面试 JavaScript 框架八股文十问十答第六期
面试 JavaScript 框架八股文十问十答第六期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)use strict是什么意思 ? 使用它区别是什么?
"use strict" 是在 JavaScript 中的严格模式声明。它是 ECMAScript 5 引入的一项特性,用于提供更强的错误检查和更规范的行为。使用严格模式有以下特点:
- 错误检测: 严格模式会更严格地检查代码中的错误,并在一些情况下抛出错误,例如变量未声明时。
- 安全性提高: 一些不安全的操作,例如禁止使用
with语句,可以避免在严格模式下使用。 - 更严格的
this指向: 在函数内部,严格模式下this的值为undefined,而非严格模式下可能指向全局对象。 - 禁止删除变量、函数等: 在严格模式下,使用
delete删除变量、函数等操作是被禁止的。 - 禁止重复的参数名和属性名: 严格模式下不允许定义重复的函数参数名和对象字面量中的重复属性名。
使用 use strict 的区别在于它会对代码执行施加更多的限制和规则,提高代码质量和可维护性。
// 严格模式示例
"use strict";// 在严格模式下,下面的代码会抛出错误
undefinedVariable = "Hello"; // ReferenceError: undefinedVariable is not defined
2)如何判断一个对象是否属于某个类?
在 JavaScript 中,对象是否属于某个类通常通过检查其构造函数来判断。可以使用 instanceof 操作符来检查一个对象是否是某个类(或其原型链上的类)的实例。
示例:
class Animal {// ...
}const cat = new Animal();if (cat instanceof Animal) {console.log("cat is an instance of Animal");
} else {console.log("cat is not an instance of Animal");
}
上述代码中,通过 instanceof 操作符检查 cat 是否是 Animal 类的实例。如果是,则输出相应的信息。
3)强类型语言和弱类型语言的区别
- 强类型语言(Strongly Typed):
- 强类型语言要求变量的类型在编译时就已经明确,并且不允许隐式类型转换。
- 在强类型语言中,对于不同类型的变量,进行操作时需要明确进行类型转换。
- 弱类型语言(Weakly Typed):
- 弱类型语言允许在运行时进行隐式类型转换。
- 在弱类型语言中,变量的类型可以更灵活地进行转换,而不需要显式地声明类型。
比如,JavaScript 是一种弱类型语言,因为它允许在运行时进行隐式类型转换,而无需明确的类型声明。
// JavaScript 示例(弱类型)
let x = "5";
let y = 10;let result = x + y; // 字符串和数字相加,会发生隐式类型转换,结果为 "510"
在强类型语言中,上述操作可能会导致类型错误,需要显式进行类型转换。
4)解释性语言和编译型语言的区别
解释性语言和编译型语言的区别在于它们的代码执行方式:
- 解释性语言在运行时逐行解释源代码,并将其转换为机器代码执行。解释性语言不需要显式的编译过程,代码可以直接运行。例如,JavaScript和Python都是解释性语言。
- 编译型语言在运行之前需要先通过编译器将源代码转换为机器代码,然后再执行生成的机器代码。编译型语言的代码执行速度通常较快。例如,C++和Java都是编译型语言。
5)for…in和for…of的区别
or…in和for…of是JavaScript中的两种循环语句,它们的区别如下:
-
for…in循环用于遍历对象的可枚举属性。它会遍历对象及其原型链上的所有可枚举属性,并将属性名赋值给循环变量。例如,可以使用for…in循环遍历对象的属性并进行操作。
-
for…of循环用于遍历可迭代对象(如数组、字符串、Set、Map等)。它会遍历对象中的每个元素,并将元素的值赋值给循环变量。例如,可以使用for…of循环遍历数组的元素并进行操作。
const arr = [1, 2, 3];
for (let item of arr) {console.log(item); // 输出元素值:1, 2, 3
}
const obj = { a: 1, b: 2, c: 3 };
for (let prop in obj) {console.log(prop); // 输出属性名:"a", "b", "c"
}
6)如何使用for…of遍历对象
for…of循环不能直接用于遍历对象的属性,因为对象不是一个可迭代对象。但是可以通过结合Object.keys()方法和for…of循环来遍历对象的属性。Object.keys()方法会返回一个包含对象自身可枚举属性的数组,然后可以使用for…of循环来遍历这个数组,进而遍历对象的属性。
const obj = { a: 1, b: 2, c: 3 };
for (let key of Object.keys(obj)) {console.log(key); // 输出属性名:"a", "b", "c"
}
7)ajax、axios、fetch的区别
ajax、axios和fetch都是用于发送HTTP请求的工具,它们的区别如下:
- ajax是一种基于XMLHttpRequest对象的原生JavaScript方法,用于发送异步请求。它可以发送各种类型的请求(如GET、POST等),并且可以通过设置回调函数处理响应结果。ajax的使用相对较底层,需要手动处理请求和响应的细节。
- axios是一个基于Promise的HTTP客户端,可以在浏览器和Node.js环境中使用。它封装了XMLHttpRequest对象,提供了更简洁和高级的API,支持更多的请求配置和拦截器等功能。axios使用起来更加方便和灵活。
- fetch是浏览器原生的API,用于发送HTTP请求。它基于Promise,提供了一种简单、直观的方式来发送请求和处理响应。fetch的API设计更加现代化,支持链式调用和使用ES6的语法特性。然而,fetch在某些方面(如错误处理和请求取消)上相对不够完善,需要额外的处理。
8)数组的遍历方法有哪些
数组的遍历方法有以下几种:
- for循环:使用传统的for循环可以遍历数组,通过索引访问每个元素。
- forEach方法:forEach方法是数组的一个内置方法,它接受一个回调函数作为参数,对数组中的每个元素进行遍历操作。
- map方法:map方法也是数组的一个内置方法,它接受一个回调函数作为参数,对数组中的每个元素进行遍历操作,并返回一个新的数组,新数组的每个元素是回调函数的返回值。
- for…of循环:for…of循环是ES6中引入的一种新的循环语句,可以用于遍历可迭代对象(包括数组)的元素。
- for…in循环:for…in循环用于遍历对象的可枚举属性,但不推荐用于遍历数组,因为它会遍历数组的所有属性,包括原型链上的属性。
9)forEach和map方法有什么区别
forEach方法和map方法的区别如下:
- forEach方法:它会对数组中的每个元素执行回调函数,但不返回新的数组。它通常用于对数组进行遍历操作,可以在回调函数中对数组元素进行修改,但无法改变原数组。
const arr = [1, 2, 3];
arr.forEach((item, index) => {console.log(item); // 输出数组元素:1, 2, 3
});
- map方法:它会对数组中的每个元素执行回调函数,并返回一个新的数组,新数组的每个元素是回调函数的返回值。它通常用于对数组进行变换操作,可以通过回调函数的返回值来生成新的数组。
const arr = [1, 2, 3];
const newArr = arr.map((item, index) => {return item * 2;
});
console.log(newArr); // 输出新数组:[2, 4, 6]
10)对原型、原型链的理解
原型(prototype)是JavaScript中的一个对象特性,每个对象都有一个原型。原型链是由对象的原型组成的一条链,用于查找对象的属性和方法。
- 原型:每个对象(包括函数)都有一个原型对象,它是一个普通的对象。可以通过
Object.prototype来访问原型对象。在原型对象中定义的属性和方法可以被该对象的所有实例共享。 - 原型链:每个对象都有一个指向其原型的链接,形成原型链。当访问一个对象的属性或方法时,如果对象本身没有该属性或方法,JavaScript引擎会沿着原型链向上查找,直到找到该属性或方法或者到达原型链的末端(即Object.prototype)。
原型和原型链的作用包括:
- 实现属性和方法的继承:通过原型链,子对象可以继承父对象的属性和方法。
- 节省内存:多个对象共享同一个原型对象,避免了重复定义相同的属性和方法。
- 动态添加属性和方法:可以在原型对象上动态添加属性和方法,所有实例对象都能够访问到。
例如,可以通过构造函数和原型来创建对象,并使用原型链实现属性和方法的继承:
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log("Hello, " + this.name);
}const person = new Person("Alice");
person.sayHello(); // 输出 "Hello, Alice"
开源项目地址:https://gitee.com/falle22222n-leaves/vue_-book-manage-system
已 300 + Star!
⭐点赞⭐收藏⭐不迷路!⭐
相关文章:

面试 JavaScript 框架八股文十问十答第六期
面试 JavaScript 框架八股文十问十答第六期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)use strict是什么…...

【Web】小白友好的Java内存马基础学习笔记
目录 简介 文件马与内存马的比较 文件马原理 内存马原理 内存马使用场景 内存马分类 内存马注入方式 这篇文章主要是概念性的,具体技术细节不做探究,重点在祛魅。 简介 内存马(Memory Shellcode)是一种恶意攻击技术&…...

Rust猜数字游戏
Rust进阶:猜数字游戏 Rust是一门现代的系统级编程语言,注重内存安全、并发性能以及表达力。在这篇博客中,我们将深入介绍一个更加复杂的猜数字游戏代码,展示Rust语言的一些高级特性。 代码示例 以下是一个升级版的Rust猜数字游…...

.gitlab-ci.yml文件参数配置和使用
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Go语言从基础到高级-目录
一、编程入门和Go语言简介 什么是编程和为什么要学习编程计算机编程的基本概念Go语言简介为什么选择Go语言 二、设置Go语言开发环境 如何安装Go语言设置环境变量Go语言的工作空间配置 三、Go语言基础 Hello, World!初体验变量和常量数据类型(整数、浮点数、字符…...

Linux CentOS stream 9 alias
alias命令在Linux中用于创建命令别名。它允许用户为常用的命令或命令组合创建短而易记的别名,从而提高工作效率。 alias命令与windows中的快捷方式相同,执行别名时,终端解释器就进行查询与转换,进而执行原来的完整命令。 熟练使用alias命令可以使我们将一长串命令或者一些…...

WebSocketServer+redis实时更新页面数据
redis 实现发布订阅功能具体实现_redis convertandsend-CSDN博客 主要看上面这个 使用redis做websocket分布式消息推送服务_websocket redis-CSDN博客 ClassCastException: java.lang.String cannot be cast to com.alibaba.fastjson.JSONObject 的解决办法_java.lang.class…...

快速掌握Vue.js框架:从入门到实战
一、引言 Vue.js,作为一款广受欢迎的渐进式JavaScript框架,以其轻量级、易用性和高效性在前端开发领域占据了一席之地。Vue.js遵循MVVM(Model-View-ViewModel)设计模式,它通过双向数据绑定机制简化了开发者对用户界面与底层数据模型之间关系的处理,使得构建现代Web应用变…...

###C语言程序设计-----C语言学习(11)#数据的存储和基本数据类型
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 数据的存储 1.整型数据的存储 计算机处理的所有信息都以二进制形式表示…...

机器学习案例1:利用 Python 将语音转换为文本
目录 内容简介 基本环境配置 Python库安装 麦克风语音识别 音频文件的语音识别 长音频源语音识别 内容简介 语音识别是机器或程序识别口语中的单词和短语并将其转换为文本信息的能力。 大多数对于语音识别技术的应用场景就是Siri、Cortana和Google Assistant等个人助理,…...

杨辉三角的变形(数学)
题目 import java.util.Scanner;public class Main {public static void main(String[] args) { // 1 // 1 1 1 // 1 2 3 2 1 // 1 3 6 7 6 3 1 // 1 4 10 16 19 16 10 4 1Scanner sc new Scanner(System.in);int n sc.nextInt();int[][] res new int[n1][2*n];for(i…...

YOLOv5改进 | 融合改进篇 | 华为VanillaNet + BiFPN突破涨点极限
一、本文介绍 本文给大家带来的改进机制是华为VanillaNet主干配合BiFPN实现融合涨点,这个主干是一种注重极简主义和效率的神经网络我也将其进行了实验, 其中的BiFPN不用介绍了从其发布到现在一直是比较热门的改进机制,其主要思想是通过多层级的特征金字塔和双向信息传递来提…...

C++初阶篇----新手进村
目录 一、什么是C二、C关键字三、命名空间3.1命名空间的定义3.2命名空间的使用 四、C输入和输出五、缺省参数5.1缺省参数的概念5.2缺省参数的分类 六、函数重载6.1函数重载的概念6.2函数重载的原理----名字修饰 七、引用7.1引用概念7.2引用特性7.3常引用7.4引用的使用7.5传值、…...

假期刷题打卡--Day26
1、MT1212乘法表 请编写一个简单程序,输出九九乘法表。输入n,就输出乘法表到n的地方。 格式 输入格式: 输入整型 输出格式: 输出整型。形式如:1*11 样例 1 输入: 5输出: 1*11 2*12 …...

159基于matlab的基于密度的噪声应用空间聚类(DBSCAN)算法对点进行聚类
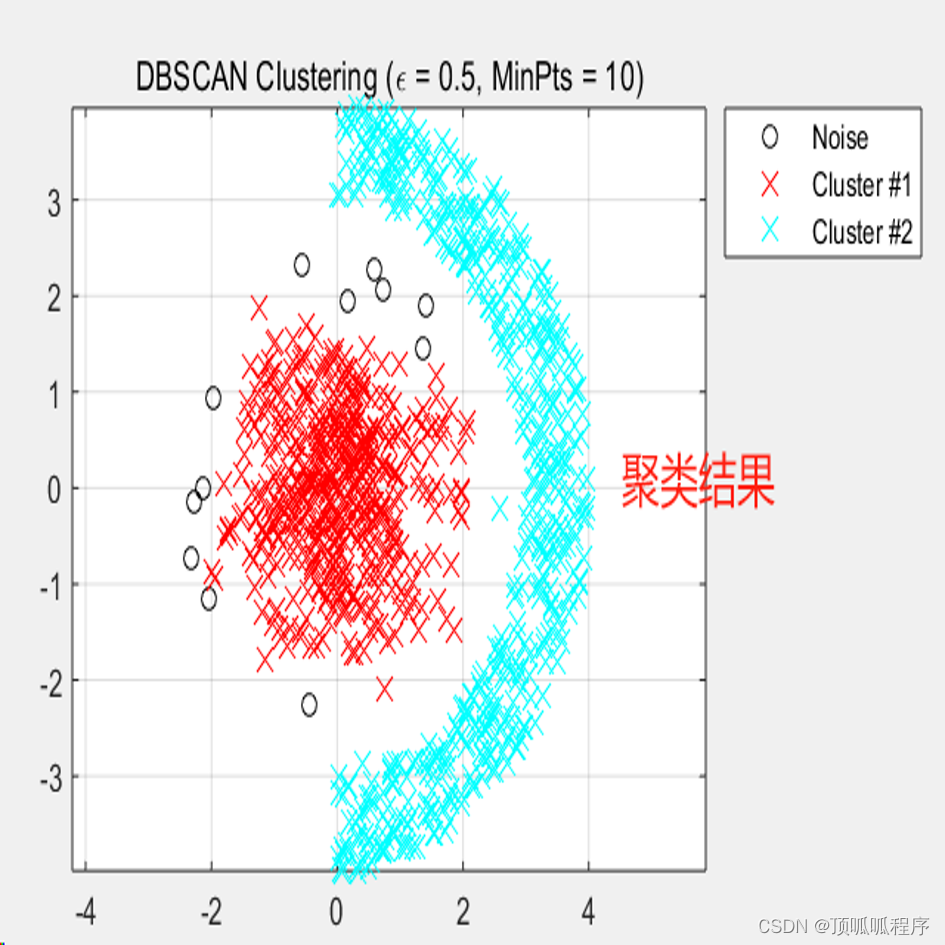
基于matlab的基于密度的噪声应用空间聚类(DBSCAN)算法对点进行聚类,聚类结果效果好,DBSCAN不要求我们指定集群的数量,避免了异常值,并且在任意形状和大小的集群中工作得非常好。它没有质心,聚类簇是通过将相邻的点连接…...

CVPR 2023: GANmouflage: 3D Object Nondetection with Texture Fields
我们使用以下6个分类标准对本文的研究选题进行分析: 1. 伪装类型: 自然伪装: 此类别关注受自然界伪装策略启发或直接复制的研究。这包括研究动物的体色、图案和纹理,为人工伪装的设计提供信息,通常以生物学真实性和有效性为目标 (例如,参考文献 [12, 19, 30, 48])。人工伪…...

【ASP.NET Core 基础知识】--部署和维护--日志记录和错误处理
一、日志记录(Logging) 1.1 日志记录的概念 日志记录是一种记录系统运行状态、活动和事件的重要机制。在软件开发和系统管理中,日志记录扮演着关键角色,用于追踪应用程序的执行过程、监视系统的健康状况、诊断问题和安全审计等。在ASP.NET Core等现代W…...

docker命令梳理
docker镜像操作 //从硬盘加入镜像 docker load -i xxx.tar //基于dockerfile构建镜像 docker build -t xxx:xxx . //查看镜像 docker images //镜像改名 docker tag //docker镜像提交到容器 //docker commit [-m“描述信息”] [-a“作者”]容器id 镜像名[:标签名] docker镜像仓…...

彩虹系统7.0免授权+精美WAP端模板源码
最低配置环境 PHP7.2 1、上传源码到网站根目录,导入数据库文件 2、修改数据库配置文件:/config.php 3、后台:/admin 账号: 4、前台用户:123456 密码:1234561...

linux系统haproxy负载均衡工具的介绍以及使用
haproxy 概述haproxy的特点haproxy算法haproxy做四层负载均衡haproxy做七层负载均衡 概述 ha-proxy是一款高性能的负载均衡软件。其专注于负载均衡这一些事情,因此与nginx比起来,负载均衡做的更好haproxy---主要是做负载均衡的7层,也可以做4…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
