口腔助手|口腔挂号预约小程序|基于微信小程序的口腔门诊预约系统的设计与实现(源码+数据库+文档)
口腔小程序目录
目录
基于微信小程序的口腔门诊预约系统的设计与实现
一、前言
二、系统功能设计
三、系统实现
1、小程序前台界面实现
2、后台管理员模块实现
四、数据库设计
1、实体ER图
2、具体的表设计如下所示:
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于微信小程序的口腔门诊预约系统的设计与实现
一、前言
随着信息时代的来临,过去的“口腔助手”管理方式缺点逐渐暴露,现在对过去的“口腔助手”管理方式的缺点进行分析,采取计算机方式构建“口腔助手”小程序。本文通过阅读相关文献,研究国内外相关技术,提出了一种预约信息管理、“口腔助手”管理于一体的系统构建方案。
本文通过采用B/S架构,SpringBoot框架、MySQL数据库,结合国内“口腔助手”管理现状,开发了一个基于微信小程序的“口腔助手”小程序。系统分为:系统首页,个人中心,医生管理,用户管理,预约信息管理,口腔历史管理,用户反馈管理,在线问诊管理,保健知识管理,系统管理等功能模块。通过系统测试,本系统实现了系统设计目标,相对于人工管理方式,本系统有效的减少了“口腔助手”管理的经济投入,并且大幅度提升了“口腔助手”管理的效率。
关键词:“口腔助手”;SpringBoot框架;MySQL数据库
二、系统功能设计
构图是系统的体系结构,体系结构是体系结构体系的重要组成部分。“口腔助手”小程序的总体结构设计如图4-2所示。

三、系统实现
1、小程序前台界面实现

2、后台管理员模块实现
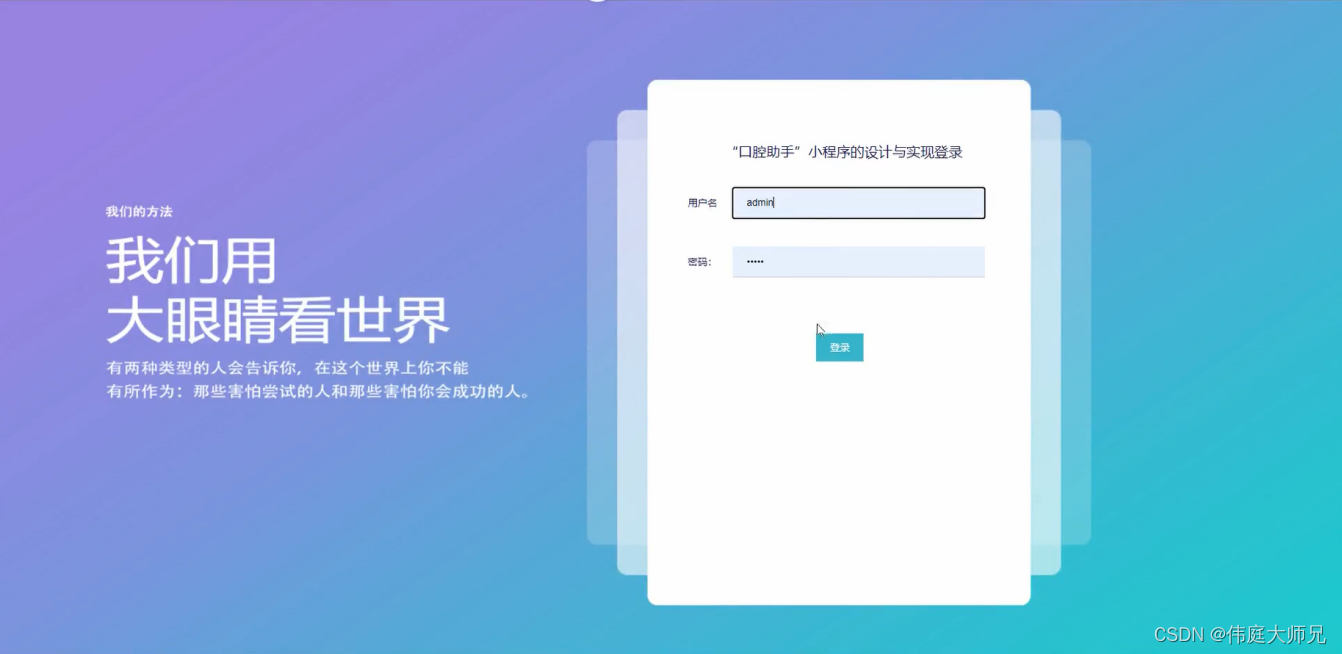
管理员登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。

图5-6 管理员登录界面
管理员进入主页面,主要功能包括对系统首页,个人中心,医生管理,用户管理,预约信息管理,口腔历史管理,用户反馈管理,在线问诊管理,保健知识管理,系统管理等进行操作。管理员主页面如图5-7所示:

图5-7管理员主界面
管理员点击用户管理。进入用户页面输入用户名可以查询,新增或删除用户信息列表,并根据需要对用户详细信息进行详情,修改和删除等操作。如图5-8所示:

图5-8用户管理界面
管理员点击口腔历史管理。进入口腔历史页面输入用户名可以查询或删除口腔历史列表,并根据需要对口腔历史详细信息进行详情,修改或删除操作。如图5-9所示:

图5-9口腔历史管理界面
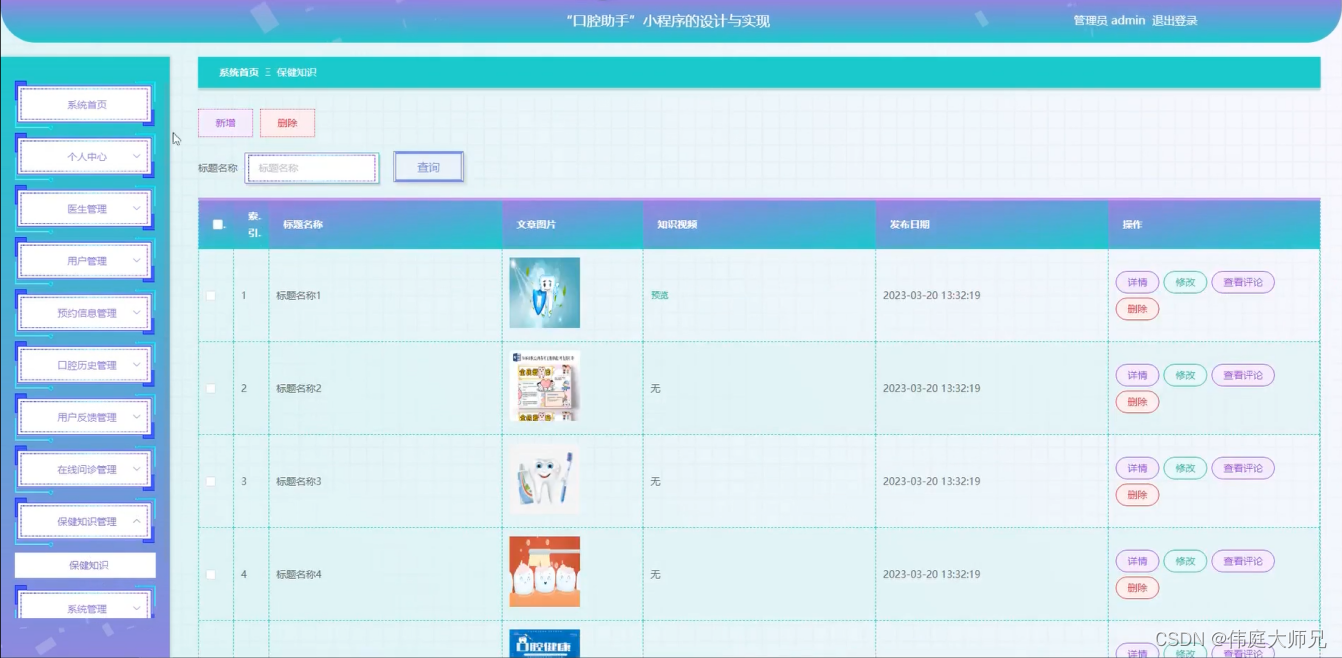
管理员点击保健知识管理。进入保健知识页面输入标题名称可以查询、新增或删除保健知识列表,并根据需要对保健知识详细信息进行详情,修改、查看评论或删除操作。如图5-10所示:

图5-10保健知识管理界面
管理员点击系统管理,进入医疗公告页面输入标题可以查询、新增或删除医疗公告列表,并根据需要对医疗公告详细信息进行详情、修改或删除操作,还可以对关于我们、系统简介和轮播图管理进行详细操作;如图5-11所示:

图5-11系统管理界面
四、数据库设计
1、实体ER图
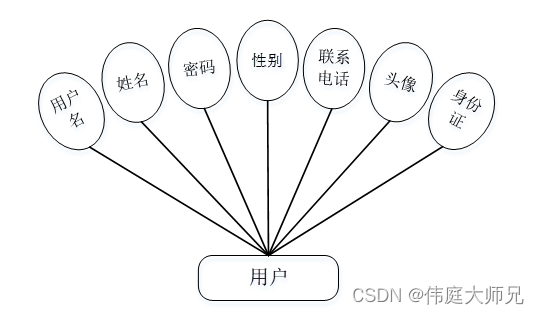
(1)用户实体图如图4-3所示:

图4-3用户实体图
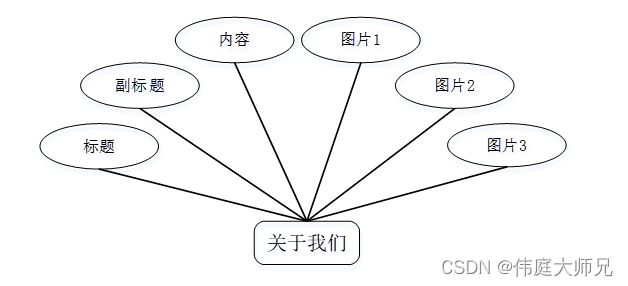
2、关于我们实体图如图4-4所示:

图4-4关于我们实体图
3、医疗公告实体图如图4-5所示:

图4-5医疗公告实体图
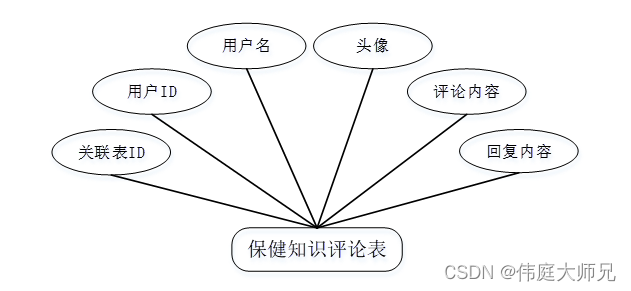
4、保健知识评论表实体图如图4-6所示:

图4-6保健知识评论表实体图
5、保健知识实体图如图4-7所示:

图4-7保健知识实体图
2、具体的表设计如下所示:
表:在线问诊
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yishenggonghao | varchar | 200 | 医生工号 | ||
| yishengxingming | varchar | 200 | 医生姓名 | ||
| yonghuming | varchar | 200 | 用户名 | ||
| xingming | varchar | 200 | 姓名 | ||
| lianxidianhua | varchar | 200 | 联系电话 | ||
| wenzhenshijian | datetime | 问诊时间 | |||
| zhengzhuangmiaoshu | longtext | 4294967295 | 症状描述 | ||
| shhf | longtext | 4294967295 | 回复内容 |
表:医疗公告
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| title | varchar | 200 | 标题 | ||
| introduction | longtext | 4294967295 | 简介 | ||
| picture | longtext | 4294967295 | 图片 | ||
| content | longtext | 4294967295 | 内容 |
表:口腔历史
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| bianhao | varchar | 200 | 编号 | ||
| yonghuming | varchar | 200 | 用户名 | ||
| xingming | varchar | 200 | 姓名 | ||
| yaominshi | varchar | 200 | 药敏史 | ||
| zhengzhuang | longtext | 4294967295 | 症状 | ||
| zhiliaoqingkuang | longtext | 4294967295 | 治疗情况 | ||
| riqi | date | 日期 | |||
| yaodan | longtext | 4294967295 | 药单 |
表:保健知识评论表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| refid | bigint | 关联表id | |||
| userid | bigint | 用户id | |||
| avatarurl | longtext | 4294967295 | 头像 | ||
| nickname | varchar | 200 | 用户名 | ||
| content | longtext | 4294967295 | 评论内容 | ||
| reply | longtext | 4294967295 | 回复内容 |
表:预约信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| guahaobianhao | varchar | 200 | 挂号编号 | ||
| yishenggonghao | varchar | 200 | 医生工号 | ||
| yishengxingming | varchar | 200 | 医生姓名 | ||
| suoshuyiyuan | varchar | 200 | 所属医院 | ||
| yuyueriqi | date | 预约日期 | |||
| yuyuedidian | varchar | 200 | 预约地点 | ||
| shijianduan | varchar | 200 | 时间段 | ||
| yonghuming | varchar | 200 | 用户名 | ||
| xingming | varchar | 200 | 姓名 | ||
| lianxidianhua | varchar | 200 | 联系电话 | ||
| sfsh | varchar | 200 | 是否审核 | 待审核 | |
| shhf | longtext | 4294967295 | 审核回复 |
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.YuyuexinxiDao;
import com.entity.YuyuexinxiEntity;
import com.service.YuyuexinxiService;
import com.entity.vo.YuyuexinxiVO;
import com.entity.view.YuyuexinxiView;@Service("yuyuexinxiService")
public class YuyuexinxiServiceImpl extends ServiceImpl<YuyuexinxiDao, YuyuexinxiEntity> implements YuyuexinxiService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<YuyuexinxiEntity> page = this.selectPage(new Query<YuyuexinxiEntity>(params).getPage(),new EntityWrapper<YuyuexinxiEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<YuyuexinxiEntity> wrapper) {Page<YuyuexinxiView> page =new Query<YuyuexinxiView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<YuyuexinxiVO> selectListVO(Wrapper<YuyuexinxiEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic YuyuexinxiVO selectVO(Wrapper<YuyuexinxiEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<YuyuexinxiView> selectListView(Wrapper<YuyuexinxiEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic YuyuexinxiView selectView(Wrapper<YuyuexinxiEntity> wrapper) {return baseMapper.selectView(wrapper);}}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
相关文章:

口腔助手|口腔挂号预约小程序|基于微信小程序的口腔门诊预约系统的设计与实现(源码+数据库+文档)
口腔小程序目录 目录 基于微信小程序的口腔门诊预约系统的设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序前台界面实现 2、后台管理员模块实现 四、数据库设计 1、实体ER图 2、具体的表设计如下所示: 五、核心代码 六、论文参考 七、最新…...

ChatGPT高效提问—prompt常见用法(续篇三)
ChatGPT高效提问—prompt常见用法(续篇三) 1.1 多选项 多选项技术为模型提供了一个清晰的问题或任务,并附带一组预先定义的潜在答案。这种方法在生成仅限于特定选项集的文本方面表现出色,适用于问答、文本补全和其他任务。利…...

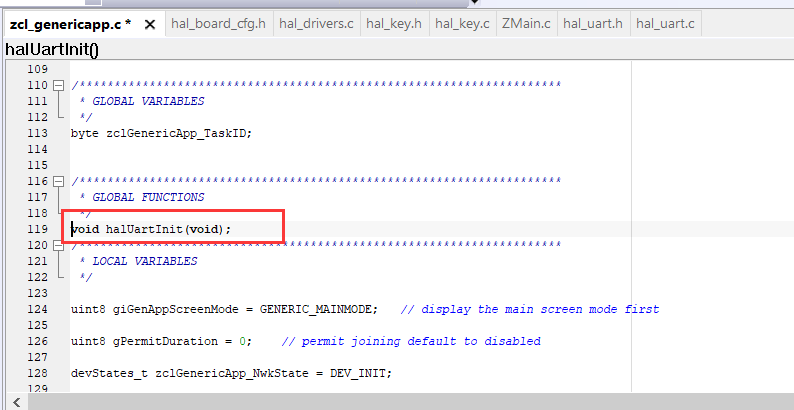
IAR报错:Error[Pa045]: function “halUartInit“ has no prototype
在IAR工程.c文件末尾添加一个自己的函数,出现了报错Error[Pa045]: function "halUartInit" has no prototype 意思是没有在开头添加函数声明,即void halUartInit(void); 这个问题我们在keil中不会遇到,这是因为IAR编译器规则的一…...

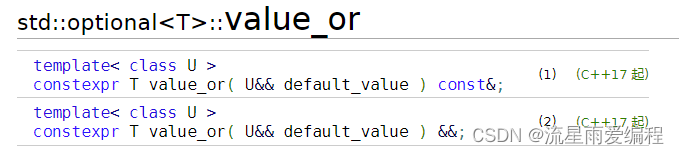
C++三剑客之std::optional(一) : 使用详解
相关文章系列 C三剑客之std::optional(一) : 使用详解 C三剑客之std::any(一) : 使用 C之std::tuple(一) : 使用精讲(全) C三剑客之std::variant(一) : 使用 C三剑客之std::variant(二):深入剖析 目录 1.概述 2.构建方式 2.1.默认构造 2.2.移动构造 2.3.拷贝构…...

网络安全漏洞管理十大度量指标
当前,网络安全漏洞所带来的风险及产生的后果,影响到网络空间乃至现实世界的方方面面,通信、金融、能源、电力、铁路、医院、水务、航空、制造业等行业各类勒索、数据泄露、供应链、钓鱼等网络安全攻击事件层出不穷。因此,加强对漏…...

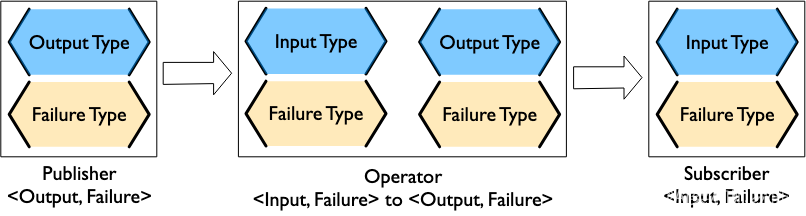
Swift Combine 发布者订阅者操作者 从入门到精通二
Combine 系列 Swift Combine 从入门到精通一 1. Combine核心概念 你只需要了解几个核心概念,就能使用好 Combine,但理解它们非常重要。 这些概念中的每一个都通过通用协议反映在框架中,以将概念转化为预期的功能。 这些核心概念是&#x…...

python 笔记:shapely(形状篇)
主要是点(point)、线(linestring)、面(surface) 1 基本方法和属性 object.area 返回对象的面积(浮点数) object.bounds 返回一个(minx, miny, maxx, maxy)元…...

开源的JS动画框架库介绍
开源的JS动画框架库介绍 在现代网页设计中,动画已经成为提升用户体验的重要手段。它们不仅能够吸引用户的注意力,还能够帮助用户更好地理解和导航网站。JavaScript 动画框架库提供了一套丰富的动画效果,让开发者能够轻松地实现复杂的…...

MATLAB实现随机森林回归算法
随机森林回归是一种基于集成学习的机器学习算法,它通过组合多个决策树来进行回归任务。随机森林的基本思想是通过构建多个决策树,并将它们的预测结果进行平均或投票来提高模型的准确性和鲁棒性。 以下是随机森林回归的主要特点和步骤: 决策树…...

时间序列预测——BiGRU模型
时间序列预测——BiGRU模型 时间序列预测是指根据历史数据的模式来预测未来时间点的值或趋势的过程。在深度学习领域,循环神经网络(Recurrent Neural Networks, RNNs)是常用于时间序列预测的模型之一。在RNNs的基础上,GRU&#x…...

django中实现数据库操作
在Django中,数据库操作通常通过Django的ORM(Object-Relational Mapping)来实现。ORM允许你使用Python类来表示数据库表,并可以使用Python语法来查询和操作数据库。 以下是在Django中实现数据库操作的基本步骤: 一&am…...

使用 FFmpeg 将视频转换为 GIF 动画的技巧
使用 FFmpeg 将视频转换为 GIF 动画 FFmpeg 可以将视频转换为 GIF 动画,方法如下: 1. 准备工作 确保您已经安装了 FFmpeg。 熟悉 FFmpeg 的命令行使用。 了解 GIF 动画的基本知识。 2. 基本命令 ffmpeg -i input.mp4 output.gif 3. 参数说明 -i in…...

2024春晚纸牌魔术原理----环形链表的约瑟夫问题
一.题目及剖析 https://www.nowcoder.com/practice/41c399fdb6004b31a6cbb047c641ed8a?tabnote 这道题涉及到数学原理,有一般公式,但我们先不用公式,看看如何用链表模拟出这一过程 二.思路引入 思路很简单,就试创建一个单向循环链表,然后模拟报数,删去对应的节点 三.代码引…...

HCIA-HarmonyOS设备开发认证V2.0-轻量系统内核内存管理-静态内存
目录 一、内存管理二、静态内存2.1、静态内存运行机制2.2、静态内存开发流程2.3、静态内存接口2.4、实例2.5、代码分析(待续...)坚持就有收货 一、内存管理 内存管理模块管理系统的内存资源,它是操作系统的核心模块之一,主要包括…...

什么是vite,如何使用
参考: 主要:由一次业务项目落地 Vite 的经历,我重新理解了 Vite 预构建 vite官方文档 为什么有人说 vite 快,有人却说 vite 慢? 深入理解Vite核心原理 面向未来的前端构建工具-vite 聊一聊 Vite 的预构建和二次预构建 …...

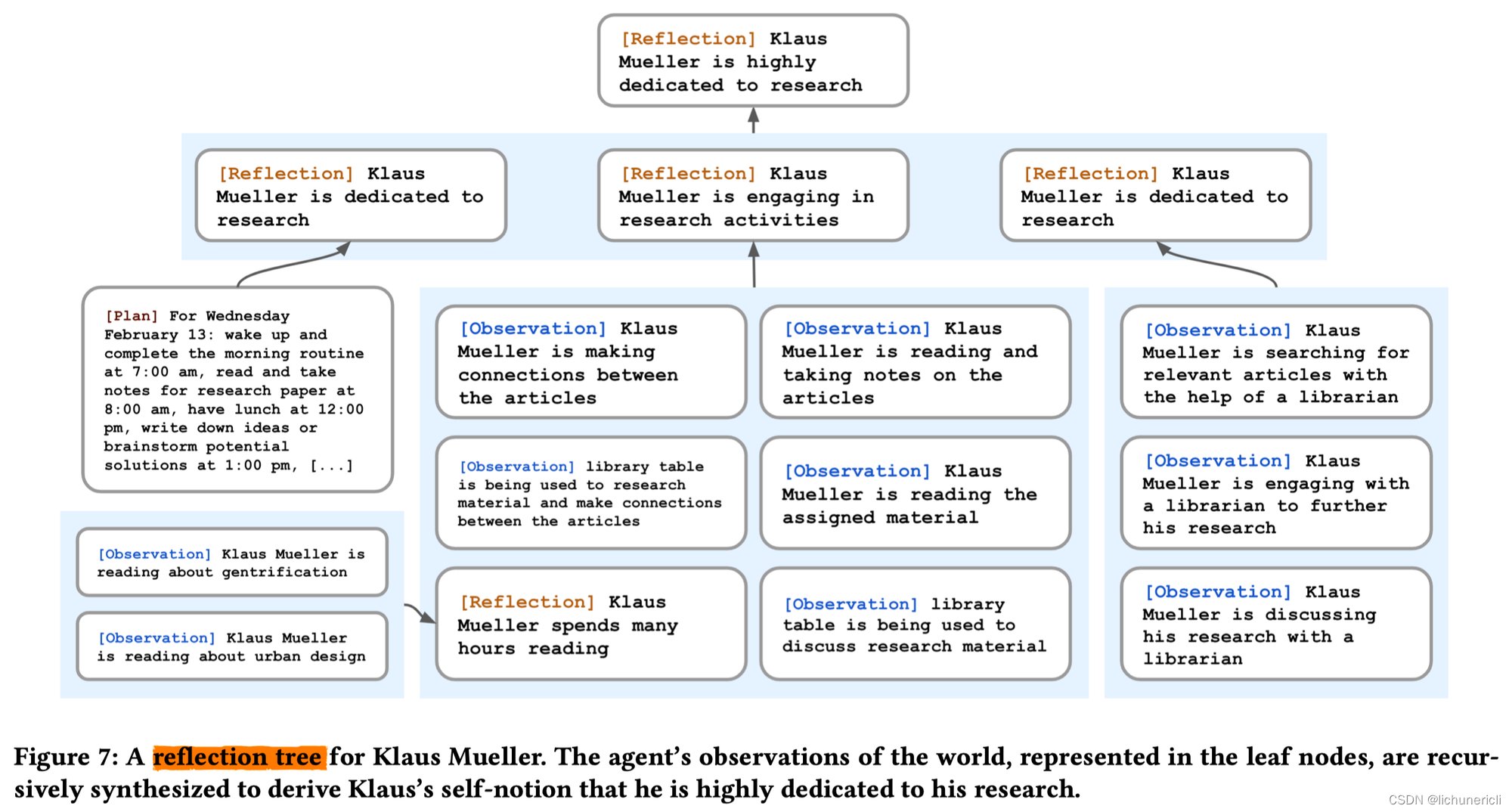
基于大语言模型的AI Agents
代理(Agent)指能自主感知环境并采取行动实现目标的智能体。基于大语言模型(LLM)的 AI Agent 利用 LLM 进行记忆检索、决策推理和行动顺序选择等,把Agent的智能程度提升到了新的高度。LLM驱动的Agent具体是怎么做的呢&a…...

23种设计模式之抽象工厂模式
目录 什么是抽象工厂模式 基本结构 基本实现步骤 实现代码(有注释) 应用场景 简单工厂、工厂方法、抽象工厂的区别 什么是抽象工厂模式 抽象工厂模式也是一种创建型设计模式,提供了一系列相关或相互依赖对象的接口,而无需…...

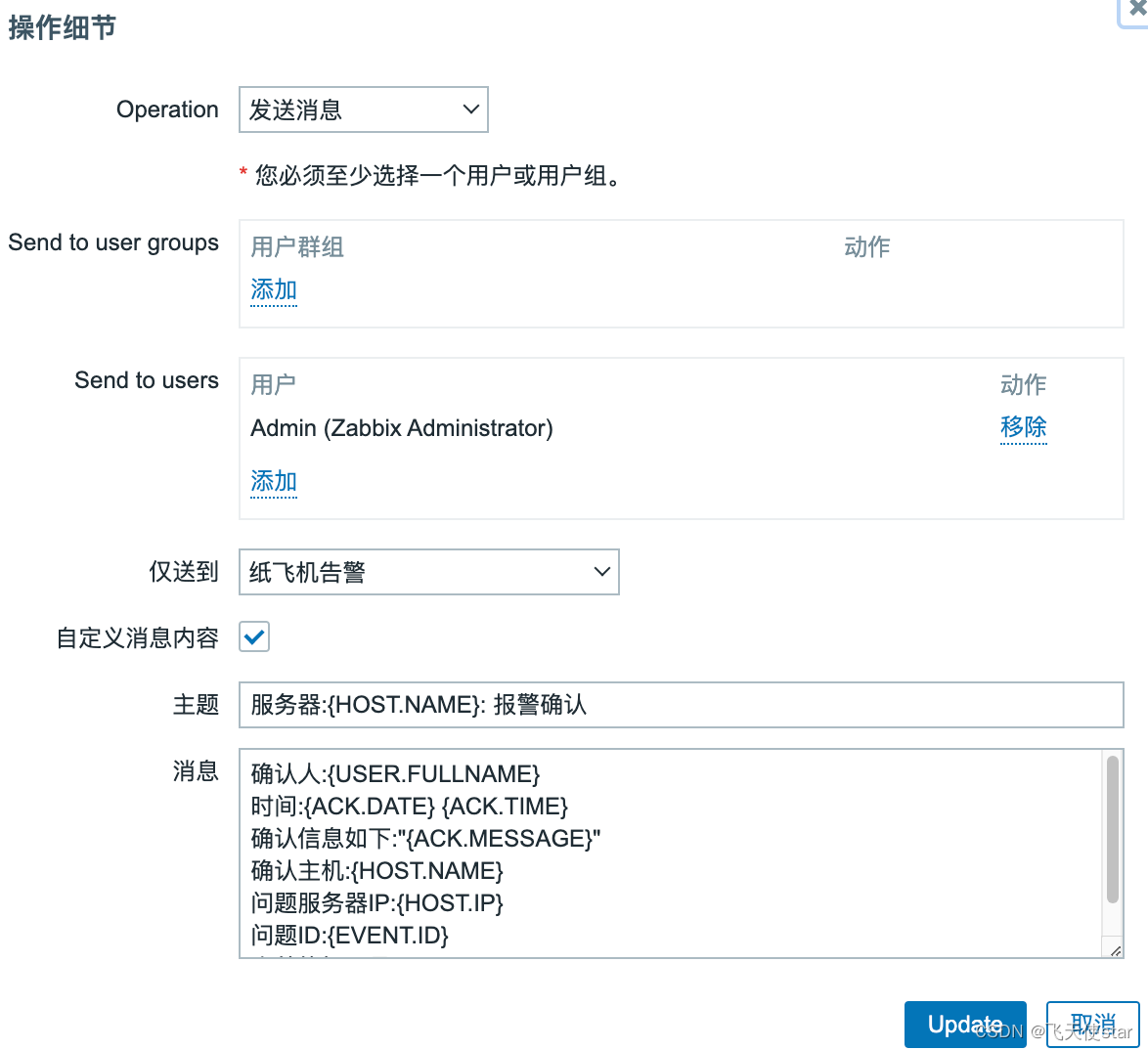
飞天使-linux操作的一些技巧与知识点9-zabbix6.0 容器之纸飞机告警设置
文章目录 zabbix 告警纸飞机方式webhook 方式 告警设置 zabbix 告警纸飞机方式 第一种方式参考 https://blog.csdn.net/yetugeng/article/details/99682432bash-4.4$ cat telegram.sh #!/bin/bashMSG$1TOKEN"61231432278:AAsdfsdfsdfsdHUxBwPSINc2kfOGhVik" CHAT_I…...

京东组件移动端库的使用 Nut-UI
1.介绍 NutUI NutUI-Vue 组件库,基于 Taro,使用 Vue 技术栈开发小程序应用,开箱即用,帮助研发快速开发用户界面,提升开发效率,改善开发体验。 特性 🚀 80 高质量组件,覆盖移动端主…...

用Python来实现2024年春晚刘谦魔术
简介 这是新春的第一篇,今天早上睡到了自然醒,打开手机刷视频就被刘谦的魔术所吸引,忍不住用编程去模拟一下这个过程。 首先,声明的一点,大年初一不学习,所以这其中涉及的数学原理约瑟夫环大家可以找找其…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
