HTML5和CSS3强化知识总结
HTML5的新特性
- HTML5的新增特性主要是针对于以前的不足,增一些新的标签、新的表单和新的表单属性等。
- 这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
HTML5新增的语义化标签
- <header> :头部标签
- <nav> :导航标签
- <article> :内容标签
- <section> :定义文档某个区域
- <aside> :侧边栏标签
- <footer> :尾部标签
HTML5新增媒体标签
HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
1.视频<video>——常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 摇放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) none(不应加载视频) | 规定是否预加载视频(如果有了autoplay就忽略该属性) |
| src | url | 视频url地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
HTML5新增的多媒体标签
HTMLS在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
音频<audio> 语法:
<audio src="文件地址" controls="controls"></audio>
<audio controls=" controls"><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >
/*您的浏览器暂不支持<audio>标签。*/
</audio>常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| src | url | 要播放的音频的 URL。 |
HTML5新增的input类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type=""url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month” | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成—个颜色选择表单 |
<body><!--我们验证的时候必须添加form表--><form action=""><ul><li>邮箱:<input type="email"/></li><li>网址:<input type="url"/></li><li>日期:<input type="date"/></li><li>日期:<input type="time"/></li><li>数量:<input type="number" /></li><li>手机号码:<input type="tel"/></li><li>搜索:<input type="search"/></li><li>颜色:<input type="color"/></li><!--当我们点击提交按钮就可以验证表--><li> <input type="submit" value="提交"></li></ul></form></body>

由上可知,当输入格式不合格时,提交之后会出现警告。
HTML5 新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项 默认已经打开,如 autocomplete="on”,关闭autocomplete ="of"需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
<form action=""><input type="search" name="sear" id="" required="required" placeholder="请输入内容" autofocus="autofocus" autocomplete="off"><input type="file" name=""id="" multiple="multiple"><input type="submit" value="提交">
</form>CSS3新增选择器
CSS3新增的选择器可以更加便捷、更加自由的选择目标元素
1.属性选择器
属性选择器可以根据元素的特定属性来选择元素,这样就可以不用借助类或id选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有att属性且属性值为val的E元素 |
| E[att^="val"] | 匹配具有att属性且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性且值中含有val的E元素 |
类选择器、属性选择器、伪类选择器权重为10.
2.结构伪类选择器,权重为10
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
nth-child(n)选择某个父元素的一个或多个特定的子元素
n可以是数字。关键词和公式
- n是数字,就是选择第n个子元素,里面数字从1开始
- n是关键词:even偶数,odd奇数
- n是公式,从0开始计算,每次加一往后面计算。超出部分会被忽略
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15··· |
| n+5 | 从第五个开始(包含第五个)到最后 |
| -n+5 | 前五个(包含第五个) |
- nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子
nth-child在指定目标时,先看是第几个子元素,再看该子元素是不是nth-child前元素,是就选中,不是就忽略。
<style>section div:nth-child(1) {color: pink;}</style>
<body><section><p>guanhg</p><div><p>xida</p><p>xionger</p></div><div></div></section>
</body>在以上代码中,nth-child先锁定section的第一个子元素即p元素,但p元素不是div,所以该样式被忽略,没有文字变成粉色。

3.伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意∶
- before和after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before和after必须有content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为1
CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况︰
- box-sizing:content-box盒子大小为width + padding + border(以前默认的)
- box-sizing: border-box盒子大小为width
如果盒子模型我们改为了box-sizing: border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
CSS3其他特性
1.CSS3滤镜filter:
filter cSS属性将模糊或颜色偏移等图形效果应用于元素。
filter:函数();
例如: filter: blur(5px); blur模糊处理 数值越大越模糊
<style>img {/* blur是一个函数,小括号里的数值越大,图片越模糊,注意数值要加px单位 */filter:blur(5px);width: 200px;}img:hover {filter: blur(0);}</style>
<body><img src="../img/c4.jpg" alt="">
</body>

2.css3 calc函数:
calc()此CSS函数在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);注意符号前后各有一个空格
括号里面可以使用+ - * /来进行计算。
<style>.father {width: 300px;height: 200px;background-color: antiquewhite;}.son {width: calc(100% - 30px);height: 30px;background-color: skyblue;}</style>
<body><!-- 父亲的宽度永远比儿子的宽度大30px --><div class="father"><div class="son"></div></div>
</body>CSS3 过渡(重点)
transition:要过渡的属性 花费时间 运动曲线 何时开始
- 属性:想要变化的 css 属性,宽度高度 背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。
- 花费时间:单位是秒(必须写单位) 比如 0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
运动曲线:linear 匀速 ease 逐渐慢下来 ease-in 加速 ease-out 减速 ease-in-out 先加速后减速
谁过渡给谁加上该属性
<style>div {width: 200px;height: 100px;background-color: pink;/* transition: 变化的属性 花费时间 运动曲线 何时开始; *//* transition: width .5s ease 1s; *//* 如果想要写多个属性,利用逗号进行分割 *//* transition: width .5s, height .5s; *//* 如果想要多个属性变化,写all就可以 */transition: all .5s;}div:hover {width: 400px;height: 200px;background-color: aquamarine;}</style>
<body><div></div>
</body>进度条的实现
结构为一个父元素包含一个子元素,为二者设置样式即可
<style>.bar {width: 200px;height: 10px;border: 2px solid red;border-radius: 7px;}.bar-in {width: 50%;height:100%;background-color: red;}.bar:hover .bar-in {width: 100%;transition: all .7s;}</style>
<body><div class="bar"><div class="bar-in"></div></div>
</body>
给子元素加上过渡效果(transition),即可实现缓慢变换
广义的HTML5
广义的HTML5是指HTML5本身+CSS3+JavaScript
Web服务器
目前我们制作出的网页只能自己欣赏,要想让更多人看到自己写出的网页,就要将网页放置在服务器上,这样就可让更多人访问自己的网站了。
服务器(也可以称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据
务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服
器等。
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等We
客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器我们主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑
上,任何人都可以利用域名访问我们的网站了。
比如域名www.mi.com可以访问小米网站。
将自己的网站上传到远程服务器
注意∶一般稳定的服务器都是需要收费的。比如:阿里云
给大家推荐一个免费的远程服务器(免费空间)http://free.3v.do/
- 去免费空间网站注册账号。
- 记录下主机名、用户名、密码、域名。
- 利用cutftp软件上传网站到远程服务器。
- 在浏览器中输入域名,即可访问我们上传的网站了。
第一次注册要先激活FTP。
2D转换
转换( transform )是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果转换(transform )可以简单理解为变形
移动: translate
旋转: rotate
缩放: scale
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术
2D转换之移动translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
1.语法
transform: translate(x,y);
或者分开写:
transform: translateX(n);
transform: translateY(n);
2.重点
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点∶不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果
之前总结定位元素水平垂直居中时,top left均为50%,之后margin-top为-高度的一半,margin-left为-宽度的一半,即可实现,但这一旦改变盒子的宽高,也得改变marign值,故tranform:translate(-50%,-50%)很方便的避免了频繁改动数据的问题。
p {position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 50px;height: 50px;background-color: antiquewhite;}2D转换之旋转rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
1.语法
transform : rotate(度数)
2.重点
- rotate里面跟度数,单位是deg 比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
img {width: 100px;/* 顺时针旋转45度 *//* transform: rotate(45deg); *//* 过渡写到本身上,谁做动画给谁加 */transition: all .3;}img:hover {transform: rotate(180deg);}下拉三角的制作
只显示正方形的右边框和下边框,顺时针旋转45度即可。
<style>div {position: relative;width: 200px;height: 30px;border: 1px solid #000;}div::after {position: absolute;top: 8px;right: 5px;content: "";width: 10px;height: 10px;border-right: 1px solid #000;border-bottom: 1px solid #000;transform: rotate(45deg);}div:hover::after {transform: rotate(225deg);}</style>
<body><div></div>
</body>
2D转换中心点transform-origin
我们可以设置元素转换的中心点
1.语法
transform-origin: x y;
2.重点
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y设置像素或者方位名词( top bottom left right center
<style>div {width: 200px;height: 200px;border: 1px solid pink;margin: 100px auto;overflow: hidden;}div::before {content: "测试";display: block;width: 100%;height: 100%;background-color: antiquewhite;transform-origin: left bottom;transform: rotate(90deg);transition: all .7s;}div:hover::before {transform: rotate(0deg);}</style>
<body><div></div>
</body>转换中心点之后就可以实现图片旋转进入的效果。
2D转换之缩放scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。
1.语法
transform : scale(x,y);
2.注意
- 注意其中的x和y用逗号分隔
- transform:scale(1,1):宽和高都放大一倍,相对于没有放大
- transform:scale(2,2):宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2) transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点(transform-origin)缩放,默认以中心点缩放的,而且不影响其他盒子
<style>div {margin: 50px ;}div img {transition: all .4s;}div img:hover {transform: scale(1.1);}</style>
<body><div><a href="#"><img src="../img/c6.jpg" alt=""></a></div>
</body>分页按钮案例
<style>ul li {float: left;text-align: center;width: 30px;height: 30px;line-height: 30px;list-style: none;border: 1px solid #000;border-radius: 50%;margin: 5px ;cursor: pointer;transition: all .3s;}ul li:hover {transform: scale(1.2);}</style>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
</body>
2D转换综合写法
注意∶
- 同时使用多个转换,其格式为 : transform: translate() rotate() scale(); ...等
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
CSS3动画
动画( animation )是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
div {width: 200px;height: 200px;background-color: aqua;margin: 100px auto;/*调用动画*/animation-name:动画名称;/*持续时间*/animation-duration:持续时间;}用keyframes(关键帧)定义动画
<style>/* 一打开页面,一个盒子从左边走到右边 *//* 1.定义动画 */@keyframes move {/* 开始状态 */0% {transform: translate(0px);}/* 结束状态 */100% {transform: translate(1000px);}}div {width: 200px;height: 200px;background-color: pink;/* 2.调用动画 *//* 动画名称 */animation-name: move;/* 持续时间 */animation-duration: 2s;}</style>
<body><div></div>
</body>动画序列
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数。
- 用百分比来规定变化发生的时间(百分比×总时间),或用关键词"from"和"to”,等同于0%和100%。
<style>/* @keyframes move {from {transform: translate(0,0);}to {transform: translate(1000px,0);}} */@keyframes move {0% {transform: translate(0,0);}25% {transform: translate(1000px,0);}50% {transform: translate(1000px,500px);}75% {transform: translate(0,500px);}100% {transform: translate(0,0);}}/* 动画序列 */div {width: 100px;height: 100px;background-color: green;animation-name: move;animation-duration: 10s;}</style>
<body><div></div>
</body>动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”. |
| animation-delay | 规定动画何时开始,默认是0. |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite(无限) |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal ",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused". |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含animation-play-state
- 暂停动画: animation-play-state: puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction : alternate;
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards;
<style>@keyframes move {0% {transform: translate(0, 0);}100% {transform: translate(1000px, 0);}}div {width: 100px;height: 100px;background-color: green;/* animation: name duration timing-function delay iteration-count direction fill-mode; */animation: move 2s linear alternate forwards;}div:hover {animation-play-state: paused;}</style>
<body><div></div>
</body>
地图坐标动画案例
利用阴影进行动画设置,先利用定位将阴影与圆点放置合适位置,用一个盒子将其包含,让阴影水平垂直居中放置在盒子中,此时圆点就会在阴影正中间,利用动画将阴影的宽高调大,之后每个阴影进行延迟即可。
<style>.city {position:absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}.dot {width: 8px;height: 8px;background-color: #09f;border-radius: 50%;}.city div[class^="pulse"] {/* 保证小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散*/position:absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 8px;height: 8px;box-shadow: 0 0 12px #009dfd;border-radius: 50%;animation: pulse 1.2s linear infinite;}.city div.pulse2 {animation-delay: 0.4s;}.pulse3 {animation-delay: 0.8s;}@keyframes pulse {0% {}70% {/* 如果用scale,阴影也会变大 */width: 40px;height: 40px;opacity: 1;}100% {width: 70px;height: 70px;opacity: 0;}}</style>
<body><div class="city"><div class="dot"></div><div class="pulse1"></div><div class="pulse2"></div><div class="pulse3"></div></div>
</body>
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease"
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长),有该属性就不写其它。 |
实现打字效果
利用step()实现停顿出现,文字强制一行显示,且溢出隐藏即可。
<style>div {width: 0;height: 30px;font-size: 20px;background-color: pink;overflow: hidden;white-space: nowrap;animation: w 4s steps(10) forwards;}@keyframes w {0% {width: 0;}100% {width: 200px;}}</style>
<body><div>世纪佳缘我在这里等你</div>
</body>奔跑的小熊案例
利用一张有多个小熊奔跑的背景图来实现,并且也要用到steps(),接着利用动画即可,一个元素可设置多个动画,中间用逗号隔开,可实现小雄奔跑着移动的效果
<style>body {background-color: #ccc;}div {position: absolute;width: 200px;height: 100px;background: url(../img/熊.png) no-repeat;/* 元素可添加多个动画,用逗号隔开 */animation: bear 1s steps(8) infinite,move 5s infinite forwards;}@keyframes bear {0%{background-position: 0 0;}100% {background-position: -1600px 0;}}@keyframes move {0% {left: 0;}100% {left: 50%;transform: translateX(-50%);}}</style>
<body><div></div>
</body>3D转换
特点:
- 近大远小
- 物体后面遮挡不可见
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
·
- x轴:水平向右 注意∶×右边是正值,左边是负值
- y轴:垂直向下 注意:y下面是正值,上面是负值
- z轴:垂直屏幕 注意:往外面是正值,往里面是负值
3D移动translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离,x,y,z不可省略
透视 perspection
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是人的眼睛到屏幕的距离。
z:就是z轴,物体距离屏幕的距离,translateZ() z轴越大(正值)我们看到的物体就越大。
body {/* 透视写到被观察元素的父盒子上 */perspective: 500px;}div {width: 200px;height: 200px;background-color: antiquewhite;transform: translateZ(300px);}3D旋转rotate3d
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
语法
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45deg
- transform:rotateZ(45deg):沿着Z轴正方向旋转45deg
- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(矢量运算)
左手准则
transform:rotateX(45deg)
- 左手大拇指指向x轴正方向
- 四指弯曲的地方为x轴旋转的正方向
transform:rotateY(45deg)
- 左手的手拇指指向y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
transform:rotateZ(45deg)
- 左手大拇指指向z轴正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
3D呈现transform-style
- 控制子元素是否开启三维立体环境
- transform-style:flat子元素不开启3d立体空间默认的
- transform-style:preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
<style>.box {position: relative;width: 200px;height: 200px;margin: 100px auto;perspective: 1000px;transition: all .5s;/* 让子元素开启3d立体空间 */transform-style: preserve-3d;}.box:hover {transform: rotateY(45deg);}.box div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: aqua;}.box div:last-child {background-color: antiquewhite;transform: rotateX(45deg);}</style><body><div class="box"><div></div><div></div></div>
</body> 
两面翻转的实现
通过定位先把两个盒子叠放在一起,将背面的盒子沿着y轴旋转180度,再将整个box沿着y轴旋转180度,记得给box加上transform-style:perserve-3d;才能看出立体效果
<style>body {perspective: 300px;}.box {position: relative;width: 300px;height: 300px;margin: 100px auto;transition: all .4s;/* 让背面保持立体空间 */transform-style: preserve-3d;}.box:hover {transform: rotateY(180deg);}.front,.back {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;font-size: 30px;color: #fff;text-align: center;line-height: 300px;backface-visibility: hidden;}.front {background-color: aquamarine;z-index: 1;}.back {background-color: antiquewhite;transform: rotateY(180deg);}</style><body><div class="box"><div class="front">正面</div><div class="back">反面</div></div>
</body>
3D导航栏
大体结构
<ul><li><div class="box"><div class="front">正面</div><div class="back">反面</div></div></li>
</ul>将背面的盒子沿着x轴负方向旋转90度,再将正面的盒子沿着z轴正方向移动,最后整个box再沿着x轴旋转90度即可。这样会使整个盒子旋转时,是绕着盒子的中心点旋转,视觉效果好,最好不要将背面的盒子沿着z轴负方向移动。切记,先写移动再写旋转
ul {margin: 100px;}ul li {width: 120px;height: 35px;list-style: none;/* 需要给box也进行翻转 */perspective: 500px;}.box {position: relative;width: 100%;height: 100%;transform-style: preserve-3d;transition: all .4s;}.box:hover {transform: rotateX(90deg);}.front,.back {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}.front {background-color: antiquewhite;z-index: 1;transform: translateZ(17.5px);}.back {background-color: aquamarine;/* 先写移动后写旋转 */transform: translateY(50%) rotateX(-90deg);}旋转木马效果
大体结构
<body><section><div></div><div></div><div></div><div></div><div></div><div></div></section>
</body>将6个div盒子先绕y轴旋转一定角度,之后再沿着z轴向前平移即可,注意加上透视和3d效果,最后让section沿着y轴旋转360度即可,旋转360度要做成动画效果
body {perspective: 1000px;}section {position: relative;width: 300px;height: 200px;margin: 100px auto;transform-style: preserve-3d;animation: rotate 4s linear infinite;}section:hover {animation-play-state: paused;/* 鼠标放入section停止动画 */}@keyframes rotate {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}}section div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/c4.jpg) no-repeat;}section div:nth-child(1) {transform: translateZ(300px);}section div:nth-child(2) {/* 先旋转好了再移动 */transform: rotateY(60deg) translateZ(300px);}section div:nth-child(3) {transform: rotateY(120deg) translateZ(300px);}section div:nth-child(4) {transform: rotateY(180deg) translateZ(300px);}section div:nth-child(5) {transform: rotateY(240deg) translateZ(300px);}section div:nth-child(6) {transform: rotateY(300deg) translateZ(300px);}浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1.私有前缀
- -moz-︰代表firefox浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit-:代表safari、chrome私有属性
- -O-∶代表Opera私有属性
⒉.提倡的写法
-moz-border-radius: 10px;-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
相关文章:

HTML5和CSS3强化知识总结
HTML5的新特性 HTML5的新增特性主要是针对于以前的不足,增一些新的标签、新的表单和新的表单属性等。这些新特性都有兼容性问题,基本是IE9以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 HTML5新增的语义…...

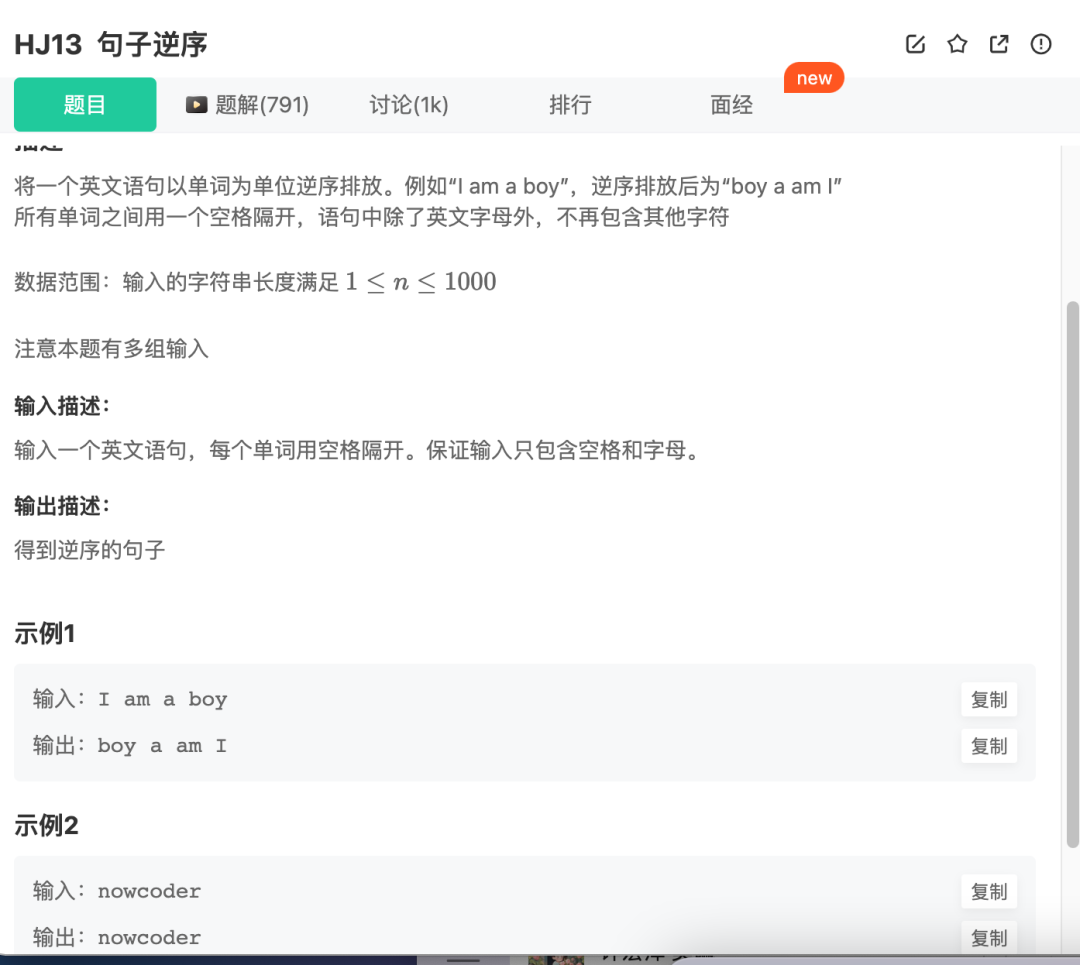
华为机考入门python3--(13)牛客13-句子逆序
分类:列表 知识点: 列表逆序(和字符串逆序是一样的) my_list[::-1] 题目来自【牛客】 def reverse_sentence(sentence): # 将输入的句子分割words sentence.split() # 将单词逆序排列 words words[::-1] # 将单词用空…...
文件上传、断点续传、断网重传)
javaScript实现客户端直连AWS S3(亚马逊云)文件上传、断点续传、断网重传
写在前面:在做这个调研时我遇到的需求是前端直接对接亚马逊平台实现文件上传功能。上传视频文件通常十几个G、客户工作环境网络较差KB/s,且保证上传是稳定的,支持网络异常断点重试、文件断开支持二次拖入自动重传等。综合考虑使用的Aws S3的分…...

从基建发力,CESS 如何推动 RWA 发展?
2023 年 11 月 30 日,Web3 基金会(Web3 Foundation)宣布通过 Centrifuge 将部分资金投资于 RWA(Real World Assets,真实世界资产),试点投资为 100 万美元。Web3 基金会旨在通过支持专注于隐私、…...

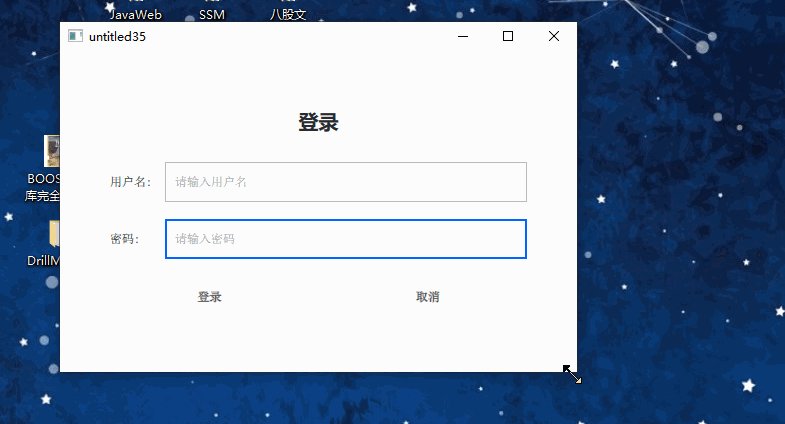
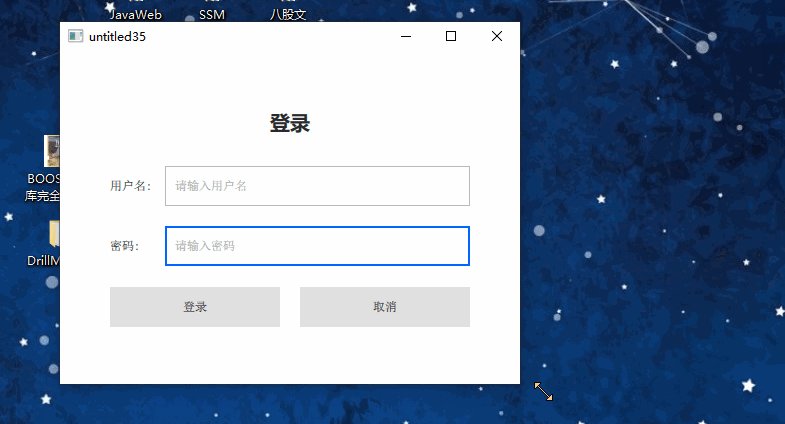
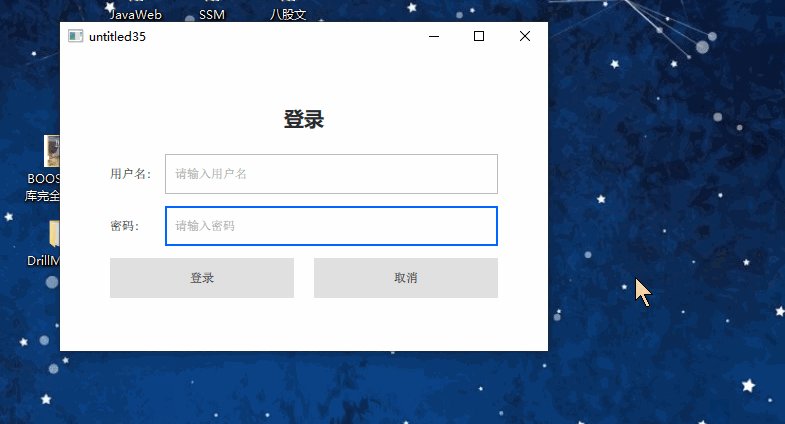
qml写一个自适应登录框
1、前言 写一个可自由伸缩的登录框,,(横向上) 关键:给相关控件赋予 Layout.fillWidth: true 属性 即可。 2、代码 //main.qml import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQml 2.12 import QtQuic…...

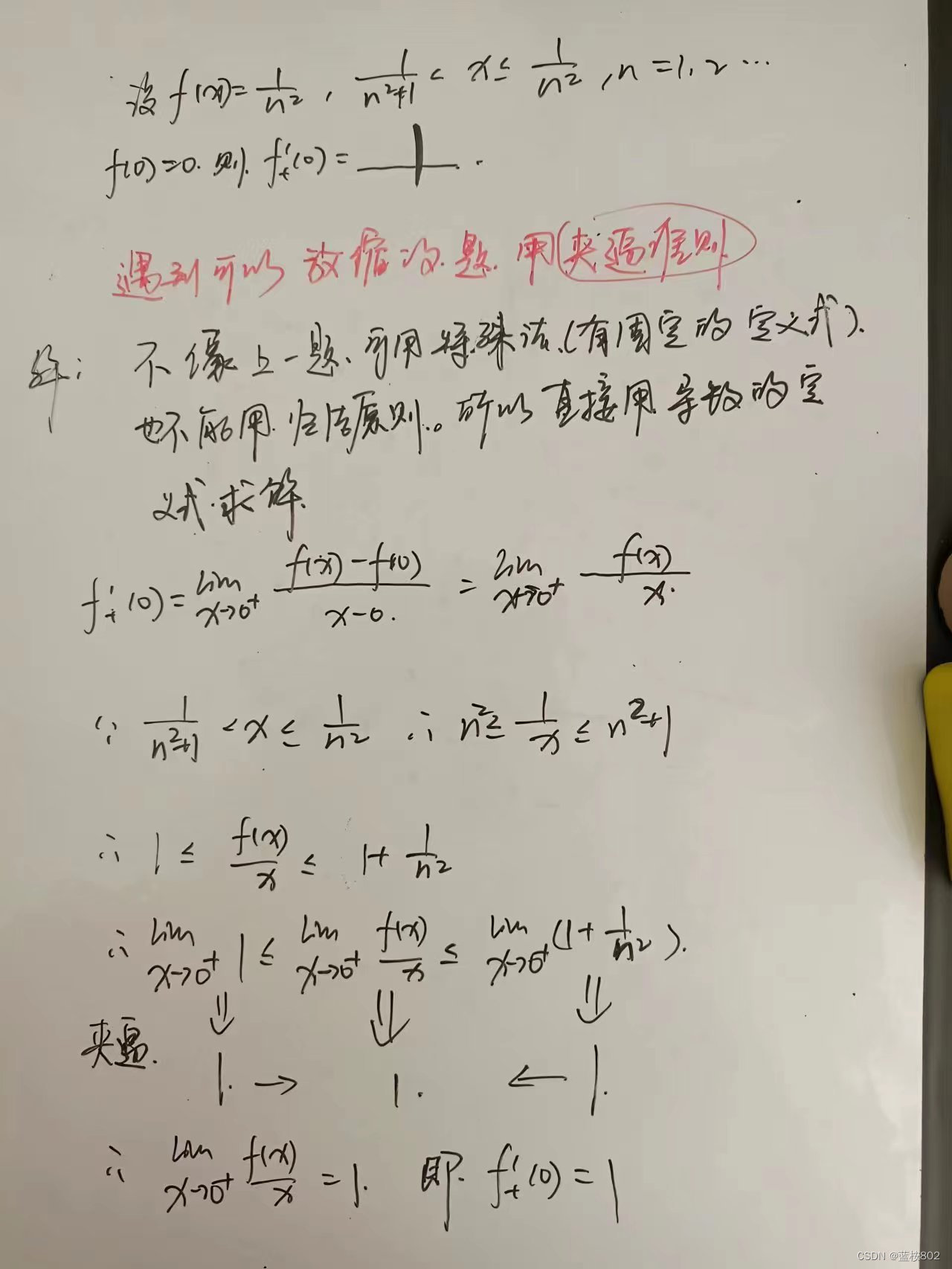
考研高数(导数的定义)
总结: 导数的本质就是极限。 函数在某点可导就必连续,连续就有极限且等于该点的函数值。 例题1:(归结原则的条件是函数可导) 例题2: 例题3:...

ChatGPT在国际中文教育领域引起的变革与挑战
随着ChatGPT这一先进的自然语言处理模型的出现,教学、学习、测评和辅导的传统方式正在面临可能的重塑。她是否会影响中文教育的未来方向,甚至取代中文教师的角色,成为了许多人热议的话题。本文旨在探讨ChatGPT与中文测评之间的联系࿰…...

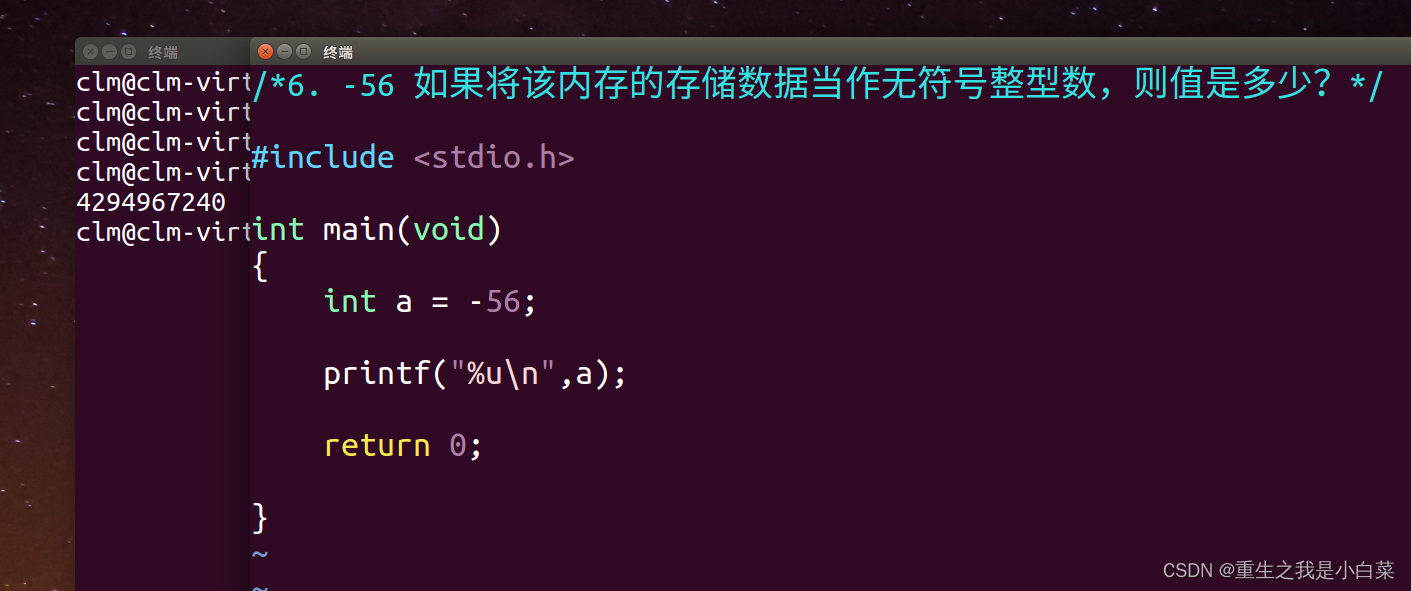
C语言—基础数据类型(含进制转换)
进制转换不多,但我觉得适合小白(我爱夸自己嘿嘿) 练习 1. 确认基础类型所占用的内存空间(提示:使用sizeof 运算符): 在这里我说一下,long 类型通常占用 4 字节。在 64 位系统上,long 类型通常也可为 8 字节。 格式…...

警钟长鸣-合同问题
由于去年入职了某家公司,本来想着临时过渡一下,虽然签的时候发现合同和竞业协议存在很明显的问题或者说好听点“限制比较严?”,大部分互联网公司都成了它的假想敌,但是本着来都来了的想法就签了,于是导致发…...

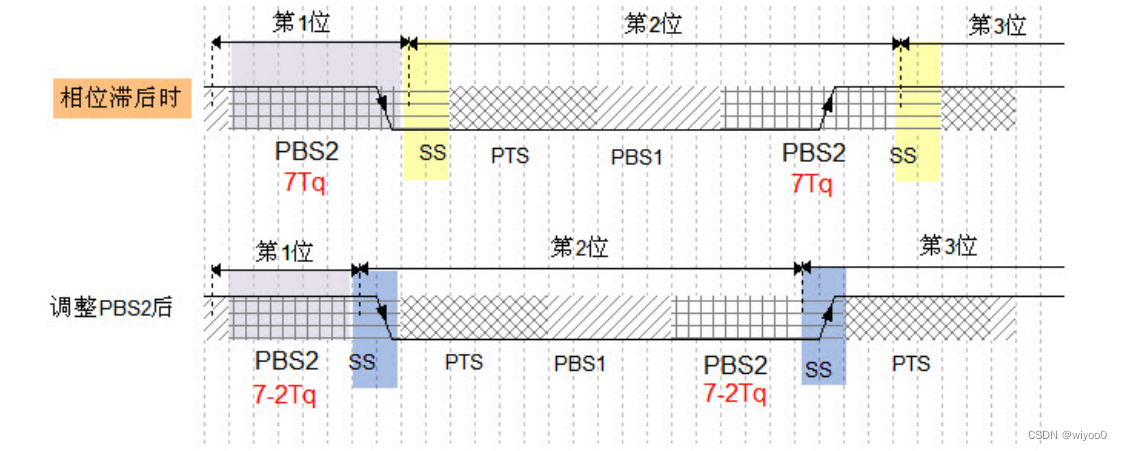
CAN通讯协议学习
介绍 它是一种异步通讯,can_high和can_low两条线利用的是电位差传输信号,抗干扰能力强,但是必须要有can控制器如TJA1050(我的开发板) 当 CAN 节点需要发送数据时,控制器把要发送的二进制编码通过 CAN_Tx 线…...

Spring Boot 笔记 008 创建接口_获取用户信息
1.1.1 编写userinfo接口 1.1.2 User实体类中增加转json忽略password注释 package com.geji.pojo;import com.fasterxml.jackson.annotation.JsonIgnore; import com.fasterxml.jackson.annotation.JsonInclude; import lombok.Data;import java.time.LocalDateTime;//lombok 在…...

EMC学习笔记(二十六)降低EMI的PCB设计指南(六)
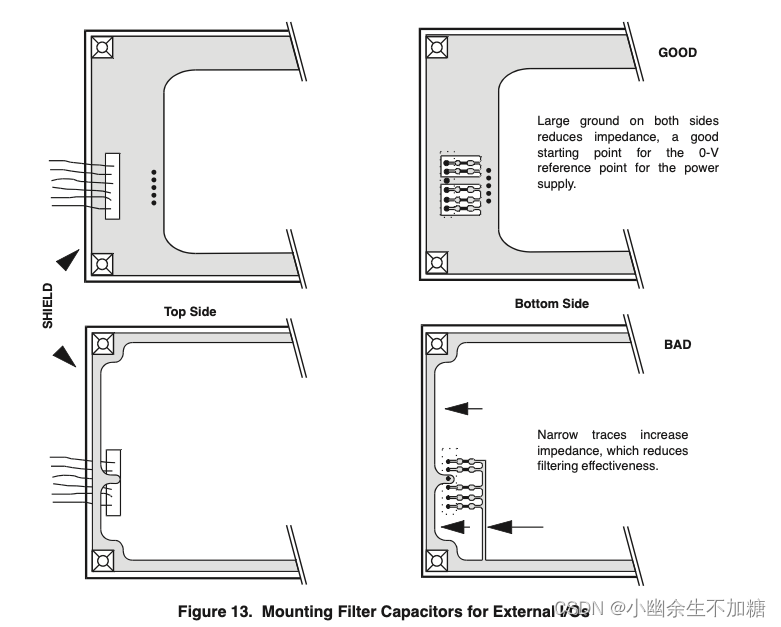
降低EMI的PCB设计指南(六) 1.PCB布局1.1 带键盘和显示器的前置面板PCB在汽车和消费类应用中的应用1.2 敏感元器件的布局1.3 自动布线器 2.屏蔽2.1 工作原理2.2 屏蔽接地2.3 电缆屏蔽至旁路2.4 缝隙天线:冷却槽和缝隙 tips:资料主要…...

pytorch花式索引提取topk的张量
文章目录 pytorch花式索引提取topk的张量问题设定代码实现索引方法gather方法验证 补充知识expand方法gather方法randint pytorch花式索引提取topk的张量 问题设定 或者说,有一个(bs, dim, L)的大张量,索引的index形状为(bs, X),想得到一个(…...

Swagger2
Swagger2 引入依赖 <!-- springfox-swagger2 --><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.10.5</version></dependency>编写配置 @Configuration public …...

2024/2/13
数组练习 1、选择题 1.1、若有定义语句:int a[3][6]; ,按在内存中的存放顺序,a 数组的第10个元素是 D A)a[0][4] B) a[1][3] C)a[0][3] D)a[1][4] 1.2、有数组 int a[5] {10,20,30,40&…...

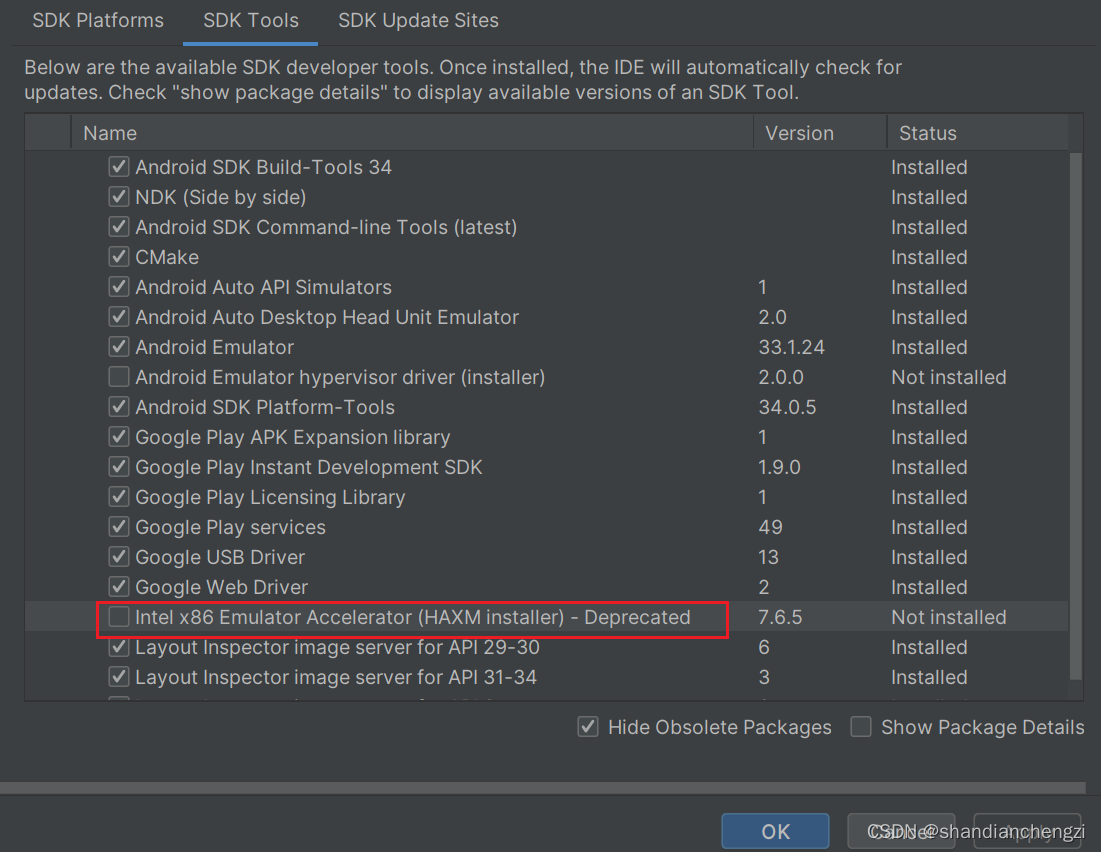
【工具】Android|Android Studio 长颈鹿版本安装下载使用详解
版本:2022.3.1.22, https://redirector.gvt1.com/edgedl/android/studio/install/2022.3.1.22/android-studio-2022.3.1.22-windows.exe 前言 笔者曾多次安装并卸载Android Studio,反复被安卓模拟器劝退。现在差不多是第三次安装,…...

第三代互联网web3.0
Web3.0,通常被称为第三代互联网,代表了互联网技术的下一个演进阶段。它主要基于区块链、去中心化和用户赋权的理念构建,旨在创造一个更加智能、开放且安全的网络环境。以下是Web3.0的一些关键特点: 1. **去中心化**:We…...

FL Studio版本升级-FL Studio怎么升级-FL Studio升级方案
已经是新年2024年了,但是但是依然有很多朋友还在用FL Studio12又或者FL Studio20,今天这篇文章教大家如何升级FL Studio21 FL Studio 21是Image Line公司开发的音乐编曲软件,除了软件以外,我们还提供了FL Studio的升级服务&#…...

服务降级(Sentinel)
服务降级 采用 SentinelResource 注解方式实现, 必要的 依赖必须引入 以及 切面Bean 接口代码 RequestMapping("/degrade")SentinelResource(value DEGRADE_RESOURCE_NAME, blockHandler "blockHandlerForDegrade",entryType EntryType.IN…...

Rust入门问题: use of undeclared crate or module `rand`
按照官网学rust,程序地址在这里, 写个猜数字游戏 - Rust 程序设计语言 简体中文版 程序内容也很简单, use std::io; use rand::Rng;fn main() {println!("Guess the number!");let secret_number rand::thread_rng().gen_range…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
