M1 Mac使用SquareLine-Studio进行LVGL开发
背景
使用Gui-Guider开发遇到一些问题,比如组件不全。使用LVGL官方的设计软件开发
延续上一篇使用的基本环境。
LVGL项目
新建项目
选择Arduino的项目,设定好分辨率及颜色。

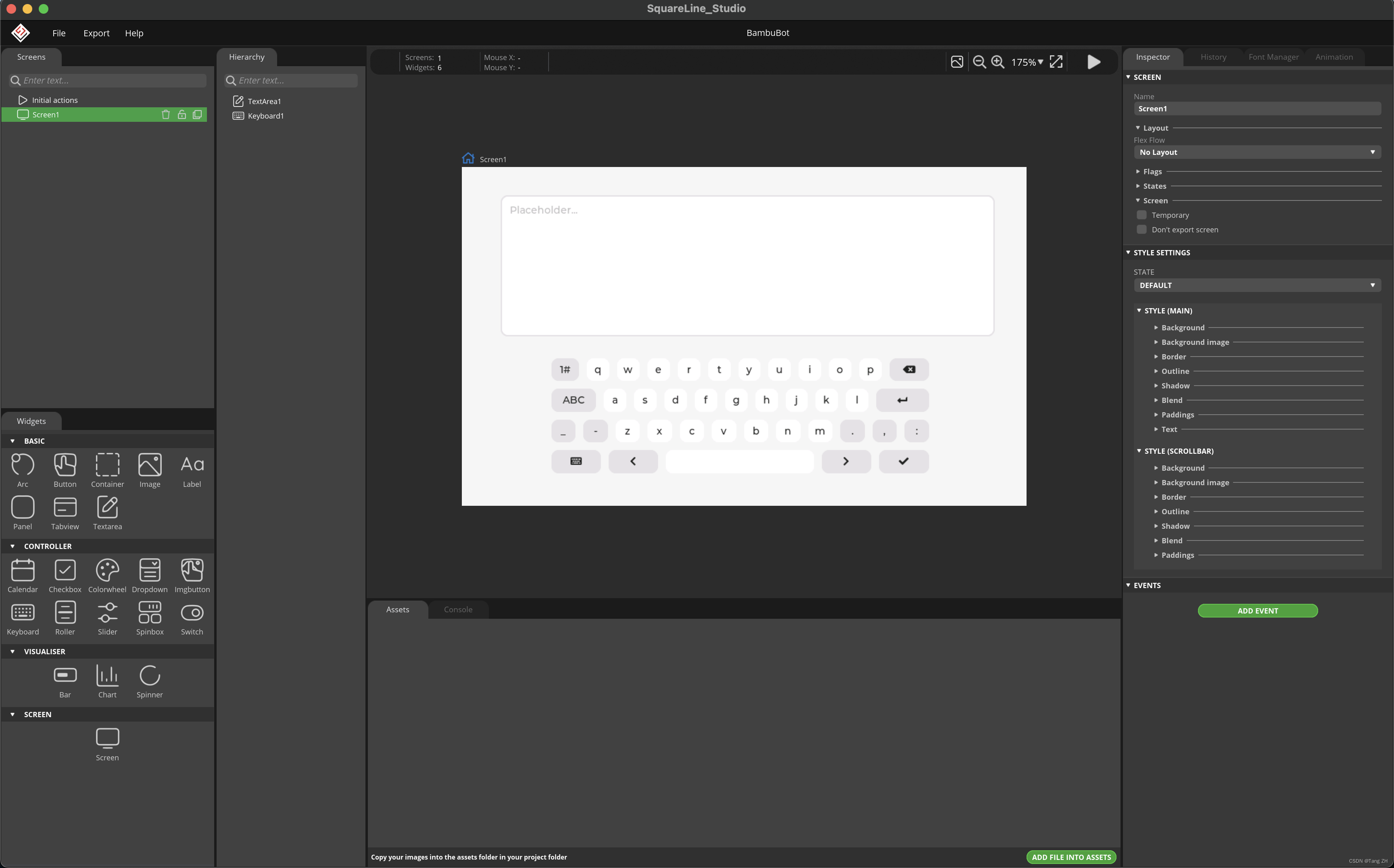
设计UI

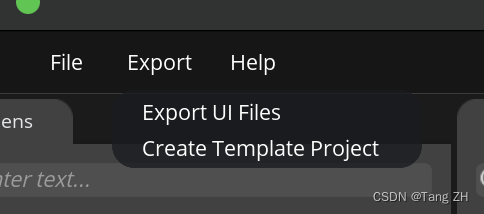
导出代码
Export -> Create Template Project

导出文件如图

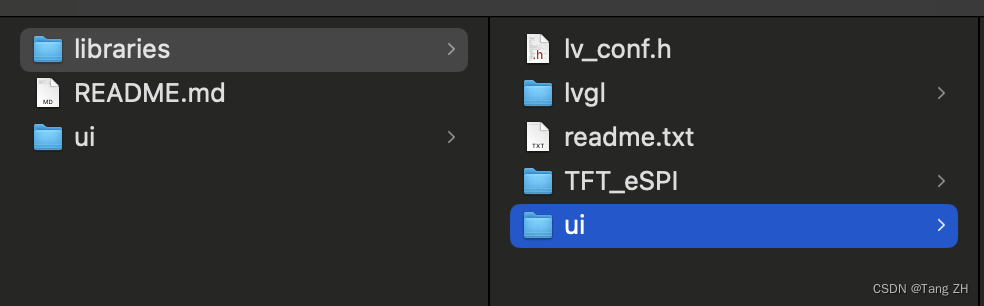
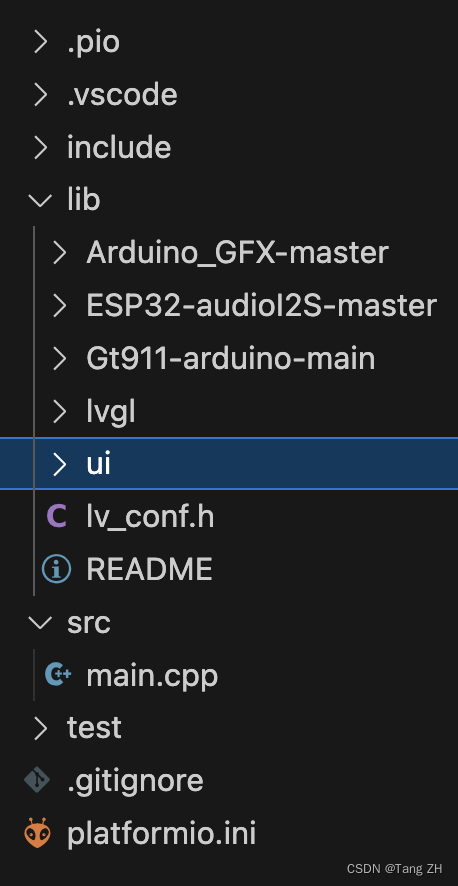
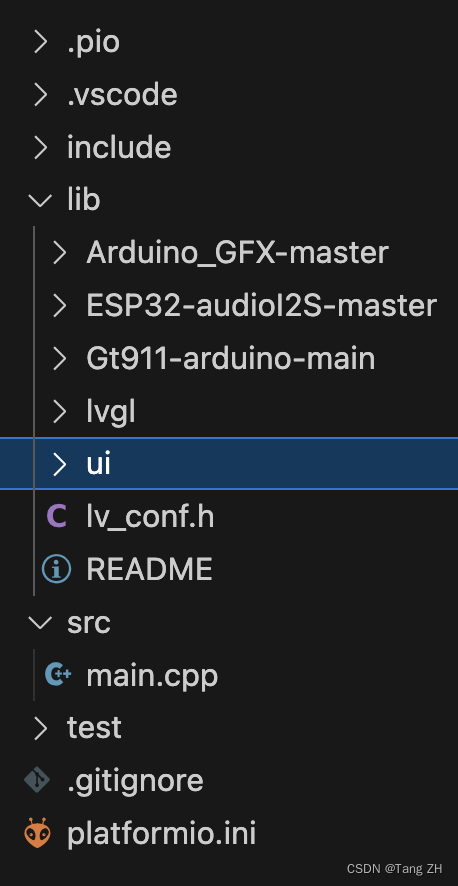
将libraries下的ui文件夹添加到项目的lib中

项目结构如图

修改main.cpp
#include "ui.h"
...
ui_init();
全文:
#include <Arduino.h>/******************************************************************************** LVGL Widgets* This is a widgets demo for LVGL - Light and Versatile Graphics Library* import from: https://github.com/lvgl/lv_demos.git** Dependent libraries:* LVGL: https://github.com/lvgl/lvgl.git* Touch libraries:* FT6X36: https://github.com/strange-v/FT6X36.git* GT911: https://github.com/TAMCTec/gt911-arduino.git* XPT2046: https://github.com/PaulStoffregen/XPT2046_Touchscreen.git** LVGL Configuration file:* Copy your_arduino_path/libraries/lvgl/lv_conf_template.h* to your_arduino_path/libraries/lv_conf.h* Then find and set:* #define LV_COLOR_DEPTH 16* #define LV_TICK_CUSTOM 1** For SPI display set color swap can be faster, parallel screen don't set!* #define LV_COLOR_16_SWAP 1** Optional: Show CPU usage and FPS count* #define LV_USE_PERF_MONITOR 1******************************************************************************/
//#include "lv_demo_widgets.h"#include <lvgl.h>
// #include <demos/lv_demos.h>
// #include "gui_guider.h"
// #include "custom.h"
// lv_ui guider_ui;
#include "ui.h"/*************************************************************************************************************************************************************/
#include <Arduino_GFX_Library.h>
#define TFT_BL 2
#define GFX_BL DF_GFX_BL // default backlight pin, you may replace DF_GFX_BL to actual backlight pin/* More dev device declaration: https://github.com/moononournation/Arduino_GFX/wiki/Dev-Device-Declaration */
#if defined(DISPLAY_DEV_KIT)
Arduino_GFX *gfx = create_default_Arduino_GFX();
#else /* !defined(DISPLAY_DEV_KIT) *//* More data bus class: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class */
//Arduino_DataBus *bus = create_default_Arduino_DataBus();/* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */
//Arduino_GFX *gfx = new Arduino_ILI9341(bus, DF_GFX_RST, 0 /* rotation */, false /* IPS */);Arduino_ESP32RGBPanel *bus = new Arduino_ESP32RGBPanel(GFX_NOT_DEFINED /* CS */, GFX_NOT_DEFINED /* SCK */, GFX_NOT_DEFINED /* SDA */,40 /* DE */, 41 /* VSYNC */, 39 /* HSYNC */, 42 /* PCLK */,45 /* R0 */, 48 /* R1 */, 47 /* R2 */, 21 /* R3 */, 14 /* R4 */,5 /* G0 */, 6 /* G1 */, 7 /* G2 */, 15 /* G3 */, 16 /* G4 */, 4 /* G5 */,8 /* B0 */, 3 /* B1 */, 46 /* B2 */, 9 /* B3 */, 1 /* B4 */
);
// option 1:
// ST7262 IPS LCD 800x480Arduino_RPi_DPI_RGBPanel *gfx = new Arduino_RPi_DPI_RGBPanel(bus,800 /* width */, 0 /* hsync_polarity */, 8 /* hsync_front_porch */, 4 /* hsync_pulse_width */, 8 /* hsync_back_porch */,480 /* height */, 0 /* vsync_polarity */, 8 /* vsync_front_porch */, 4 /* vsync_pulse_width */, 8 /* vsync_back_porch */,1 /* pclk_active_neg */, 14000000 /* prefer_speed */, true /* auto_flush */);
#endif /* !defined(DISPLAY_DEV_KIT) */
/******************************************************************************** End of Arduino_GFX setting******************************************************************************//******************************************************************************** Please config the touch panel in touch.h******************************************************************************/
#include "touch.h"/* Change to your screen resolution */
static uint32_t screenWidth;
static uint32_t screenHeight;
static lv_disp_draw_buf_t draw_buf;
static lv_color_t *disp_draw_buf;
static lv_disp_drv_t disp_drv;/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{uint32_t w = (area->x2 - area->x1 + 1);uint32_t h = (area->y2 - area->y1 + 1);#if (LV_COLOR_16_SWAP != 0)gfx->draw16bitBeRGBBitmap(area->x1, area->y1, (uint16_t *)&color_p->full, w, h);
#elsegfx->draw16bitRGBBitmap(area->x1, area->y1, (uint16_t *)&color_p->full, w, h);
#endiflv_disp_flush_ready(disp);
}void my_touchpad_read(lv_indev_drv_t *indev_driver, lv_indev_data_t *data)
{if (touch_has_signal()){if (touch_touched()){data->state = LV_INDEV_STATE_PR;/*Set the coordinates*/data->point.x = touch_last_x;data->point.y = touch_last_y;}else if (touch_released()){data->state = LV_INDEV_STATE_REL;}}else{data->state = LV_INDEV_STATE_REL;}
}void setup()
{Serial.begin(115200);// while (!Serial);Serial.println("LVGL Widgets Demo");// Init touch device// Init Displaygfx->begin();
#ifdef TFT_BLpinMode(TFT_BL, OUTPUT);digitalWrite(TFT_BL, HIGH);
#endifgfx->fillScreen(RED);delay(500);gfx->fillScreen(GREEN);delay(500);gfx->fillScreen(BLUE);delay(500);gfx->fillScreen(BLACK);delay(500);lv_init();delay(10);touch_init();screenWidth = gfx->width();screenHeight = gfx->height();
#ifdef ESP32disp_draw_buf = (lv_color_t *)heap_caps_malloc(sizeof(lv_color_t) * screenWidth * screenHeight/4 , MALLOC_CAP_INTERNAL | MALLOC_CAP_8BIT);
#elsedisp_draw_buf = (lv_color_t *)malloc(sizeof(lv_color_t) * screenWidth * screenHeight/4);
#endifif (!disp_draw_buf){Serial.println("LVGL disp_draw_buf allocate failed!");}else{lv_disp_draw_buf_init(&draw_buf, disp_draw_buf, NULL, screenWidth * screenHeight/4);/* Initialize the display */lv_disp_drv_init(&disp_drv);/* Change the following line to your display resolution */disp_drv.hor_res = screenWidth;disp_drv.ver_res = screenHeight;disp_drv.flush_cb = my_disp_flush;disp_drv.draw_buf = &draw_buf;lv_disp_drv_register(&disp_drv);/* Initialize the (dummy) input device driver */static lv_indev_drv_t indev_drv;lv_indev_drv_init(&indev_drv);indev_drv.type = LV_INDEV_TYPE_POINTER;indev_drv.read_cb = my_touchpad_read;lv_indev_drv_register(&indev_drv);ui_init();Serial.println("Setup done");}
}void loop()
{lv_timer_handler(); /* let the GUI do its work */delay(5);
}相关文章:

M1 Mac使用SquareLine-Studio进行LVGL开发
背景 使用Gui-Guider开发遇到一些问题,比如组件不全。使用LVGL官方的设计软件开发 延续上一篇使用的基本环境。 LVGL项目 新建项目 选择Arduino的项目,设定好分辨率及颜色。 设计UI 导出代码 Export -> Create Template Project 导出文件如图…...

web3知识体系汇总
web3.0知识体系 1.行业发展 2. web3的特点: 1、统一身份认证系统 2、数据确权与授权 3、隐私保护与抗审查 4、去中心化运行 Web3.0思维技术思维✖金融思维✖社群思维✖产业思维”,才能从容理解未来Web3.0时代的大趋势。 3.技术栈 Web3.jsSolidit…...

服务器与电脑的区别?
目录 一、什么是服务器 二、什么是电脑 三、服务器和电脑的区别 一、什么是服务器 服务器是指一种专门提供计算和存储资源、运行特定软件服务的物理或虚拟计算机。服务器主要用于接受和处理来自客户端(如个人电脑、手机等)的请求,并向客户…...

结束 代码随想录 链表章节(下一张
环形链表II 首先,先判断有没有环,像物理相对速度一样 只要 相对速度为1 那么快指针绝对会在环里追上慢指针,最后x 和z 的距离其实最后两个index总会相遇,相遇的点就是入口 class Solution { public:ListNode *detectCycle(List…...

re:从0开始的CSS学习之路 6. 字体相关属性
1. 字体相关属性 font-size 字体大小 font-family 字体的系列(字体簇) 可以设置多个字体,每个字体之间以逗号隔开 设置多个字体的目的是为了用户尽可能的支持字体 网页字体的五大类: serif 衬线字体 sans-serif 非衬线字体 monos…...

FPGA(基于xilinx)中PCIe介绍以及IP核XDMA的使用
Xilinx中PCIe简介以及IP核XDMA的使用 例如:第一章 PCIe简介以及IP核的使用 文章目录 Xilinx中PCIe简介以及IP核XDMA的使用一、PCIe总线概述1.PCIe 总线架构2.PCIe 不同版本的性能指标及带宽计算3.PCIe 接口信号 二、XDMA1.XDMA 与其它 PCIe IP 的区别2.XDMA简介 三…...

docker 运行jar包 指定配置文件
要在Docker中运行JAR包并指定配置文件,你可以创建一个Dockerfile来定义你的容器环境,并在其中指定如何运行JAR包和配置文件。下面是一个简单的例子,展示了如何在Dockerfile中设置这些配置: 第一步:创建 Dockerfile文件…...

‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
遇到 vue-cli-service 不是内部或外部命令,也不是可运行的程序或批处理文件。 的错误时,通常意味着Vue CLI没有被正确安装或配置在项目中。这可能是因为node_modules目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境…...

第9讲用户信息修改实现
用户信息修改实现 后端修改用户昵称: /*** 更新用户昵称* param wxUserInfo* param token* return*/ RequestMapping("/updateNickName") public R updateNickName(RequestBody WxUserInfo wxUserInfo,RequestHeader String token){if(StringUtil.isNot…...

powershell 离线安装Posh-SSH
PowerShell 离线安装 Posh-SSH 模块,可以按照以下步骤进行: 从可靠的来源获取 Posh-SSH 模块的 NuGet 安装包(.nupkg 文件)。确保该安装包是最新版本,并且与你的 PowerShell 版本兼容。将 NuGet 安装包复制到你的计算…...

linux系统下vscode portable版本的c++/Cmake环境搭建002:使用 VSIX 安装VSCODE插件(暂记)
使用 VSIX 安装VSCODE插件 在 Visual Studio Code (VSCode) 中,你可以通过以下步骤离线安装插件: 获取插件的 VSIX 文件: 在一个联网环境中,访问 Visual Studio Code Marketplace,搜索并找到你想要的插件。 比如&am…...

PHP特性知识点总结
如果想观感更好看到图片,可以去我的gitbook或者github去看 github:https://github.com/kakaandhanhan/cybersecurity_knowledge_book-gitbook.22kaka.fun gitbook:http://22kaka.fun description: 专门出的关于php的特性比较,后面好像也有java的特性。 🏀 PHP特性知识点…...

数据库基本操作
一.DDL(Data Definition Language) 数据定义语言,该语言包括以下部分: 对数据库的常用操作对表结构的常用操作修改表结构 不涉及数据 不区分大小写 二.对数据库的常用操作 1.查看所有的数据库 show databases; 2.创建数据…...

【51单片机】矩阵键盘(江科大)
6.1矩阵键盘 矩阵键盘: 在键盘中按键数量较多时,为了减少I/O口的占用,通常将按键排列成矩阵形式 采用逐行或逐列的“扫描”,就可以读出任何位置按键的状态 1.数码管扫描(输出扫描) 原理:显示第1位→显示第2位→显示第3位→ …… ,然后快速循环这个过程,最终实现所…...
起源)
Go语言教学(一)起源
目录 一.Go语言来源 二.Go语言应用 一.Go语言来源 Go语言,又称Golang,是Google公司于2009年11月正式对外公开的一门编程语言。它是一门静态强类型、编译型的语言,其语法与C相近,但在功能上有所改进和增加,如内存安全…...

口腔助手|口腔挂号预约小程序|基于微信小程序的口腔门诊预约系统的设计与实现(源码+数据库+文档)
口腔小程序目录 目录 基于微信小程序的口腔门诊预约系统的设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序前台界面实现 2、后台管理员模块实现 四、数据库设计 1、实体ER图 2、具体的表设计如下所示: 五、核心代码 六、论文参考 七、最新…...

ChatGPT高效提问—prompt常见用法(续篇三)
ChatGPT高效提问—prompt常见用法(续篇三) 1.1 多选项 多选项技术为模型提供了一个清晰的问题或任务,并附带一组预先定义的潜在答案。这种方法在生成仅限于特定选项集的文本方面表现出色,适用于问答、文本补全和其他任务。利…...

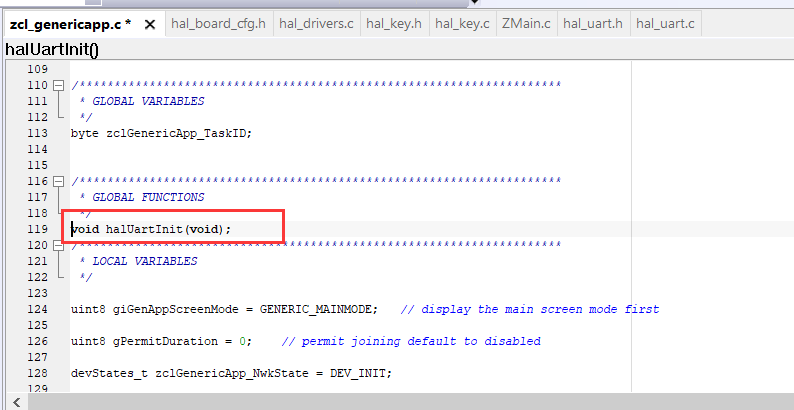
IAR报错:Error[Pa045]: function “halUartInit“ has no prototype
在IAR工程.c文件末尾添加一个自己的函数,出现了报错Error[Pa045]: function "halUartInit" has no prototype 意思是没有在开头添加函数声明,即void halUartInit(void); 这个问题我们在keil中不会遇到,这是因为IAR编译器规则的一…...

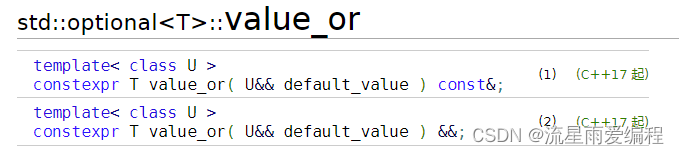
C++三剑客之std::optional(一) : 使用详解
相关文章系列 C三剑客之std::optional(一) : 使用详解 C三剑客之std::any(一) : 使用 C之std::tuple(一) : 使用精讲(全) C三剑客之std::variant(一) : 使用 C三剑客之std::variant(二):深入剖析 目录 1.概述 2.构建方式 2.1.默认构造 2.2.移动构造 2.3.拷贝构…...

网络安全漏洞管理十大度量指标
当前,网络安全漏洞所带来的风险及产生的后果,影响到网络空间乃至现实世界的方方面面,通信、金融、能源、电力、铁路、医院、水务、航空、制造业等行业各类勒索、数据泄露、供应链、钓鱼等网络安全攻击事件层出不穷。因此,加强对漏…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
