React学习计划-react-hooks补充
React Hooks
1. 使用hooks理由
- 高阶组件为了复用,导致代码层级复杂
- 生命周期的复杂
2. useState(保存组件状态)
const [state, setstate] = useState(initialState)
3. useEffect(处理副作用)和useLayoutEffect(同步执行副作用)
- 使用方式:
useEffect(() => {// effectreturn () => {// cleanup};
}[依赖的状态;空数组,表示不依赖])
- 说明:
- 不传入依赖:对比
componentDidMount生命周期,表示初始加载完后执行 - 传入依赖:对比
componentDidMount和componentDidUpdate生命周期,表示加载完后和更新完成后执行 - 回调函数内
return函数,对比componentWillUnmount销毁生命周期
- 示例:
useEffect(()=>{const timer = setInterval(()=>{console.log('这是定时器')}, 1000)return ()=>{console.log('componentWillUnmount销毁时触发')clearInterval(timer)}
},[name])
useEffect和useLayoutEffect区别:
简单来说就是调用时机不同,useLayoutEffect和原来componentDidMount & componentDidUpdate一致,在react完成DOM更新后马上同步调用代码,会阻塞页面渲染。useEffect则是在整个页面渲染完才会调用代码
官方优先建议使用useEffect
在实际使用时如果想避免页面抖动(在useEffect里修改DOM很有可能出现)的话,可以把需要操作的DOM的代码放在useLayoutEffect里,在这里做DOM操作,这些DOM修改会和react做出的更改一起被一次性渲染到屏幕上,只有一次回流、重绘的代价
4. useCallBack(记忆函数)
防止因为组件重新渲染,导致方法被重新创建,起到缓存作用,只有第二个参数变化了,才重新声明一次
var handleClick = useCallback(()=>{console.log(name)
},[name])<button onClick={()=>handleClick()}>点击</button>// 只有name改变后,这个函数才会重新声明一次
// 如果传入空数组,那么就是第一次创建被缓存,如果name后期改变了,拿到的还是老name
// 如果传第二个参数,每次都会重新声明一次,拿到的就是最新的name
5. useMemo(记忆组件)(可以理解为Vue的计算属性)
useCallBack的功能完全可以由useMemo所取代,如果你想通过使用useMemo返回一个记忆函数也是完全可以的。
useCallback(fn, inputs) is equivalent to useMemo(()=> fn, inputs)
唯一的区别是:useCallback不会执行第一个参数函数,而是将它返回给你,而useMemo会执行第一个函数并将函数执行结果返回给你。所以在前面的例子中,可以返回handleClick来达到存储函数的目的。
所以useCallback常用记忆事件函数,生成记忆后的事件函数并传递给子组件使用。而useMemo更适合经过函数计算得到一个确定的值,比如记忆组件。
const getFilterList = useMemo(()=> list.filter(item => item.name.toUpperCase().includes(text.toUpperCase())),[list, text] // 如果list和text变化)
6. useRef(保存引用值)
- 设置
ref属性值
const myRef = useRef(null)
<Child ref={myRef}/>
- 用于缓存一个变量值
const [name, setName] = useState('zhangsan')
var mycount = useRef(0)
<button onClick={()=>{setName('lisi')mycount.current++
}}>点击</button>
{name}-{mycount}7. useReducer和useContext(减少组件层级)
useContext用于组件通信,接收父组件传入的值
// 父组件
import React from 'react'
var GlobalContext = React.createContext()function App(){<GlobalContext.Provider value={{name: '张三',age: 20,changeAge: (value) => {setAge(value)}}}><Child /></GlobalContext.Provider>
}// 子组件内
function Child(){const text = useContext(GlobalContext)
}
useReducer:实现Redux中reducer的功能,应用在组件通信中
const reducer = (prevState, action)=>{const newState = { ...prevState }switch(action.type){case 'add':newState.count ++return newStatecase 'minus':newState.count -- return newStatedefault:return prevState}
}
const initialState = {count: 0
}
// FC中const [state, dispatch] = useReducer(reducer, initialState)<button onClick={()=>{dispatch({type: 'minus'})}}>-</button>{state.count}<button onClick={()=>{dispatch({type: 'add'})}}>+</button>
8. 自定义hooks
当我们想在两个函数之间共享逻辑时,我们会把它提取到第三个函数中。
必须以use开头吗?必须如此。这个约定非常重要。不遵循的话,由于无法判断某个函数是否包含其内部Hook的调用,React将无法自动检查你的Hook是否违反了Hook的规则
相关文章:

React学习计划-react-hooks补充
React Hooks 1. 使用hooks理由 高阶组件为了复用,导致代码层级复杂生命周期的复杂 2. useState(保存组件状态) const [state, setstate] useState(initialState)3. useEffect(处理副作用)和useLayoutEffect(同步执行副作用) 使用方式: useEffect(…...

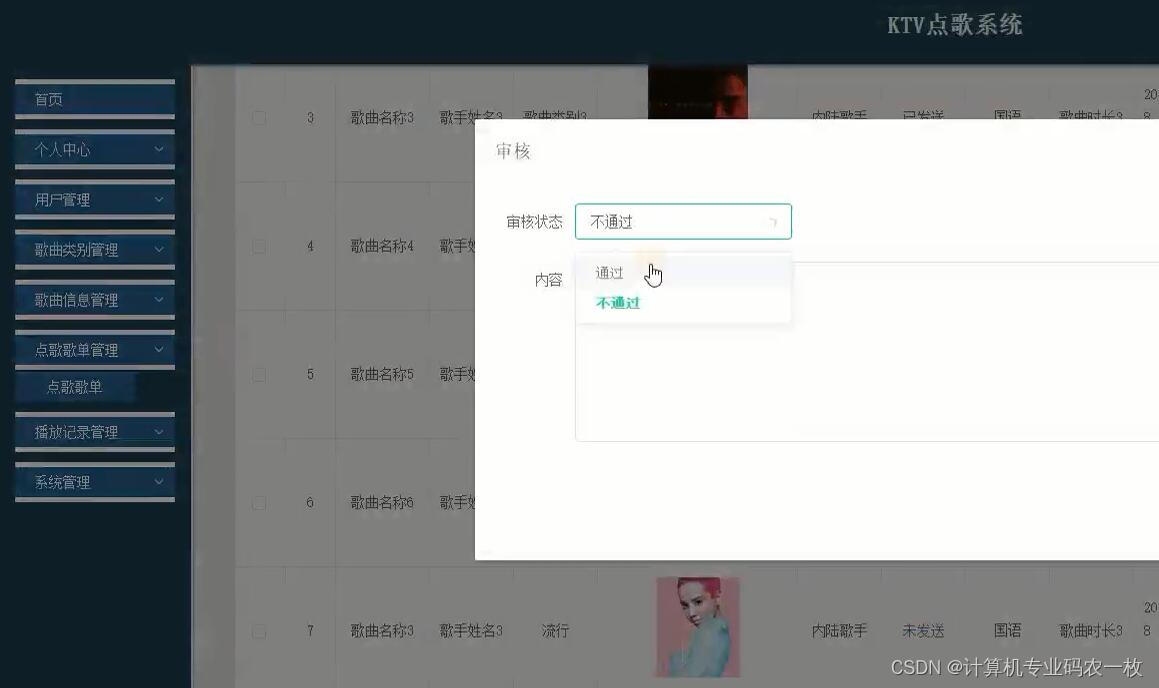
KTV点歌系统vue+springboot音乐歌曲播放器系统
目前现有的KTV点歌系统对于用户而言其在线点歌流程仍然过于繁琐,对于歌曲而言其系统安全性并不能保障。同时整套系统所使用的技术相对较为落后,界面不能动态化展示。相比较于其它同类型网站而言不能体现技术先进性。 1.2 项目目标 KTV点歌系统的后台开发…...

vue video 多个视频切换后视频不显示的解决方法
先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。 vue 代码 <el-carouselindicator-position"none"ref"carousel"arrow"always":interval&qu…...

多态与代码屎山
到底什么是多态呢?多态是面向未来的,比如企业采购为例: 一般分为线上合线下两种, 我们设计一个父类叫做"采购", 里面做一些共通的处理: 申请, 承认, 支付, 购买方式. 然后让各自的子类(线上,线下)实现自己的方法.实际调用过程中传入不同的对象就可以.到此为止项目开…...

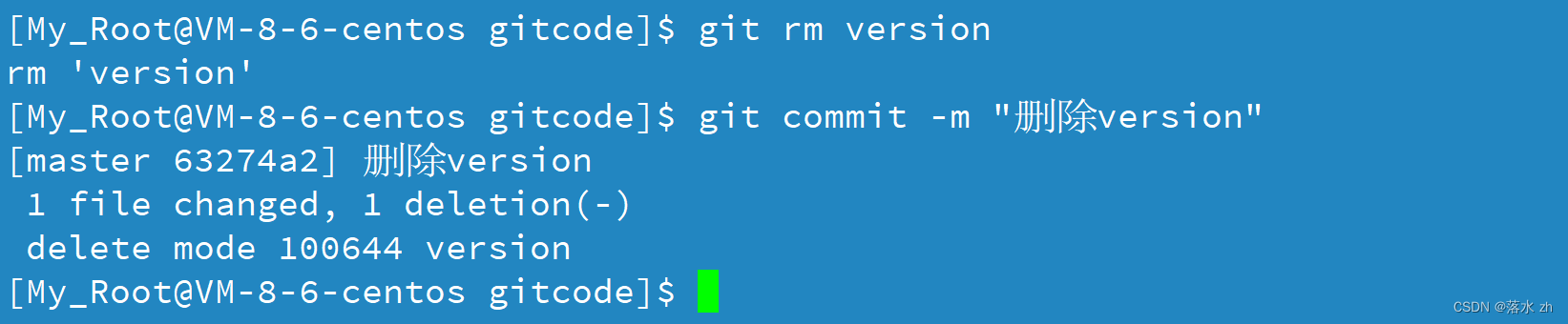
Git基本操作(2)
Git基本操作(2) 上交文件之后,git文件的变化git cat-file HEAD指针里面有啥文件被修改git statusgit diff 文件名 版本回退(git reset)撤销回退git reflog 撤销的三种情况还没有addgit checkout -- [file] 已经add还没…...

编程笔记 Golang基础 023 切片
编程笔记 Golang基础 023 切片 一、切片二、定义与初始化三、基本操作四、示例 Go语言中的切片(slices)是基于数组的抽象数据类型,它提供了一种灵活的方式来处理可变长度的数据序列。切片本身不存储任何数据,而是指向底层数组的一…...

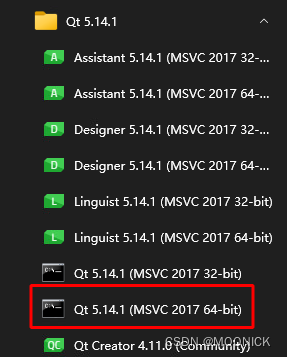
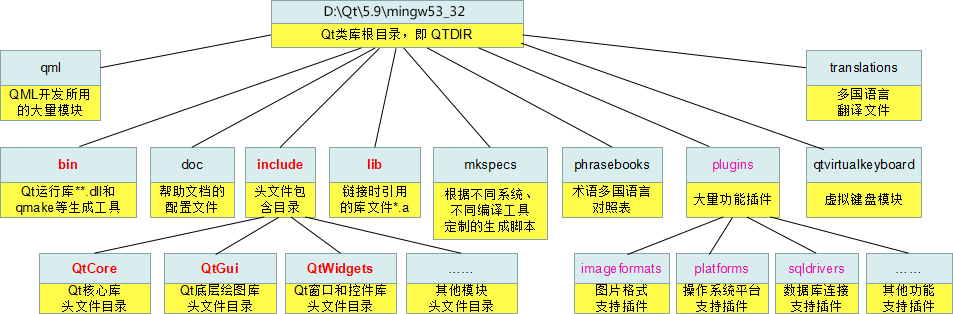
qt 软件发布(Windows)
1. 开发环境 QtCreator MSVC编译器 2. 源码编译 生成release或者debug版本的exe可执行文件(x64或x86) 3. windeployqt 打包 ①左下角开始菜单栏找到QT的命令交互对话框,如下图MSVC 2017 64-bit(根据第二步编译的类型选择64位或者32位)。 ②cd 切换到第二步可…...

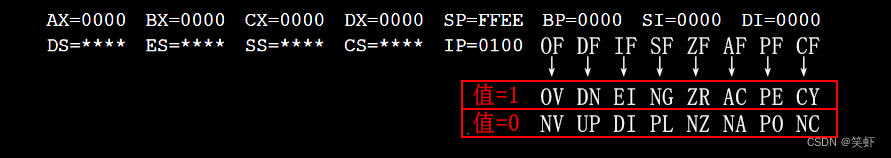
《汇编语言》- 读书笔记 - 第11章-标志寄存器
《汇编语言》- 读书笔记 - 第11章-标志寄存器 标志寄存器指令与标志位关系11.1 ZF(Zero Flag,零标志位)11.2 PF(Parity Flag,奇偶标志位)11.3 SF(Sign Flag,符号标志位)处…...

1.QT简介(介绍、安装,项目创建等)
1. QT介绍 Qt(官方发音 [kju:t])是一个跨平台的C开发库,主要用来开发图形用户界面(Graphical User Interface,GUI)程序 Qt 是纯 C 开发的,正常情况下需要先学习C语言、然后在学习C然后才能使用…...

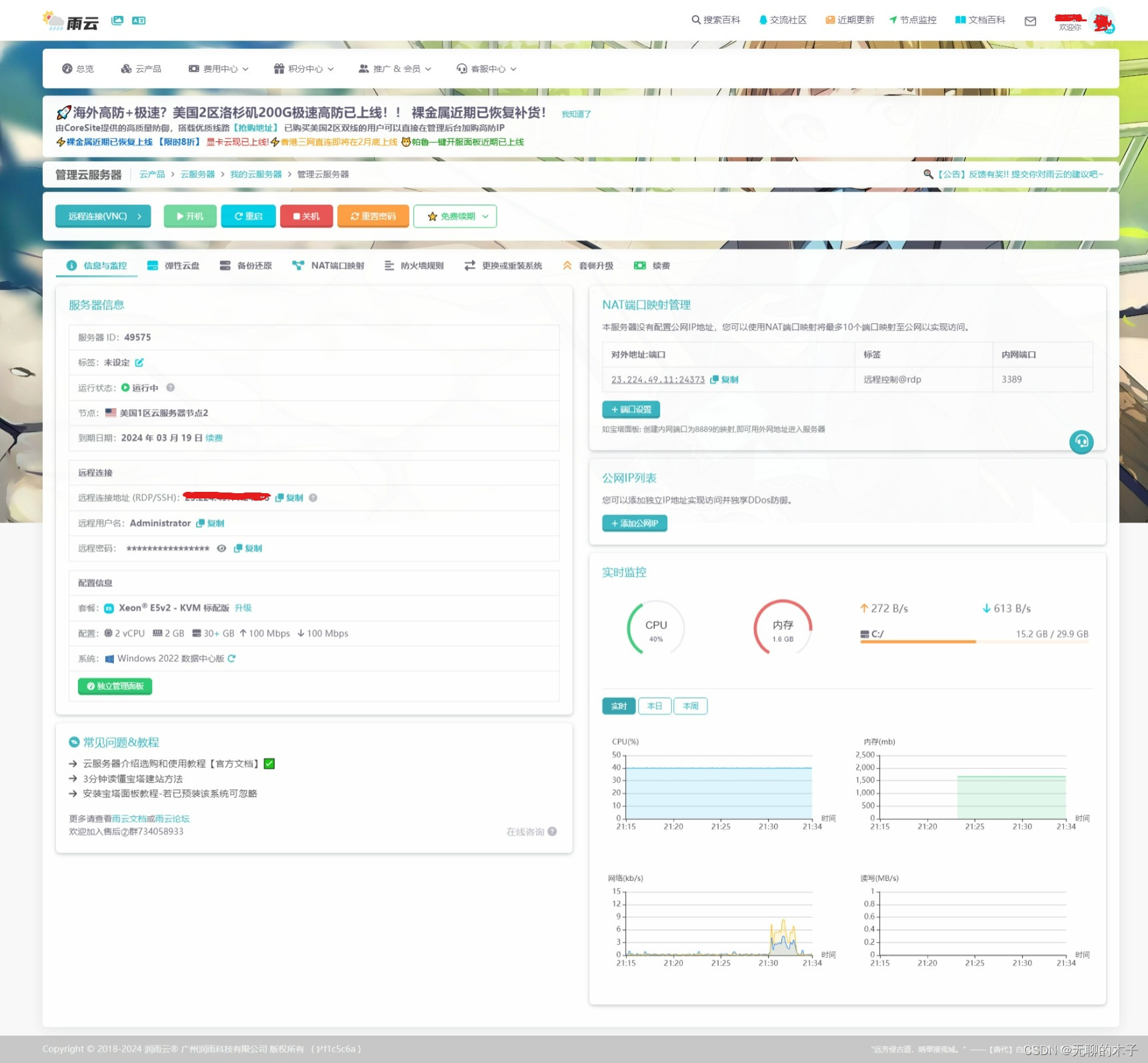
【服务器】服务器推荐
一、引言 在数字世界的浪潮中,服务器作为数据存储和处理的基石,其重要性不言而喻。而在这个繁星点点的市场中,雨云以其独特的优势和超高的性价比,逐渐成为众多企业和个人的首选。今天,就让我带你走进雨云的世界&#…...

信号系统之线性图像处理
1 卷积 图像卷积的工作原理与一维卷积相同。例如,图像可以被视为脉冲的总和,即缩放和移位的delta函数。同样,线性系统的特征在于它们如何响应脉冲。也就是说,通过它们的脉冲响应。系统的输出图像等于输入图像与系统脉冲响应的卷积…...

uniapp腾讯地图JavaScript Api,H5端和原生APP端可用
因项目需要,在uniapp中集成使用腾讯地图,为了方便维护,希望通过一套代码实现H5和APP同时可用。H5显示相对简单,APP端比较麻烦,记录下实现过程 一、集成步骤 1.使用 renderjs script标签使用renderjs,因为…...

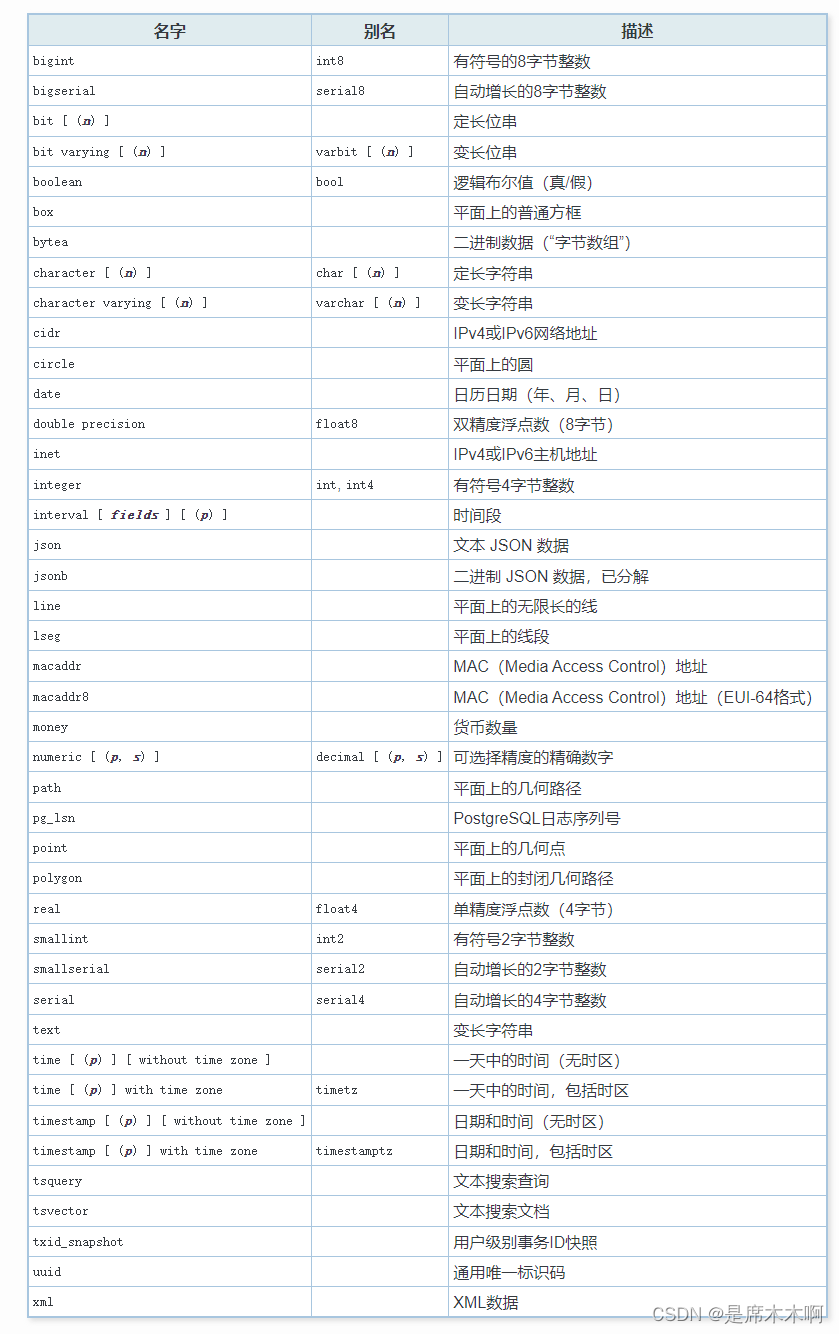
MyBatisPlus:PG数组类型自动映射问题
引言: PostGreSQL数据库提供了丰富的数据类型,通过查看官网文档,我们也可以发现,PG也提供了对数组类型的支持。 但是在实际开发中,我们通常是使用MyBatis/MyBatisPlus这种半自动ORM映射框架来实现数据库/表数据基本的增删改查,以及其它操作。那么,问题来了,如何…...

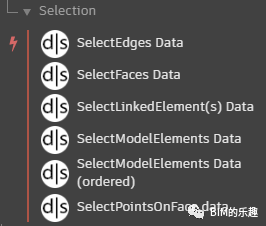
Data-Shape制作UI节点简介
很多小伙伴对于Data-Shape制作简单的UI都是似懂非懂,群里很多小伙伴也总是询问相关的问题,那么,今天我就简单举几个例子,专门介绍下Data-Shape创建简单UI的教程。 首先,本次教程,使用的是Data-Shape 2021.…...

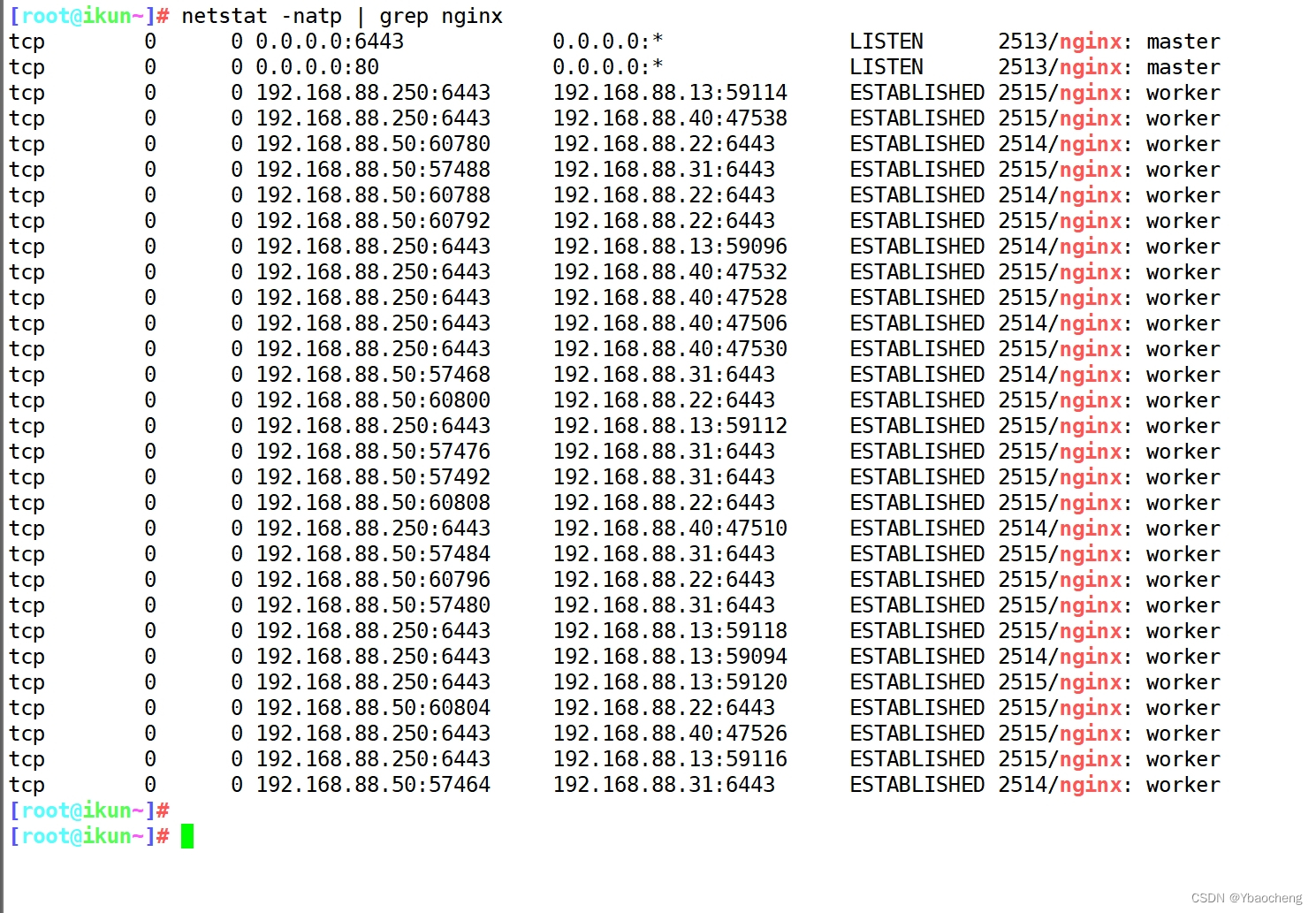
kubernetes负载均衡部署
目录 1.新master节点的搭建 对master02进行初始化配置(192.168.88.31) 将master01的配置移植到master02 修改master02配置文件 2.负载均衡的部署 两台负载均衡器配置nginx 部署keepalived服务 所有node节点操作 总结 实验准备: k8s…...

NestJS入门6:日志中间件
前文参考: NestJS入门1 NestJS入门2:创建模块 NestJS入门3:不同请求方式前后端写法 NestJS入门4:MySQL typeorm 增删改查 NestJS入门5:加入Swagger 1. 安装 nest g middleware logger middleware 2. lo…...

CommonJS、require、moudle实现两个文件传参
目的:实现两个文件传参 文件A给B传入一个参数,并且文件B代码执行后再传回A。 场景 拆分express项目中的app.js文件中的路由、项目越大会使app.js文件变大,复杂 如何使用 app.js文件 导入路由文件调用路由文件,调用的时候传入…...

关于php、php-fpm的解释
PHP语言是由PHP程序解释的,而不是由php-fpm程序解释的。 PHP(Hypertext Preprocessor)是一种通用开源脚本语言,最初是为创建动态Web页面而设计的,但现在也可以用于命令行脚本编写等用途。PHP程序通常由Web服务器&…...
包含库文件)
【CMake】(8)包含库文件
示例项目结构 假设你的项目结构如下所示: 项目根目录/ ├── CMakeLists.txt ├── include/ │ └── head.h ├── lib/ │ └── libcalc.a └── src/└── main.cpp链接库 link_directories和target_link_libraries指令用于配置和链接库文件。 link_direc…...
)
【 JS 进阶 】Web APIs (二)
“人生如舞台,每一个瞬间都是一场精彩的表演。在舞台的灯光下,以坚韧为舞伴,跳出自己的独特舞步,创造属于自己的绚丽人生芳华。” - 露易丝梭罗 学习会为 DOM 注册事件,实现简单可交互的网页特交。 事件是编程语言中的…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
