Vite 5.0 正式发布
11 月 16 日,Vite 5.0 正式发布,这是 Vite 道路上的又一个重要里程碑!Vite 现在使用 Rollup 4,这已经代表了构建性能的大幅提升。此外,还有一些新的选项可以改善开发服务器性能。
Vite 4 发布于近一年前,它为生态系统奠定了坚实的基础。随着项目继续在共享基础设施上构建,每周 npm 下载量从 250 万跃升至 750 万。框架不断创新,除了 Astro、Nuxt、SvelteKit、Solid Start、Qwik City 等,还看到新的框架加入并使生态系统更加强大。RedwoodJS 和 Remix 转向 Vite 为 React 生态系统的进一步采用铺平了道路。Vitest 的增长速度甚至超过了 Vite。其团队一直在努力,很快将发布 Vitest 1.0。Vite 与 Storybook、Nx 和 Playwright 等其他工具一起使用的故事不断改进,环境也是如此,Vite 在 Deno 和 Bun 中都是可以使用的。
六个月前,Vite 4.3 版本发布。该版本显著提高了开发服务器的性能。然而,仍有很大的改进空间。在 ViteConf 上,尤雨溪公布了 Vite 的长期计划,即致力于开发 Rolldown,这是一个带有兼容 API 的 Rust 移植版的 Rollup。一旦准备就绪,打算在 Vite Core 中使用它来承担 Rollup 和 esbuild 的任务。这将意味着提高构建性能,并大大减少开发和构建之间的不一致。 Rolldown 目前处于早期阶段,团队正准备在年底前开源代码库。敬请关注!
Vite 5 专注于清理 API(删除不推荐使用的功能),并简化了解决长期问题的几个功能,例如切换定义以使用正确的 AST 替换而不是 regex。团队还将继续采取措施来实现未来的 Vite(Node.js 18+ 现在是必需的,CJS Node API 已被弃用)。
快速开始使用 Vite 5
可以使用 pnpm create vite 用喜欢的框架搭建 Vite 项目,或者使用 vite.new 在线打开启动模板来使用 Vite 5。还可以运行 pnpm create vite-extra 来访问其他框架和运行时(Solid、Deno、SSR 和库启动器)的模板。当在“其他”选项下运行 create vite 时,也可以使用 create vite-extra 模板。
注意,Vite 入门模板旨在用作使用不同框架测试 Vite 的平台。在构建下一个项目时,建议使用每个框架推荐的启动器。一些框架现在也将 create vite 重定向到它们的启动器(Vue 的 create-vue 和 Nuxt 3,以及 Svelte 的 SvelteKit)。
Node.js 支持
Vite 不再支持已 EOL 的 Node.js 14 / 16 / 17 / 19。现在需要 Node.js 18 / 20+。
性能
除了 Rollup 4 的构建性能改进之外,还有一个新指南可帮助你识别和修复常见性能问题:vitejs.dev/guide/perfo…
Vite 5 还引入了 server.warmup,这是一项改善启动时间的新功能。它允许定义应在服务器启动后立即进行预转换的模块列表。当使用 --open 或 server.open 时,Vite 还会自动预热应用的入口点或提供的 URL 以打开。
主要更新
Vite 现在由 Rollup 4 提供支持
Vite 现在使用 Rollup 4,它也带来了重大变化,包括:
- Import assertions 已更名为 import attributes。
- 不再支持 Acorn 插件。
- 对于 Vite 插件,
this.resolve的skipSelf选项现在默认为true。 - 对于 Vite 插件,
this.parse目前仅支持allowReturnOutsideFunction选项。
CJS Node API 已被弃用
Vite 的 CJS Node API 已被弃用。当调用require('vite')时,现在会记录弃用警告。应该更新文件或框架,以导入 Vite 的 ESM 构建而不是 CJS 构建。
在基本的 Vite 项目中,请确保:
vite.config.js文件内容使用 ESM 语法。- 最接近的
package.json文件包含"type": "module",或者使用.mjs扩展名,例如vite.config.mjs。
对于其他项目,有一些常见的方法:
- 将 ESM 配置为默认选项,根据需要选择 CJS:在项目的
package.json中添加"type": "module"。所有*.js 文件现在都被解释为 ESM,并且需要使用 ESM 语法。可以将带有.cjs扩展名的文件重命名,以继续使用 CJS。 - 将 CJS 配置为默认选项,根据需要选择 ESM:如果项目的
package.json没有"type": "module",所有*.js文件都将被解释为 CJS。可以将带有.mjs扩展名的文件重命名,以使用 ESM。 - 动态导入 Vite:如果需要继续使用 CJS,可以使用
import('vite')进行动态导入 Vite。这需要代码以异步上下文编写,但由于 Vite 的 API 大多是异步的,因此应该仍然可以管理。
重新制定 define 和 import.meta.env.* 的替代策略
在 Vite 4 中,define和import.meta.env.*功能在开发和构建中使用不同的替换策略:
- 在开发环境中,这两个功能被注入为全局变量到
globalThis和import.meta中。 - 在构建环境中,这两个功能被静态地使用正则表达式替换。
这导致在尝试访问这些变量时出现开发环境和构建环境的不一致性,有时甚至会导致构建失败。例如:
// vite.config.js
export default defineConfig({define: {__APP_VERSION__: JSON.stringify('1.0.0'),},
})
const data = { __APP_VERSION__ }
// dev: { __APP_VERSION__: "1.0.0" } ✅
// build: { "1.0.0" } ❌const docs = 'I like import.meta.env.MODE'
// dev: "I like import.meta.env.MODE" ✅
// build: "I like "production"" ❌
Vite 5 通过使用 esbuild 来处理构建中的替换,与开发行为保持一致。
这个改变不应该影响大多数设置,因为已经有文档说明define的值应该遵循 esbuild 的语法:
为了与 esbuild 的行为保持一致,表达式必须是一个 JSON 对象(null、boolean、number、string、array 或 object)或者一个单个的标识符。
然而,如果你更喜欢直接保持静态替换值,可以使用 @rollup/plugin-replace。
worker.plugins 现在是一个函数
在 Vite 4 中,worker.plugins接受一个插件数组((Plugin | Plugin[])[])。而在 Vite 5 中,它需要配置为一个返回插件数组的函数(() => (Plugin | Plugin[])[])。这个改变是为了使并行的工作器构建更加一致和可预测。
允许包含 . 的路径回退到 index.html
在 Vite 4 中,在开发环境中访问包含点"."的路径时,即使将appType设置为'spa'(默认值),也不会回退到index.html。而在 Vite 5 中,它将会回退到index.html。
注意,如果将图像路径指向一个不存在的文件(例如<img src="./file-does-not-exist.png">),浏览器将不再在控制台中显示 404 错误消息。
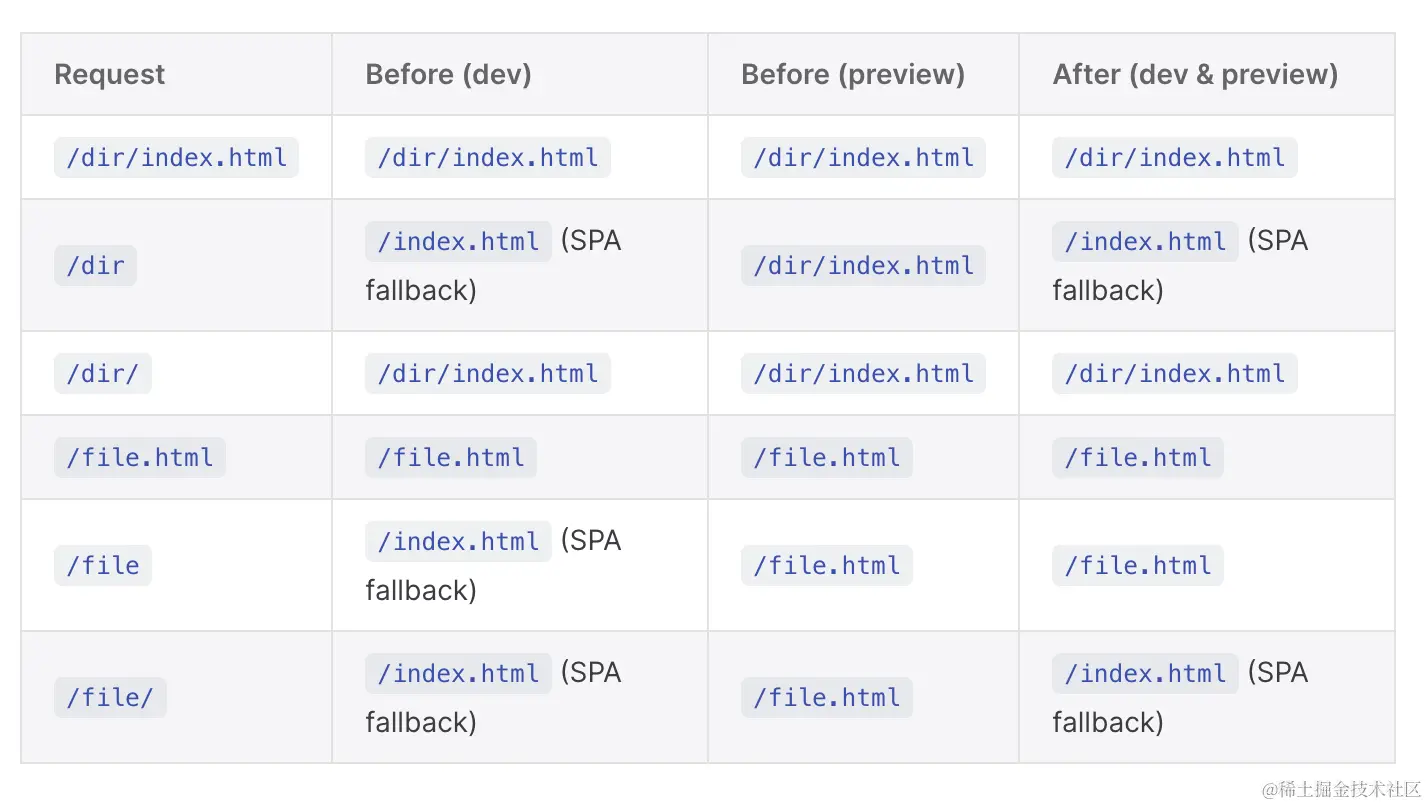
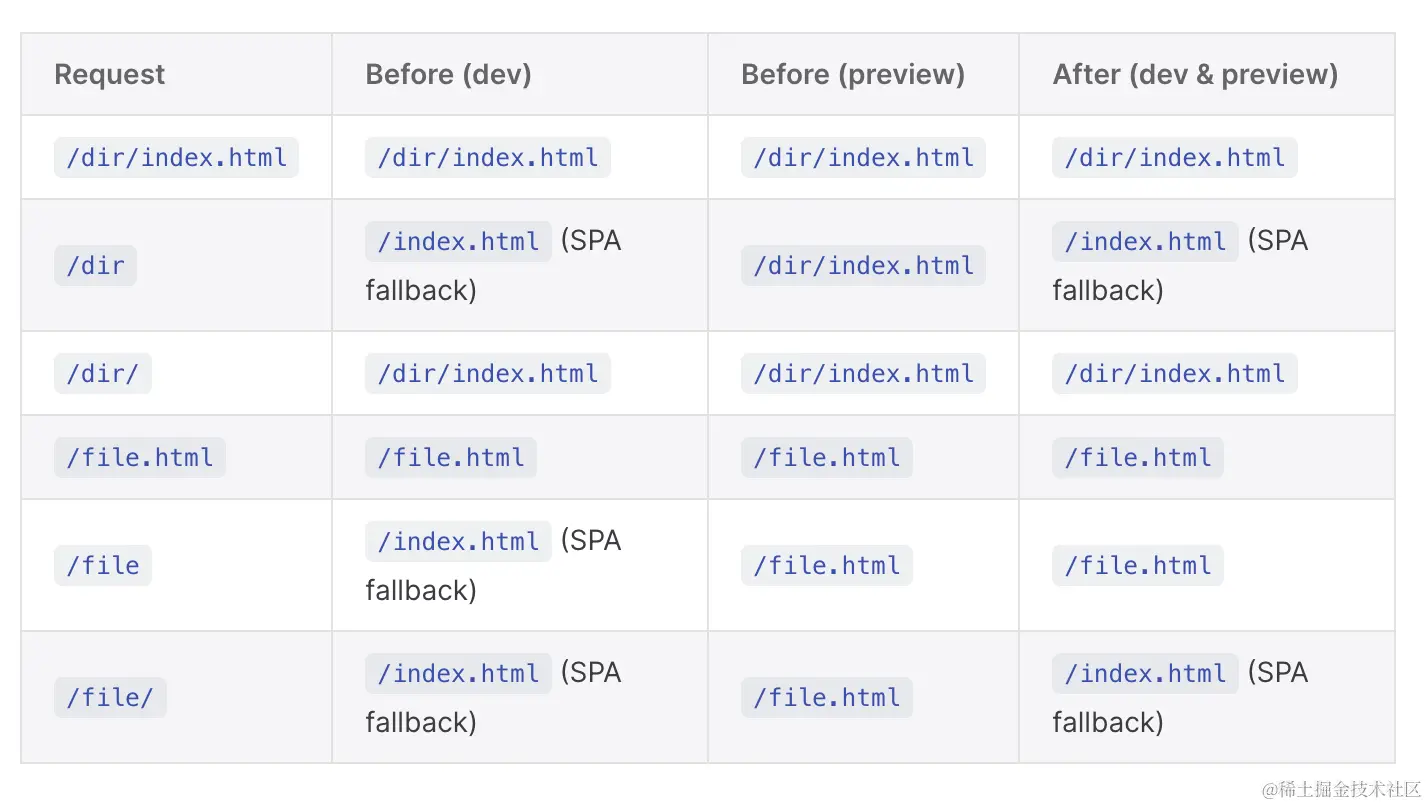
统一开发和预览 HTML 服务行为
在 Vite 4 中,开发服务器和预览服务器根据目录结构和末尾斜杠来不同地提供 HTML 服务。这会导致在测试构建后的应用时出现不一致性。Vite 5 将重构成以下类似的单一行为,假设以下文件结构:
├── index.html
├── file.html
└── dir└── index.html

manifest 文件会在 .vite 目录中生成
默认情况下,Vite 4 中的清单文件(build.manifest和build.ssrManifest)是在构建的根目录中生成的。
而从 Vite 5 开始,默认情况下它们将会生成在.build.outDir目录中的.vite目录中。这个改变有助于避免公共文件与相同的清单文件名在复制到build.outDir时发生冲突。
CLI 快捷方式需要额外的 Enter 键触发
现在,CLI 的快捷方式(例如r键重启开发服务器)需要额外按下Enter键才能触发快捷方式。例如,按下r键后再按Enter键来重启开发服务器。
这个改变防止 Vite 吞噬和控制特定于操作系统的快捷方式,使得将 Vite 开发服务器与其他进程结合使用时更加兼容。
更新experimentalDecorators和useDefineForClassFields在 TypeScript 中的行为
Vite 5 使用 esbuild 0.19,并移除了对 esbuild 0.18 的兼容层,这改变了 experimentalDecorators 和 useDefineForClassFields 的处理方式。
**experimentalDecorators**默认情况下是未启用的,需要在tsconfig.json中将compilerOptions.experimentalDecorators设置为true才能使用装饰器。**useDefineForClassFields**的默认值取决于 TypeScript 的目标值,如果目标不是ESNext或ES2022或更新版本,或者没有tsconfig.json文件,则useDefineForClassFields将默认为false,这可能会导致问题,因为默认的esbuild.target值是esnext。它可能会转译为静态初始化块,而这在浏览器中可能不被支持。
因此,建议在配置 tsconfig.json时将目标设置为ESNext或ES2022或更新版本,或者显式将useDefineForClassFields设置为true。
{"compilerOptions": {// 如果使用装饰器,设置为true"experimentalDecorators": true,// 如果在浏览器中看到解析错误,设置为true"useDefineForClassFields": true}
}
移除--https标志和https: true
-https标志在内部设置了server.https: true和preview.https: true。这个配置原本是用来与 Vite 3 中取消的自动 https 证书生成功能一起使用的。因此,这个配置不再有用,因为它会启动一个没有证书的 Vite HTTPS 服务器。
如果使用的是@vitejs/plugin-basic-ssl或vite-plugin-mkcert,它们已经在内部设置了 https 配置,所以可以在设置中移除--https、server.https: true和preview.https: true。
移除resolvePackageEntry和resolvePackageData API
resolvePackageEntry和resolvePackageData API 已被移除,因为它们暴露了 Vite 的内部结构,并阻碍了过去 Vite 4.3 的潜在优化。可以使用第三方包替代这些 API,例如:
resolvePackageEntry: 使用 import.meta.resolve 或 import-meta-resolve包。resolvePackageData: 同上,并向上遍历包目录以获取根package.json。或者使用社区的 vitefu 包。
import { resolve } from 'import-meta-env'
import { findDepPkgJsonPath } from 'vitefu'
import fs from 'node:fs'const pkg = 'my-lib'
const basedir = process.cwd()// `resolvePackageEntry`:
const packageEntry = resolve(pkg, basedir)// `resolvePackageData`:
const packageJsonPath = findDepPkgJsonPath(pkg, basedir)
const packageJson = JSON.parse(fs.readFileSync(packageJsonPath, 'utf-8'))
已移除的过时 API
- CSS 文件的默认导出(例如
import style from './foo.css'):改用?inline查询参数代替 import.meta.globEager:改用import.meta.glob('*', { eager: true })代替ssr.format:'cjs'和legacy.buildSsrCjsExternalHeuristicsserver.middlewareMode:'ssr'和server.middlewareMode:'html':改用appType+server.middlewareMode: true代替。
最后
欢迎关注"所谓前端"微信公众号,大家一起交流
点击扫码关注
相关文章:

Vite 5.0 正式发布
11 月 16 日,Vite 5.0 正式发布,这是 Vite 道路上的又一个重要里程碑!Vite 现在使用 Rollup 4,这已经代表了构建性能的大幅提升。此外,还有一些新的选项可以改善开发服务器性能。 Vite 4 发布于近一年前,它…...

嵌入式STM32 单片机 GPIO 的工作原理详解
STM32的 GPIO 介绍 GPIO 是通用输入/输出端口的简称,是 STM32 可控制的引脚。GPIO 的引脚与外部硬件设备连接,可实现与外部通讯、控制外部硬件或者采集外部硬件数据的功能。 以 STM32F103ZET6 芯片为例子,该芯片共有 144 脚芯片,…...

系统调用的概念
在嵌入式开发、操作系统开发以及一般的系统编程中,系统调用是一个核心概念。它允许用户空间程序请求内核执行某些操作,如打开文件、读写数据、创建进程等。这些操作通常需要特殊的权限或访问硬件资源,因此不能直接在用户模式下执行。 系统调…...

【无标题】Matlab 之axes函数——创建笛卡尔坐标区
**基本用法:**axes 在当前图窗中创建默认的笛卡尔坐标区,并将其设置为当前坐标区。 应用场景1:在图窗中放置两个 Axes 对象,并为每个对象添加一个绘图。 要求1:指定第一个 Axes 对象的位置,使其左下角位于…...

2.12:C语言测试题
1.段错误:申请堆区内存未返回,str指向NULL 2.段错误:局部变量,本函数结束,p也释放 3.越界访问,可能正常输出hello,可能报错 4.可能段错误,释放后,str未指向NULL&#x…...

【Linux】yum软件包管理器
目录 Linux 软件包管理器 yum 什么是软件包 Linux安装软件 查看软件包 关于rzsz Linux卸载软件 查看yum源 扩展yum源下载 Linux开发工具 vim编辑器 上述vim三种模式之间的切换总结: 命令模式下,一些命令: vim配置 Linux 软件包管理…...

「优选算法刷题」:寻找旋转排序数组中的最小值
一、题目 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,2,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,2]若旋转 7 次…...

MySQL 基础入门指南:从安装到基本操作
一、简介 MySQL 是一种流行的开源关系型数据库管理系统,被广泛用于各种规模和类型的应用程序中。如果您对 MySQL 还不熟悉,本文将为您提供一个基础的入门指南,从安装到基本操作。 1.1 安装 MySQL 首先,您需要下载并安装 MySQL。…...

嵌入式Qt Qt Creator安装与工程介绍
一.Qt概述 什么是Qt:Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 二.Qt Creator下载安装 下载地址:Index of /a…...

Windows 系统盘(C盘)爆红如何清理、如何增加C盘空间
1、简介 Windows系统中,系统和保留占用太多的空间,一旦系统盘分配空间较少,使用一段时间后,备份文件、临时文件、系统更新记录等都会在占用系统盘较大空间,导致系统盘空间不够使用,会造成应用运行卡顿。如何…...

【JavaEE Spring】Spring 原理
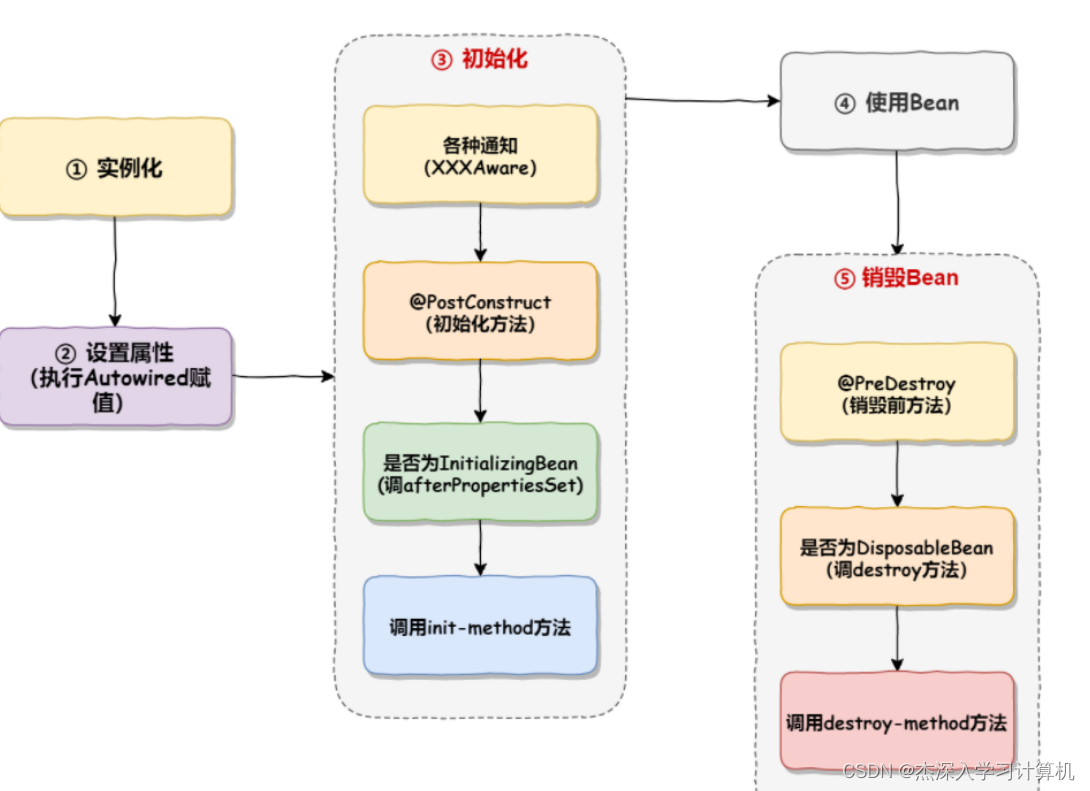
Spring 原理 1. Bean的作⽤域1.1 概念1.2 Bean的作⽤域 2. Bean的⽣命周期 1. Bean的作⽤域 1.1 概念 在Spring IoC&DI阶段, 我们学习了Spring是如何帮助我们管理对象的. 通过 Controller , Service , Repository , Component , Configuration ,Bean 来声明Bean对象。通…...

【Crypto | CTF】RSA打法
天命:我发现题题不一样,已知跟求知的需求都不一样 题目一:已知 p q E ,计算T,最后求D 已知两个质数p q 和 公钥E ,通过p和q计算出欧拉函数T,最后求私钥D 【密码学 | CTF】BUUCTF RSA-CSDN…...

红衣大叔讲AI:从OpenAI发布首个视频大模型Sora,谈2024年视觉大模型的十大趋势
OpenAI宣布推出全新的生成式人工智能模型“Sora”。据了解,通过文本指令,Sora可以直接输出长达60秒的视频,并且包含高度细致的背景、复杂的多角度镜头,以及富有情感的多个角色。 OpenAI发布首个视频大模型Sora,一句话生…...

java远程连接Linux执行命令的三种方式
java远程连接Linux执行命令的三种方式 1. 使用JDK自带的RunTime类和Process类实现2. ganymed-ssh2 实现3. jsch实现4. 完整代码:执行shell命令下载和上传文件 1. 使用JDK自带的RunTime类和Process类实现 public static void main(String[] args){Process proc Run…...

JavaScript- let var const区别
let 允许你声明⼀个作⽤域被限制在块级中的变量、语句或者表达式 let 绑定不受变量提升的约束,这意味着 let 声明不会被提升到当前 该变量处于从块开始到初始化处理的“暂存死区” function example() {let x 10;if (true) {let x 20;console.log(x); // Outpu…...

指针的经典笔试题
经典的指针试题,让你彻底理解指针 前言 之前对于指针做了一个详解,现在来看一些关于指针的经典面试题。 再次说一下数组名 数组名通常表示的都是首元素的地址,但是有两个意外,1.sizeof(数组名)这里数组名…...

书生浦语大模型实战营-课程笔记(1)
模型应用过程,大致还是了解的。和之前实习做CV项目的时候比起来,多了智能体这个环节。智能体是个啥? 类似上张图,智能体不太清楚。感觉是偏应用而不是模型的东西? 数据集类型很多,有文本/图片/视频。所以…...

磁盘database数据恢复: ddrescue,dd和Android 设备的数据拷贝
ddrescue和dd 区别: GNU ddrescue 不是 dd 的衍生物,也与 dd 没有任何关系 除了两者都可用于将数据从一台设备复制到另一台设备。 关键的区别在于 ddrescue 使用复杂的算法来复制 来自故障驱动器的数据,尽可能少地造成额外的损坏。ddrescue…...

SpringMVC-入门
1.概念 SpringMVC是一种软件架构思想,把软件按照模型(Model)、视图(View)、控制器(Controller)这三层来划分。Model:指的是工程中JavaBean,用来处理数据View:指的是工程中的html、jsp等页面,用来展示给用户数据Control…...

需要学习的知识点清单
div 4 div 3 F :拓扑排序 G : 组合数学 D : 结构体排序 div 2 div 12...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
