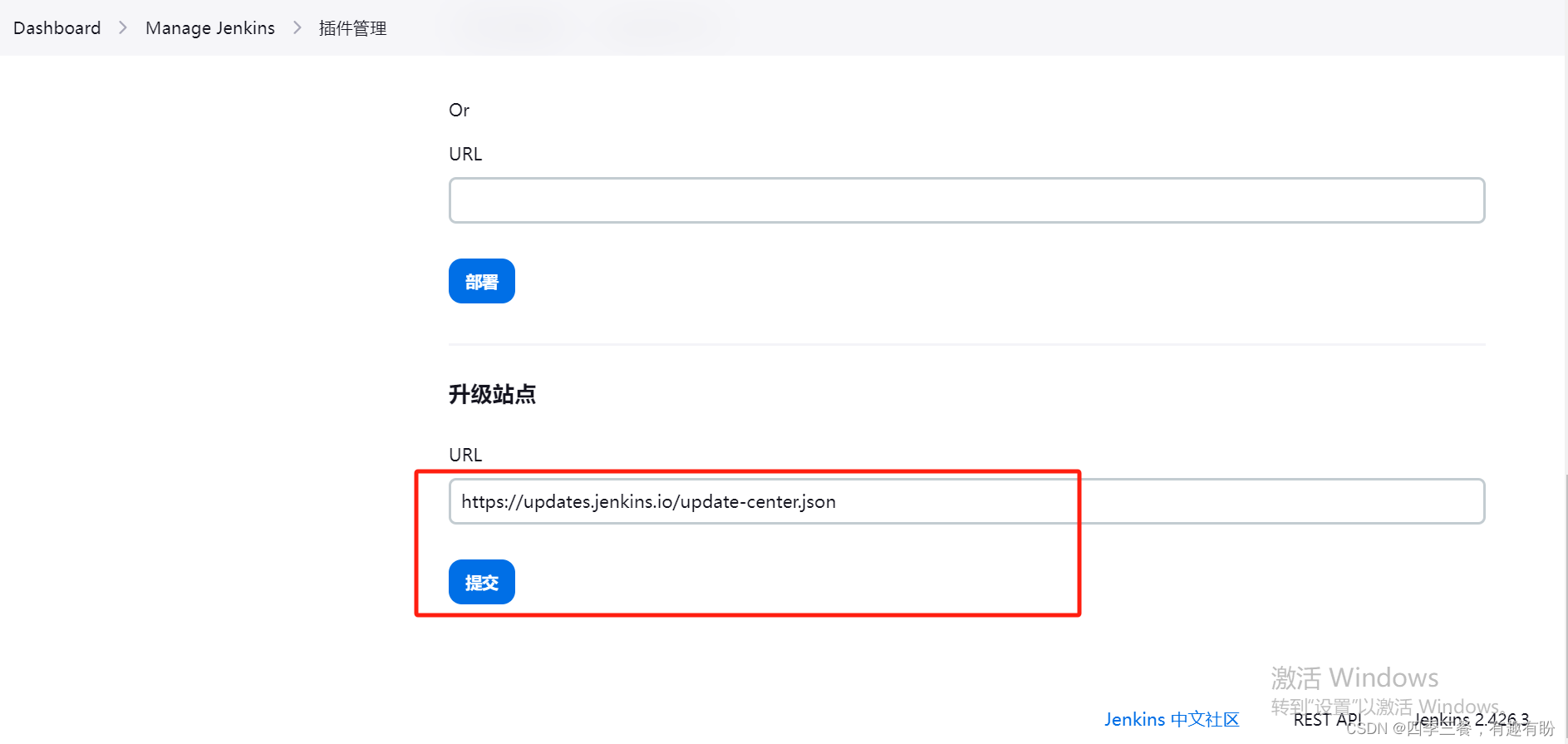
目录 1.jenkins.util.SystemProperties$Listener错误 升级jdk11可能遇到的坑 2.java.lang.RuntimeException: Fontconfig head is null, check your fonts or fonts configuration 3.There were errors checking the update sites: UnknownHostException:updates.jenkins.i…...

算法学习——LeetCode力扣二叉树篇1
算法学习——LeetCode力扣二叉树篇1 144. 二叉树的前序遍历 144. 二叉树的前序遍历 - 力扣(LeetCode) 描述 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 示例 示例 1: 输入:root [1,null,2,3] 输出&a…...

二叉树的遍历及创建
typedef char T;struct TreeNode {T _data;TreeNode* left;TreeNode* right; }; 1、二叉树的遍历---DFS 3 5 6 …...
 平移,旋转,缩放)
图形学:Transform矩阵(3维 2维) 平移,旋转,缩放
0. 简介 在图形学领域中,Transform矩阵(变换矩阵)是一种表示图形对象在二维或三维空间中的位置、方向和大小变化的数学工具。它们用于执行各种图形变换,如平移、旋转、缩放。Transform矩阵通常表示为一个二维或三维矩阵ÿ…...

Docker学习历程
Docker学习历程 Q1、docker还没启动Q2、Docker容器名称冲突的问题Q3:启动minio时发现,容器已经再重启Q4:容器被占用的情况Q5:查看日志 Q1、docker还没启动 docker run --env MODEstandalone --name nacos --restartalways -d -p …...

Android:Volley框架使用
3.15 Volley框架使用 Volley框架主要作为网络请求,图片加载工具。当应用数据量小、网络请求频繁,可以使用Volley框架。 框架Github地址:https://github.com/google/volley Volley框架的简单使用,创建项目Pro_VolleyDemo。将Github上下载Volley框架源代码,volley-master.zi…...
)
前端修炼手册(uniapp的api篇)
一、页面相关API uni.navigateTo 该API用于跳转到应用内的某个页面,可以传递参数。 uni.navigateTo({url: /pages/detail/detail?id1 })uni.redirectTo 该API用于关闭当前页面并跳转到应用内的某个页面,可以传递参数。 uni.redirectTo({url: /pages/…...

JAVA面试题16
什么是Java中的反射机制?它的用途是什么? 答案:Java的反射机制是指在运行时,通过获取类的信息来操作类的属性、方法和构造函数等。它可以用来创建对象、调用方法,以及实现动态代理等功能。 什么是Java中的泛型&#x…...

P1044 [NOIP2003 普及组] 栈题解
题目 有一个单端封闭的管子,将N(1<N<18)个不同的小球按顺序放入管子的一端。在将小球放入管子的过程中也可以将管子最顶上的一个或者多个小球倒出来。请问:倒出来的方法总数有多少种? 输入输出格式 输入格式 输入文件只含一个整数n…...
)
【DSP】数字信号处理发展里程碑(AI【文心一言】 辅助生成)
在远离尘嚣的学术殿堂中,数字信号处理(DSP)这一学科犹如一颗璀璨的明珠,其发展历程充满了传奇色彩。下面,就让我们一起穿越时空,回到那些激动人心的时刻,见证数字信号处理从无到有、从弱到强的壮…...

【JavaScript 】finally() 方法和Filter() 方法
JavaScript 中的finally() 方法 finally是 JavaScript 构造中使用的方法try-catch。try它在and阻塞之后执行catch,无论 Promise 是已履行还是已拒绝。该函数的主要作用是执行必要的清理任务并向用户传达消息。一个常见的用例可能是通知用户“您的请求已被处理”&am…...

假期作业8
线程和进程服务器 线程 #include <myhead.h>#define SIP "192.168.0.114" #define SPORT 8888void *task(void *arg){printf("客户端连接\n");sleep(1);pthread_exit(NULL); }int main(int argc, const char *argv[]) {int sfd socket(AF_INET, S…...

基于vue+node.js的校园跳蚤市场系统多商家
校园跳蚤市场系统可以在短时间内完成大量的数据处理、帮助用户快速的查找校园跳蚤市场相关信息,实现的效益更加直观。校园跳蚤市场系统中采用nodejs技术和mysql数据库。主要包括管理员、发布者和用户三大部分,主要功能是实现对个人中心、用户管理、发布者…...

Linux操作系统基础(六):Linux常见命令(一)
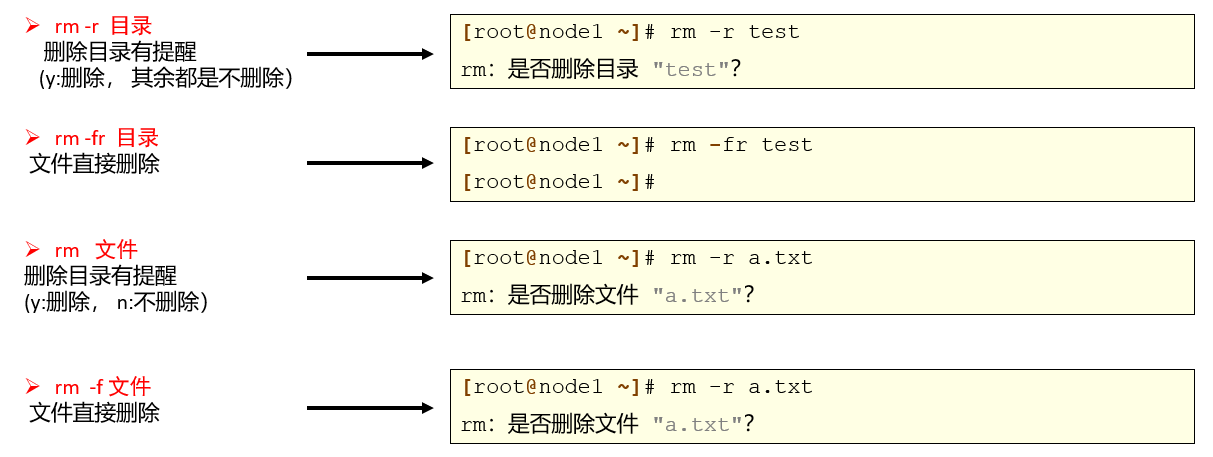
文章目录 Linux常见命令 一、命令结构 二、ls命令 三、cd命令 四、mkdir命令 五、touch命令 六、rm命令 七、cp命令 八、mv命令 九、cat命令 十、more命令 Linux常见命令 一、命令结构 command [-options] [parameter]说明: command : 命令名, 相应功能的英文单词…...

【Android-Compose】Material3 新版下拉刷新 PullRefresh
这里写自定义目录标题 1、(新)用于 Jetpack Compose 的刷新指示器1.1 SwipeRefresh 迁移到新的 PullRefresh1.2 迁移步骤1.3 自定义指示器 2、原始文档(SwipeRefresh )的使用依赖导入2.1 使用方法2.2 完整示例(包括视图…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
