Object和Function是函数,函数都有一个prototype属性
Object 和 Function 都是 JavaScript 自带的函数对象
在 JavaScript 中,万物皆对象,你要一个吗?new Object() 啊!
当然,就好比同样为人,也区分普通人和天才。
对象也是有分类的,分为 普通对象 和 函数对象。
而 Object 和 Function 都是 JavaScript 自带的函数对象。
function fun1() {};const fun2 = function() {};const fun3 = new Function();const obj1 = {};const obj2 = new Object();const obj3 = new fun1();console.log(typeof Object); // functionconsole.log(typeof Function); // functionconsole.log(typeof fun1); // functionconsole.log(typeof fun2); // functionconsole.log(typeof fun3); // function console.log(typeof obj1); // objectconsole.log(typeof obj2); // objectconsole.log(typeof obj3); // object
在上面代码中,fun1、fun2、fun3 都是函数对象,obj1、obj2、obj3 都是普通对象。
原型对象
其中每个 函数对象 都有一个 prototype 属性,这个属性的指向被称为这个函数对象的 原型对象(简称原型)。
function Person() {};Person.prototype.name = 'jsliang';Person.prototype.sayName = function() {console.log(this.name);};const person1 = new Person();person1.sayName(); // jsliangconst person2 = new Person();person2.sayName(); // jsliang// 这两个实例对应的原型方法 sayName 都是一样的console.log(person1.sayName === person2.sayName); // true参考:jsliang 求职系列 - 02 - 原型与原型链 - 掘金
相关文章:

Object和Function是函数,函数都有一个prototype属性
Object 和 Function 都是 JavaScript 自带的函数对象 在 JavaScript 中,万物皆对象,你要一个吗?new Object() 啊! 当然,就好比同样为人,也区分普通人和天才。 对象也是有分类的,分为 普通对象…...

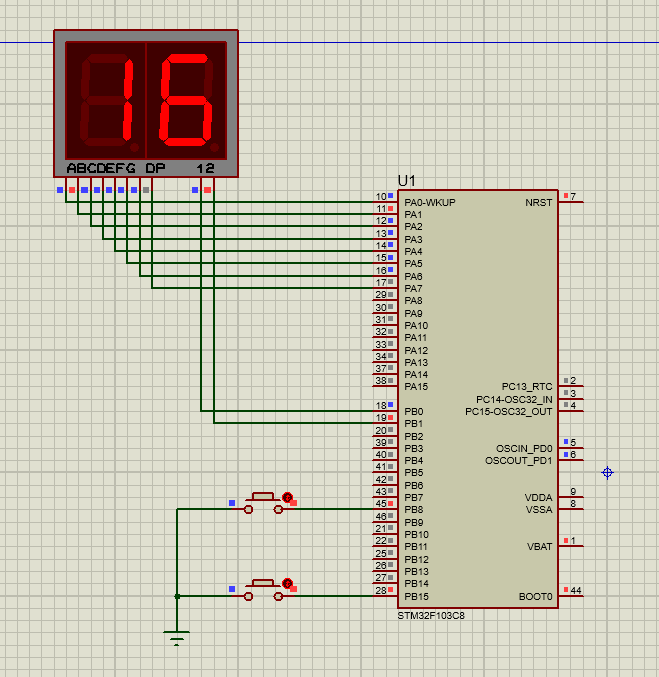
stm32利用CubeMX按键控制数码管加减数
首先画电路图: 接下来配置CubeMX: 设置好后生成MDK工程文件: 用keil打开工程: 添加部分代码: /* USER CODE BEGIN Includes */ uint16_t duan[]{0xC0, 0xf9, 0xa4, 0xb0, 0x99, 0x92, 0x82, 0xf8, 0x80, 0x90}; uint1…...

前端页面生成条形码,借助layui打印标签
借助JsBarcode生成条形码 官网:https://lindell.me/JsBarcode/ github: https://github.com/lindell/JsBarcode <div class"table-div" style"display: block;width: 300px; height: 241px; margin: auto;"><table border"1&quo…...

第1~8章 综合复习
1. 重置root密码 1. 重启服务器(虚拟机)2. 快速选择第二项,然后按 e 键3. 在linux这一行的最后加上一个空格,然后输入 rd.break,然后按 ctrl x 来重启服务4. 在提示符所在位置输入 mount -o remount,rw /sysroot5. 在…...

转运机器人,AGV底盘小车:打造高效、精准的汽车电子生产线
为了满足日益增长的市场需求,保持行业领先地位,某汽车行业电子产品企业引入富唯智能AMR智能搬运机器人及其智能物流解决方案,采用自动化运输措施优化生产节拍和搬运效率,企业生产效率得到显著提升。 项目背景: 1、工厂…...

Spring Boot 的参数校验方案
1、前言 在平时的开发工作中,我们通常需要对接口进行参数格式验证。当参数个数较少(个数小于3)时,可以使用if ... else ...手动进行参数验证。当参数个数大于3个时,使用if ... else ...进行参数验证就会让代码显得臃肿,这个时候推荐使用注解来进行参数验证。 2、常用注…...

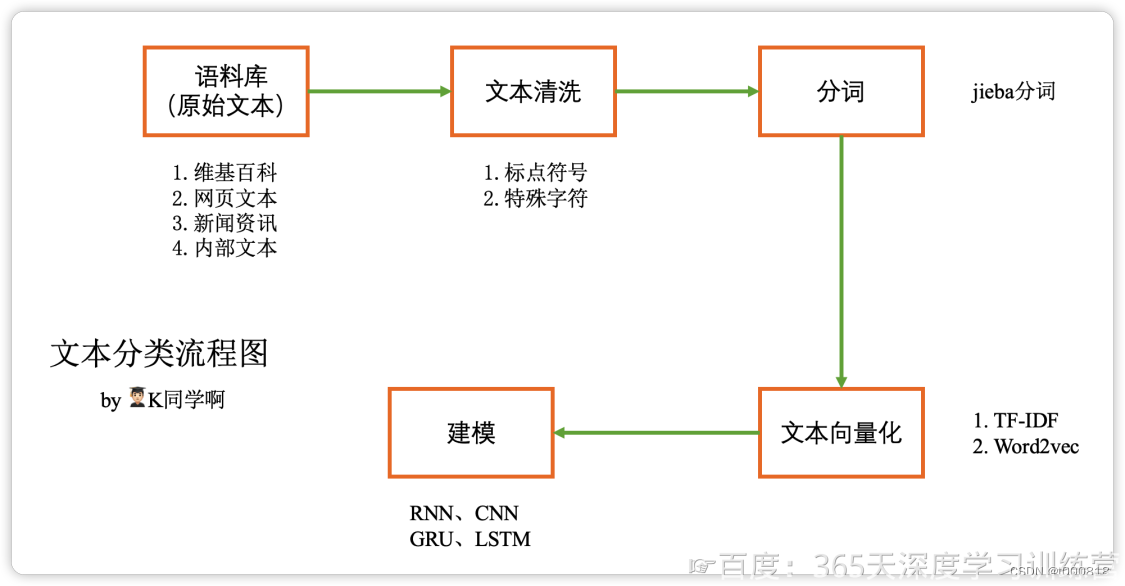
第N3周:Pytorch文本分类入门
>- **🍨 本文为[🔗365天深度学习训练营](https://mp.weixin.qq.com/s/rbOOmire8OocQ90QM78DRA) 中的学习记录博客** >- **🍖 原作者:[K同学啊 | 接辅导、项目定制](https://mtyjkh.blog.csdn.net/)** import torch import…...

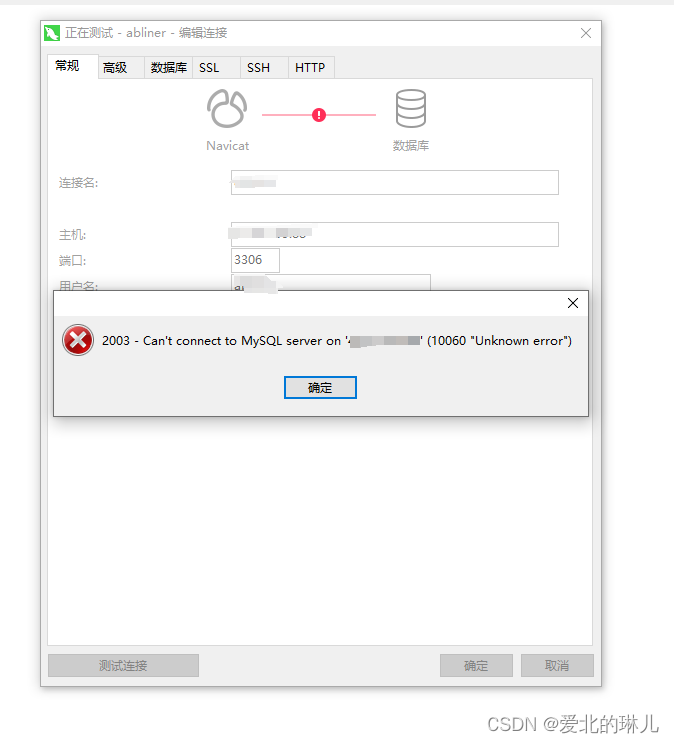
宝塔面板安装了mysql5.7和phpMyadmin,但是访问phpMyadmin时提示502 Bad Gateway
操作流程截图如下: 原因是没有选择php版本 选择php版本 下一页找到phpMyAdmin,选择设置 目前只有纯净态,说明没有php环境,前去安装php环境 点击安装,选择版本,这里选择的是7.4版本,编译安…...

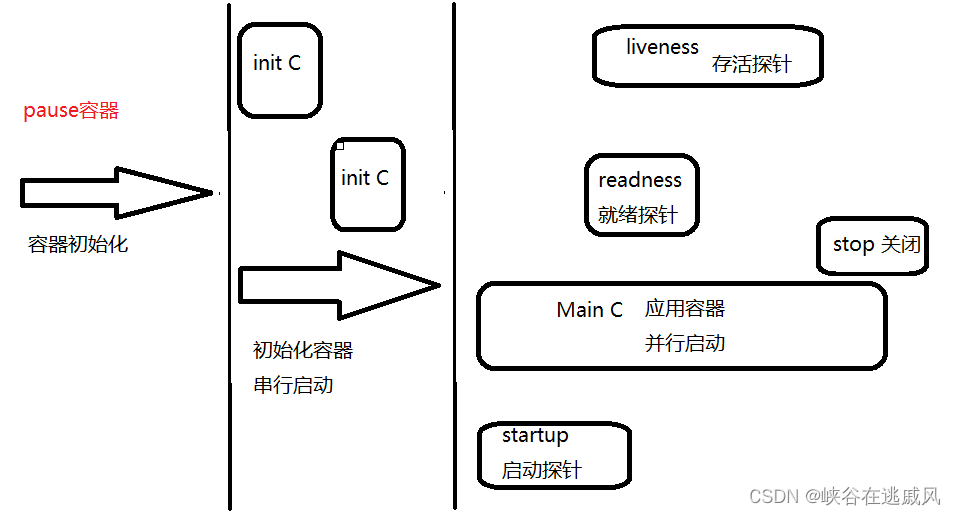
K8S—Pod详解
目录 一 Pod基础概念 1.1 Pod是什么 1.2 为什么要使用Pod?Pod在K8S集群中的使用方式? 1.3 基础容器pause 二 Pod的分类 2.1 自主式Pod和控制器管理的Pod 2.2 容器的分类 2.2.1 基础容器(infrastructure container) 2.2.2…...

深度学习中数据的转换
原始(文本、音频、图像、视频、传感器等)数据被转化成结构化且适合机器学习算法或深度学习模型使用的格式。 原始数据转化为结构化且适合机器学习和深度学习模型使用的格式,通常需要经历以下类型的预处理和转换: 文本数据…...

如何系统地自学 Python?
目录 Python 数据类型 控制结构 函数和模块 文件操作 异常处理 类和对象 列表推导式和生成器 匿名函数和高阶函数 面向对象编程 总结 Python Python是一种面向对象、解释型计算机程序设计语言,由Guido van Rossum于1989年发明,第一个公开发行…...

【软考】传输层协议之UDP
目录 一、说明二、特点 一、说明 1.用户数据报协议(User Datagram Protocol)是一种不可靠的、无连接的协议,可以保证应用程序进程间的通信 2.与TCP相比,UDP是一种无连接的协议,它的错误检测功能要弱很多 3.TCP有助于提…...

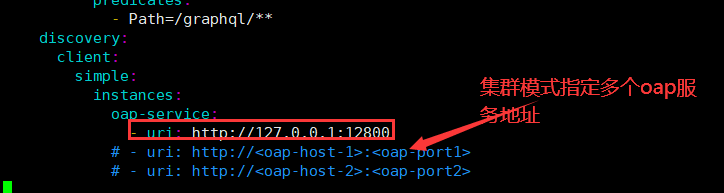
微服务-微服务链路追踪组件Skywalking实战
自动化监控系统Prometheus&Grafana实战: https://vip.tulingxueyuan.cn/detail/v_60f96e69e4b0e6c3a312c726/3?fromp_6006cac4e4b00ff4ed156218&type8&parent_pro_idp_6006d8c8e4b00ff4ed1569b2 APM-性能监控项目班: https://vip.tuling…...

Stream、Collections、Collectors用法
当涉及Java编程中的集合处理时,Stream、Collections和Collectors是三个常用的工具。以下是它们各自的主要功能和使用的一些方法的概要: Stream: 概要:Stream 是 Java 8 引入的一个强大工具,用于处理集合数据的流式操作…...

Jetson Xavier NX 与笔记本网线连接 ,网络共享,ssh连接到vscode
Jetson Xavier NX 与笔记本网线连接 ,网络共享,ssh连接到vscode Jetson Xavier NX桌面版需要连接显示屏、鼠标和键盘,操作起来并不方便,因此常常需要ssh远程连接到本地笔记本电脑,这里介绍一种连接方式,通过…...

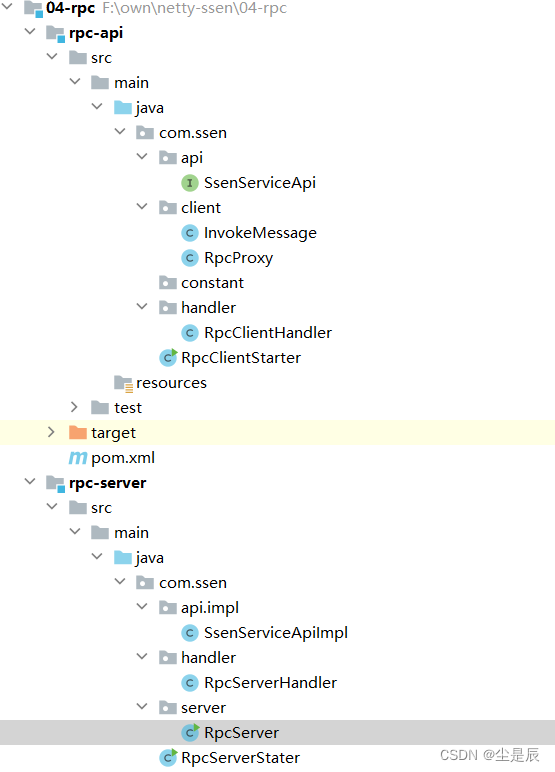
利用netty手写rpc框架
前言:利用netty异步事件驱动的网络通信模型,来实现rpc通信 一、大致目录结构: 二、两个端:服务端(发布),客户端(订阅消费),上代码: 1.服务端&am…...

js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理 遇到的问题: 1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值 2、imageConversion 的引入需要使用impor…...

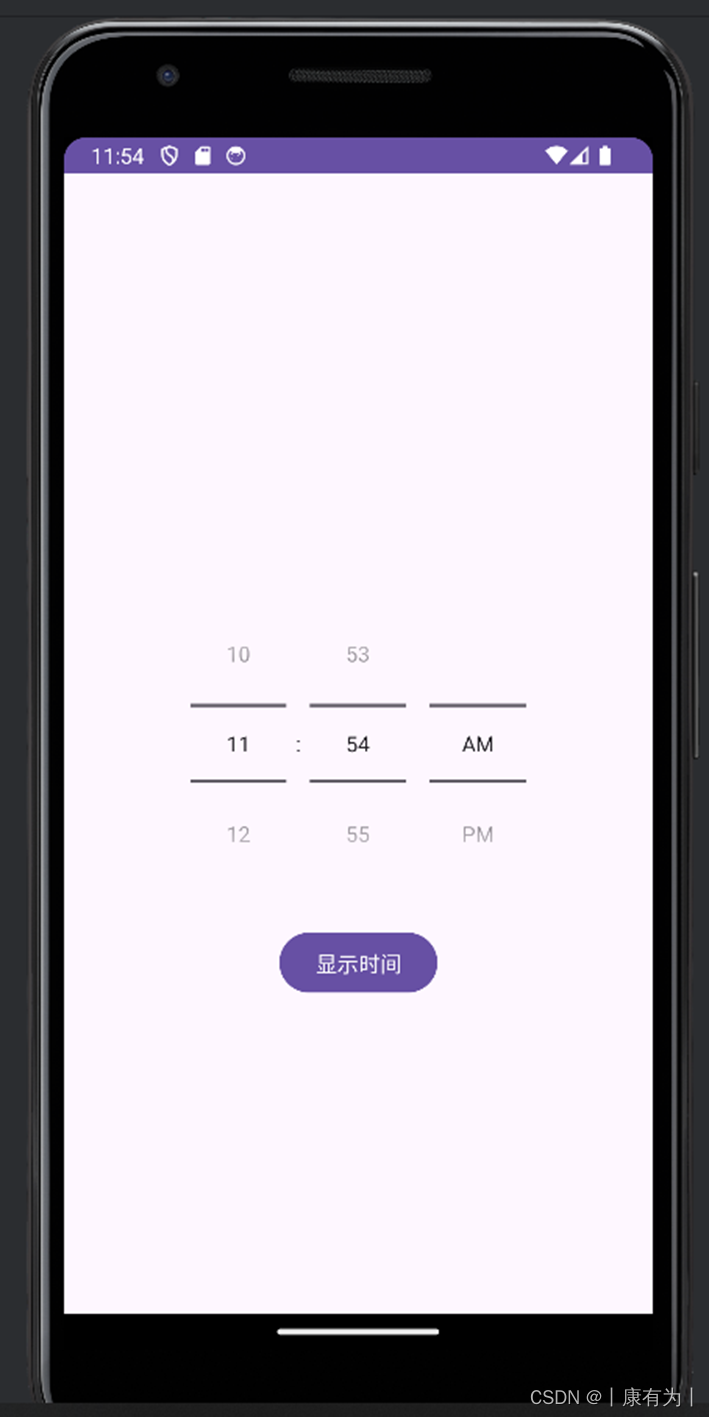
【安卓基础5】中级控件
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职 🏆本文收录于 安卓学习大全持续更新中,欢迎关注 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频…...

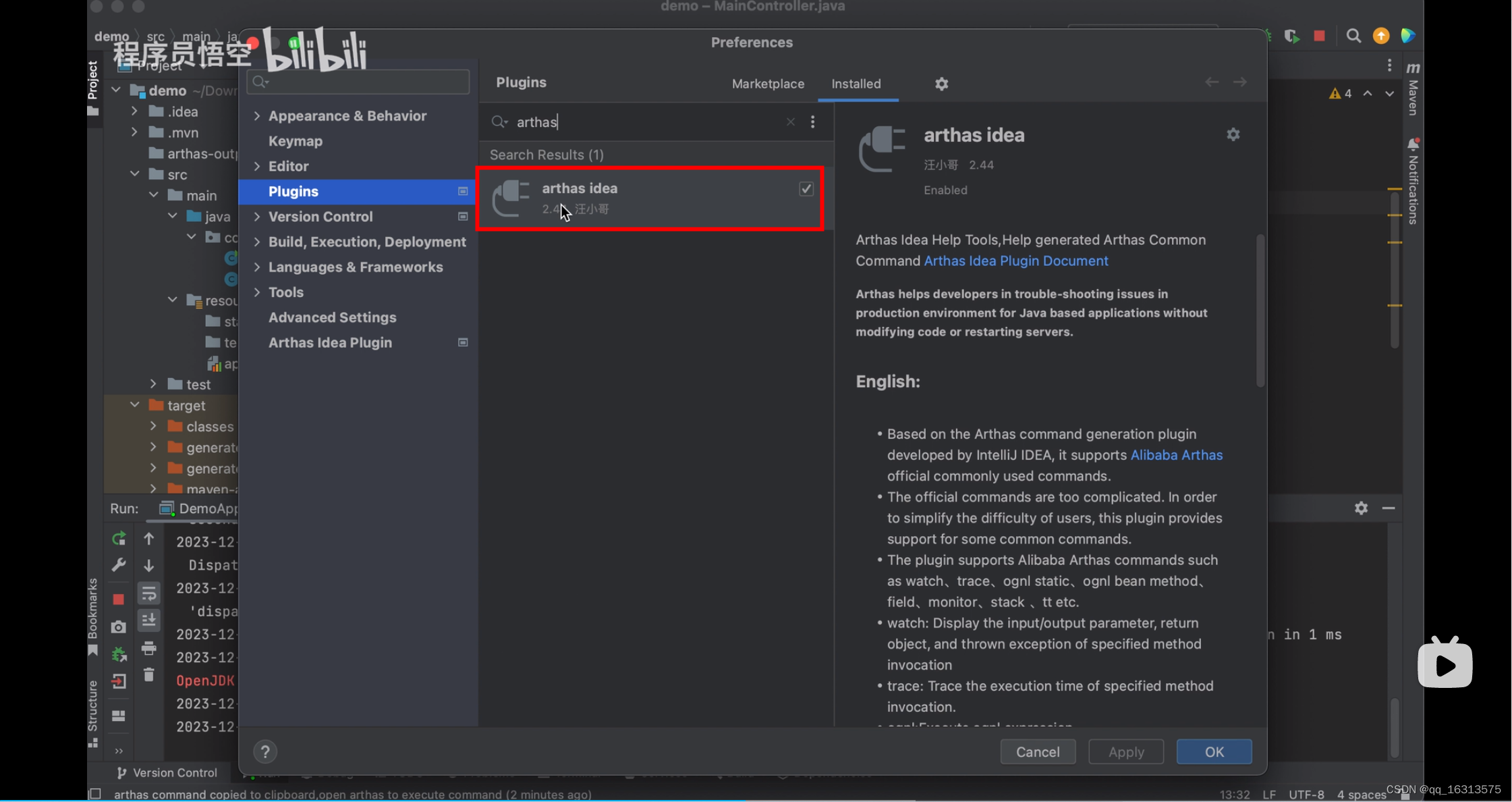
Arthas—【学习篇】
1. Arthas官网 arthas 2. 下载 从 Maven 仓库下载 最新版本,点击下载:编辑在新窗口打开 点击这个 mavrn-central 即可显示下面的图片 #从 Github Releases 页下载 Releases alibaba/arthas GitHub 3. 解压 将压缩包复制到一个位置&…...

css pointer-events 多层鼠标点击事件
threejs 无法滑动视角,菜单界面覆盖threejs操作事件。 pointer-events /* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visib…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
