代码检测规范和git提交规范
摘要:之前开发的项目,代码检测和提交规范都是已经配置好的,最近自己新建的项目就记录下相关配置过程。
1. ESlint配置
2013年6月创建开源项目,提供一个插件化的JavaScript代码检测工具,创建项目是生成的eslintrc.js文件;
//Eslint配置文件遵循commonJS的导出规则,所导出的的对象就是ESLint的配置对象
//官方文档:https://www.tkcnn.com/eslint/core-concepts.html
// Eslint配置文件遵循commonJS的导出规则,所导出的的对象就是ESLint通的配置对象
// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {// 表示当前目录即为根目录,ESLint规则将被限制到该目录下root: true,// env表示启用ESLint检测的环境env: {// node环境下启动ESLint检测node: true},// ESLint中基础配置需要继承的配置;extends: ['plugin:vue/vue3-essential','@vue/standard'],// 解析器:表述需要解析的内容parserOptions: {parser: 'babel-eslint'},// rules中需要修改的启用规则(key表示启用的规则)及其各自的错误级别/*** 错误级别分为三中:* "off"或者0 - 关闭规则* "warn"或者1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)* "error"或者2 - 开启规则,使用错误界别的错误:error(当被触发的时候,程序会退出)*/rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','space-before-function-paren': 'off' //关闭此规则}
}2. Prettier配置
Prettier是代码格式化工具,具有开箱即用、直接集成到vscode的特点。保存时,让代码直接符合ESLint,prettier配置步骤如下:
- vscode安装prettier可以在配置prettierrc时获得一些提示;
- 根目录新增prettierrc文件,配置的JSON内容如下:
{//semi:表示js语句结尾是否尾随分号;"semi": false,//singleQuote:表示是否用单引号代替所有双引号;"singleQuote": true,//trailingComma:表示多行语法中,是否需要再最后一行添加逗号,有all\es5\none三个值;"trailingComma": "none"
}注:也可以使用这样的配置
module.exports = {eslintIntegration: true,printWidth: 160, // 指定代码长度,超出换行tabWidth: 2, // tab 键的宽度useTabs: false, // 不使用tabsemi: true, // 结尾加上分号singleQuote: true, // 使用单引号quoteProps: 'as-needed', // 要求对象字面量属性是否使用引号包裹trailingComma: 'none', // 确保对象的最后一个属性后有逗号bracketSpacing: true, // 大括号有空格 { name: 'rose' }arrowParens: 'always', // 箭头函数,单个参数添加括号requirePragma: false, // 是否严格按照文件顶部的特殊注释格式化代码insertPragma: false, // 是否在格式化的文件顶部插入Pragma标记,以表明该文件被prettier格式化过了proseWrap: 'preserve', // 按照文件原样折行htmlWhitespaceSensitivity: 'ignore', // html文件的空格敏感度,控制空格是否影响布局endOfLine: 'auto' // 结尾是 \n \r \n\r auto
};- vscode的设置中找到save,勾选Format on save;
综上实现保存后,自动格式化代码的目的。此外,还需要处理几处细节
- vscode→首选项→设置→搜Tab Size设置制表符为两个空格2
- 如果vscode安装了多个代码格式化工具,可以右键选中『使用...格式化文档』配置默认的格式化程序
- ESLint和prettier之间冲突:space-before-function-paren;在ESLInt的rules中配置关闭:
'space-before-function-paren': 'off'3. Git提交规范
Angular团队Conventional Commits specification约定式提交,规范链接(约定式提交)。提交说明的结构如下所示
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
译文:
<类型>[可选 范围]: <描述>
[可选 正文]
[可选 脚注]3.1 Commitizen
使用Commitizen进行代码提交(git commit)时,commitizen会再提交时填写所必须提交的字段;
1.全局安装Commitizen(建议使用有管理员权限的终端)
sudo npm install -g commitizen@4.2.4
2.安装配置cz-customizable插件
1.使用npm下载cz-customizable
npm i cz-customizable@6.3.0 --save-dev
2.添加下列配置再package.json中
...
"config": {"commitizen": {"path": "node_modules/cz-customizable" //commitizen的自定义配置的安装位置}
}
3.根目录下创建.cz-config.js自定义提示文件
module.exports = {//可选类型types: [{ value: 'feat', name: 'feat: 新功能' },{ value: 'fix', name: 'fix: 修复' },{ value: 'docs', name: 'docs: 文档变更' },{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },{ value: 'refactor', name: '重构(即不增加feature,也不修复bug)' },{ value: 'perf', name: 'perf: 性能优化' },{ value: 'test', name: 'test: 增加测试' },{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },{ value: 'revert', name: 'revert: 回退' },{ value: 'build', name: 'build: 打包' }],//消息步骤messages: {type: '请选择提交的类型:',customScope: '请输入修改范围(可选)',subject: '请简要描述提交(必填)',body: '请输入详细描述(可选)',footer: '请输入要关闭的issue(可选)',confirmCommit: '确认要使用以上信息提交? (y/n)'},//跳过问题skipQuestions: ['body', 'footer'],//subject文字默认长度是72subjectLimit: 72
}
4. 使用git cz代替git commit。使用git cz代替git commit即可看到上述提示内容
czh12@czh12deiMac vue-admin % **git add .**
czh12@czh12deiMac vue-admin % **git cz**
cz-cli@4.2.4, cz-customizable@6.3.0All lines except first will be wrapped after 100 characters.
? 请选择提交的类型: feat: 新功能
? 请输入修改范围(可选) git
? 请简要描述提交(必填) add commitizen
? 请输入详细描述(可选) 使用commitizen提交代码
? 请输入要关闭的issue(可选) ###--------------------------------------------------------###
feat(git): add commitizen使用commitizen提交代码
###--------------------------------------------------------###? 确认要使用以上信息提交? (y/n) Yes> running pre-commit hook: lint-staged↓ Stashing changes... [skipped]→ No partially staged files found...✔ Running tasks...
[master 5904db7] feat(git): add commitizen3 files changed, 512 insertions(+), 7 deletions(-)create mode 100644 .cz-config.js
chenzh12@chenzh12deiMac vue-admin % **git log**
commit 5904db74cd7128e4957dbcdcd45d33033cb4bdca (HEAD -> master)
Author: zhenghuachen <zhchenanhui@163.com>
Date: Tue Oct 31 18:00:15 2023 +0800feat(git): add commitizen使用commitizen提交代码
3.2 Git Hooks
上节完成了Commitizen提交的配置,但是需要使用git cz替换git commit才能实现,如果不使用git cz上述提交规范就没有预约效果。本节实现不符合约定式提交规范时,阻止当前提交,并抛出错误提示。
本节实现的功能需要借助Git hooks,它是是一种在提交代码之前或之后执行特定操作的技术。本节主要借助一下两种钩子:
| Git Hooks | 调用时机 | 说明 |
| pre-commit | git commit执行前他不接受任何参数,并且在获取提交日志消息并进行提交之前被调用。脚本git commit以非零状态退出会导致命令在创建提交之前停止。 | 可以使用 git commit —no-verify绕过 |
| commit-msg | git commit执行前 、可以用于将消息规范为魔种项目标准格式。还可以用于在检查消息文件后拒绝提交 | 可以使用 git commit —no-verify绕过 |
简单来说:
commit-msg:可以用来贵干化标准格式,并且可以按需指定是否要拒绝本次提交;
pre-commit:会在提交前被调用,并且可以按需指定是否要拒绝本次提交。
使用git hooks校验提交信息需要使用到如下工具:
commitlint:用于检查提交信息(https://github.com/conventional-changelog/commitlint)
husky: 是git hooks工具(https://github.com/typicode/husky)
注: 需要保证npm版本是7.X以上
3.2.1 commitlint安装
1. 安装依赖
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.42. 创建commitlint.config.js文件。可以直接执行下面代码
echo "module.exports = {extends: ['@commitlint/config-conventional]'}" >
commitlint.config.js
也可以手动新建commitlint.config.js并输入,表示导出的对象继承了这个第三方的包
module.exports = {extends: ['@commitlint/config-conventional']
}3. 打开commitlint.config.js, 增加配置项
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],// 定义规则roles: {// type 的类型定义: 表示git提交的type必须再以下类型范围'type-enum': [// 当前验证的错误级别,2表示错误2,// 在什么情况下进行验证'always',// 泛型内容['feat', // 'feat: 新功能''fix', // 'fix: 修复''docs', // 'docs: 文档变更''style', // 'style: 代码格式(不影响代码运行的变动)''refactor', // '重构(即不增加feature,也不修复bug)''perf', // 'perf: 性能优化''test', // 'test: 增加测试''chore', // 'chore: 构建过程或辅助工具的变动''revert', // 'revert: 回退''build' // 'build: 打包']],// subject 大小写不做校验'subject-case': [0]}
}3.2.2 husky安装
1. 安装依赖:npx husky install
czh12@czh12deiMac vue-admin % npx husky install
husky - Git hooks installed2. 启动hooks,生成.husky文件夹:npx husky install
czh12@czh12deiMac vue-admin % npx husky install
husky - Git hooks installed

3. 再package.json中生成prepare指令(需要npm>7.0)
可以手动添加,也可以通过如下指令生成
npm set-script prepare "husky install"

4. 执行prepare指令:npm run prepare
czh12@czh12deiMac vue-admin % npm run prepare> vue-admin@0.1.0 prepare
> husky installhusky - Git hooks installed5. 添加commitlint的hooks到husky中,并指令在commit-msg的hooks下执行npx —no-install commitlint —edit "$1"指令
通过husky监听git hooks,在git hooks的commit-msg的回调的hooks里面执行commitlint来完成对应的提交代码的检测
czh12@czh12deiMac vue-admin % npx husky add .husky/commit-msg 'npx --no-installcommitlint --edit "$1"'
husky - created .husky/commit-msg此时的.husky文件结构

此时,不符合规范的提交将会被阻止
czh12@czh12deiMac vue-admin % git add .
czh12@czh12deiMac vue-admin % git commit -m 'test'
⧗ input: test
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlinthusky - commit-msg hook exited with code 1 (error)
综上,代码强制规范化提交要求以配置完成,不符合提交规范的代码将无法提交。
3.3 通过pre-commit检测提交时代码规范
ESLint和Prettier解决了本地代码格式问题,那么如果本地没有配置,提交时如何规避这种问题?这就需要使用husky和ESLint配合才可以。通过husky检测pre-commit钩子,在该钩子执行npx eslint —ext .js,.vue src(src目录下检测.js和.vue的文件)指令进行相关代码格式化规范检测:
1. 执行npx husky add .husky/pre-commit "npx eslint —ext .js,.vue src"添加commit时(npx eslint —ext .js,.vue src 会在执行到该hooks是运行)
2. 执行上述命令,会在.husky文件夹中生成pre-commit文件,其内容如下:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"npx eslint --ext .js,.vue src3.4 通过lint-staged自动修复格式错误
上节通过pre-commit处理了检测代码提交规范的问题,但是有两处需要优化。
首先,若只修改个别文件,没必要检测所有文件的代码格式;
其次,检测出错误依然需要手动修改。
lint-staged可以让代码检查值作用域本次修改的代码,并自动修复并且推送。lint-staged的使用如下,修改package.json中lint-staged的配置为:
"lint-staged": {"src/**/* .(js,vue)": ["eslint --fix","git add"]
},
如上配置,会在本地commit前校验提交代码是否符合ESLint规范,符合则提交,不符合则尝试修复,修复成功则提交,失败则提示。
同时还要修改pre-commit中的内容,使其使用lint-staged检测提交
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"npx lint-staged综上,git提交规范配置完成。总结一下:
代码格式规范,通过ESLint+Prettier+VSCode配合进行了处理,达到了保存代码,自动格式化代码格式的目的。git提交规范使用了husky来检测Git hooks钩子,并通过以下插件完成配置:
约定式提交规范
commitizen:git提交规范化工具
commitlint:用于检测提交信息
pre-commit: git hooks 钩子
lint-staged:只检测本次修改更新后的代码,并将出现的错误自动修复并推送。
相关文章:

代码检测规范和git提交规范
摘要:之前开发的项目,代码检测和提交规范都是已经配置好的,最近自己新建的项目就记录下相关配置过程。 1. ESlint配置 2013年6月创建开源项目,提供一个插件化的JavaScript代码检测工具,创建项目是生成的eslintrc.js文…...

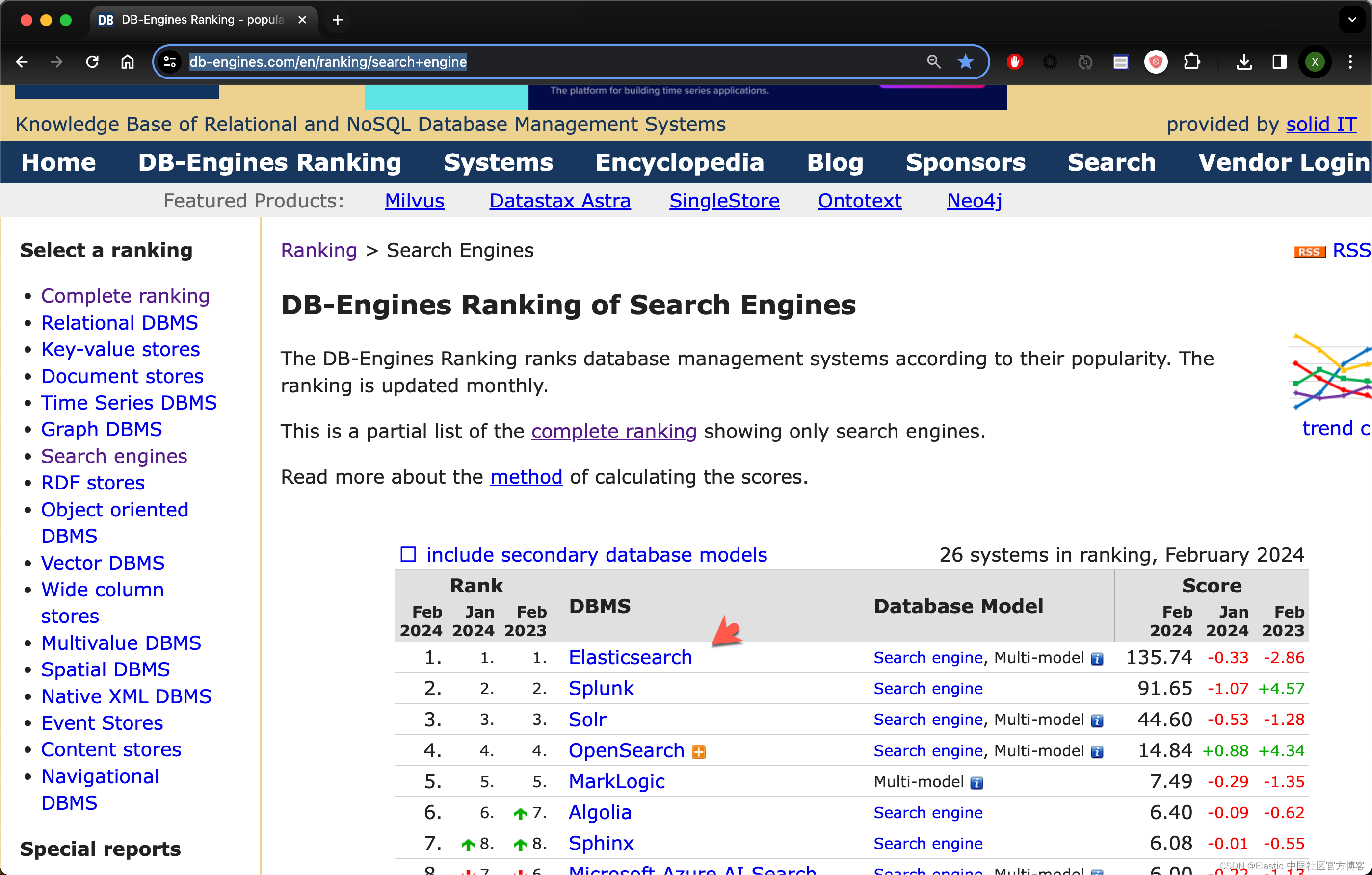
Elasticsearch:什么是搜索引擎?
搜索引擎定义 搜索引擎是一种软件程序或系统,旨在帮助用户查找存储在互联网或特定数据库中的信息。 搜索引擎的工作原理是对各种来源的内容进行索引和编目,然后根据用户的搜索查询向用户提供相关结果列表。 搜索引擎对于希望快速有效地查找特定信息的用…...

人工智能几个关键节点:深蓝,AlphaGo,ChatGPT,Sora
近30年,人工智能几个关键节点:深蓝,AlphaGo,ChatGPT,Sora 深蓝: 1997年,深蓝击败卡斯帕罗夫的比赛是通过一系列复杂的算法和策略实现的。深蓝的开发团队使用了一种名为“暴力搜索”的技术&…...

WordPres Bricks Builder 前台RCE漏洞复现(CVE-2024-25600)
0x01 产品简介 Bricks Builder是一款用于WordPress的开发主题,提供直观的拖放界面,用于设计和构建WordPress网站。它使用户能够轻松创建自定义的网页布局和设计,无需编写或了解复杂的代码。Bricks Builder具有用户友好的界面和强大的功能,使用户可以通过简单的拖放操作添加…...

代码随想录算法训练营总结 | 慢慢总结,想起啥就先写上
二叉树总结 二叉树的结构 stauct TreeNode {int val;TreeNode* left;TreeNode* right; }二叉树的递归函数分析 二叉树的递归函数当做只有一个根节点,一个左子树,一个右节点的数去看,这看着是个废话, 其实很重要 回溯…...

基于开源模型对文本和音频进行情感分析
应用场景 从商品详情页爬取商品评论,对其做舆情分析;电话客服,对音频进行分析,做舆情分析; 通过开发相应的服务接口,进一步工程化; 模型选用 文本,选用了通义实验室fine-tune的st…...

SQL中为什么不要使用1=1
最近看几个老项目的SQL条件中使用了11,想想自己也曾经这样写过,略有感触,特别拿出来说道说道。 编写SQL语句就像炒菜,每一种调料的使用都可能会影响菜品的最终味道,每一个SQL条件的加入也可能会影响查询的执行效率。那…...

python 几种常见的音频数据读取、保存方式
1. soundfile 库的使用 soundfile库是一个Python库,主要用于读取和写入音频文件。它支持多种音频格式,包括WAV、AIFF、FLAC和OGG等。通过soundfile库,用户可以方便地将numpy数组存储到音频文件或者将音频文件加载到numpy数组中。此外&#x…...

关于msvcr120.dll丢失怎样修复的详细解决步骤方法分享,msvcr120.dll文件的相关内容
在电脑使用过程中,我们经常遇到各种系统错误,其中msvcr120.dll丢失是一个常见问题。msvcr120.dll文件是Visual C Redistributable for Visual Studio 2015/2017的一个组件,主要用于支持某些应用程序的正常运行。当电脑出现msvcr120.dll丢失情…...

简单几步通过DD工具把云服务器系统Linux改为windows
简单几部通过DD安装其他系统,当服务器的web控制台没有我们要装的系统,就需要通过DD(Linux磁盘)工具来更改系统,(已知支持KVM系统) 本文如何简单的更换系统,不通过web控制台来更换&a…...

使用 package.json 配置代理解决 React 项目中的跨域请求问题
使用 package.json 配置代理解决 React 项目中的跨域请求问题 当我们在开发前端应用时,经常会遇到跨域请求的问题。为了解决这个问题,我们可以通过配置代理来实现在开发环境中向后端服务器发送请求。 在 React 项目中,我们可以使用 package…...

生成 Let‘s Encrypt 免费证书
文章目录 1. 安装 acme.sh2. 添加云服务商安全访问密钥并授权管理DNS记录3. 当前 Shell 添加安全访问密钥变量4. 生成证书5. 拷贝证书6. 清理安全访问密钥变量7. 打开脚本自动更新 代码仓库地址:https://github.com/Neilpang/acme.sh 1. 安装 acme.sh yum -y insta…...
)
int128的实现(基本完成)
虽然有一个声明叫_int128但是这并不是C标准: long long 不够用?详解 __int128 - FReQuenter - 博客园 (cnblogs.com) 网络上去找int128的另类实现方法,发现几乎都是在介绍_int128的 然后我就自己想了个办法,当时还没学C…...

【linux】使用 acme.sh 实现了 acme 协议生成免费的SSL 证书
acme.sh 实现了 acme 协议, 可以从 letsencrypt 生成免费的证书. 主要步骤: 安装 acme.sh生成证书copy 证书到 nginx/apache 或者其他服务更新证书更新 acme.sh出错怎么办, 如何调试 下面详细介绍. 1. 安装 acme.sh 安装很简单, 一个命令: curl https://get.acme.sh | sh…...

MACOS上面C/C++获取网卡索引,索引获取网卡接口名
依赖函数: if_nametoindex IF名字 to IF索引 if_indextoname IF索引 to IF名字 MACOS 10.7 版本支援(就是2011年发不OSX的第一个面向用的系统版本) int GetInterfaceIndex(const ppp::string& ifrName) noexcept{if (ifrName.empt…...

解决SSH远程登录开饭板出现密码错误问题
输入“adduser Zhanggong回车”,使用adduser命令创建开发板用户名为Zhanggong 输入密码“123456” 输入密码“123456”...

什么时候用ref和reactive
在Vue 3中,ref和reactive都是用于创建响应式数据的工具,但它们的使用场景有所不同。 使用ref的情况: 基本数据类型:当你需要响应式地处理基本数据类型(如数字、字符串、布尔值)时,应该使用ref…...

Java实战:Spring Boot实现邮件发送服务
本文将详细介绍如何在Spring Boot应用程序中实现邮件发送服务。我们将探讨Spring Boot集成邮件发送服务的基本概念,以及如何使用Spring Boot和第三方邮件服务提供商来实现邮件发送。此外,我们将通过具体的示例来展示如何在Spring Boot中配置和使用邮件发…...

重磅!MongoDB推出Atlas Stream Processing公共预览版
日前,MongoDB宣布推出Atlas Stream Processing公共预览版。 在Atlas平台上有兴趣尝试这项功能的开发者都享有完全的访问权限,可前往“阅读原文”链接点击了解更多详细信息或立即开始使用。 开发者喜欢文档型数据库的灵活性、易用性以及Query API查询方…...

dell戴尔电脑灵越系列Inspiron 15 3520原厂Win11系统中文版/英文版
Dell戴尔笔记本灵越3520原装出厂Windows11系统包,恢复出厂开箱预装OEM系统 链接:https://pan.baidu.com/s/1mMOAnvXz5NCDO_KImHR5gQ?pwd3nvw 提取码:3nvw 原厂系统自带所有驱动、出厂主题壁纸、系统属性联机支持标志、Office办公软件、MyD…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
