[前端开发] JavaScript基础知识 [上]
下篇:JavaScript基础知识 [下]
JavaScript基础知识 [上]
- 引言
- 语句、标识符和变量
- JavaScript引入
- 注释与输出
- 数据类型
- 运算符
- 条件语句与循环语句
引言
JavaScript是一种广泛应用于网页开发的脚本语言,具有重要的前端开发和部分后端开发的应用。通过JavaScript,可以实现网页的交互、动态效果和数据处理等功能。
语句、标识符和变量
-
语句:JavaScript程序的基本单位
Javascript程序的运行单位是行, 一般一行就是一条语句.var num = 1;//这里利用var定义一个名叫num的变量- 语句要用
;结尾
- 语句要用
-
标识符:命名规则和注意事项
- 是指识别各种值的合法名称, 最常见的标识符是变量名
- 标识符由 字母 美元符号
$下划线_和 数字 组成, 其中数字不能开头 - 虽然中文也是合法标识符但是不推荐使用
Javascript中有一些保留字, 这些不能作为标识符.
-
变量:声明、赋值和使用方法
- 用
var关键字来声明变量
- 用
JavaScript引入
-
嵌入到HTML文件中
- 在
.html文件下的<body></body>中创建<script></script>在里面写代码.
<!--这个是html文件--> <body><script>var num = 10;</script> </body> - 在
-
创建.js文件并独立引入
- 单独创建
.js文件, 再在.html文件中进行引入
<!--在html中如何引入js文件--> <body><script type="text/javascript" src="./jsfile.js"></script> </body> - 单独创建
-
引入网络来源文件的方法
-
嵌入到
HTML文件中<!--在html中如何引用网络来源文件--> <body><script src="http://xxx.xxx.com/xxxfile.js"></script> </body>
注释与输出
-
注释:单行注释、多行注释、HTML和CSS中的注释
- 单行注释:
//注释内容 - 多行注释:
/* 这些 都是 注释 内容 */ - 在HTML中的注释是用
<!--这是注释内容-->来进行注释的 - 在CSS 中注释是用
/*注释内容*/来进行注释的
- 单行注释:
-
注释快捷键:
ctrl+/(按一下注释, 再按一下解除) -
输出方式:alert、document.write和console.log的使用方法
//方式一: 在页面中弹出框里显示 alert("要输入的内容"); //alert是把要输出的内容先转换为字符串,然后在弹出框中显示//方式二: 直接展示在页面中 document.write("输出到页面的内容")//有点类似于标签//方式三: 在控制台中的console中查看 console.log("在控制台中打印的内容")
数据类型
-
基本数据类型:数值、字符串、布尔值、null和undefined
//数值/数字类型 var num = 10;//字符串类型: 被双引号或者单引号包裹的值 var name = "m" var name2 = 'n'//布尔类型: true|false 计算机是由 0 和 1 组成, 0代表false, 1代表true var istrue = true; -
合成类型(复合类型):对象的创建和使用
- 一个对象往往由多个原始类型的值合成
//合成类型(复合类型) var student = {name: "xiaoming",age: 18,learn: true }
- 一个对象往往由多个原始类型的值合成
-
使用typeof判断基本数据类型
- 数值返回
numbertypeof 100 //数值返回 `number` - 字符串返回
stringtypeof '100'//字符串返回 `string` - 布尔值返回
booleantypeof true//布尔值返回 `boolean` - 对象返回
object(数组也会返回这个)typeof {name: "xiaoming",age: 18,learn: true} //布尔值返回 `object`
- 数值返回
运算符
- 算术运算符:加减乘除、自增自减和取余
- 自增
++x++:会先返回变量x操作前的值,再对变量x进行自增++x:会先对变量x进行自增,再返回变量x操作前的值
- 自减
--x--:会先返回变量x操作前的值,再对变量x进行自减--x:会先对变量x进行自减,再返回变量x操作前的值
- 自增
- 赋值运算符:
=、+=、-=、*=、/=、%= - 比较运算符:
<、>、<=、>=、==、===、!=、!==- 双等 ‘
==’ 不管类型,只看值是否相等 - 三等 ‘
===’ 在比较的时候要看类型, 值相同但类型不同也不满足
- 双等 ‘
条件语句与循环语句
- 条件语句:if语句、switch语句、三元运算符的用法
- 三元运算符
(条件) ? 表达式1 : 表达式2- 如果条件满足则执行表达式1, 不满足则执行表达式2
- 三元运算符
- 循环语句:for循环、while循环、do…while循环
相关文章:

[前端开发] JavaScript基础知识 [上]
下篇:JavaScript基础知识 [下] JavaScript基础知识 [上] 引言语句、标识符和变量JavaScript引入注释与输出数据类型运算符条件语句与循环语句 引言 JavaScript是一种广泛应用于网页开发的脚本语言,具有重要的前端开发和部分后端开发的应用。通过JavaSc…...

初识Qt | 从安装到编写Hello World程序
文章目录 1.前端开发简单分类2.Qt的简单介绍3.Qt的安装和环境配置4.创建简单的Qt项目 1.前端开发简单分类 前端开发,这里是一个广义的概念,不单指网页开发,它的常见分类 网页开发:前端开发的主要领域,使用HTML、CSS …...

机器学习:过拟合和欠拟合的介绍与解决方法
过拟合和欠拟合的表现和解决方法。 其实除了欠拟合和过拟合,还有一种是适度拟合,适度拟合就是我们模型训练想要达到的状态,不过适度拟合这个词平时真的好少见。 过拟合 过拟合的表现 模型在训练集上的表现非常好,但是在测试集…...

变分自编码器(VAE)PyTorch Lightning 实现
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

设备驱动开发_1
可加载模块如何工作的 主要内容 描述可加载模块优势使用模块命令效率使用和定义模块密钥和模块工作1 描述可加载模块优势 开发周期优势: 静态模块在/boot下的vmlinuz中,需要配置、编译、重启。 开发周期长。 LKM 不需要重启。 开发周期优于静态模块。 2 使用模块命令效率…...
知识点精要解析)
C语言位域(Bit Fields)知识点精要解析
在C语言中,位域(Bit Field)是一种独特的数据结构特性,它允许程序员在结构体(struct)中定义成员变量,并精确指定其占用的位数。通过使用位域,我们可以更高效地利用存储空间࿰…...

离散数学——图论(笔记及思维导图)
离散数学——图论(笔记及思维导图) 目录 大纲 内容 参考 大纲 内容 参考 笔记来自【电子科大】离散数学 王丽杰...

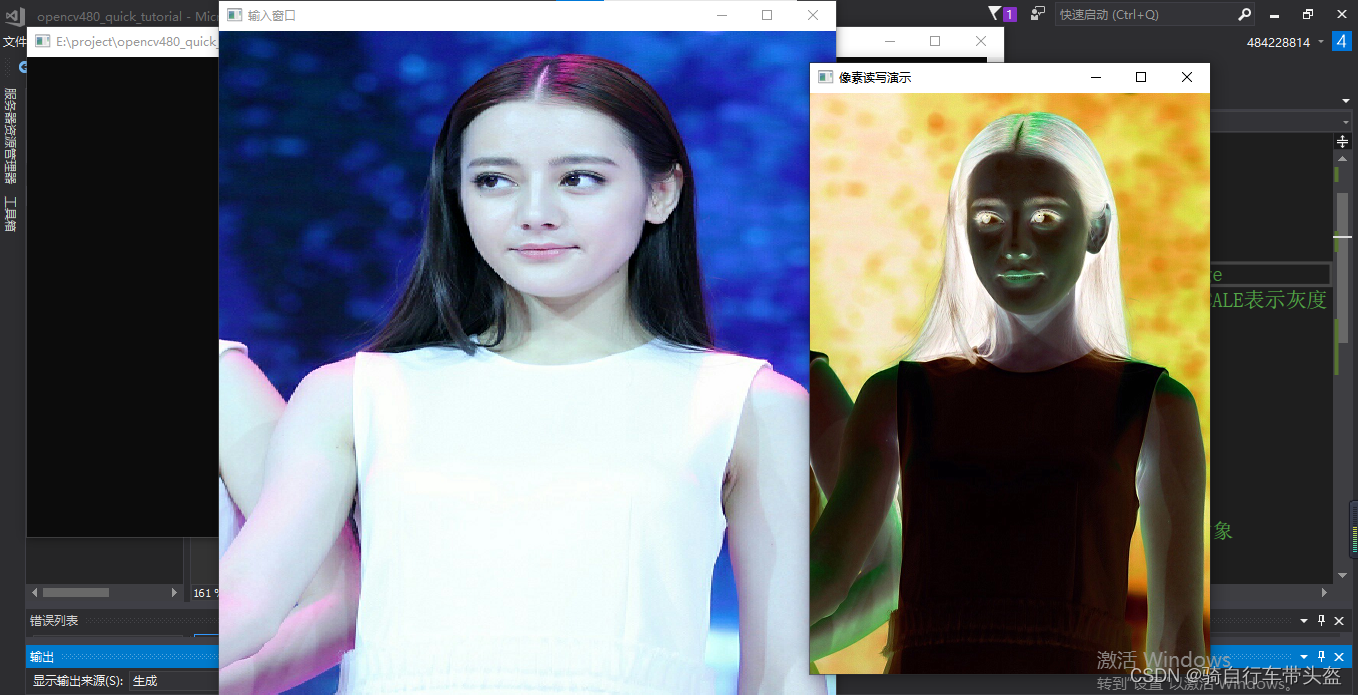
opencv图像像素的读写操作
void QuickDemo::pixel_visit_demo(Mat & image) {int w image.cols;//宽度int h image.rows;//高度int dims image.channels();//通道数 图像为灰度dims等于一 图像为彩色时dims等于三 for (int row 0; row < h; row) {for (int col 0; col < w; col) {if…...

Java学习第十四节之冒泡排序
冒泡排序 package array;import java.util.Arrays;//冒泡排序 //1.比较数组中,两个相邻的元素,如果第一个数比第二个数大,我们就交换他们的位置 //2.每一次比较,都会产生出一个最大,或者最小的数字 //3.下一轮则可以少…...

第1章 计算机网络体系结构-1.1计算机网络概述
1.1.1计算机网络概念 计算机网络是将一个分散的,具有独立功能的计算机系统通过通信设备与路线连接起来,由功能完善的软件实现资源共享和信息传递的系统。(计算机网络就是一些互连的,自治的计算机系统的集合) 1.1.2计算机网络的组成 从不同角…...

蓝桥杯:C++排序
排序 排序和排列是算法题目常见的基本算法。几乎每次蓝桥杯软件类大赛都有题目会用到排序或排列。常见的排序算法如下。 第(3)种排序算法不是基于比较的,而是对数值按位划分,按照以空间换取时间的思路来排序。看起来它们的复杂度更好,但实际…...

数据结构-堆
1.容器 容器用于容纳元素集合,并对元素集合进行管理和维护. 传统意义上的管理和维护就是:增,删,改,查. 我们分析每种类型容器时,主要分析其增,删,改ÿ…...

奔跑吧小恐龙(Java)
前言 Google浏览器内含了一个小彩蛋当没有网络连接时,浏览器会弹出一个小恐龙,当我们点击它时游戏就会开始进行,大家也可以玩一下试试,网址:恐龙快跑 - 霸王龙游戏. (ur1.fun) 今天我们也可以用Java来简单的实现一下这…...

Ubuntu 1804 And Above Coredump Settings
查看 coredump 是否开启 # 查询, 0 未开启, unlimited 开启 xiaoUbuntu:/var/core$ ulimit -c 0# 开启 xiaoUbuntu:/var/core$ ulimit -c unlimited查看 coredump 保存路径 默认情况下,Ubuntu 使用 apport 服务处理 coredump 文件ÿ…...

docker 2:安装
docker 2:安装 ubuntu 安装 docker sudo apt install docker.io 把当前用户放进 docker 用户组,避免每次运行 docker 命都要使用 sudo 或者 root 权限。 sudo usermod -aG docker $USERid $USER 看到用户已加入 docker 组 …...

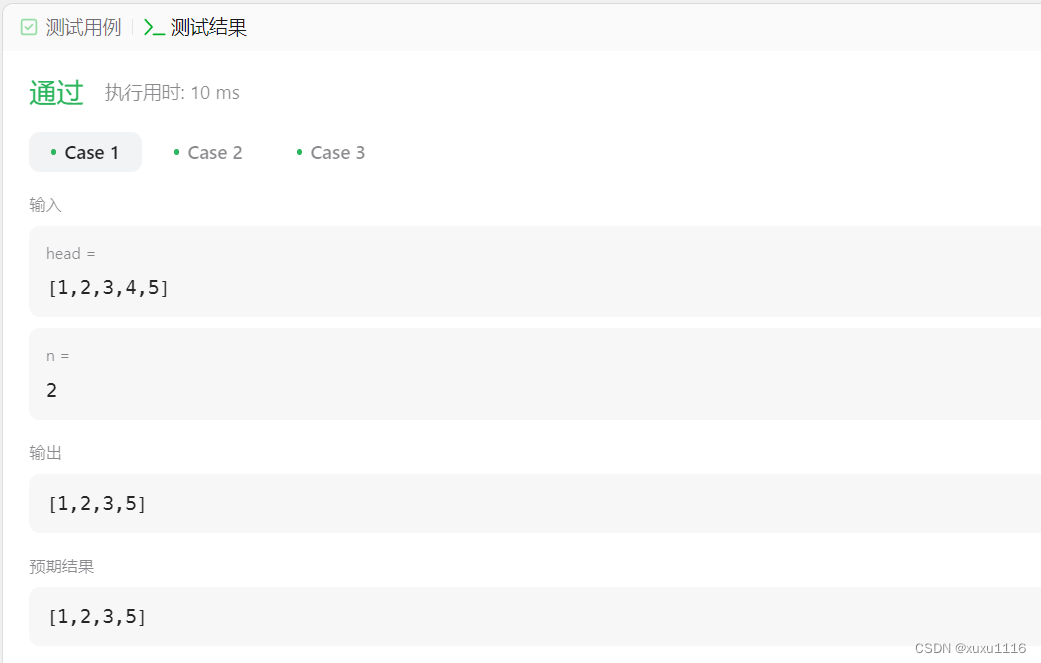
LeetCode Python - 19.删除链表的倒数第N个结点
目录 题目答案运行结果 题目 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出&a…...

Spring Boot 笔记 005 环境搭建
1.1 创建数据库和表(略) 2.1 创建Maven工程 2.2 补齐resource文件夹和application.yml文件 2.3 porn.xml中引入web,mybatis,mysql等依赖 2.3.1 引入springboot parent 2.3.2 删除junit 依赖--不能删,删了会报错 2.3.3 引入spring web依赖…...

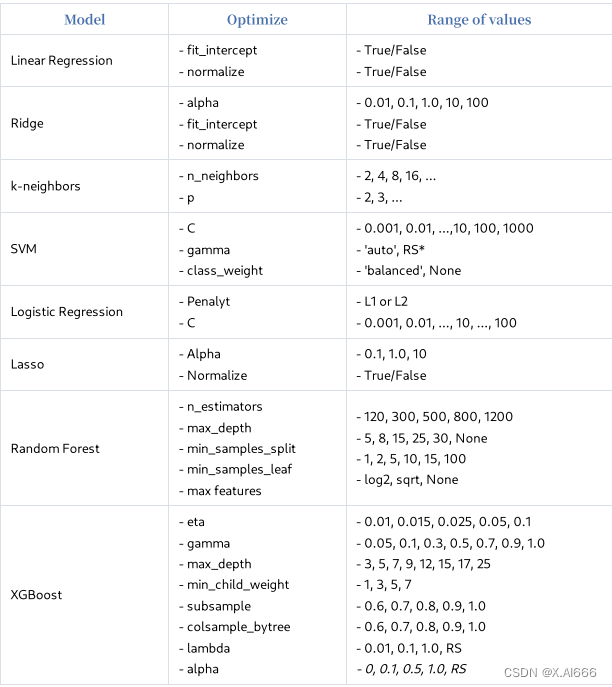
【解决(几乎)任何机器学习问题】:超参数优化篇(超详细)
这篇文章相当长,您可以添加至收藏夹,以便在后续有空时候悠闲地阅读。 有了优秀的模型,就有了优化超参数以获得最佳得分模型的难题。那么,什么是超参数优化呢?假设您的机器学习项⽬有⼀个简单的流程。有⼀个数据集&…...

面试计算机网络框架八股文十问十答第七期
面试计算机网络框架八股文十问十答第七期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)UDP协议为什么不可…...

Codeforces Round 926 (Div. 2)
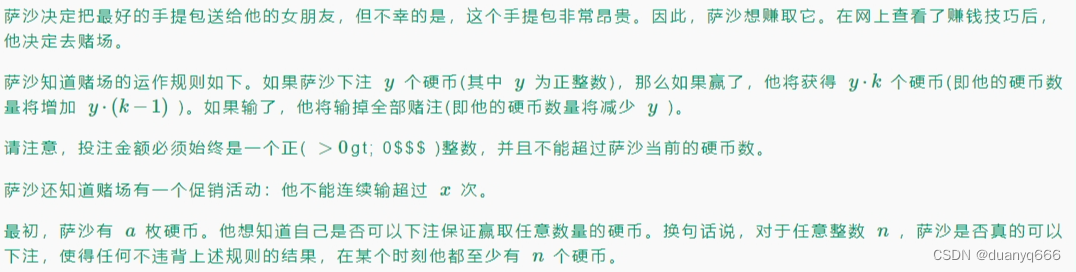
A. Sasha and the Beautiful Array(模拟) 思路 最大值减去最小值 #include<iostream> #include<algorithm> using namespace std; const int N 110; int a[N];int main(){int t, n;cin>>t;while(t--){cin>>n;for(int i 0; i…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
