如何在 Angular 中使用 Flex 布局
介绍
Flex Layout 是一个组件引擎,允许您使用 CSS Flexbox 创建页面布局,并提供一组指令供您在模板中使用。
该库是用纯 TypeScript 编写的,因此不需要外部样式表。它还提供了一种在不同断点上指定不同指令以创建响应式布局的方法。
在本教程中,您将构建一个示例 Angular 应用程序,并使用 Flex Layout 来排列项目。
先决条件
要完成本教程,您需要:
- 本地安装 Node.js,您可以按照《如何安装 Node.js 并创建本地开发环境》进行操作。
- 一些设置 Angular 项目和使用 Angular 组件的基础知识可能会有所帮助。
本教程已使用 Node v14.13.1、npm v6.14.8、angular v10.1.6 和 @angular/flex-layout 进行验证。
步骤 1 — 设置项目
您可以使用 @angular/cli 创建一个新的 Angular 项目。
在您的终端窗口中,使用以下命令:
npx @angular/cli new angular-flex-example --style=css --routing=false --skip-tests
这将配置一个新的 Angular 项目,样式设置为 “CSS”(而不是 “Sass”、“Less” 或 “Stylus”),没有路由,并且将跳过测试。
导航到新创建的项目目录:
cd angular-flex-example
从您的项目文件夹中运行以下命令以安装 Flex Layout:
npm install @angular/flex-layout@10.0.0-beta.32
接下来,在您的应用程序模块中导入 FlexLayoutModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FlexLayoutModule } from "@angular/flex-layout";import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,FlexLayoutModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
启动项目以验证是否有错误。
npm start
如果您在 Web 浏览器中访问本地应用程序(通常在 localhost:4200),您将看到一个 "angular-flex-example app is running!" 消息。
有了这个基本结构,您可以在模板中使用 Flex Layout。
步骤 2 — 使用 Flex Layout 进行实验
接下来,您将修改 app.component.html 模板以使用 FlexLayoutModule。
以下是在本教程中使用 Flex Layout 进行实验的最终结果的示例图:
!Flex Layout 示例截图,其中有五个不同颜色的 div。这些项目占据两行。第一行包括项目 1、2 和 3。项目 3 比 1 和 2 更宽,并显示为第二个项目。第二行包括项目 4 和 5。项目 4 比项目 5 更宽,并向左偏移。
首先,打开您的代码编辑器中的 app.component.css 并添加以下代码行:
.container {margin: 10px;
}.item {border-radius: .2em;color: #ffffff;font-family: sans-serif;font-size: 2em;padding: 4em 1em;text-transform: uppercase;
}.item-1 {background-color: #009169;
}.item-2 {background-color: #55b296;
}.item-3 {background-color: #9fd3c3;
}.item-4 {background-color: #e7b013;
}.item-5 {background-color: #073443;
}
然后,打开您的代码编辑器中的 app.component.html 并用两个容器 div 和五个内部项目 div 替换代码:
<div class="container"><div class="item item-1">Item 1</div><div class="item item-2">Item 2</div><div class="item item-3">Item 3</div>
</div><div class="container"><div class="item item-4">Item 4</div><div class="item item-5">Item 5</div>
</div>
重新编译后,在 Web 浏览器中访问您的应用程序。现在您将看到五个 div 堆叠在一起。
接下来,添加 fxLayout:
<div class="container"fxLayout
><div class="item item-1">Item 1</div><div class="item item-2">Item 2</div><div class="item item-3">Item 3</div>
</div><div class="container"fxLayout
><div class="item item-4">Item 4</div><div class="item item-5">Item 5</div>
</div>
此代码将在容器 div 上应用 display: flex 和 flex-direction: row 样式。
重新编译后,在 Web 浏览器中访问您的应用程序,您将看到三个 div 共享顶部行,以及两个 div 共享底部行。
接下来,添加 fxLayoutAlign 和 fxLayoutGap:
<div class="container"fxLayoutfxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-1">Item 1</div><div class="item item-2">Item 2</div><div class="item item-3">Item 3</div>
</div><div class="container"fxLayoutfxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-4">Item 4</div><div class="item item-5">Item 5</div>
</div>
此代码将在容器 div 上应用 place-content: stretch center 和 align-items: stretch 样式。它还将在 flex 项目之间应用 10px 的间距。
接下来,使用响应式后缀在特定断点上更改 flexbox 样式:
<div class="container"fxLayoutfxLayout.xs="column"fxLayoutAlign="center"fxLayoutGap="10px"fxLayoutGap.xs="0"
><div class="item item-1">Item 1</div><div class="item item-2">Item 2</div><div class="item item-3">Item 3</div>
</div><div class="container"fxLayoutfxLayout.xs="column"fxLayoutAlign="center"fxLayoutGap="10px"fxLayoutGap.xs="0"
><div class="item item-4">Item 4</div><div class="item item-5">Item 5</div>
</div>
此代码将在 xs(额外小)屏幕尺寸上设置断点。它将把布局从默认的 "row" 更改为 "column",并将间距大小从 "10px" 更改为 "0"。
重新编译后,在 Web 浏览器中访问您的应用程序。调整浏览器窗口大小至 xs 断点(宽度小于 599px),观察样式的变化。
各种屏幕尺寸的断点别名可用:
sm- 小md- 中lg- 大xl- 额外大
还有可以添加到子元素的指令。
接下来,添加 fxFlex:
<div class="container"fxLayoutfxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-1"fxFlex="15%">Item 1</div><div class="item item-2"fxFlex="20%">Item 2</div><div class="item item-3"fxFlex>Item 3</div>
</div><div class="container"fxLayoutfxLayout.xs="column"fxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-4"fxFlex>Item 4</div><div class="item item-5"fxFlex="200px">Item 5</div>
</div>
此代码将应用 flex-grow: 1、flex-shrink: 1 和 flex-basis: 100%。通过指定宽度值,它将应用 max-width 属性。
接下来,添加 fxFlexOrder 和 fxFlexOffset:
<div class="container"fxLayoutfxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-1"fxFlex="15%">Item 1</div><div class="item item-2"fxFlex="20%"fxFlexOrder="3">Item 2</div><div class="item item-3"fxFlex>Item 3</div>
</div><div class="container"fxLayoutfxLayout.xs="column"fxLayoutAlign="center"fxLayoutGap="10px"
><div class="item item-4"fxFlexfxFlexOffset="50px">Item 4</div><div class="item item-5"fxFlex="200px">Item 5</div>
</div>
此代码将在第二个项目上应用 order: 3。它还将在第四个项目上应用 margin-left: 50px。
重新编译后,在 Web 浏览器中访问您的应用程序,您将注意到第二个项目位于行的第三个位置,并且第四个项目距离 flexbox 起始位置有 50px 的间距。
这就是对 Flex Layout 进行简要实验的全部内容。
结论
在本教程中,您使用 Flex 布局与 Angular 应用程序。它允许您构建一个布局,使用预配置的 Flexbox CSS 样式,而无需额外的样式。
您可以参考 API 概述,以更深入地了解可用的指令。
在本例中,您硬编码了指令的值。也可以使用数据绑定来绑定到组件类中的值(例如,[fxLayout]="direction")。这将允许您创建用户可以控制和更改的高度动态的布局。
Flex 布局还可以与 Angular Material 结合使用,用于 Material Design 组件。
相关文章:

如何在 Angular 中使用 Flex 布局
介绍 Flex Layout 是一个组件引擎,允许您使用 CSS Flexbox 创建页面布局,并提供一组指令供您在模板中使用。 该库是用纯 TypeScript 编写的,因此不需要外部样式表。它还提供了一种在不同断点上指定不同指令以创建响应式布局的方法。 在本教…...

通俗的讲解什么是机器学习之损失函数
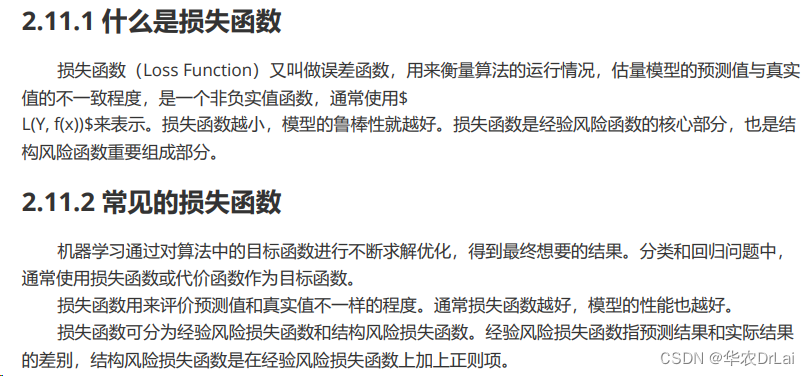
想象一下,你在玩一个靶心射击的游戏,你的目标是尽可能让箭簇命中靶心。在这个游戏中,损失函数可以看作是测量你的箭簇与靶心距离的规则。损失函数的值越小,意味着你的箭簇离靶心越近,你的射击技能越好。 在机器学习中…...

快速搭建PyTorch环境:Miniconda一步到位
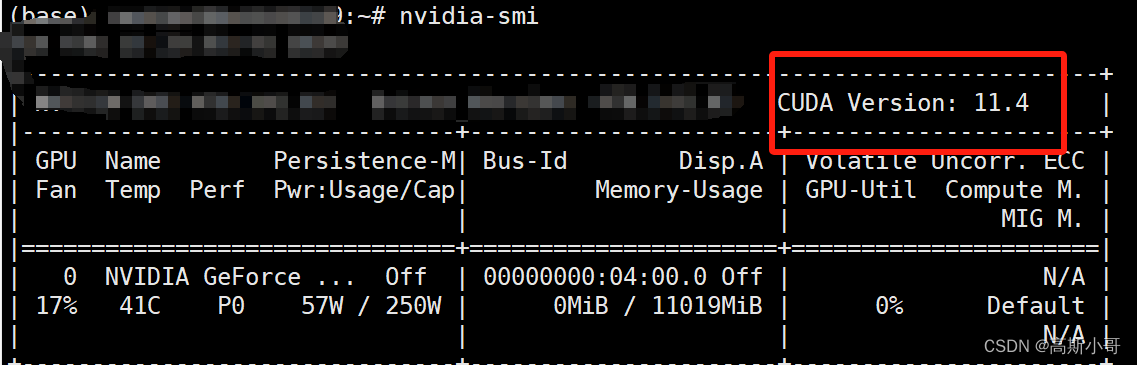
快速搭建PyTorch环境:Miniconda一步到位 🌵文章目录🌵 🌳一、为何选择Miniconda搭建PyTorch环境?🌳🌳二、Miniconda安装指南:轻松上手🌳🌳三、PyTorch与Minic…...

图灵日记之java奇妙历险记--抽象类和接口
目录 抽象类概念抽象类语法 接口概念规则使用特性实现多个接口接口的继承接口使用实例Clonable接口和深拷贝抽象类和接口的区别 Object类 抽象类 概念 在面向对象的概念中,所有对象都是通过类来描述的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够…...

批量给元素添加进场动画;获取文本光标位置;项目国际化
批量给元素添加进场动画 api及参数参考:https://juejin.cn/post/7310977323484971071 简单实现: addAnimationClass(){//交叉观察器if (window?.IntersectionObserver) {//获取所有需要添加进场动画的元素,放到一个数组let items [...do…...

解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
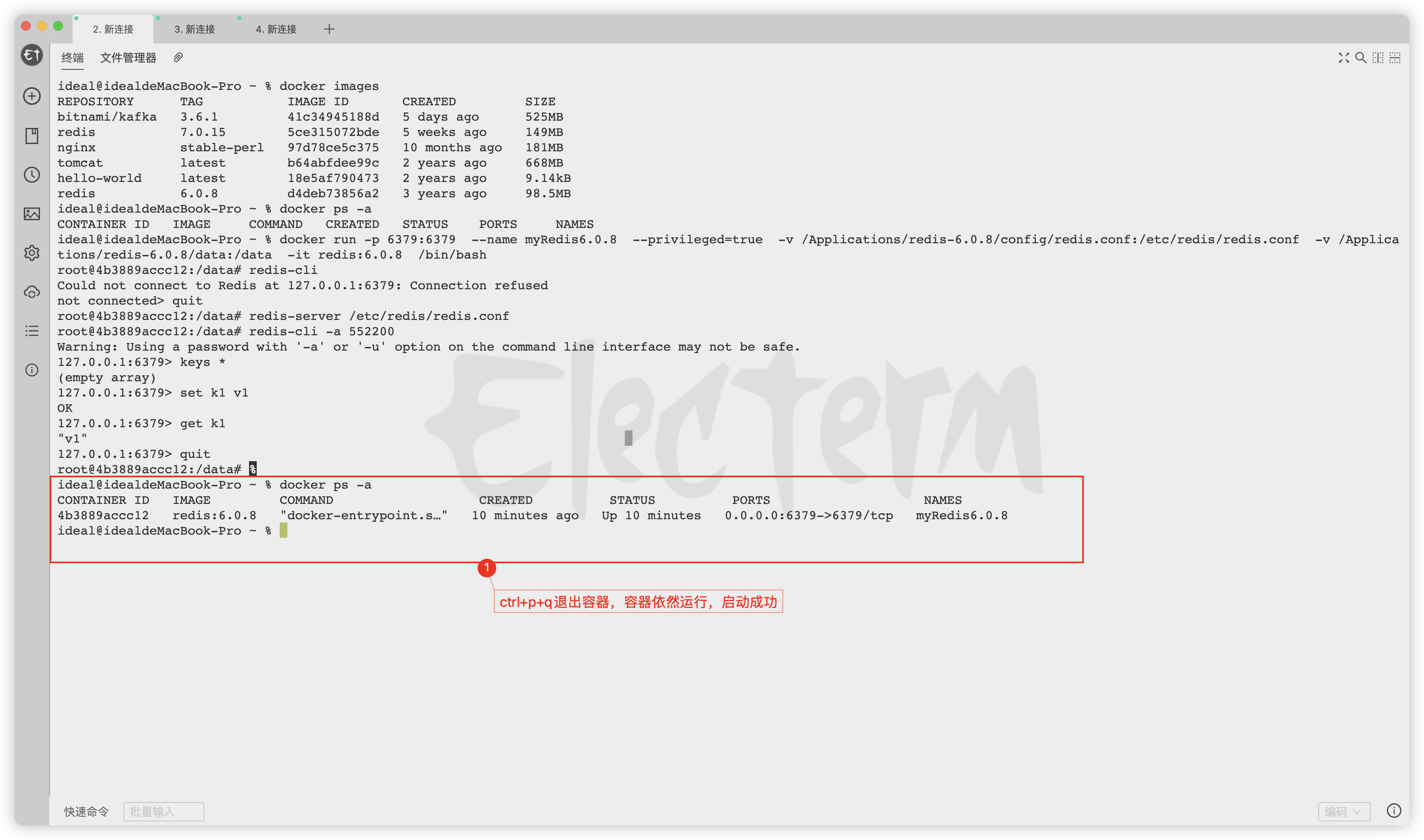
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示 一问题描述:1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器2.docker复杂使用run命令,使用指定redis.co…...

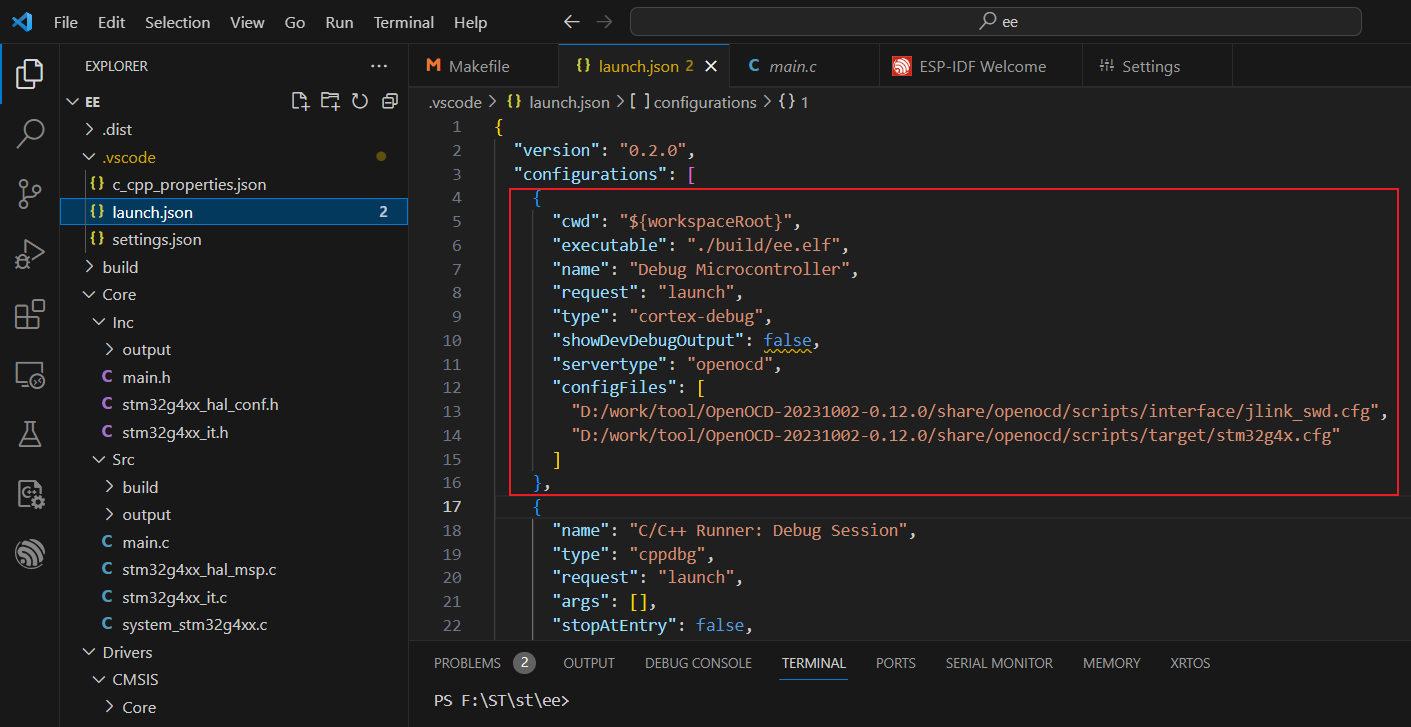
Jlink+OpenOCD+STM32 Vscode 下载和调试环境搭建
对于 Mingw 的安装比较困难,国内的网无法正常在线下载组件, 需要手动下载 x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z 版本的软件包,添加环境变量,并将 mingw32-make.exe 名字改成 make.exe。 对于 OpenOCD,需要…...

单片机在物联网中的应用
单片机,这个小巧的电子设备,可能听起来有点技术性,但它实际上是物联网世界中的一个超级英雄。简单来说,单片机就像是各种智能设备的大脑,它能让设备“思考”和“行动”。由于其体积小、成本低、功耗低、易于编程等特点…...

16.Qt 工具栏生成
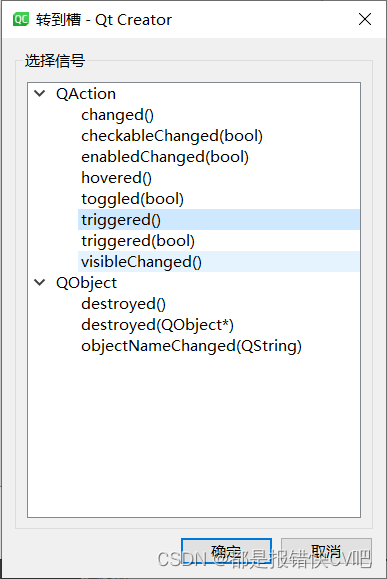
目录 前言: 技能: 内容: 1. 界面添加 2. 信号槽 功能实现 参考: 前言: 基于QMainWindow,生成菜单下面的工具栏,可以当作菜单功能的快捷键,也可以完成新的功能 直接在UI文件中…...

【Linux内核】从0开始入门Linux Kernel源码
🌈 博客个人主页:Chris在Coding 🎥 本文所属专栏:[Linux内核] ❤️ 前置学习专栏:[Linux学习]从0到1 ⏰ 我们仍在旅途 目录 …...

SQL Service 2008 的安装与配置
点击添加当前用户...

Apache POI | Java操作Excel文件
目录 1、介绍 2、代码示例 2.1、将数据写入Excel文件 2.2、读取Excel文件中的数据 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步…...

vue 学习definproperty方法
definproperty方法是Vue很重要的一个底层方法,掌握他的原理很重要,下面通过代码说明问题: <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>回顾Object.defineproperty方法</title&…...

react 实现路由拦截
简单介绍下项目背景,我这里做了一个demo,前端使用mock数据,然后实现简单的路由拦截,校验session是否包含用户作为已登录的依据,react-router-dom是v6。不像vue可以设置登录拦截beforeenter,react需要我们自…...

数据分析(一) 理解数据
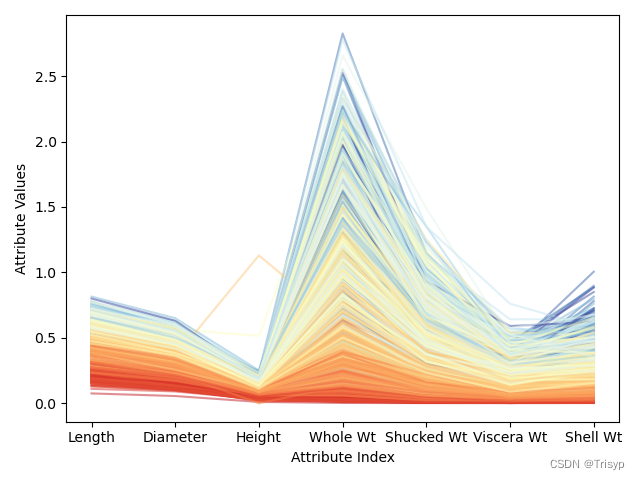
1. 描述性统计(summary) 对于一个新数据集,首先通过观察来熟悉它,可以打印数据相关信息来大致观察数据的常规特点,比如数据规模(行数列数)、数据类型、类别数量(变量数目、取值范围…...

什么是 Flet?
什么是 Flet? Flet 是一个框架,允许使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序,而无需前端开发经验。 您可以使用基于 Google 的 Flutter 的 Flet 控件为程序构建 UI。Flet 不只是“包装”Flutter 小部件,而是…...

多模态(三)--- BLIP原理与源码解读
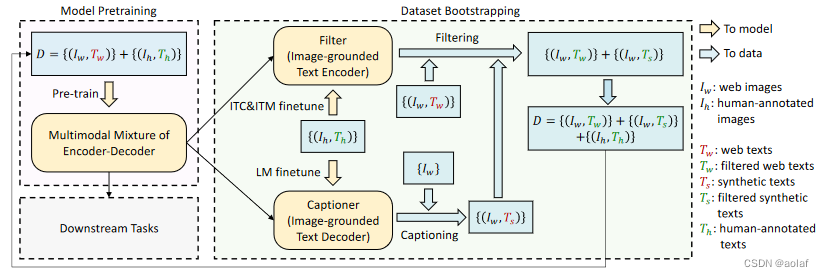
1 BLIP简介 BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation 传统的Vision-Language Pre-training (VLP)任务大多是基于理解的任务或基于生成的任务,同时预训练数据多是从web获…...

掌握高性能SQL的34个秘诀多维度优化与全方位指南
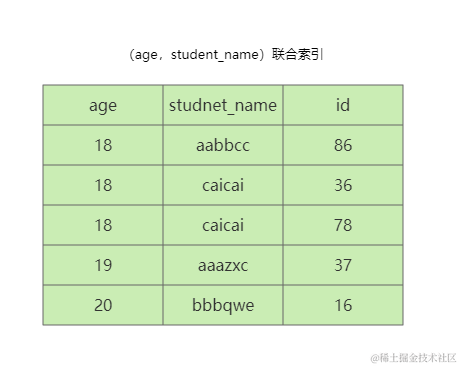
掌握高性能SQL的34个秘诀🚀多维度优化与全方位指南 本篇文章从数据库表结构设计、索引、使用等多个维度总结出高性能SQL的34个秘诀,助你轻松掌握高性能SQL 表结构设计 字段类型越小越好 满足业务需求的同时字段类型越小越好 字段类型越小代表着记录占…...

美国纳斯达克大屏怎么投放:投放完成需要多长时间-大舍传媒Dashe Media
陕西大舍广告传媒有限公司(Shaanxi Dashe Advertising Media Co., Ltd),简称大舍传媒(Dashe Media),是纳斯达克在中国区的总代理(China General Agent)。与纳斯达克合作已经有八年的…...

【MySQL】多表关系的基本学习
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-3oES1ZdkKIklfKzq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
