vue3学习——封装菜单栏
@/Layout/Sidebar/index.vue
<script setup lang="ts">
import Sidebar from './Sidebar.vue' // 在下面的代码里
import { useRoute } from 'vue-router'
import useUserStore from '@/store/modules/user.ts' // state中存放菜单数据
import useLayoutSetting from '@/store/modules/setting.ts' // state存放多页面公用大的数据(fold: 侧边菜单栏是否折叠)
const settingLayout = useLayoutSetting()
const userStore = useUserStore()
const route = useRoute()
</script><template><div class="sidebar_container"><el-scrollbar><el-menurouterunique-opened:default-active="route.path":collapse="settingLayout.fold"active-text-color="#fff"background-color="#001529"class="el-menu-vertical-demo"text-color="#959ea7"><Sidebarv-for="(item, i) in userStore.menuList":key="i":menu="item"/></el-menu></el-scrollbar></div>
</template><style lang="scss" scoped>
.sidebar_container {transition: all 0.5s;.el-scrollbar {height: calc(100vh - 60px);overflow-y: auto;.el-menu {border-right: none;}}
}
.fold {width: $sidebar-min-width;
}
</style>@/Layout/Sidebar/Sidebar.vue
<script setup lang="ts">
defineProps(['menu'])
</script>
<script lang="ts">
export default {name: 'MenuItem',
}
</script>
<template><!-- 没有子路由 --><el-menu-item :index="menu.path" v-if="!menu.children && !menu.meta.hidden"><el-icon v-if="menu.meta"><component :is="menu.meta.icon"></component></el-icon><template #title><span>{{ menu.meta.title }}</span></template></el-menu-item><!-- 有子路由但只有一个 --home --><el-menu-item:index="menu.children[0].path"v-if="menu.children &&menu.children.length === 1 &&menu.path === '/' &&!menu.meta.hidden"><el-icon><component :is="menu.children[0].meta.icon"></component></el-icon><template #title><span>{{ menu.children[0].meta.title }}</span></template></el-menu-item><!-- 有子路由但只有一个 --not home --><el-sub-menu:index="menu.path"v-if="menu.children &&menu.children.length === 1 &&menu.path !== '/' &&!menu.meta.hidden"><el-icon v-if="menu.meta"><component :is="menu.meta.icon"></component></el-icon><template #title><span>{{ menu.meta.title }}</span></template><el-menu-item :index="menu.children[0].path"><template #title><el-icon v-if="menu.children[0].meta"><component :is="menu.children[0].meta.icon"></component></el-icon><span>{{ menu.children[0].meta.title }}</span></template></el-menu-item></el-sub-menu><!-- 有子路由且大于一个 --><el-sub-menu:index="menu.path"v-if="menu.children && menu.children.length > 1 && !menu.meta.hidden"><template #title><el-icon><component :is="menu.meta.icon"></component></el-icon><span>{{ menu.meta.title }}</span></template><MenuItem v-for="(item, i) in menu.children" :key="i" :menu="item" /></el-sub-menu>
</template><style lang="scss" scoped></style>相关文章:

vue3学习——封装菜单栏
/Layout/Sidebar/index.vue <script setup lang"ts"> import Sidebar from ./Sidebar.vue // 在下面的代码里 import { useRoute } from vue-router import useUserStore from /store/modules/user.ts // state中存放菜单数据 import useLayoutSetting from /…...

深度学习的进展及其在各领域的应用
深度学习,作为人工智能的核心分支,近年来在全球范围内引起了广泛的关注和研究。它通过模拟人脑的学习机制,构建复杂的神经网络结构,从大量数据中学习并提取有用的特征表示,进而解决各种复杂的模式识别问题。 一、深度…...

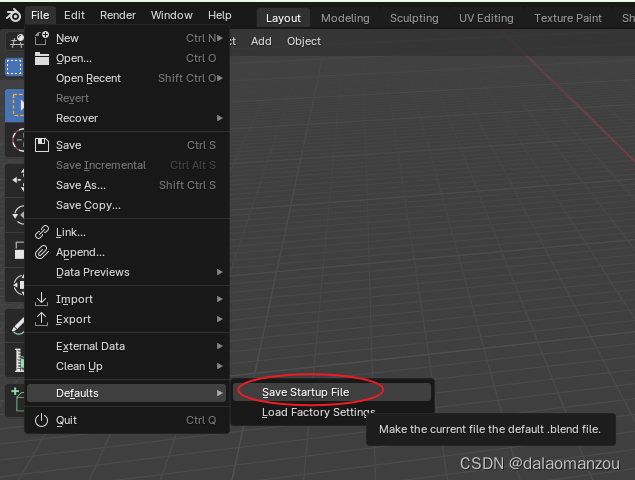
blender怎么保存窗口布局,怎么设置默认输出文件夹
进行窗口布局大家都会,按照自己喜好来就行了,设置输出文件夹如图 这些其实都简单。关键问题在于,自己调好了窗口布局,或者设置好了输出文件夹之后,怎么能让blender下次启动的时候呈现出自己设置好的窗口布局ÿ…...

【开源】基于JAVA+Vue+SpringBoot的实验室耗材管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 耗材档案模块2.2 耗材入库模块2.3 耗材出库模块2.4 耗材申请模块2.5 耗材审核模块 三、系统展示四、核心代码4.1 查询耗材品类4.2 查询资产出库清单4.3 资产出库4.4 查询入库单4.5 资产入库 五、免责说明 一、摘要 1.1…...

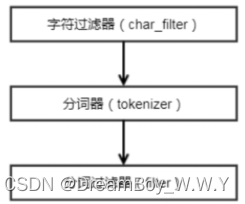
【ES】--Elasticsearch的分词器详解
目录 一、前言二、分词器原理1、常用分词器2、ik分词器模式3、指定索引的某个字段进行分词测试3.1、采用ts_match_analyzer进行分词3.2、采用standard_analyzer进行分词三、如何调整分词器1、已存在的索引调整分词器2、特别的词语不能被拆开一、前言 最近项目需求,针对客户提…...

【算法】{画决策树 + dfs + 递归 + 回溯 + 剪枝} 解决排列、子集问题(C++)
文章目录 1. 前言2. 算法例题 理解思路、代码46.全排列78.子集 3. 算法题练习1863.找出所有子集的异或总和再求和47.全排列II17.电话号码的字母组合 1. 前言 dfs问题 我们已经学过,对于排列、子集类的问题,一般可以想到暴力枚举,但此类问题用…...

sqlserver 存储过程
在 SQL Server 中,存储过程(Stored Procedure)是一种预编译的 SQL 代码块,可以接受参数,执行一系列 SQL 语句,并返回一个或多个结果集。存储过程可以看作是一种封装了 SQL 语句的函数,可以在需要…...

C语言什么是悬空指针?
一、问题 什么是悬空指针?为什么会出现?我们该如何避免悬空指针的出现? 二、解答 在C语言中,悬空指针指的是指向已删除(或释放)的内存位置的指针。如果一个指针指向的内存被释放,但指针本身并未…...

AES加密后的密码可以破解吗
AES(高级加密标准)是一种广泛使用的对称加密算法,设计用来抵御各种已知的攻击方法。AES使用固定块大小的加密块和密钥长度,通常是128、192或256位。它被认为是非常安全的,到目前为止,没有已知的可行方法能够…...

vue3学习——路由进度条
安装 pnpm i nprogress创建permission.ts import router from /router/index.ts import NProgress from nprogress import nprogress/nprogress.css // 不加样式不显示 NProgress.configure({ showSpinner: false }) router.beforeEach((to, from, next) > {console.log(t…...

VMware虚拟机安装Windows系统教程
前言 今天给小伙伴分享一个安装Windows系统的教程,本教程适用于WindowsXP/7/8/8.1/10。 安装的系统前需要先检查一下你的电脑硬件环境,每个系统的硬件要求都不一样哦~ 硬件要求指的是你的电脑主机的配置,如果低于这个配置的&am…...

vue3学习——router-view 过渡动画
虽然vue3说建vue页面不用包裹一个根节点,但是transition不能没有唯一的标签 所以还是得包一层~ o( ̄▽ ̄)o <el-main><router-view v-slot"{ Component, route }"><transition name"MainFade" mode"o…...

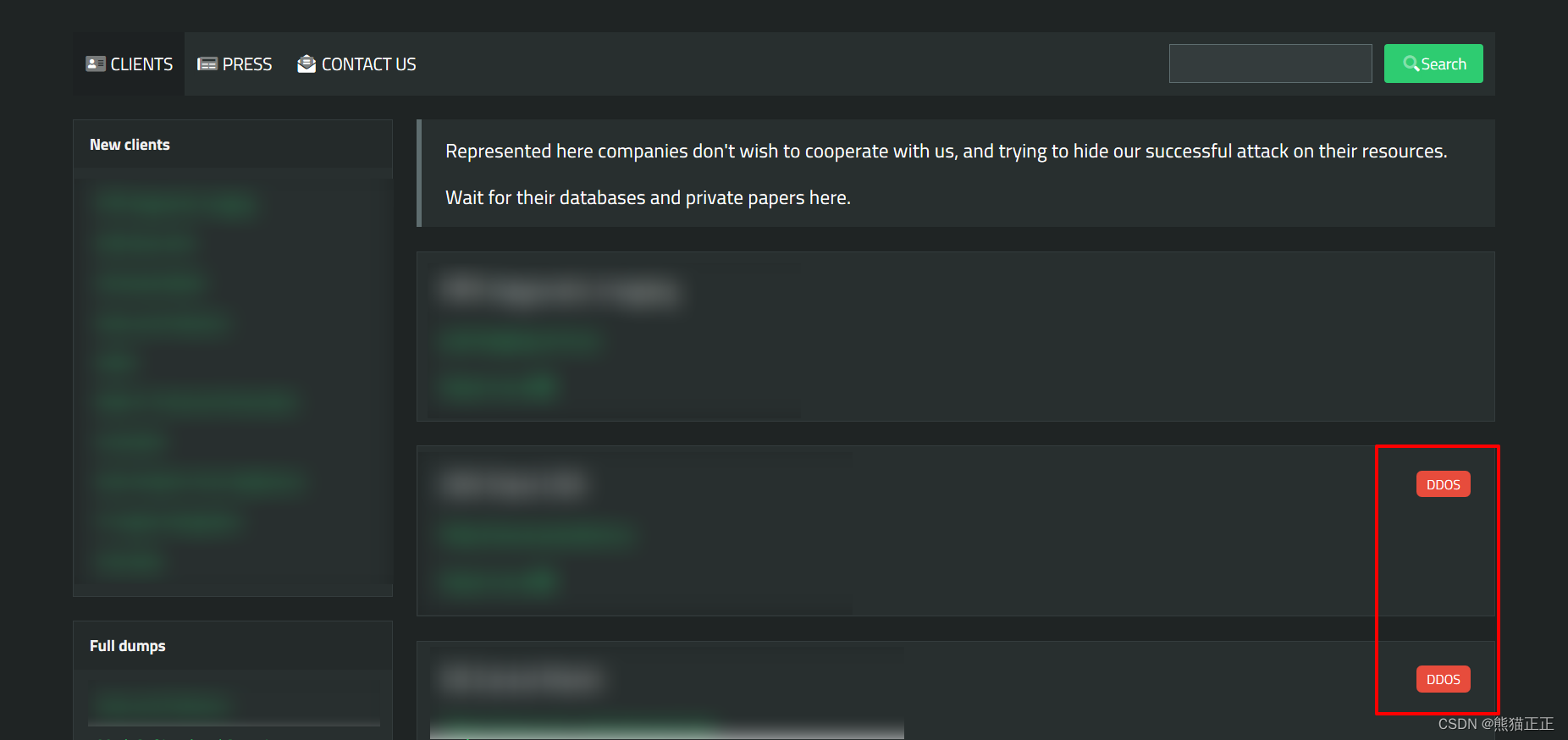
从HSE攻击事件漫谈针对勒索攻击防御的两大误区
前言 HSE遭到严重的勒索软件攻击,爱尔兰的医疗服务系统是该国的公共资助医疗系统,在受到勒索病毒攻击之后,被迫在上周五关闭其 IT 系统,以此作为预防措施,避免威胁扩散。该事件导致该国家多家医院的服务取消和中断&am…...
外观模式)
设计模式(结构型模式)外观模式
目录 一、简介二、外观模式2.1、子系统2.2、外观类2.3、使用 三、优点与缺点 一、简介 外观模式(Facade Pattern)是一种结构型设计模式,提供了一个统一的接口,用于访问子系统中的一组接口。这个模式隐藏了子系统的复杂性ÿ…...

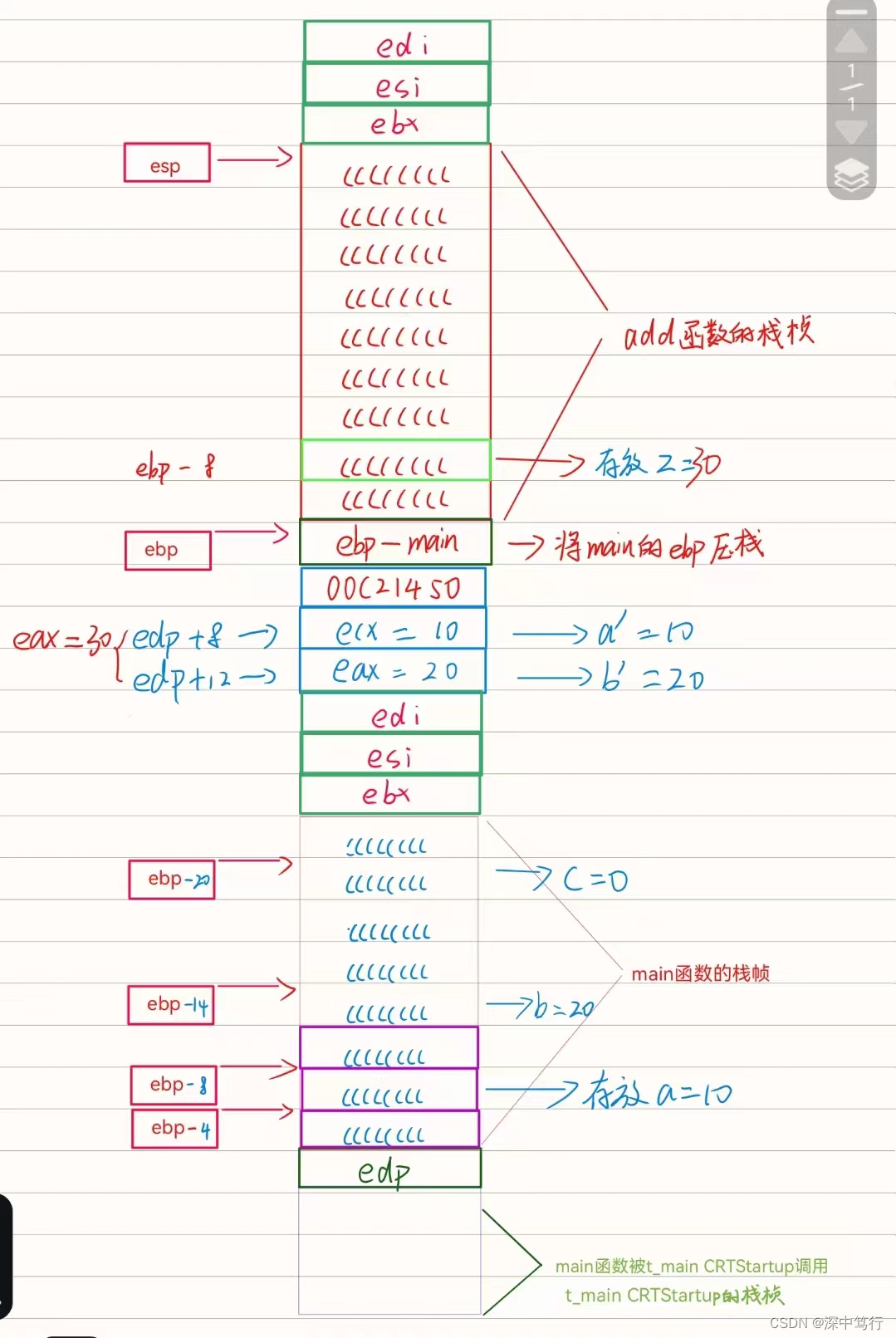
C语言函数的栈帧与销毁(面试亮点)
目录 如果你能熟练的掌握函数的栈帧与销毁在面试中是及其亮眼的加分项,所以我们来以实例来将解函数是如何实现栈帧与销毁的。 一. 函数栈帧 二.寄存器 三. 用例题讲解创建栈帧的过程 3.1 main 函数的反汇编代码。 第一步:给调用main函数的函数分配…...
实现 字符串动画)
使用 GreenSock(GSAP)实现 字符串动画
要使用 GreenSock(GSAP)实现 "JianMa XinXi" 这个字符串的动画,其中两个 x 字符自动旋转,j 和 m 字符上下跳动,并且美化这个字符串使其可以作为 logo 使用,我们可以通过以下步骤来实现࿱…...

linux系统zabbix监控服务端部署
zabbix服务端部署 zabbix服务端部署安装mysql创建初始数据库为Zabbix server配置数据库为Zabbix前端配置PHP启动Zabbix server和agent进程浏览器访问ipConfigure DB connection页面Zabbix server details页面登录账户名密码 zabbix 官网www.zabbix.com服务端部署 rpm -Uvh ht…...
)
算法----回溯(附录---剪枝)
回溯相信大家都已经了解了所以这章我将见但介绍下回溯剪枝 为什要剪枝 在《算法----回溯(正文)》中我提到过回溯就是暴力,为什么那些题能过,因为数据范围小 那如果数据范围大了,就不行了,这时剪枝的作用就…...
)
从Unity到Three.js(模型文件加载)
模型加载功能探索,用blender导出了个glb格式的cube进行的测试。 初接触js语法,回调注册的地方直接使用匿名函数总感觉脑子跟不上,反应不过来,就把加载后的回调简单封装了下, 官方文档是直接使用的匿名函数。 另外看官方…...

Webshell一句话木马
一、webshell介绍(网页木马) 分类: 大马:体积大、隐蔽性差、功能多 小马:体积小,隐蔽强,功能少 一句话木马:代码简短,灵活多样 二、一句话木马: :…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
