HarmonyOS—使用预览器查看应用/服务效果
DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整界面UI布局。预览器支持布局代码的实时预览,只需要将开发的源代码进行保存,就可以通过预览器实时查看应用/服务运行效果,方便开发者随时调整代码。
说明
由于操作系统和真机设备的差异,在预览界面中可能出现字体、颜色等与真机设备运行的效果存在差异,预览效果仅作为应用/服务开发过程中的参考,实际最终效果请以真机设备运行效果为准。
为了更好的使用体验,建议先将DevEco Studio升级至最新版本,然后检测并更新SDK至最新版本。
查看ArkTS和JS应用/服务预览效果
预览器支持JS和ArkTS应用/服务“实时预览”和“动态预览”。
说明
预览Phone、Tablet、TV和Wearable设备的JS/ArkTS工程,预览器功能依赖于电脑显卡的OpenGL版本,OpenGL版本要求为3.2及以上。
richtext、web、video、XComponent组件不支持预览。
不支持调用C++库的预览。
har在被应用和元服务使用时真机效果有区别,真机上实际效果应用不显示menubar,元服务显示menubar,但预览器都以不显示menubar为准。若开发har模块时,请注意被元服务使用时预览器效果与真机效果的不同。
实时预览:在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件。API 8工程的极速预览仅在非数据绑定场景生效,如涉及数据绑定,仍需要在文件保存后才可以预览;API 9工程的极速预览支持部分数据绑定场景,如@State变量)。实时预览默认开启,如果不需要实时预览,请单击预览器右上角按钮,关闭实时预览功能。
说明
开发者修改resources/base/profile目录下的配置文件(如main_page.json),不支持触发实时预览,开发者需要手动刷新。

动态预览:在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致。

在使用预览器前,请根据如下项检查环境信息:
- 确保File > Settings > SDK >
HarmonyOS/OpenHarmony中,已下载Previewer资源。如果已下载Previewer,但存在新版本的情况,建议升级到最新版本,详情请参考下载HarmonyOS
SDK。 - 建议将File > Settings > SDK > HarmonyOS/OpenHarmony中的SDK更新至最新版本。
以ArkTS为例,使用预览器的方法如下:
1.创建或打开一个ArkTS应用/服务工程。本示例以打开一个本地ArkTS Demo工程为例。
2.在工程目录下,打开任意一个.ets文件(JS工程请打开.hml/.css/.js页面)。
3.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View>Tool Windows>Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

查看ArkUI预览效果
ArkUI预览支持页面预览与组件预览,下图中左侧图标为页面预览,右侧图标为组件预览。

页面预览
ArkTS应用/服务支持页面预览,要求compileSdkVersion为7或以上。页面预览通过在工程的ets文件头部添加注解@Entry实现。
@Entry的使用参考如下示例:
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
组件预览
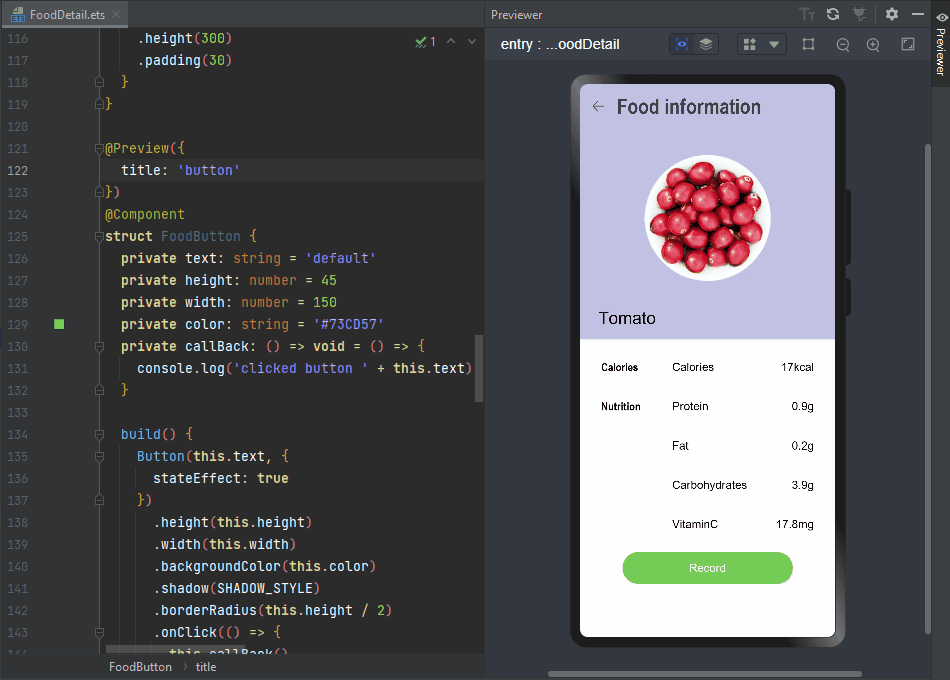
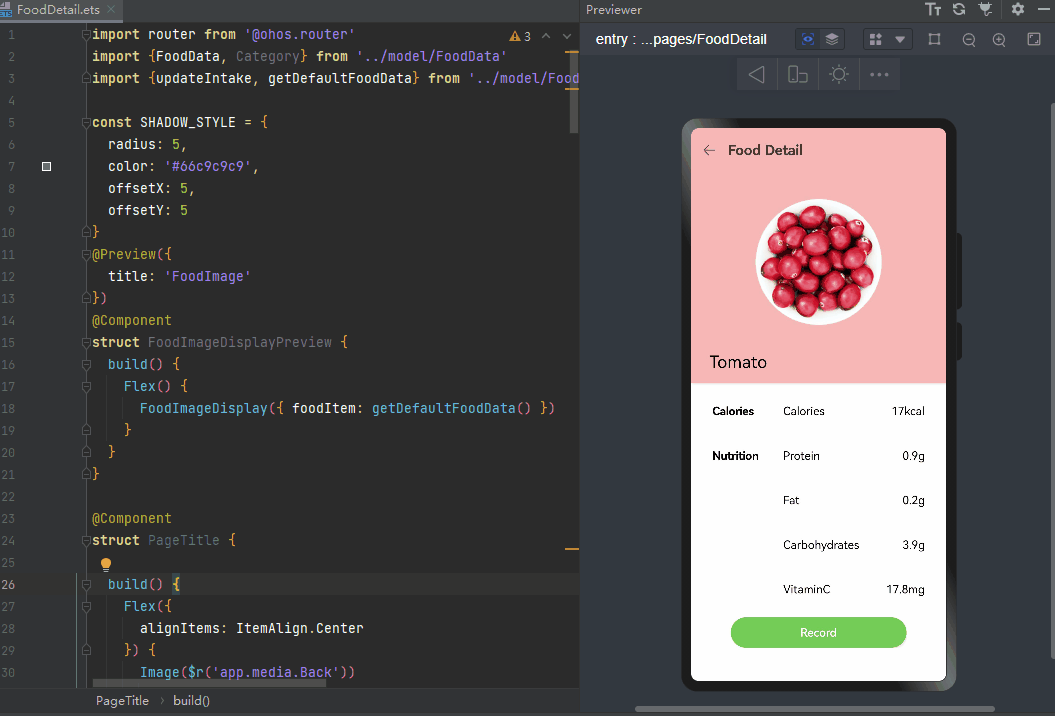
ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
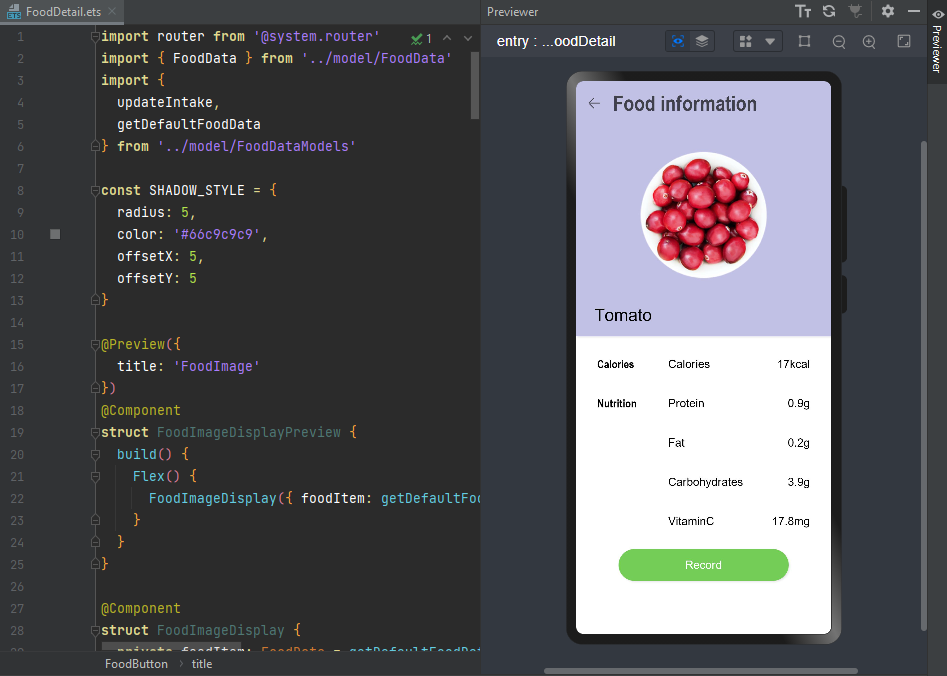
@Preview的使用参考如下示例
@Preview({title: 'FoodImage'
})
@Component
struct FoodImageDisplayPreview {build() {Flex() {FoodImageDisplay({ foodItem: getDefaultFoodData() })}}
}
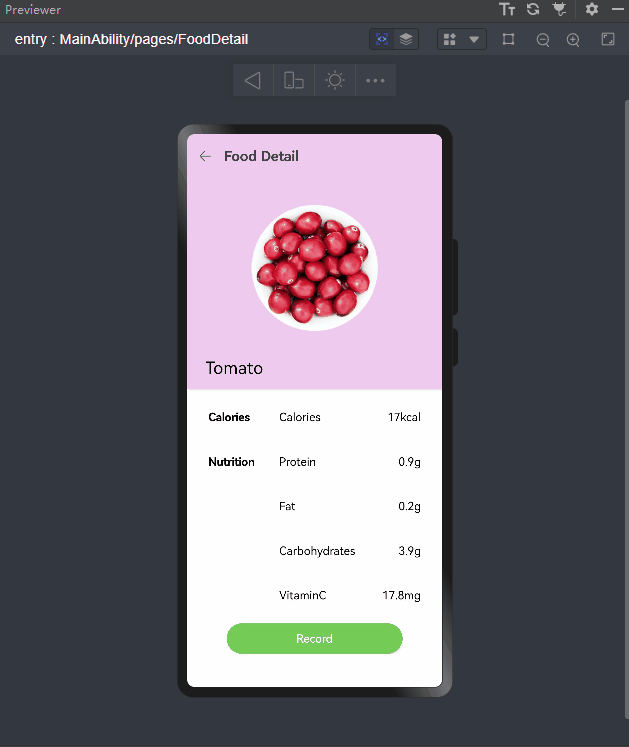
以上示例的组件预览效果如下图所示:
组件预览默认的预览设备为Phone,若您想在不同的设备,或者不同的屏幕形状,或者不同设备语言等情况下的组件预览效果,可以通过设置@Preview的参数,指定预览设备的相关属性。若不设置@Preview的参数,默认的设备属性如下所示:
@Preview({title: 'Component1', //预览组件的名称deviceType: 'phone', //指定当前组件预览渲染的设备类型,默认为Phonewidth: 1080, //预览设备的宽度,单位:pxheight: 2340, //预览设备的长度,单位:pxcolorMode: 'light', //显示的亮/暗模式,取值为light或darkdpi: 480, //预览设备的屏幕DPI值locale: 'zh_CN', //预览设备的语言,如zh_CN、en_US等orientation: 'portrait', //预览设备的横竖屏状态,取值为portrait或landscaperoundScreen: false //设备的屏幕形状是否为圆形
})
请注意,如果被预览的组件是依赖参数注入的组件,建议的预览方式是:定义一个组件片段,在该片段中声明将要预览的组件,以及该组件依赖的入参,并在组件片段上标注@Preview注解,以表明将预览该片段中的内容。例如,要预览如下组件:
@Component
struct Title {context: stringbuild() {Text(this.context)}
}
建议按如下方式预览:
@Preview
@Component //定义组件片段TitlePreview
struct TitlePreview {build() {Title({ context: 'MyTitle' }) //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: ’MyTitle’}}
}
查看Java应用/服务预览效果
Java预览器支持Phone、Tablet、Car、TV和Wearable设备的Java应用/服务布局预览。Java应用/服务的布局支持Java代码布局和XML布局两种方式,其中Java代码布局(AbilitySlice.java或Ability.java文件)支持实时预览界面布局效果,同时还可以动态预览应用/服务的交互效果,如单击、跳转、滑动等互动式操作;XML布局文件可以实时预览,修改和保存了XML代码后,预览器会实时展示应用/服务的布局效果。
说明
Java文件预览是实验特性,使用中还存在以下约束。
macOS版本的Java预览器功能,只支持API Version 5及以上版本。
如果xml依赖Java文件中的数据,当修改了xml布局文件后,需要通过启动Java文件预览的方式来查看布局效果。
如果xml中引用了Java的自定义组件,不支持预览。
只支持中的相关UI组件。
只支持jpeg/jpg、png、bmp和wbmp格式的图片预览。
不支持HarmonyOS Library模块的预览。
不支持Ability间跳转的预览。
不支持通过JNI调用C++库的预览。
在使用Java预览器前,请根据如下项检查环境信息:
- 需要确保File > Settings > SDK > HarmonyOS
SDK中,已下载对应版本的Previewer资源,如果已下载Previewer,但存在新版本的情况,需要升级到最新版本。 - File > Settings > SDK > HarmonyOS SDK中的Java SDK需要更新至最新版本。
使用Java预览器的方法如下:
1.创建或打开一个Java应用/服务工程。本示例以创建一个新的Java工程为例,具体请参考创建一个新的工程。
2.在工程目录下,根据布局方式,打开布局文件:
- JavaUI布局:打开一个AbilitySlice.java或Ability.java文件
说明
JavaUI布局预览功能是实验特性:
Windows系统:请通过File > Settings > Previewer下勾选“Enable java previewer”开启。macOS系统:请通过DevEco Studio > Preferences > Previewer下勾选“Enable java previewer”开启。
- XML布局:打开一个resources > base > layout目录下的xml布局文件。
3.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View > Tool Windows > Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

Profile Manager
说明
该特性在DevEco Studio V2.2 Beta2及更高版本中支持。
由于真机设备有丰富的设备型号,比如Phone设备,包括Mate30、Mate40、P40、P50等设备,不同设备型号的屏幕分辨率可能不一样。因此,在HarmonyOS应用/服务开发过程中,由于设备类型繁多,可能不能查看在不同设备上的界面显示效果。对此,DevEco Studio的预览器提供了Profile Manager功能,支持开发者自定义预览设备Profile(包含分辨率和语言),从而可以通过定义不同的预览设备Profile,查看HarmonyOS应用/服务在不同设备上的预览显示效果。当前支持自定义设备分辨率及系统语言,如果是Lite Wearable设备类型,还支持自定义屏幕形状。
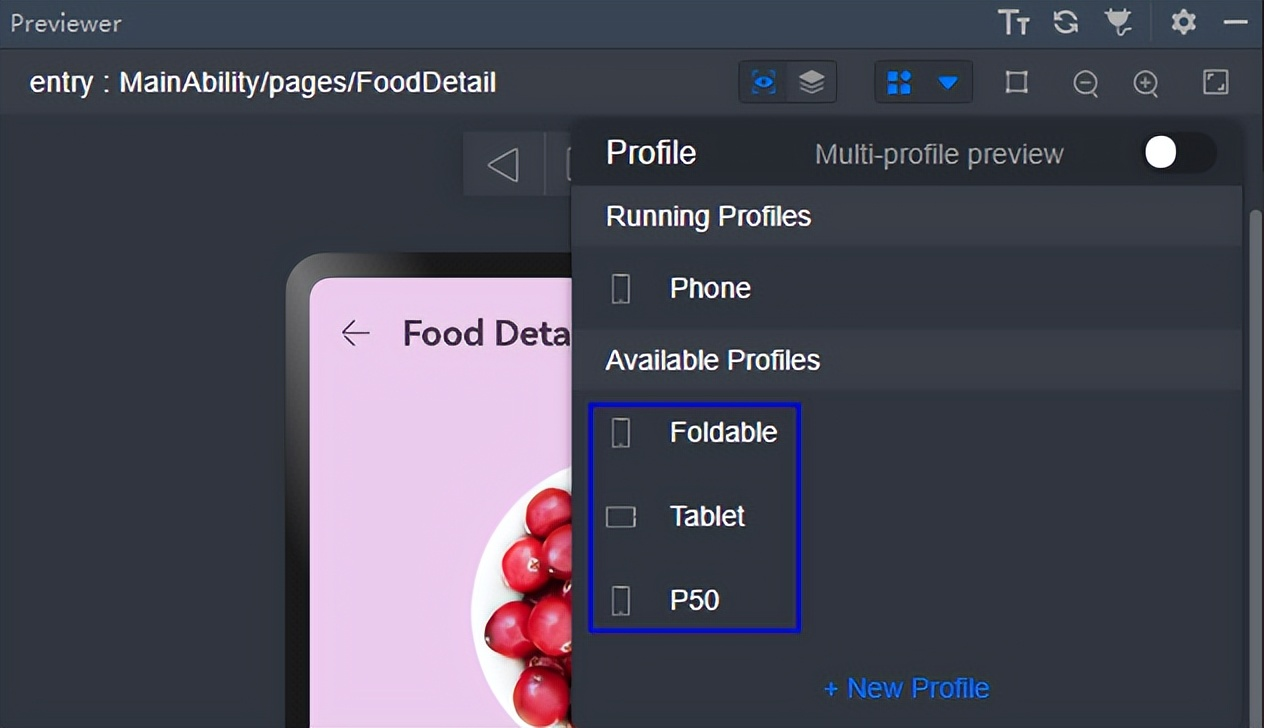
定义设备后,可以在Previewer右上角,单击按钮,打开Profile管理器,切换预览设备。

同时,Profile Manager还支持多设备预览功能,具体请参考查看多端设备预览效果。
下面以自定义一款Phone设备为例,介绍设备Profile Manager的使用方法。
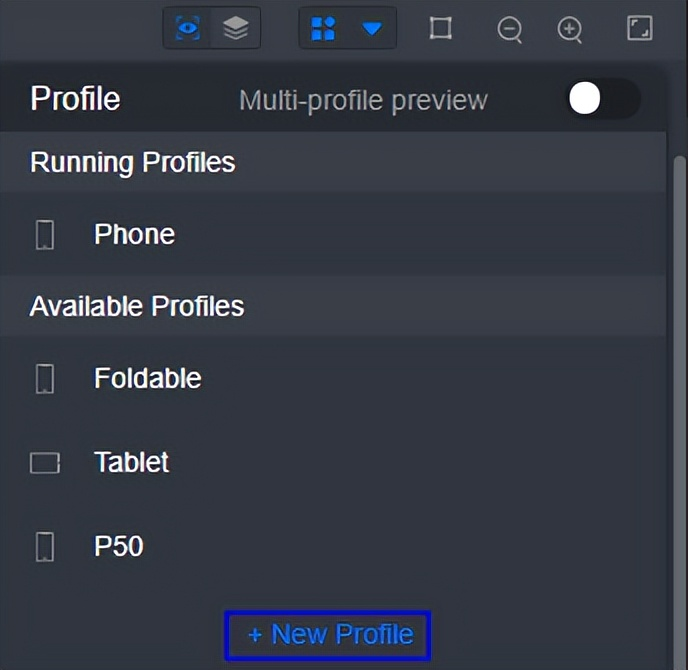
1.在预览器界面,打开Profile Manager界面。

2.在Profile Manager界面,单击+ New Profile按钮,添加设备。

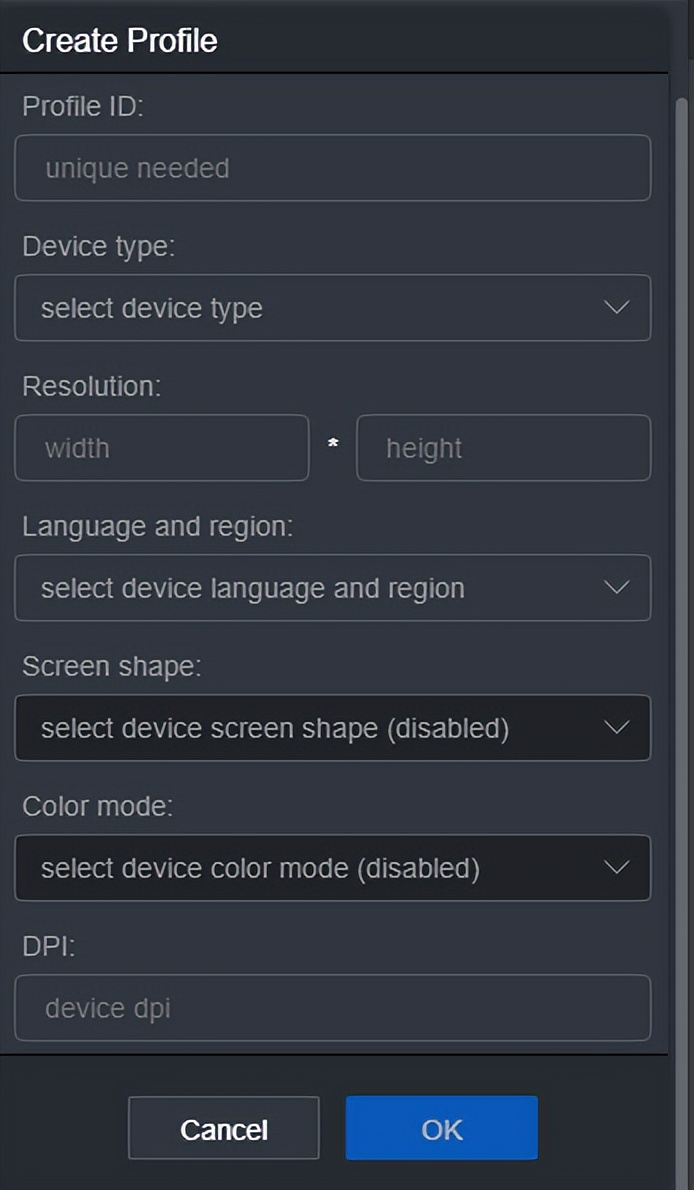
3.在Create Profile界面,填写新增设备的信息,如Profile ID(设备型号)、Device type(设备类型)、Resolution(分辨率)和Language and region(语言和区域)等。其中Device type只能选择config.json(Stage工程中为module.json5)中deviceType字段已定义的设备。

4.设备信息填写完成后,单击OK完成创建。
查看多端设备预览效果
DevEco Studio支持HarmonyOS分布式应用/服务开发,同一个应用/服务可以运行在多个设备上。在HarmonyOS分布式应用/服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/服务开发过程中,随时查看不同设备上的运行效果。
说明
多端设备预览最多同时支持4个设备的预览。
前面介绍了DevEco Studio支持ArkTS、JS和Java应用/服务的预览器功能,多端设备预览器支持ArkTS、JS与Java应用/服务在不同设备上的同时预览。如果两个设备支持的编码语言不同,就不能使用多端设备预览功能,例如,Java语言的Phone的应用/服务,是不支持在LiteWearable上运行的,因为LiteWearable不支持Java语言。
下面以ArkTS应用/服务为例,介绍多端设备预览器的使用方法,JS和Java应用/服务的多端设备预览器使用方法相同。
1.在工程目录中,打开任意一个ets文件(JS请打开hml/css/js文件,Java请打开AbilitySlice.java或Ability.java文件)。
2.可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 过菜单栏,单击View>Tool Windows>Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。
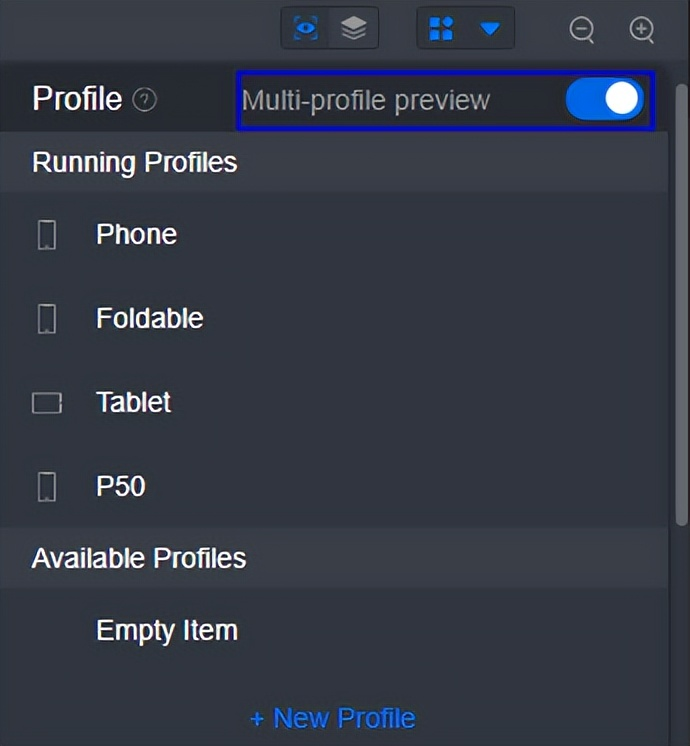
3.在Previewer窗口中,打开Profile Manager中的Multi-profile preview开关,同时查看多设备上的应用/服务运行效果。
说明
多端设备预览不支持动画的预览,如果需要查看动画在设备上的预览效果,请关闭Multi-device preview功能后在单设备预览界面进行查看。

多设备预览效果如下图所示:

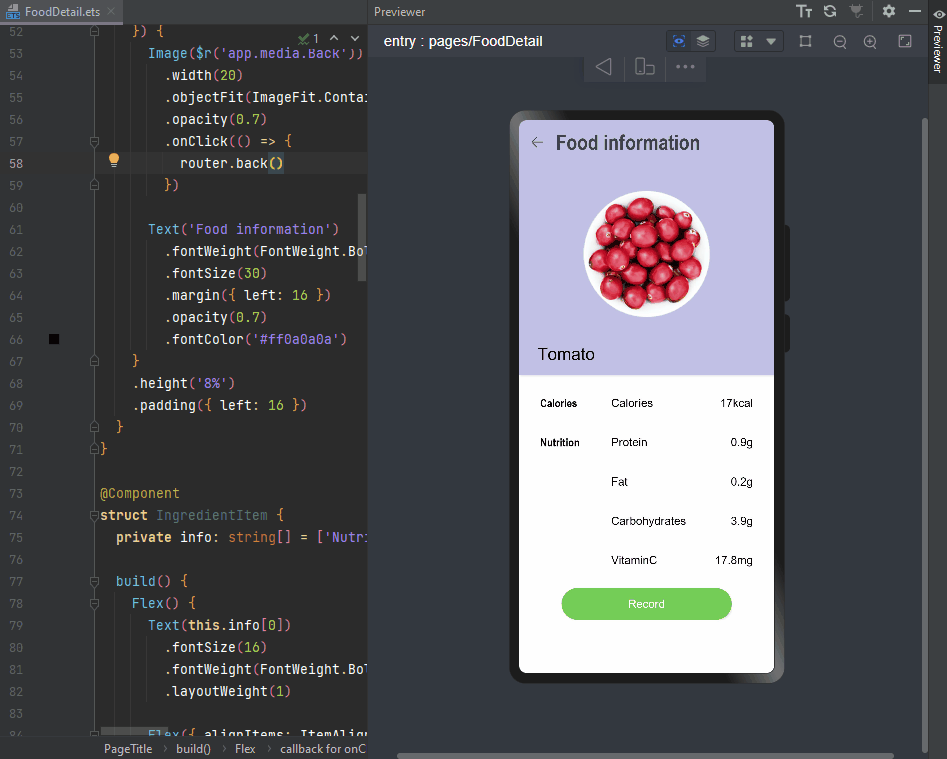
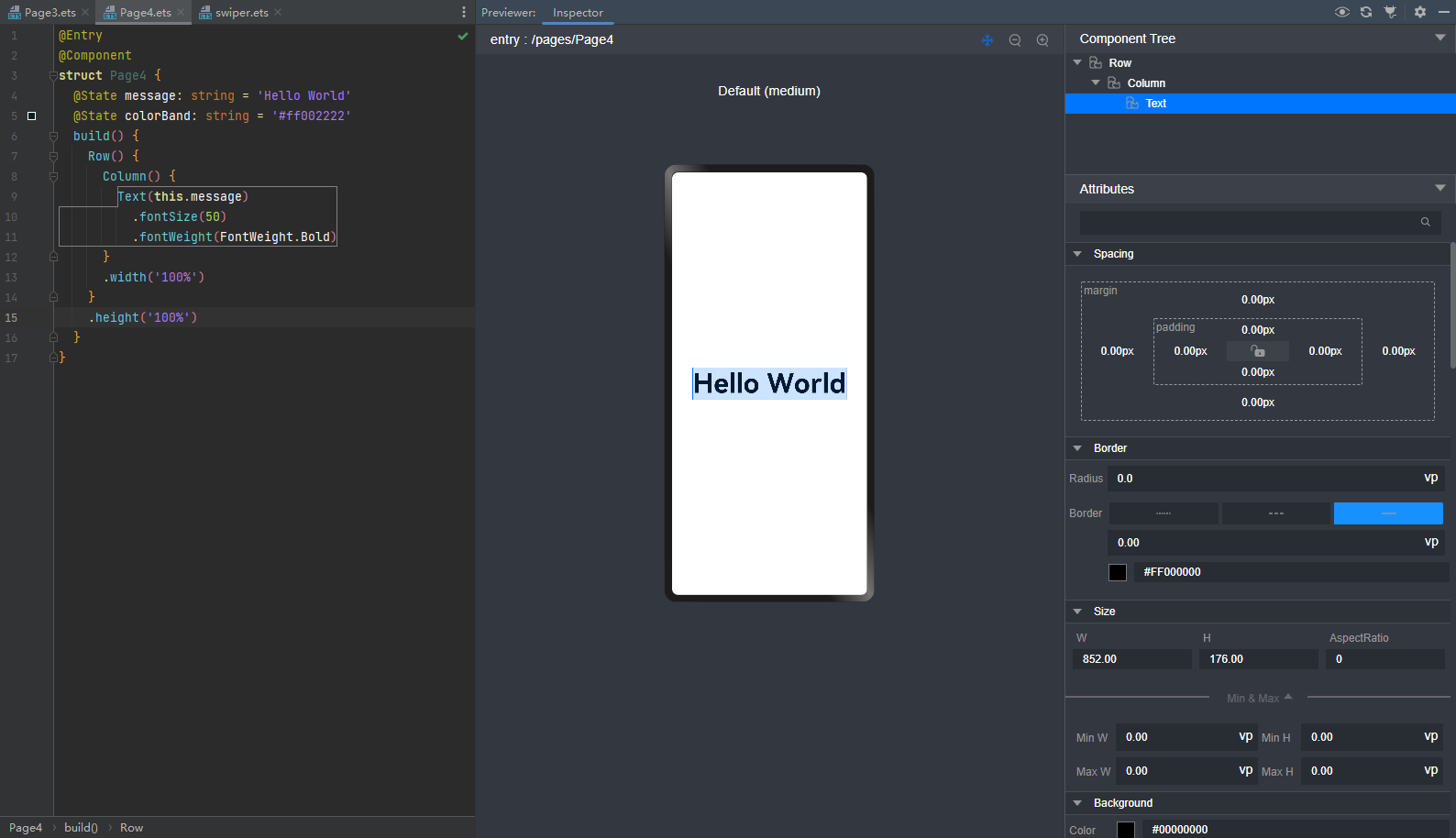
Inspector双向预览
DevEco Studio提供HarmonyOS应用/服务的UI预览界面与源代码文件间的双向预览功能,支持ets文件、hml文件及xml文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击图标打开双向预览功能。
说明
暂不支持服务卡片的双向预览功能。

开启双向预览功能后,支持代码编辑器、UI界面和Component Tree 组件树三者之间的联动:
- 选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。
- 选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。

在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到代码编辑器中修改源码,并实时的刷新UI界面;同样的,如果在代码编辑器中修改源码,也会实时刷新UI界面,并更新组件树信息及组件属性。
说明
如果组件有做数据绑定,则其属性不支持在属性面板修改。
如果界面有使用动画效果或者带动画效果组件,则其属性不支持在属性面板修改。
多设备预览时,不支持双向预览。
为了能够让大家跟上互联网时代的技术迭代,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙 (Harmony OS)开发学习手册》纯血鸿蒙HarmonyOS基础技能学习路线图
领取以上完整高清学习路线图,请点击→《鸿蒙全套学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。
最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙基础入门学习指南》
相关文章:

HarmonyOS—使用预览器查看应用/服务效果
DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整界面UI布局。预览器支持布局代码的实时预览,只需要将开发的源代码进行保存,就可以通过预览器实时查看应用/服务运行效果,…...

大项目中,某个cpp文件读取所在包路径的方法
在一个比较大的C项目中,我们有很多包,每个包都有一个自己的src、include、CMakeLists.txt和其它文件,比如以下文件结构: project- pkg1- datas- data.json- src- xxx1.cpp- include- xxx1.h - CMakeLists.txt- pkg2- src- xxx2.…...
:用于异构SoC的片上网络模型——Garnet2.0)
gem5学习(25):用于异构SoC的片上网络模型——Garnet2.0
目录 一、Invocation 二、Configuration 三、Topology 四、Routing 五、Flow Control 六、Router Microarchitecture 七、Buffer Management 八、Lifecycle of a Network Traversal 九、Running Garnet2.0 with Synthetic Traffic 官网教程:gem5: Garnet 2…...

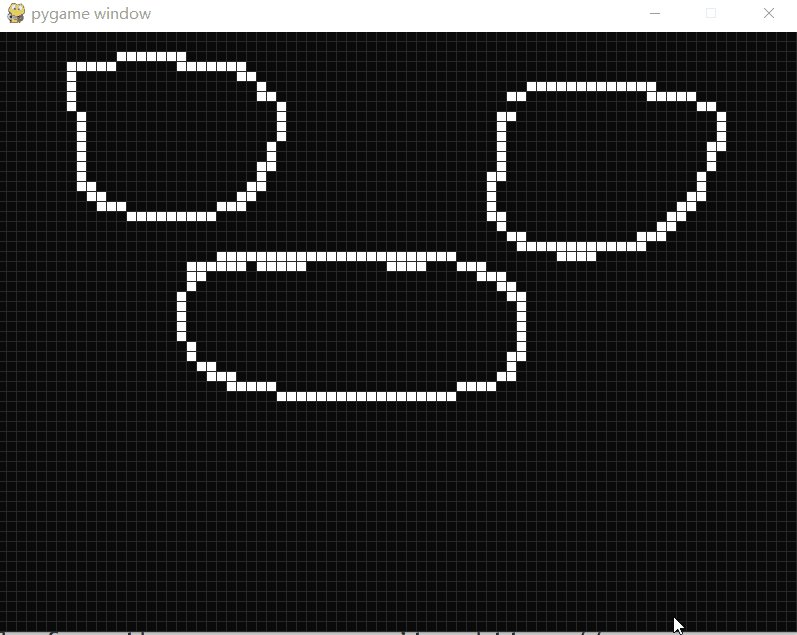
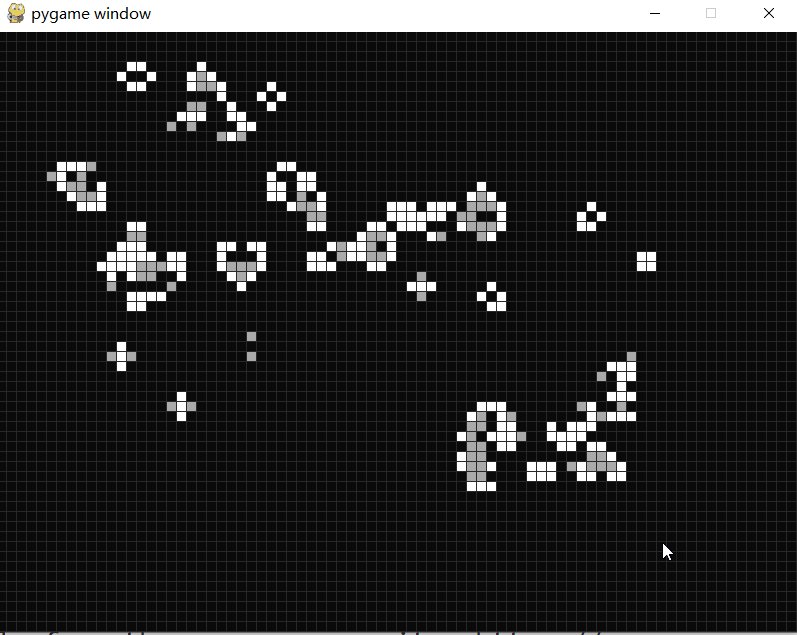
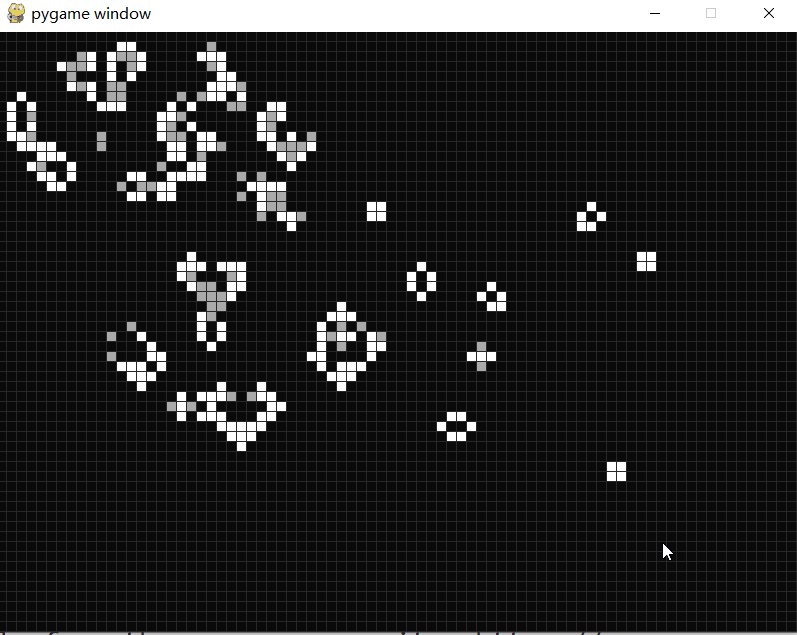
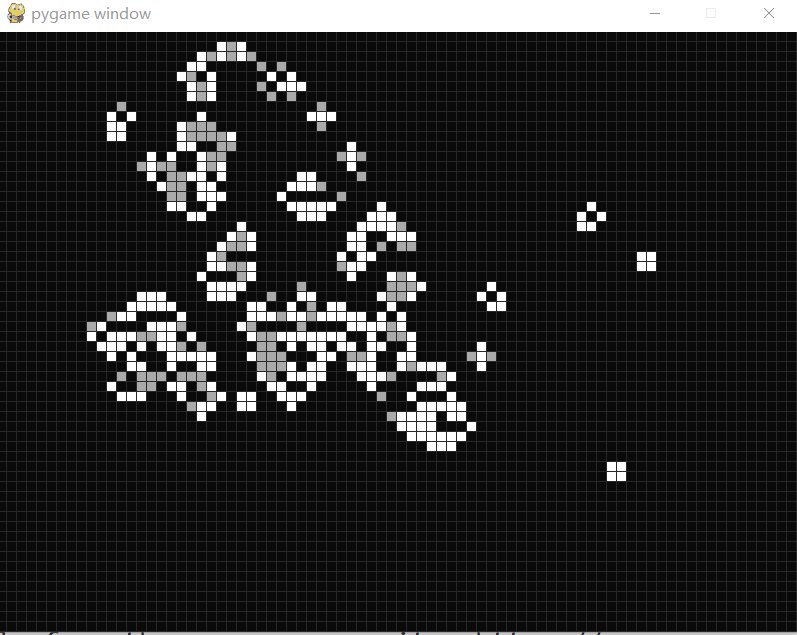
康威生命游戏
康威生命游戏 康威生命游戏(Conway’s Game of Life)是康威发明的细胞自动机。 生命游戏有几个简单的规则: 细胞有两种状态,存活或死亡,每个细胞以自身为中心与周围的八格细胞互动。 对于存活的细胞: 当周围的细胞过少(<2)或…...

vscode与vue环境配置
一、下载并安装VScode 安装VScode 官网下载 二、配置node.js环境 安装node.js 官网下载 会自动配置环境变量和安装npm包(npm的作用就是对Node.js依赖的包进行管理),此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号: 配置系统变量 因为在执…...

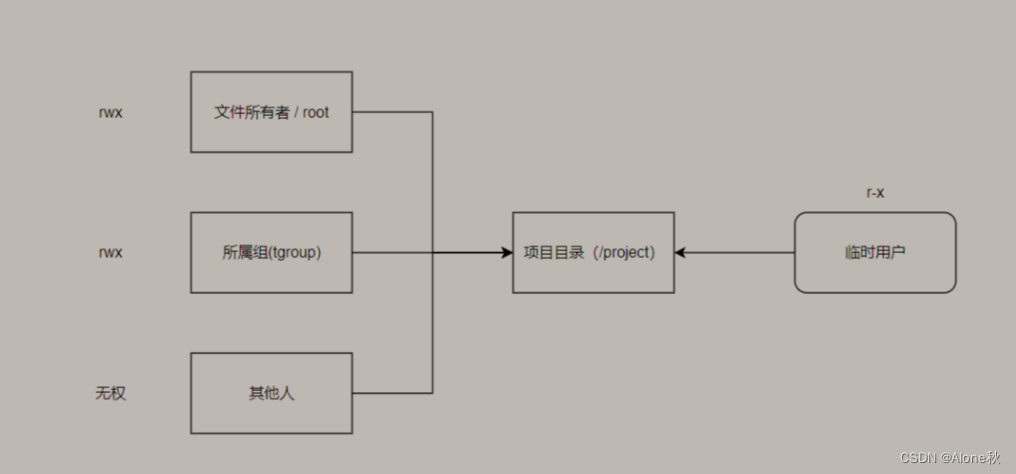
Linux的ACL权限以及特殊位和隐藏属性
前言: ACL是什么? ACL(Access Control List)是一种权限控制机制,用于在Linux系统中对文件和目录进行细粒度的访问控制。传统的Linux权限控制机制基于所有者、所属组和其他用户的三个权限类别(读、写、执行…...

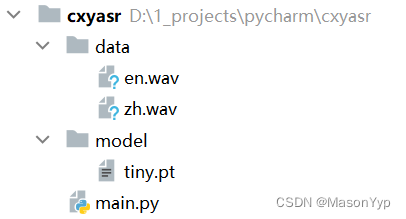
使用openai-whisper实现语音转文字
使用openai-whisper实现语音转文字 1 安装依赖 1.1 Windows下安装ffmpeg FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。 # ffmpeg官网 https://ffm…...

C++模板为什么不能声明和定义分离
首先我们要直到C程序运行需要进行的四个阶段。 预处理->编译->汇编->链接 编译:对语法语义分析,分析无误生成汇编,头文件不参加编译,多个源文件是分开单独编译的。 链接:将多个obj文件链接合成一个&#x…...

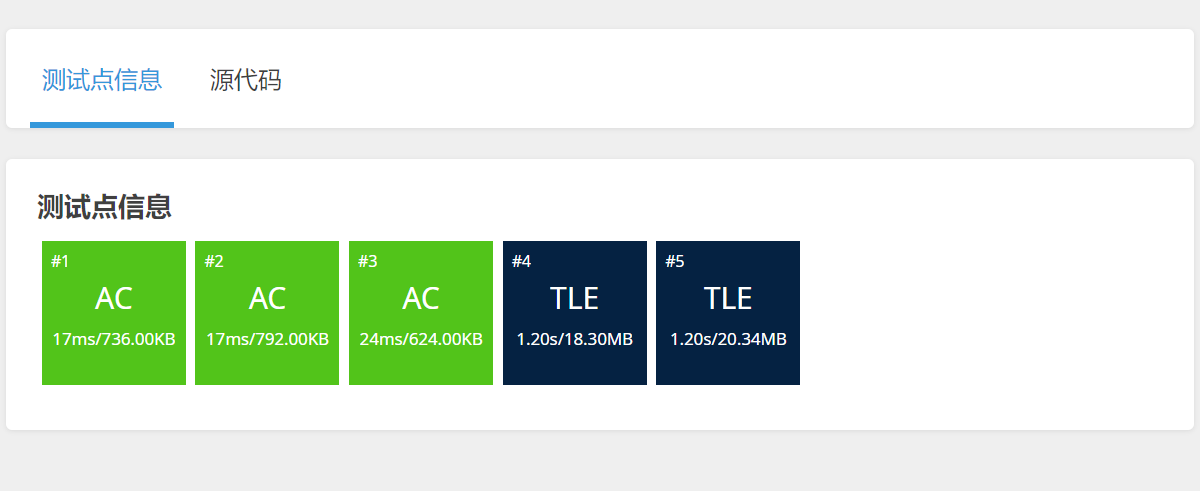
啊丢的刷题记录手册
1.洛谷题P1923 求第k小的数 题目描述 输入 n(1≤n<5000000 且 n 为奇数)个数字ai(1≤ai<109),输出这些数字的第 k 小的数。最小的数是第 0 小。 请尽量不要使用 nth_element 来写本题,因为本题…...

用nginx正向代理https网站
目录 1. 缘起2. 部署nginx3. 测试3.1 http测试3.2 https测试4 给centos设置代理访问外网 1. 缘起 最近碰到了一个麻烦事情,就是公司的centos测试服务器放在内网环境,而且不能直接上外网,导致无法通过yum安装软件,非常捉急。 幸…...

面向对象设计模式
一、单例 一个类只能创建唯一一个对象 利用限制构造、static完成 二、工厂模式 优势:规范接口(纯虚函数);实现多态(虚函数表);继承 1、简单工厂 一个工厂创建所有产品。 返回基类指针可…...

人工智能_CPU微调ChatGLM大模型_使用P-Tuning v2进行大模型微调_007_微调_002---人工智能工作笔记0102
这里我们先试着训练一下,我们用官方提供的训练数据进行训练. 也没有说使用CPU可以进行微调,但是我们先执行一下试试: https://www.heywhale.com/mw/project/6436d82948f7da1fee2be59e 可以看到说INT4量化级别最低需要7GB显存可以启动微调,但是 并没有说CPU可以进行微调.我们…...
Android自编译Pixel3内核加入KernelSU
背景 让Pixel3 AOSP Android10 4.9内核用上Kernel SU 环境: Ubuntu 18.04 vm aosp10r2 移植参考官方,和github项目 Commits OnlyTomInSecond/android_kernel_xiaomi_sdm845 (github.com) 这个项目是 LineageOS/android_kernel_xiaomi_sdm845 编译的前提 已经有完整…...

Go 数据库编程精粹:database/sql 实用技巧解析
Go 数据库编程精粹:database/sql 实用技巧解析 简介database/sql 库的基础知识核心概念连接池驱动事务 环境配置 建立数据库连接连接到数据库示例:连接 MySQL 数据库连接池管理 执行查询和处理结果基本查询执行多行查询执行单行查询 结果处理处理多行结果…...

AI-Gateway:一款整合了OpenAI、Anthropic、LLama2等大语言模型的统一API接口
关于AI-Gateway AI-Gateway是一款针对大语言模型的统一API接口,该接口可以用在应用程序和托管的大语言模型(LLM)之间,该工具可以允许我们通过一个统一的API接口将API请求转发给OpenAI、Anthropic、Mistral、LLama2、Anyscale、Go…...

Android 广播的基本概念
一.广播简介 Broadcast是安卓四大组件之一。安卓为了方便进行系统级别的消息通知,引入了一套广播消息机制。打个比方,记得原来在上课的时候,每个班级的教室里都会装有一个喇叭,这些喇叭都是接入到学校的广播室的,一旦…...

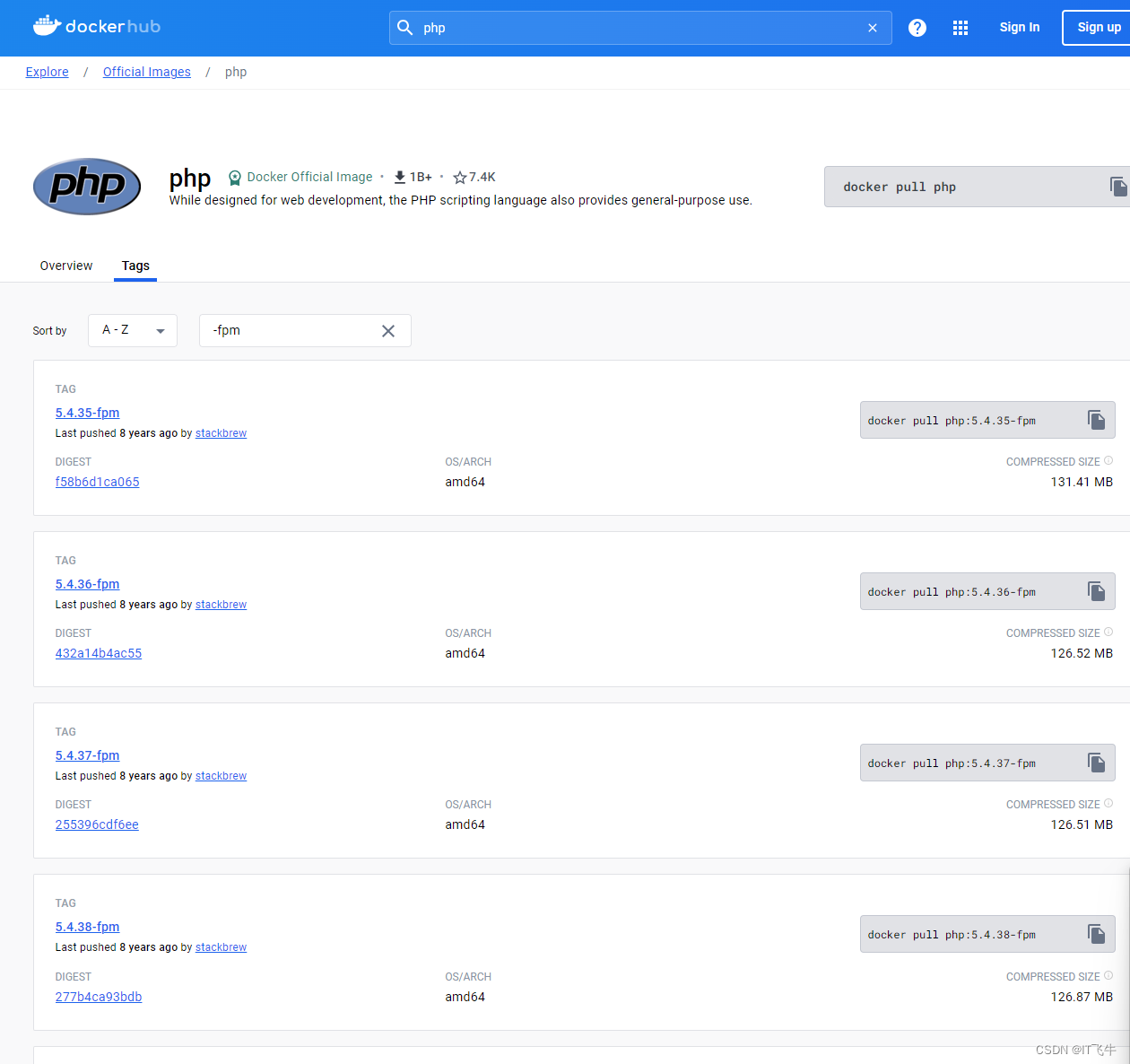
【Docker实操】部署php项目
概述 最终达成的容器部署结构和原理如下图: 一、获取nginx、php官方镜像 docker pull nginx //拉取nginx官方镜像 docker pull php:7.4-fpm //拉取php官方镜像需要获取其他可用的php版本,可以上【docker hub】搜索【php】,所有的【xxx-fp…...

多线程-初阶
1. 认识线程( Thread ) 1.1 概念 1) 线程是什么 一个线程就是一个 " 执行流 ". 每个线程之间都可以按照顺讯执行自己的代码 . 多个线程之间 " 同时 " 执行 着多份代码 . 还是回到我们之前的银行的例子中。之前我们主要描…...

Object和Function是函数,函数都有一个prototype属性
Object 和 Function 都是 JavaScript 自带的函数对象 在 JavaScript 中,万物皆对象,你要一个吗?new Object() 啊! 当然,就好比同样为人,也区分普通人和天才。 对象也是有分类的,分为 普通对象…...

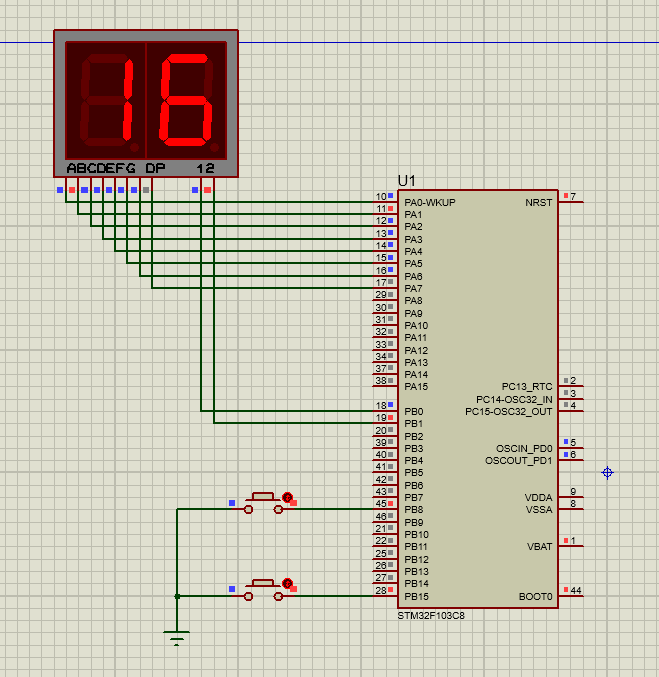
stm32利用CubeMX按键控制数码管加减数
首先画电路图: 接下来配置CubeMX: 设置好后生成MDK工程文件: 用keil打开工程: 添加部分代码: /* USER CODE BEGIN Includes */ uint16_t duan[]{0xC0, 0xf9, 0xa4, 0xb0, 0x99, 0x92, 0x82, 0xf8, 0x80, 0x90}; uint1…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
