Umi使用百度地图服务
需求描述
需要在前端页面中使用地图定位功能,所以在前端umi项目中使用百度地图服务,由于umi项目默认没有入口的html文件,所以无法通过常规的在head中加入外链js的方式使用
百度ak
zyqeLCzvQPCCNImRu9yRGOqWlEUicxxG
react使用百度api

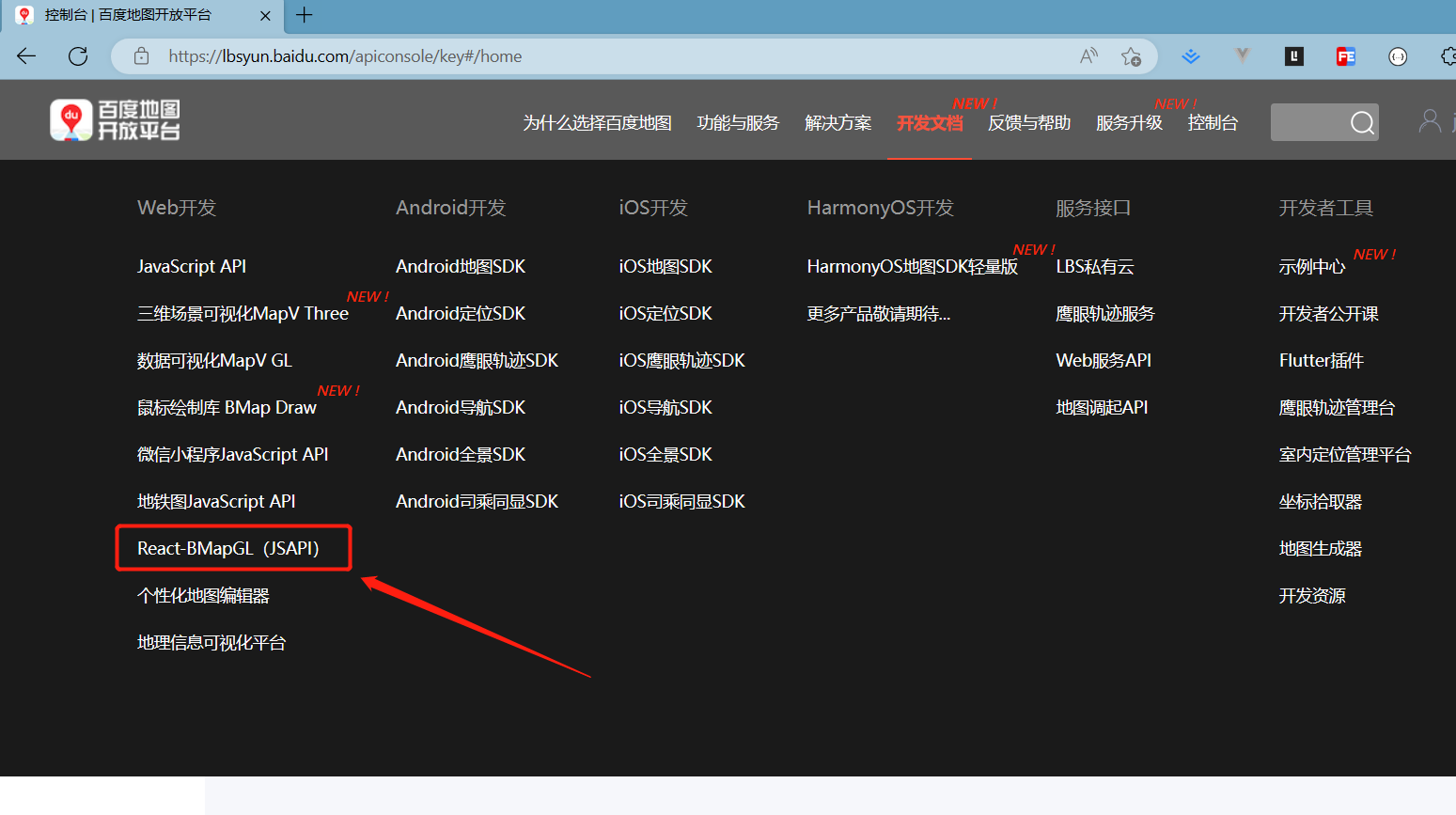
链接: 百度地图api链接
解法方法
看清楚有两种方法
第一种方式 :用umi-plugin 插件的方式把链接加到页面上

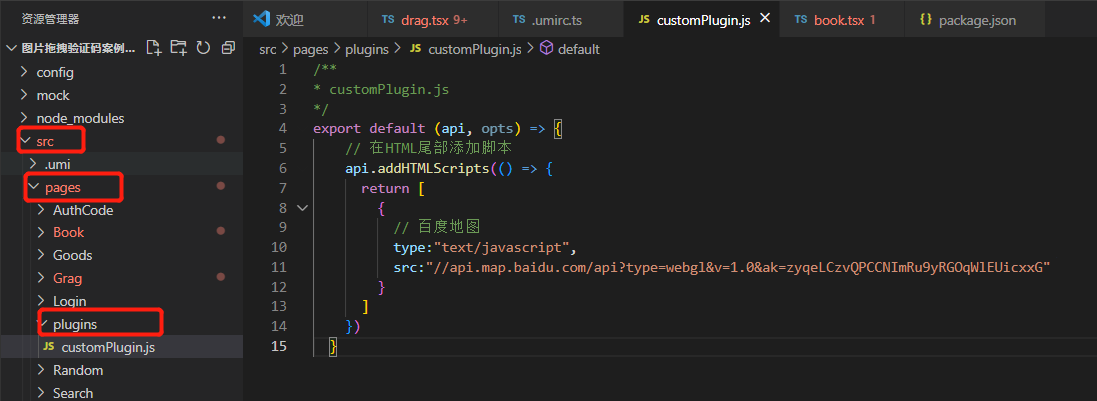
在src/page下 ,新建文件 plugins/customPlugin.js
/**
* customPlugin.js
*/
export default (api, opts) => {// 在HTML尾部添加脚本 api.addHTMLScripts(() => {return [{// 百度地图type:"text/javascript",src:"//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的百度秘钥ak"}]})}

在umirc.ts中导入本地新建的插件文件customPlugin.js
/**
* umirc.ts,umi项目默认配置文件
*/
import { defineConfig } from 'umi';export default defineConfig({nodeModulesTransform: {...},dva: {},routes: [...],fastRefresh: {},plugins: ['./src/plugins/customPlugin.js'] //添加一个plugins插件
});
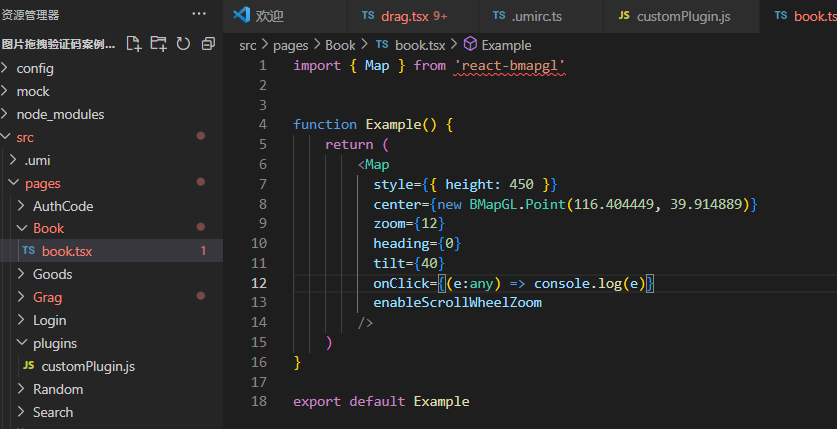
新建一个jsx文件将你需要的代码填写到里面
注意!!!
使用npm方式安装react组件库,然后通过es模块加载
npm install react-bmapgl --save
因为本人使用的是tsx 所以会有下划线报错

import { Map } from 'react-bmapgl'function Example() {return (<Mapstyle={{ height: 450 }}center={new BMapGL.Point(116.404449, 39.914889)}zoom={12}heading={0}tilt={40}onClick={(e:any) => console.log(e)}enableScrollWheelZoom/>)
}export default Example
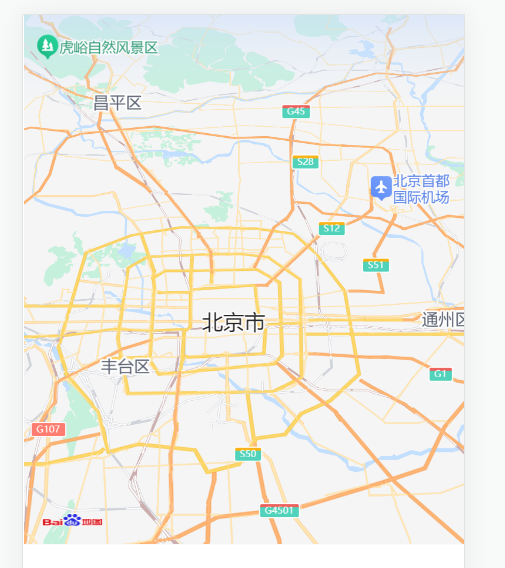
第一种使用方法 效果图

第二种方式 :手动添加document.ejs文件
在src/page下,新建document.ejs文件
<!Doctype html>
<html>
<head><meta charset="utf-8" /><meta name="apple-mobile-web-app-capable" content="yes"/><meta name="apple-mobile-web-app-status-bar-style" content="black"/><meta name="format-detection" content="telephone=no"/><meta name="format-detection" content="email=no"/><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /><title> </title><script src="//api.map.baidu.com/api?v=3.0&ak=你的百度地图AK码"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
前端代码
import React, { useEffect } from 'react';
import { Modal } from 'antd';/*** 新建考勤地点模态框* */
export default function XjkqddModal(props) {const { modalVisible, setModalVisible } = props; // 模态框状态useEffect(() => {renderMap();}, []);const renderMap = () => {var map = new BMap.Map("container", {coordsType: 5});var point = new BMap.Point(116.404, 39.915); // 创建点坐标map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别};return (<Modaltitle="考勤地点"visible={modalVisible}onOk={() => setModalVisible(false)}okText='确定'onCancel={() => setModalVisible(false)}cancelText='取消'width={1000}forceRender><div id='container' style={{ width: 300, height: 300 }} /></Modal>)
}
报错
注意点
Antd 4.x的modal在import进页面时,是仅仅挂载,没有渲染其中的DOM结构,所以取不到map实例挂载的 DIV,modal的API中有个forceRender的属性,加上后modal挂载的同时会把DOM渲染出来
初始化地图实例要在render后执行,不然会取不到DIV容器
地图容器DIV一定要指定宽高,地图并不会撑开DIV,而是把你设置宽高的DIV撑满
相关文章:

Umi使用百度地图服务
需求描述 需要在前端页面中使用地图定位功能,所以在前端umi项目中使用百度地图服务,由于umi项目默认没有入口的html文件,所以无法通过常规的在head中加入外链js的方式使用 百度ak zyqeLCzvQPCCNImRu9yRGOqWlEUicxxGreact使用百度api 链接:…...

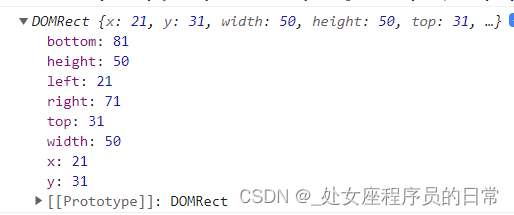
js中getBoundingClientRect()方法
getBoundingClientRect()返回值是一个 DOMRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 …...

Unity记录2.2-动作-动画、相机、Debug与总结
文章首发及后续更新:https://mwhls.top/4453.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 汇总:Unity 记录 摘要:重写了动画触…...

分享十个前端Web3D可视化框架附地址
Three.js:Three.js是一个流行的3D库,提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。它是一个功能强大、易于使用的框架,广泛用于Web3D可视化应用程序的开发。Three.js:https://threejs.org/Babylon…...

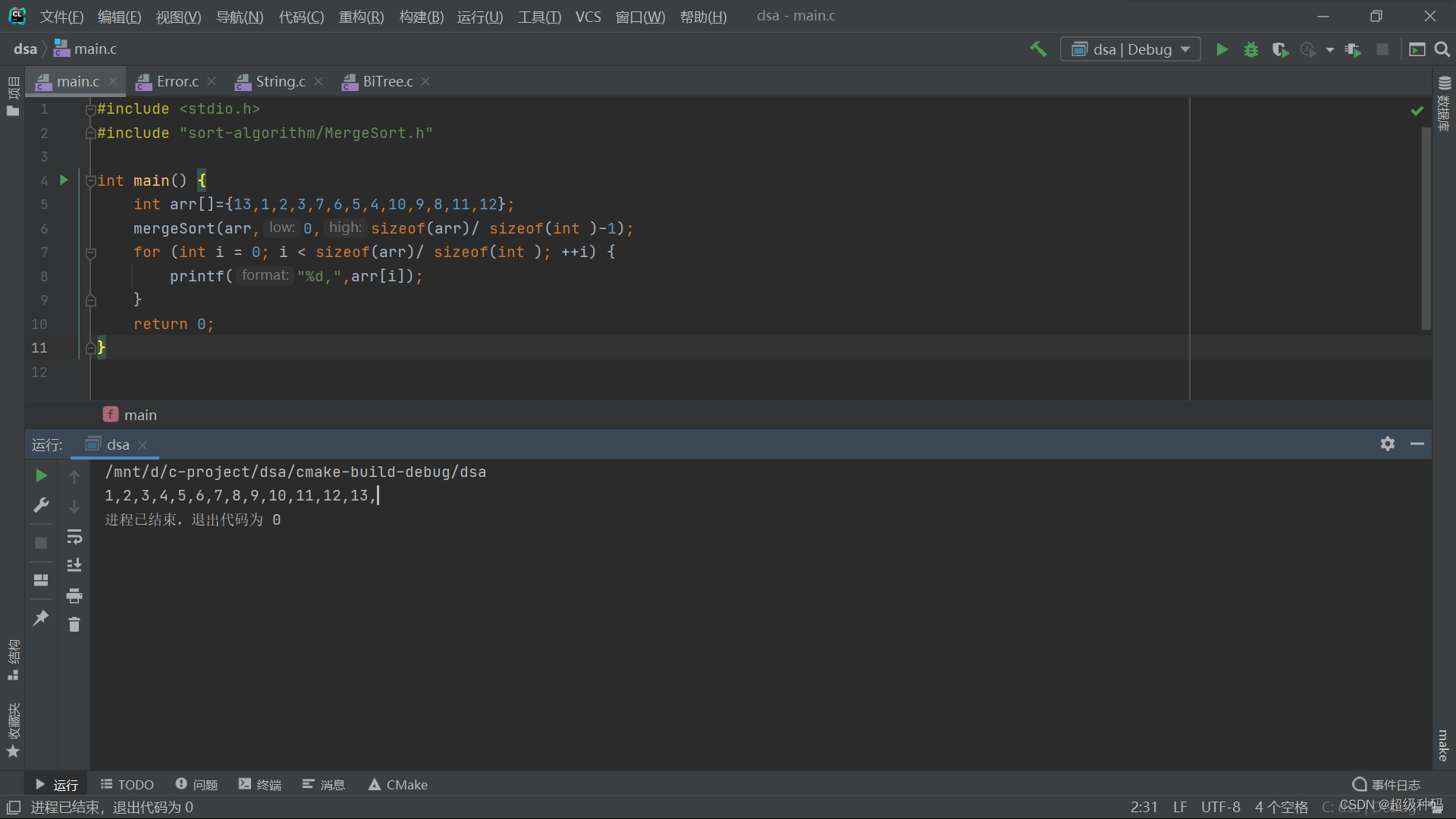
基于WSL2和Clion搭建Win下C开发环境
系列文章目录 一、基于WSL2和Clion搭建Win下C开发环境 二、make、makeFile、CMake、CMakeLists的使用 三、全面、详细、通俗易懂的C语言语法和标准库 文章目录系列文章目录前言WSL2安装WSL常用命令VSCode连接WSLroot密码以systemd启动配置sshClion结语前言 Win下C语言开发环境…...

考研第一天,汤家凤基础班,连续与极限复习笔记
函数连续极限性质保号性证明极值点:夹逼准则二项式展开根号下,大于一,小于一的讨论直接放缩求和分子分母齐次,且分母大一次,用积分单调有界存在极限几个重要的切线放缩证明有界,然后放缩求单调证明有界&…...

聊一聊代码重构——关于变量的代码实践
提炼变量 其目标是将一个复杂表达式或语句分解成更小的部分,并将其存储在变量中。提高代码可读性和复用性 复杂的表达式 有些时候为了方便我们会把业务处理的逻辑写在一起,如果参与处理的内容较多时我们就会创造出一个非常长且难以理解的表达式。当其他…...

Spring之基于注解方式实例化BeanDefinition(1)
最近开始读Spring源码,读着读着发现里面还是有很多很好玩的东西在里面的,里面涉及到了大量的设计模式以及各种PostProcessor注入的过程,很好玩,也很复杂,本文就是记录一下我学习过程中的主干流程。 在开始我们源码解读…...

【STM32】入门(十四):FreeRTOS-任务
1、简述 FreeRTOS应用程序由一组独立的任务构成。 在任何时间点,应用程序中只能执行一个任务,FreeRTOS调度器负责决定所要执行的任务。 每个任务在自己的上下文中执行,不依赖于系统内的其他任务或 FreeRTOS的调度器本身。 FreeRTOS调度器负责…...

apscheduler 的基本介绍和使用
APScheduler有四大组件: 1、触发器 triggers : 触发器包含调度逻辑。每个作业都有自己的触发器,用于确定下一个任务何时运行。除了初始配置之外,触发器是完全无状态的。 有三种内建的trigger: (1)date: 特定…...

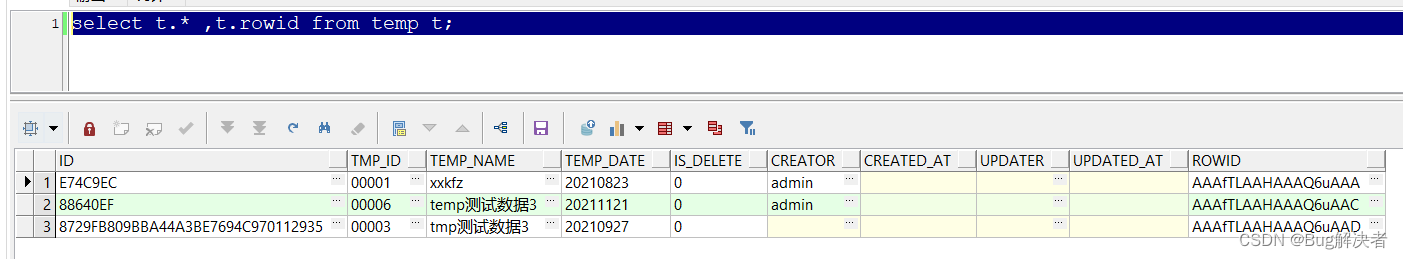
Oracle中merge Into的用法
Oracle中merge Into的用法 使用场景 在操作数据库时,数据存在的情况下,进行update操作;不存在的情况下,进行insert操作;在Oracle数据库中,能够使用merge into来实现。 基本语法 merge into table_name …...

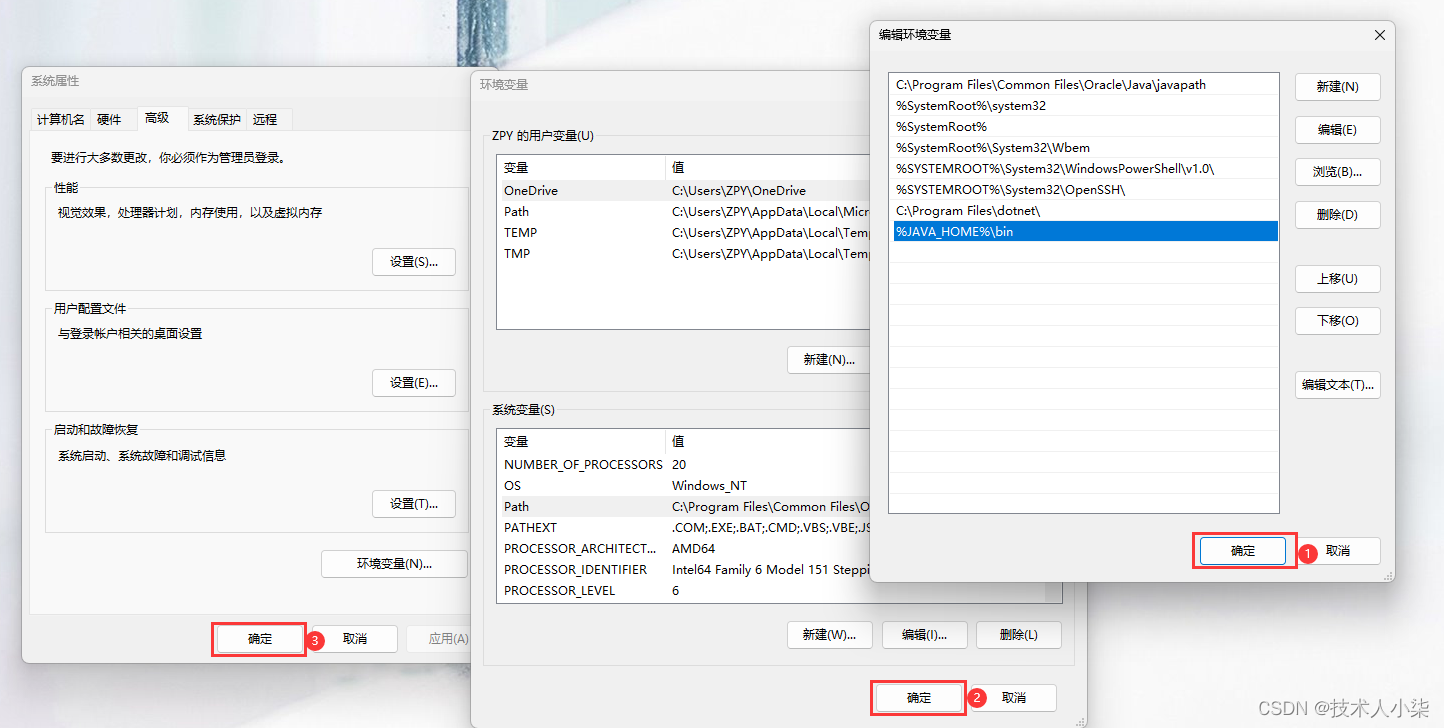
JDK19下载、安装与测试的完整图文教程
一、下载JDK 1、官网获取:https://www.oracle.com/ 1.1 点击“Products”; 1.2 选择“Java”; 1.3 选择“Download Java”; 1.4 选择“Java downloads”,这里以最新版(JDK19)为例ÿ…...

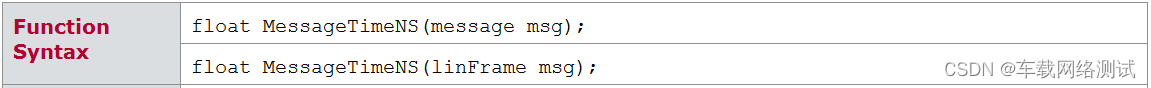
Vector - CAPL - 获取相对时间函数
在自动化开发中,无论是CAN通信测试,还是网络管理测试,亦或是休眠唤醒等等存在时间相关的,都可能会使用相关的时间函数;今天主要介绍的就是获取当前时间,我们知道vector工具的最大优势就是稳定和精确度高&am…...

C++编程语言STL之unordered_map介绍
本文主要介绍 C 编程语言的 STL(Standard Template Library) 中 unordered_map 的相关知识,同时通过示例代码介绍 unordered_map 的常见用法。1 概述C标准库提供了四个无序关联容器(unordered associated container)&a…...
)
【独家】华为OD机试 - 最快检测效率-核酸(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

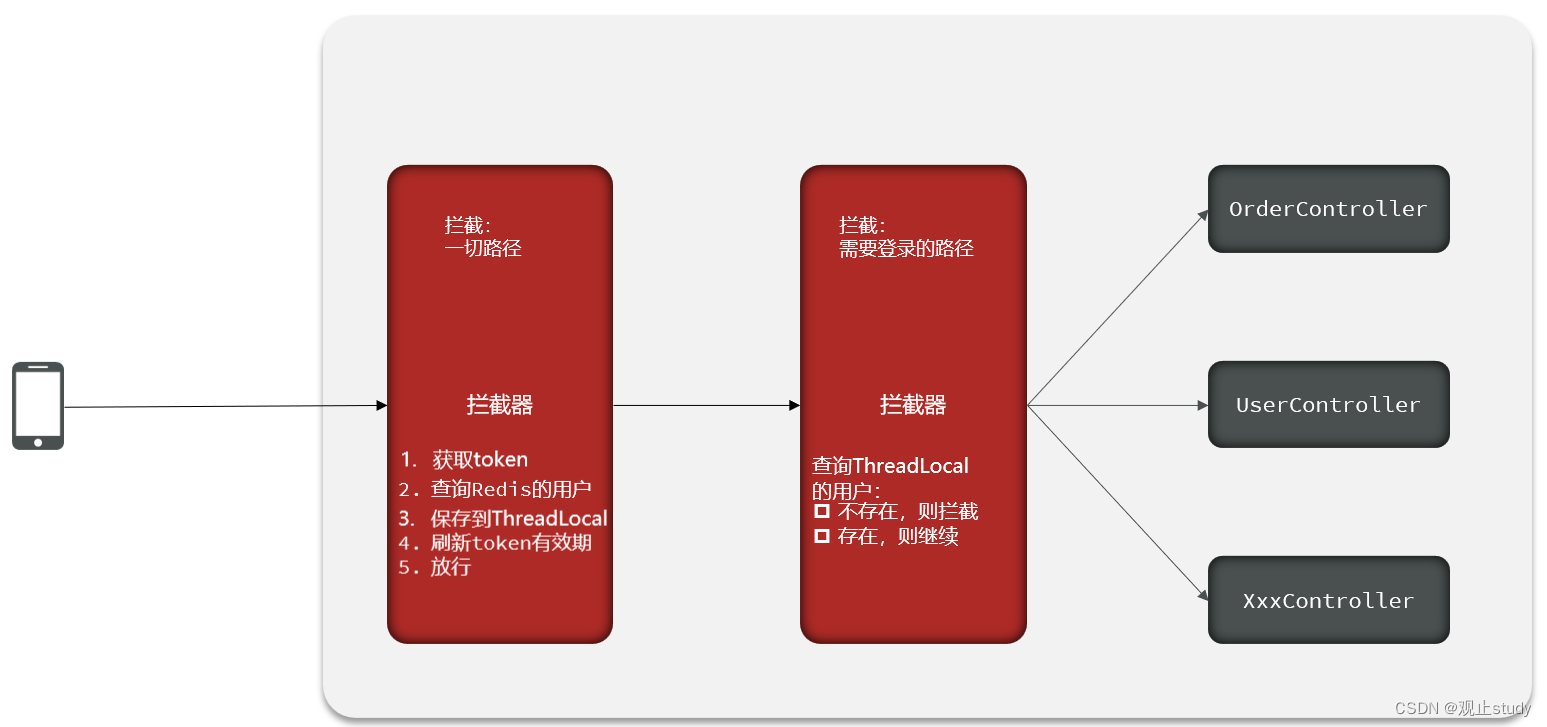
【Redis应用】基于Redis实现共享session登录(一)
🚗Redis应用学习第一站~ 🚩本文已收录至专栏:数据库学习之旅 👍希望您能有所收获 👉相关推荐:使用短信服务发送手机验证码进行安全校验 一.引入 在开发项目过程中,我们常常能碰到需要登录注…...

Android framework系列2 - Init进程
1、源码 入口:system/core/init/main.cpp2 流程图 https://note.youdao.com/s/EtnCswft 3、代码详解 主入口共三步,如流程图所示,我们主要看下最后一步 入口在init.cpp下,这个阶段主要来解析init.rc并执行此文件下的命令 看到…...

2023年“网络安全”赛项江苏省淮安市选拔赛 任务书
任务书 一、竞赛时间 共计3小时。 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段单兵模式系统渗透测试 任务一 服务器内部信息获取 任务二 网站渗透测试 任务三 Linux系统渗透提权 任务四 Web渗透测试 第二阶段分组对抗 备战阶段 攻防对抗准备工作 系统加…...

2023年Wireshark数据包分析——wireshark0051.pcap
Wireshark数据包分析 任务环境说明: 服务器场景:FTPServer220223服务器场景操作系统:未知(关闭连接)FTP用户名:wireshark0051密码:wireshark0051从靶机服务器的FTP上下载wireshark0051.pcap数据包文件,找出黑客获取到的可成功登录目标服务器FTP的账号密码,并将黑客获…...

SpringMVC的自定义配置和自动化配置
SpringBoot的自动配置MVC处理加载逻辑基于Spring Boot的MVC自动化配置由WebMvcAutoConfiguration类完成,部分关键源码:AutoConfiguration(after { DispatcherServletAutoConfiguration.class, TaskExecutionAutoConfiguration.class,ValidationAutoConf…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
