HTML | DOM | 网页前端 | 常见HTML标签总结
文章目录
- 1.前端开发简单分类
- 2.前端开发环境配置
- 3.HTML的简单介绍
- 4.常用的HTML标签介绍
1.前端开发简单分类
前端开发,这里是一个广义的概念,不单指网页开发,它的常见分类
- 网页开发:前端开发的主要领域,使用HTML、CSS 和 JavaScript等技术来创建运行在浏览器中的应用
- 桌面应用开发:虽然桌面应用通常是由后端语言(如C++、Java或C#)开发的,但现在也可以使用前端技术来开发桌面应用(电脑上的应用)。例如,Electron框架允许开发者使用HTML、CSS和JavaScript来创建跨平台的桌面应用
- 移动应用开发:开发手机应用,比如使用Java开发Android应用。
本篇博客分享网页开发的前端技术!网页开发,使用HTML、CSS和JavaScript这套技术来解决实际问题!而HTML负责网页的结构(页面元素和内容),CSS负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等),JavaScript负责网页的行为(交互效果)。
2.前端开发环境配置
下载vscode
官网中下载对应的安装包,安装即可。
插件下载
- Auto Rename Tag:自动补全功能
- view-in-browser:在vscode中打开页面。鼠标右键选择:View-in-Browser选项
- Live Server:自动刷新页面。鼠标右键选择:Open with Live Server选项
3.HTML的简单介绍
HTML(HyperText Markup Language,超文本标记语言),所谓的超文本,不仅可以定义文本信息还可以定义图片、音频、视频、表格、链接等内容。而标记语句是由标签构成的语言!HTML页面通过浏览器的渲染展示出来。
通过基础的HTML标签界面,展示Hello world
<html><head><title>the first page</title></head><body>Hello world</body>
</html>
html 标签是整个 html 文件的根标签、head 标签中写页面的属性、body 标签中写的是页面上显示的内容、title 标签中写的是页面的标题
什么是DOM树
DOM(Document Object Model)树是一个用于表示HTML或XML文档结构的模型。 Document 文档:对应的一个HTML文件或XML文件就是一个文档,而HTML和XML之间的区别在于,HTML侧重于展示信息,展示数据;而XML更侧重于存储数据!Object:一切皆对象,对应的文档是一个对对象,一个标签本质也是对象!
DOM树将文档表示为一个节点树,每个节点对应文档中的一个部分,如标签、属性、文本等。比如上面的基础代码可以表示成DOM树结构:
Document
└── html├── head│ └── title│ └── "the first page"└── body└── "hello world
DOM树是动态的,可以使用JavaScript来修改DOM树,如添加、删除或修改节点,这将直接反映到浏览器显示的网页上。这是实现动态网页和Web应用程序的基础。
标签之间的简单关系
html和head,body这些是父子关系,而head和body标签是兄弟关系。
快速生成HTML的基础结构
在VSCode中我们安装插件可以通过快捷方式:!+ 回车键 生成HTML的基础结构代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
-
<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”(有些浏览器会根据此处的声明提示是否进行自动翻译). -
<meta charset="UTF-8">描述页面的字符编码方式,告诉浏览器按照UTF-8的方式解码,当然编写代码的时候IDE设置的编码也要是UTF-8

-
<meta name="viewport" content="width=device-width, initial-scale=1.0">,viewport 表示用户在设备上可以看到的网页的区域,"width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放
4.常用的HTML标签介绍
段落标签:h1-h6
六个标签, 从 h1 - h6 数字越大,则字体越小;快捷键:ALT + Shift + 下箭头,快速复制粘贴
<body><h1>hello</h1><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6>
</body>
段落标签:p
在HTML代码中回车,浏览器不会解析成换行,需要加上p标签
<body>纸上得来终觉浅,绝知此事要躬行。<p>纸上得来终觉浅,</p><p>绝知此事要躬行。</p>
</body>
换行标签:br
br 是 break 的缩写. 表示换行
<body><p>纸上得来终觉浅,<br> 绝知此事要躬行。</p>
</body>
格式化标签
在实际中,这种格式化的工作是让CSS来做的,但是HTML也提供一些,了解。
<body><strong>strong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>
效果展示:strong 加粗 b 加粗 倾斜 倾斜 删除线 删除线 下划线 下划线
图片标签:img
-
img 标签必须带有 src 属性,表示图片的路径,当然路径的设置可以是相对路径也可以是绝对路径,对应绝对路径可以是磁盘路径或网络路径。
-
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
-
title: 提示文本. 鼠标放到图片上, 就会有提示.
-
width/height: 控制宽度高度.
-
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<body><img src="./image/百度一下.jpg" alt="百度一下" title="百度一下">
</body>
超链接标签:a
- href: 必须具备, 表示点击后会跳转到哪个页面
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<body><a href="https://www.baidu.com/"></a>
</body>

<body><a href="https://www.baidu.com/">百度一下</a>
</body>
超链接跳转的几种方式:
-
外部链接: href 引用其他网站的地址
-
内部链接: 网站内部页面之间的链接. 写相对路径即可
<body><a href="./html02.html">跳转</a>
</body>
- 空链接: 使用 # 在 href 中占位
<body><a href="#">空链接</a>
</body>
- 下载链接: href 对应的路径是一个文件 (可以使用 zip 文件)
<body><a href="test.zip">下载文件</a>
</body>
- 网页元素链接: 可以给图片等任何元素添加链接
<body><a href="https://www.baidu.com/" target="_blank"><img src="./image/百度一下.jpg" alt="图片加载失败" title="百度首页" ></a>
</body>
- 锚点链接: 可以快速定位到页面中的某个位置
<body><a href="#one">第一集</a><a href="#two">第二集</a><p id="one">第一集剧情 <br>第一集剧情 <br>...</p><p id="two">第二集剧情 <br>第二集剧情 <br>...</p>
</body>表格标签
基本使用:table 标签: 表示整个表格、tr: 表示表格的一行、td: 表示一个单元格、th: 表示表头单元格. 会居中加粗、thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)、tbody: 表格得到主体区域
- align 是表格相对于周围元素的对齐方式. align=“center”,整个表格居中
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
<body><table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>18</td></tr></table>
</body>
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
<body><table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td rowspan="2">男</td><td>18</td></tr><tr><td>李四</td><td>18</td></tr></table>
</body>
列表标签
-
无序列表[重要]
ulli -
有序列表[用的不多]
olli -
自定义列表[重要]
dl(总标签)dt(小标题)dd(围绕标题来说明) 上面有个小标题 -
快捷方式:
ul>li*n[tab]同理ol>li*n[tab]
<body><ul><li>这是无序列表1</li><li>这是无序列表2</li><li>这是无序列表2</li></ul> <ol type="a"><li>这是有序列表1</li><li>这是有序列表2</li><li>这是有序列表3</li></ol><dl><dt>这是自定义列表</dt><dd>这是自定义列表1</dd><dd>这是自定义列表2</dd><dd>这是自定义列表3</dd></dl></body>
表单标签
在HTML中,表单是由<form>标签创建的,它用于收集用户输入的数据。表单域: 包含表单元素的区域(重点是from);表单控件: 输入框, 提交按钮等(重点是input)
<form>标签:
<body><!--action:跳转的路径,method:请求的方法 --><form action="跳转的路径" method="post"><!-- form标签中的内容 --></form>
</body>
<input>标签:各种输入控件, 单行文本框, 按钮, 单选框, 复选框
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等
- name: 给 input 起了个名字. 尤其是对于单选按钮
- value: input 中的默认值
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
<body><form action="跳转的路径" method="post"><input type="text"> 文本框<br><input type="password"> 密码框<br><input type="radio" name="sex" checked="checked">男<input type="radio" name="sex" >女 单选框<br><input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打游戏 复选框<br><input type="button" value="我是个按钮" onclick="alert('hello')"><br> </form></body>
- 提交按钮
<form action="test.html" method="get"><input type="text" id="name" name="username"><input type="submit" value="提交">
</form>
- 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
- 文件按钮
<body><form action="跳转的路径" method="post"><input type="file"> </form>
</body>
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验(下面:点击男也能选中);for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应
<body><form action="跳转的路径" method="post"><label for="male">男</label><input type="radio" name="sex" id="male"></form>
</body>
select 标签
option 中定义 selected=“selected” 表示默认选中
<form action="跳转的路径" method="post"><select><option>--请选择年份--</option><option selected="selected">1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option></select>
</form>
textarea 标签
<textarea rows="3" cols="50"></textarea>
rows 和 cols 也都不会直接使用, 都是用 css 来修改
无语义标签: div 和 span
div 标签, division 的缩写, 含义是 分割;span 标签, 含义是跨度,就是两个盒子. 用于网页布局,div 是独占一行的, 是一个大盒子. span 不独占一行, 是一个小盒子.
<body><div><span>再见 </span><span>晚安 </span> </div><div><span>再见 </span><span>晚安 </span> </div>
</body>
相关文章:

HTML | DOM | 网页前端 | 常见HTML标签总结
文章目录 1.前端开发简单分类2.前端开发环境配置3.HTML的简单介绍4.常用的HTML标签介绍 1.前端开发简单分类 前端开发,这里是一个广义的概念,不单指网页开发,它的常见分类 网页开发:前端开发的主要领域,使用HTML、CS…...

乡政府|乡政府管理系统|基于Springboot的乡政府管理系统设计与实现(源码+数据库+文档)
乡政府管理系统目录 目录 基于Springboot的乡政府管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、用户信息管理 2、活动信息管理 3、新闻类型管理 4、新闻动态管理 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推…...

存储系统如何规避数据静默错误SDC?
存储系统规避数据静默错误(Silent Data Corruption, SDC)是一项复杂且关键的任务,涉及多个层次的技术和策略。数据静默错误是指在存储或传输过程中发生的错误,这些错误未被检测出来,因此无法立即纠正,可能导…...

《Linux 简易速速上手小册》第8章: 安全性与加固(2024 最新版)
文章目录 8.1 防火墙与安全策略8.1.1 重点基础知识8.1.2 重点案例:配置 iptables 以保护 Web 服务器8.1.3 拓展案例 1:使用 firewalld 配置动态防御区域8.1.4 拓展案例 2:配置 ufw 以简化管理 8.2 SSH 安全最佳实践8.2.1 重点基础知识8.2.2 重…...

Ubuntu Desktop 显示文件路径
Ubuntu Desktop 显示文件路径 1. GUI hot key2. CLIReferences 1. GUI hot key Ctrl L: 显示文件路径 2. CLI right click -> Open in Terminal -> pwd strongforeverstrong:~/Desktop$ pwd /home/strong/DesktopReferences [1] Yongqiang Cheng, https://yongqiang…...

【Java程序设计】【C00270】基于Springboot的moba类游戏攻略分享平台(有论文)
基于Springboot的moba类游戏攻略分享平台(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的游戏攻略分享平台 本系统分为系统功能模块、管理员功能模块、以及用户后台功能模块。 系统功能模块:在平台首…...

【旧文更新】【优秀毕设】人脸识别打卡/签到/考勤管理系统(OpenCV+最简基本库开发、可移植树莓派 扩展网络图像推流控制 验证码及Excel邮件发送等功能)
【旧文更新】【优秀毕设】人脸识别打卡/签到/考勤管理系统(OpenCV最简基本库开发、可移植树莓派 扩展网络图像推流控制 验证码及Excel邮件发送等功能) 文章目录 关于旧文新发毕设结构主页面验证码识别效果管理页面人脸信息采集管理实时数据更新签到结果…...

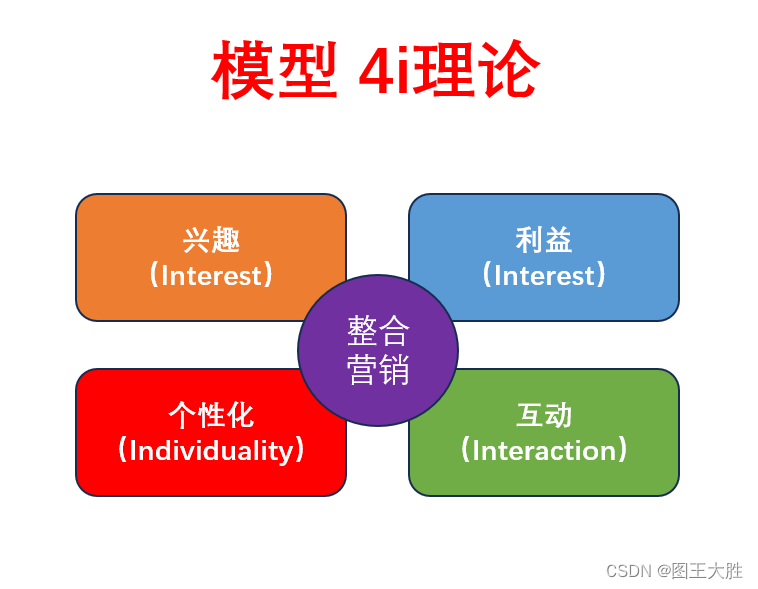
模型 4i(趣味、利益、互动、个性)理论
系列文章 分享 模型,了解更多👉 模型_总纲目录。重在提升认知。以用户为中心营销。 1 模型 4i(趣味、利益、互动、个性)理论的应用 1.1 4i理论在电子商务中的应用 小米公司在其电子商务平台上运用了 4i理论,取得了较好的效果。具体表现如下…...

解线性方程组(二)——Jacobi迭代法求解(C++)
迭代法 相比于直接法求解,迭代法使用多次迭代来逐渐逼近解,其精度比不上直接法,但是其速度会比直接法快很多,计算精度可控,特别适用于求解系数矩阵为大型稀疏矩阵的方程组。 Jacobi迭代法 假设有方程组如下…...

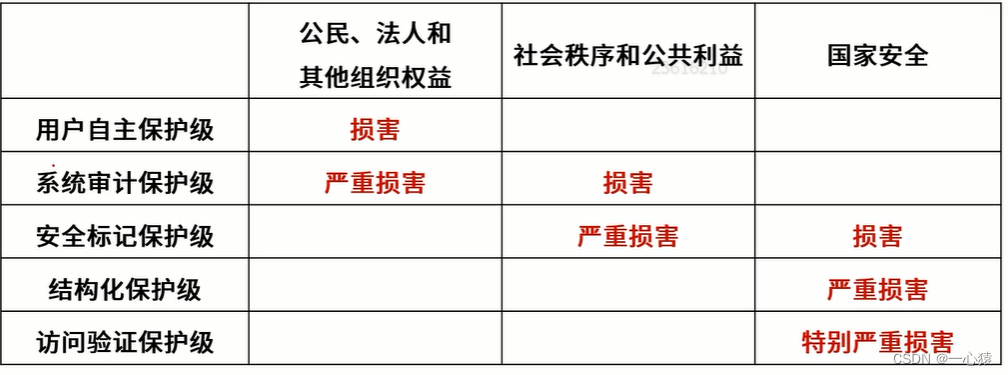
信息安全技术基础知识
一、考点分布 信息安全基础(※※)信息加密解密技术(※※※)密钥管理技术(※※)访问控制及数字签名技术(※※※)信息安全的保障体系 二、信息安全基础 信息安全包括5个基本要素&#…...

使用Taro开发鸿蒙原生应用——快速上手,鸿蒙应用开发指南
导读 本指南为开发者提供了使用 Taro 框架开发鸿蒙原生应用的快速入门方法。Taro,作为一个多端统一开发框架,让开发者能够使用一套代码同时适配多个平台,包括鸿蒙系统。文章将详细介绍如何配置开发环境,以及如何利用 Taro 的特性…...

C语言指针(初阶)
文章目录 1:内存与地址1.1内存1.2:如何理解编址 2:指针变量与地址2.1:指针变量与解引用操作符2.1.1:指针变量2.1.2:如何拆解指针类型2.1.3:解引用操作符 2.2:指针变量的大小 3:指针变量类型的意义代码1解引用修改前解引用修改后 代码2解引用修改前解引用修改后 4:const修饰指针…...

Python循环语句——for循环的嵌套使用
一、引言 在Python编程中,循环是控制程序流程的重要工具,它允许我们重复执行某段代码,直到满足特定的条件为止。其中,for循环是Python中最常用的循环类型之一。而嵌套循环,即在一个循环内部再嵌套另一个循环ÿ…...

Java创建线程真的有三种方式吗?
(/≧▽≦)/~┴┴ 嗨~我叫小奥 ✨✨✨ 👀👀👀 个人博客:小奥的博客 👍👍👍:个人CSDN ⭐️⭐️⭐️:传送门 🍹 本人24应届生一枚,技术和水平有限&am…...

17-k8s控制器资源-job控制
job控制器:就是一次性任务的pod控制器,pod完成作业后不会重启,其重启策略是:Never 1,job控制器案例描述 启动一个pod,执行完成一个事件,然后pod关闭; 事件:计算π的值&a…...

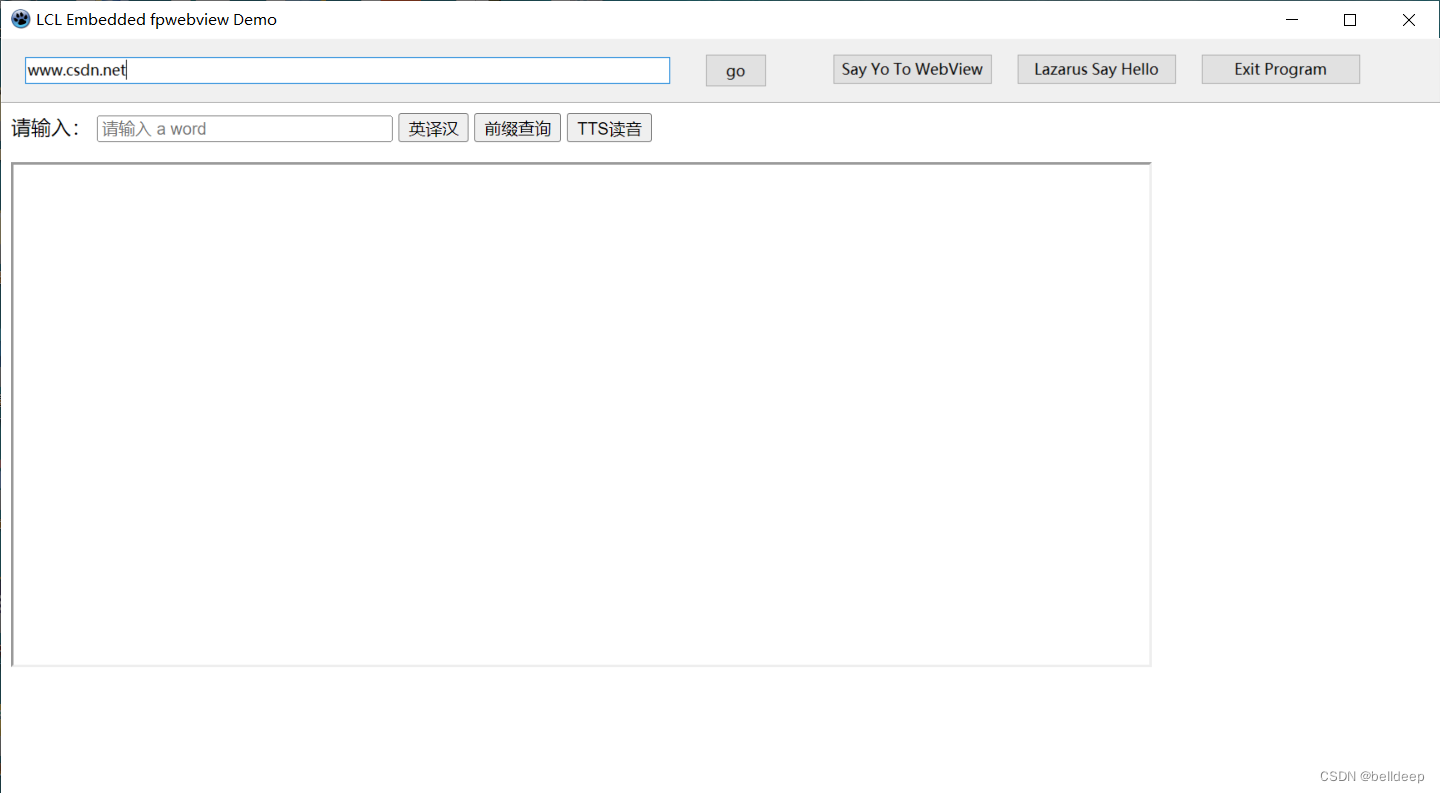
lazarus:LCL 嵌入 fpwebview 组件,做一个简单浏览器
从 https://github.com/PierceNg/fpwebview 下载 fpwebview-master.zip 简单易用。 先请看 \fpwebview-master\README.md cd \lazarus\projects\fpwebview-master\demo\lclembed 修改 lclembed.lpr 如下,将 fphttpapp. 注释掉,因为我用不上 a simple…...

c++类和对象新手保姆级上手教学(上)
前言: c其实顾名思义就是c语言的升级版,很多刚学c的同学第一感觉就是比c语言难学很多,其实没错,c里的知识更加难以理解可以说杂且抽象,光是类和对象,看起来容易,但想完全吃透,真的挺…...

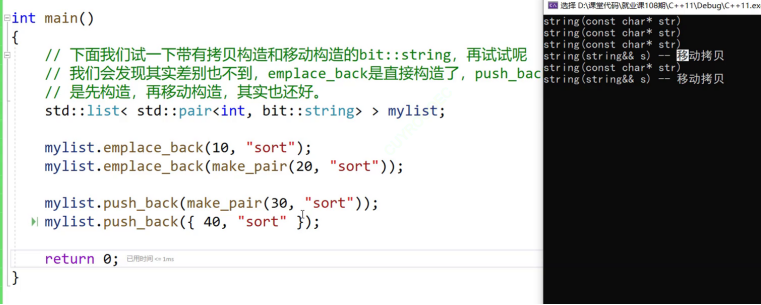
可变参数(c/c++)
目录 一、C语言版本 二、C的实现方法 2.1数据包 2.2sizeof...运算符 2.3可变参数模板的使用 2.4emplace_back() 有时候我们在编写函数时,可能不知道要传入的参数个数,类型 。比如我们要实现一个叠加函数,再比如c语言中的printf,c中的emp…...

【数据结构】图
文章目录 图1.图的两种存储结构2.图的两种遍历方式3.最小生成树的两种算法(无向连通图一定有最小生成树)4.单源最短路径的两种算法5.多源最短路径 图 1.图的两种存储结构 1. 图这种数据结构相信大家都不陌生,实际上图就是另一种多叉树&…...

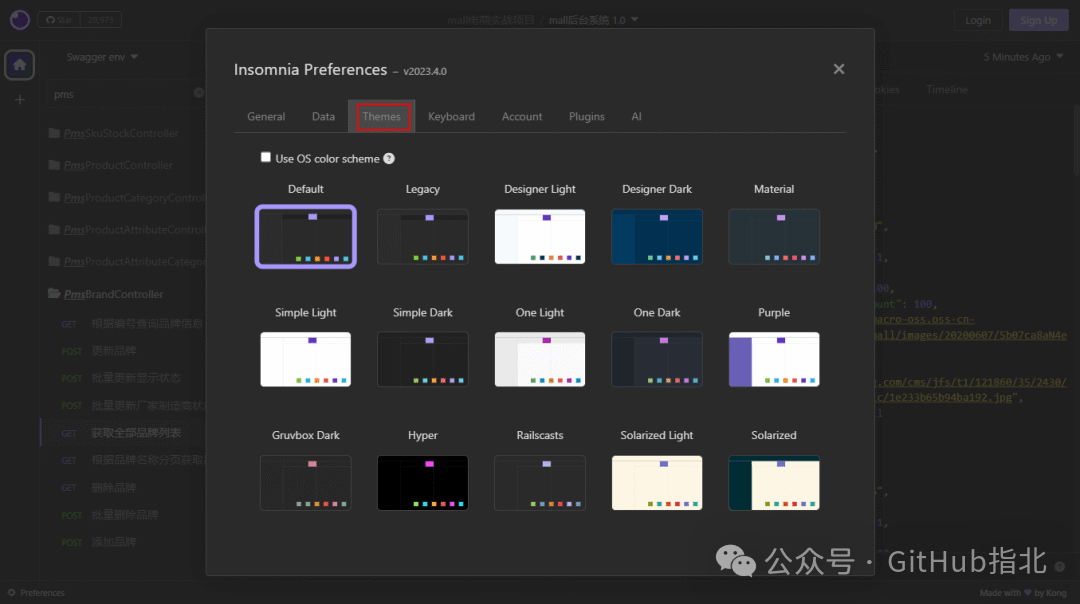
32.3K Star,再见 Postman,这款开源 API 客户端更香
Hi,骚年,我是大 G,公众号「GitHub指北」会推荐 GitHub 上有趣有用的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注。 使用 API 工具来调试接口是后端开发经常会使用的,之前一直…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
