React18源码: React中的LanePriority和SchedulerPriority
优先级区别和联系
- 在源码中,3种优先级位于不同的js文件,是相互独立的
- 注意:
- LanePriority 和 SchedulerPriority 从命名上看,它们代表的是优先级
- ReactPriorityLevel 从命名上看,它代表的是等级而不是优先级
- 它用于衡量 LanePriority 和 Schedulerpriority
LanePriority
-
LanePriority: 属 react-reconciler 包,定义于 ReactFiberLane.js
export const SyncLanePriority: LanePriority = 15; export const SyncBatchedLanePriority: LanePriority = 14;const InputDiscreteHydrationLanePriority: LanePriority = 13; export const InputDiscreteLanePriority: LanePriority = 12;// ...const OffscreenLanePriority: LanePriority = 1; export const NoLanePriority: LanePriority = 0; -
与fiber构造过程相关的优先级(如fiber.updateQueue,fiber.lanes)都使用LanePriority.
-
由于本节重点介绍优先级体系以及它们的转换关系,关于Lane(车道模型)在fiber树构造时使用
SchedulerPriority
-
SchedulerPriority,属于scheduler包,定义于 SchedulerPriorities.js 中
export const NoPriority = 0; export const ImmediatePriority = 1; export const UserBlockingPriority = 2; export const NormalPriority = 3; export const LowPriority = 4; export const IdlePriority = 5; -
与scheduler调度中心相关的优先级使用 SchedulerPriority
ReactPriorityLevel
-
reactPriorityLevel, 属于react-reconciler包,定义于 SchedulerWithReactIntegration.js中
export const ImmediatePriority: ReactPrioritylevel = 99; export const UserBlockingPriority: ReactPriorityLevel = 98; export const NormalPriority: ReactPriorityLevel = 97; export const LowPriority: ReactPriorityLevel = 96; export const IdlePriority: ReactPriorityLevel = 95; // NoPriority is the absence of priority. Also React-only. export const NoPriority: ReactPriorityLevel = 90; -
LanePriority 与 SchedulerPriority 通过 ReactPriorityLevel 进换
转换关系
-
为了能协同调度中心(scheduler 包) 和 fiber树构造(react-reconciler包)中对优先级的使用
-
则需要转换 SchedulerPriority 和 LanePriority, 转换的桥梁正是 ReactPriorityLevel
-
在 SchedulerWithReactIntegration.js 中,可以互转 SchedulerPriority 和 ReactPriorityLevel
// SchedulerPriority 转换成 ReactPrioritylevel export function getCurrentPriorityLevel(): ReactPriorityLevel {switch(Scheduler_getCurrentPriorityLevel()) {case Scheduler_ImmediatePriority:return ImmediatePriority;case Scheduler_UserBlockingPriority:return UserBlockingPriority;case Scheduler_NormalPriority:return NormalPriority;case Scheduler_LowPriority:return LowPriority;case Scheduler_IdlePriority:return IdlePriority;default:invariant(false, 'Unknown priority level.');} }// ReactPriorityLevel 转换成 SchedulerPriority function reactPriorityToSchedulerPriority(reactPrioritylevel) {switch(reactPriorityLevel) {case ImmediatePriority:return Scheduler_ImmediatePriority;case UserBlockingPriority:return Scheduler_UserBlockingPriority;case NormalPriority:return Scheduler_NormalPriority;case LowPriority:return Scheduler_LowPriority;case IdlePriority:return Scheduler_IdlePriority;default:invariant(false, 'Unknown priority level.');} } -
ReactFiberLane.js中,可以互转 LanePriority 和 ReactPriorityLevel
export function schedulerPriorityToLanePriority(schedulerPriorityLevel: ReactPriorityLevel, ): LanePriority {switch(schedulerPriorityLevel) {case ImmediateSchedulerPriority:return SyncLanePriority;// ...省略部分代码default:return NoLanePriority;} }export function lanePriorityToSchedulerPriority(lanePriority: LanePriority, ): ReactPriorityLevel {switch (lanePriority) {case SyncLanePriority:case SyncBatchedLanePriority:return ImmediateSchedulerPriority;//...省略部分代码default:invariant(false,'Invalid update priority: %s. This is a bug in React.',lanePriority,);} }
优先级使用
- 通过 reconciler 运作流程中的归纳,reconciler 从输入到输出一共经历了4个阶段
- 在每个阶段中都会涉及到与优先级相关的处理,正是通过优先级的灵活运用
- React实现了可中断渲染,时间切片(timeslicing),异步渲染(suspense)等特性
相关文章:

React18源码: React中的LanePriority和SchedulerPriority
优先级区别和联系 在源码中,3种优先级位于不同的js文件,是相互独立的注意: LanePriority 和 SchedulerPriority 从命名上看,它们代表的是优先级ReactPriorityLevel 从命名上看,它代表的是等级而不是优先级 它用于衡量…...

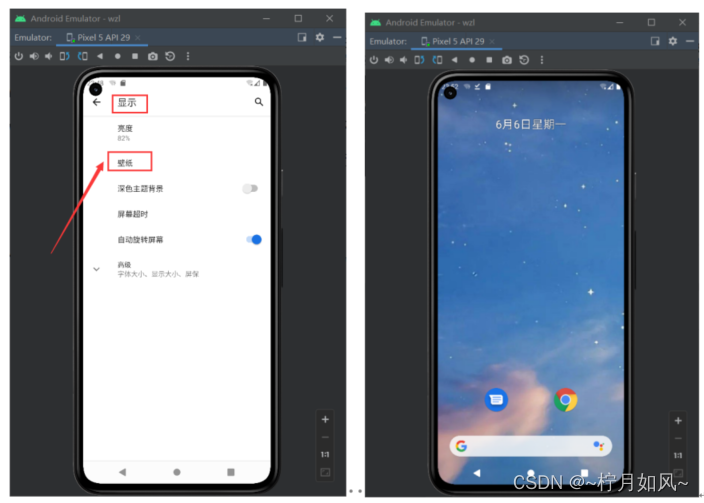
Android Studio基础(下载安装与简单使用)
1、搭建Android开发平台 1.1 Android Studio 下载地址及版本说明 Android 开发者官网: https://developer.android.com/index.html(全球,需科学上网) https://developer.android.google.cn/index.html(国内ÿ…...

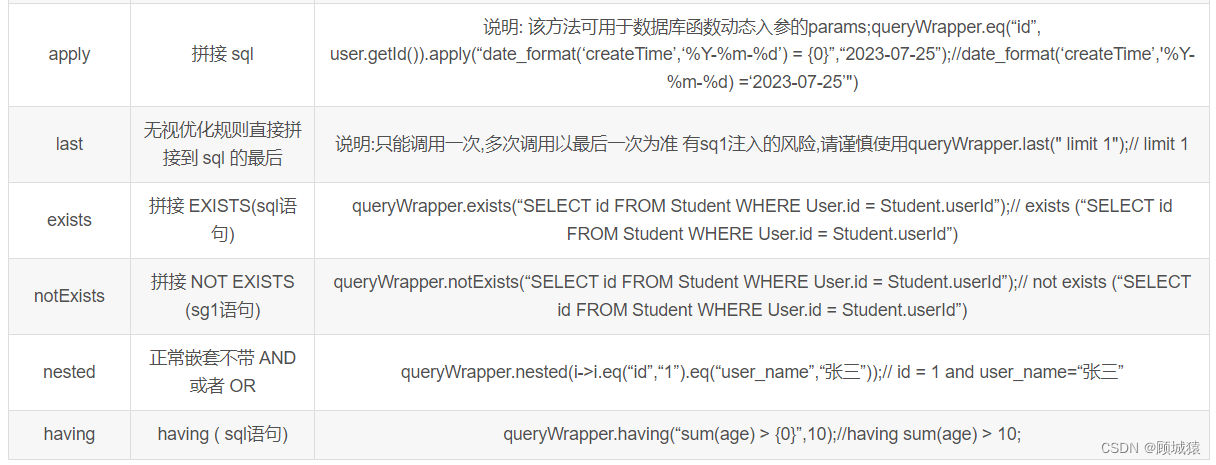
MyBatisPlus条件构造器和常用接口
前置配置文章 一、wapper介绍 wrapper的继承体系: Wrapper : 条件构造抽象类,最顶端父类 AbstractWrapper : 用于查询条件封装,生成 sql 的 where 条件 QueryWrapper : 查询条件封装UpdateWrapper &#x…...

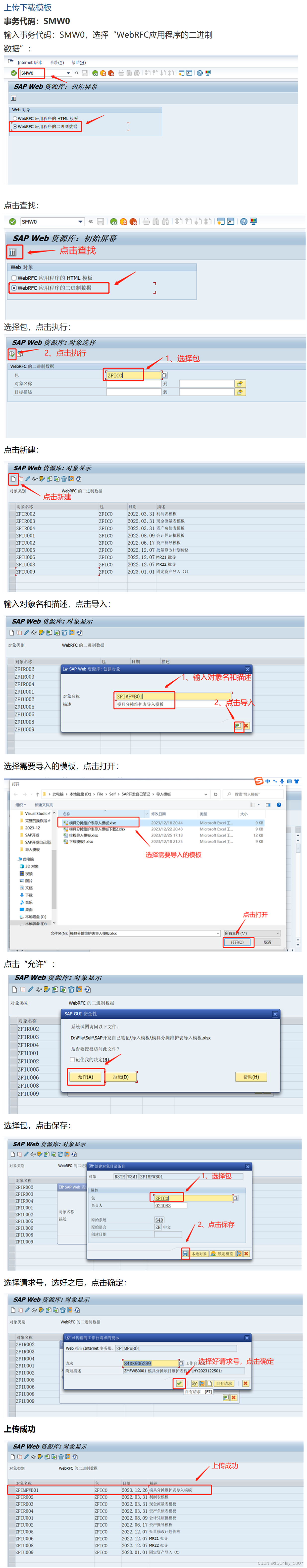
ABAP 导入Excel表示例程序
目录 ABAP 导入excel示例程序创建程序使用的结构上传下载模板 ABAP 导入excel示例程序 批量导入程序,需要使用到导入模板,首先需要创建程序,之后是需要创建excel导入模板,并且需要将excel导入模板上传到SAP系统里面,之…...

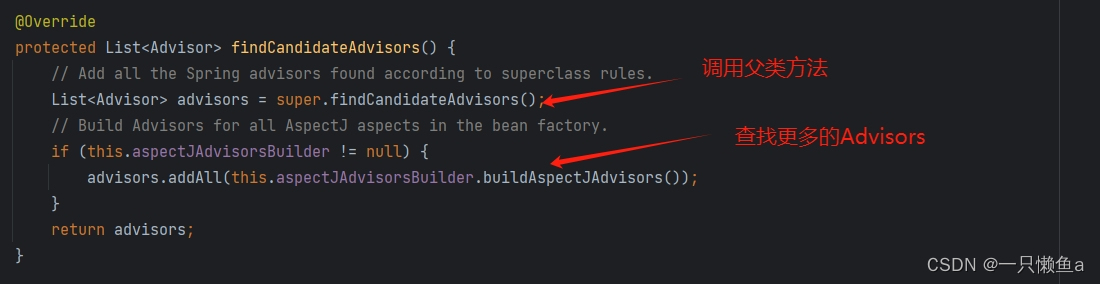
Spring之AOP源码解析(中)
前言 在上一篇文章中,我们讲解了Spring中那些注解可能会产生AOP动态代理,我们通过源码发现,完成AOP相关操作都和ProxyFactory这个类有密切关系,这一篇我们将围绕这个类继续解析 演示 作用 ProxyFactory采用策略模式生成动态代理对象,具体生成cglib动态代理还是jdk动态代理,…...

《Docker极简教程》--Docker卷和数据持久化--Docker卷的使用
一、基本操作 1.1 创建Docker卷 创建 Docker 卷是在 Docker 中管理持久化数据的重要步骤之一。通过 Docker 卷,可以将数据与容器解耦,实现数据的持久化存储,并且可以在容器之间共享数据。以下是创建 Docker 卷使用 docker volume create 命…...

【Logback】如何在项目中快速引入Logback日志?
目录 1、引入相关依赖或者 jar 包 2、使用logback日志 3、引入logback配置文件 4、打印logback内部状态信息 Logback 是 Java 社区中使用最广泛的日志框架之一。它是其前身 Log4j 的替代品。Logback 比所有现有的日志框架速度更快,占用空间更小,而且…...

【Linux从青铜到王者】 基础IO
本篇重点:文件描述符,重定向,缓冲区,磁盘结构,文件系统,inode理解文件的增删查改,查找一个文件为什么一定要有路径,动静态库,有的时候为什么找不到库,动态库的…...

C++之类作用域
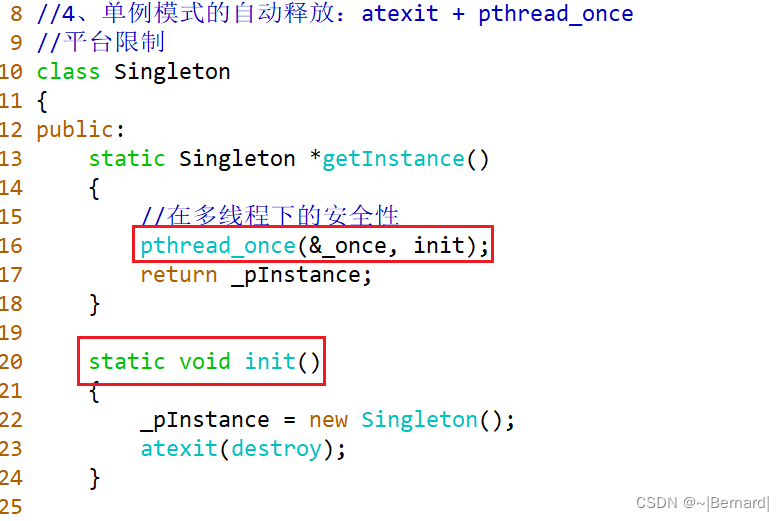
目录 1、全局作用域 2、类作用域 2.1、设计模式之Pimpl 2.2、单例模式的自动释放 2.2.0、检测内存泄漏的工具valgrind 2.2.1、可以使用友元形式进行设计 2.2.2、内部类加静态数据成员形式 2.2.3、atexit方式进行 2.2.4、pthread_once形式 作用域可以分为类作用域、类名…...

SpringCloud Gateway网关 全局过滤器[AntPathMatcher 某些路径url禁止访问] 实现用户鉴权
前提:先保证Gateway网关项目 和 Nacos注册中心 等可以正常访问和调用,搭建方法可查看博文SpringCloud Gateway网关 项目创建 及 整合Nacos开发_spring gateway如何设置工程名称-CSDN博客 类似的全局鉴权方案,参考如下: SpringClo…...

ELK介绍以及搭建
基础环境 hostnamectl set-hostname els01 hostnamectl set-hostname els02 hostnamectl set-hostname els03 hostnamectl set-hostname kbased -i s/SELINUXenforcing/SELINUXdisabled/ /etc/selinux/config systemctl stop firewalld & systemctl disable firewalld# 安…...

Spring中的ApplicationContext.publishEvent
简单理解 其实就是监听处理。比如找工作平台上,雇主 employer 发布自己的雇佣条件,目的是平台中有符合条件的求职者时,及时向雇主推荐。求职者发布简历,当平台发现某个求职者比较符合条件,就触发被动,推荐…...

jackson、gson、fastjson和json-lib四种主流json解析框架对比
一、四种框架的介绍和对比 在Java中,Jackson、Gson、Fastjson和json-lib都是流行的JSON解析框架,它们各自有一些特点和优势。下面是对它们进行简要介绍和对比: 1.1 介绍 1) Jackson: Jackson是由FasterXML开发的一个高性能的J…...

已解决:IDEA中@Autowired自动注入MyBatis Mapper报红警告的几种解决方法
今天在使用 IDEA 使用 MyBatis 的时候遇到了这种情况: 可以看到 userMapper 下有个红色的波浪警告,虽然代码没有任何问题,能正常运行,但是这个红色警告在这里杵着确实让人很窝心。 于是我在网上找了找,最终明白了原因…...
。)
在jar里限制指定的包名才可调用(白名单)。
1. 在jar包中定义一个接口,例如 用于检查传入的hash值是否匹配预设的值。 2. 在调用接口的地方,获取当前应用的hash值。 3. 将当前应用的hash值与预设的值进行比较,如果匹配,则允许调用接口;否则,拒绝调用。…...

python 提取PDF文字
使用pdfplumber,不能提取扫描的pdf和插入的图片。 import pdfplumberfile_path rD:\UserData\admindesktop\官方文档\1903_Mesh-Models-Overview_FINAL.pdf with pdfplumber.open(file_path) as pdf:page pdf.pages[0]print(page.extract_text()) # 所以文字prin…...

电气机械5G智能工厂数字孪生可视化平台,推进电气机械行业数字化转型
电气机械5G智能工厂数字孪生可视化平台,推进电气机械行业数字化转型。随着科技的不断发展,数字化转型已经成为各行各业发展的重要趋势。电气机械行业作为传统制造业的重要组成部分,也面临着数字化转型的挑战和机遇。为了更好地推进电气机械行…...

C# (WebApi)整合 Swagger
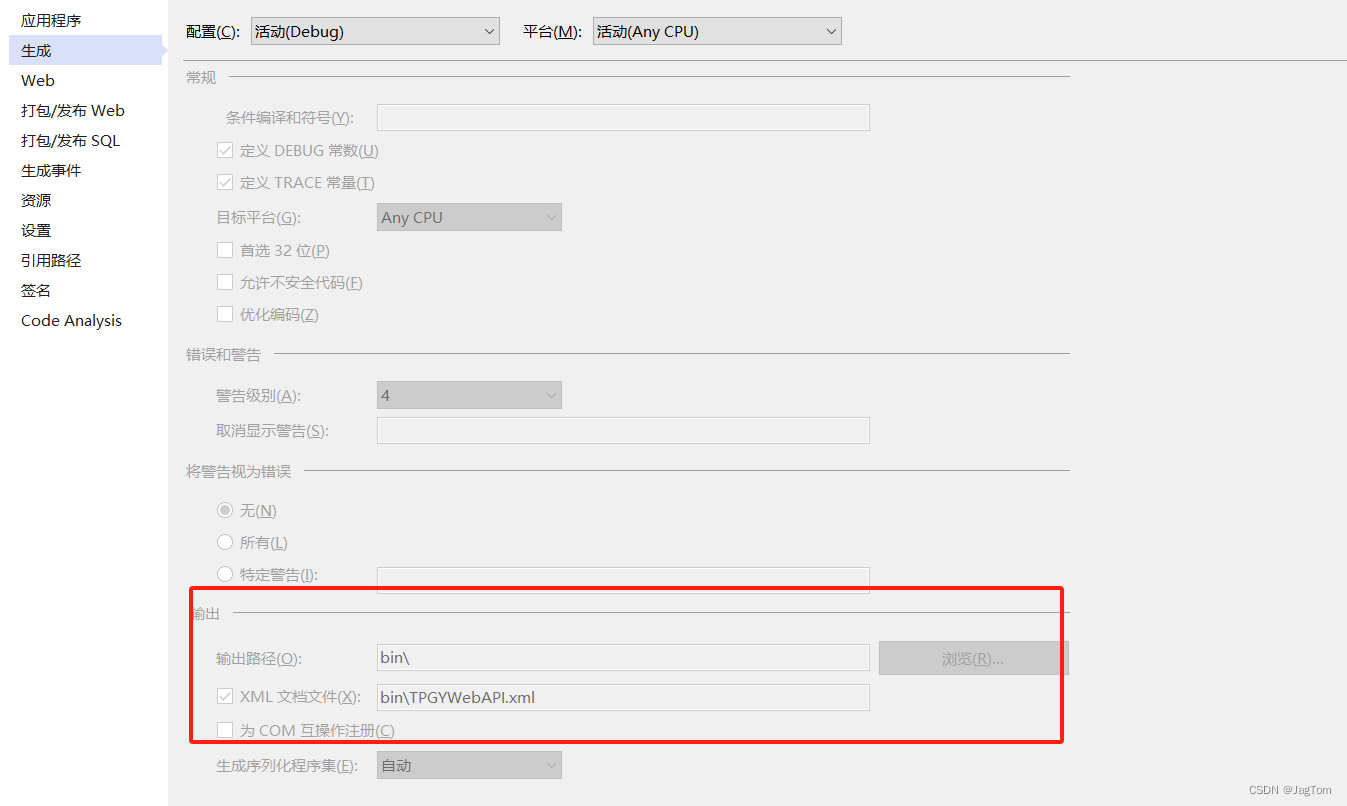
SpringBoot-整合Swagger_jboot整合swagger-CSDN博客 C# webapi 也可以整合Swagger webapi运行其实有个自带的HELP页面 但是如果觉得UI不好看,且没办法显示方法注释等不方便的操作,我们也可以整合Swagger 一、使用NuGet控制台安装Swagger 在菜单中选择…...

导入excel某些数值是0
目录 导入excel某些数值是0数据全部都是0原因解决 部分数据是0原因解决 导入excel某些数值是0 数据全部都是0 有一列“工单本月入库重量”全部的数据都是0 原因 展示的时候,展示的字段和内表需要展示的字段不一致,导致显示的是0。 解决 修改展示的字…...

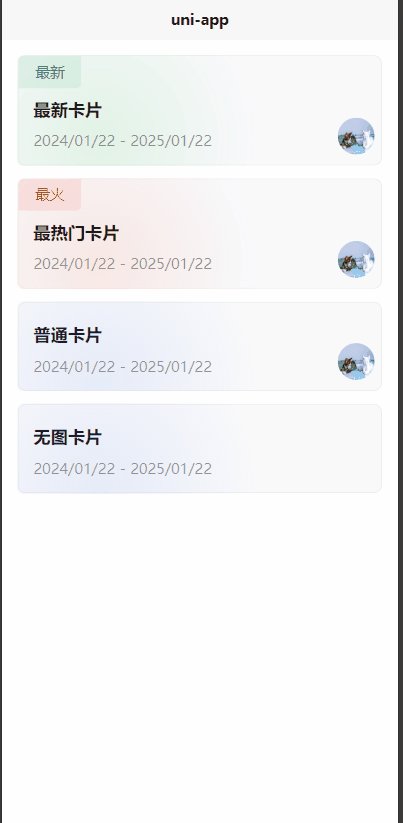
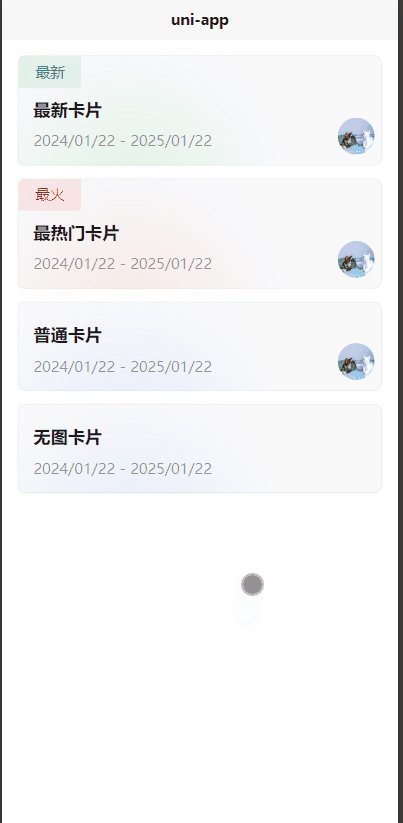
wo-gradient-card是一款采用uniapp实现的透明辉光动画卡片
采用uniapp-vue3实现,透明辉光动画卡片,卡片内容包含标签、标题、副标题、图片 支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可用于参考学习 可到插件市场下载尝试: https://ext.dcloud.net.cn/plu…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
