【前端高频面试题--Vuex下篇】
🚀 作者 :“码上有前”
🚀 文章简介 :前端高频面试题
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬

前端高频面试题--Vuex篇
- 往期精彩内容
- Vuex 的原理
- Vuex中action和mutation的区别
- Vuex 和 localStorage 的区别
- Redux 和 Vuex 区别和共同思想
- 为什么要用 Vuex 或者 Redux
- Vuex有哪几种属性?
- Vuex和单纯的全局对象有什么区别?
- 为什么 Vuex 的 mutation 中不能做异步操作?
- Vuex的严格模式是什么,有什么作用,如何开启?
- 如何在组件中批量使用Vuex的getter属性
- 如何在组件中重复使用Vuex的mutation
往期精彩内容
【前端高频面试题–HTML篇】
【前端高频面试题–CSS上篇】
【前端高频面试题–CSS下篇】
【前端高频面试题–JS上篇】
【前端高频面试题–JS下篇】
【前端高频面试题–ES6篇】
【前端高频面试题–ES7-ES11】
【前端–异步编程】
【前端高频面试题–TypeScript篇】
【前端高频面试题–git篇】
【前端高频面试题–微信小程序篇】
【前端高频面试题–Vue基础篇】
【前端高频面试题–虚拟DOM篇】
【前端高频面试题–Vue3.0篇】
【前端高频面试题–Vuex上篇】
【前端高频面试题–Vuex下篇】
【前端高频面试题–Vue生命周期篇】
【前端高频面试题–Vue组件通信篇】
【前端高频面试题–Vue路由篇】
【前端-Vue3创建一个新项目】
【前端大屏自适应缩放】
【前端Vue3 + TS项目开发一般流程】
Vuex 的原理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用了集中式存储管理应用的所有组件的状态,并提供了一种可预测的方式来管理和修改状态。下面是 Vuex 的基本原理:
-
单一状态树:Vuex 通过创建一个单一的状态树来管理应用的所有状态。这个状态树存储在 Vuex 的
store对象中,它包含了应用的所有状态数据。 -
状态是响应式的:Vuex 使用 Vue.js 的响应式系统来跟踪状态的变化。这意味着当状态发生变化时,相关的组件会自动更新。
-
使用 getters 获取状态:Vuex 提供了
getters来获取状态,类似于 Vue 组件中的计算属性。getters可以对状态进行派生、计算和过滤,使得组件可以直接从store中获取经过处理的状态。 -
提交 mutations 修改状态:Vuex 使用
mutations来修改状态。mutations是包含修改状态的函数的对象。每个mutation函数都会接收当前的状态和可选的负载(payload)参数,通过对状态的修改来实现数据的变化。mutations只能进行同步操作。 -
通过 actions 异步修改状态:对于异步操作,例如发起网络请求或定时器,Vuex 使用
actions。actions包含了一系列的动作函数,这些函数可以触发mutations来修改状态。actions可以进行异步操作,然后再提交mutations来修改状态。 -
使用模块化组织代码:当应用的状态变得复杂时,Vuex 允许将状态分割成模块。每个模块都有自己的状态、
mutations、actions和getters,可以通过模块化的方式组织和管理代码。
通过以上机制,Vuex 实现了状态的集中管理和可预测的状态变更。它使得多个组件可以共享和修改相同的状态,避免了状态在组件之间的传递和同步的复杂性。Vuex 的原理可以帮助开发者更好地组织和管理 Vue.js 应用的状态,并提升代码的可维护性和可测试性。
Vuex中action和mutation的区别
在 Vuex 中,action 和 mutation 是两种不同的概念,各自有着不同的作用和用途。下面是它们之间的区别:
Mutations(变更状态):
- Mutations 是 Vuex 中用于修改状态的函数。
- Mutations 是同步操作,它们直接修改状态并且是在组件之外进行的。
- 只有通过 mutations 修改状态,才能保证状态变更的追踪和记录,以及能够被 Vue 的响应式系统检测到状态的变化。
- Mutations 通过提交(commit)来触发,并且在调用时需要指定一个唯一的字符串类型的标识符,用于指定要触发的 mutation 函数。
- Mutations 应该是纯函数,即给定相同的输入,始终返回相同的输出,而不产生副作用。
Actions(异步操作和封装):
- Actions 是用于处理异步操作、封装复杂业务逻辑的函数。
- Actions 可以包含任意异步操作,如发送网络请求、定时器等。
- Actions 可以通过调用 mutations 来修改状态,从而实现状态的变更。
- Actions 在组件中通过分发(dispatch)来触发,并且也需要指定一个字符串类型的标识符来指定要触发的 action 函数。
- Actions 可以用于封装和组织复杂的业务逻辑,例如根据条件判断是否触发某个 mutation,或者在多个 mutation 之间进行协调。
总结起来,mutations 用于同步修改状态,而 actions 则用于处理异步操作和封装复杂业务逻辑。mutations 的作用是直接修改状态,而 actions 则可以通过调用 mutations 来间接修改状态。通过使用 actions,我们可以更好地组织和管理异步操作,同时也可以在需要时进行状态的变更。
Vuex 和 localStorage 的区别
Vuex 和 localStorage 是两种不同的状态管理和数据存储方式,它们有以下区别:
1. 数据持久性:
- Vuex:Vuex 是一个在内存中管理状态的工具,用于在 Vue.js 应用程序中共享和管理状态。Vuex 中的状态是临时存储的,只在当前页面的生命周期中存在。当页面刷新或关闭时,状态将被重置。
- localStorage:localStorage 是 Web 浏览器提供的一种持久化存储数据的机制。数据存储在浏览器的本地存储中,即使关闭了页面或浏览器,数据仍然保留在本地,下次访问时可以继续使用。
2. 数据共享范围:
- Vuex:Vuex 用于在 Vue.js 应用程序中共享状态。它的数据共享范围是在应用程序的所有组件之间,可以跨越组件层级传递和共享数据。
- localStorage:localStorage 存储的数据是全局可访问的,可以在同一域名下的所有页面中读取和写入数据。
3. 数据更新方式:
- Vuex:Vuex 遵循一种可预测的状态管理模式,通过 mutations 和 actions 来更新和操作状态。状态的变更是通过提交 mutations 或调用 actions 来触发的,以确保对状态的修改是可追踪和可控的。
- localStorage:localStorage 提供了简单的键值对存储,可以直接读写数据。数据的更新是直接通过修改 localStorage 中的值来实现的。
4. 功能和用途:
- Vuex:Vuex 主要用于管理 Vue.js 应用程序中的共享状态,它提供了一种集中式的方式来管理状态,方便状态的共享和修改。Vuex 还提供了一些工具和机制,如 getters、mutations 和 actions,用于处理复杂的状态逻辑和异步操作。
- localStorage:localStorage 主要用于在浏览器中持久化存储少量的数据。它适用于需要在多个页面或会话之间共享数据,或者需要在页面刷新或关闭后仍然保留数据的情况。
需要注意的是,尽管 Vuex 和 localStorage 在某些方面有相似之处,但它们的用途和设计目标不同。Vuex 更适合于在 Vue.js 应用程序中管理复杂的状态和数据流,而 localStorage 更适合于简单的数据存储和持久化需求。在具体的应用场景中,可以根据需求选择合适的方式来管理和存储数据。
Redux 和 Vuex 区别和共同思想
Redux 和 Vuex 是两个用于状态管理的流行工具,它们有一些区别和共同的思想。
区别:
-
生态系统和框架: Redux 是一个独立的状态管理库,可以与多个 JavaScript 框架(如 React、Angular 和 Vue)一起使用。而 Vuex 是专门为 Vue.js 应用程序开发的状态管理库,与 Vue.js 紧密集成。
-
概念和术语: Redux 和 Vuex 在概念和术语上有一些差异。Redux 强调纯函数和不可变性,使用
reducer来处理状态变更。而 Vuex 强调使用mutation和action来修改状态,同时支持 Vue.js 的响应式系统。 -
语法和用法: Redux 和 Vuex 在语法和用法上也有一些差异。Redux 使用纯 JavaScript,需要编写大量的样板代码来定义
action、reducer和store。而 Vuex 使用 Vue.js 的语法,通过创建state、mutation、action和getter对象来定义状态和操作。
共同思想:
-
单一状态树: Redux 和 Vuex 都采用了单一状态树(单一数据源)的思想,将应用的所有状态存储在一个对象中,使得状态的变化可预测和可追踪。
-
状态不可变性: Redux 和 Vuex 强调状态的不可变性,即不直接修改状态,而是通过创建新的状态对象来实现状态的变更。这有助于追踪状态的变化,并且可以更好地进行状态的比较和调试。
-
通过动作修改状态: Redux 和 Vuex 都使用动作来修改状态。在 Redux 中,通过
dispatchaction 来触发reducer来修改状态。在 Vuex 中,通过commitmutation 或dispatchaction 来触发mutation来修改状态。 -
中心化管理: Redux 和 Vuex 都提供了集中化的状态管理机制,将状态存储在一个中心化的存储对象中,并且可以在多个组件之间共享和访问状态。
-
时间旅行调试: Redux 和 Vuex 都支持时间旅行调试的功能,可以记录和回放状态的变化,以便开发者进行调试和查看状态的历史。
尽管 Redux 和 Vuex 在实现细节和用法上有一些差异,但它们都遵循类似的思想和原则,旨在简化状态管理、提高可维护性,并促使开发者编写可预测和可测试的代码。
为什么要用 Vuex 或者 Redux
使用 Vuex 或 Redux 主要有以下几个原因:
-
集中式状态管理: 当应用程序变得复杂,组件之间的状态共享和通信可能变得困难。Vuex 和 Redux 提供了集中式的状态管理,将应用程序的状态存储在一个中心化的存储对象中,使得状态的读取和修改变得简单和可预测。这样可以更好地组织和管理应用程序的状态,减少了组件之间的耦合性。
-
可预测的状态变更: Vuex 和 Redux 强调通过定义明确的
action和mutation来修改状态。这种显式的状态变更方式使得状态的变化变得可预测,开发者可以更好地理解和追踪状态的变化。同时,这也使得状态的修改变得可控,不会出现隐式的状态变更。 -
方便的状态调试: Vuex 和 Redux 提供了强大的调试工具和开发者工具,可以方便地进行状态的调试和监控。开发者可以查看状态的变化历史,回放状态的变化,以及在开发过程中更好地理解和调试状态的变化。
-
提高代码的可维护性: 使用 Vuex 或 Redux 可以将状态逻辑从组件中抽离出来,使得组件更专注于 UI 的渲染和交互。这样可以提高代码的可维护性,减少了组件的复杂性,使得代码更易于理解、调试和测试。
-
支持异步操作和副作用管理: Vuex 和 Redux 提供了机制来处理异步操作和副作用。通过定义
action,可以封装和管理复杂的异步操作,如网络请求、定时器等。这样可以使应用程序的异步逻辑更可控、可测试,并且与同步逻辑保持一致。
需要注意的是,使用 Vuex 或 Redux 并不是必需的,特别是对于简单的应用程序或组件之间的简单状态传递,直接使用 Vue.js 或 React 的本地状态管理也是可以的。Vuex 和 Redux 更适合于大型、复杂的应用程序,或者需要跨组件共享状态和处理异步操作的场景。
Vuex有哪几种属性?
在 Vuex 中,有以下几种属性:
-
state(状态): state 是存储应用程序的状态的对象。它可以包含应用程序中需要共享的数据。state 对象是响应式的,当 state 中的数据发生变化时,会自动更新相关的组件。
-
getters(获取器): getters 提供了对 state 中数据的计算属性。可以通过定义 getters 来获取、计算和派生 state 中的数据,类似于 Vue 组件中的计算属性。
-
mutations(突变): mutations 是用于修改 state 的方法。每个 mutation 都有一个字符串类型的事件名称和一个回调函数,在回调函数中可以修改 state 的数据。mutations 应该是同步的操作。
-
actions(动作): actions 是用于处理异步操作和触发 mutations 的方法。每个 action 都有一个字符串类型的事件名称和一个回调函数,在回调函数中可以执行异步操作,然后通过调用 commit 方法来触发 mutations 修改 state。
-
modules(模块): modules 允许将 Vuex 的状态和逻辑拆分为多个模块。每个模块拥有自己的 state、getters、mutations 和 actions。模块化的结构使得状态的管理更加灵活和可扩展。
需要注意的是,这些属性是 Vuex 的核心概念,但在实际使用中,可以根据应用程序的需求选择性地使用它们。
Vuex和单纯的全局对象有什么区别?
Vuex 和单纯的全局对象之间有几个区别:
-
状态的集中管理: Vuex 提供了一个中心化的存储对象,用来存储应用程序的状态。相比于单纯的全局对象,Vuex 提供了更结构化、规范化的方式来管理状态。它定义了明确的状态属性、getters、mutations 和 actions,使得状态的读取、修改、计算和异步处理更加清晰和可控。
-
响应式: Vuex 中的状态是响应式的,当状态发生变化时,相关的组件会自动更新。这是 Vue.js 的核心特性之一,通过使用 Vuex,可以确保状态的变化在整个应用程序中保持同步,并且能够自动触发组件的重新渲染。
-
状态变更的追踪和调试: Vuex 提供了强大的调试工具和开发者工具,可以追踪和记录状态的变化。开发者可以查看状态的历史记录、回放状态的变化,以及在开发过程中更好地理解和调试状态的变化。而对于单纯的全局对象,需要自己实现状态变更的追踪和调试功能。
-
状态变更的控制和约束: Vuex 强调使用 mutations 来修改状态,而 mutations 是同步的操作,通过这种方式可以确保状态的修改是可控的、可追踪的,并且能够遵循一定的规范。相比之下,单纯的全局对象没有这样的约束,状态的修改可能会比较随意,导致状态管理变得混乱和难以维护。
总之,Vuex 提供了一种结构化、规范化的方式来管理状态,使得状态的读取、修改、计算和异步处理更加清晰、可控和可追踪。相比于单纯的全局对象,Vuex 提供了更好的状态管理方案,特别适用于大型、复杂的应用程序,或者需要跨组件共享状态和处理异步操作的场景。
为什么 Vuex 的 mutation 中不能做异步操作?
在 Vuex 中,mutations 是用来同步地修改状态的方法,而不应该包含异步操作的逻辑。这是因为 mutations 的主要目的是追踪状态的变化,使得状态的修改可追踪、可预测和可调试。如果在 mutations 中包含异步操作,就会破坏这种可追踪性和可预测性。
以下是几个原因解释为什么 Vuex 的 mutation 中不能做异步操作:
-
可预测性和追踪性: Vuex 的核心思想之一是提供可预测的状态变更。在 mutations 中进行异步操作会导致状态变化的时机变得不确定,不容易预测。同时,由于异步操作的执行是非阻塞的,多个异步操作可能会交叉执行,导致状态的变化变得混乱,难以追踪和调试。
-
状态快照和时间旅行: Vuex 支持状态的快照和时间旅行调试。如果 mutations 中包含异步操作,就无法保证状态的快照和回放的一致性。异步操作可能会导致状态的变化无法被记录下来,从而影响调试工具的正确性和可用性。
-
批量提交和性能优化: Vuex 可以通过批量提交 mutations 来优化性能。如果 mutations 中包含异步操作,就无法保证 mutations 的执行顺序和批量提交的效果,可能会导致性能上的问题。
为了解决异步操作的问题,Vuex 提供了 actions 这个特殊的属性。Actions 用于处理异步操作,并通过提交 mutations 来修改状态。这样可以保持 mutations 的同步性,同时又能处理异步逻辑。通过分离异步操作和同步状态修改的职责,可以更好地控制和管理状态的变化。
Vuex的严格模式是什么,有什么作用,如何开启?
Vuex 的严格模式(strict mode)是一种开发模式,用于在开发过程中检测不合法的状态修改,并给出警告。它的作用是帮助开发者更早地发现和修复潜在的问题,提高应用程序的健壮性和可维护性。
严格模式主要有以下作用:
-
检测状态的非法修改: 在严格模式下,Vuex 会监测状态的修改操作是否是通过 mutations 进行的。如果在 mutations 外部直接修改了状态,会触发警告。这有助于防止意外的状态修改,确保状态的变化是可追踪和可控的。
-
检测异步操作中的状态修改: 严格模式还可以检测异步操作中对状态的修改。在严格模式下,如果在 actions 中进行了异步操作并直接修改了状态,会触发警告。这有助于开发者遵循 Vuex 的设计原则,将异步操作放在 actions 中,通过提交 mutations 来修改状态。
为了开启 Vuex 的严格模式,可以在创建 Vuex 的实例时传入一个选项对象,其中的 strict 属性设置为 true。例如:
import Vuex from 'vuex';const store = new Vuex.Store({// ...state、mutations、actions 等配置项...strict: true
});
需要注意的是,严格模式应该在开发阶段启用,而在生产环境中禁用。这是因为严格模式会对性能产生一些影响,并且在生产环境中,我们通常不需要实时监测状态的修改。可以通过构建工具或条件判断来确定是否开启严格模式。
如何在组件中批量使用Vuex的getter属性
要在组件中批量使用 Vuex 的 getter 属性,可以使用 Vuex 提供的 mapGetters 辅助函数。mapGetters 函数可以帮助我们将 getter 属性映射到组件的计算属性中,从而可以方便地在模板中使用。
以下是使用 mapGetters 的步骤:
- 在组件的脚本部分,首先导入
mapGetters辅助函数:
import { mapGetters } from 'vuex';
- 在组件的
computed属性中,使用mapGetters将 getter 属性映射为计算属性。可以传入一个数组或对象来指定需要映射的 getter 属性。
computed: {...mapGetters(['getter1', 'getter2']),// 或者...mapGetters({computedGetter1: 'getter1',computedGetter2: 'getter2'})
}
在上述代码中,getter1 和 getter2 是需要映射的 getter 属性,通过使用 mapGetters,它们将分别映射为组件的计算属性 getter1 和 getter2。
- 在组件的模板中,就可以直接使用映射后的计算属性了:
<template><div><p>{{ getter1 }}</p><p>{{ getter2 }}</p></div>
</template>
通过以上步骤,我们成功地将 Vuex 的 getter 属性批量映射到了组件的计算属性中,并在模板中使用。
需要注意的是,为了使用 mapGetters,你需要确保 Vuex 已经正确地设置和配置,并且需要在组件中使用 Vuex 的 store 对象。
如何在组件中重复使用Vuex的mutation
要在组件中重复使用 Vuex 的 mutation,可以使用 Vuex 提供的 mapMutations 辅助函数。mapMutations 函数可以将指定的 mutation 映射到组件的方法中,从而可以在组件中直接调用这些 mutation。
以下是使用 mapMutations 的步骤:
- 在组件的脚本部分,首先导入
mapMutations辅助函数:
import { mapMutations } from 'vuex';
- 在组件的
methods属性中,使用mapMutations将需要重复使用的 mutation 映射为组件的方法。可以传入一个数组或对象来指定需要映射的 mutation。
methods: {...mapMutations(['mutation1', 'mutation2']),// 或者...mapMutations({customMutation1: 'mutation1',customMutation2: 'mutation2'})
}
在上述代码中,mutation1 和 mutation2 是需要映射的 mutation,通过使用 mapMutations,它们将分别映射为组件的方法 mutation1 和 mutation2。
- 在组件中,就可以直接调用映射后的方法来触发相应的 mutation:
<template><div><button @click="mutation1">Trigger Mutation 1</button><button @click="mutation2">Trigger Mutation 2</button></div>
</template>
通过以上步骤,我们成功地将 Vuex 的 mutation 批量映射到了组件的方法中,并在模板中使用。
需要注意的是,在使用 mapMutations 时,你需要确保 Vuex 已经正确地设置和配置,并且需要在组件中使用 Vuex 的 store 对象。同时,映射后的方法名称与 mutation 名称保持一致,可以直接在组件中调用这些方法来触发对应的 mutation。
看到这了,点个赞吧,嘿嘿🚀
相关文章:

【前端高频面试题--Vuex下篇】
🚀 作者 :“码上有前” 🚀 文章简介 :前端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬前端高频面试题--Vuex篇 往期精彩内容Vuex 的原理Vuex中action和mutation的区别Vuex 和 localStor…...
-查询语句的优化与重构)
MySQL性能调优篇(4)-查询语句的优化与重构
MySQL数据库查询语句的优化与重构 MySQL是一种常用的关系型数据库管理系统,广泛应用于Web开发中。在实际应用中,对数据库查询语句的优化和重构是提高应用性能和响应速度的重要手段。本文将介绍一些常见的优化技巧和重构方法,帮助开发者提高数…...

LInux、源码编译安装
步骤: 步骤1:安装开发工具gcc与make,释放源代码至指定目录 yum -y install gcc make 步骤2:tar解包,释放源代码至指定目录 tar -xf /root/tools.tar.gz -C /usr/local 步骤3:./configure 配置,…...

wordpress好的网站主题
有什么好的网站主题,都分享在这里了。 蓝色风格的wordpress模板,好的wordpress网站主题,需要既好看,又好用。 https://www.zhanyes.com/qiye/6305.html 血红色的好看的wordpress主题,布局经典,设计好的&am…...
【Java多线程】对进程与线程的理解
目录 1、进程/任务(Process/Task) 2、进程控制块抽象(PCB Process Control Block) 2.1、PCB重要属性 2.2、PCB中支持进程调度的一些属性 3、 内存分配 —— 内存管理(Memory Manage) 4、线程(Thread)…...

C# CAD交互界面-自定义面板集-查找定位(六)
运行环境 vs2022 c# cad2016 调试成功 一、代码说明 1. 类成员变量声明: List<ObjectId> objectIds new List<ObjectId>(); // 用于存储AutoCAD实体对象的ObjectId列表 private static Autodesk.AutoCAD.Windows.PaletteSet _ps2; // 自定义浮动面板…...

5.7 BCC工具之disksnoop.py解读
一,disksnoop.py简介 disksnoop工具用于追踪块设备的I/O操作的延迟,它会在每次I/O执行完成后打印一行摘要信息。我们根据这些摘要日志,来分析当前的I/O操作是否存在延迟,以判断I/O是否达到了瓶颈。 二,代码示例 #!/usr/bin/python # # disksnoop.py Trace block device…...

QT:实现图片选择器
一、效果图 二、用到的类 qApp:可以快速获取到项目目录位置。 QSettings :编写config文件,记录上次打开图片的位置,下次打开图片会从上次的位置查找图片。 QPixmap:用于图片的缩放,防止图片过小࿰…...

LLM大模型相关问题汇总---包括问题与答案
一、基础篇 1. 目前主流的开源模型体系有哪些? - Transformer体系:由Google提出的Transformer模型及其变体,如BERT、GPT等。 - PyTorch Lightning:一个基于PyTorch的轻量级深度学习框架,用于快速原型设计和实验…...

自动化测试定位不到元素怎么办?
1.动态id定位不到元素 分析原因:每次打开页面,ID都会变化。用ID去找元素,每次刷新页面ID都会发生变化。 解决方案:推荐使用xpath的相对路径方法或者cssSelector查找到该元素。 2.iframe原因定位不到元素 分析原因:…...

1 scala集合-数组
1 定长数组 定长数组,是指数组长度不可变。定义定长数组的方法有如下两种: 方法1: var/val variable_name new Array[元素类型](数组长度) // 通过制定长度定义例如,定义一个长度为20的Int 类型数组。 scala> val a new …...

双场板功率GaN HEMT电容模型以精确模拟开关行为
标题:Capacitance Modeling in Dual Field-Plate Power GaN HEMT for Accurate Switching Behavior(TED.16年) 摘要 本文提出了一种基于表面电位的紧凑模型,用于模拟具有栅极和源极场板(FP)结构的AlGaN/G…...

OpenCV Mat实例详解 四
OpenCV Mat实例详解三中详细介绍来了OpenCV Mat类的公有静态成员函数,下面介绍OpenCV Mat类的其他常用成员函数。 OpenCV Mat类常用成员函数 Mat & adjustROI (int dtop, int dbottom, int dleft, int dright); dtop ROI 上边界移动值,如…...

Fluke ADPT 连接器新增对福禄克万用 Fluke 106 的支持
所需设备: 1、Fluke ADPT连接器; 2、Fluke 106; Fluke 106 拆机图: 显示界面如下图: 并且可以将波形导出到EXCEL: 福禄克万用表需要自己动手改造!!!...

算法-3-基本的数据结构
单双链表 1.单链表双链表如何反转 import java.util.ArrayList; import java.util.List;public class Code01_ReverseList {public static class Node {public int value;public Node next;public Node(int data) {value data;}}public static class DoubleNode {public int…...

探秘Java反射:灵活编程的利器
前言 大家好,我是chowley,不知道大家在学习Java的过程中有没有听过反射的概念,今天我来总结一下我心中的Java反射。 在Java编程中,反射是一种强大的工具,它允许程序在运行时检查和操作类、方法、属性等,而…...

记录 | ubuntu pyqt5 pycharm配置
Ubuntu16.04pycharmpyqt5安装与配置_ubuntu pycharm pyqt5-CSDN博客pycharm激活码 6ZUMD7WWWU-eyJsaWNlbnNlSWQiOiI2WlVNRDdXV1dVIiwibGljZW5zZWVOYW1lIjoiSmV0cyBHcm91cCIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN…...

ESP32学习(1)——环境搭建
使用的ESP32板子如下图所示 它可以用Arduino 软件,基于C语言开发。但是,在这里,我是用Thonny软件,基于micro_python对其进行开发。 1.安装Thonny Thonny的软件安装包,可以去它官网上下载。Thonny, Python IDE for begi…...

Attention Is All Your Need论文笔记
论文解决了什么问题? 提出了一个新的简单网络架构——transformer,仅仅是基于注意力机制,完全免去递推和卷积,使得神经网络训练地速度极大地提高。 We propose a new simple network architecture, the Transformer, based sole…...

vue-进阶语法(四)
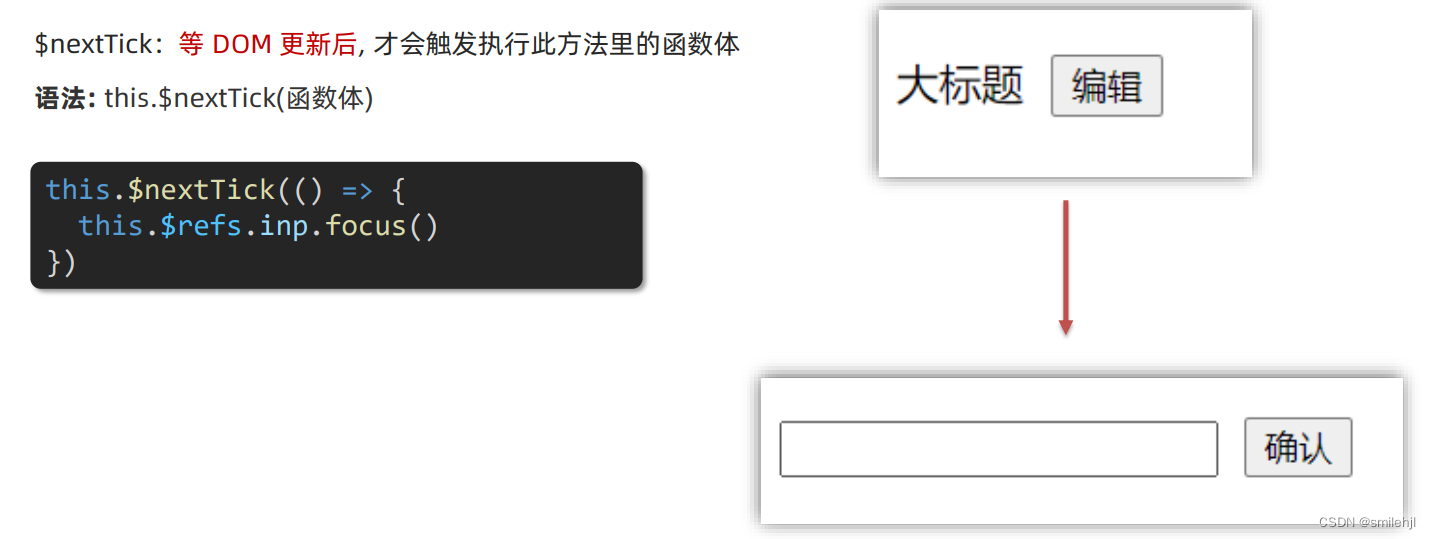
目录 v-model原理 v-model应用于组件 sync修饰符 ref 和 $refs(重点) $nextTick v-model原理 原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。 作用:提供数据的双向…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
