Node.js笔记-Express(基于Node.js的web开发框架)
目录
Express概述
Express安装
基本使用
创建服务器
编写请求接口
接收请求参数
获取路径参数(/login/2)
静态资源托管-express.static(内置中间件)
什么是静态资源托管?
express.static()
应用举例
托管多个静态资源
挂载路径前缀
工具:nodemon (自动动态重启项目)
概述
安装
使用
Express路由
什么是路由?
路由的组成
路由映射规则
模块化路由
Express中间件
概述
Express中间件的定义
中间件的使用(全局注册)
定义多个全局中间件以及简化写法
定义局部中间件
错误级别中间件(用于异常处理)
Express内置中间件(express.static()...)
解析请求时携带的请求体数据和json数据(使用内置中间件)
跨域资源共享 CORS(Cross-Origin Resource Sharing)
概述
使用cors中间件解决跨域问题
Express概述

Express官网自述:基于Node.js平台快速,灵活,极简的web框架。
Express本质上是Node.js的一个包,它封装了http模块的功能,可以看作是http模块的一个框架,使用Express框架做web开发使得开发更加快速,简单且高效。
我们使用Express框架一般用于创建web服务器,且编写后端请求接口。
Express安装
因为Express本质是Node.js的一个第三方包,所以需要使用npm 进行包的下载。
安装命令 :npm i express

基本使用
创建服务器
需求:使用Express框架创建一个web服务器。
// 1.导入express的包
const express = require("express");// 2.创建web服务器实例
const server = express();// 3.设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
})至此一个最简单的服务器就创建好了,我们可以通过浏览器输入URL访问此服务器。但是此服务器并没有对外提供接口,我们下面就书写接口供请求访问。
编写请求接口
格式 :服务器实例.请求方式("请求路径",回调函数) ,例如:
server.get("/login",(request,response)=>{
console.log("请求成功!") // 控制台提示
response.end("请求成功"); // 向页面响应并结束本次请求
})
参数:
request:请求对象,获取请求时的属性或参数
response:响应对象,向页面响应数据,结束请求。
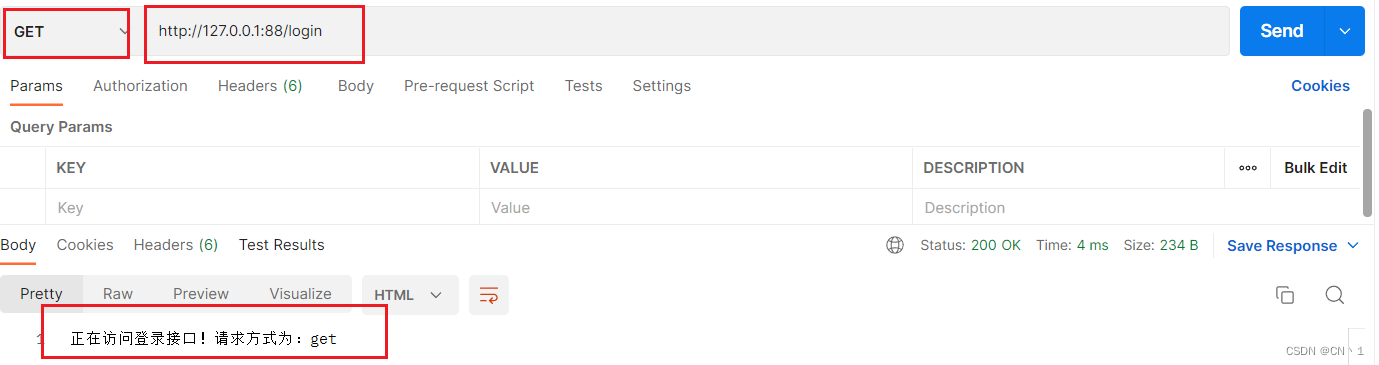
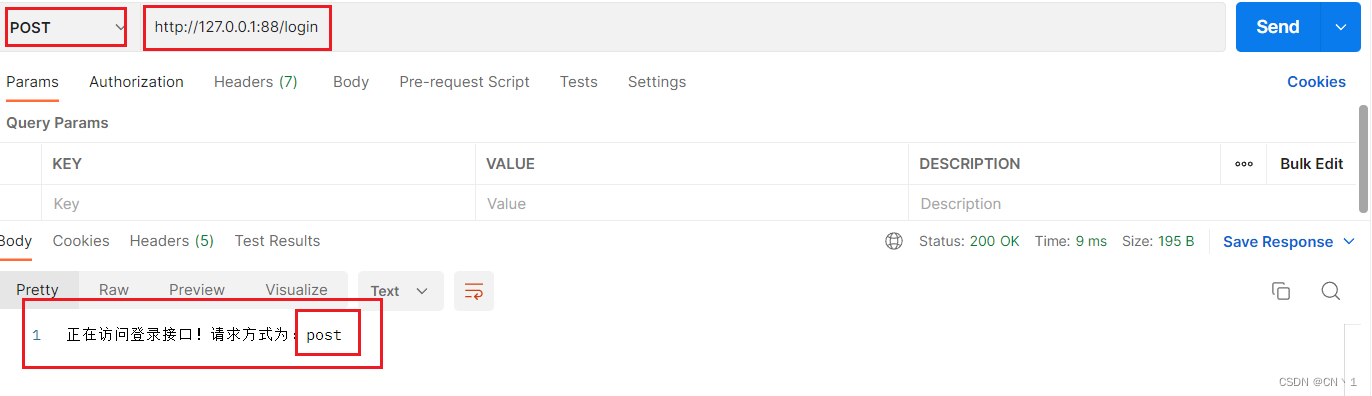
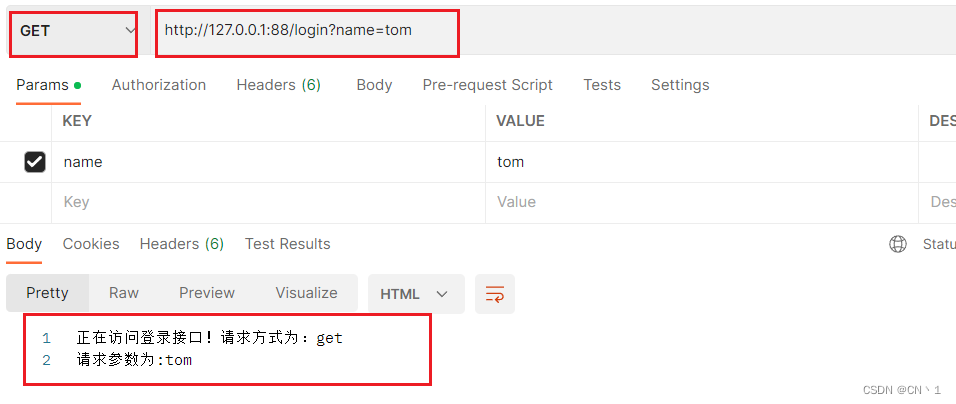
需求 :编写一个get请求方式,路径为/login的接口, 以及一个相同路径,但是为post请求方式的接口。两个接口都给前端响应一些提示。
// 导入express的包
const express = require("express");// 创建web服务器实例
const server = express();// 编写get请求方式的接口,请求路径为/login
server.get("/login",(request,response)=>{// 控制台提示console.log("访问接口=>/login");//设置字符集,防止响应时乱码response.setHeader("Content-Type","text/html; charset=utf-8")// 给前端页面响应数据response.end("正在访问登录接口!请求方式为:get")
})// 编写post请求接口,请求路径为/login
server.post("/login",(request,response)=>{// 控制台提示console.log("访问接口=>/login");// 给前端页面响应数据response.end("正在访问登录接口!请求方式为:post")
})// 设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
})测试 :由于我们通过浏览器访问请求方式默认都是GET请求,所以我们使用post进行接口测试。


接收请求参数
获取URL路径中参数 (/login?name=a)
我们使用回调函数的第一个参数request来调用query对象就能够输出前端传入的参数。
值得注意的是:使用request.query只能够接收写在请求路径中的参数。
// 导入express的包
const { query } = require("express");
const express = require("express");// 创建web服务器实例
const server = express();// 编写get请求接口,请求路径为/login
server.get("/login",(request,response)=>{// 控制台提示console.log("访问接口=>/login");//设置字符集,防止响应时乱码response.setHeader("Content-Type","text/html; charset=utf-8")//获取请求参数const agesReq = request.query;// 给前端页面响应数据resStr = "正在访问登录接口!请求方式为:get\n请求参数为:" + agesReq.name;response.end(resStr)
})// 设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
})接口测试:

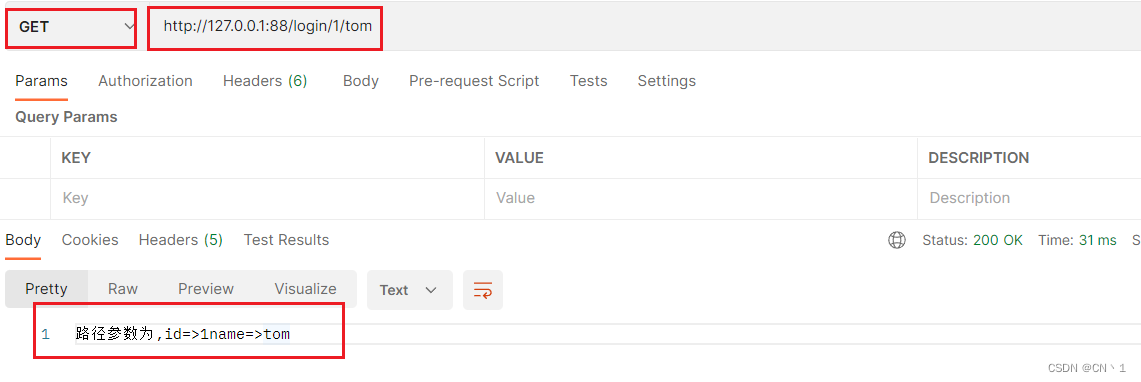
获取路径参数(/login/2)
不需要写属性名,直接在/符号后写值,后端也能接收到。
// 导入express的包
const { query } = require("express");
const express = require("express");// 创建web服务器实例
const server = express();// 编写接口
server.get("/login/:id/:name",(request,response)=>{// 接收路径参数console.log(request.params);resArgs = "路径参数为,id=>" + request.params.id +"name=>"+ request.params.nameresponse.end(resArgs);
})// 设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
})
还有例如前端传入的数据是json数据,以及是请求体中的数据,我们现在还不能接收,因为node默认不能直接接收需要使用中间件,但是我们没有了解中间件,我们需要使用中间件处理后我们才能接收到这些特殊的参数。在下方会对中间件以及特殊参数的接收作说明。
静态资源托管-express.static(内置中间件)
什么是静态资源托管?
我们通过前端请求,例如请求/login.html,我们就需要向页面展示login.html页面,这个向页面展示我们本地的静态资源的功能托管,就叫做动态资源托管。只要前端访问相应路径,那么就会自动向前端页面去展示静态资源。
express.static()
静态资源托管这个动作,需要我们调用express.static(),所以我们知道在static()中做了一些事情可以自动帮助我们进行静态资源的展示,但是这个static()函数在什么时候调用呢?需要我们手动调用么?
其实,对于static函数的执行时机,我们想要当请求访问静态资源的时候去自动的调用。
那么当请求来的时候自动调用,可以帮我们做这件事的就是中间件机制。所以说,static()其实就是express的一个内置中间件。
中间件简单描述:当请求一发过来,那么首先进入的是中间件进行处理,在带着处理好的内容进入我们的路由处理函数。中间件注册方式:服务器实例.use()
ps:对于中间件的讲解,下面会说到,在此简单提及。
应用举例
需求:将html目录下的静态资源进行托管。
// 导入express的包
const express = require("express");// 创建web服务器实例
const server = express();// 将html目录下的静态资源进行托管
// 将托管静态资源内置中间件(static)进行注册,使用server.use()进行注册
server.use(express.static('html'))// 设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
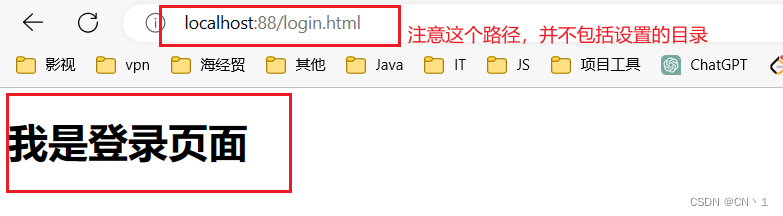
})我们通过浏览器访问

值得注意的是:
我们通过URL访问静态资源,可以忽略掉static("")中定义的托管目录进行访问。
托管多个静态资源
需要托管几个目录,那么就注册几次中间件就行。
// 托管资源目录html
server.use(express.static('html'))
// 托管资源目录css
server.use(express.static('css'))挂载路径前缀
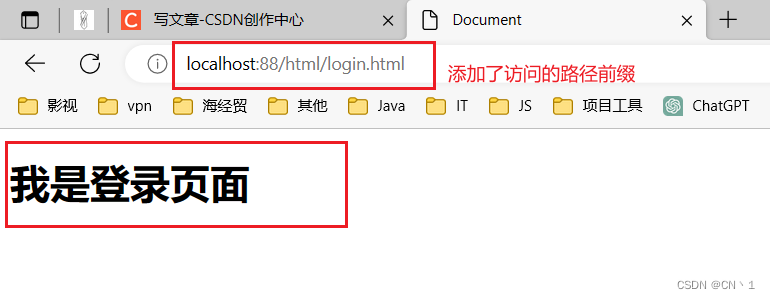
我们通过上方知道,我们在static()函数中指定的目录,在访问时是不需要指定的,但是,向上方,如果我们托管的是html目录,此目录下是html页面,那么其实我们还是想要通过html目录去访问的,例如:html/login.html,这样可以使访问路径更清晰。
写法
// 将html目录下的静态资源进行托管
server.use("/html",express.static('html'))访问

工具:nodemon (自动动态重启项目)
概述
在我们没有使用此工具前,我们的后台代码只要修改,那么我们就要去重启服务器,非常繁琐,所以此工具就能解决这样的问题,只要我们保存代码,那么我们不需要重启就能访问最新状态。
安装
npm install nodemon -g
使用
在启动项目的时候,我们把原来的node命令换成nodemon即可。后面就不需要手动重启项目了。
Express路由
什么是路由?
在express中,路由可以说是一种映射关系,谁映射谁呢?
就是前端请求映射后端请求处理函数。
通过路由,前端发来不同请求,我们都会调用不同的处理函数进行分别处理。
路由的组成
路由分别由:请求方式,请求路径,处理函数构成。
路由映射规则
会根据请求方式和请求路径来判断交给哪个处理函数进行处理。
例如:请求方式get路径/login 和 请求方式post 路径/login
两个虽然路径相同但是是交给两个不同的处理函数进行处理的。
模块化路由
为什么需要将路由模块化?
想个场景:我们一个网站有多个模块,例如有user(用户信息)模块和goods(商品信息)模块,每个模块中的接口(路由)是比较多的,如果我们都将接口(路由)写在一个页面,那么将造成可读性变差的问题。
对于这个问题,我们就可以将路由模块化,我们单独创建一个文件,可以将单个文件单独来处理一个前端的小模块(例如用户信息模块)发来的路由。这样前端有多少个模块,那么我们就定义多少个路由模块,这样管理和编写起来就会方便许多。
需求:定义一个文件,专门用来处理/login(登录模块)的路由。
// 导入express的包
const express = require("express");// 创建路由对象实例
const router = express.Router();// 添加路由
// 添加用于登录时处理的路由
router.get("/logins/login",(request,response)=>{response.setHeader("Content-Type","text/html; charset=utf-8")response.end("登录成功!");
})// 添加用于注册时处理的路由
router.get("/logins/register",(request,response)=>{response.setHeader("Content-Type","text/html; charset=utf-8")response.end("注册成功!");
})//将路由对象暴露(共享)出去,给主文件引入
module.exports = router;主文件注册路由
// 导入express的包
const express = require("express");// 创建web服务器实例
const server = express();// 导入自定义路由模块
const myRouter = require("./loginRouter")// 将路由进行注册,服务器启动后将可以访问模块中的路由
server.use(myRouter)// 设置端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功,运行在88端口!");
})测试模块化路由

Express中间件
概述
对于中间件,上方我们已经使用过了一次,就是静态资源管理。那么什么是中间件呢?
就是业务流程中的处理环节。
例如:我们在流水线上班,一个零件需要经过8道工序,那么从开始到结束,我们中间这8道工序就是中间处理环节,也就是中间件。
在Express中的例子:我们一个请求处理的流程是:发来请求,路由映射处理,将处理后的结果响应出去。那么现在有一个需求,就是当请求发来的时候,我们先不让请求进入路由进行映射,而是先检查当前的请求是否符合我们的要求,如果符合就放行此请求,否则就拦截。
在这个案例中,中间件就在请求过程中充当了中间检查的角色,其实我们只要设置了中间件,那么请求就是会自动先进入一个或多个中间件接收处理,处理好了再进入路由的。
中间件的本质就是一个有着固定参数的函数
function(request, response, next){
//函数体
}
request:请求对象
response:响应对象
next:连接函数,用于连接下一个中间件或路由(必要执行)
在多个中间件之间,共享着一份request和response,类似单线程,是参数共享传递。
Express中间件的定义
//创建中间件
const mw = function(request,response,next){console.log("中间件正在处理...");//一定要调用next(),否则中间件的传递将断开next()
}中间件的使用(全局注册)
需求 :定义一个中间件,当请求发来时,在此中间件中打印一些信息,之后再交给路由处理。
// 导入express框架
const express = require("express");// 创建服务器实例对象
const server = express();/*** 定义一个中间件* @param {*} request 请求对象* @param {*} response 响应对象* @param {*} next 传递函数,执行函数代表此中间件处理完毕传给写一个中间件或路由*/
const mw = function(request,response,next){console.log("中间件正在处理...");next()
}// 注册中间件(全局注册)
server.use(mw);// 创建一个路由接收中间件,并处理请求
server.get("/login",(request,response)=>{console.log("请求已到达路由进行处理...");response.setHeader("Content-Type","text/html; charset=utf-8")response.end("中间件测试");
})// 设置监听端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功!运行在88端口。");
})我们向/login发送请求,终端输出:

定义多个全局中间件以及简化写法
// 定义第多个中间件 (server是服务器实例对象)
server.use((request,response,next)=>{
console.log("我是第1个中间件...");
next()
})
server.use((request,response,next)=>{
console.log("我是第2个中间件...");
next()
})
server.use((request,response,next)=>{
console.log("我是第3个中间件...");
next()
})
........
说明 :在上方的中间件定义中,全部采用的是全局的注册方式,也就说,我们访问任何路由都会经过这些全局中间件,那么有时候我们会有这样的需求:让某个中间件仅仅处理某个路由的请求,这是可以实现的,我们就中间件注册成局部的即可(定义在路由上)。
定义局部中间件
// 定义一个局部中间件仅服务于单个路由(第二个参数mw为定义好的中间件)
server.get("/login",mw,(request,response)=>{
console.log("正在访问:",request.url);
})
完整代码
// 导入express框架
const express = require("express");// 创建服务器实例对象
const server = express();// 定义一个中间件,待会儿局部注册
const mw = function(request, response, next){console.log("中间件正在处理...");next();
}// 定义一个局部中间件仅服务于单个路由
server.get("/login",mw,(request,response)=>{console.log("正在访问:",request.url);
})// 设置监听端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功!运行在88端口。");
})给一个路由定义多个中间件的方式:
// 定义多个局部中间件仅服务于单个路由
server.get("/login",[mw1,mw2,mw3....],(request,response)=>{
console.log("正在访问:",request.url);
})
get的第二个参数为可变形参,可以接收多个参数,或者接收一个数组,里面存放着我们想要进行多个局部注册的中间件。
错误级别中间件(用于异常处理)
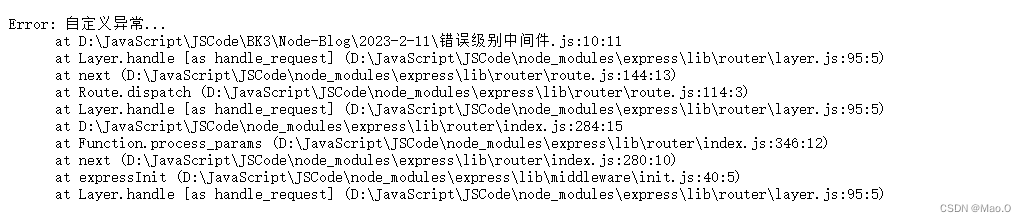
当我们的程序发生错误的时候,那么如果我们不自己进行错误捕获处理,那么前端就会报如下错误,并不是那么的友好。

所以我们应该去捕获后端发生的异常,并且进行处理,并且给前端一些友好提示。
处理以后的页面提示

// 导入express框架
const express = require("express");// 创建服务器实例对象
const server = express();// 创建一个路由接收中间件,并处理请求
server.get("/login",(request,response)=>{//手动抛出一个异常,测试错误级别中间件是否可用throw new Error("自定义异常...")console.log("请求已到达路由进行处理...");response.setHeader("Content-Type","text/html; charset=utf-8")response.end("中间件测试");
})// 定义错误级别的全局中间件
server.use(function(err,request,response,next){response.setHeader("Content-Type","text/html; charset=utf-8")console.log("错误信息:",err.message);response.end("发生了错误...请等一等再访问..." )
})// 设置监听端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功!运行在88端口。");
})// 错误处理函数是有4个函数参数
function(err,request,response,next){
// 处理函数体
}
Express内置中间件(express.static()...)
关于Express的内置中间件,我们在上方的静态资源托管的时候就已经使用到了,就是将内置中间件static()进行注册,接着什么都不用做,我们指定的静态资源目录就托管好了。就是内置中间件帮我们做的这些事。
3个常用的内置中间件
① express.static():帮助快速托管静态资源。
② express.json():解析请求时携带的请求体json数据。---存在版本兼容性
③ express.urlencoded():解析请求时请求体url-encoding格式的数据。 ---存在版本兼容性
注册方式(使用全局注册)
// 解析请求体中的json数据
server.use(express.json())
// 解析url-encoding格式数据-固定写法
server.use(express.urlencoded({extended:false}))
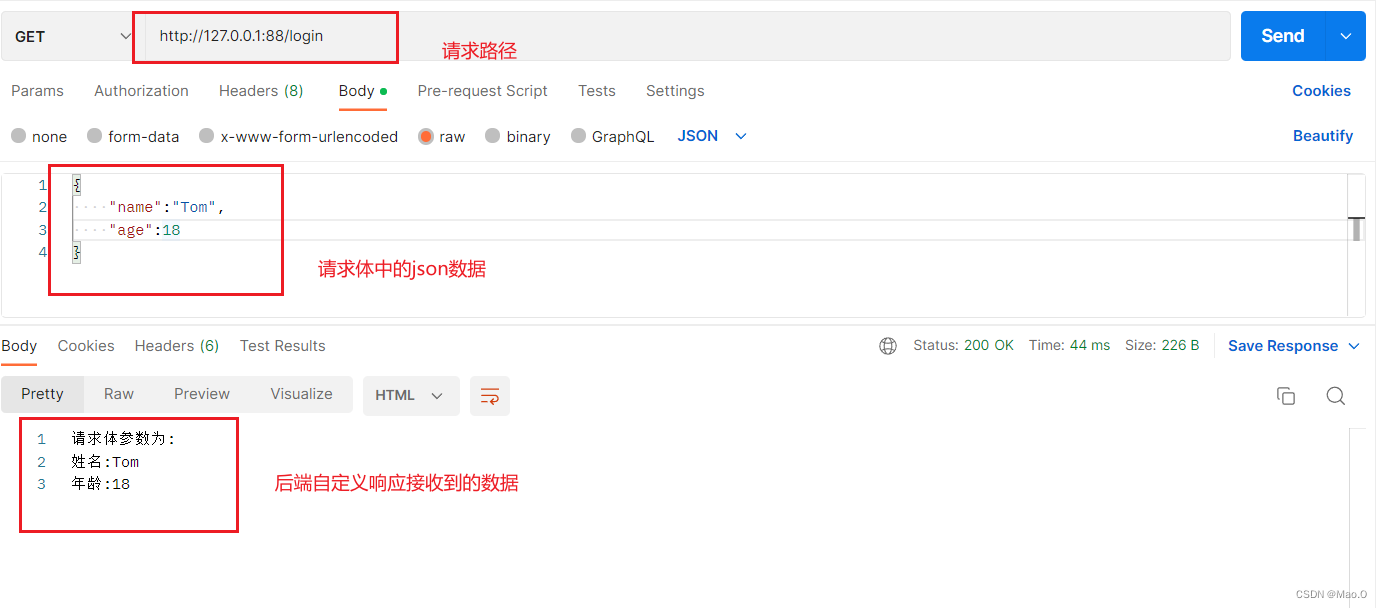
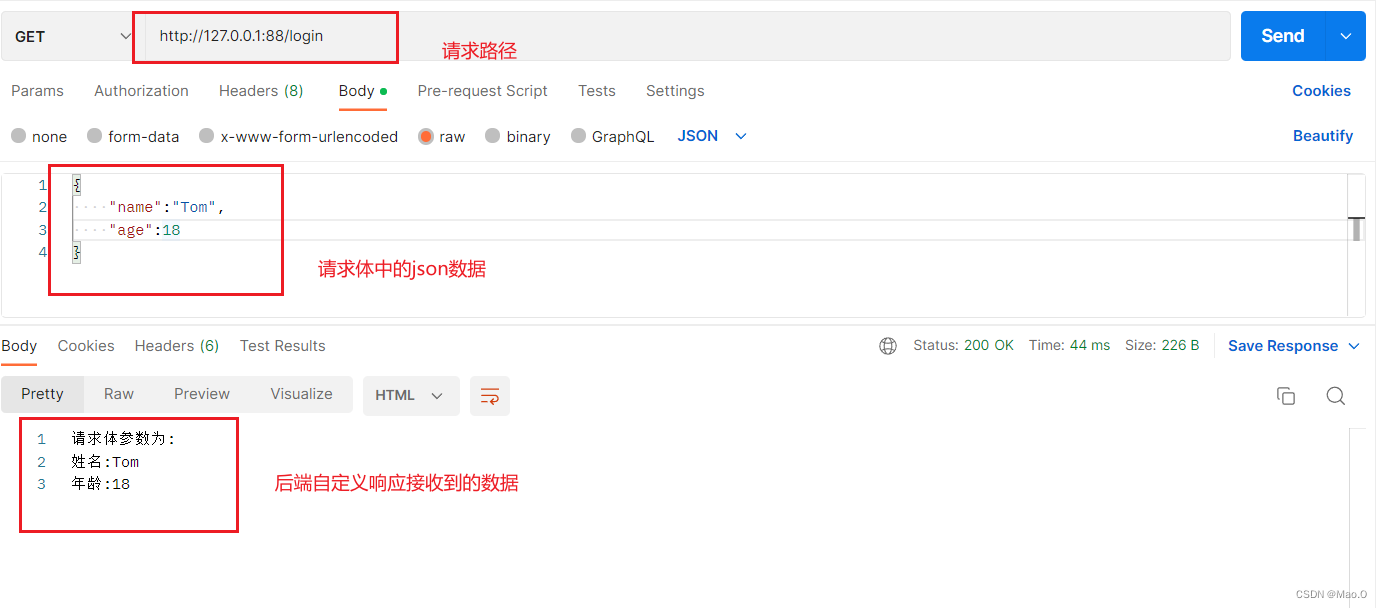
解析请求时携带的请求体数据和json数据(使用内置中间件)
在上面讲到获取请求参数时,我们默认只能获取请求URL中的参数以及路径参数,像请求体中参数为json数据我们是接收不到的。那么我们通过内置的中间件,就可以解决请求体json数据,以及url-encoding数据接收不到的问题。
需求:接收请求时传入的请求体json数据。
// 导入express框架
const express = require("express");// 创建服务器实例对象
const server = express();// 注册内置中间件
server.use(express.json()) // 解析请求体中的json数据// 创建一个路由接收中间件,并处理请求
server.get("/login",(request,response)=>{// 接收请求体的json数据(使用request.body接收)console.log("请求体参数为:",request.body);response.setHeader("Content-Type","text/html; charset=utf-8")response.end("请求体参数为:\n"+"姓名:"+request.body.name+ "\n年龄:"+ request.body.age);
})// 设置监听端口并启动服务器
server.listen(88,()=>{console.log("服务器启动成功!运行在88端口。");
})使用postman进行发送json数据测试

跨域资源共享 CORS(Cross-Origin Resource Sharing)
概述
作用:解决跨域资源请求问题。
问题说明:因为我们的浏览器一般是遵循同源安全策略的,也就是说当我们不遵循此策略,那么我们的请求将被阻止。
什么是同源安全策略?
为了保证我们的资源安全,浏览器默认接受请求条件为:
①相同的协议,如http协议
②相同的地址
③相同的端口号
如上三个相同即为同源,请求会成功。但是如果三个条件有一个不满足,那么就是跨域请求。在跨域请求时,浏览器认为此次请求是不安全的,所以请求会失败。
但是在实际生活中,跨域请求随处可见,那么我们就应该去解决这个跨越请求的需求。
解决:我们一般使有两种解决方案
①CORS,主流解决方案。
②JSONP,只支持GET请求。
使用cors中间件解决跨域问题
1.安装中间件:npm i cors
2.导入中间件:const cors = require('cors');
3.注册中间件:server.use(cors())
ps:通过cors中间件就能简单的解决请求跨域问题
相关文章:

Node.js笔记-Express(基于Node.js的web开发框架)
目录 Express概述 Express安装 基本使用 创建服务器 编写请求接口 接收请求参数 获取路径参数(/login/2) 静态资源托管-express.static(内置中间件) 什么是静态资源托管? express.static() 应用举例 托管多个静态资源 挂载路径前缀…...

力扣sql简单篇练习(十五)
力扣sql简单篇练习(十五) 1 直线上的最近距离 1.1 题目内容 1.1.1 基本题目信息 1.1.2 示例输入输出 1.2 示例sql语句 SELECT min(abs(p1.x-p2.x)) shortest FROM point p1 INNER JOIN point p2 ON p1.x <>p2.x1.3 运行截图 2 只出现一次的最大数字 2.1 题目内容 2…...

浅谈动态代理
什么是动态代理?以下为个人理解:动态代理就是在程序运行的期间,动态地针对对象的方法进行增强操作。并且这个动作的执行者已经不是"this"对象了,而是我们创建的代理对象,这个代理对象就是类似中间人的角色,帮…...

Idea超好用的管理工具ToolBox(附带idea工具)
文章目录为什么要用ToolBox总结idea管理安装、更新、卸载寻找ide配置、根路径idea使用准备工作配置为什么要用ToolBox 快速轻松地更新,轻松管理您的 JetBrains 工具 安装自动更新同时更新插件和 IDE回滚和降级通过下载补丁或一组补丁而不是整个包,节省维护 IDE 的…...

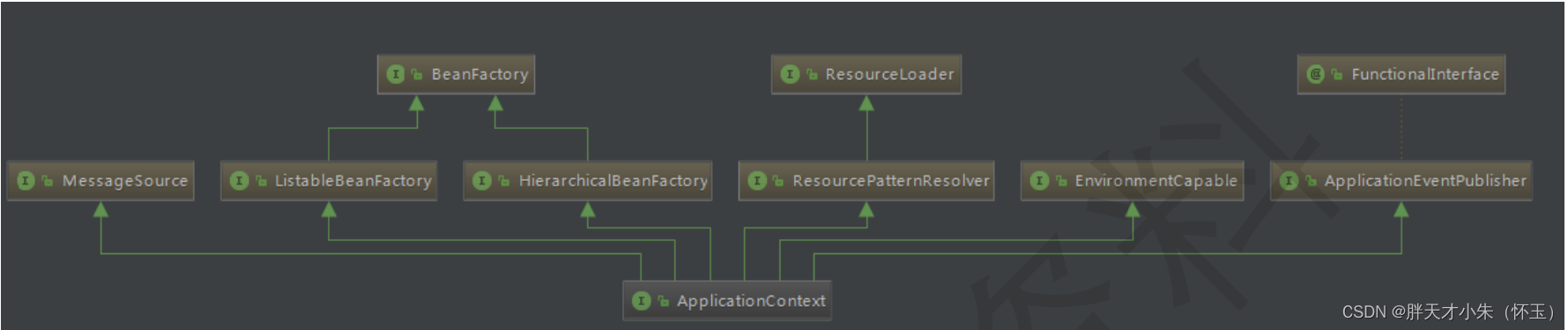
Spring 中 ApplicationContext 和 BeanFactory 的区别
文章目录类图包目录不同国际化强大的事件机制(Event)底层资源的访问延迟加载常用容器类图 包目录不同 spring-beans.jar 中 org.springframework.beans.factory.BeanFactoryspring-context.jar 中 org.springframework.context.ApplicationContext 国际…...

情人节有哪些数码好物值得送礼?情人节实用性强的数码好物推荐
转瞬间,情人节快到了,大家还在为送什么礼物而烦恼?在这个以科技为主的时代,人们正在享受着科技带来的便利,其中,数码产品也成为了日常生活中必不可少的存在。接下来,我来给大家推荐几款比较实用…...

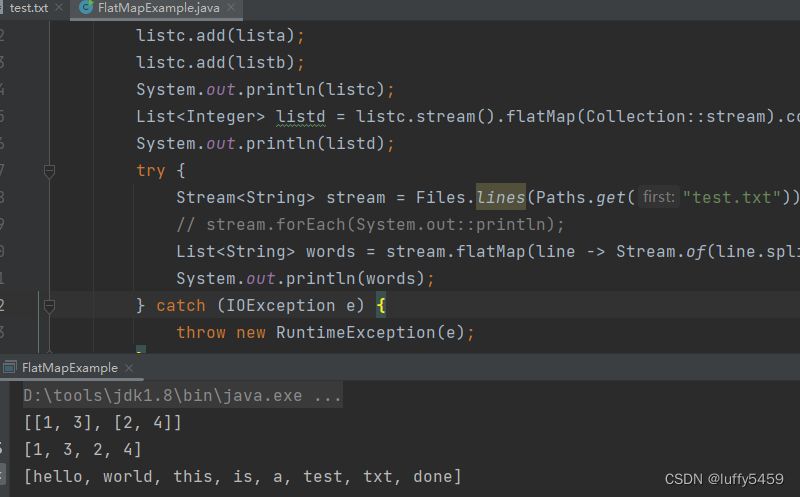
java中flatMap用法
java中map是把集合每个元素重新映射,元素个数不变,但是元素值发生了变化。而flatMap从字面上来说是压平这个映射,实际作用就是将每个元素进行一个一对多的拆分,细分成更小的单元,返回一个新的Stream流,新的…...
)
【MySQL Shell】8.9.2 InnoDB ClusterSet 集群中的不一致事务集(GTID集)
AdminAPI 的 clusterSet.status() 命令警告您,如果 InnoDB 集群的 GTID 集与 InnoDB ClusterSet 中主集群上的 GTID 集不一致。与 InnoDB ClusterSet 中的其他集群相比,处于此状态的集群具有额外的事务,并且具有全局状态 OK_NOT_CONSISTENT 。…...

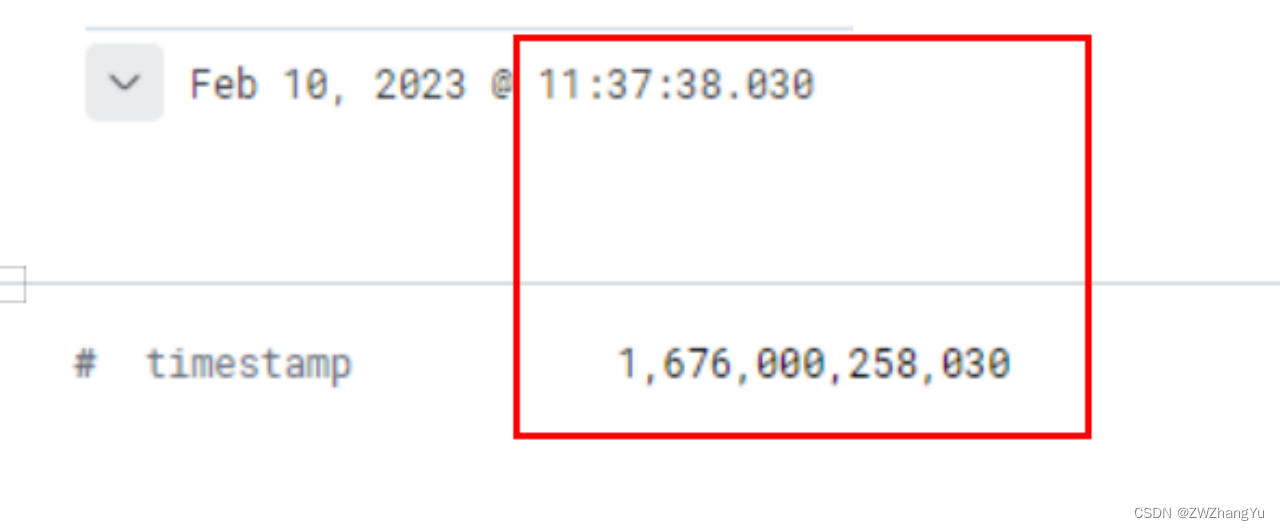
logstash毫秒时间戳转日期以及使用业务日志时间戳替换原始@timestamp
文章目录问题解决方式参考问题 在使用Kibana观察日志排查问题时发现存在很多组的timestamp 数据一样,如下所示 详细观察内部数据发现其中日志数据有一个timestamp字段保存的是业务日志的毫秒级时间戳,经过和timestamp数据对比发现二者的时间不匹配。经…...

【C语言】qsort——回调函数
目录 1.回调函数 2.qsort函数 //整形数组排序 //结构体排序 3.模拟实现qsort //整型数组排序 //结构体排序 1.回调函数 回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来…...

8年软件测试工程师经验感悟
不知不觉在软件测试行业,野蛮生长了8年之久。这一路上拥有了非常多的感受。有迷茫,有踩过坑,有付出有收获, 有坚持! 我一直都在软件测试行业奋战, 毕业时一起入职的好友已经公司内部转岗,去选择…...

腾讯云安全组配置参考版
官方文档参考: 云服务器 安全组应用案例-操作指南-文档中心-腾讯云 新建安全组时,您可以选择腾讯云为您提供的两种安全组模板: 放通全部端口模板:将会放通所有出入站流量。放通常用端口模板:将会放通 TCP 22端口(Lin…...

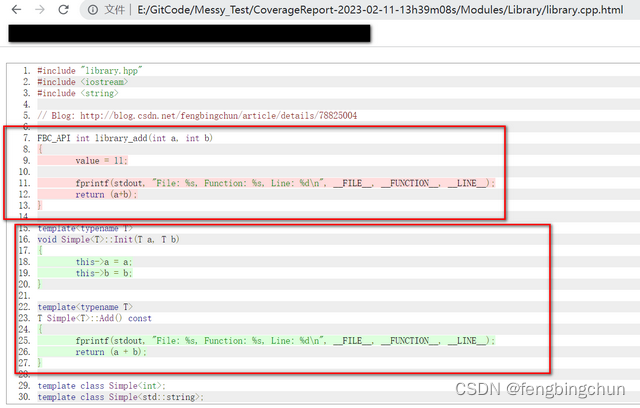
代码覆盖率工具OpenCppCoverage在Windows上的使用
OpenCppCoverage是用在Windows C上的开源的代码覆盖率工具,源码地址为https://github.com/OpenCppCoverage/OpenCppCoverage ,最新发布版本为0.9.9.0,License为GPL-3.0。 从https://github.com/OpenCppCoverage/OpenCppCoverage/releases 下载…...

代码随想录算法训练营第24天25天|● 77. 组合● 216.组合总和III ● 17.电话号码的字母组合
77组合 看完题后的思路 void f(数组,startIndex)递归终止 if(startIndex数组长度||path.sizek){ if(path.sizek){ 加入} }递归 for(;startIndex<num.size;startIndex࿰…...

Python_pytorch
python_pytorch 小土堆pytotch学习视频链接 from的是一个个的包(package) import 的是一个个的py文件(file.py) 所使用的一般是文件中的类(.class) 第一步实例化所使用的类,然后调用类中的方法(def) Dataset 数据集处理 import os from PIL impo…...

【Java|golang】2335. 装满杯子需要的最短总时长
现有一台饮水机,可以制备冷水、温水和热水。每秒钟,可以装满 2 杯 不同 类型的水或者 1 杯任意类型的水。 给你一个下标从 0 开始、长度为 3 的整数数组 amount ,其中 amount[0]、amount[1] 和 amount[2] 分别表示需要装满冷水、温水和热水的…...

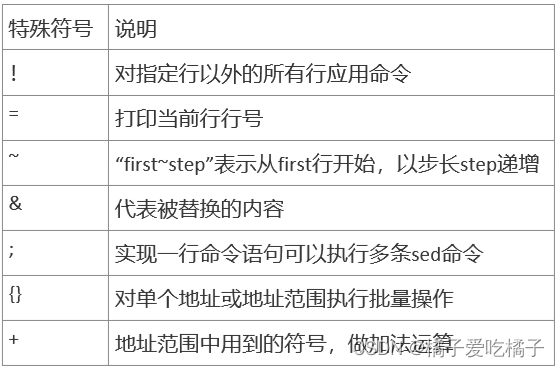
shell编程之sed
文章目录八、shell编程之sed8.1 工作原理8.2 sed基本语法8.3 模式空间中的编辑操作8.3.1 地址定界8.3.2 常用编辑命令8.4 sed扩展八、shell编程之sed 8.1 工作原理 sed是一种流编辑器,它是文本处理中非常有用的工具,能够完美的配合正则表达式使用&…...

安全寒假作业nginx反向代理+负载均衡上传webshell重难点+apache漏洞
1.应用场景 负载均衡作为现今解决web应用承载大流量访问问题的一种方案,在真实环境中得到广泛的部署。实现负载均衡的方式有很多种,比如 DNS 方式、HTTP 重定向方式、IP 负载均衡方式、反向代理方式等等。 比如基于dns的负载均衡: 当然还有…...

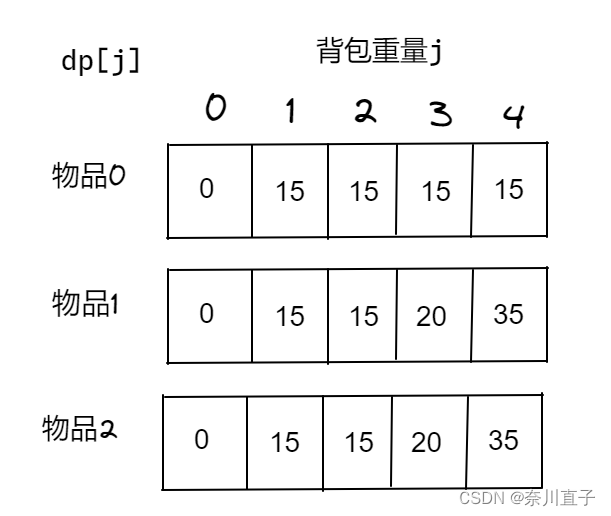
day35|01背包问题、416. 分割等和子集
01背包问题 有n件物品和一个最多能背重量为w的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最大。 例:背包最大重量为4。 物品为: 重量价值物品0115物品…...

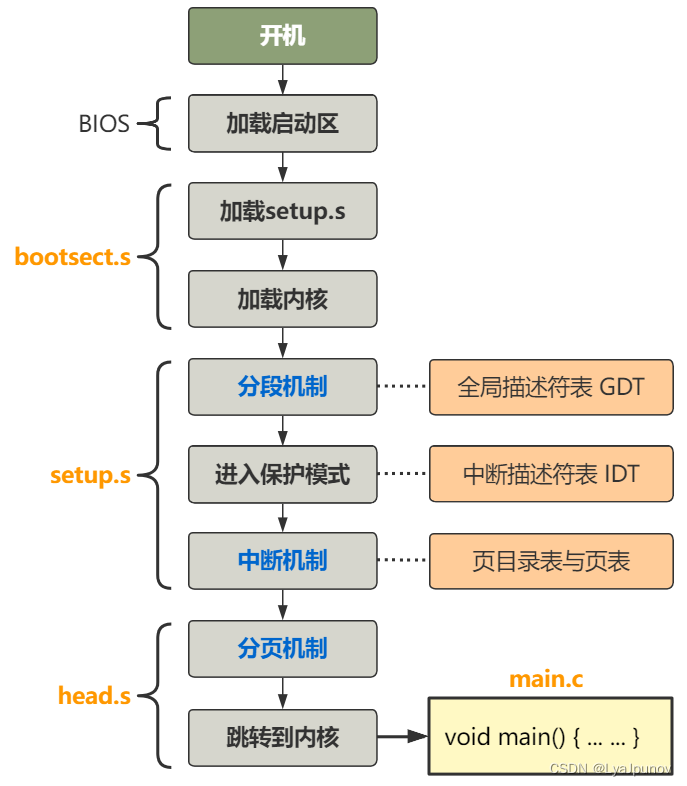
Linux内核启动(3,0.11版本)内核启动完成与进入内核main函数
这一部分是在讲解head.s代码,这个代码与bootsect.s和setup.s在同一目录下,但是head.s程序在被编译生成目标文件后会与内核其他程序一起被链接成system模块,位于system模块的最前面开始部分。system模块将被放置在磁盘上setup模块之后开始的扇…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

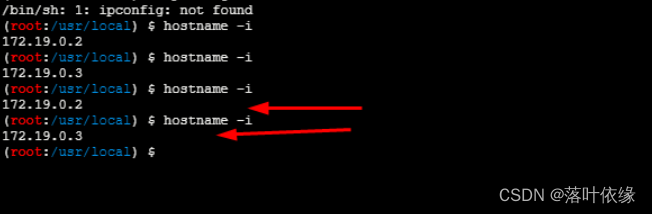
linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
