Java EE面试题解析(下)
21、 什么是Servlet?【掌握】
Servlet是使用Java Servlet应用程序接口(API)及相关类和方法的Java程序。所有的Servlet都必须要实现的核心接口是javax.servlet.servlet。每一个Servlet都必须要直接或者间接实现这个接口,或者继承javax.servlet.GenericServlet或 javax.servlet.HTTPServlet。
Servlet主要用于处理客户端传来的HTTP请求,并返回一个响应。
22、 Request对象的作用?【掌握】
获取请求参数,对应方法:getParameter();
获取当前Web应用的虚拟路径,对应方法: getContextPath();
获取当前Web应用的上下文对象ServletContext,对应方法:getServletContext();
请求转发,对应方法:getRequestDispatcher(路径).forward(request,response);
储存数据,request还是一个域对象。
23、 如何防止表单重复提交?【重点】
针对于重复提交的整体解决方案:
用redirect(重定向)来解决重复提交的问题;
点击一次按钮之后,按钮失效;
Loading原理:在点击提交时,生成Loading样式,在提交完成之后隐藏该样式;
自定义重复提交过滤器。
24、 JSP的四大作用域范围?【掌握】
Jsp中的四种作用域包括page、request、session和application,具体来说:
page代表与一个页面相关的对象和属性,对应的对象是:pageContext。
request代表Web客户机发出的一个请求相关的对象和属性。一个请求可能跨越多个页面,涉及多个Web组件;需要在页面显示的临时数据可以置于此作用域,对应的对象是:request。
session代表某个用户与服务器建立的一次会话相关的对象和属性。跟某个用户相关的数据应该放在用户自己的session中,对应的对象是:session。
application代表与整个Web应用程序相关的对象和属性,它实质上是跨越整个Web应用程序,包括多个页面、请求和会话的一个全局作用域,对应的对象是:servletContext。
25、 JSP中时间格式化?【掌握】
第一步,在JSP页面添加标签库:<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
第二步,进行格式化:<fmt:formatDate pattern="yyyy-MM-dd" value="${t.time }"/>
26、 Ajax与Json的优点?【重点】
Ajax是异步JavaScript和xml,用于在web页面中实现异步数据交互。
优点:可以在页面不重复加载的情况下加载局部内容,降低数据传输量。
Json是一种轻量级的数据交互格式。
优点:轻量级,易于阅读和编写,便于解析。
27、 Ajax同步和异步的区别?【重点】
同步:提交请求->等待服务器处理->处理完毕返回,这个期间客户端浏览器不能干任何事。
异步:请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕。
28、 AJAX的工作原理?以及实现步骤?【掌握】
工作原理:
客户端通过Javascript提交Ajax请求。
Ajax引擎(XMLHttpRequest对象,包含在浏览器中)服务器发送Http请求。
服务器端处理请求后返回相应(XML/JSON/HTML)格式数据。
Ajax引擎解析数据后,通过DOM+CSS修改页面元素、改变样式,实现局部刷新。
实现步骤:
创建XMLHttpRequest对象。
创建请求,并发送请求。
处理请求回调。
示例代码:
function doAjax() {
var provinceName=document.getElementById("provinceName").value;
var xhr;
try {
// Firefox, Opera 8.0+, Safari
xhr = new XMLHttpRequest();
} catch (e) {
try {
// Internet Explorer
xhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
//使用post方式异步请求
xhr.open("post", "Test/IsExistsByProvinceName?t="+new Date().getTime(), true);
//设置回调函数
xhr.onreadystatechange = function(){
//如果XMLHttpRequest对象读取响应结束
if (xhr.readyState == 4&&xhr.status == 200) {
if(xhr.responseText=="true")
document.getElementById("provinceName_info").innerHTML="该省份已经存在";
else
document.getElementById("provinceName_info").innerHTML="";
}
};
//如果以post方式请求,必须要添加
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//发送请求
xhr.send("provinceName="+provinceName);
}
29、 Web开发中,http协议工作流程是什么? 【重点】
创建Http连接。
初始化方法请求。
设置HTTP请求头。
发送请求。
读取请求。
调用方法。
初始化方法响应。
设置HTTP响应头。
发送响应。
关闭连接。
30、 BS与CS的联系与区别?【了解】
硬件环境不同:
C/S一般建立在专用的网络上,小范围里的网络环境,局域网之间再通过专门服务器提供连接和数据交换服务。
B/S建立在广域网之上的,不必是专门的网络硬件环境,信息自己管理。比 C/S 更强的适应范围,一般只要有操作系统和浏览器就行。
安全要求不同:
C/S一般面向相对固定的用户群,对信息安全的控制能力很强,一般高度机密的信息系统采用C/S结构适宜。
B/S建立在广域网之上,对安全的控制能力相对弱,可能面向不可知的用户。
程序架构不同:
C/S程序可以更加注重流程,可以对权限多层次校验,对系统运行速度可以较少考虑。
B/S对安全以及访问速度的多重的考虑,建立在需要更加优化的基础之上。比C/S有更高的要求,B/S结构的程序架构是发展的趋势。
软件重用不同:
C/S程序的重用性不如B/S的重用性好。
B/S程序构建相对独立的功能,能够相对较好的重用。
系统维护不同:
C/S程序必须整体考察,处理出现的问题以及系统升级都比较难,有可能是再做一个全新的系统;
B/S程序方便个别组件的更换,实现系统的无缝升级、系统维护开销减比较小,客户端无需升级,只针对服务器端维护即可。
处理问题不同:
C/S程序主要处理用户面相对固定、并且在相同区域、安全要求高、与操作系统相关的情况。
B/S建立在广域网上、面向不同的用户群、分散地域,与操作系统平台关系最小。
用户接口不同:
C/S多是建立的Window平台上,开发难度比较大,对程序员普遍要求较高;
B/S建立在浏览器上,开发难度相对较低,开发成本相对较低。
信息流不同:
C/S程序一般是典型的中央集权的机械式处理,交互性相对低;
B/S程序信息流向可变化,更像交易中心。
相关文章:
)
Java EE面试题解析(下)
21、 什么是Servlet?【掌握】 Servlet是使用Java Servlet应用程序接口(API)及相关类和方法的Java程序。所有的Servlet都必须要实现的核心接口是javax.servlet.servlet。每一个Servlet都必须要直接或者间接实现这个接口,或者继承j…...
从零开始手写mmo游戏从框架到爆炸(二十一)— 战斗系统二
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一章(从零开始手写mmo游戏从框架到爆炸(二十)— 战斗系统一-CSDN博客)我们只是完成了基本的战斗,速度属性并没有…...
-创建环境【3】)
强化学习入门(Matlab2021b)-创建环境【3】
目录 1 前言2 根据类模板创建自定义环境2.1 创建类模板2.2 Environment properties(环境特性)2.3 Required Functions(需要的环境方法)2.3.1 Constructor function(构造函数)2.3.2 reset function2.3.3 step function2.4 Optional Functions(可选的环境方法)2.5 Environment Vi…...

C++如何避免float误差?
C如何避免float误差? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「c的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! …...

深信服技术认证“SCCA-C”划重点:深信服超融合HCI
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识 划重点来啦 *点击图片放大展示 深信服云计算认证(S…...

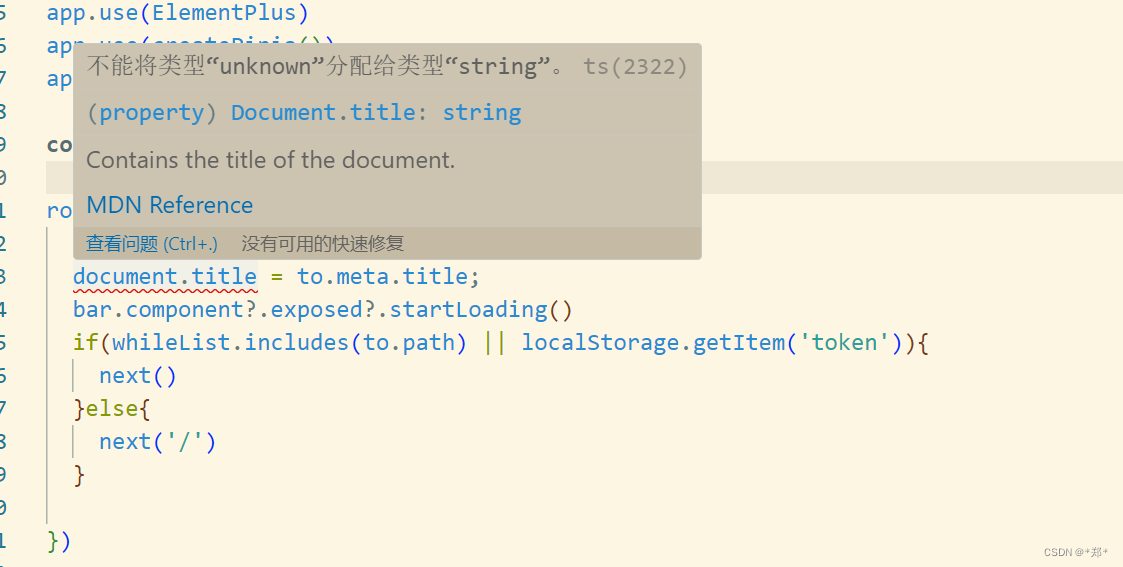
Vue3路由元信息
路由元信息即定义路由时的meta信息 使用路由元信息定义页面在浏览器显示的标题 定义路由 const router createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:"/",component:()>import("/components/Login.vue"),meta:{…...

实用区块链应用:去中心化投票系统的部署与实施
一、需求分析背景 随着技术的发展,传统的投票系统面临着越来越多的挑战,如中心化控制、透明度不足和易受攻击等问题。为了解决这些问题,我们可以利用区块链技术去中心化、透明性和安全性来构建一个去中心化投票系统。这样的系统能够确保投票过…...

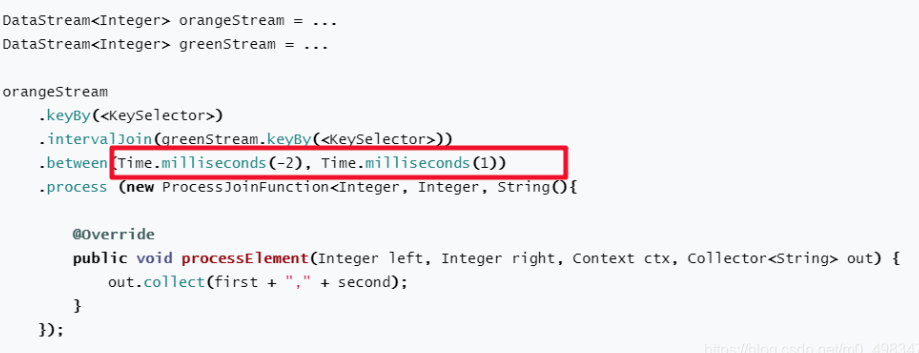
Flink中的双流Join
1. Flink中双流Join介绍 Flink版本Join支持类型Join API1.4innerTable/SQL1.5inner,left,right,fullTable/SQL1.6inner,left,right,fullTable/SQL/DataStream Join大体分为两种:Window Join 和 Interval Join 两种。 Window Join又可以根据Window的类型细分为3种…...

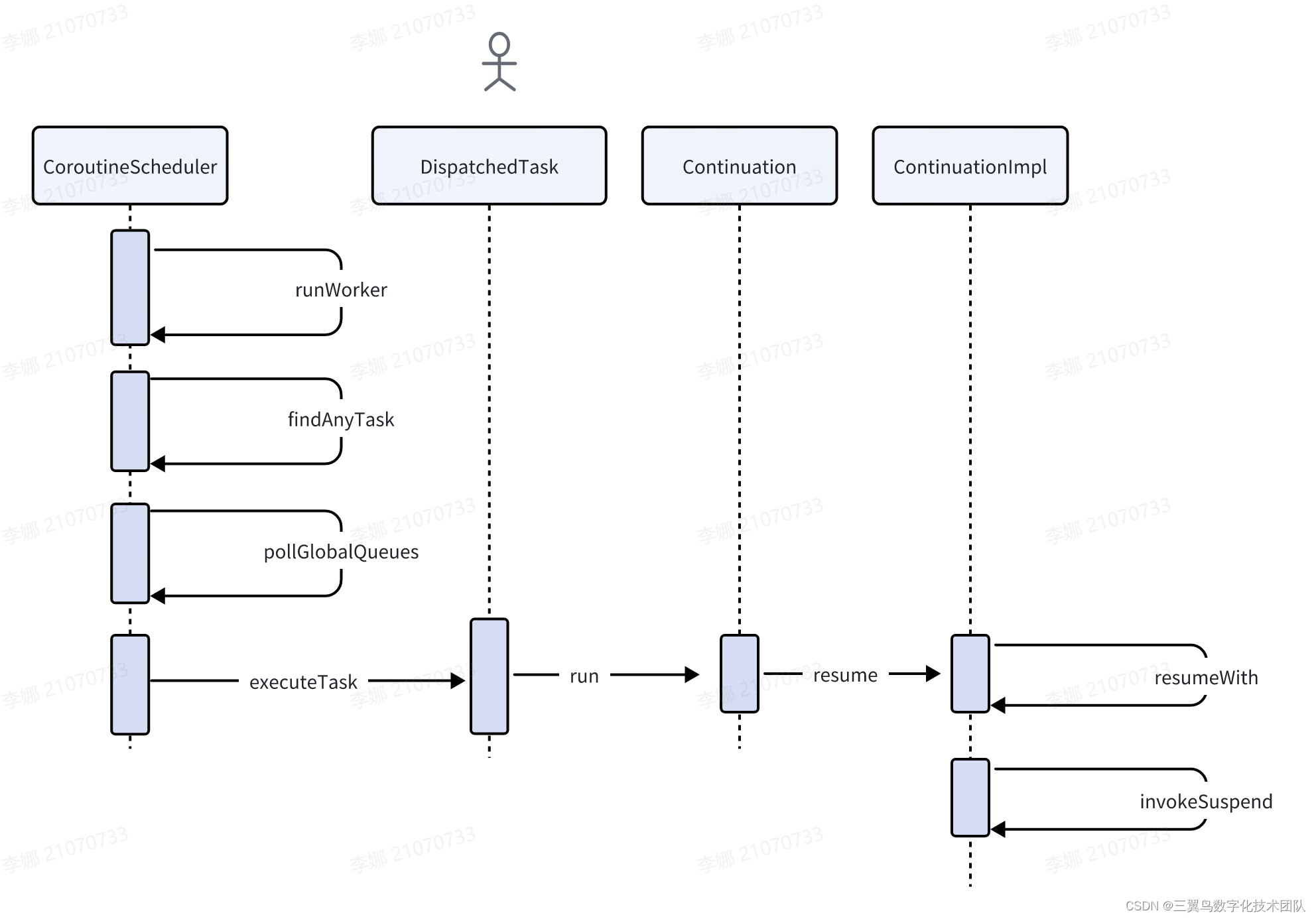
协程源码 launch 流程跟踪学习
为了更深入学习协程的底层实现原理,了解协程线程切换的根本本质。也为了以后在工作中可以根据不同的需求场景,更加随心所欲的使用不同的协程。 今天通过 launch 跟踪一下协程的执行流程。 fun getData() {Trace.beginSection("getData");Log.…...

苍穹外卖Day02——总结2
前期文章 文章标题地址苍穹外卖Day01——总结1https://blog.csdn.net/qq_43751200/article/details/135466359?spm1001.2014.3001.5501苍穹外卖Day01——解决总结1中存在的问题https://lushimeng.blog.csdn.net/article/details/135473412 总结2 前期文章1. 新增员工模块1.1 …...

探索Nginx:一款高效、稳定的Web服务器和反向代理工具
在网站性能优化和架构设计中,Nginx以其高性能、低资源消耗和良好的扩展性成为了许多开发者和服务器管理员的首选。本文将为您详细介绍Nginx的概念、特点、安装、配置和使用,帮助您更好地了解并运用这款优秀的工具。 一、Nginx简介 Nginx(发…...

文案改写软件,高效改文案的方法
在互联网飞速发展的今天,文案的重要性在营销和传播中变得越发突出。而高质量的文案内能够吸引人们的注意力,打动他们的心弦,这样更能促使他们产生需求。然而,想要写一篇引人入胜的文案并不容易,需要时间和经验来调整和…...

黑马头条-day10
文章目录 app端文章搜索1、文章搜索1.1 ElasticSearch环境搭建1.2 索引库创建①需求分析②ES导入数据场景分析③创建索引和映射 1.3 索引数据同步①app文章历史数据导入ES②文章实时数据导入ES 1.4 文章搜索多条件复合查询①关键词搜索②搜索接口定义 2、搜索历史记录2.1 需求说…...

C++的stack容器->基本概念、常见接口
#include<iostream> using namespace std; #include <stack> //栈stack容器常用接口 void test01() { //创建栈容器 栈容器必须符合先进后出 stack<int> s; //向栈中添加元素,叫做 压栈 入栈 s.push(10); s.push(20); s…...

VUE中引入外部jquery.min.js文件
jquery官网:https://jquery.com/ cdn链接:https://code.jquery.com/jquery-3.7.1.js <template><div class"">测试jq<div id"jq">这是一个盒子</div></div> </template><script> import…...

MongoDB聚合运算符:$avg
$avg运算符返回给定数值的平均值 $avg可用于以下阶段: $addFields阶段(从MongoDB 3.4开始可用)$bucket阶段$bucketAuto阶段$group阶段包含$expr表达式的$match阶段$project阶段$replaceRoot阶段(从MongoDB 3.4开始可用)$replaceWith阶段(从MongoDB 4.2开始可用)$s…...

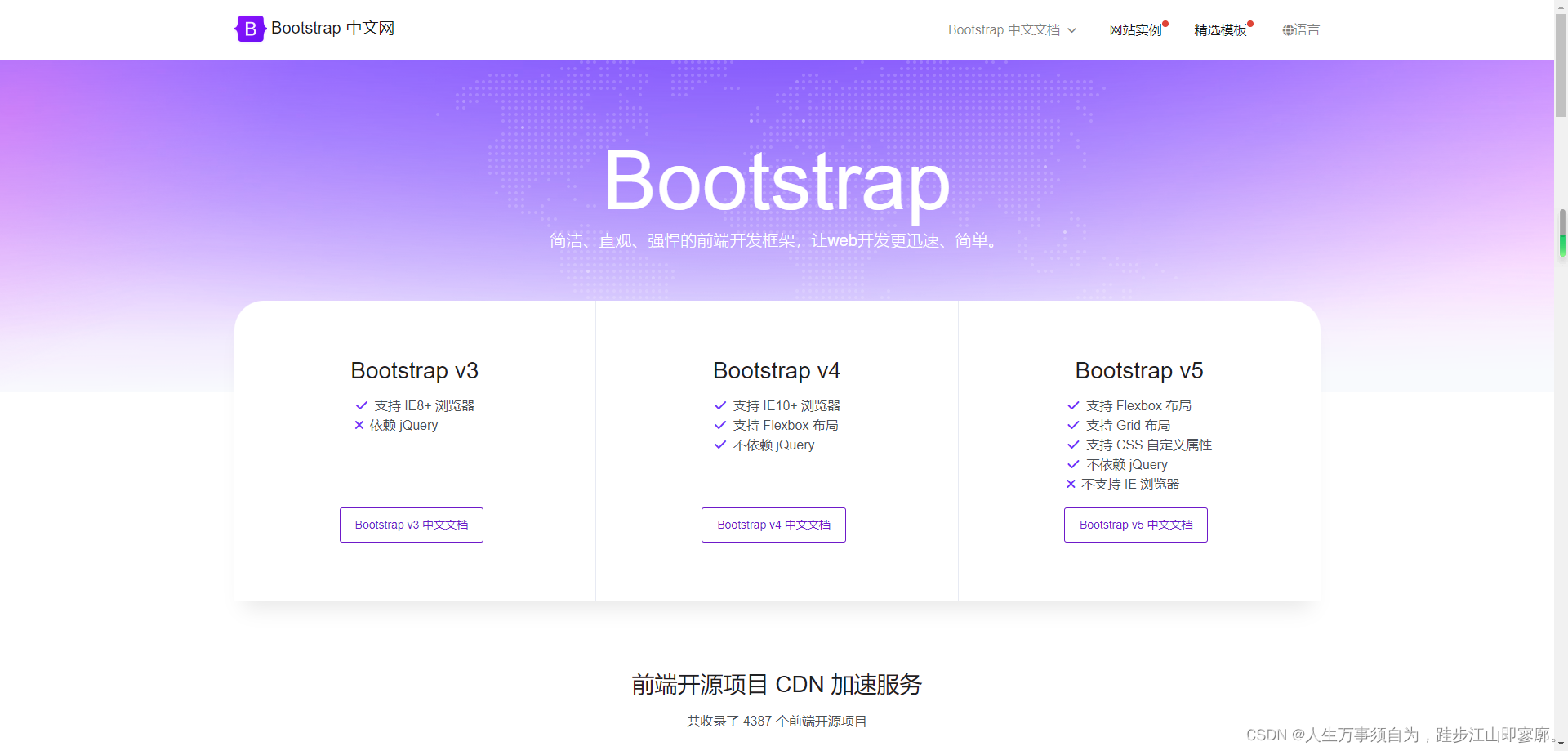
Web 前端 UI 框架Bootstrap简介与基本使用
Bootstrap 是一个流行的前端 UI 框架,用于快速开发响应式和移动设备优先的网页。它由 Twitter 的设计师和工程师开发,现在由一群志愿者维护。Bootstrap 提供了一套丰富的 HTML、CSS 和 JavaScript 组件,可以帮助开发者轻松地构建和定制网页和…...

【Python笔记-设计模式】惰性评价模式
一、说明 将某些对象的创建或计算延迟到真正需要它们的时候,以减少不必要的资源消耗和提高性能。 惰性评价在Python中实现也成为生成器,一般通过yield关键字实现。 (一) 解决问题 在处理大量数据时,使用惰性加载可以避免一次性加载所有数…...

每日学习总结20240221
每日总结 20240221 花自飘零水自流。一种相思,两处闲愁。 —— 李清照「一剪梅红藕香残玉簟秋」 1. stat 在Linux中,stat 是一个用于显示文件或文件系统状态的命令行工具。它提供了关于文件的详细信息,包括文件类型、权限、大小、所有者、修…...

学生成绩管理系统(C语言课设 )
这个学生成绩管理系统使用C语言编写,具有多项功能以方便管理学生信息和成绩。首先从文件中读取数据到系统中,并提供了多种功能(增删改查等)选项以满足不同的需求。 学生成绩管理系统功能: 显示学生信息增加学生信息删除学生信息…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
