HTML-多媒体嵌入-MDN文档学习笔记
HTML-多媒体与嵌入
查看更多学习笔记:GitHub:LoveEmiliaForever
MDN中文官网
HTML-中的图片
将图片放入网页
可以使用<img/>来将图片嵌入网页,它是一个空元素,最少只需src属性即可工作
<img src="图片链接" alt="备选文本" width="数字" height="数字" title="图片的题目">
src指向图片资源的地址,是<img/>正常工作必不可少的属性
❗️除非有必要,否则永远不要把
src指向其它网站上的图片,这被称之为盗链,如果这样做,你会占用他人带宽,可能降低你的页面加载速度,图片将不受你的控制可能被替换
❕像是
<img/>和<video/>这样的元素有时被称之为替换元素,因为它们的内容和尺寸由外部资源决定,而非元素本身
alt属性的属性值称之为备选文本,它应该是用于描述图片的文本
备选文本会在图片加载出错时被展示出来,会被搜索引擎所检索,能够用在一些特殊应用场景
❕备选文本的关键是保证网页在无法加载图片时的使用
可以给<img/>添加width和height属性以指定它的宽高,但是这样的方法不好
如果要改变图片在网页显示的尺寸应该使用CSS而非HTML
使用title可以给图片添加标题,图片标题通常会在鼠标悬停时出现
不要把重要信息放置其中,title属性的重要性较小
打包图片和其相关元素
有时,我们希望给图片一个解说,并通常使用<p>创建解说
但问题是,从语义的角度看,<img/>和<p>并没有什么关联,这可能造成一些问题
此时,可以使用<figure>和<figcaption>元素打包图片和图片相关的元素
<figure><img src="图片地址" alt="备选文本"><figcaption>对图片的解释介绍</figcaption></figure>
其中<figure>可以把一些元素打包成一个整体,<figcaption>则是用来给图片添加描述的
并且<figure>不一定只是用来打包图片的,也可以用来打包其它东西
- 用简洁、易懂的方式表达意图
- 可以放在页面的某处
- 为主要内容提供重要的补充说明
因此,<figure>可以是几个图片、一段代码、音视频、方程、表格之类的
CSS放置图片和HTML放置图片的区别
主要的区别是语义方面的,也就是说图片有没有意义
如果图片是用来装饰或干什么的,使用 CSS 更好,如果图片是有意义的使用 HTML 更好
HTML-中的音视频
在HTML5中出现了<video>和<audio>标签,还有一些API对它们进行控制
<video>标签
<video>标签可以插入视频到网页之中
<video src="视频地址" controls><p>后备内容</p></video>
src属性- 指向你想要嵌入的视频的地址
controls属性- 用户在观看视频时会需要对视频进行操作,
controls意味着添加浏览器默认视频控制界面 - 同时,也可以使用
JS来根据API构建自定义的控制界面
- 用户在观看视频时会需要对视频进行操作,
<video>的内容- 它的内容叫做
后备内容,当浏览器不支持<video>时就会显示这段内容 - 这是出于兼容性考虑的设计
- 它的内容叫做
设置多个播放源
音视频的格式
视频文件是有多种格式的,常见的如MP3、MP4、WebM
他们定义了音频轨道和视频轨道的储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等
一个WebM格式的视频文件如下所示,它包含音频轨道、视频轨道、文本轨道

其中的音频轨道以音频编解码器进行操作,视频轨道以视频编解码器进行操作
- WebM格式,在所有现代浏览器都支持,除了老版本
- MP4格式,包括IE在内的所有现代浏览器都支持
- Ogg格式,Firefox和Chrome支持,但它已经被WebM取代
音频文件则简单许多,只有一个音轨
常见的音频文件有MP3、FLAC、Ogg
多种格式的播放源
由于MP4是存在版权要收费的,因此有其它的开源视频格式
浏览器内会有各种解码器,但是不同的浏览器拥有的解码器并不完全相同
因此要准备多种视频格式
<video controls><source src="MP4视频格式" type="video/mp4"><source src="WebM视频格式" type="video/webm"><p>备选文本</p></video>
设置多个播放源时,移除了<video>的src属性,然后将<source/>包括在<video>之中以提供源地址信息
在<source/>中有type属性,是用来说明源的格式的
有了type后浏览器识别视频格式会快很多,否则就要一个个加载,一个个尝试
其它<video>特性
<video>还拥有其它很多的实用属性,如下所示
<video controls width="400" height="400"autoplay loop mutedposter="poster.png"><source src="MP4文件地址" type="video/mp4"><source src="WebM文件地址" type="video/webm"><p>备选文本</p></video>
width="数字"和height="数字"- 可以用此属性控制视频尺寸,也可以用 CSS 控制视频尺寸
- 无论怎么设置高宽,视频都会保持原来的长宽比,而超出部分以黑边填充
autoplay- 这个属性会使得音视频自动播放,即使其余部分没有加载完
- 尽量不要使用这个属性,用户会反感,某些浏览器会禁用自动播放
loop- 让音频或视频循环播放,同样不建议使用
muted- 他会让媒体静音
poster="图片地址"- 当视频没有播放时,它会给视频一个封面
preload="下列选项"用来缓冲较大的文件"none":不缓冲"auto":页面加载后缓冲媒体文件"metadata":只缓冲媒体文件的元数据
<audio>标签
<audio>和<video>使用方法很相似,只有一些地方不同
<audio controls><source src="MP3音频地址" type="audio/mp3"><source src="Ogg音频地址" type="audio/ogg"><p>备选文本</p></audio>
- 不支持
width和height标签,没有可视化部件 - 不支持
poster,同样没有可视化部件
用 JS 控制媒体
可以在 JS 中使用load()方法来重置媒体,也就是重新加载播放
通过监听HTMLMediaElement.audioTracks对象的addtrack事件,可以使用 JS 对音轨的增加做出响应
const mediaElem = document.getElementById("my-media-element");mediaElem.load();const mediaElem = document.querySelector("video");mediaElem.audioTracks.onaddtrack = function(event) {audioTrackAdded(event.track);}
给声音添加字幕
在 HTML5 中可以给<audio>或<video>添加<track>进而引入字幕文件
字幕文件是使用WebVTT格式编写的,并有如下类型
subtitles:字幕类型,如翻译字幕等captions:也是字幕,但一般是同步翻译对白、描述一些重要信息声音timed descriptions:文字转为音频,服务有视觉障碍的人
一个WebVY文件
WEBVTT100:00:22.230 --> 00:00:24.606第一段字幕200:00:30.739 --> 00:00:34.074第二段...
可以在<video>或<audio>引入<track>标签,<track>要放在所有的<source>后面
<video controls><source src="example.mp4" type="video/mp4"><source src="example.webm" type="video/webm"><track kind="subtitles" src="subtitles_en.vtt" srclang="en"></video>
其中<track>标签有三个属性kind、src、srclang
kind属性用来指明字幕的类型,可以有subtitles、captions、descriptions三种类型src用来指明字幕文件路径srclang指明字幕的语言类型
❕添加文本轨道还有利于SEO
object、iframe等其它嵌入技术
<iframe>详解
iframe使用
<iframe>元素可以让你将其它的web文档嵌入到当前文档中,这很适合将第三方内容嵌入网站内
但它有一些严重的安全隐患要考虑,需要谨慎设置
<iframe src="目标地址"width="100%" height="500" frameborder="0"allowfullscreen sandbox><p>备选文本</p></iframe>
allowfullscreen:允许<iframe>通过全屏API设置为全屏模式frameborder:默认情况为1绘制边框,设置为0删除边框,应该使用CSS设置border:nonesrc:指向要嵌入文档的地址width和height:和其它标签一样sandbox:沙盒模式,能够提高安全性
❕为了提高速度,在主内容完成加载后,使用 JavaScript 设置
<iframe>的src属性更好
安全隐患
虽然<iframe>是有安全隐患的,但只需要谨慎和完善的设置就能够使用它
网络的黑客(hacker)常将iframe作为攻击目标,或称为攻击向量1
预防方法如下所示
- 只在必要时嵌入第三方内容,这样会免去许多麻烦
- 使用
HTTPS为网站提供服务,绝对不能使用HTTP嵌入第三方内容HTTPS减少了远程内容在传输过程中被篡改的机会HTTPS防止嵌入式内容访问你的父文档和子文档的内容
- 始终使用
sandbox属性sandbox属性可以给嵌入的内容自动指定最低限度的权限- 使用
sandbox=""设置权限 - 永远不要同时添加
allow-scripts和allow-same-origin到sandbox属性值内
- 配置
CSP指令CSP代表内容安全策略,它提供一组HTTP标头,旨在提高HTML文档安全性- 可以配置服务器,以防止其它网站嵌入你的网站内容配置X-Frame-Options
<embed>和<object>
这两个标签时用来嵌入多种类型外部内容的通用嵌入工具
例如嵌入Java小程序、Flash、PDF、视频、SVG、图像等等
然而它们已经老了,因此了解一下以防遇到它们是不知道是干什么用的

其它的嵌入标签
其它还有一些HTML5的嵌入标签
<canvas>用于 JS 生成的 2D 和 3D 图形
<svg> 用于嵌入矢量图形
嵌入矢量图形
什么是矢量图形
网络上主要有两种类型的图片
- 像素图:包含的是像素位置和像素颜色等信息,放大会像素化
- 矢量图:包含了图形和路径的定义,是使用算法计算出图形的图片,放大照样清晰
什么是SVG
SVG是用于描述矢量图像的XML语言,它基本上是像 HTML 一样的标记,只是你有许多不同的元素来定义要显示在图像中的形状,以及要应用于这些形状的效果
<svg version="1.1"baseProfile="full"width="300" height="200"xmlns="http://www.w3.org/2000/svg"><rect width="100%" height="100%" fill="black" /><circle cx="150" cy="100" r="90" fill="blue" /></svg>
上面的代码将展示如下图案

虽然可以通过手动编写简单SVG,但遇到复杂图形时还是使用像inkscape、illustrator这样的编辑器更好
| SVG的优点 | SVG的缺点 |
|---|---|
| 图像中的文本仍可访问,利于SEO | SVG容易变复杂,使得文件大小处理速度上升 |
| SVG可以被CSS、JS操作 | SVG创建可能更难 |
| 放大不会失真 | 老旧浏览器不兼容它 |
添加SVG到页面
使用<img>添加SVG
<imgsrc="svg图像地址"alt="备选文本"height="高"width="宽" />
| 优点 | 缺点 |
|---|---|
| 使用方便快捷 | 无法使用css、js操作svg |
可以将其作为<img>对待 | 不能应用css伪类重设图像样式 |
在HTML中引入SVG代码
<svg width="300" height="200"><rect width="100%" height="100%" fill="green" /></svg>
直接打开SVG并复制它的代码到HTML中,这称为SVG内联
| 优点 | 缺点 |
|---|---|
| 减少HTTP请求 | 让HTML更加繁杂 |
| 可以用css、js操作 | 会增加HTML大小 |
| SVG唯一使用CSS交互、CSS动画的方法 | 浏览器不把它当作普通图片对待 |
| 可以把它包裹在超链接内 | 需要兼容老旧浏览器 |
使用<iframe>嵌入SVG
<iframe src="triangle.svg" width="500" height="500" sandbox><img src="triangle.png" alt="Triangle with three unequal sides" /></iframe>
这不是个好方法,如果浏览器不支持<iframe>则会回退到备选文本,此外除非SVG和网页同源,否则不能用js操作它
响应式图片
为什么用响应式图片
由于设备的不同,每个人的屏幕、分辨率都不一样
同样的图片在不同设备上显示的效果不同,有时会产生不理想的效果
即使响应式的改变图片的大小,图片仍然可能显示出不理想的效果
因此,有如下解决方法
- 提供不同分辨率的图像,以适配清晰度不同的屏幕,称为分辨率切换问题
- 为不同的屏幕提供裁剪过后不同大小的图片,以改进阅读体验,称为美术设计问题
分辨率切换:不同尺寸
可以在<img>内添加srcset和sizes属性来判断应该使用什么图片
<imgsrcset="图片1地址 图片1的宽度, 图片2地址 图片2的宽度"sizes="(max-width: 600px) 480px,800px"src="备选图片地址"alt="备选文本" />
srcset属性定义了一系列的图片信息,每个图片信息之间用,隔开,一个图片信息包括
- 图片地址
- 空格
- 图片的宽度,真实单位是像素但是写出来的单位应该是
w
sizes定义了一组媒体条件,当条件为真时选择一个期望尺寸,每个条件之间同样以,隔开
- 一个媒体条件如
(max-width:600px)视口宽度小于等于600px - 一个空格
- 条件为真时,期望宽度大小
❕示例中有一个没有媒体条件的,那是使用在无匹配条件时的默认选项
在有了这些属性后,浏览器会如下运行:
- 检查设备宽度
- 检查
sizes列表真假值,并最终得到期望宽度大小 - 加载
srcset中最接近期望宽度大小的图片
❕如果在把浏览器宽度设置到最小时,没有加载更小的图,应该检查一下此时的视口大小
document.querySelector('html').clientWidth,不同浏览器可以缩小到的最小宽度不同,有时会超过这个最小宽度
❕在
<head>中存在这样的元数据<meta name="viewport" content="width=device-width">,这行代码会强制让手机浏览器采用它们真实可视窗口的宽度来加载网页,这样才能使用响应式
分辨率切换:同尺寸,不同分辨率
结合srcset和x语法能够让浏览器选择合适分辨率的图片
<img srcset="elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x"src="elva-fairy-640w.jpg"alt="Elva dressed as a fairy" />
浏览器会计算出正在显示的显示器的分辨率,然后srcset引用的最适合的图片,2x代表用两个或更多设备像素表示一个显示像素
美术设计
美术设计问题涉及到更改显示的图像以适应不同的显示尺寸
分辨率切换是改图像尺寸不改图像内容,美术设计是改更改图像内容、尺寸
<picture><source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg" /><source media="(min-width: 800px)" srcset="elva-800w.jpg" /><img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva" /></picture>
<source>可以包含media、srcset、sizes、type
media和srcset不应该一起用,media应该用在美术设计时
type在<source>中起到的作用和在<video>起到的作用一样,用于选择合适的格式
任何情况下,都应该提供一个<img>作为备选图片
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg" /><source media="(min-width: 800px)" srcset="elva-800w.jpg" /><img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva" />
</picture>
`<source>`可以包含`media`、`srcset`、`sizes`、`type`
`media`和`srcset`不应该一起用,`media`应该用在美术设计时
`type`在`<source>`中起到的作用和在`<video>`起到的作用一样,用于选择合适的格式
任何情况下,都应该提供一个`<img>`作为备选图片 攻击向量就是攻击者用来获取本地或远程网络和计算机的一种方法,一般用于描述攻击者(或恶意软件)的攻击路径 ↩︎
相关文章:

HTML-多媒体嵌入-MDN文档学习笔记
HTML-多媒体与嵌入 查看更多学习笔记:GitHub:LoveEmiliaForever MDN中文官网 HTML-中的图片 将图片放入网页 可以使用<img/>来将图片嵌入网页,它是一个空元素,最少只需src属性即可工作 <img src"图片链接"…...

openJudge | 距离排序 C语言
总时间限制: 1000ms 内存限制: 65536kB 描述 给出三维空间中的n个点(不超过10个),求出n个点两两之间的距离,并按距离由大到小依次输出两个点的坐标及它们之间的距离。 输入 输入包括两行,第一行包含一个整数n表示点的个数,第二…...

【教程】MySQL数据库学习笔记(三)——数据定义语言DDL(持续更新)
写在前面: 如果文章对你有帮助,记得点赞关注加收藏一波,利于以后需要的时候复习,多谢支持! 【MySQL数据库学习】系列文章 第一章 《认识与环境搭建》 第二章 《数据类型》 第三章 《数据定义语言DDL》 文章目录 【MyS…...
)
[leetcode]买卖股票的最佳时机 (动态规划)
121. 买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从…...

隐函数的求导【高数笔记】
1. 什么是隐函数? 2. 隐函数的做题步骤? 3. 隐函数中的复合函数求解法,与求导中复合函数求解法有什么不同? 4. 隐函数求导的过程中需要注意什么?...

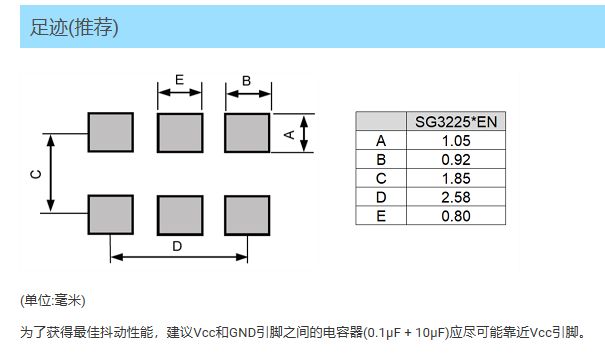
SG3225EEN晶体振荡器规格书
SG3225EEN 晶振是EPSON/爱普生的一款额定频率25 MHz至500 MHz的石英晶体振荡器,6脚贴片,LV-PECL输出,3225封装常规有源晶振,具有小尺寸,轻薄型,高稳定性,低相位抖动,低电源电压&…...

ESP8266 常用AT指令
一、ESP8266的AT指令要点、常见错误 AT指令要大写;以"\r\n"作结尾;串口通信,115200-None-8-1;支持2.4G频段,不支持5G频段 (如果用手机创建热点,注意选择2.4G)不支持中文的wifi名称工作模式,上电…...

esbuild 构建工具为什么很快?
esbuild 构建工具之所以很快,主要有以下几个原因: Go语言编写:esbuild 是用 Go 语言编写的,Go 语言以其高效的并发模型和编译速度而闻名。与一些其他构建工具相比,Go 语言在并发处理和内存管理方面表现出色,…...

解决vscode报错,在赋值前使用了变量“XXX“
问题:如图所示 解决方法: 法一: 补全函数使其完整 法二: 使用断言...

python自动定时任务schedule库的使用方法
当你需要在 Python 中定期执行任务时,schedule 库是一个非常实用的工具。它可以帮助你自动化定时任务。以下是一些使用示例: 基本使用: import schedule import timedef job():print("Im working...")schedule.every(10).minutes.d…...

用机器学习方法重构期货商品板块
用机器学习方法重构期货商品板块 阿岛格 参考专栏:低门槛搭建个人量化平台 https://www.zhihu.com/column/c_1441014235068944386 摘 要 金融市场商品期货的板块分类,通常根据不同交易所、监管机构和证券商标准,按照期货标的属性、或产业链关系等进行分类,各自分类略有差…...
51单片机项目(29)——基于51单片机的避障跟随小车
1.功能设计 按键模式:按下按键,小车可以前后左右地运动 自动模式:根据红外传感器的状态,自行决定运动状态。检测到前方有物体时,车子移动,起到一个跟随的效果。 演示视频如下: 51单片机智能避障…...

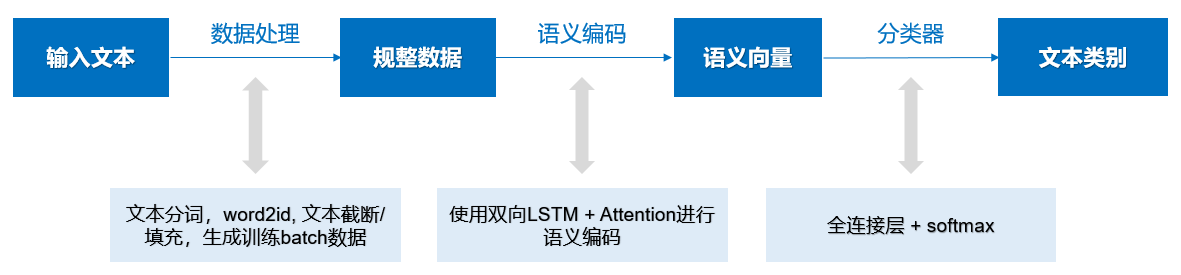
人工智能学习与实训笔记(六):百度飞桨套件使用方法
目录 八、百度飞桨套件使用 8.1 飞桨预训练模型套件PaddleHub 8.1.1 一些本机CPU可运行的飞桨预训练简单模型(亲测可用) 8.1.1.1 人脸检测模型 8.1.1.2 中文分词模型 8.1.2 预训练模型Fine-tune 8.2 飞桨开发套件 8.2.1 PaddleSeg - 图像分割 8…...

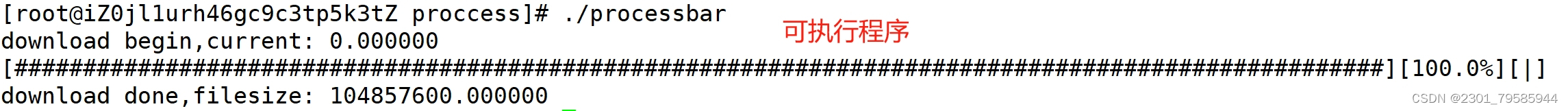
Linux第一个小程序-进度条
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 一、回车和换行 二、行缓冲区概念 三、倒计时 四、进度条代码 版本一: 编辑 版本二: 总结 前言 世上有两种耀眼的光芒,一…...

YoloV8改进策略:Block改进|Mamba-UNet改进YoloV8,打造全新的Yolo-Mamba网络
摘要 本文尝试使用Mamba的VSSBlock替换YoloV8的Bottleneck,打造最新的Yolo-Mamba网络。 论文:《Mamba-UNet:用于医学图像分割的类似UNet的纯视觉Mamba网络》 在医学图像分析的最新进展中,卷积神经网络(CNN)和视觉转换器(ViT)都取得了显著的基准成绩。前者通过其卷积…...

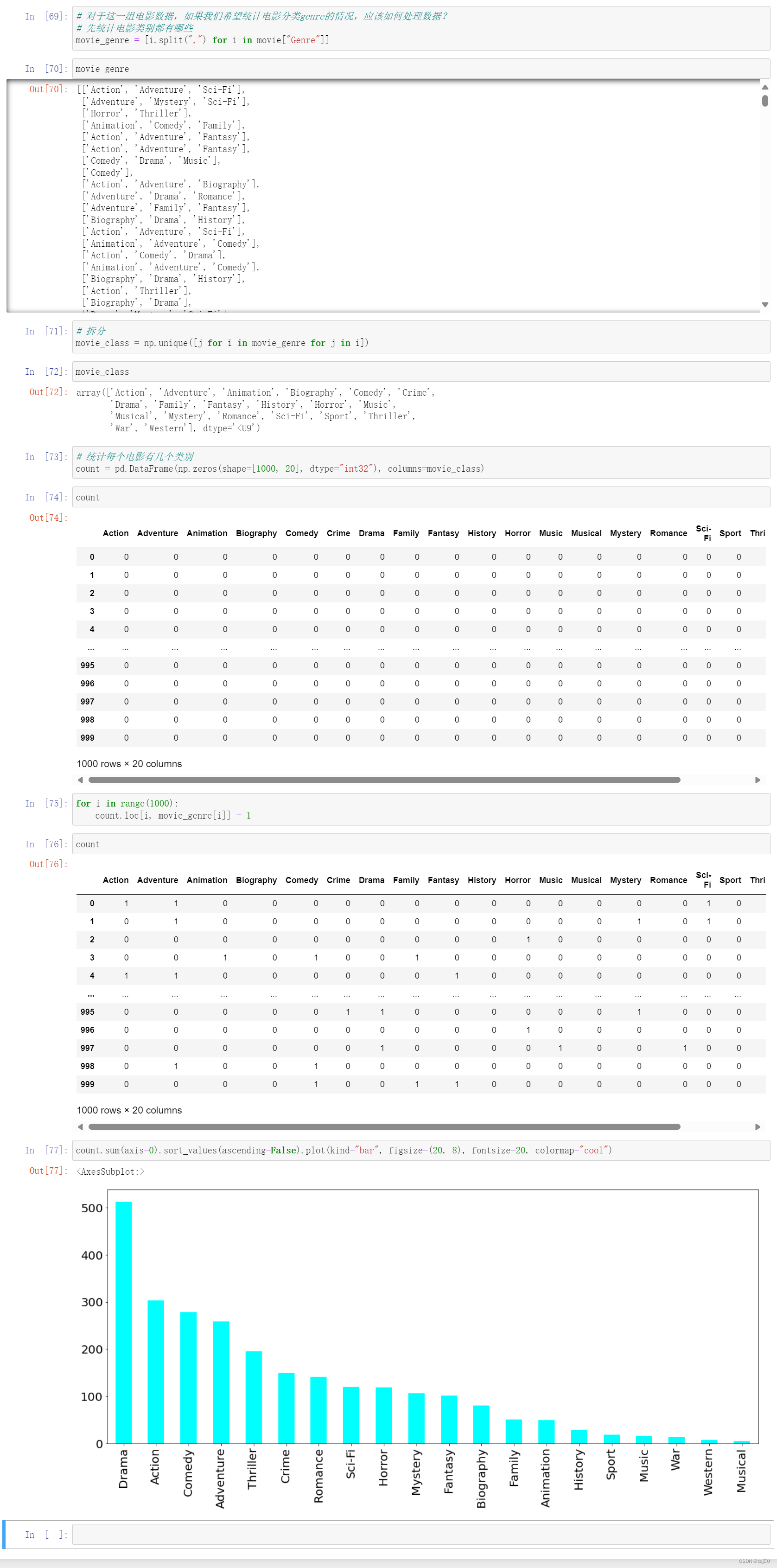
数据分析基础之《pandas(8)—综合案例》
一、需求 1、现在我们有一组从2006年到2016年1000部最流行的电影数据 数据来源:https://www.kaggle.com/damianpanek/sunday-eda/data 2、问题1 想知道这些电影数据中评分的平均分,导演的人数等信息,我们应该怎么获取? 3、问题…...

(17)Hive ——MR任务的map与reduce个数由什么决定?
一、MapTask的数量由什么决定? MapTask的数量由以下参数决定 文件个数文件大小blocksize 一般而言,对于每一个输入的文件会有一个map split,每一个分片会开启一个map任务,很容易导致小文件问题(如果不进行小文件合并&…...

define和typedef
目录 一、define 二、typedef 三、二者之间的区别 一、define 在我们写代码的日常中,经常会用到define去配合数组的定义使用 #define N 10 arr[N]{0}; define不仅仅能做这些 #define是一种宏,我们首先来了解一下宏定义。 宏定义一般作用在C语言的预…...

SpringCloud之Nacos用法笔记
SpringCloud之Nacos注册中心 Nacos注册中心nacos启动服务注册到Nacosnacos服务分级模型NacosRule负载均衡策略根据集群负载均衡加权负载均衡Nacos环境隔离-namespace Nacos与eureka的对比临时实例与非临时实例设置 Nacos配置管理统一配置管理微服务配置拉取配置自动刷新远端配置…...

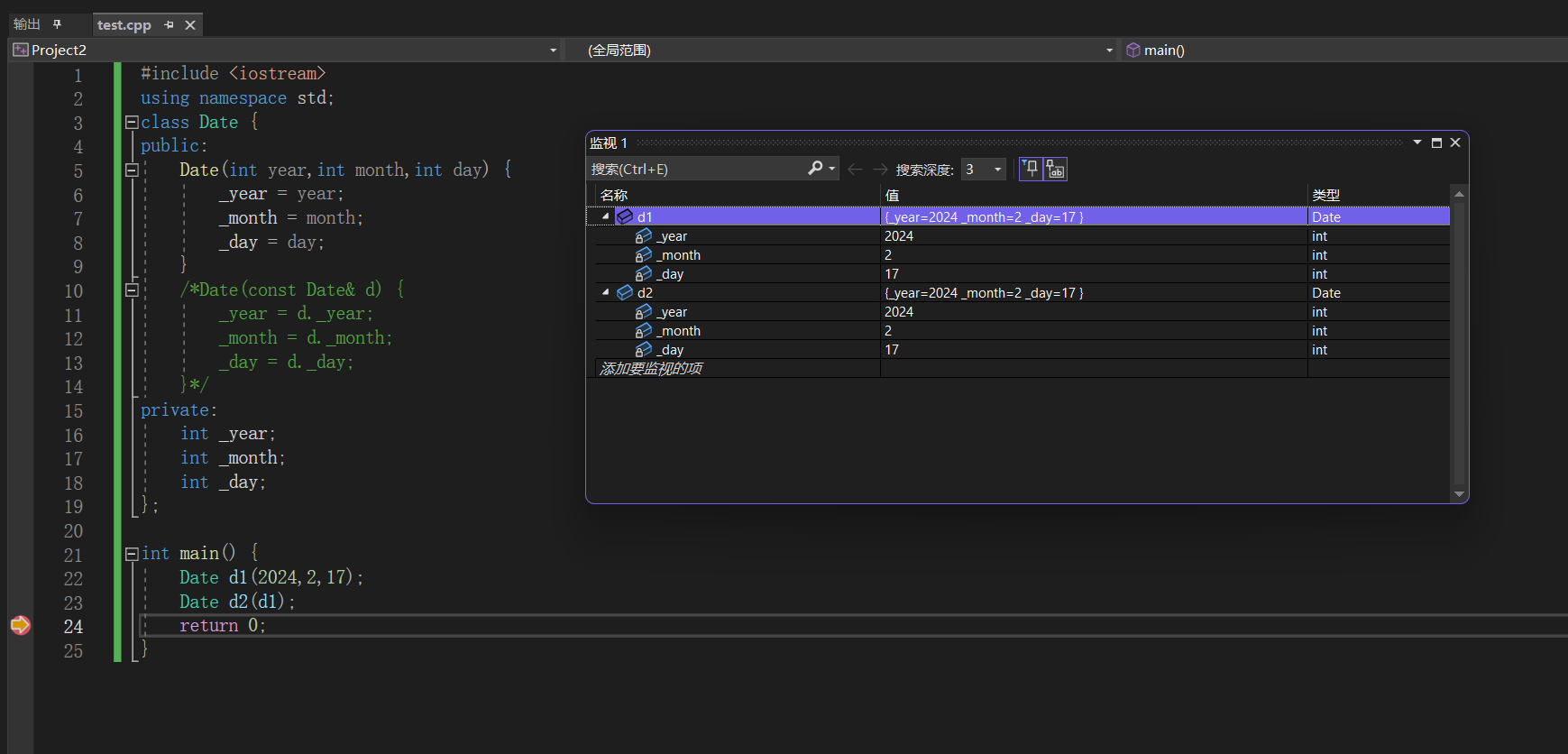
【c++】拷贝构造函数
1.特征 1.拷贝构造函数是构造函数的一个重载形式。 2.若显示定义了拷贝构造函数,编译器就不会自动生成构造函数了。 3.拷贝构造函数的参数只有一个且必须是类型对象的引用,使用传值方式编译器直接报错,因为会引发无穷递归调用。 4.若未显…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
