vue使用Mars3d弹框嵌套video视频/实时视频(m3u8)使用hls.js
下载hls.js
http://mars3d.cn/lib/video/hls/hls.js下载
1.首先绘制地图我使用的天地图
async infoMars3d() {const that = this;var mapOptions = {scene: {center: {lat: 30.435192,lng: 103.936535,alt: 200000,heading: 359,pitch: -79},highDynamicRange: false},// 方式1:在创建地球前的参数中配置basemaps: [{name: "天地图影像(EPSG:4326)",icon: "img/basemaps/tdt_img.png",type: "group",show: true,layers: [{name: "底图",type: "tdt",layer: "img_d",crs: "EPSG:4326",// key: mars3d.Token.tiandituArrkey: ["xxxx"]},{name: "注记",type: "tdt",layer: "img_z",crs: "EPSG:4326",// key: mars3d.Token.tiandituArrkey: ["xxxx"]}]}]};this.map = await new mars3d.Map("videoTreesmap", mapOptions);// 创建矢量数据图层graphicLayer = await new mars3d.layer.GraphicLayer();this.map.addLayer(graphicLayer);this.map.bindContextMenu([]);//地图加载完成this.map.on(mars3d.EventType.load, function(event) {//绘制省边线地图--以前文章有提到that.addDemoGraphics();//绘制视频点that.ArcGisWfs();});},
2.绘制视频点–使用DivGraphic
准备一组数据
urlsList= [{
name: “XXX”,
url: “xxx./hls.m3u8”,
poster: “/poster/XXX.jpg”,
addressLatitude: “30.899118”,
addressLongitude: “103.593783”
},…]
ArcGisWfs() {const that = this;if (!this.map) return;graphicLayer.clear();graphicLayer.enabledEvent = false; // 关闭事件,大数据addGraphic时影响加载时间const result = this.urlsList;const graphicLayers = new mars3d.layer.GraphicLayer();this.map.addLayer(graphicLayers);for (let j = 0; j < result.length; ++j) {const index = j + 1;// 添加数据const graphic = that.addRandomGraphicByCount(graphicLayers,[result[j].addressLongitude, result[j].addressLatitude, 0],result[j],index);}graphicLayer.enabledEvent = true; // 恢复事件that.goToUrl(result[0]);return result.length;},addRandomGraphicByCount(graphicLayer, position, result, index) {const that = this;// 标点icon图片const srcImg = require("../../assets/images/icon-sssp.png");const graphicImg = new mars3d.graphic.DivGraphic({position,style: {html: ` <div class="mars3d-camera-content"><img class="mars3d-camera-img" style="width: 40px;height:40px" src=${srcImg} ></div><div class="mars3d-camera-line" ></div><div class="mars3d-camera-point"></div>`,offsetX: -18,visibleDepth: true}popup: `<div style="width: 450px;text-align:center;font-size:15px;">${result.name}</div><video style="width: 450px;height:300px;" id="videoHLS" muted="muted" autoplay="autoplay" loop="loop" crossorigin="" controls=""></video>`,popupOptions: {offsetY: -50, // 显示Popup的偏移值,是DivGraphic本身的像素高度值template: `<div class="marsBlackPanel animation-spaceInDown"><div class="marsBlackPanel-text">{content}</div><div></div><span class="mars3d-popup-close-button closeButton" style="color:#FFF" >×</span></div>`,horizontalOrigin: Cesium.HorizontalOrigin.LEFT,verticalOrigin: Cesium.VerticalOrigin.CENTER}});graphicLayer.addGraphic(graphicImg);graphicImg.on(mars3d.EventType.click, function(event) {const videoElement = event.container.querySelector("#videoHLS"); // popup对应的DOMif (window.Hls.isSupported()) {const hls = new window.Hls();console.log(window.Hls);hls.loadSource(hlsUrl);hls.attachMedia(videoElement);hls.on(window.Hls.Events.MANIFEST_PARSED, function() {videoElement.play();});} else if (videoElement.canPlayType("application/vnd.apple.mpegurl")) {videoElement.src = hlsUrl;videoElement.addEventListener("loadedmetadata", function() {videoElement.play();});}});},
相关文章:
使用hls.js)
vue使用Mars3d弹框嵌套video视频/实时视频(m3u8)使用hls.js
下载hls.js http://mars3d.cn/lib/video/hls/hls.js下载 1.首先绘制地图我使用的天地图 async infoMars3d() {const that this;var mapOptions {scene: {center: {lat: 30.435192,lng: 103.936535,alt: 200000,heading: 359,pitch: -79},highDynamicRange: false},// 方式1&a…...

Python爬虫之Ajax数据爬取基本原理
前言 有时候我们在用 requests 抓取页面的时候,得到的结果可能和在浏览器中看到的不一样:在浏览器中可以看到正常显示的页面数据,但是使用 requests 得到的结果并没有。这是因为 requests 获取的都是原始的 HTML 文档,而浏览器中…...

osg操控器和键盘切换操控器学习
osg提供了很多操控器,在src\osgGA目录下,cpp文件名含有Manipulator的都是操控器,每个这样的cpp表示一种类型的操控器。 名字带 Manipulator 的类都是操控器; 其中KeySwitchMatrixManipulator.cpp文件实现了键盘切换操控器; 操控器是指:操控相机运动,从而实现场景视图…...

LeetCode1143. Longest Common Subsequence——动态规划
文章目录 一、题目二、题解 一、题目 Given two strings text1 and text2, return the length of their longest common subsequence. If there is no common subsequence, return 0. A subsequence of a string is a new string generated from the original string with so…...

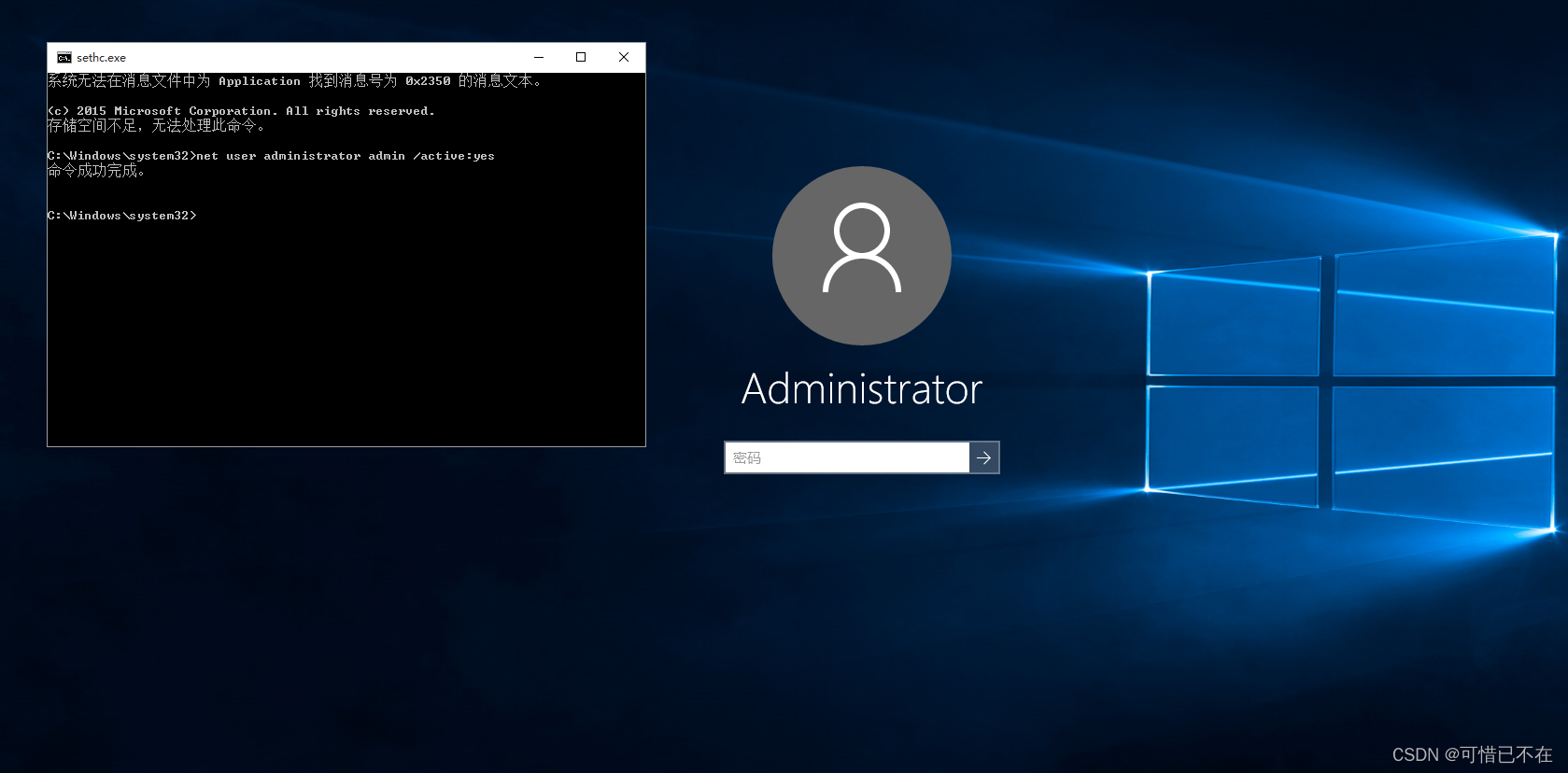
利用Windows10漏洞破解密码(保姆级教学)
前言: 本篇博客只是技术分享并非非法传播知识,实验内容均是在虚拟机中进行,并非真实环境 正文: 一.windows10电脑密码破解 1)开启windows10虚拟机,停留在这个页面 2)按5次Shift键,出现这个粘滞键,如果没有出现的,则说明漏洞已经修复 3)重新启动,在这个页面的时候…...

apk反编译修改教程系列---简单修改apk默认横竖屏显示 手机端与电脑端同步演示【十一】
往期教程: apk反编译修改教程系列-----修改apk应用名称 任意修改名称 签名【一】 apk反编译修改教程系列-----任意修改apk版本号 版本名 防止自动更新【二】 apk反编译修改教程系列-----修改apk中的图片 任意更换apk桌面图片【三】 apk反编译修改教程系列---简单…...

2301: 不定方程解的个数
题目描述 输出不定方程解的个数。在数学中,不定方程是数论中的一个重要课题,在各种比赛中也常常出现. 对于不定方程,有时我们往往只求非负整数解,现有方程axbyc0,其中x、y为未知量且不超过10000,当给定a、…...

vue3学习——封装菜单栏
/Layout/Sidebar/index.vue <script setup lang"ts"> import Sidebar from ./Sidebar.vue // 在下面的代码里 import { useRoute } from vue-router import useUserStore from /store/modules/user.ts // state中存放菜单数据 import useLayoutSetting from /…...

深度学习的进展及其在各领域的应用
深度学习,作为人工智能的核心分支,近年来在全球范围内引起了广泛的关注和研究。它通过模拟人脑的学习机制,构建复杂的神经网络结构,从大量数据中学习并提取有用的特征表示,进而解决各种复杂的模式识别问题。 一、深度…...

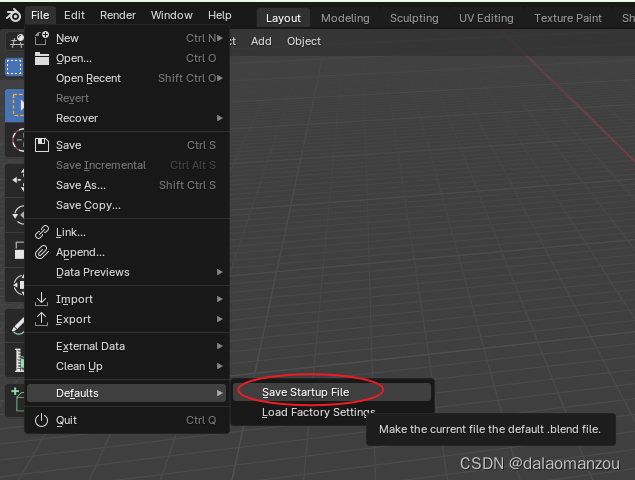
blender怎么保存窗口布局,怎么设置默认输出文件夹
进行窗口布局大家都会,按照自己喜好来就行了,设置输出文件夹如图 这些其实都简单。关键问题在于,自己调好了窗口布局,或者设置好了输出文件夹之后,怎么能让blender下次启动的时候呈现出自己设置好的窗口布局ÿ…...

【开源】基于JAVA+Vue+SpringBoot的实验室耗材管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 耗材档案模块2.2 耗材入库模块2.3 耗材出库模块2.4 耗材申请模块2.5 耗材审核模块 三、系统展示四、核心代码4.1 查询耗材品类4.2 查询资产出库清单4.3 资产出库4.4 查询入库单4.5 资产入库 五、免责说明 一、摘要 1.1…...

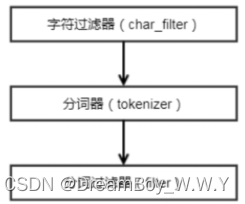
【ES】--Elasticsearch的分词器详解
目录 一、前言二、分词器原理1、常用分词器2、ik分词器模式3、指定索引的某个字段进行分词测试3.1、采用ts_match_analyzer进行分词3.2、采用standard_analyzer进行分词三、如何调整分词器1、已存在的索引调整分词器2、特别的词语不能被拆开一、前言 最近项目需求,针对客户提…...

【算法】{画决策树 + dfs + 递归 + 回溯 + 剪枝} 解决排列、子集问题(C++)
文章目录 1. 前言2. 算法例题 理解思路、代码46.全排列78.子集 3. 算法题练习1863.找出所有子集的异或总和再求和47.全排列II17.电话号码的字母组合 1. 前言 dfs问题 我们已经学过,对于排列、子集类的问题,一般可以想到暴力枚举,但此类问题用…...

sqlserver 存储过程
在 SQL Server 中,存储过程(Stored Procedure)是一种预编译的 SQL 代码块,可以接受参数,执行一系列 SQL 语句,并返回一个或多个结果集。存储过程可以看作是一种封装了 SQL 语句的函数,可以在需要…...

C语言什么是悬空指针?
一、问题 什么是悬空指针?为什么会出现?我们该如何避免悬空指针的出现? 二、解答 在C语言中,悬空指针指的是指向已删除(或释放)的内存位置的指针。如果一个指针指向的内存被释放,但指针本身并未…...

AES加密后的密码可以破解吗
AES(高级加密标准)是一种广泛使用的对称加密算法,设计用来抵御各种已知的攻击方法。AES使用固定块大小的加密块和密钥长度,通常是128、192或256位。它被认为是非常安全的,到目前为止,没有已知的可行方法能够…...

vue3学习——路由进度条
安装 pnpm i nprogress创建permission.ts import router from /router/index.ts import NProgress from nprogress import nprogress/nprogress.css // 不加样式不显示 NProgress.configure({ showSpinner: false }) router.beforeEach((to, from, next) > {console.log(t…...

VMware虚拟机安装Windows系统教程
前言 今天给小伙伴分享一个安装Windows系统的教程,本教程适用于WindowsXP/7/8/8.1/10。 安装的系统前需要先检查一下你的电脑硬件环境,每个系统的硬件要求都不一样哦~ 硬件要求指的是你的电脑主机的配置,如果低于这个配置的&am…...

vue3学习——router-view 过渡动画
虽然vue3说建vue页面不用包裹一个根节点,但是transition不能没有唯一的标签 所以还是得包一层~ o( ̄▽ ̄)o <el-main><router-view v-slot"{ Component, route }"><transition name"MainFade" mode"o…...

从HSE攻击事件漫谈针对勒索攻击防御的两大误区
前言 HSE遭到严重的勒索软件攻击,爱尔兰的医疗服务系统是该国的公共资助医疗系统,在受到勒索病毒攻击之后,被迫在上周五关闭其 IT 系统,以此作为预防措施,避免威胁扩散。该事件导致该国家多家医院的服务取消和中断&am…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
