jQuery 基础、选择器和筛选器
【一】JQuery基础
【1】什么时Jquery
(1)定义
- jQuery是一个流行的JavaScript库,旨在简化JavaScript编程和处理HTML文档的任务。
- 它提供了一组易于使用的功能和方法,可以加快开发速度并提高跨浏览器兼容性。
- 一款轻量级的JS框架
(2)特点
- 简化DOM操作:jQuery提供了简洁的语法和方法,使得选择和操作HTML元素变得更加容易。可以使用CSS选择器来选择元素,并使用链式调用方法来操作它们。
- 事件处理:jQuery使事件处理变得更加简单。您可以使用
.on()方法来附加事件处理程序,并使用.click()、.hover()等方法来处理常见的事件。 - AJAX支持:jQuery提供了简化和改进AJAX(Asynchronous JavaScript and XML)操作的方法。可以使用
.ajax()方法轻松地发送异步HTTP请求,并处理返回的数据。 - 动画效果:jQuery具有丰富的动画功能,可以轻松地创建过渡效果、淡入淡出、滑动等动画效果。可以使用
.animate()方法来控制元素的属性值,从而实现动画效果。 - 跨浏览器兼容性:jQuery致力于提供跨浏览器一致性。会自动处理浏览器之间的差异,并提供相应的解决方案,以确保代码在不同浏览器上运行良好。
- 插件生态系统:jQuery拥有丰富的插件生态系统,使开发人员能够轻松地扩展和定制功能。这些插件提供了各种功能,如日期选择器、图表库、图像轮播等。
(3)版本
-
1.x
- 兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。
- 因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
-
2.x
-
不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。
-
如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)3.x
-
-
3.x
- 不兼容IE678,只支持最新的浏览器。
- 需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
【2】基本语法
(1)基本语法结构
jQuery(选择器).action
(2)简写
$(选择器).action
【3】下载和配置
(1)下载导入
- 官网下载地址:Download jQuery | jQuery

-
复制并保存在本地
jquery-3.7.1.min.js -
导入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jquery-3.7.1.min.js"></script>
</head>
<body></body>
</html>
(2)基于网络分布
-
比需要有网络
-
jquery (v3.7.1) - jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
-
复制
<script>标签 -
导入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body></body>
</html>
【4】修改Pycharm默认配置
- 首先进入settings界面
- 点击Editor
- 再点击File and Code Templates
- 编辑HTML file
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>#[[$Title$]]#</title><meta name="viewport" content="width=device-width,initial-scale=1.0"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
#[[$END$]]#
</body>
</html>
【二】选择器
- 选择器用于选取HTML元素
【1】基本选择器
(0)类型转换
- jQuery对象 -> 标签对象
//第一个id为d1的标签
$("#d1")[0]
- 标签对象 -> jQuery对象
$(document.getElementById("d1"))
(1)元素选择器
- 使用元素名称作为选择器,选取所有匹配该元素名称的元素。
// 选择所有的段落元素
$("p")
(2)ID选择器
- 使用ID属性值作为选择器,选取具有相同ID的唯一元素。
// 选择ID为"id1"的元素
$("#id1")
(3)类选择器
- 使用类名作为选择器,选取具有相同类名的元素。
// 选择类名为"my-class"的元素
$(".my-class")// 选择同时包含"class1"和"class2"类名的元素
$(".class1.class2")
(4)属性选择器
- 使用元素的属性和属性值进行选择。
// 选择所有具有"title"属性的元素
$("[title]")// 选择具有"title"属性且值为"example"的元素
$("[title='example']")//选择具有 "href" 属性值以 "https://" 开头的所有链接
$('a[href^="https://"]')
(5)选择器组合
- 通过逗号分隔多个选择器,同时选择多个元素。
// 选择包含"class1"或"class2"类名的元素
$(".class1, .class2")
(6)后代选择器
- 选择某个元素的后代元素。
// 选择所有div内部的p元素
$("div p")
(7)儿子选择器
- 选择某个元素的直接子元素。
// 选择所有列表元素中的直接子元素li
$("ul > li")
(8)毗邻选择器
- 选择紧接在指定元素后的毗邻元素。
//选择紧接在 "myElement" 元素后的下一个兄弟元素
$('#myElement + div')
(9)兄弟选择器
- 选择指定元素之后的所有兄弟元素。
//选择紧接在 "myElement" 元素后的所有兄弟元素中具有 "myClass" 类的元素
$('#myElement ~ .myClass');
【2】属性选择器
- 属性选择器可以根据属性的存在、属性值的相等性、属性值的前缀、后缀或包含关系来选择元素。
(1)[attribute]
- 选择具有指定属性的元素。
- 例如,
[href]会选择具有href属性的元素。
(2)[attribute=value]
- 选择具有指定属性并且属性值等于指定值的元素。
- 例如,
[type=text]会选择type属性值为text的元素。
(3)[attribute~=value]
- 选择具有指定属性并且属性值包含指定值的元素。属性值可以是多个单词,用空格分隔。
- 例如,
[class~=red]会选择具有class属性值包含单词red的元素。
<p class="red bold">This is a paragraph.</p>
<p class="blue">This is another paragraph.</p>
<p class="red">This is a third paragraph.</p><script>//第一个和第三个 `<p>` 元素都具有 class`属性值包含单词 red,因此它们会被选中。$("[class~=red]")
</script>
(4)[attribute|=value]
- 选择具有指定属性并且属性值以指定值开头的元素,或者以指定值开头并且后面紧跟连字符(-)的元素。例如,
[lang|=en]会选择具有lang属性值为en或者以en-开头的元素。
<div lang="en">English content</div>
<div lang="en-US">English (United States) content</div>
<div lang="fr">French content</div><script>//第一个和第二个 <div> 元素都符合这个条件,因此它们会被选中$("[lang|=en]")
</script>
(5)[attribute^=value]
- 选择具有指定属性并且属性值以指定值开头的元素。
- 例如,
[href^=https]会选择具有href属性值以https开头的元素。
<a href="https://www.example.com">Link 1</a>
<a href="http://www.example.com">Link 2</a><script>//选择第一个 <a> 元素$('[href^="https://"]')
</script>
(6)[attribute$=value]
- 选择具有指定属性并且属性值以指定值结尾的元素。
- 例如,
[src$=.png]会选择具有src属性值以.png结尾的元素。
<img src="image.png" alt="Image 1">
<img src="image.jpg" alt="Image 2"><script>//选择第一个 <img> 元素$('[src$=".png"]')
</script>
(7)[attribute*=value]
- 选择具有指定属性并且属性值包含指定值的元素。
- 例如,
[title*=open]会选择具有title属性值包含单词open的元素。
<p class="red-text">Red text</p>
<p class="blue-text">Blue text</p><script>//选择第一个 <p> 元素$('[class*="red"]')
</script>
(8)组合
- 选择具有以特定属性值开头且以特定字符串结尾的元素
<a href="https://www.example.com/home">Home</a>
<a href="https://www.example.com/about">About</a>
<a href="https://www.example.com/contact">Contact</a>
<a href="https://www.example.com/products">Products</a><script>//选择第一个 <a> 元素$("a[href^='https:'][href$='home']")
</script>
【3】组合选择器
(1)并集(分组)
- 使用
,号分隔
// 选择包含"class1"或"class2"类名的元素
$(".class1, .class2")
(2)交集
- 紧挨着
// 选择同时包含"class1"和"class2"类名的元素
$(".class1.class2")
(3)嵌套
.find()方法
//选择包含"class1"类名元素下的包含"class2"类名的元素
$(".class1").find(".class2")
【三】筛选器
【1】基本筛选器
:first:选择第一个匹配的元素。:last:选择最后一个匹配的元素。:even:选择索引为偶数的元素(从0开始计数)- 它会选择索引为0、2、4等的匹配元素。
:odd:选择索引为奇数的元素(从0开始计数)。- 它会选择索引为1、3、5等的匹配元素。
:eq(index):选择索引为指定值的元素,其中 index 是一个整数。- 它会选择与指定索引相匹配的元素。例如,
:eq(2)会选择第三个匹配的元素。
- 它会选择与指定索引相匹配的元素。例如,
:gt(index):选择索引大于指定值的元素,其中 index 是一个整数。- 它会选择索引大于指定值的所有匹配元素。
:lt(index):选择索引小于指定值的元素,其中 index 是一个整数。- 它会选择索引小于指定值的所有匹配元素。
:header:选择所有标题元素(如<h1>,<h2>,<h3>等)。- 它会选择文档中所有的标题元素。
:not(selector):选择不匹配指定选择器的元素。- 它会选择不符合指定选择器条件的所有元素。
:has(selector):选择包含至少一个匹配指定选择器的元素。- 它会选择包含至少一个符合指定选择器条件的元素的所有元素。
:empty:选择没有子元素或文本的空元素。:contains(text):选择包含指定文本 text 的元素。:parent:选择有子元素或文本的元素。及父子关系或这文本内容。
<div><p>This is a paragraph.</p>
</div>
<span>Some text</span><script>
//它将选择 <div>、<span> 和 <p> 元素,
$(":parent")
</script>
:animated:选择当前正在执行动画的元素。:focus:选择当前获得焦点的元素。
【2】表单筛选器
-
:input:选择所有的输入元素,包括<input>、<select>、<textarea>和<button>等。 -
:text:选择所有的文本输入框,即type="text"的<input>元素。 -
:password:选择所有的密码输入框,即type="password"的<input>元素。 -
:radio:选择所有的单选按钮,即type="radio"的<input>元素。 -
:checkbox:选择所有的复选框,即type="checkbox"的<input>元素。 -
:submit:选择所有的提交按钮,即type="submit"的<input>或<button>元素。 -
:reset:选择所有的重置按钮,即type="reset"的<input>或<button>元素。 -
:button:选择所有的普通按钮,即type="button"的<input>或<button>元素。 -
:file:选择所有的文件上传输入框,即type="file"的<input>元素。 -
:image:选择所有的图像按钮,即type="image"的<input>元素。 -
:enabled:选择所有启用的表单元素。 -
:disabled:选择所有禁用的表单元素。 -
:checked:选取所有被选中的复选框或单选按钮元素。 -
:selected选取所有被选中的下拉列表(<select>)元素中的选项(<option>)。
$('input[type="text"]')
$('input[type="password"]')// 等价于上面的操作
$(':text')
$(':password')
【3】筛选器方法
-
.eq(index):选取指定索引位置的元素。 -
.first():选取第一个匹配的元素。 -
not(selector):从匹配的元素中去除指定的元素。 -
.filter(selector):根据指定的选择器筛选元素。 -
.has(selector):筛选包含指定选择器所匹配元素的元素。 -
.next():选择当前元素的下一个同级元素。 -
.nextAll():选择当前元素之后的所有同级元素。 -
.nextUntil():选择当前元素到指定元素之间的所有同级元素。 -
.parent():选择当前元素的直接父元素。 -
.parents():选择当前元素的所有祖先元素。 -
.parentsUntil():选择当前元素到指定元素之间的所有祖先元素。 -
.children():取到所有的子标签 -
.siblings():同级别上下所有标签 -
.find():根据条件筛选
相关文章:

jQuery 基础、选择器和筛选器
【一】JQuery基础 【1】什么时Jquery (1)定义 jQuery是一个流行的JavaScript库,旨在简化JavaScript编程和处理HTML文档的任务。它提供了一组易于使用的功能和方法,可以加快开发速度并提高跨浏览器兼容性。一款轻量级的JS框架 …...

网络原理-UDP/TCP协议
协议 在网络通信中,协议是非常重要的一个概念,在下面,我将从不同层次对协议进行分析. 应用层 IT职业者与程序打交道最多的一层,调用系统提供的API写出的代码都是属于应用层的. 应用层中有很多现成的协议,但是更多的,我们需要根据实际情况来进行制作自定义协议. 自定义协议…...

C语言——实用调试技巧——第2篇——(第23篇)
坚持就是胜利 文章目录 一、实例二、如何写出好(易于调试)的代码1、优秀的代码2、示范(1)模拟 strcpy 函数方法一:方法二:方法三:有弊端方法四:对方法三进行优化assert 的使用 方法五…...
broom系列包: 整理模型输出结果
broom包 说明 tidy、augment和glance函数的输出总是一个小tibble。 输出从来没有行名。这确保了您可以将它与其他整洁的输出组合在一起,而不用担心丢失信息(因为R中的行名不能包含重复)。 有些列名保持一致,这样它们就可以跨不同的模型进行组合。 tidy(…...

Spring Boot 参数校验机制原理以及如何实现一个自定义校验注解
Spring Boot 参数校验原理 Spring Boot 提供了一种方便的参数校验机制,借助于 JSR-303(Bean Validation)规范,通过在方法参数上添加校验注解来实现参数校验。下面是 Spring Boot 参数校验的基本原理: JSR-303 标准注解…...

长短期记忆神经网络
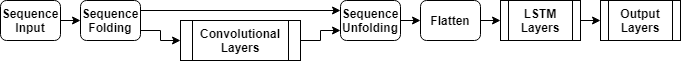
目录 LSTM 神经网络架构 分类 LSTM 网络 回归 LSTM 网络 视频分类网络 更深的 LSTM 网络 网络层 分类、预测和预报 序列填充、截断和拆分 按长度对序列排序 填充序列 截断序列 拆分序列 指定填充方向 归一化序列数据 无法放入内存的数据 可视化 LSTM 层架构 …...

解决vscode每次git pull/push都需要输入账号密码
git如何设置用户名 邮箱 密码 //设置用户 git config --global user.name "xxx"//设置邮箱 git config --global user.email "xxxxxx.com"//设置密码 git config --global user.password "xxxxx"解决每次git pull/push操作都需要输入密码 git …...

Rancher实用篇-使用rancher,部署微服务应用
说到rancher,我们必须先了解一下k8s 一、k8s简介 Kubernetes(通常简写为 K8s)是一个开源的容器管理系统,由Google于2014年发起,并在2015年贡献给Cloud Native Computing Foundation (CNCF)进行维护。它基于Borg项目的…...

爬取m3u8视频
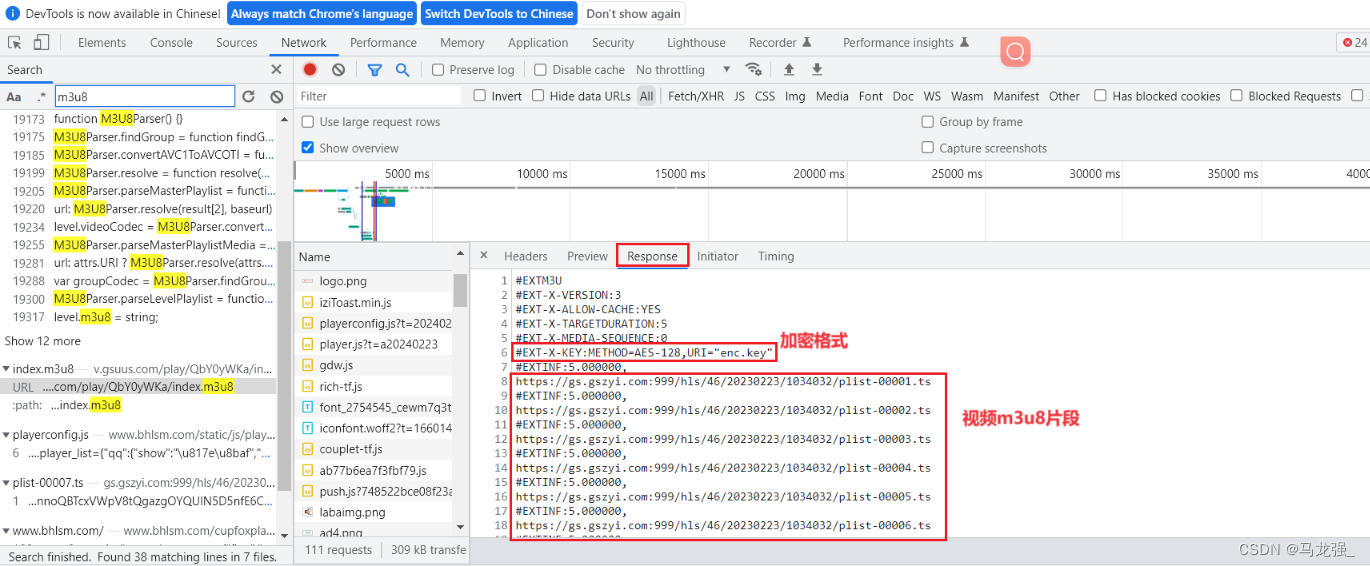
网址:https://www.bhlsm.com/cupfoxplay/609-3-1/ 相关代码: #采集网址:https://www.bhlsm.com/cupfoxplay/609-3-1/ #正常视频网站:完整视频内容 # pip install pycryptodomex #流媒体文件:M3U8(把完整的…...

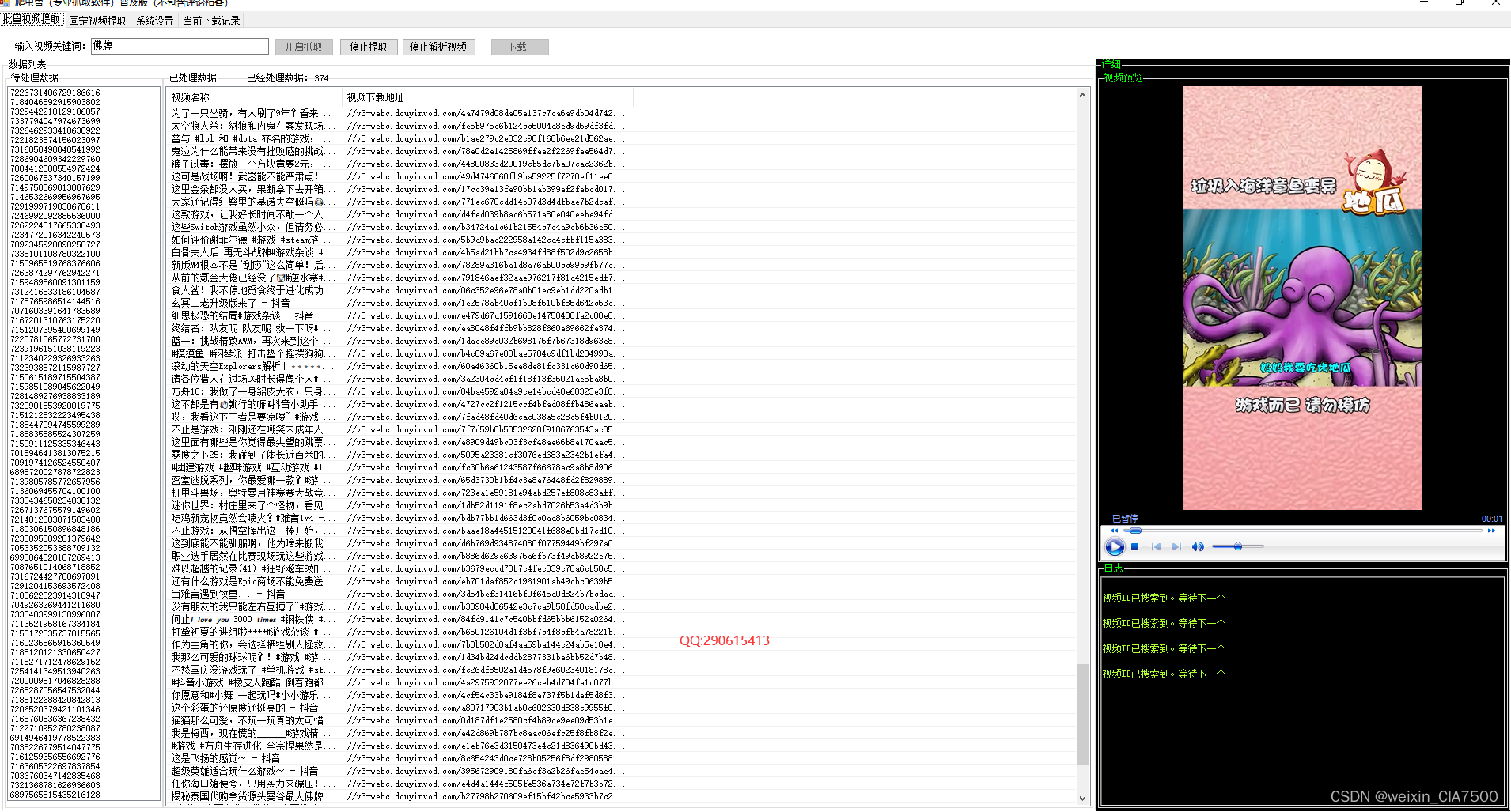
抖音视频抓取软件的优势|视频评论内容提取器|批量视频下载
抖音视频抓取软件在市场上的优势明显: 功能强大:我们的软件支持关键词搜索抓取和分享链接单一视频提取两种方式,满足用户不同的需求。同时,支持批量处理数据,提高用户获取视频的效率。 操作简单:我们的软件…...

apidoc接口文档的自动更新与发布
文章目录 一、概述二、环境准备三、接口文档生成1. 下载源码2. 初始化3.执行 四、文档发布五,配置定时运行六,docker运行 一、概述 最近忙于某开源项目的接口文档整理,采用了apidoc来整理生成接口文档。 apidoc是一个可以将源代码中的注释直…...

Oracle EBS R12.1 FA 批量计划外折旧
在资产工作台上可以进行单个资产的计划外折旧,如果进行批量计划外折旧的话就需要进行开发客户化form或者webadi 进行数据上载后调用FA 标准API了 以下是标准API的demo示例 DECLAREl_trans_rec FA_API_TYPES.trans_rec_type; l_asset_hdr_rec FA_API_TYPES.asset_hdr…...

15.3 基于深度学习的WiFi指纹低成本地点识别
文献来源:Nowicki M, Wietrzykowski J. Low-effort place recognition with WiFi fingerprints using deep learning[C]//Automation 2017: Innovations in Automation, Robotics and Measurement Techniques 1. Springer International Publishing, 2017: 575-584. 摘要 使…...

Git基本操作(1)
Git基本操作(1) 初始化git本地仓库git本地仓库配置git config user.name 和git config user.emailgit config --unset user.name和git config --unset user.emailgit config --global 认识工作区,暂存区,版本库更深层次理解 git a…...

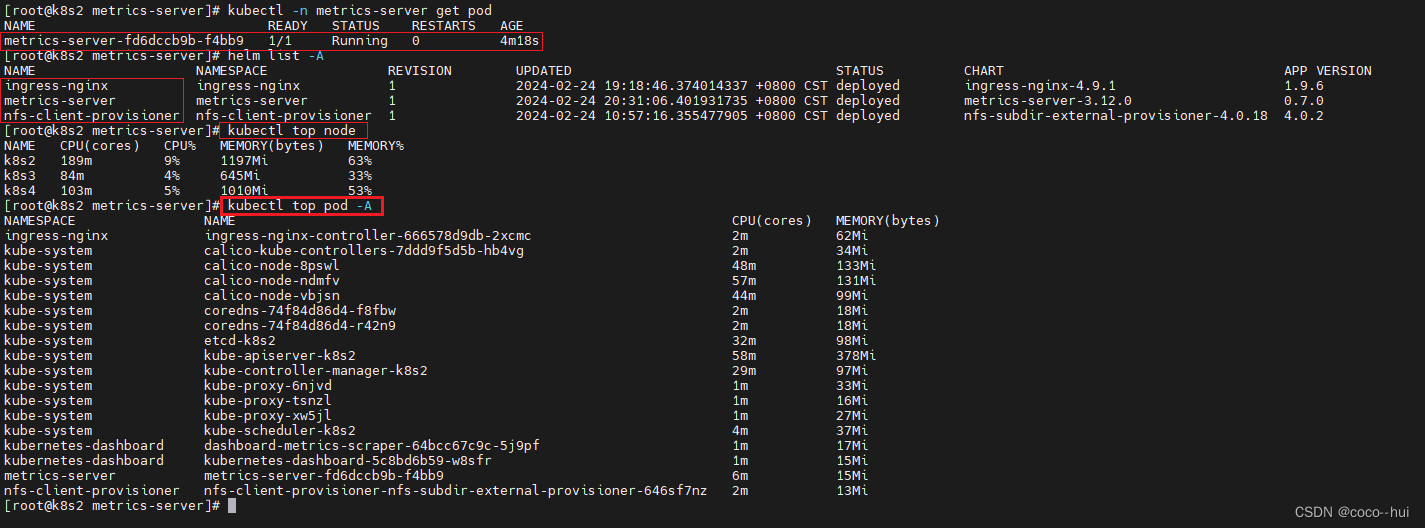
k8s-helm部署应用 19
Helm部署nfs-client-provisioner(存储类): 预先配置好外部的NFS服务器 部署 Helm部署nginx-ingress应用: 添加下载ingress 拉取 解开并修改 部署 测试 回收 helm部署metrics-server: 清除之前的metrics部署 下载…...

OGG-00918 映射中缺少键列 id.
2024-02-23 14:54:49 INFO OGG-02756 从线索文件获取了表 GISTAR.PXPH_PON_ROUTE 的定义。. The following columns did not default because of type mismatches: id OGG-00918 映射中缺少键列 id. 目标端有字段ID,由于mysql自增,所以只能是b…...

QT_day4
1.思维导图 2. 输入闹钟时间格式是小时:分钟 widget.cpp #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);id startTimer(1000);flag1;speecher new QTextT…...

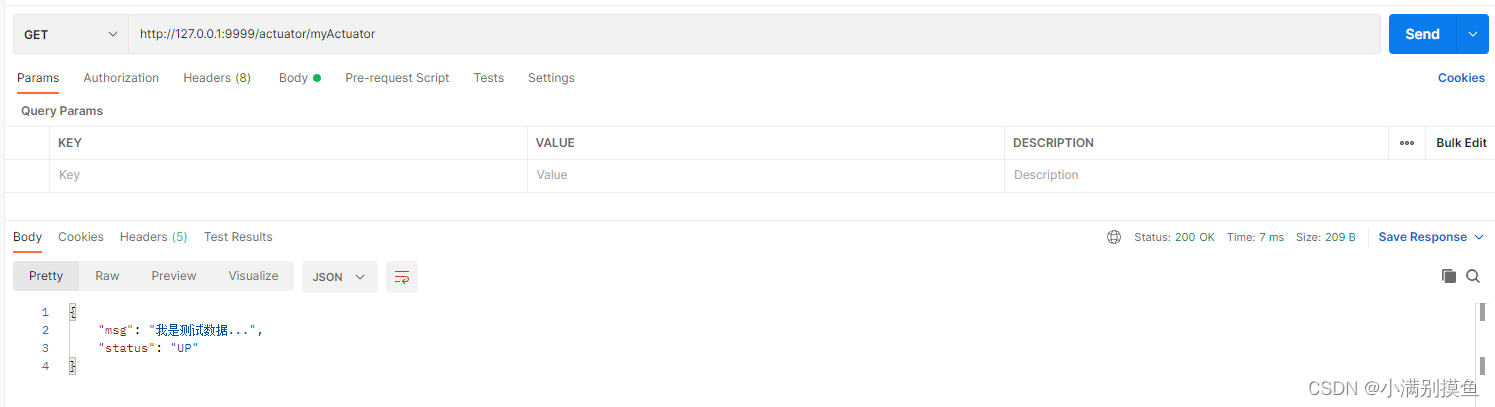
Spring Boot应用集成Actuator组件以后怎么自定义端点暴露信息
一、 前言 在平时业务开发中,我们往往会在spring Boot项目中集成Actuator组件进行系统监控,虽然Actuator组件暴露的端点信息已经足够丰富了,但是特殊场景下,我们也需要自己暴露端点信息,此时应该怎么操作呢࿱…...

C# CAD备忘录
Document doc Application.DocumentManager.MdiActiveDocument; Database db doc.Database; Editor ed doc.Editor; 1、获取打开cad文件-文件路径 string fileName db.Filename;//文件名 输出结果 fileName “L:\目录\200401.dwg” 2、获取打开cad文件-文件名称 string fi…...

【数据结构】排序(2)
目录 一、快速排序: 1、hoare(霍尔)版本: 2、挖坑法: 3、前后指针法: 4、非递归实现快速排序: 二、归并排序: 1、递归实现归并排序: 2、非递归实现归并排序: 三、排序算法…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
