Spring Boot 笔记 027 添加文章分类
1.1.1 添加分类
<!-- 添加分类弹窗 -->
<el-dialog v-model="dialogVisible" title="添加弹层" width="30%"><el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input></el-form-item><el-form-item label="分类别名" prop="categoryAlias"><el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary"> 确认 </el-button></span></template>
</el-dialog>1.1.2 添加数据校验
//控制添加分类弹窗
const dialogVisible = ref(false)//添加分类数据模型
const categoryModel = ref({categoryName: '',categoryAlias: ''
})
//添加分类表单校验
const rules = {categoryName: [{ required: true, message: '请输入分类名称', trigger: 'blur' },],categoryAlias: [{ required: true, message: '请输入分类别名', trigger: 'blur' },]
}1.1.3 添加单机时间调用
<el-button type="primary" @click="dialogVisible = true">添加分类</el-button>1.2.1 定义添加文章分类接口

import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{const tokenStore = useTokenStore();//在pinia中定义的响应式数据,都不需要.value// return request.get('/category',{headers:{'Authorization':tokenStore.token}})return request.get('/category')
}//文章分类添加
export const articleCategoryAddService = (categoryData)=>{return request.post('/category',categoryData)
}1.2.2 在article.vue中调用
//调用接口,添加表单import { ElMessage } from 'element-plus'const addCategory = async () => {//调用接口let result = await articleCategoryAddService(categoryModel.value);ElMessage.success(result.msg ? result.msg : '添加成功')//调用获取所有文章分类的函数articleCategoryList();dialogVisible.value = false;}
2.1 编辑分类
2.1.1 复用弹框
//定义变量,控制标题的展示
const title = ref('')<el-dialog v-model="dialogVisible" :title="title" width="30%"><el-button :icon="Edit" circle plain type="primary" @click="dialogVisible=true, title='编辑分类'"></el-button>2.1.2 回显数据
//展示编辑弹窗const showDialog = (row) => {dialogVisible.value = true; title.value = '编辑分类'//数据拷贝categoryModel.value.categoryName = row.categoryName;categoryModel.value.categoryAlias = row.categoryAlias;//扩展id属性,将来需要传递给后台,完成分类的修改categoryModel.value.id = row.id}<template #default="{ row }"><el-button :icon="Edit" circle plain type="primary" @click="showDialog(row)"></el-button><el-button :icon="Delete" circle plain type="danger"></el-button>
</template>2.2.1 更新分类
2.2.1.1 article.js中定义接口
import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{const tokenStore = useTokenStore();//在pinia中定义的响应式数据,都不需要.value// return request.get('/category',{headers:{'Authorization':tokenStore.token}})return request.get('/category')
}//文章分类添加
export const articleCategoryAddService = (categoryData)=>{return request.post('/category',categoryData)
}//文章分类修改
export const articleCategoryUpdateService = (categoryData)=>{return request.put('/category',categoryData)
}2.2.1.2 articleCategory.vue中调用接口并判断用了哪个按钮
<el-button type="primary" @click="title == '添加分类' ? addCategory() : updateCategory()"> 确认 </el-button> //编辑分类const updateCategory = async () => {//调用接口let result = await articleCategoryUpdateService(categoryModel.value);ElMessage.success(result.msg ? result.msg : '修改成功')//调用获取所有分类的函数articleCategoryList();//隐藏弹窗dialogVisible.value = false;
}2.2.2 清空数据
//清空模型的数据
const clearData = () => {categoryModel.value.categoryName = '';categoryModel.value.categoryAlias = '';
}<div class="extra"><el-button type="primary" @click="dialogVisible = true, title='添加分类';clearData()">添加分类</el-button>
</div>3.1 删除分类
3.1.1 定义接口
import request from '@/utils/request.js'
import { useTokenStore } from '@/stores/token.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{const tokenStore = useTokenStore();//在pinia中定义的响应式数据,都不需要.value// return request.get('/category',{headers:{'Authorization':tokenStore.token}})return request.get('/category')
}//文章分类添加
export const articleCategoryAddService = (categoryData)=>{return request.post('/category',categoryData)
}//文章分类修改
export const articleCategoryUpdateService = (categoryData)=>{return request.put('/category',categoryData)
}//文章分类删除
export const articleCategoryDeleteService = (id)=>{return request.delete('/category?id='+id)
}3.1.2 定义删除弹框

```html
<script setup>
import {Edit,Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
const categorys = ref([{"id": 3,"categoryName": "美食","categoryAlias": "my","createTime": "2023-09-02 12:06:59","updateTime": "2023-09-02 12:06:59"},{"id": 4,"categoryName": "娱乐","categoryAlias": "yl","createTime": "2023-09-02 12:08:16","updateTime": "2023-09-02 12:08:16"},{"id": 5,"categoryName": "军事","categoryAlias": "js","createTime": "2023-09-02 12:08:33","updateTime": "2023-09-02 12:08:33"}
])//声明一个异步的函数import { articleCategoryListService,articleCategoryAddService,articleCategoryUpdateService,articleCategoryDeleteService} from '@/api/article.js'const articleCategoryList = async () => {let result = await articleCategoryListService();categorys.value = result.data;}articleCategoryList();//控制添加分类弹窗const dialogVisible = ref(false)//添加分类数据模型const categoryModel = ref({categoryName: '',categoryAlias: ''})//添加分类表单校验const rules = {categoryName: [{ required: true, message: '请输入分类名称', trigger: 'blur' },],categoryAlias: [{ required: true, message: '请输入分类别名', trigger: 'blur' },]}//调用接口,添加表单import { ElMessage } from 'element-plus'const addCategory = async () => {//调用接口let result = await articleCategoryAddService(categoryModel.value);ElMessage.success(result.msg ? result.msg : '添加成功')//调用获取所有文章分类的函数articleCategoryList();dialogVisible.value = false;}//定义变量,控制标题的展示const title = ref('')//展示编辑弹窗const showDialog = (row) => {dialogVisible.value = true; title.value = '编辑分类'//数据拷贝categoryModel.value.categoryName = row.categoryName;categoryModel.value.categoryAlias = row.categoryAlias;//扩展id属性,将来需要传递给后台,完成分类的修改categoryModel.value.id = row.id}//编辑分类const updateCategory = async () => {//调用接口let result = await articleCategoryUpdateService(categoryModel.value);ElMessage.success(result.msg ? result.msg : '修改成功')//调用获取所有分类的函数articleCategoryList();//隐藏弹窗dialogVisible.value = false;
}//清空模型的数据
const clearData = () => {categoryModel.value.categoryName = '';categoryModel.value.categoryAlias = '';
}//删除分类
import {ElMessageBox} from 'element-plus'
const deleteCategory = (row) => {//提示用户 确认框ElMessageBox.confirm('你确认要删除该分类信息吗?','温馨提示',{confirmButtonText: '确认',cancelButtonText: '取消',type: 'warning',}).then(async () => {//调用接口let result = await articleCategoryDeleteService(row.id);ElMessage({type: 'success',message: '删除成功',})//刷新列表articleCategoryList();}).catch(() => {ElMessage({type: 'info',message: '用户取消了删除',})})
}</script>
<template><el-card class="page-container"><template #header><div class="header"><span>文章分类</span><div class="extra"><el-button type="primary" @click="dialogVisible = true, title='添加分类';clearData()">添加分类</el-button></div></div></template><el-table :data="categorys" style="width: 100%"><el-table-column label="序号" width="100" type="index"> </el-table-column><el-table-column label="分类名称" prop="categoryName"></el-table-column><el-table-column label="分类别名" prop="categoryAlias"></el-table-column><el-table-column label="操作" width="100"><template #default="{ row }"><el-button :icon="Edit" circle plain type="primary" @click="showDialog(row)"></el-button><el-button :icon="Delete" circle plain type="danger" @click="deleteCategory(row)"></el-button></template></el-table-column><template #empty><el-empty description="没有数据" /></template></el-table><!-- 添加分类弹窗 --><el-dialog v-model="dialogVisible" :title="title" width="30%"><el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input></el-form-item><el-form-item label="分类别名" prop="categoryAlias"><el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="title == '添加分类' ? addCategory() : updateCategory()"> 确认 </el-button></span></template></el-dialog></el-card>
</template><style lang="scss" scoped>
.page-container {min-height: 100%;box-sizing: border-box;.header {display: flex;align-items: center;justify-content: space-between;}
}
</style>
```4.1 springboot+vue打包部署
springbot+vue项目的打包部署 - StarZhai - 博客园 (cnblogs.com)
相关文章:

Spring Boot 笔记 027 添加文章分类
1.1.1 添加分类 <!-- 添加分类弹窗 --> <el-dialog v-model"dialogVisible" title"添加弹层" width"30%"><el-form :model"categoryModel" :rules"rules" label-width"100px" style"padding…...

【SQL】sql记录
1、start with star with 是一种用于层次结构查询的语法,它允许我们从指定的起始节点开始,递归查询与该节点相关联的所有子节点。 SELECT id, name, parent_id from test001 START WITH id 1 CONNECT BY PRIOR id parent_id 2、row_number() over pa…...
-Linux ARM驱动编程第六天-ARM Linux编程之SMP系统 (物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM驱动编程第六天-ARM Linux编程之SMP系统 (物联技术666)
链接:https://pan.baidu.com/s/1V0E9IHSoLbpiWJsncmFgdA?pwd1688 提取码:1688 SMP(Symmetric Multi-Processing),对称多处理结构的简称,是指在一个计算机上汇集了一组处理器(多CPU),各CPU之间共享内存子系…...

html5播放 m3u8
注意:m3u8地址要为网络地址,直接把代码复制为html直接在本地打开,可能不行,需要放在nginx或者apache或者其他的web服务器上运行。 <!DOCTYPE html> <html> <head><meta charsetutf-8 /><title>测试…...

微信小程序按需注入和用时注入
官网链接 按需注入 {"lazyCodeLoading": "requiredComponents" }注意事项 启用按需注入后,小程序仅注入当前访问页面所需的自定义组件和页面代码。未访问的页面、当前页面未声明的自定义组件不会被加载和初始化,对应代码文件将不…...

iPhone 16 组件泄露 揭示了新的相机设计
iPhone 16 的发布似乎已经等了很长一段时间,但下一个苹果旗舰系列可能会在短短 7 个月内与我们见面——而新的组件泄漏让我们对可能即将到来的重新设计有了一些了解。后置摄像头模块。 爆料者 Majin Bu(来自 MacRumors)获得的示意图显示&…...

网络工程师学习笔记——IPV6
20世纪80年代,IETF(Internet Engineering Task Force,因特网工程任务组)发布RFC791,即IPv4协议,标志IPv4正式标准化。在此后的几十年间,IPv4协议成为最主流的协议之一。无数人在IPv4的基础上开发…...
)
【零基础学习CAPL】——CAN报文的发送(LiveCounter——生命信号)
🙋♂️【零基础学习CAPL】系列💁♂️点击跳转 文章目录 1.概述2.面板创建3.系统变量创建4.CAPL实现5.效果5.1.0~15循环发送5.2.固定值发送6.全量脚本1.概述 本章主要介绍带有生命信号LiveCounter的报文发送脚本 一般报文可使用CANoe的IG模块直接发送,但存在循环冗余…...

git提交代码冲突
用idea2023中的git提交代码,出现 error: Your local changes to the following files would be overwritten by merge: ****/****/****/init.lua Please commit your changes or stash them before you merge. Aborting 出现这个错误可能是因为你的本地修改与远…...

树莓派:使用mdadm为重要数据做RAID 1保护
树莓派作为个人服务器可玩性还是有点的。说到服务器,在企业的生成环境中为了保护数据,基本上都会用到RAID技术。比如,服务器两块小容量但高性能的盘做个RAID-1按装操作系统,余下的大容量中性能磁盘做个RAID-5或者RAID-6存放数据。…...

HTML板块左右排列布局——左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面
我们可以借助CSS中的 float 属性来实现。 实例: 布局需求: 左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面。 <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta http-e…...

红旗linux安装32bit依赖库
红旗linux安装32bit依赖库 红旗linux安装32bit依赖库 lib下载 红旗-7.3-lib-32.tar.gz 解压压缩包,根据如下进行操作 1.回退glibc(1)查看当前glibc版本[root192 ~]# rpm -qa | grep glibcglibc-common-2.17-157.axs7.1.x86_64glibc-headers-2.17-260.axs7.5.x86_…...

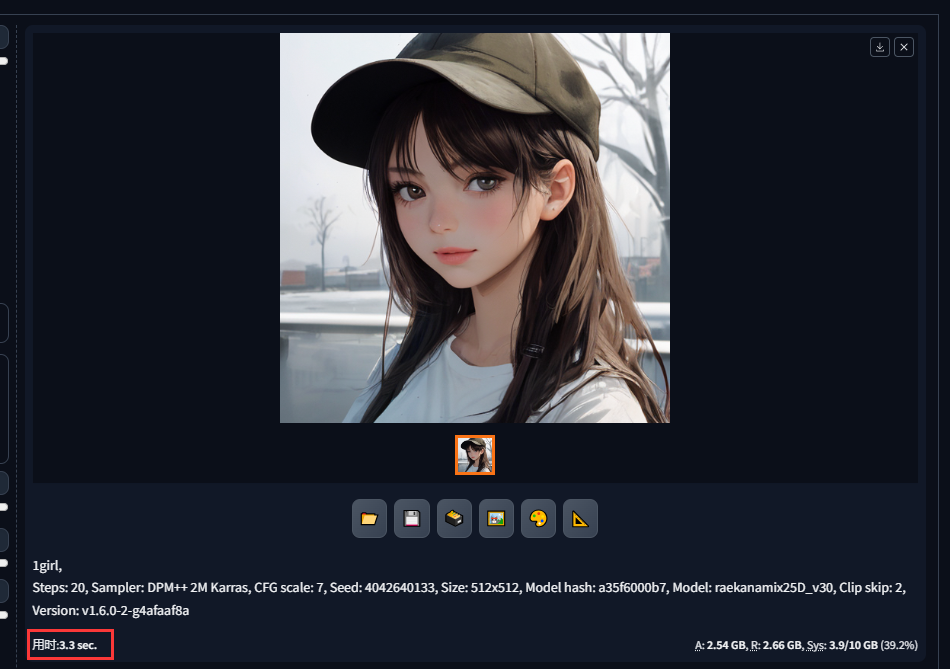
Stable Diffusion教程——使用TensorRT GPU加速提升Stable Diffusion出图速度
概述 Diffusion 模型在生成图像时最大的瓶颈是速度过慢的问题。为了解决这个问题,Stable Diffusion 采用了多种方式来加速图像生成,使得实时图像生成成为可能。最核心的加速是Stable Diffusion 使用了编码器将图像从原始的 3512512 大小转换为更小的 46…...

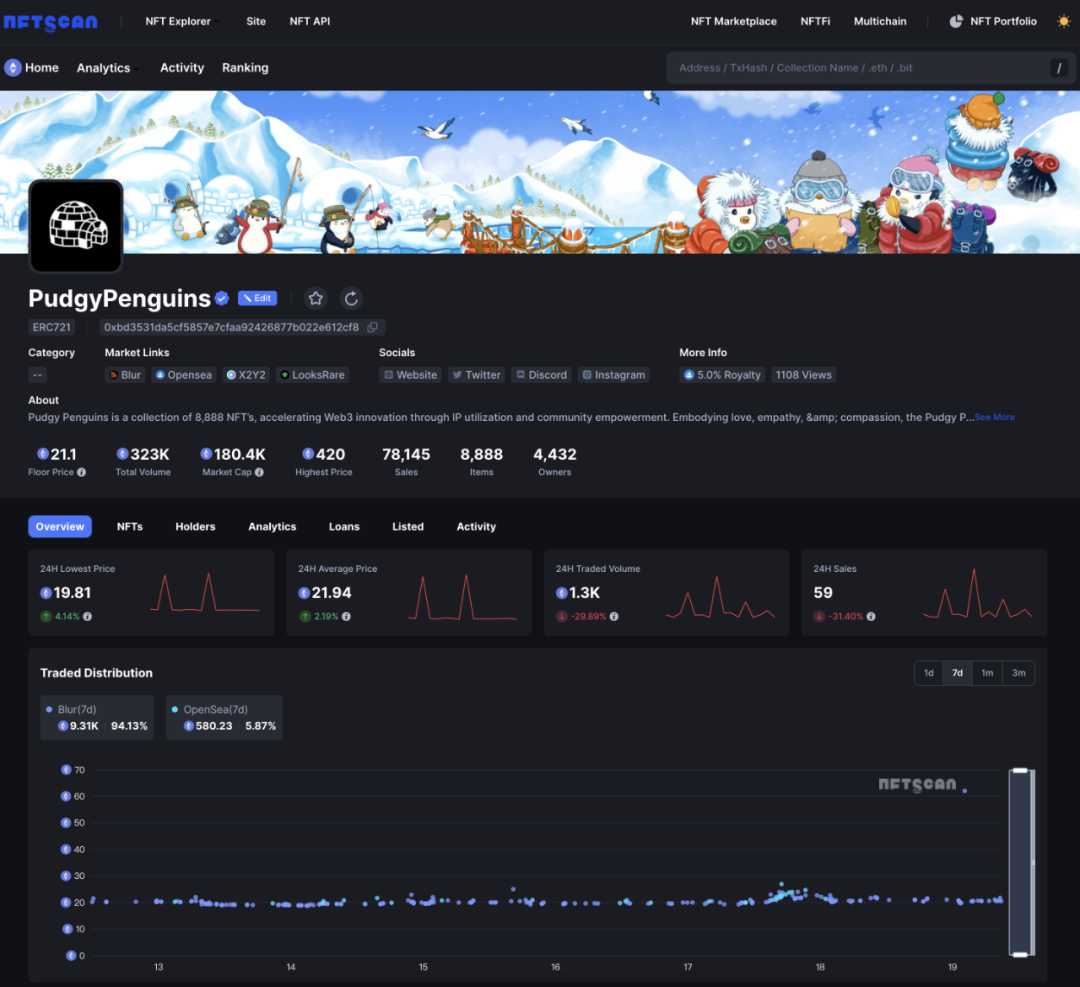
NFTScan | 02.12~02.18 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。 周期:2024.02.12~ 2024.02.18 NFT Hot News 01/ CryptoPunks 推出「Punk in Residence」孵化器计划 2 月 12 日,NFT 项目 CryptoPunks 宣布推出「Punk in Residence」孵化器计划&a…...

使用 apt 源安装 ROCm 6.0.x 在Ubuntu 22.04.01
从源码编译 rocSolver 本人只操作过单个rocm版本的情景,20240218 ubuntu 22.04.01 1,卸载原先的rocm https://docs.amd.com/en/docs-5.1.3/deploy/linux/os-native/uninstall.html # Uninstall single-version ROCm packages sudo apt autoremove ro…...

python函数的定义和调用
1. 函数的基本概念 在编程中,函数就像是一台机器,接受一些输入(参数),进行一些操作,然后产生输出(结果)。这让我们的代码更加模块化和易于理解。 函数是一段封装了一系列语句的代码…...

【JVM篇】什么是类加载器,有哪些常见的类加载器
文章目录 🍔什么是类加载器🛸有哪些常见的类加载器 🍔什么是类加载器 负责在类加载过程中,将字节码信息以流的方式获取并加载到内存当中 🛸有哪些常见的类加载器 启动类加载器 启动类加载器是有Hotspot虚拟机通过的类…...

STM32—DHT11温湿度传感器
文章目录 一.温湿度原理1.1 时序图 二.代码 一.温湿度原理 1.1 时序图 (1).下图一是DHT11总的时序图。 (2).图二对应图一的左边黑色部分,图三对应图一的绿色部分,图四的左部分图对应图一的红色部分,图四的右部分对应图一的黄色部分。 (3)…...

相机图像质量研究(31)常见问题总结:图像处理对成像的影响--图像差
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

MySQL之select查询
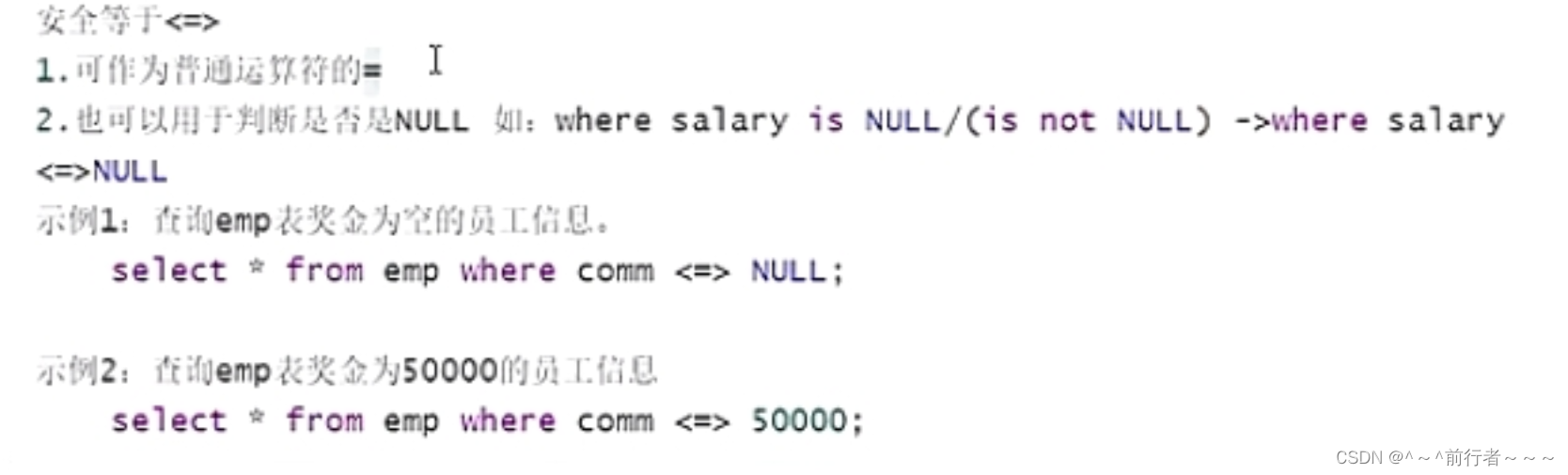
华子目录 SQL简介SQL语句分类SQL语句的书写规范SQL注释单行注释多行注释 select语句简单的select语句select的算数运算select 要查询的信息 from 表名;查询表字段查询常量查询表达式查询函数 查询定义别名as安全等于<>去重distinct连接字段concat 模糊查询运算符比较运算…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
