ES6 | (一)ES6 新特性(上) | 尚硅谷Web前端ES6教程
文章目录
- 📚ES6新特性
- 📚let关键字
- 📚const关键字
- 📚变量的解构赋值
- 📚模板字符串
- 📚简化对象写法
- 📚箭头函数
- 📚函数参数默认值设定
- 📚rest参数
- 📚spread扩展运算符
- 📚Symbol
- 🐇Symbol基本介绍与使用
- 🐇对象添加Symbol类型的属性
- 🐇Symbol内置值
学习链接:尚硅谷Web前端ES6教程

📚ES6新特性
📚let关键字
let关键字用来声明变量,使用let声明的变量有几个特点:- 变量不允许重复声明。
- 块级作用域。
- 不存在变量提升
- 不影响作用域链
- 应用场景:以后声明变量使用let 就对了。
📚const关键字
const关键字用来声明常量,const声明有以下特点:- 声明必须赋初始值。
- 标识符一般为大写。
- 不允许重复声明。
- 值不允许修改。
- 块级作用域。
- 注意:对象属性修改和数组元素变化不会触发const 错误
- 应用场景:声明对象类型使用
const,非对象类型声明选择let。
📚变量的解构赋值
- ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。
- 应用场景:频繁使用对象方法、数组元素,就可以使用解构赋值形式。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量的解构赋值</title> </head> <body><script>// 1. 数组的结构const F4 = ['小沈阳','刘能','赵四','宋小宝'];let [xiao, liu, zhao, song] = F4;console.log(xiao);console.log(liu);console.log(zhao);console.log(song);// 2. 对象的解构const zhaobenshan = {name: '赵本山',age: '不详',xiaopin: function(){console.log("我可以演小品");}};let {name, age, xiaopin} = zhaobenshan;console.log(name);console.log(age);console.log(xiaopin);xiaopin();</script> </body></html>
📚模板字符串
- 模板字符串(template string)是增强版的字符串,用反引号`标识,特点:
- 字符串中可以出现换行符
- 可以使用
${xxx}形式输出变量
- 应用场景:当遇到字符串与变量拼接的情况使用模板字符串。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板字符串</title> </head> <body><script>//1. 声明let str = `我也是一个字符串哦!`;console.log(str, typeof str);//2. 内容中可以直接出现换行符let str1 = `<ul><li>沈腾</li><li>马丽</li><li>魏翔</li><li>艾伦</li></ul>`;console.log(str1, typeof str1)//3. 变量拼接let lovest = '沈腾';let out = `${lovest}是我心目中最搞笑的演员!!`;console.log(out);</script> </body> </html>
📚简化对象写法
- ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
- 应用场景:对象简写形式简化了代码,所以以后用简写就对了。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简化对象写法</title> </head> <body><script>let name = '尚硅谷';let change = function(){console.log('我们可以改变你!!');}const school = {name,change,improve(){console.log("我们可以提高你的技能");}}console.log(school);</script> </body> </html>

📚箭头函数
- ES6 允许使用「箭头」
=>定义函数。 function写法:function fn(param1, param2, …, paramN) { // 函数体return expression; }=>写法:let fn = (param1, param2, …, paramN) => {// 函数体return expression; }- 箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略。
- 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果。
- 箭头函数
this始终指向声明时所在作用域下this的值。 - 箭头函数不能作为构造函数实例化。
- 不能使用 arguments。
- 注意:箭头函数不会更改this指向,用来指定回调函数会非常合适。
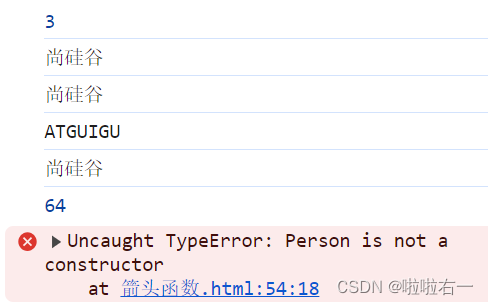
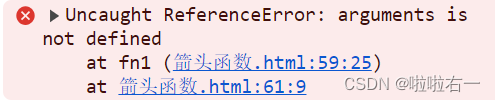
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>箭头函数</title> </head><body><script>//声明一个函数let fn = (a,b) => {return a + b;}//调用函数let result = fn(1, 2);console.log(result);//1. this 是静态的. this 始终指向函数声明时所在作用域下的 this 的值function getName(){console.log(this.name);}let getName2 = () => {console.log(this.name);}//设置 window 对象的 name 属性window.name = '尚硅谷';const school = {name: "ATGUIGU"}//直接调用getName();getName2();//call 方法调用getName.call(school);getName2.call(school);//箭头函数的简写//1) 省略小括号, 当形参有且只有一个的时候//2) 省略花括号, 当代码体只有一条语句的时候, 此时 return 必须省略// 而且语句的执行结果就是函数的返回值let pow = n => n * n; console.log(pow(8));//2. 不能作为构造实例化对象let Person = (name, age) => {this.name = name;this.age = age;}let me = new Person('xiao',30);console.log(me);//3. 不能使用 arguments 变量let fn1 = () => {console.log(arguments);}fn1(1,2,3);</script> </body> </html>

📚函数参数默认值设定
- ES6 允许给函数参数设置默认值,当调用函数时不给实参,则使用参数默认值。
- 具有默认值的形参,一般要靠后。
- 可与解构赋值结合。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数参数默认值</title> </head> <body><script>//1. 形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)function add(a,b,c=10) {return a + b + c;}let result = add(1,2);console.log(result);//2. 与解构赋值结合function connect({host="127.0.0.1", username,password, port}){console.log(host)console.log(username)console.log(password)console.log(port)}connect({host: 'atguigu.com',username: 'root',password: 'root',port: 3306})</script> </body> </html>
📚rest参数
- ES6 引入
rest参数,用于获取函数的实参,用来代替 arguments,作用与 arguments 类似。将接收的参数序列转换为一个数组对象。 - 用在函数形参中,语法格式:
fn(a, b, ...args),写在参数列表最后面。 - 注意:rest参数非常适合不定个数参数函数的场景。
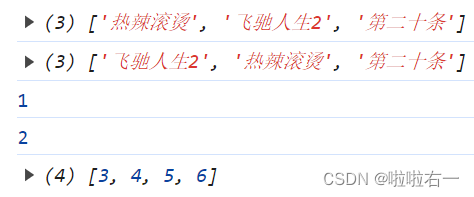
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rest参数</title> </head> <body><script>// ES5 获取实参的方式function date(){console.log(arguments);}date('热辣滚烫','飞驰人生2','第二十条');// rest 参数function date(...args){console.log(args);}date('飞驰人生2','热辣滚烫','第二十条');// rest 参数必须要放到参数最后function fn(a,b,...args){console.log(a);console.log(b);console.log(args);}fn(1,2,3,4,5,6);</script> </body> </html>
📚spread扩展运算符
- 扩展运算符(spread)也是三个点(
...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包。可用在调用函数时,传递的实参,将一个数组转换为参数序列。 - 扩展运算符也可以将对象解包。
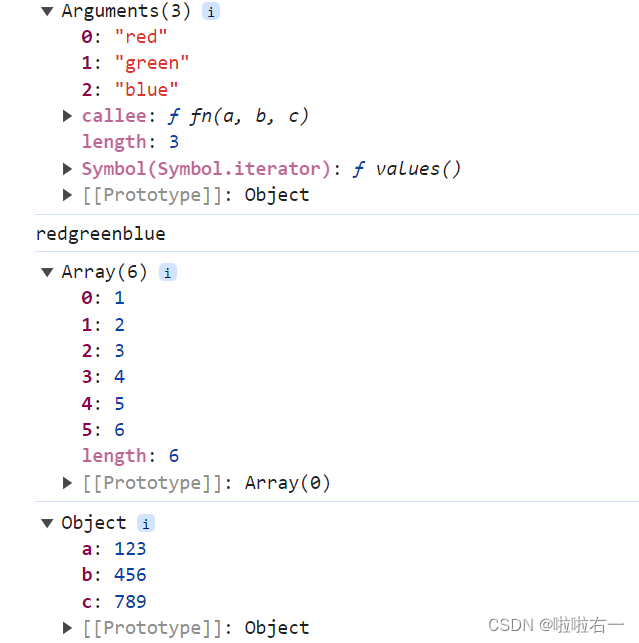
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>扩展运算符</title> </head> <body><script>// 展开数组function fn(a, b, c) {console.log(arguments);console.log(a + b + c);}let arr = ['red', 'green', 'blue']; fn(...arr)// 数组合并let A = [1, 2, 3];let B = [4, 5, 6];let C = [...A, ...B];console.log(C);// 对象合并let obj1 = {a: 123};let obj2 = {b: 456};let obj3 = {c: 789};let obj = { ...obj1, ...obj2, ...obj3 };console.log(obj);</script> </body> </html>

📚Symbol
🐇Symbol基本介绍与使用
- ES6 引入了一种新的原始数据类型
Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型。 - JavaScript 的七种基本数据类型:
- 值类型(基本类型):string、number、boolean、undefined、null、symbol
- 引用数据类型:object(包括了array、function)
Symbol的特点:Symbol的值是唯一的,用来解决命名冲突的问题。Symbol值不能与其他数据进行运算。Symbol定义的对象属性不能使用for...in循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名。
- 注: 遇到唯一性的场景时要想到Symbol。
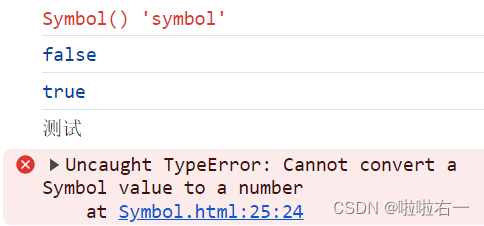
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>symbol</title> </head> <body><script>//创建Symbollet s = Symbol();console.log(s, typeof s);// 添加具有标识的Symbollet s2 = Symbol('尚硅谷');let s3 = Symbol('尚硅谷');console.log(s2 === s3);//Symbol.for 创建,名字相同的 Symbol 具有相同的实体。let s4 = Symbol.for('尚硅谷');let s5 = Symbol.for('尚硅谷');console.log(s4 === s5)// 输出Symbol变量的描述,使用descriptionlet s6 = Symbol('测试');console.log(s6.description);//不能与其他数据进行运算let result = s + 100;let result1 = s > 100;let result2 = s + s;</script> </body> </html>
🐇对象添加Symbol类型的属性
- 案例:安全地向对象中添加属性和方法。
- 分析:如果直接向对象中添加属性或方法,则原来对象中可能已经存在了同名属性或方法,会覆盖掉原来的。所以使用 Symbol 生成唯一的属性或方法名,可以更加安全地添加。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Symbol 创建对象属性</title> </head> <body><script>// 这是一个 game 对象,假设我们不知道里面有什么属性和方法const game = {uname: '俄罗斯方块',up: function () { },down: function () { }}// 通过 Symbol 生成唯一的属性名,然后给 game 添加方法let [up, down] = [Symbol('up'), Symbol('down')];game[up] = function () {console.log('up');}game[down] = function () {console.log('down');}// 调用刚刚创建的方法game[up]();game[down]();</script> </body> </html>

🐇Symbol内置值
-
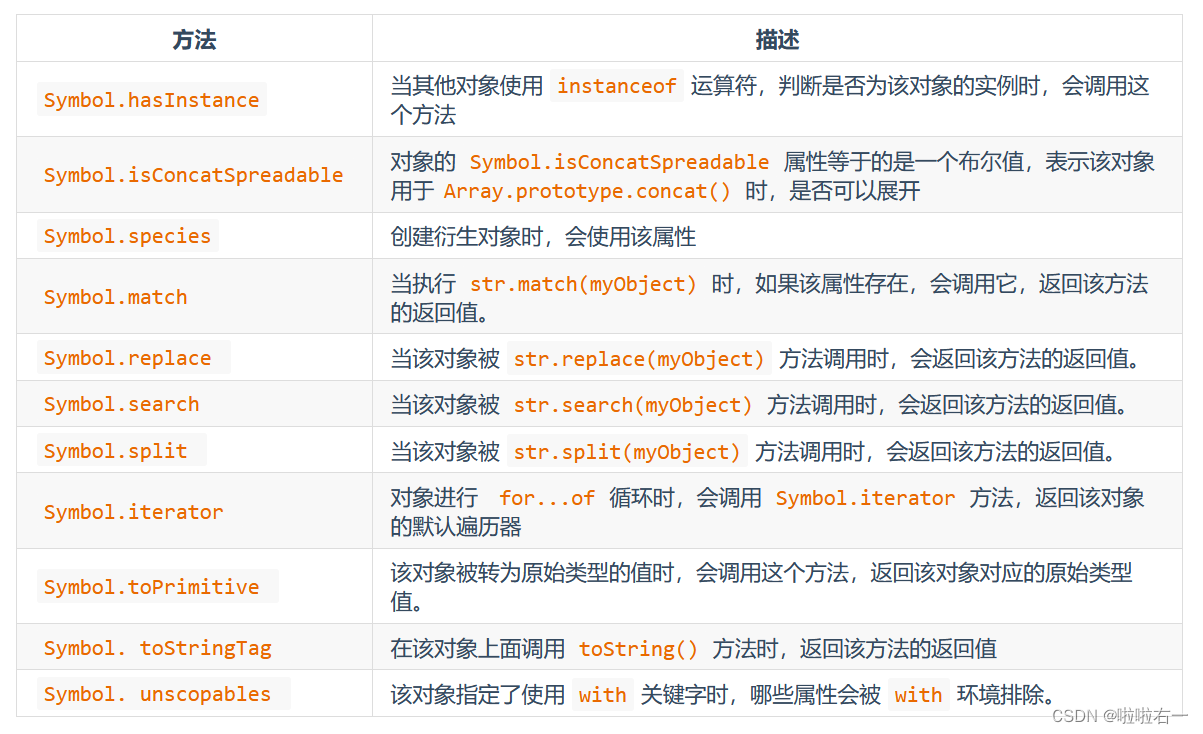
除了定义自己使用的 Symbol 值以外,ES6 还提供了11 个内置的 Symbol 值,指向语言内部使用的方法。可以称这些方法为魔术方法,因为它们会在特定的场景下自动执行。

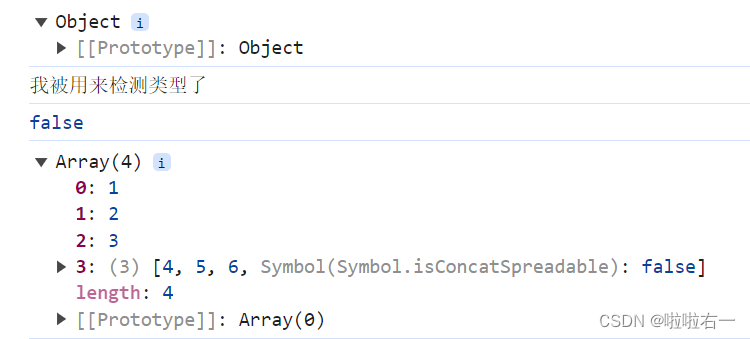
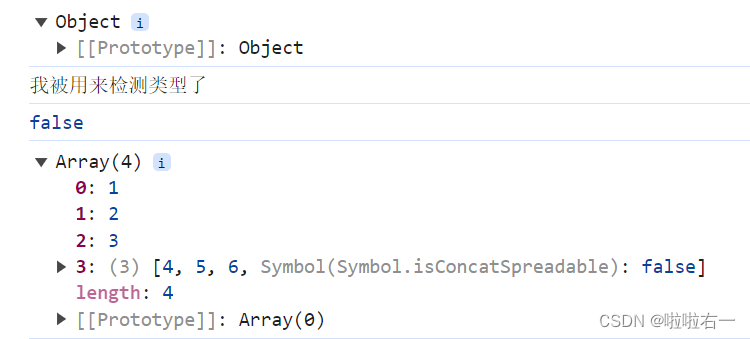
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Symbol内置属性</title> </head> <body><script>class Person{static [Symbol.hasInstance](param){console.log(param);console.log("我被用来检测类型了");return false;}}let o = {};console.log(o instanceof Person);// 数组使用 concat 方法时,是否可以展开const arr = [1,2,3];const arr2 = [4,5,6];arr2[Symbol.isConcatSpreadable] = false;console.log(arr.concat(arr2));</script> </body> </html>
相关文章:

ES6 | (一)ES6 新特性(上) | 尚硅谷Web前端ES6教程
文章目录 📚ES6新特性📚let关键字📚const关键字📚变量的解构赋值📚模板字符串📚简化对象写法📚箭头函数📚函数参数默认值设定📚rest参数📚spread扩展运算符&a…...

生产环境下,应用模式部署flink任务,通过hdfs提交
前言 通过通过yarn.provided.lib.dirs配置选项指定位置,将flink的依赖上传到hdfs文件管理系统 1. 实践 (1)生产集群为cdh集群,从cm上下载配置文件,设置环境 export HADOOP_CONF_DIR/home/conf/auth export HADOOP_CL…...

【lesson59】线程池问题解答和读者写者问题
文章目录 线程池问题解答什么是单例模式什么是设计模式单例模式的特点饿汉和懒汉模式的理解STL中的容器是否是线程安全的?智能指针是否是线程安全的?其他常见的各种锁 读者写者问题 线程池问题解答 什么是单例模式 单例模式是一种 “经典的, 常用的, 常考的” 设…...

【LeetCode每日一题】单调栈316去除重复字母
题目:去除重复字母 给你一个字符串 s ,请你去除字符串中重复的字母,使得每个字母只出现一次。需保证 返回结果的字典序最小(要求不能打乱其他字符的相对位置)。 示例 1: 输入:s “bcabc” 输…...

【Git】Gitbash使用ssh 上传本地项目到github
SSH Git上传项目到GitHub(图文)_git ssh上传github-CSDN博客 前提 ssh-keygen -t rsa -C “自己的github电子邮箱” 生成密钥,公钥保存到自己的github的ssh里 1.先创建一个仓库,复制ssh地址 git init git add . git commit -m …...

activeMq将mqtt发布订阅转成消息队列
1、activemq.xml置文件新增如下内容 2、mqttx测试发送: 主题(配置的模糊匹配,为了并发):VirtualTopic/device/sendData/12312 3、mqtt接收的结果 4、程序处理 package comimport cn.hutool.core.date.DateUtil; imp…...

Go语言教程
一、引言 Go(又称Golang)是由Google开发的一种静态类型、编译型的开源编程语言。它旨在提供简单、快速和可靠的软件开发体验。Go语言结合了动态语言的开发效率和静态语言的安全性能,特别适用于网络编程、系统编程和并发编程。本教程将介绍Go…...

分布式锁的应用场景及实现
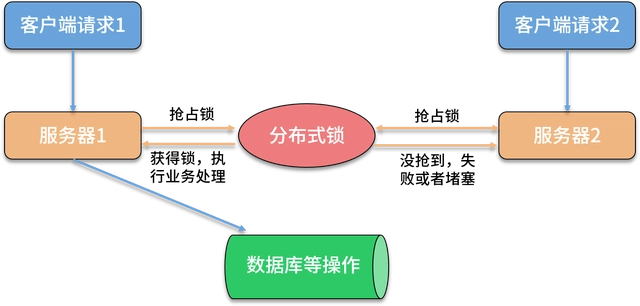
文章目录 分布式锁的应用场景及实现1. 应用场景2. 分布式锁原理3. 分布式锁的实现3.1 基于数据库 分布式锁的应用场景及实现 1. 应用场景 电商网站在进行秒杀、特价等大促活动时,面临访问量激增和高并发的挑战。由于活动商品通常是有限库存的,为了避免…...

嵌入式Linux中apt、apt-get命令用法汇总
在Linux环境开发过程中接触ubuntu虚拟机时,在安装软件或者更新软件时apt和apt-get命令使用相对较频繁,下面对这两个命令的用法进行汇总。 apt(Advanced Package Tool)和 apt-get 是用于在基于 Debian 的 Linux 发行版中进行软件包…...

Unity之ShaderGraph如何实现水面波浪
前言 这几天通过一个水的波浪数学公式,实现了一个波浪效果,感觉成就感满满,下面给大家分享一下 首先先给大家看一下公式; 把公式转为ShaderGraph 第一行公式:waveType = z*-1*Mathf.Cos(wave.WaveAngle/360*2*Mathf.PI)+x*Mathf.Sin(WaveAngle/360*-2*Mathf.PI) 转换…...

无线局域网(WLAN)简单概述
无线局域网 无线局域网概述 无限局域网(Wireless Local Area Network,WLAN)是一种短距离无线通信组网技术,它是以无线信道为传输媒质构成的计算机网络,通过无线电传播技术来实现在空间传输数据。 WLAN是传输范围在1…...

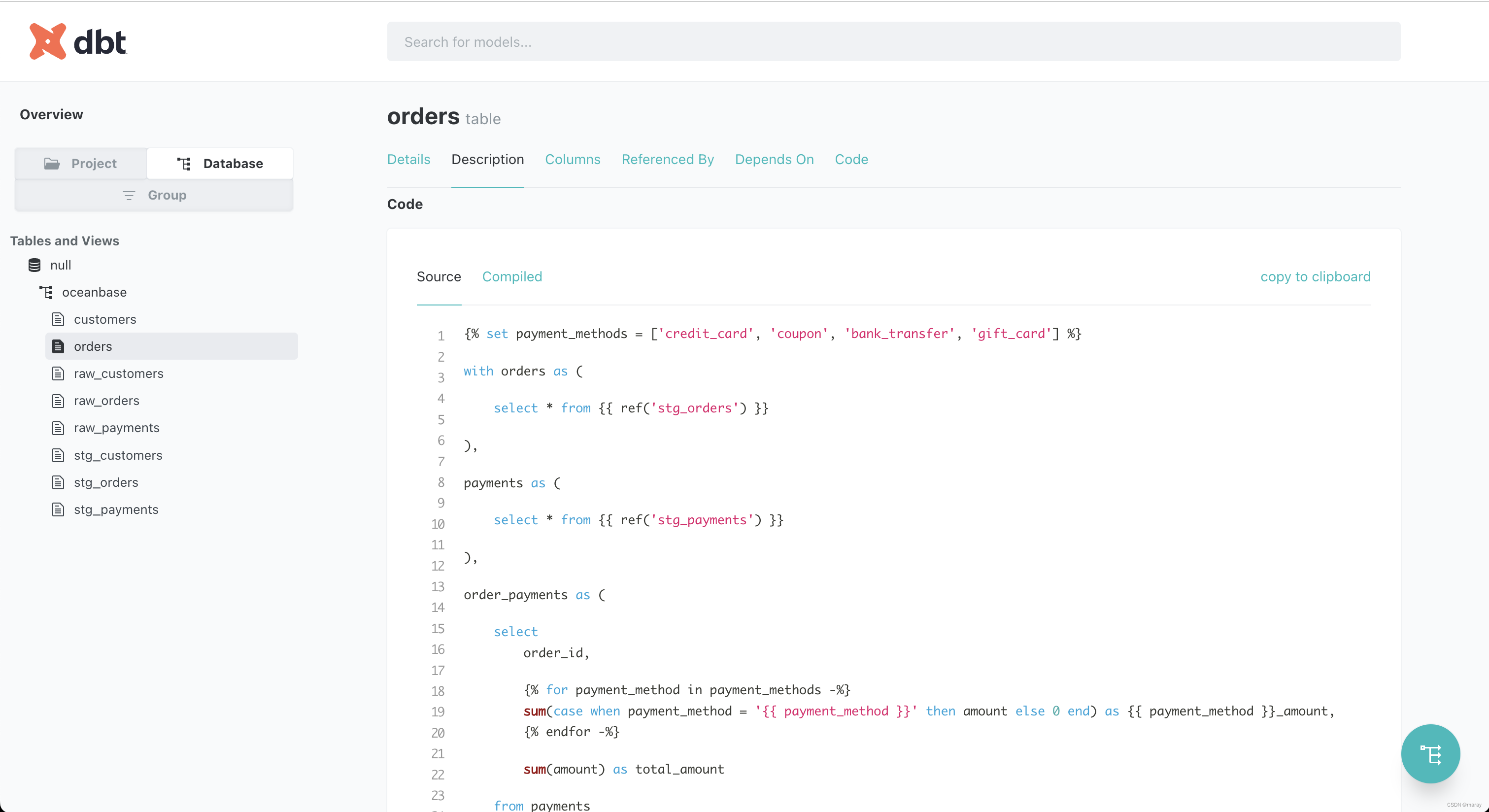
学习数仓工具 dbt
DBT 是一个有趣的工具,它通过一种结构化的方式定义了数仓中各种表、视图的构建和填充方式。 dbt 面相的对象是数据开发团队,提供了如下几个最有价值的能力: 支持多种数据库通过 select 来定义数据,无需编写 DML构建数据时&#…...

高录用快见刊【最快会后两个月左右见刊】第三届社会科学与人文艺术国际学术会议 (SSHA 2024)
第三届社会科学与人文艺术国际学术会议 (SSHA 2024) 2024 3rd International Conference on Social Sciences and Humanities and Arts *文章投稿均可免费参会 *高录用快见刊【最快会后两个月左右见刊】 重要信息 会议官网:icssha.com 大会时间:202…...

C语言-指针初学速成
1.指针是什么 C语言指针是一种特殊的变量,用于存储内存地址。它可以指向其他变量或者其他数据结构,通过指针可以直接访问或修改存储在指定地址的值。指针可以帮助我们在程序中动态地分配和释放内存,以及进行复杂的数据操作。在C语言中&#…...

MQL语言实现单元测试
文章目录 一、单元测试是什么二、单元测试的过程三、为什么需要单元测试四、MQL测试代码实现 一、单元测试是什么 单元测试是对软件中最小可测单元(如类或函数)进行独立验证和检查的过程。它是由开发工程师完成的,旨在确保每个单元的功能和逻…...

Redis信创平替之TongRDS(东方通),麒麟系统安装步骤
我的系统: 银河麒麟桌面系统V10(SP1)兆芯版 1.先进入东方通申请使用 2.客服会发送一个TongRDS包与center.lic给你(我这里只拿到.tar.gz文件,没有网上的什么安装版) 3.上传全部文件到目录中 4.服务节点安装,并启动 tar -zxvf TongRDS-2.2.1.2_P3.Node.tar.gz cd pmemdb/bin/…...

nginx服务
“欢唱吧,呼唤它,回来啊~” Web服务器简介 Web服务器,一般是指“网站服务器”,其本质就是驻留于互联网中,某一台机器(计算机)上的进程(程序)。Web服务器通常就是为用户提供信息浏览服务,更可以放置数据文件…...

多数pythoneer只知有列表list却不知道python也有array数组
数组和列表 Python中数组和列表是不同的,我敢断言大多数的pythoneer只知道有列表list,却不知道python也有array数组。列表是一个包含不同数据类型的元素集合,而数组是一个只能含相同数据类型的元素集合。 Python的array库是一个提供数组操作…...
)
【Rust】——控制流(if-else,循环)
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

通过platform总线驱动框架编写LED灯的驱动,编写应用程序测试
mydev.c #include <linux/init.h> #include <linux/module.h> #include <linux/of_gpio.h> #include <linux/gpio.h> #include <linux/platform_device.h> #include <linux/mod_devicetable.h>// 创建功能码 #define LED_ON _IO(l, 1) #d…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
