vue2和vue3区别 浅析
vue2和vue3区别 浅析
数据响应原理
vue2
通过 Object.defineProperty 来更新数据,只会监听使用Object.defineProperty创建的(初始化)的数据,并通过订阅方式进行发布,在初始化之外的数据,不会受到监听;
在数据初始化时,定义一个对象
data() {return {obj:{id:1,name: '标题'}}
}这时vue是通过Object.defineProperty()对obj对象的id和name属性 get和set行为监听成为响应式,如果在初始化之后,再往obj里面新增属性,就不会产生响应式效果;
解决方法可以使用 vue提供的全局方法Vue.set( target, propertyName/index, value ) 修改成为响应式;
vue3
1:使用proxy代理对象,
使用reactive修改复杂数据,例如 object和array,通过创建proxy实例对象,对数据进行处理
优势:1:defineProperty()只能对某个属性进行监听,不能对整个对象进行监听;
页面结构
vue2使用选项类型api,data,computed,methds,通过属性的方式进行书写;
vue3使用合成型api书写,以方法的方式进行分块书写不同的功能点;
vue3 在基本使用中案例使用的是setup()钩子形式,同时也提示了使用<script setup>人体工学的方式;<script setup>是setup()方法的语法糖;
<script setup>书写起来的优势:
-
更简洁的代码;
-
可以使用
typescript声明prop和自定义事件; -
更好的运行时性能;
-
更好的IDE类型推导性能;
v-model
vue2的v-model的组件使用方式在官网上也有讲解:在组件上使用 表单输入绑定 — Vue.js
text和textarea元素使用value prop和input事件
checkbox和radio使用的 value prop和 change事件
select 使用的也是 value prop和change事件
例如:
<input type="text" :value="" @input="$emit('input',$event.target.value)"></input>
<template><div><input type="text" :value="value" @input="$emit('input',$event.target.value)"></div>
</template>
<script>
export default {props: {value: String, // 默认接收一个名为 value 的 prop}
}
</script>使用 input的原生属性 获取内容再提交 @input="$emit('input',$event.target.value)"
在vue3的组件中实现vue2 v-model方式
定义一个input组件
声明html
<template><div><input type="text" :value="value" @input="$emit('input', handleInputChange($event))" /><!-- @input="$emit('input', $event.target.value) --></div>
</template>项目中做了类型检查,所以$event.target.value不能直接使用,做了一个函数处理类型 handleInputChange
js部分
<script lang="ts" setup>
withDefaults(defineProps<{value: string}>(),{value: '',}
)
const handleInputChange = (event: Event) => (event.target as HTMLInputElement).value
defineEmits(['input'])
</script>因为我用到的是 ts,所以里面有withDefaults
在父组件中正常引入子组件,并在html中使用
子组件:<my-input :value="'msg'" @input="handlerChanger"></my-input>页面显示是我给的默认值:msg, input输入内容时,也会在 handlerChanger中显示
vue3更新的方式 是把vue2 html中默认的input 改成 update:modelValue
vue3 废除 model 选项和 .sync 修饰符
相关文章:

vue2和vue3区别 浅析
vue2和vue3区别 浅析 数据响应原理 vue2 通过 Object.defineProperty 来更新数据,只会监听使用Object.defineProperty创建的(初始化)的数据,并通过订阅方式进行发布,在初始化之外的数据,不会受到监听; 在数据初始化时…...

GIT使用和简介
Git 是一个版本控制系统,它可以追踪文件的更改,并可以在不同的分支上进行并行开发。下面是 Git 的基本概念和使用方式的解释: 1. 仓库(Repository):仓库是用来存储项目代码的地方。一个仓库可以包含多个文…...

HTTPS(超文本传输安全协议)被恶意请求该如何处理。
HTTPS(超文本传输安全协议)端口攻击通常是指SSL握手中的一些攻击方式,比如SSL握手协商过程中的暴力破解、中间人攻击和SSL剥离攻击等。 攻击原理 攻击者控制受害者发送大量请求,利用压缩算法的机制猜测请求中的关键信息…...

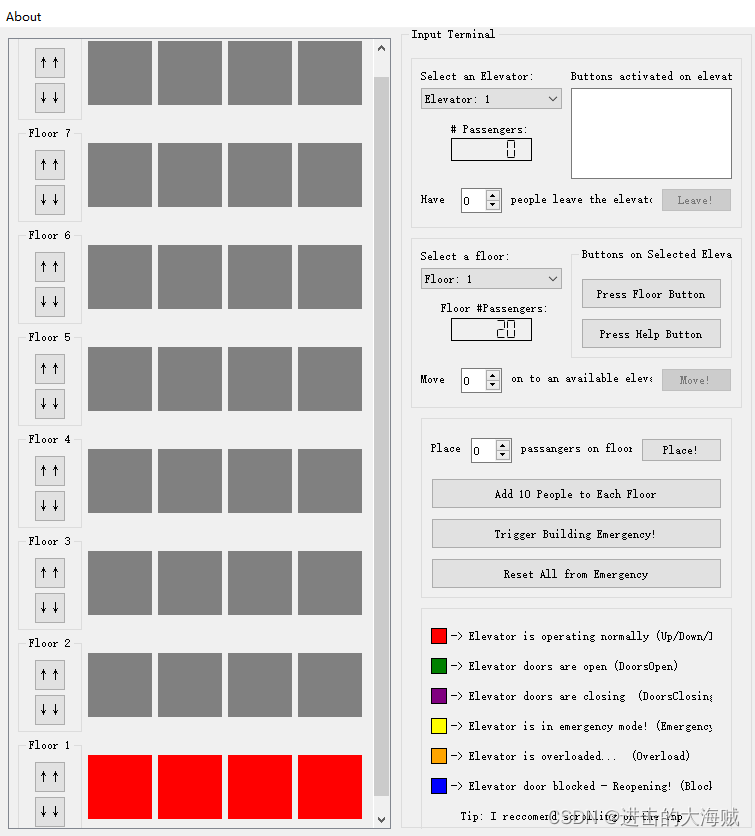
QT-模拟电梯上下楼
QT-模拟电梯上下楼 一、演示效果二、核心程序三、下载链接 一、演示效果 二、核心程序 #include "ElevatorController.h" #include <QGridLayout> #include <QLabel> #include <QGroupBox> #include <QGridLayout> #include <QPushButto…...

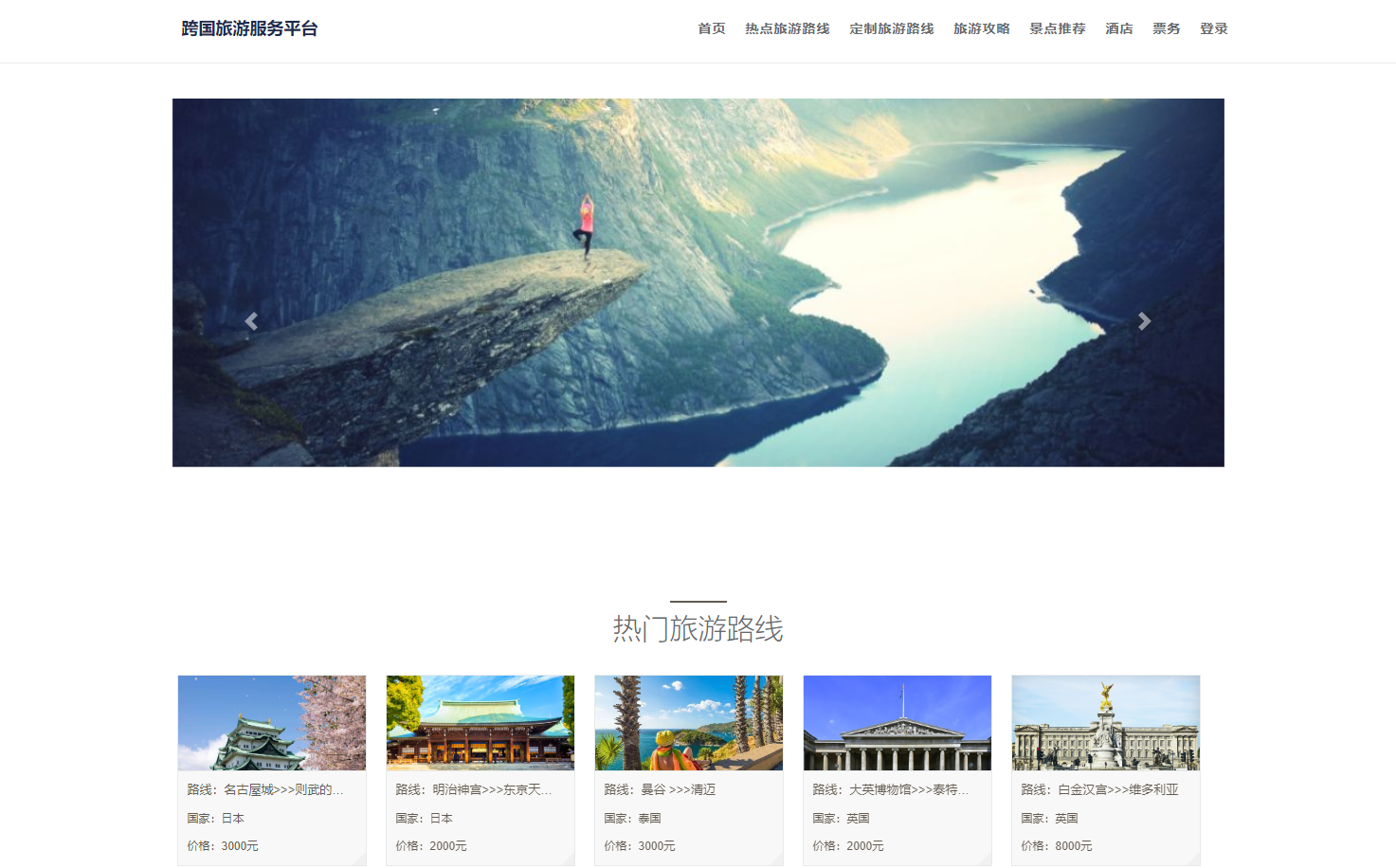
基于springboot+vue的桂林旅游景点导游平台(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

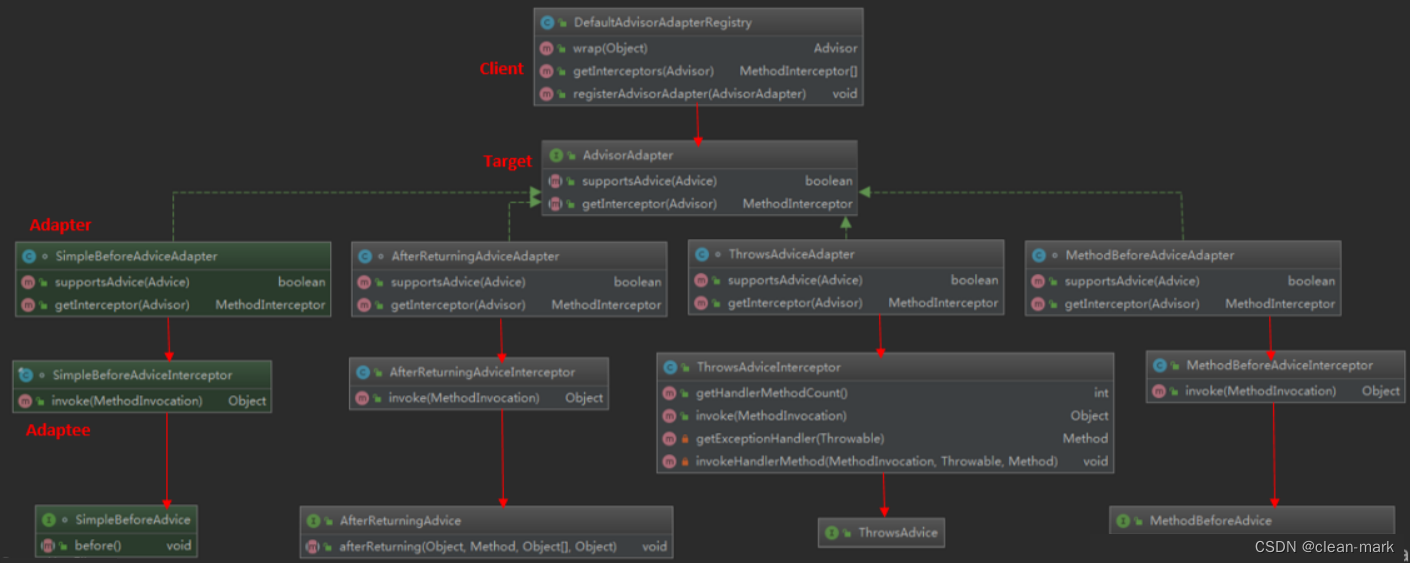
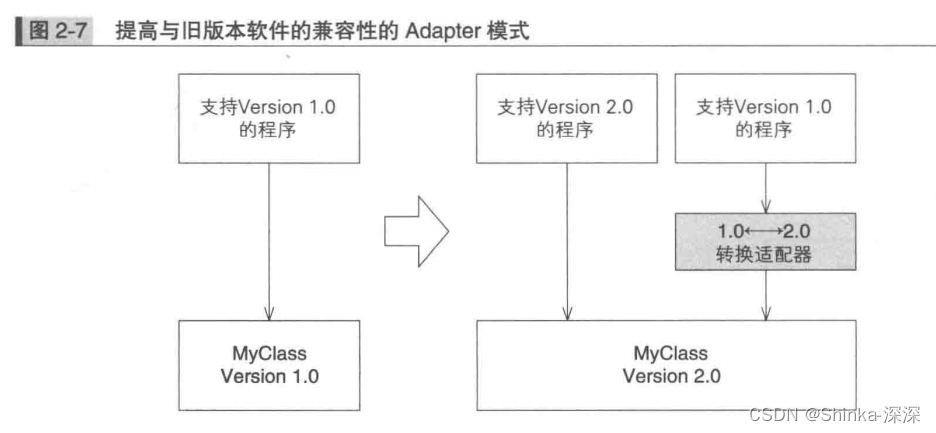
设计模式四:适配器模式
1、适配器模式的理解 适配器模式可以理解为有两个现成的类Adaptee和Target,它们两个是不能动的,要求必须使用B这个类来实现一个功能,但是A的内容是能复用的,这个时候我们需要编写一个转换器 适配器模式 Adaptee:被适…...
【AI应用】SoraWebui——在线文生视频工具
SoraWebui 是一个开源项目,允许用户使用 OpenAI 的 Sora 模型使用文本在线生成视频,从而简化视频创建,并具有轻松的一键网站部署功能 在 Vercel 上部署 1. 克隆项目 git clone gitgithub.com:SoraWebui/SoraWebui.git 2. 安装依赖 cd So…...
电路设计(27)——交通信号灯的multisim仿真
1.功能要求 使用数字芯片设计一款交通信号灯,使得: 主干道的绿灯时间为60S,红灯时间为45S 次干道的红灯时间为60S,绿灯时间为45S 主、次干道,绿灯的最后5S内,黄灯闪烁 使用数码管显示各自的倒计时时间。 按…...

Python Sanic 异步 Web 框架
Sanic 是一个基于 Python 3.6 的异步 Web 框架,它使用了 Python 的 async/await 语法来实现高效的非阻塞 IO 操作。 Sanic 的主要作用是提供一个快速、轻量级的方式来构建异步 Web 服务,适用于处理大量并发请求的场景。 以下是一个简单的示例代码&…...

滚雪球学Java(70):深入理解Java中的PriorityQueue底层实现与源码分析
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

李宏毅2023机器学习作业1--homework1
一、前期准备 下载训练数据和测试数据 # dropbox link !wget -O covid_train.csv https://www.dropbox.com/s/lmy1riadzoy0ahw/covid.train.csv?dl0 !wget -O covid_test.csv https://www.dropbox.com/s/zalbw42lu4nmhr2/covid.test.csv?dl0 导入包 # Numerical Operation…...

Mysql的SQL调优-面试
面试SQL优化的具体操作: 1、在表中建立索引,优先考虑where、group by使用到的字段。 2、尽量避免使用select *,返回无用的字段会降低查询效率。错误如下: SELECT * FROM table 优化方式:使用具体的字段代替 *…...

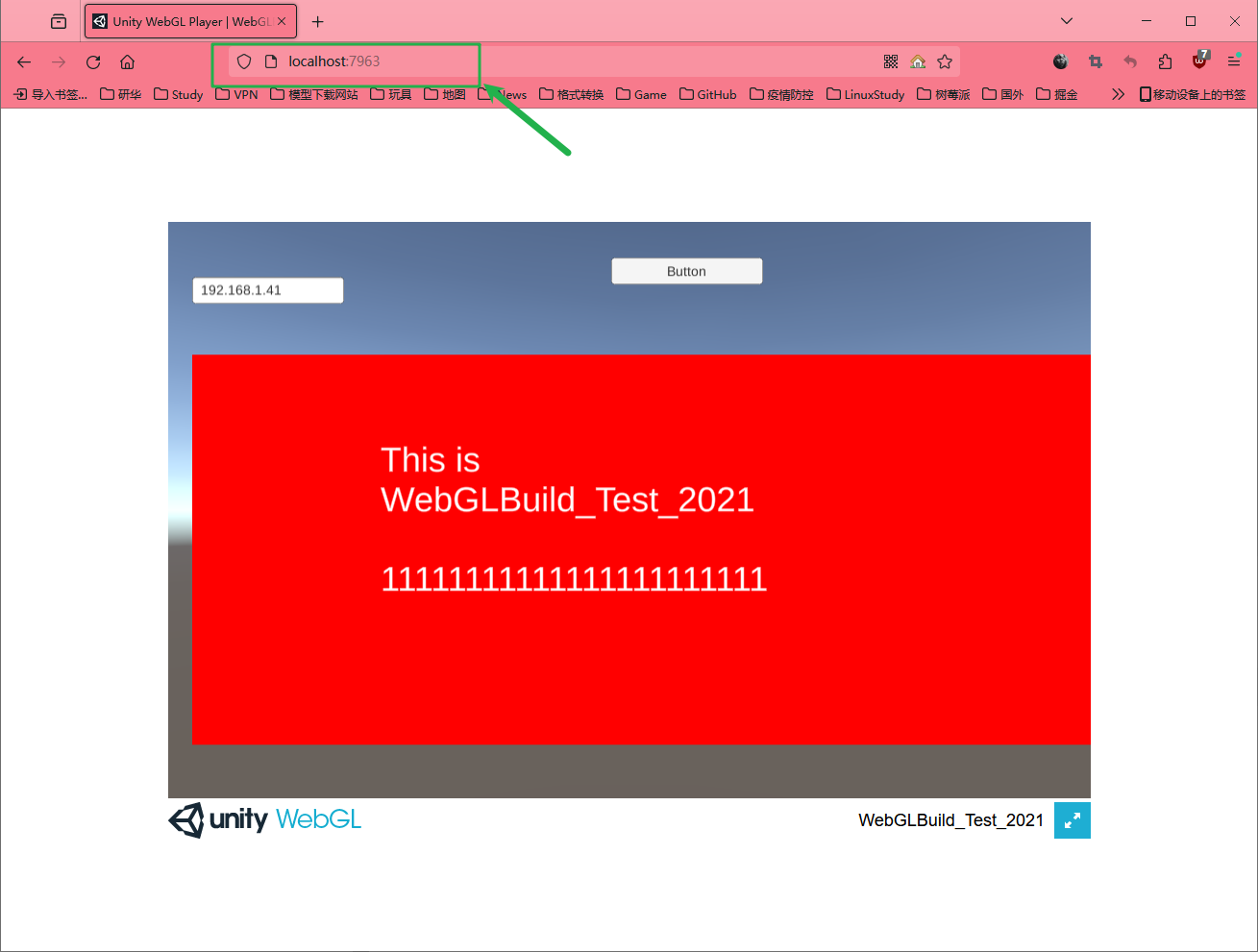
Unity 2021.3发布WebGL设置以及nginx的配置
使用unity2021.3发布webgl 使用Unity制作好项目之后建议进行代码清理,这样会即将不用的命名空间去除,不然一会在发布的时候有些命名空间webgl会报错。 平台转换 将平台设置为webgl 设置色彩空间压缩方式 Compression Format 设置为DisabledDecompre…...

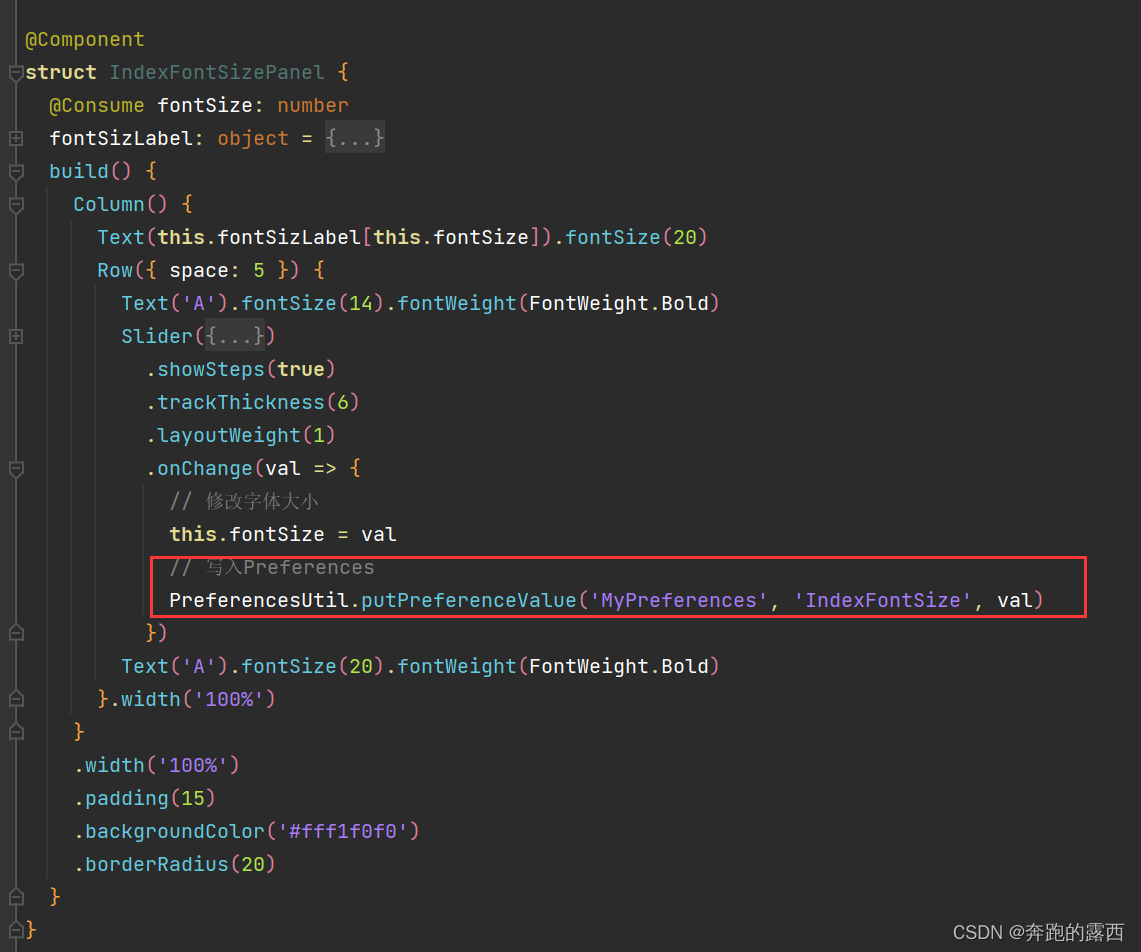
【鸿蒙 HarmonyOS 4.0】数据持久化
一、数据持久化介绍 数据持久化是将内存数据(内存是临时的存储空间),通过文件或数据库的形式保存在设备中。 HarmonyOS提供两种数据持久化方案: 1.1、用户首选项(Preferences): 通常用于保存应用的配置信息。数据通…...

mysql mgr集群多主部署
一、前言 mgr多主集群是将集群中的所有节点都设为可写,减轻了单主节点的写压力,从而提高了mysql的写入性能 二、部署 基础部署与mgr集群单主部署一致,只是在创建mgr集群时有所不同 基础部署参考:mysql mgr集群部署-CSDN博客 设置…...

【开源】JAVA+Vue.js实现医院门诊预约挂号系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 功能性需求2.1.1 数据中心模块2.1.2 科室医生档案模块2.1.3 预约挂号模块2.1.4 医院时政模块 2.2 可行性分析2.2.1 可靠性2.2.2 易用性2.2.3 维护性 三、数据库设计3.1 用户表3.2 科室档案表3.3 医生档案表3.4 医生放号…...

《图解设计模式》笔记(一)适应设计模式
图灵社区 - 图解设计模式 - 随书下载 评论区 雨帆 2017-01-11 16:14:04 对于设计模式,我个人认为,其实代码和设计原则才是最好的老师。理解了 SOLID,如何 SOLID,自然而然地就用起来设计模式了。Github 上有一个 tdd-training&…...

图文说明Linux云服务器如何更改实例镜像
一、应用场景举例 在学习Linux的vim时,我们难免要对vim进行一些配置,这里我们提供一个vim插件的安装包: curl -sLf https://gitee.com/HGtz2222/VimForCpp/raw/master/install.sh -o./install.sh && bash ./install.sh 但是此安装包…...

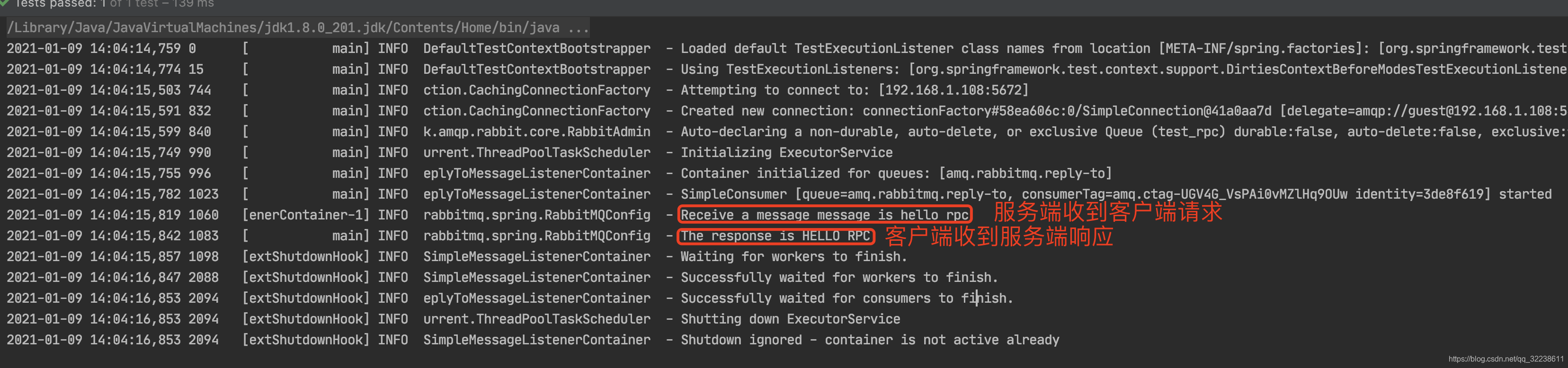
RabbitMQ学习整理————基于RabbitMQ实现RPC
基于RabbitMQ实现RPC 前言什么是RPCRabbitMQ如何实现RPCRPC简单示例通过Spring AMQP实现RPC 前言 这边参考了RabbitMQ的官网,想整理一篇关于RabbitMQ实现RPC调用的博客,打算把两种实现RPC调用的都整理一下,一个是使用官方提供的一个Java cli…...

Linux-基础知识(黑马学习笔记)
硬件和软件 我们所熟知的计算机是由:硬件和软件组成。 硬件:计算机系统中电子,机械和光电元件等组成的各种物理装置的总称。 软件:是用户和计算机硬件之间的接口和桥梁,用户通过软件与计算机进行交流。 而操作系统…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
