Vim相关配置
记录一下有关vim的一些设置,以免电脑寄了不好重新配置
vscode+vim
首先是vscode中的vim模式
在应用商店中搜索vim插件安装即可
然后在setting中添加以下有关vim 的配置
"vim.easymotion": true,"vim.surround": true,"vim.incsearch": true,"vim.useSystemClipboard": true,"editor.lineNumbers": "relative","vim.useCtrlKeys": true,"vim.hlsearch": true,"vim.smartRelativeLine": false,"editor.cursorBlinking": "smooth","editor.cursorSmoothCaretAnimation": "on","vim.insertModeKeyBindings": [{"before": ["j", "j"],"after": ["<Esc>"]}],"vim.normalModeKeyBindingsNonRecursive": [{"before":["leader","e"],"commands": [{"command": "workbench.action.toggleSidebarVisibility"}]},{"before": ["<C-j>"],"after": ["4","j"]},{"before": ["<C-k>"],"after": ["4","k"]},{"before": ["<C-d>"],"after": ["9","j"]},{"before": ["<C-u>"],"after": ["9","k"]},{"before": ["<C-n>"],"commands": [":nohl"]},{"before": ["K"],"commands": ["lineBreakInsert"],"silent": true},{"before": ["<C-p>"],"commands": ["extension.fuzzySearch"],},{"before": ["H"],"after": ["^" ]},{"before": ["L"],"after": ["$" ]}],"vim.visualModeKeyBindings": [{"before": [">"],"commands": ["editor.action.indentLines"]},{"before": ["<"],"commands": ["editor.action.outdentLines"]},{"before": ["H"],"after": ["^" ]},{"before": ["L"],"after": ["$" ]}],"vim.leader": "<space>","vim.handleKeys": {"<C-a>": false,"<C-f>": false},"extensions.experimental.affinity": {"vscodevim.vim": 1},
然后是一些更加定制的东西,需要用到当前的不同状态,因此在keybindings.json中添加以下内容
[{"key": "ctrl+left","command": "workbench.action.increaseViewWidth","when": "vim.mode == 'Normal'"},{"key": "ctrl+right","command": "workbench.action.decreaseViewWidth","when": "vim.mode == 'Normal'"},{"key": "ctrl+up","command": "workbench.action.increaseViewHeight","when": "vim.mode == 'Normal'"},{"key": "ctrl+down","command": "workbench.action.decreaseViewHeight","when": "vim.mode == 'Normal'"},// 以下是 vim 绑定的键位{"key": "alt+j","command": "selectNextSuggestion","when": "vim.active && suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"},{"key": "alt+k","command": "selectPrevSuggestion","when": "vim.active && suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"},// 在 quickOpen 的对话框中上下跳转{"key": "ctrl+j","command": "workbench.action.quickOpenSelectNext","when": "vim.active && inQuickOpen"},{"key": "ctrl+k","command": "workbench.action.quickOpenSelectPrevious","when": "vim.active && inQuickOpen"},// 当光标聚焦在编辑器中且 vim 处于 normal 模式时,进行 tab 栏目的左右跳转{"key": "alt+h","command": "workbench.action.previousEditor","when": "editorTextFocus && vim.mode == 'Normal'"},{"key": "alt+l","command": "workbench.action.nextEditor","when": "editorTextFocus && vim.mode == 'Normal'"},// vim 模式下的左侧的文件管理器的操作// 在文件管理器中搜索{"key": "/","command": "list.find","when": "listFocus && listSupportsFind && !inputFocus"},// 新建一个文件{"key": "a","command": "explorer.newFile","when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !explorerResourceReadonly && !inputFocus"},// 新建一个文件夹{"key": "shift+a","command": "explorer.newFolder","when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !explorerResourceReadonly && !inputFocus"},// 给文件重命名{"key": "r","command": "renameFile","when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !explorerResourceReadonly && !inputFocus"},// 删除文件{"key": "d","command": "deleteFile","when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !explorerResourceReadonly && !inputFocus"},// 调整底部的 panel 的大小{"key": "ctrl+shift+k","command": "workbench.action.terminal.resizePaneUp","when": "terminalFocus"},{"key": "ctrl+shift+j","command": "workbench.action.terminal.resizePaneDown","when": "terminalFocus"},// 最大化 terminal{"key": "ctrl+win+`","command": "workbench.action.toggleMaximizedPanel","when": "terminalFocus"},{"key": "ctrl+w","command": "-workbench.action.closeActiveEditor"}
]
浏览器+vim
下载Vimium C插件,实现全键盘操作浏览器
主要就改了两个快捷键,让ctrl+j/k 快速上下翻动
map <c-j> scrollDown count=3
map <c-k> scrollUp count=3
将默认搜索引擎变为bing
https://cn.bing.com/search?q=$s
UI选的是下面这个配置
/* #ui */
* {
/*insertroot*/--font-size: 17px;--font-size-link: 12px;--font-weight: normal;--font: Source Code Pro, sans;--padding: 0px;--shadow: 0 2px 4px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);/* ---------- DAY THEME ---------- */--bg: #282c34;--fg: #969ca8;--accent-fg: #2e323c;--border: #000000;--title: #969ca8;--title-accent: #4892c6;--link: #6b7176;--link-accent: #d7ae74;/* ---------- NIGHT THEME ---------- */--nbg: #282c34;--nfg: #969ca8;--naccent-fg: #2e323c;--nborder: #000000;--ntitle: #969ca8;--ntitle-accent: #4892c6;--nlink: #6b7176;--nlink-accent: #d7ae74;font-family: var(--font);font-size: var(--font-size-link);
}/* HUD */
.HUD {border-radius: 3px;text-transform: lowercase;color: var(--title);max-width: 420px;min-width: unset;line-height: 20px;align-items: center;padding: 10px;
}.HUD.D {color: var(--ntitle);
}.HUD:after {background: var(--bg);border: var(--border);
}.HUD.D:after {background: var(--nbg);border: var(--nborder);
}.HUD.UI {min-width: 380px;align-items: unset;
}/* HINTS */
.LH {color: var(--fg);border: 1px solid var(--border);background: var(--bg);box-shadow: var(--shadow);
}.D .LH {color: var(--nfg);border: 1px solid var(--nborder);background: var(--nbg);box-shadow: var(--shadow);
}.MC {color: var(--accent-fg);
}.D .MC {color: var(--naccent-fg);
}/* #omni */
* {
/*insertroot*/--font-size: 17px;--font-size-link: 12px;--font-weight: normal;--font: Source Code Pro, sans;--padding: 0px;--shadow: 0 2px 4px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);/* ---------- DAY THEME ---------- */--bg: #282c34;--fg: #969ca8;--accent-fg: #2e323c;--border: #000000;--title: #969ca8;--title-accent: #4892c6;--link: #6b7176;--link-accent: #d7ae74;/* ---------- NIGHT THEME ---------- */--nbg: #282c34;--nfg: #969ca8;--naccent-fg: #2e323c;--nborder: #000000;--ntitle: #969ca8;--ntitle-accent: #4892c6;--nlink: #6b7176;--nlink-accent: #d7ae74;font-family: var(--font);/*font-size: var(--font-size);*/
}body {animation: show 200ms cubic-bezier(0, 0, 0.2, 1) forwards;box-shadow: var(--shadow);
}body.has-dark{}/* Animate Slide in */
@keyframes show {0% {opacity: 0;transform: translateY(50px);}100% {opacity: 1;transform: translateY(0);}
}#toolbar {top: 10px;right: 14px;opacity: 0;
}#toolbar:hover {opacity: 1;
}#bar, #input, #list {background: var(--bg);font-weight: var(--font-weight);
}
.has-dark #bar, .has-dark #input, .has-dark #list {background: var(--nbg);
}#bar{padding: 10px;
/*padding: var(--padding);*/border-bottom: none;
}#bar::before{
/*for hint or content icon before typing*/content: "➤";position: absolute;left: 20px;z-index: 300;padding: 6px 0;font-weight: bold;font-size: var(--font-size);color: var(--fg);
}.has-dark #bar::before{color: var(--nfg);
}#input {padding: var(--padding) 38px;color: var(--title);border: none;box-shadow: none;
}.has-dark #input {color: var(--ntitle);
}.item .icon {width: 24px;height: 24px;padding-right: unset;margin-right: 10px;margin-top: 5px;background-position: bottom right;
}.item .icon path {opacity: 0.25;position: absolute;z-index: -1;transform-origin: 0px 0px;transform: scale(0.75);
}.item.s,
.item:hover {background-color: var(--accent-fg);border: 3px rgba(0, 0, 0, 0.02) solid;cursor: pointer;
}.has-dark .item.s,
.has-dark .item:hover {background-color: var(--naccent-fg);
}.item .top {color: var(--title);position: relative;height: 30px;
}.has-dark .item .top {color: var(--ntitle);
}.item .top .title {font-size: var(--font-size);line-height: 10px;margin-top: 2px;
}.item .top .title match {color: var(--title-accent);
}.has-dark .item .top .title match {color: var(--ntitle-accent);
}.item .top .title:empty::after {content: "<blank>";
}.item .bottom {margin-top: -14px;padding-left: 14px;
}.item .bottom a {color: var(--link);font-size: var(--font-size-link);
}.has-dark .item .bottom a {color: var(--nlink);
}.item .bottom a match {color: var(--nlink-accent);text-decoration: none;
}.has-dark .item .bottom a match {color: var(--nlink-accent);
}/* #find */
* {
/*insertroot*/--font-size: 17px;--font-size-link: 12px;--font-weight: normal;--font: Source Code Pro, sans;--padding: 0px;--shadow: 0 2px 4px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);/* ---------- DAY THEME ---------- */--bg: #282c34;--fg: #969ca8;--accent-fg: #2e323c;--border: #000000;--title: #969ca8;--title-accent: #4892c6;--link: #6b7176;--link-accent: #d7ae74;/* ---------- NIGHT THEME ---------- */--nbg: #282c34;--nfg: #969ca8;--naccent-fg: #2e323c;--nborder: #000000;--ntitle: #969ca8;--ntitle-accent: #4892c6;--nlink: #6b7176;--nlink-accent: #d7ae74;font-family: var(--font);/*font-size: var(--font-size);*/
}.r {color: var(--title-accent);background: var(--bg);border: none;box-shadow: none;
}.r.D {color: var(--ntitle-accent);background: var(--nbg);
}#i {color: var(--link-accent);
}.D #i {color: var(--nlink-accent);
}/* #find:host *//* #find:selection */
lazyvim
下载powershell
下载Neovim
下载lazyvim的配置
相关文章:

Vim相关配置
记录一下有关vim的一些设置,以免电脑寄了不好重新配置 vscodevim 首先是vscode中的vim模式 在应用商店中搜索vim插件安装即可 然后在setting中添加以下有关vim 的配置 "vim.easymotion": true,"vim.surround": true,"vim.incsearch"…...

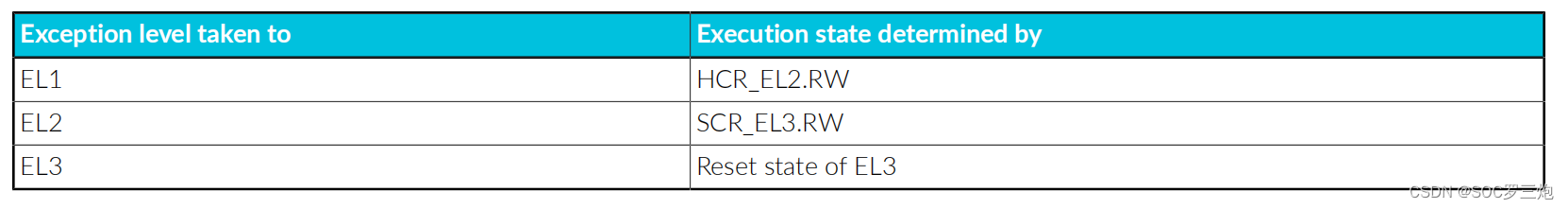
ARMv8-AArch64 的异常处理模型详解之异常处理详解(进入异常以及异常路由)
在上篇文章 ARMv8-AArch64 的异常处理模型详解之异常处理概述Handling exceptions中,作者对异常处理整体流程以及相关概念做了梳理。接下来,本文将详细介绍处理器在获取异常、异常处理以及异常返回等过程中都做了哪些工作。 ARMv8-AArch64 的异常处理模型…...

unity学习(19)——客户端与服务器合力完成注册功能(1)入门准备
逆向服务器用了三天的时间,但此时觉得一切都值,又可以继续学习了。 服务器中登录请求和注册请求由command变量进行区分,上一层的type变量都是login。 public void process(Session session, SocketModel model) {switch (model.Command){ca…...

论文精读--对比学习论文综述
InstDisc 提出了个体判别任务,而且利用这个代理任务与NCE Loss去做对比学习从而得到了不错的无监督表征学习的结果;同时提出了别的数据结构——Memory Bank来存储大量负样本;解决如何对特征进行动量式的更新 翻译: 有监督学习的…...

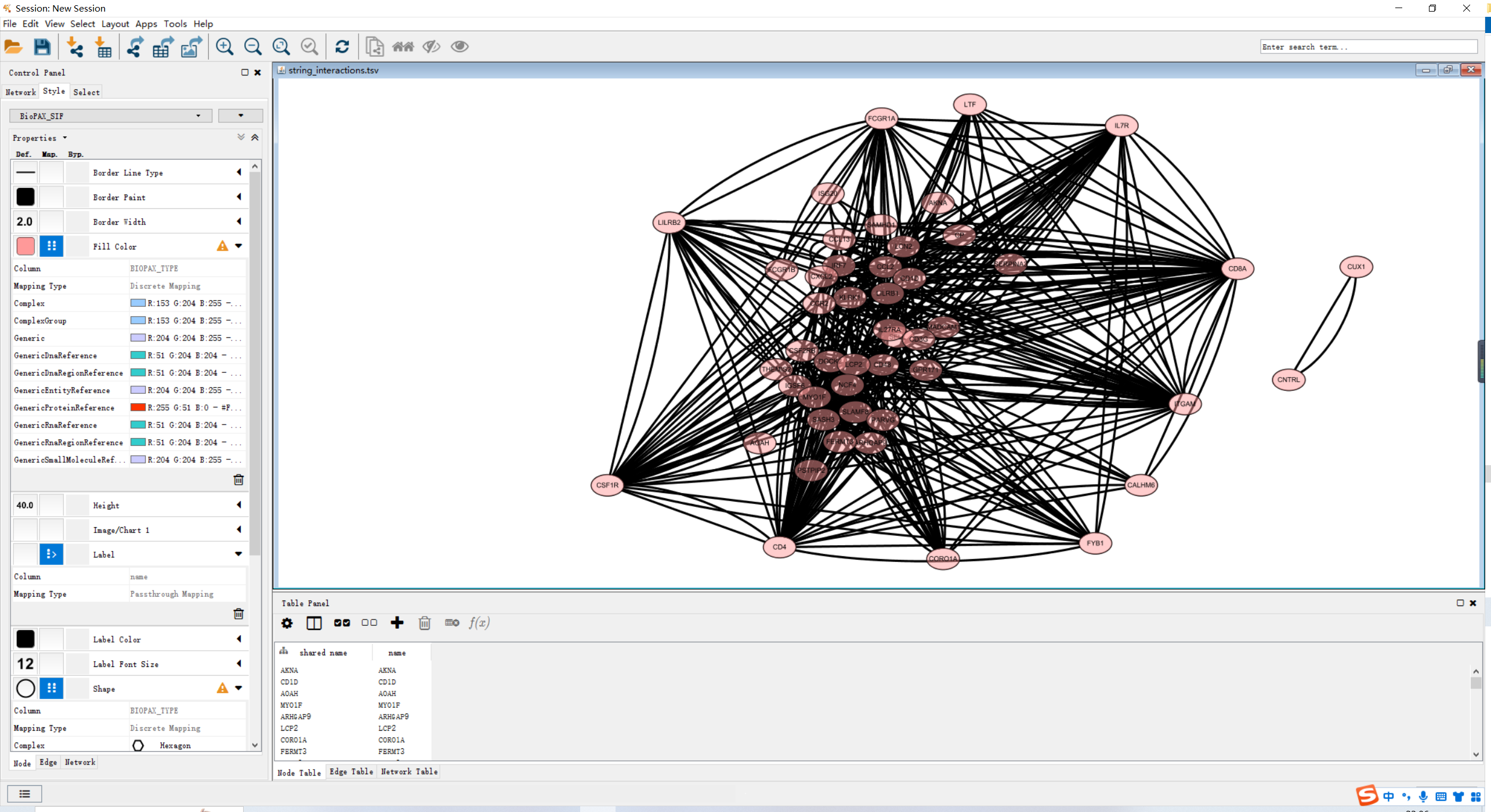
文章复现 | 差异分析和PPI网络构建
原文链接:差异分析和PPI网路图绘制教程 写在前面 在原文中,作者获得285个DEG,在此推文中共获得601个DEG。小杜的猜想是标准化的水段不同的原因吧,或是其他的原因。此外,惊奇的发现发表医学类的文章在附件中都不提供相…...

入门级10寸加固行业平板—EM-I10J
亿道信息以其坚固耐用的智能终端设备而闻名,近日发布了一款理想入门级 10 英寸加固平板电脑—I10J。 EM-I10J 这是一款 10 英寸的平板电脑,主要运行 Windows 10操作系统,带有硬化塑料外壳,具有 IP65 防水防尘功能和 MIL-STD 8…...

gem5 garnet 合成流量: packet注入流程
代码流程 下图就是全部. 剩下文字部分是细节补充,但是内容不变: bash调用python,用python配置好configuration, 一个cpu每个tick运行一次,requestport发出pkt. bash 启动 python文件并配置 ./build/NULL/gem5.debug configs/example/garnet_synth_traffic.py \--num-cpus…...

java实现排序算法(上)
排序算法 冒泡排序 时间和空间复杂度 要点 每轮冒泡不断地比较比较相邻的两个元素,如果它们是逆序的,则需要交换它们的位置下一轮冒泡,可以调整未排序的右边界,减少不必要比较 代码 public static int[] test(int[] array) {// 外层循环控制遍历次数for (int i 0; i <…...

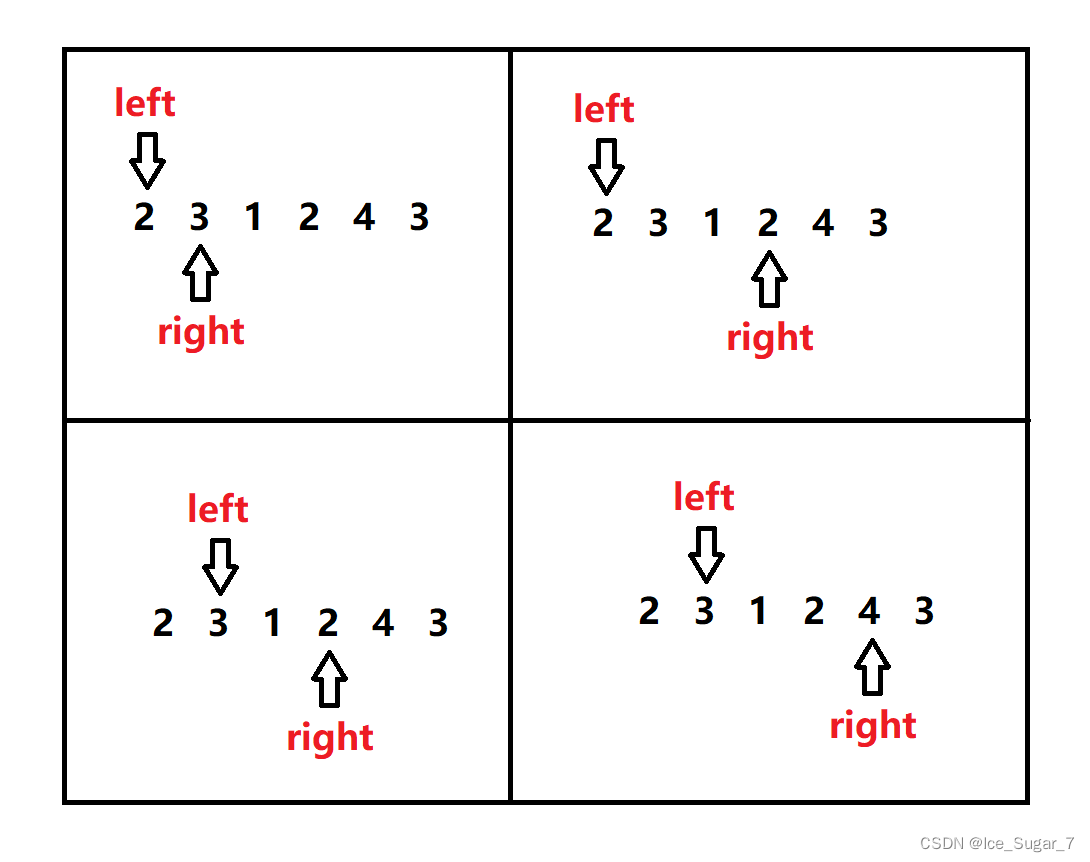
「算法」滑动窗口
前言 算法需要多刷题积累经验,所以我行文重心在于分析解题思路,理论知识部分会相对简略一些 正文 滑动窗口属于双指针,这两个指针是同向前行,它们所夹的区间就称为“窗口” 啥时候用滑动窗口? 题目涉及到“子序列…...

Windows11(非WSL)安装Installing llama-cpp-python with GPU Support
直接安装,只支持CPU。想支持GPU,麻烦一些。 1. 安装CUDA Toolkit (NVIDIA CUDA Toolkit (available at https://developer.nvidia.com/cuda-downloads) 2. 安装如下物件: gitpythoncmakeVisual Studio Community (make sure you install t…...

rtt设备io框架面向对象学习-脉冲编码器设备
目录 1.脉冲编码器设备基类2.脉冲编码器设备基类的子类3.初始化/构造流程3.1设备驱动层3.2 设备驱动框架层3.3 设备io管理层 4.总结5.使用 1.脉冲编码器设备基类 此层处于设备驱动框架层。也是抽象类。 在/ components / drivers / include / drivers 下的pulse_encoder.h定义…...
)
华为OD机试真题- 攀登者2-2024年OD统一考试(C卷)
题目描述: 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。地图表示为一维数组,数组的索引代表水平位置,数组的高度代表相对海拔高度。其中数组元素0代表地面。例如[0,1,4,3,1,0,0,1,2,3,1,2,1,0], 代表如下图所示的地图,地图中有两个山脉位置分别为 1,2,3,4,5和8,9,1…...

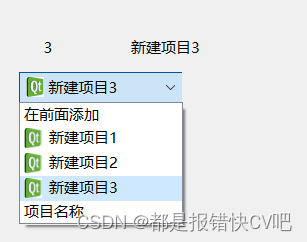
19.Qt 组合框的实现和应用
目录 前言: 技能: 内容: 1. 界面 2.槽 3.样式表 参考: 前言: 学习QCombox控件的使用 技能: 简单实现组合框效果 内容: 1. 界面 在ui编辑界面找到input widget里面的comboBoxÿ…...

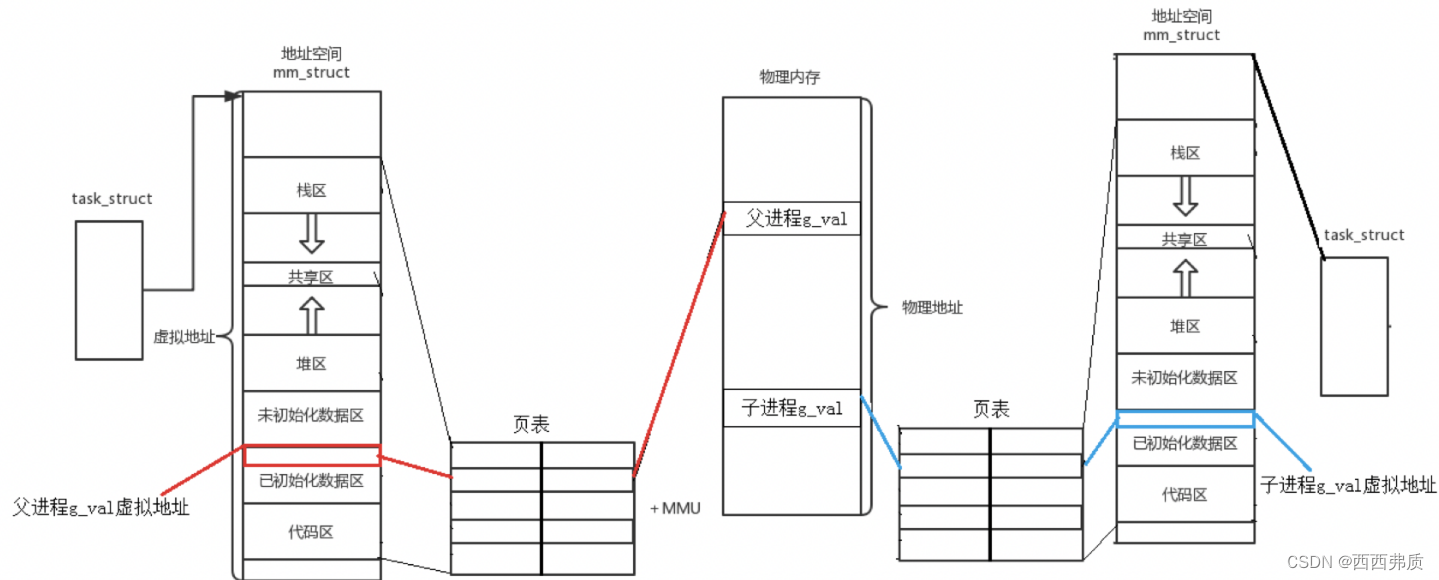
【Linux】进程地址空间的理解
进程地址空间的理解 一,什么是程序地址空间二,页表和虚拟地址空间三,为什么要有进程地址空间 一,什么是程序地址空间 在我们写程序时,都会有这样下面的内存结构,来存放变量和代码等数据。 一个进程要执行…...

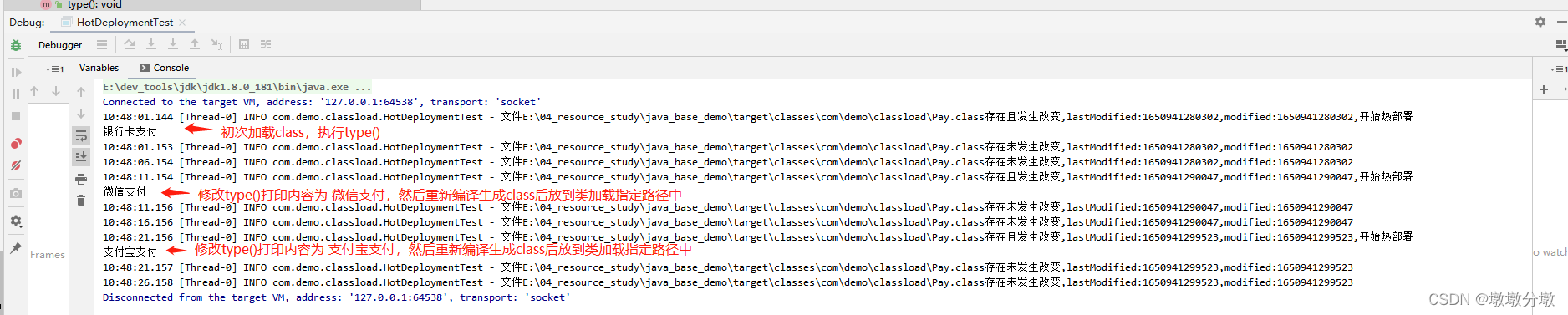
【Jvm】类加载机制(Class Loading Mechanism)原理及应用场景
文章目录 Jvm基本组成一.什么是JVM类的加载二.类的生命周期阶段1:加载阶段2:验证阶段3:准备阶段4:解析阶段5:初始化 三.类初始化时机四.类加载器1.引导类加载器(Bootstrap Class Loader)2.拓展类…...

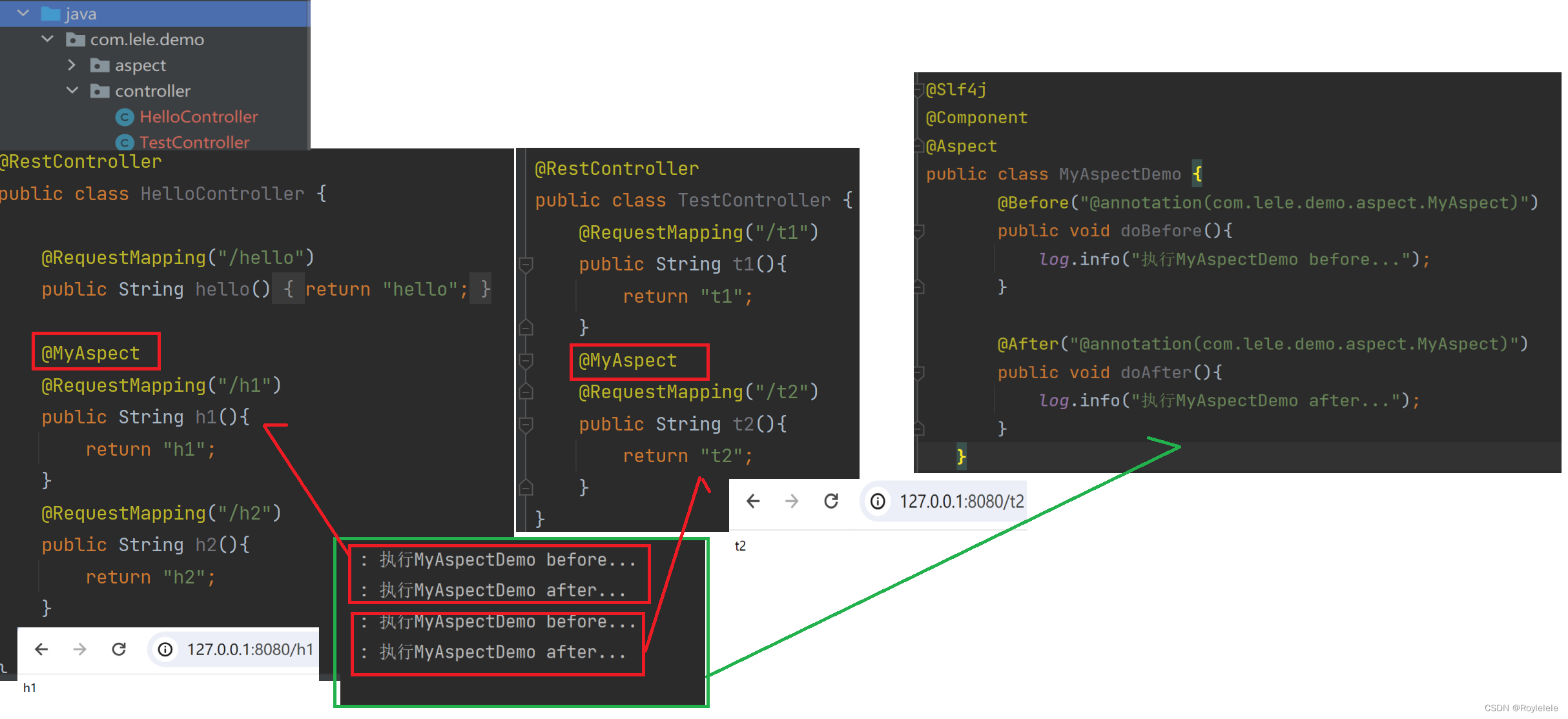
Spring AOP的实现方式
AOP基本概念 Spring框架的两大核心:IoC和AOP AOP:Aspect Oriented Programming(面向切面编程) AOP是一种思想,是对某一类事情的集中处理 面向切面编程:切面就是指某一类特定的问题,所以AOP可…...

Linux------环境变量
目录 前言 一、环境变量 二、添加PATH环境变量 三、HOME环境变量 四、查看所有环境变量 1.指令获取 2.代码获取 2.1 getenv 2.2main函数的第三个参数 2.3 全局变量environ 五、环境变量存放地点 六、添加自命名环境变量 七、系统环境变量具有全局属性 八、环境变…...

计算机视觉所需要的数学基础
计算机视觉领域中使用的数学知识广泛而深入,以下是一些关键知识点及其在计算机视觉中的应用: 线性代数: - 矩阵运算:用于图像的表示和处理,如图像旋转、缩放、裁剪等。 - 向量空间:用于描述图像中的…...

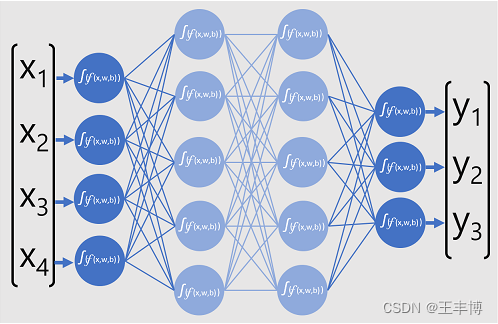
ChatGPT魔法1: 背后的原理
1. AI的三个阶段 1) 上世纪50~60年代,计算机刚刚产生 2) Machine learning 3) Deep learning, 有神经网络, 最有代表性的是ChatGPT, GPT(Generative Pre-Trained Transformer) 2. 深度神经网络 llya Suts…...

【c/c++】获取时间
在一些应用的编写中我们有时候需要用到时间,或者需要一个“锚点”来确定一些数的值。在c/c中有两个用来确定时间的函数:time/gettimeofday 一、time time_t time(time_t *timer);time 函数返回当前时间的时间戳(自 1970 年 1 月 1 日以来经…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
