从Unity到Three.js(模型文件加载)
模型加载功能探索,用blender导出了个glb格式的cube进行的测试。
初接触js语法,回调注册的地方直接使用匿名函数总感觉脑子跟不上,反应不过来,就把加载后的回调简单封装了下,
官方文档是直接使用的匿名函数。
另外看官方文档对模型加载功能描述,感觉实战中会遇到很多坑,等之后遇到再详细研究,这次只记录基础功能。
import * as THREE from 'three'
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
// 定义相关变量
let scene,camera,renderer
let hesLight,dirLight,sportLight // 初始化场景
scene = new THREE.Scene()
scene.background = new THREE.Color("rgb(0, 50, 150)");//设置背景色
//设置灯光,不设置所有模型都是黑色的,灯光详细设置之后研究
hesLight = new THREE.HemisphereLight(0xffffff,0x444444)
hesLight.intensity = 0.6
scene.add(hesLight)
dirLight = new THREE.DirectionalLight()
dirLight.position.set(5,5,5)
scene.add(dirLight)
sportLight = new THREE.SpotLight(0xffffff)
sportLight.position.set(0,10,10)
scene.add(sportLight)// 加载模型 模型在工程根目录
loadModelGLB('../testmodel.glb',loadModelSucceed,loadModelFail);// 初始化相机 设置相机位置,让模型在相机视野范围内
camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,100)
camera.position.set(0,3,10)//设置相机位置
// 初始化渲染器
renderer = new THREE.WebGLRenderer({antialias:true})
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement) //个人理解,类似Unity的Update,但不完全相等,不调用此函数会导致模型不显示
//更像是渲染层的Update,不知道和unity shader中的 顶点、片元着色器函数是否一样
update();//设置拖拽窗口改变大小时,画面自适应更改分辨率
window.addEventListener('resize',function() { camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth,window.innerHeight)
})function update() {requestAnimationFrame(update);renderer.render(scene,camera);
}//==============================加载模型================================================
//加载GLB模型,传入路径、加载完成的回调、加载失败的回调
function loadModelGLB(path,succeed,fail)
{const loader =new GLTFLoader();loader.load(path,function(gltf){succeed(gltf);},undefined,function(error){fail(error);});
}
//加载完成的回调
function loadModelSucceed(gltf)
{scene.add(gltf.scene);
}
//加载失败回调
function loadModelFail(msg)
{console.error(msg);
}
//==============================加载模型 END================================================相关文章:
)
从Unity到Three.js(模型文件加载)
模型加载功能探索,用blender导出了个glb格式的cube进行的测试。 初接触js语法,回调注册的地方直接使用匿名函数总感觉脑子跟不上,反应不过来,就把加载后的回调简单封装了下, 官方文档是直接使用的匿名函数。 另外看官方…...

Webshell一句话木马
一、webshell介绍(网页木马) 分类: 大马:体积大、隐蔽性差、功能多 小马:体积小,隐蔽强,功能少 一句话木马:代码简短,灵活多样 二、一句话木马: :…...

【Web】Spring rce CVE-2022-22965漏洞复现学习笔记
目录 原理概览 漏洞简述 Tomcat AccessLogValve 和 access_log 例题: 原理概览 spring框架在传参的时候会与对应实体类自动参数绑定,通过“.”还可以访问对应实体类的引用类型变量。使用getClass方法,通过反射机制最终获取tomcat的日志配置成员属性…...

springboot/ssm大学生选修选课系统高校选课排课成绩管理系统Java系统
springboot/ssm大学生选修选课系统高校选课排课成绩管理系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:my…...

【芯片设计- RTL 数字逻辑设计入门 14 -- 使用子模块实现三输入数的大小比较】
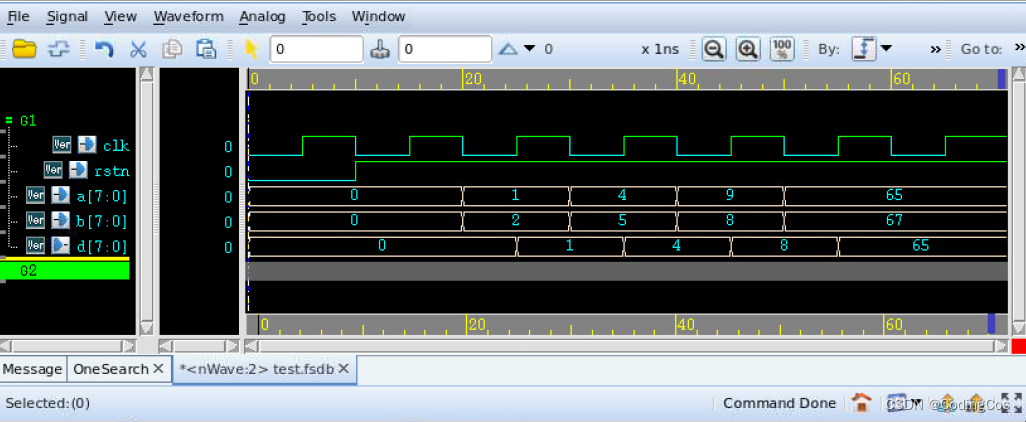
文章目录 三输入数的大小比较问题分析verilog codeTestBench Code综合图仿真波形图 三输入数的大小比较 在数字芯片设计中,通常把完成特定功能且相对独立的代码编写成子模块,在需要的时候再在主模块中例化使用,以提高代码的可复用性和设计的层…...

Xilinx FPGA——在线升级
同以前单片机在线升级的做法一样,本质就是通信Flash操作跳转。 一、通信驱动 我使用的是UDP有线传输, 二、Flash芯片驱动 规划Flash芯片的区域,一般bootloader放在起始位置,APP放在bootloader之后的空白区域。 2.1 Flash擦除 我…...

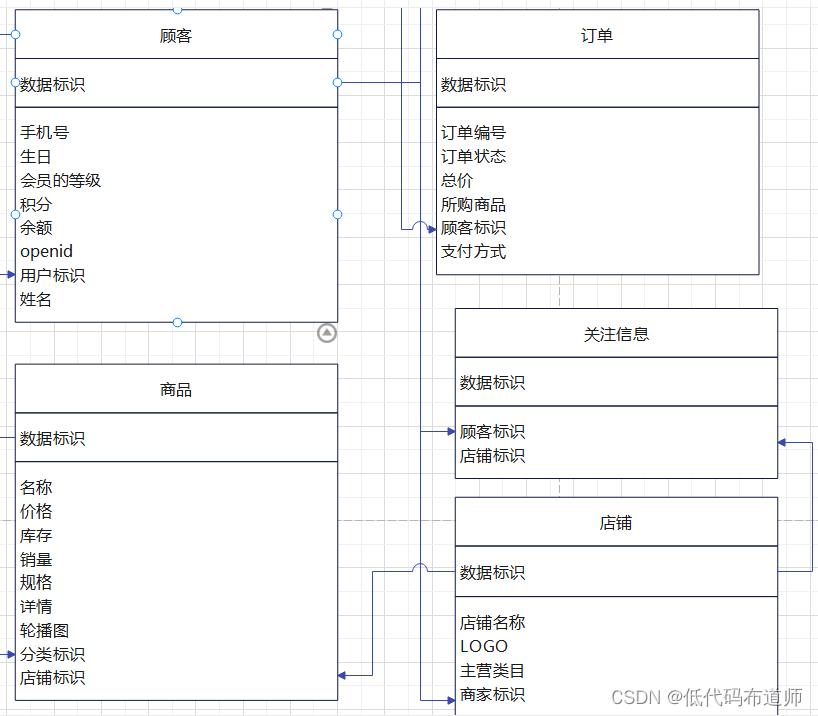
电商小程序02数据源设计
上一篇我们讲解了电商小程序的需求分析,分析了需要具备的功能并且绘制了系统原型。有了原型之后下一步的事情就是根据原型来设计数据源。 数据源就像盖房子打地基一样,地基打不好,楼可能就盖不高,盖起来要再想调整就比较困难。 …...

Leetcode 3033. Modify the Matrix
Leetcode 3033. Modify the Matrix 1. 解题思路2. 代码实现 题目链接:3033. Modify the Matrix 1. 解题思路 这一题是一道easy的题目,整体思路上没啥难度,就是按照题目翻译一下即可,先遍历一下找到每一列的最大元素,…...

蓝桥杯刷题--python-4
0成绩分析 - 蓝桥云课 (lanqiao.cn) import os import sys # 请在此输入您的代码 n=int(input()) max_=float(-inf) min_=float(inf) res=0 for _ in range(n): score=int(input()) # 最高分 max_=max(max_,score) # 最低分 min_=min(min_,score) # 总分 res+=sc…...

openJudge | 距离排序
总时间限制: 1000ms 内存限制: 65536kB 描述 给出三维空间中的n个点(不超过10个),求出n个点两两之间的距离,并按距离由大到小依次输出两个点的坐标及它们之间的距离。 输入 输入包括两行,第一行包含一个整数n表示点的个数,第二…...

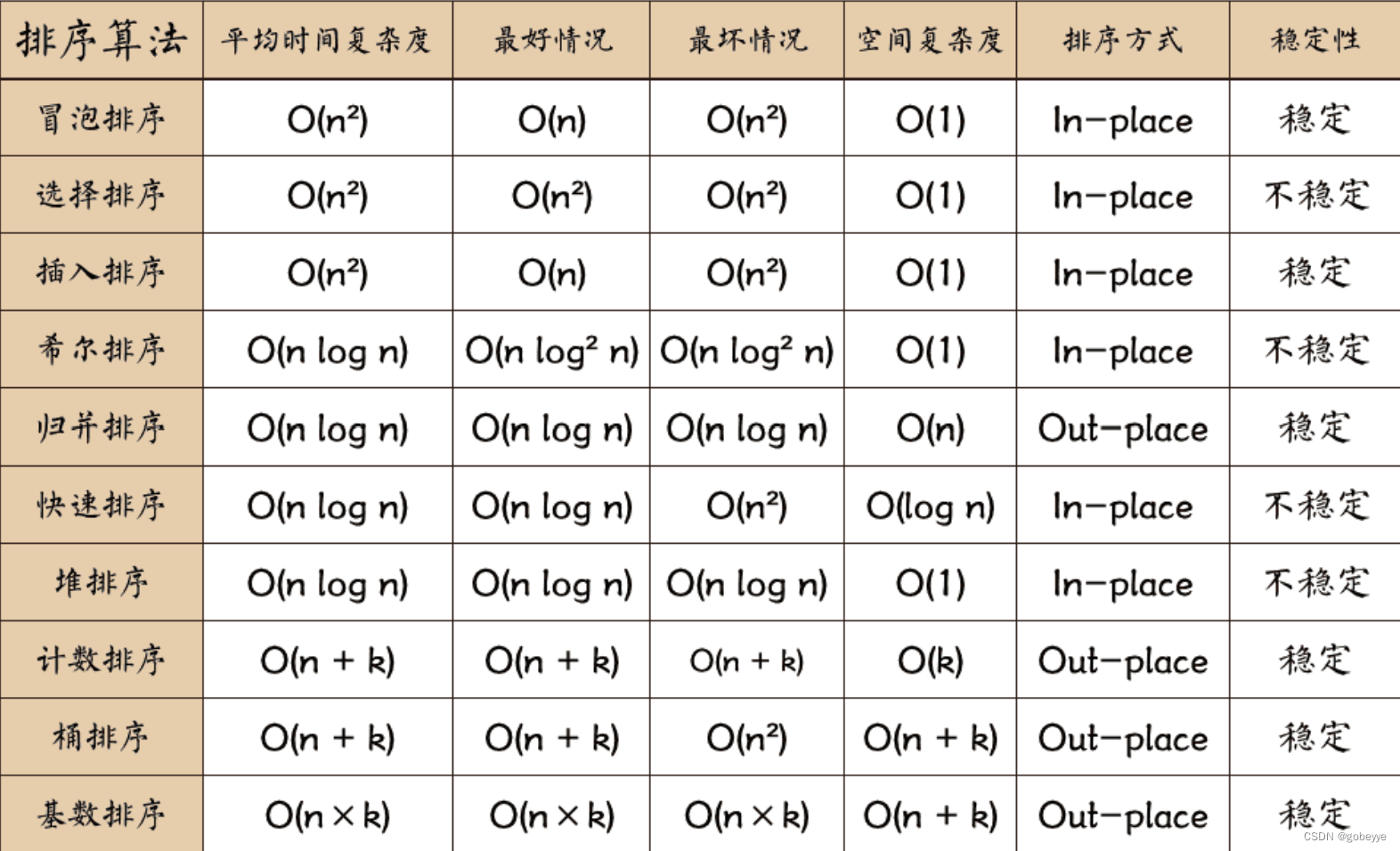
【算法】排序详解(快速排序,堆排序,归并排序,插入排序,希尔排序,选择排序,冒泡排序)
目录 排序的概念: 排序算法的实现: 插入排序: 希尔排序: 选择排序: 堆排序: 冒泡排序: 快速排序: 快速排序的基本框架: 1.Hoare法 2. 挖坑法 3.前后指针法 快…...

LeetCode Python -8.字符串转整数
文章目录 题目答案运行结果 题目 请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法如下: 读入字符串并丢弃无用的前导空格检查下一个…...

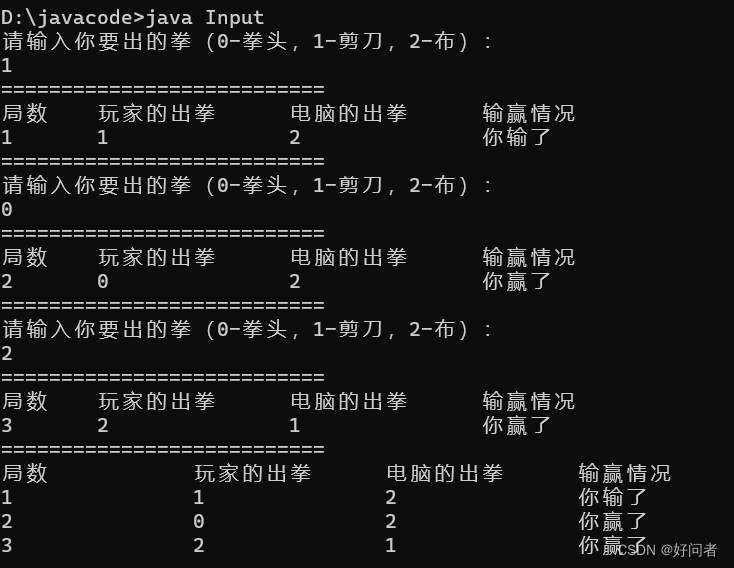
【java】笔记10:类与对象——本章练习
题目1: 代码如下: import java.util.Scanner; public class Input{public static void main(String[]args){Circle cnew Circle();PassObject yuannew PassObject();System.out.println("r""\t""times");yuan.printAreas…...

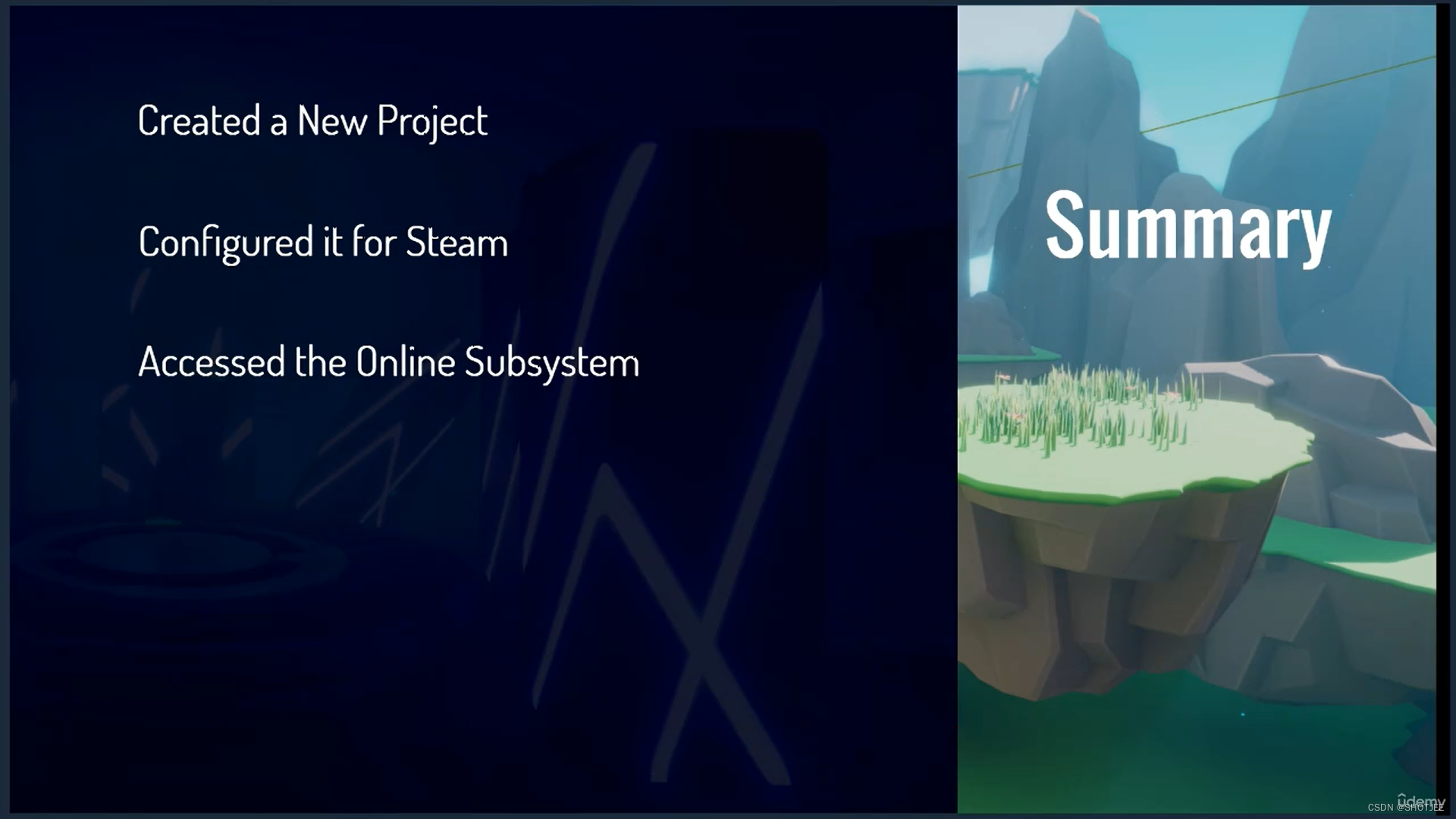
《UE5_C++多人TPS完整教程》学习笔记8 ——《P9 访问 Steam(Acessing Steam)》
本文为B站系列教学视频 《UE5_C多人TPS完整教程》 —— 《P9 访问 Steam(Acessing Steam)》 的学习笔记,该系列教学视频为 Udemy 课程 《Unreal Engine 5 C Multiplayer Shooter》 的中文字幕翻译版,UP主(也是译者&…...

缓存穿透问题与解决方案
引言 在分布式系统中,缓存技术被广泛应用以提高系统性能和响应速度。然而,缓存穿透是一个常见而严重的问题,特别是在面对大规模请求时。本文将深入探讨缓存穿透的原因、影响以及一些有效的解决方案,以确保系统在面对这一问…...

《Git 简易速速上手小册》第1章:Git 基础(2024 最新版)
文章目录 1.1 Git 简介:版本控制的演变1.1.1 基础知识讲解1.1.2 重点案例:协作开发流程优化案例:功能开发与分支策略 1.1.3 拓展案例 1:代码审查与合并1.1.4 拓展案例 2:冲突解决 1.2 安装和配置 Git:首次设…...

交易中的胜率和盈亏比估算
交易中的胜率和盈亏比估算 1.定义 胜率是指交易者在一定时间内成功交易的次数占总交易次数的比例。例如,如果交易者在10次交易中成功了6次,那么他的胜率就是60%。 盈亏比是指交易者每笔成功交易的盈利与每笔失败交易的亏损之间的比例。例如࿰…...

mysql RR、RC隔离级别实现原理
事务隔离级别实现过程 快照读(select语句) 获取事务自己版本号,即事务 ID获取 Read View 查询得到数据,然后 Read View 中事务版本号进行比较。如果不符合 Read View 可见性规则(看最新数据还是副本里的数据…...

c语言--指针数组(详解)
目录 一、什么是指针数组?二、指针数组模拟二维数组 一、什么是指针数组? 指针数组是指针还是数组? 我们类比一下,整型数组,是存放整型的数组,字符数组是存放字符的数组。 那指针数组呢?是存放…...

Elasticsearch单个索引数据量过大的优化
当Elasticsearch(ES)中的单个索引(index)的数据量变得过大时,可能会遇到性能下降、查询缓慢、管理困难等问题。为了优化和应对大索引的挑战,可以考虑以下策略: 1. 使用分片和副本 分片…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
