【Qt学习】QRadioButton 的介绍与使用(性别选择、模拟点餐)
文章目录
- 介绍
- 实例使用
- 实例1(性别选择 - 单选 + 隐藏)
- 实例2(模拟点餐,多组单选)
- 相关资源文件
介绍
这里简单对QRadioButton类 进行介绍:
QRadioButton继承自QAbstractButton,用于创建单选按钮;对于父类的属性和⽤法, QRadioButton 同样适⽤。
由于QRadioButton继承自QAbstractButton类,因此拥有了一些与按钮相关的属性和方法。其中一个重要的属性就是check属性,用于判断按钮是否被选中。
有以下三属性:
| 属性 | 说明 |
|---|---|
checkable() | 检查是否允许被选中 |
checked() | 检查是否已被选中 |
autoExclusive() | 是否排他:即当选中该按钮后是否会取消对其他按钮的选择(QRadioButton默认排他) |
我们利用上述的属性进行两实例编写:
实例使用
实例1(性别选择 - 单选 + 隐藏)
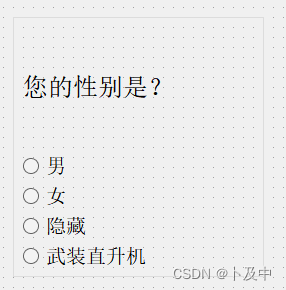
我们首先在Designer界面进行下面的布局:

对于上述四个按钮,我们分别编写其槽函数,用于选中按钮时更改上方label所显示的内容:
// 当点击某个按钮时,更新文本
void Widget::on_radioButton_male_clicked()
{ui->label->setText("您的性别为: 男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("您的性别为: 女");
}void Widget::on_radioButton_hide_clicked()
{ui->label->setText("你的性别为:(隐藏性别)");
}void Widget::on_radioButton_gunship_clicked()
{ui->label->setText("您选择的性别为: 武装直升机");
}
但,一个人的性别是武装直升机,显然是不合理的,我们可以通过上面介绍的属性函数进行按钮无效化:(并可以添加默认选项)
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 将 “性别隐藏” 添加为默认选项:ui->radioButton_hide->setChecked(true);// 将按钮无效化(无法点击)// ui->radioButton_gunship->setDisabled(true);ui->radioButton_gunship->setEnabled(false);
}
效果如下:

实例2(模拟点餐,多组单选)
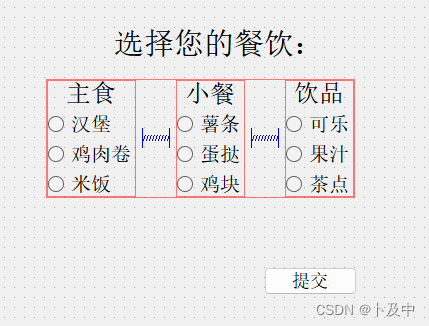
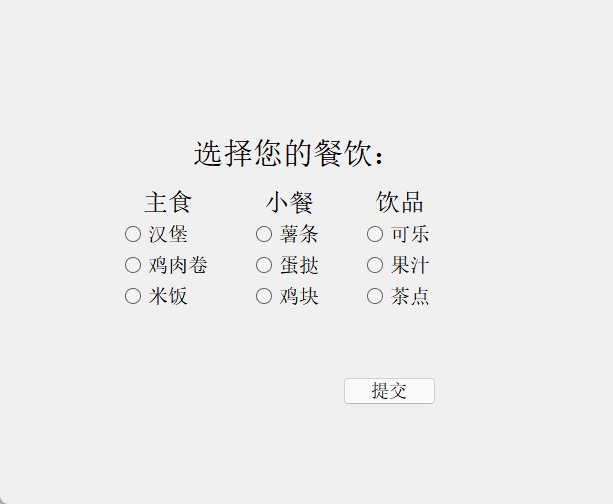
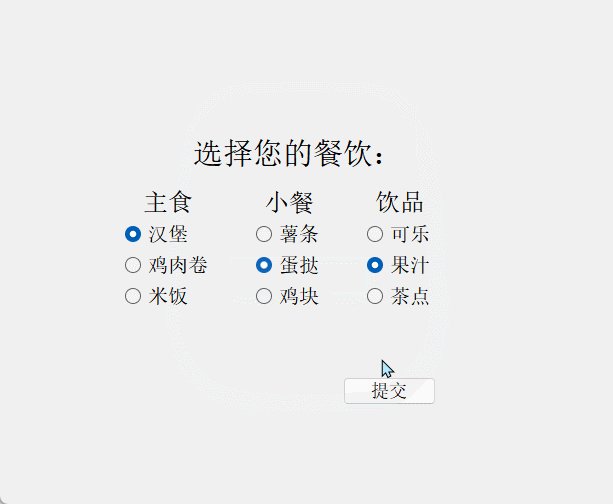
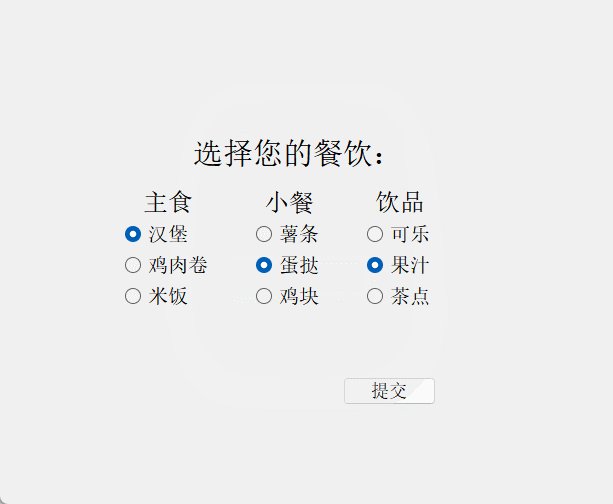
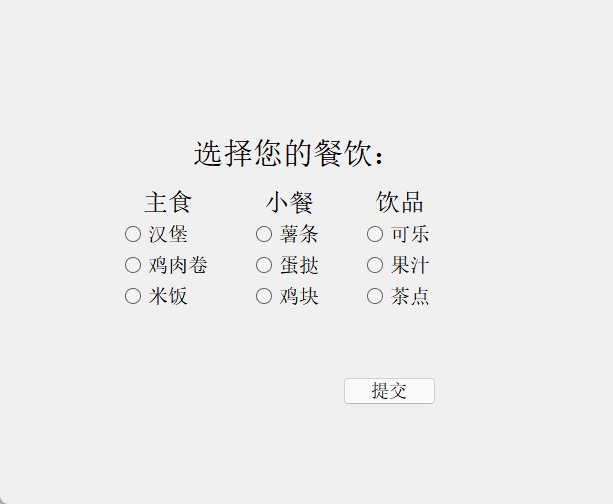
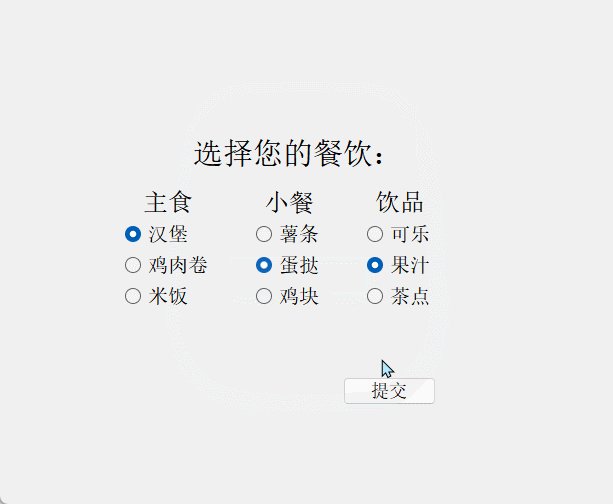
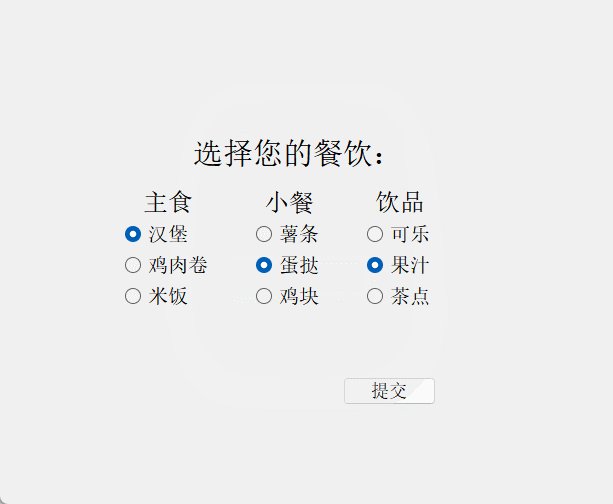
我们首先在Designer界面下进行如下布局:

我们知道,QRadioButton默认是排他的,为了使每种餐点都能点一份,需要进行分组操作:
- 在Widget类的头文件
(widget.h)中添加按钮组的声明作为私有成员变量:
private:QButtonGroup* buttonGroup1;QButtonGroup* buttonGroup2;QButtonGroup* buttonGroup3;
- 在
widget.cc中的构造函数中初始化这些成员变量:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 分组buttonGroup1 = new QButtonGroup(this);buttonGroup2 = new QButtonGroup(this);buttonGroup3 = new QButtonGroup(this);// 把上述单选按钮, 放到不同的组里.buttonGroup1->addButton(ui->radioButton_1);buttonGroup1->addButton(ui->radioButton_2);buttonGroup1->addButton(ui->radioButton_3);buttonGroup2->addButton(ui->radioButton_4);buttonGroup2->addButton(ui->radioButton_5);buttonGroup2->addButton(ui->radioButton_6);buttonGroup3->addButton(ui->radioButton_7);buttonGroup3->addButton(ui->radioButton_8);buttonGroup3->addButton(ui->radioButton_9);
}- 最后,我们在提交按钮的槽函数中进行两个操作:
- 提取每组的餐饮选择
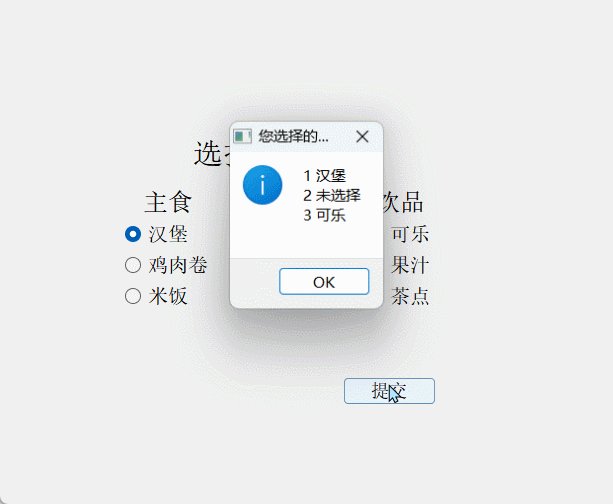
- 弹出提示框,框内为提取的内容(即选择的内容)
void Widget::on_pushButton_clicked()
{QString message;// 提取三组的选择QButtonGroup* groups[] = {buttonGroup1, buttonGroup2, buttonGroup3};for (int i = 0; i < 3; ++i) {QAbstractButton* checkedButton = groups[i]->checkedButton();if (checkedButton) {message += QString::number(i + 1) + " " + checkedButton->text() + "\n";} else {message += QString::number(i + 1) + " 未选择\n";}}// 将选择作为提示框提交QMessageBox::information(this, "您选择的餐饮是", message);
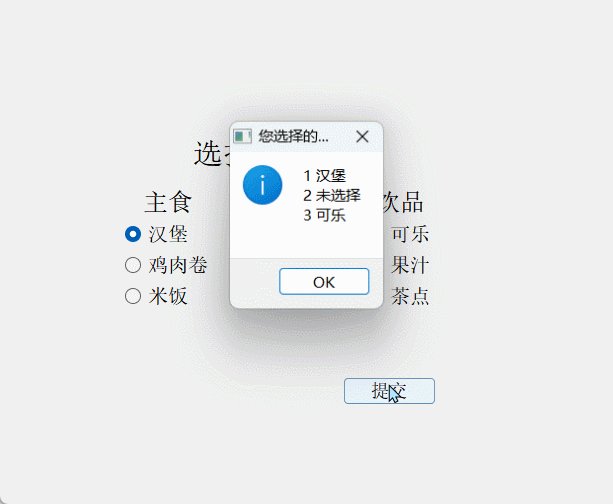
}效果如下:

相关资源文件
上述涉及的代码等资源文件在👇
QRadioButton的使用 - 模拟点餐
QRadioButton的使用 - 性别选择
相关文章:

【Qt学习】QRadioButton 的介绍与使用(性别选择、模拟点餐)
文章目录 介绍实例使用实例1(性别选择 - 单选 隐藏)实例2(模拟点餐,多组单选) 相关资源文件 介绍 这里简单对QRadioButton类 进行介绍: QRadioButton 继承自 QAbstractButton ,用于创建单选按…...

基于java springboot的图书管理系统设计和实现
基于java springboot的图书管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源码联…...

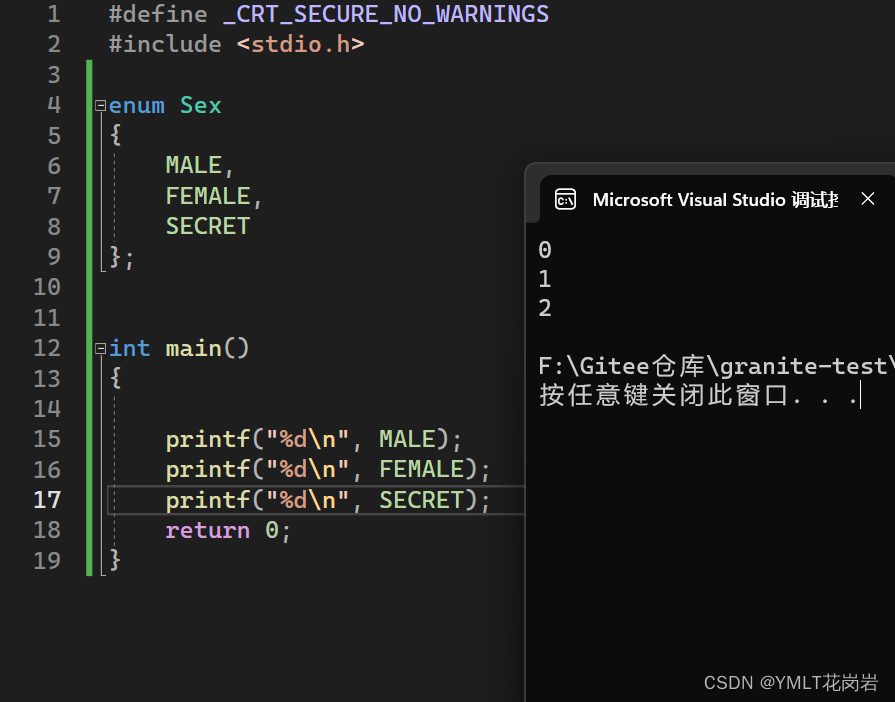
自定义类型:联合和枚举
目录 1. 联合体 1.1 联合体类型的声明及特点 1.2 相同成员的结构体和联合体对比 1.3 联合体大小的计算 1.4 联合体的应用举例 2. 枚举类型 2.1 枚举类型的声明 2.2 枚举类型的优点 1. 联合体 1.1 联合体类型的声明及特点 像结构体一样,联合体也是由一个或…...

每日一学—由面试题“Redis 是否为单线程”引发的思考
文章目录 📋 前言🌰 举个例子🎯 什么是 Redis(知识点补充)🎯 Redis 中的多线程🎯 I/O 多线程🎯 Redis 中的多进程📝 结论🎯书籍推荐🔥参与方式 &a…...

chatGPT PLUS 绑卡提示信用卡被拒的解决办法
chatGPT PLUS 绑卡提示信用卡被拒的解决办法 一、 ChatGPT Plus介绍 作为人工智能领域的一项重要革新,ChatGPT Plus的上线引起了众多用户的关注,其背后的OpenAI表现出傲娇的态度,被誉为下一个GTP 4.0。总的来说,ChatGPT Plus的火…...

opencv鼠标操作与响应
//鼠标事件 Point sp(-1, -1); Point ep(-1, -1); Mat temp; static void on_draw(int event, int x, int y, int flags, void *userdata) {Mat image *((Mat*)userdata);if (event EVENT_LBUTTONDOWN) {sp.x x;sp.y y;std::cout << "start point:"<<…...

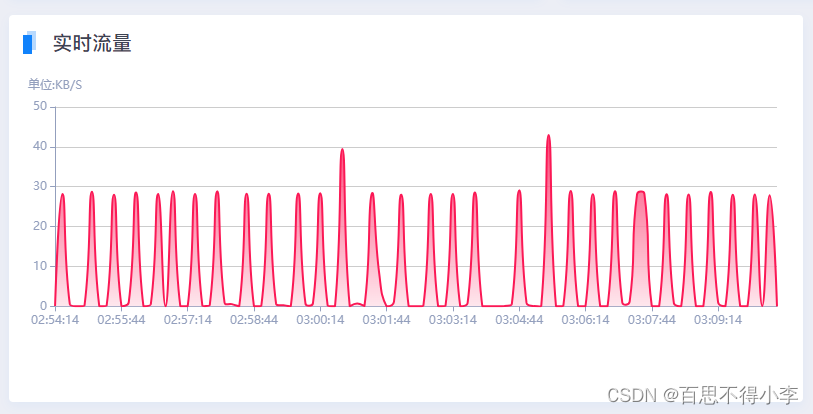
vue里echarts的使用:画饼图和面积折线图
vue里echarts的使用,我们要先安装echarts,然后在main.js里引入: //命令安装echarts npm i echarts//main.js里引入挂载到原型上 import echarts from echarts Vue.prototype.$echarts = echarts最终我们实现的效果如下: 头部标题这里我们封装了一个全局公共组件common-he…...
插件unplugin-auto-import的使用)
个人建站前端篇(六)插件unplugin-auto-import的使用
vue3日常项目中定义变量需要引入ref,reactive等等比较麻烦,可以通过unplugin-auto-import给我们自动引入 * unplugin-auto-import 解决了vue3-hook、vue-router、useVue等多个插件的自动导入,也支持自定义插件的自动导入,是一个功能强大的typ…...

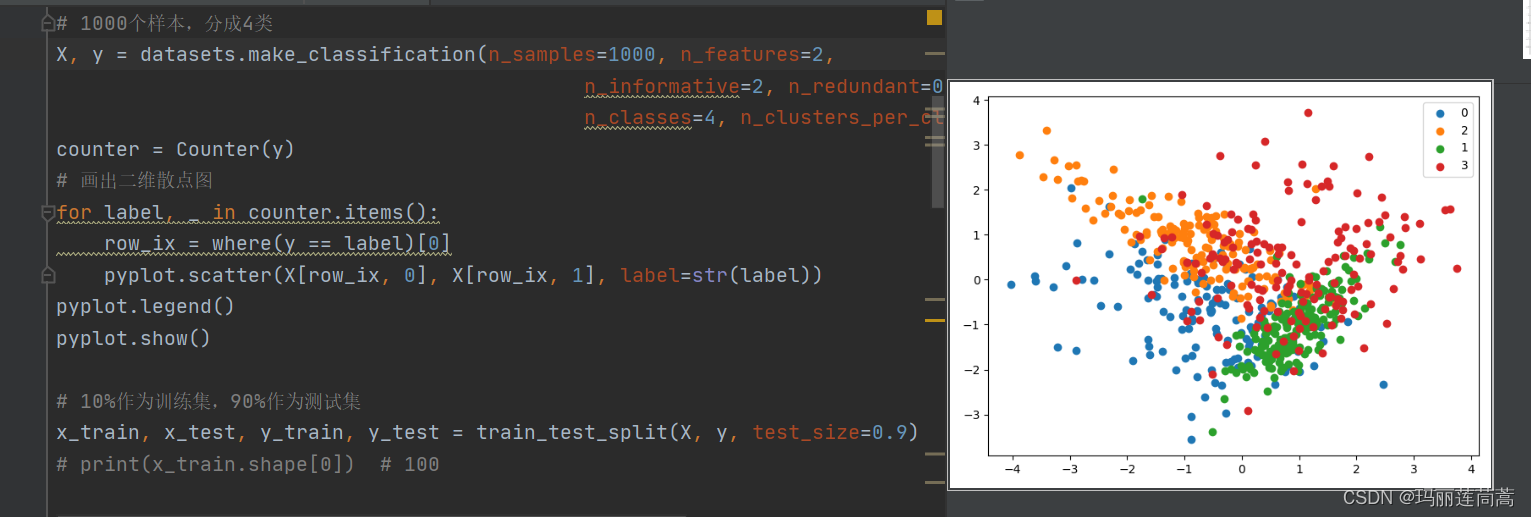
【Python】 剪辑法欠采样 CNN压缩近邻法欠采样
借鉴:关于K近邻(KNN),看这一篇就够了!算法原理,kd树,球树,KNN解决样本不平衡,剪辑法,压缩近邻法 - 知乎 但是不要看他里面的代码,因为作者把代码…...

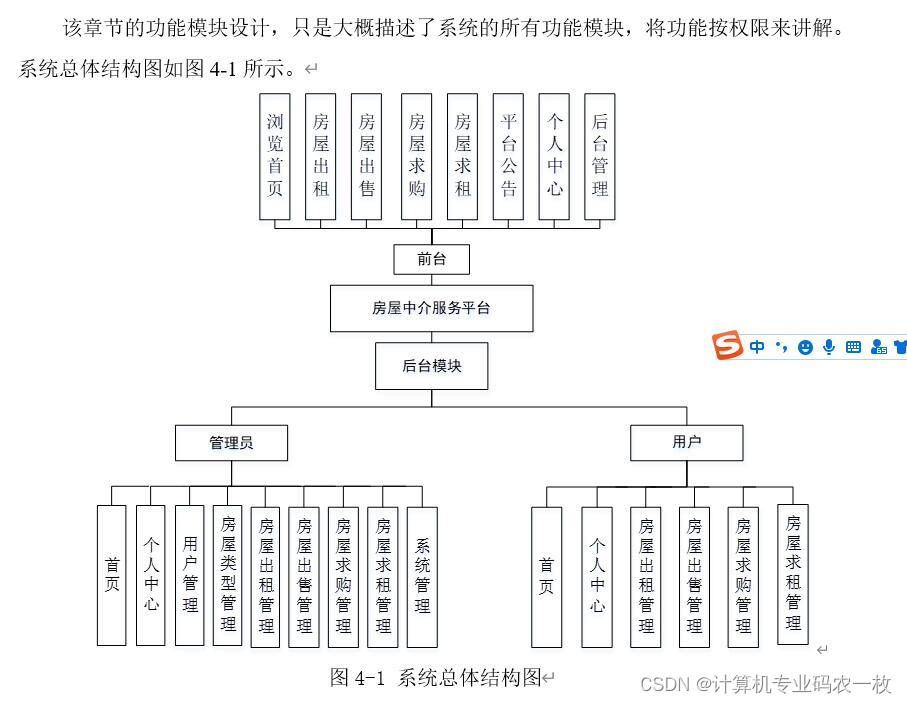
springmvc+ssm+springboot房屋中介服务平台的设计与实现 i174z
本论文拟采用计算机技术设计并开发的房屋中介服务平台,主要是为用户提供服务。使得用户可以在系统上查看房屋出租、房屋出售、房屋求购、房屋求租,管理员对信息进行统一管理,与此同时可以筛选出符合的信息,给笔者提供更符合实际的…...

挑战30天学完Python:Day19 文件处理
📘 Day 19 🎉 本系列为Python基础学习,原稿来源于 30-Days-Of-Python 英文项目,大奇主要是对其本地化翻译、逐条验证和补充,想通过30天完成正儿八经的系统化实践。此系列适合零基础同学,或仅了解Python一点…...

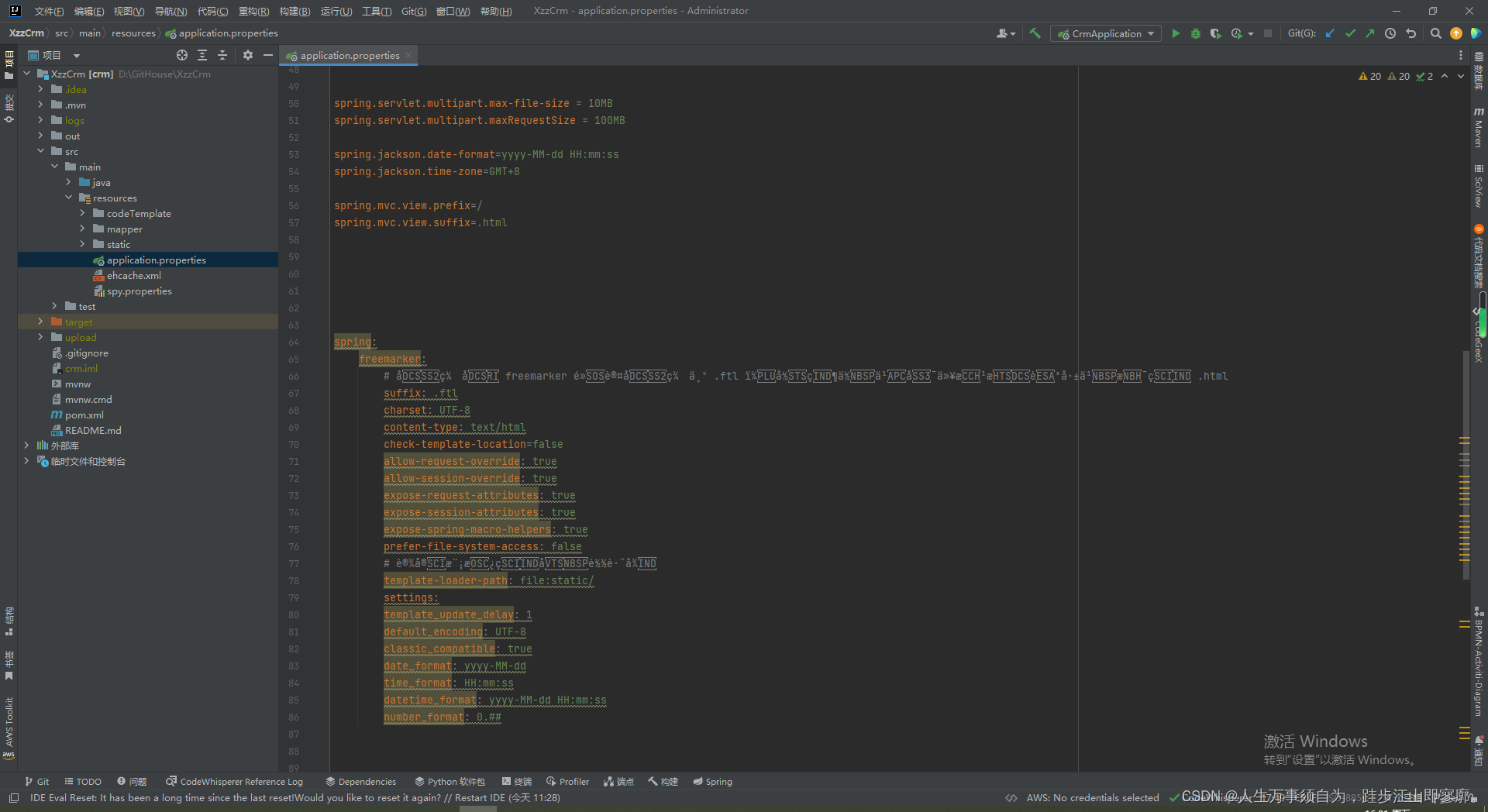
Spring Boot application.properties和application.yml文件的配置
在Spring Boot中,application.properties 和 application.yml 文件用于配置应用程序的各个方面,如服务器端口、数据库连接、日志级别等。这两个文件是Spring Boot的配置文件,位于 src/main/resources 目录下。 application.properties 示例 …...

Unity单元测试
Unity单元测试是一个专门用于嵌入式单元测试的库, 现在简单讲下移植以及代码结构. 源码地址: GitHub - ThrowTheSwitch/Unity: Simple Unit Testing for C 1.我们只需要移植三个文件即可: unity.c, unity.h, unity_internals.h 2.然后添加需要测试的函数. 3.在main.c中添加…...

Spring Bean 的生命周期了解么?
Spring Bean 的生命周期基本流程 一个Spring的Bean从出生到销毁的全过程就是他的整个生命周期, 整个生命周期可以大致分为3个大的阶段 : 创建 使用 销毁 还可以分为5个小步骤 : 实例化(Bean的创建) , 初始化赋值, 注册Destruction回调 , Bean的正常使用 以及 Bean的销毁 …...

.ryabina勒索病毒数据怎么处理|数据解密恢复
导言: 随着网络安全威胁的不断增加,勒索软件已成为严重的威胁之一,.ryabina勒索病毒是其中之一。本文将介绍.ryabina勒索病毒的特点、数据恢复方法和预防措施,以帮助用户更好地应对这一威胁。当面对被勒索病毒攻击导致的数据文件…...

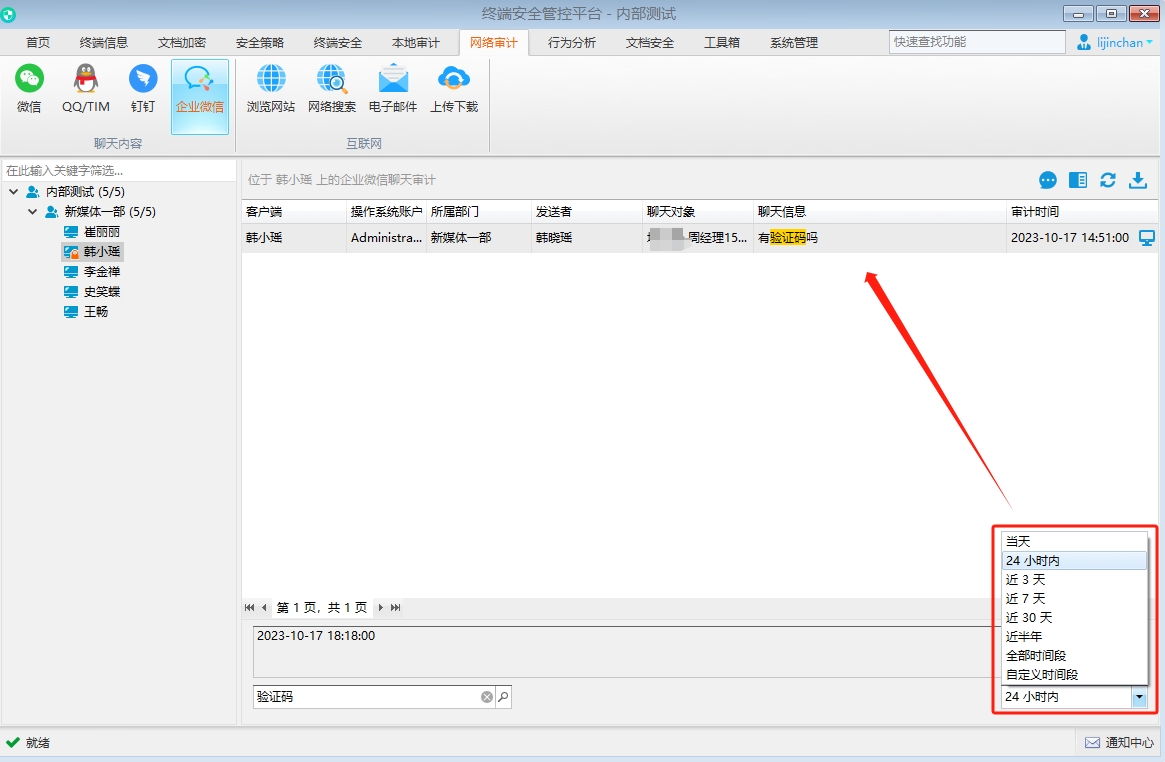
上网行为监控软件能够看到聊天内容吗
随着信息技术的不断发展,上网行为监控软件在企业网络安全管理中扮演着越来越重要的角色。 这类软件主要用于监控员工的上网行为,以确保工作效率和网络安全。 而在这其中,域智盾软件作为一款知名的上网行为监控软件,其功能和使用…...

Java知识点一
hello,大家好!我们今天开启Java语言的学习之路,与C语言的学习内容有些许异同,今天我们来简单了解一下Java的基础知识。 一、数据类型 分两种:基本数据类型 引用数据类型 (1)整型 八种基本数…...

Django学习笔记-forms使用
1.创建forms.py文件,导入包 from django import forms from django.forms import fields from django.forms import widgets2. 创建EmployeeForm,继承forms.Form 3.创建testform.html文件 4.urls.py添加路由 5.views中导入forms 创建testform,编写代码 1).如果请求方式为GET,…...
)
BM100 设计LRU缓存结构(java实现)
一、题目 设计LRU(最近最少使用)缓存结构,该结构在构造时确定大小,假设大小为 capacity ,操作次数是 n ,并有如下功能: Solution(int capacity) 以正整数作为容量 capacity 初始化 LRU 缓存get(key):如果关键字 key …...

论文阅读——ONE-PEACE
ONE-PEACE: EXPLORING ONE GENERAL REPRESENTATION MODEL TOWARD UNLIMITED MODALITIES 适应不同模态并且支持多模态交互。 预训练任务不仅能提取单模态信息,还能模态间对齐。 预训练任务通用且直接,使得他们可以应用到不同模态。 各个模态独立编码&am…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
